Modernid plakatid sisaldavad väga sageli QR-koodi, mis on pildikood, mida saab nutitelefoniga jäädvustada. Nutitelefonis olev tarkvara saab seejärel selle koodist välja võtta internetiaadressi ja suunata sind ürituse korraldaja veebisaidile. Kuidas aga sellist koodi luua?
Sisesta oma usaldusväärse otsingumootori otsinguribale lihtsalt märksõnad QR-koodi generaator ja EPS. Siis peaksid sa kätte saama mõned asjakohased otsingusoovitused nagu näiteks www.keremerkan.net.

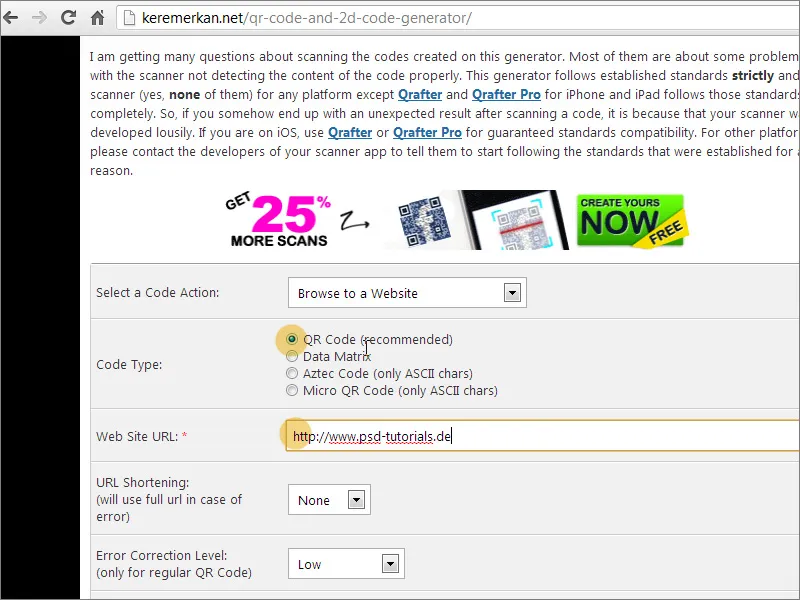
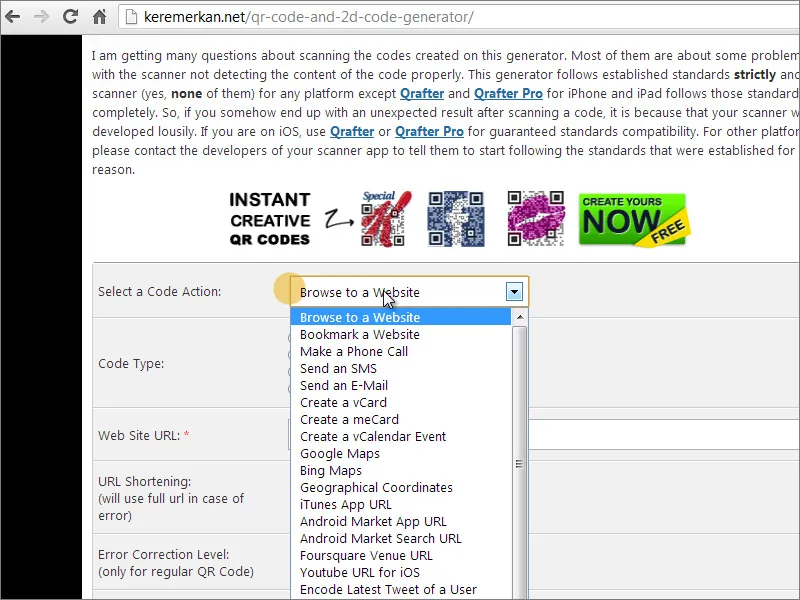
Sellel leheküljel allapoole liikudes saad valida, millist tüüpi koodi ja kuhu see võiks viia.
Mis tegevus peaks koodiga käivituma, saad valida rippmenüüst.
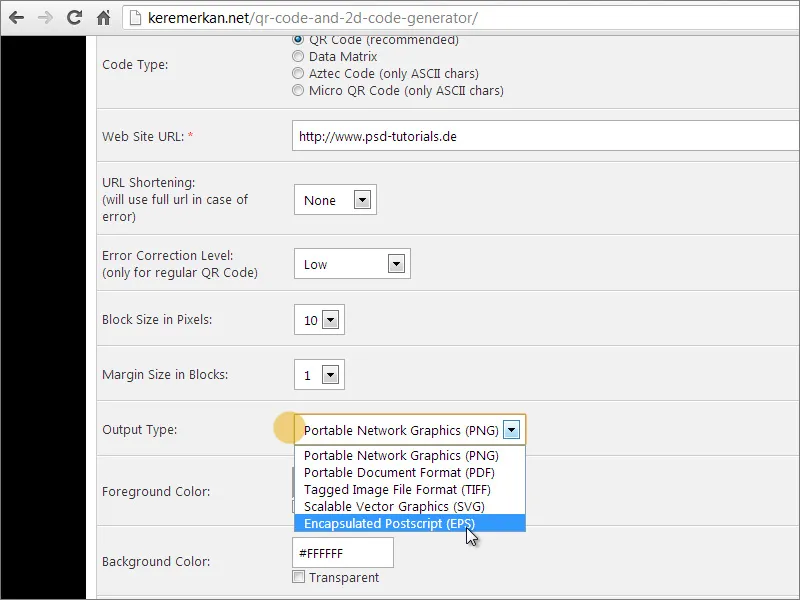
Allpool saad jällegi valida selle koodi väljundvormingu, määrata taustavärvi ja seejärel lasta koodil luua.
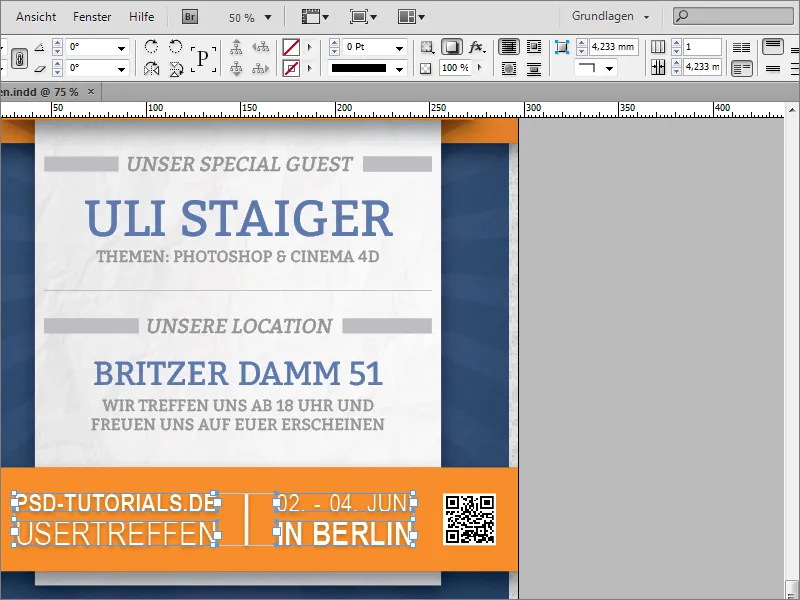
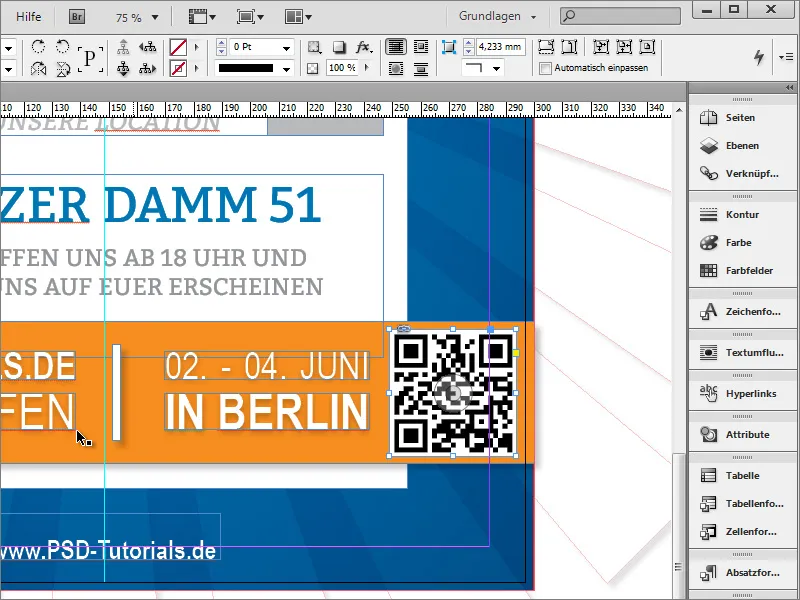
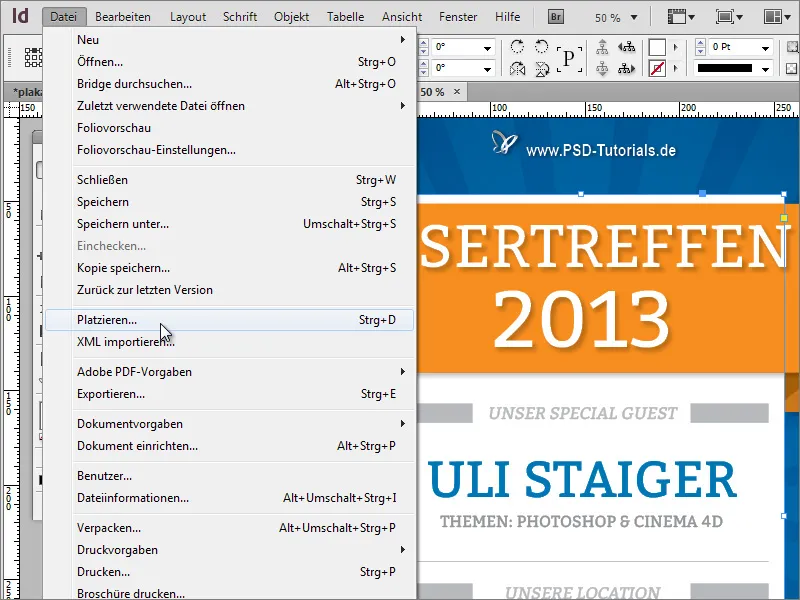
Genereeritud fail saab siis allalaadimiseks saadaval olema. Ava see, lohistades selle lihtsalt allalaadimiskaustast InDesigni dokumenti. Hiirekursor muudab ajutiselt kuvamist näitavaks ja näitab, et seal on kinnitatud graafika. Vedage lihtsalt vajalikus suuruses dokumenti vastavasse kohta ja graafika paigutatakse sinna kohe.
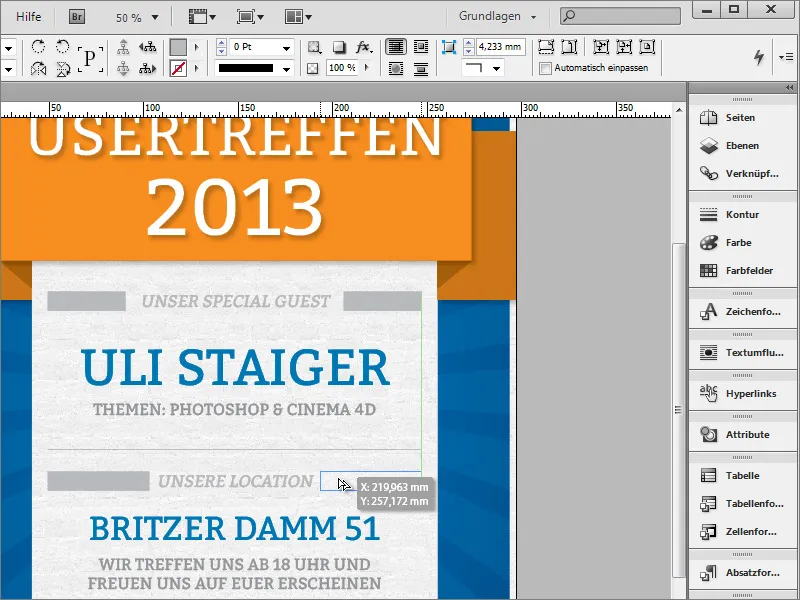
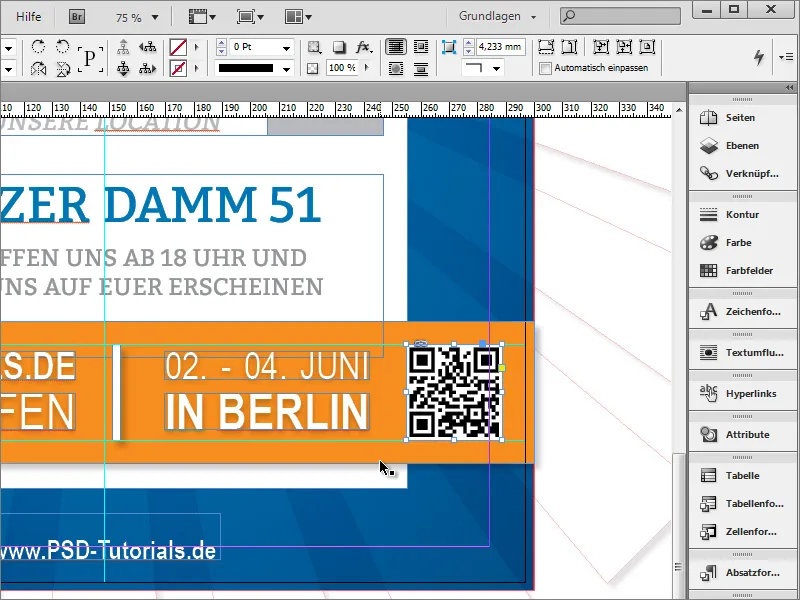
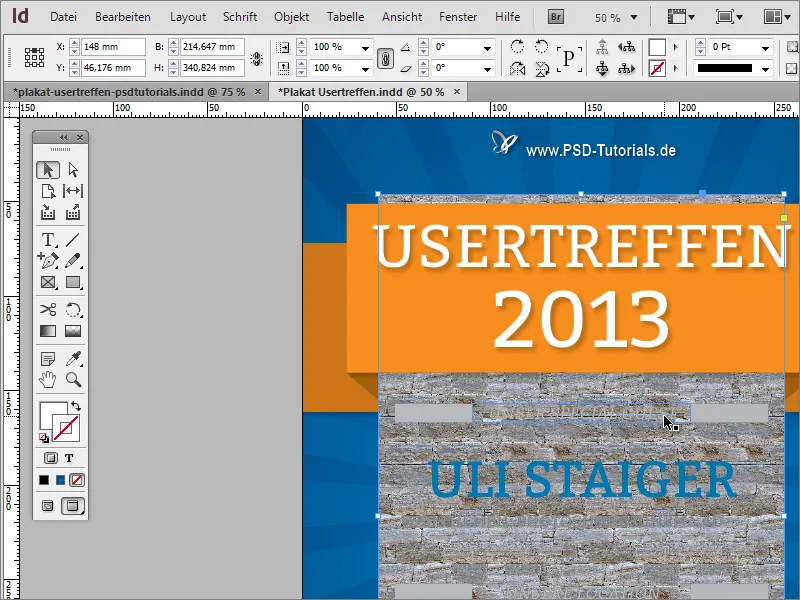
Kui see on veidi liiga suureks osutunud, saate selle natuke väiksemaks muuta. Ideaalne oleks, kui see graafika hõlmaks täpselt teksti ulatust. Saate lohistada vastavad juhisejooned dokumendisse ja seejärel graafikat proportsionaalselt vähendada Shift+Strg abil.
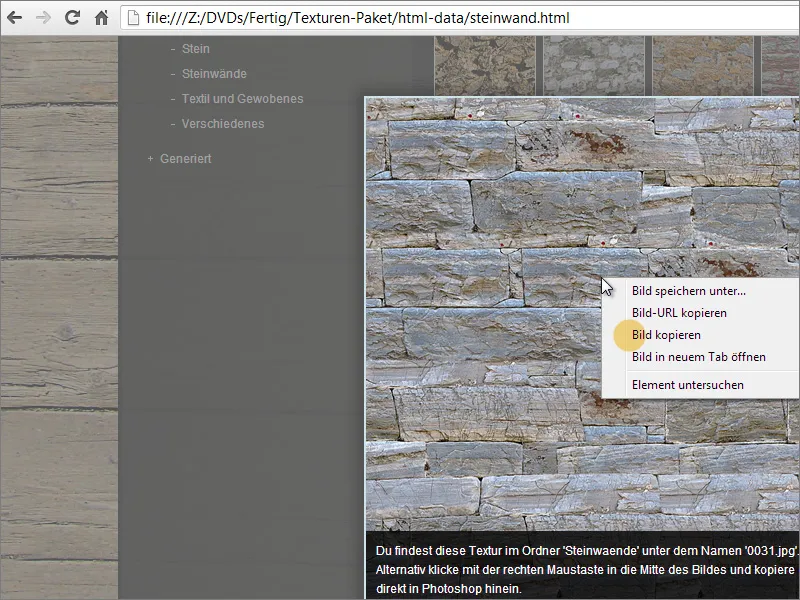
Nüüd on plakat põhimõtteliselt juba valmis. Lisaks mõnele väikesele teksti või graafika kohandusele on vaja teha ainult suurem muudatus - valge taustapinna tekstuur integreerida. See võib olla omaenda tekstuur või näiteks fotorealistlik tekstuur tekstuuride DVD-st. Kopeeri see graafika lõikelauale.
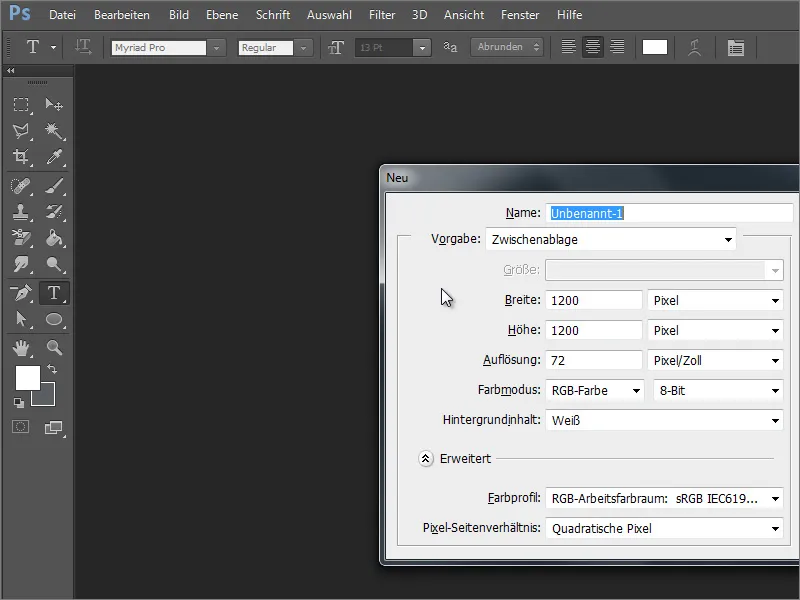
Seejärel vajate graafikaprogrammi nagu Adobe Photoshop tekstuuride edasiarendamiseks. Kui loote seal uue dokumendi, võtab Photoshop juba teavet lõikeklahvilt ja pakub sobivat formaati.
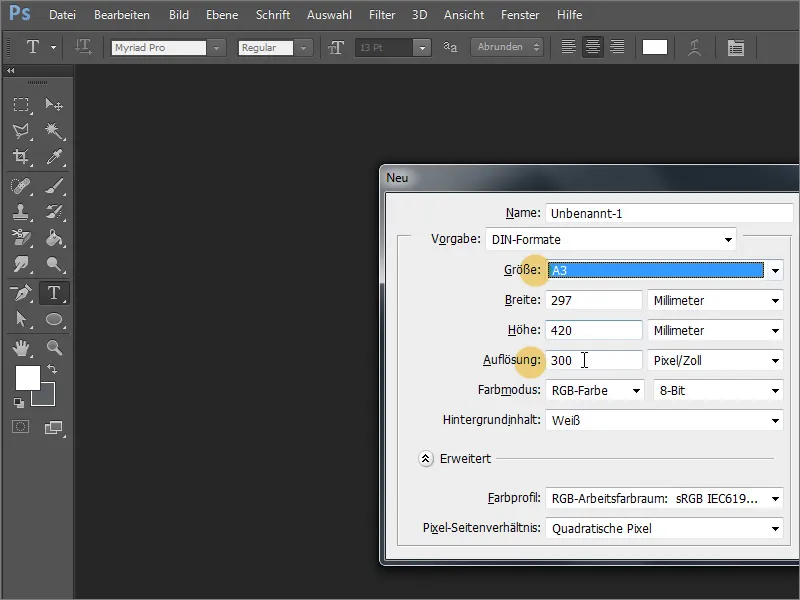
Sul on aga kahesugune graafika lõikelauas ja vajad A3 suuruses DIN-vormaadis dokumendi. Muuda seetõttu dokumentide mõõtmeid.
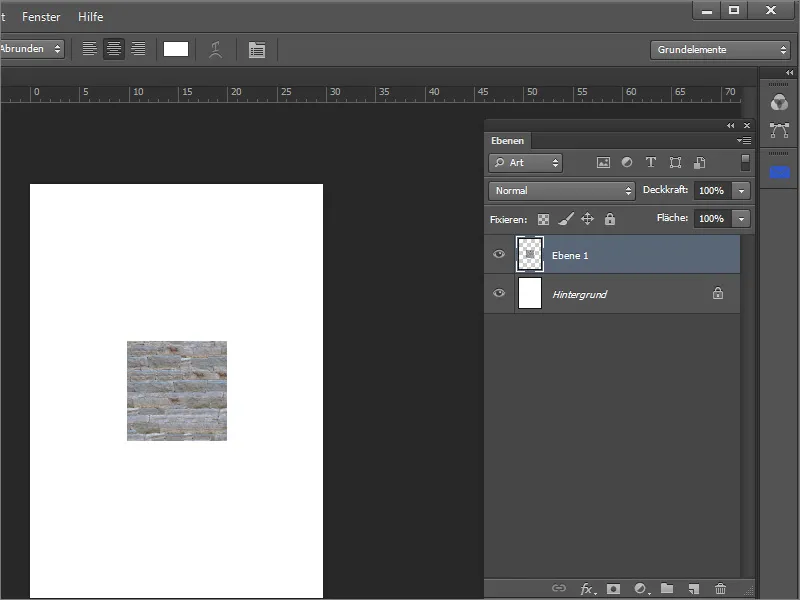
Uues dokumenti saate graafika lihtsalt lisada vajutades Strg+V. Adobe Photoshop genereerib siis uue kihi.
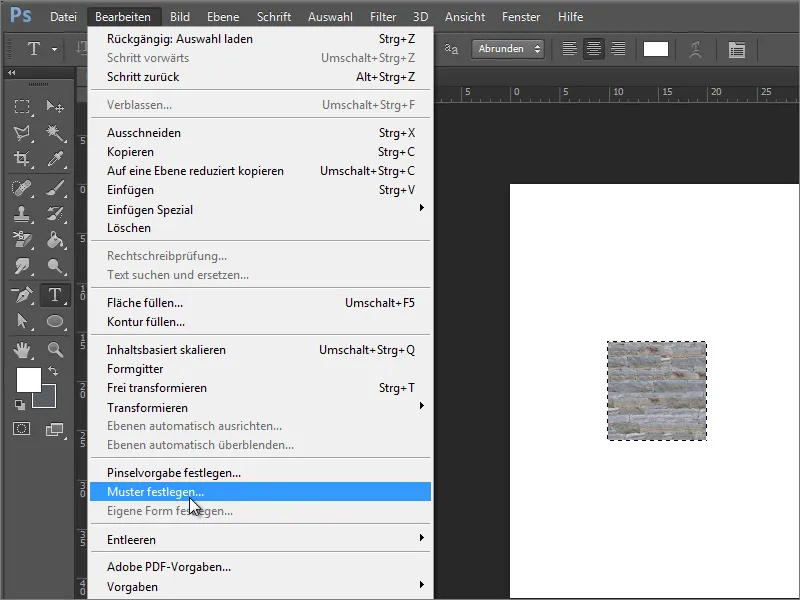
Hoia all Strg klahvi, klõpsa kihipaletis kihi 1 ikoonil, et objekti valiku teha. Seejärel mine menüüsse Muuda>Muster määrata, et salvestada musterina valik. Järgmises dialoogis saad soovi korral anda sellele ka nime.
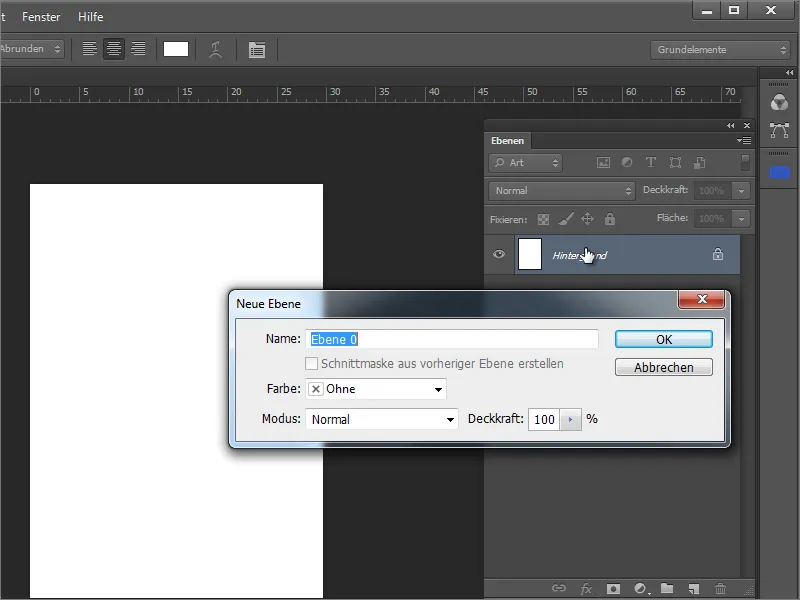
Kiht 1 saab seejärel kustutada lohistades selle prügikasti ikoonile ja valikut saab tühistada Strg+D abil. Taustakiht tuleb eelnevalt töötlemiseks teisendada. Topeltklõps taustakihil ja kinnita dialoogiboks, et muuta sellest tavaline, muudetav kiht.
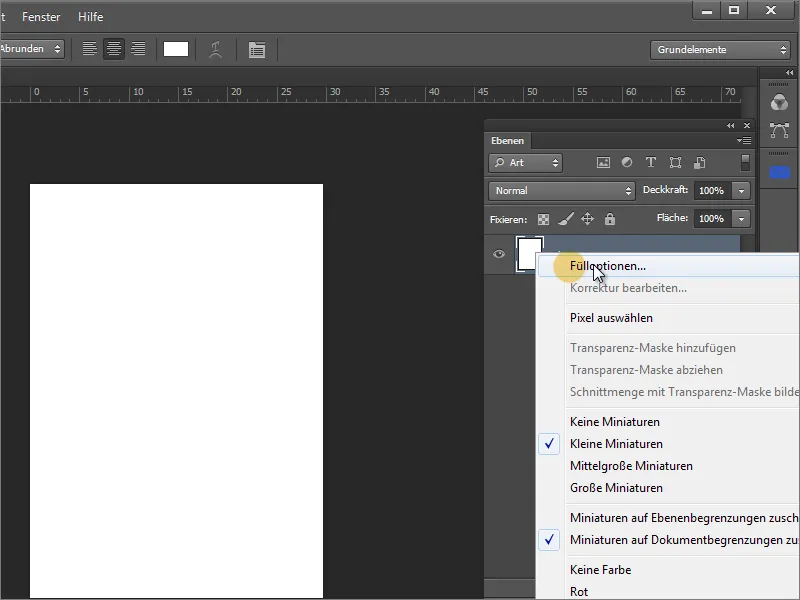
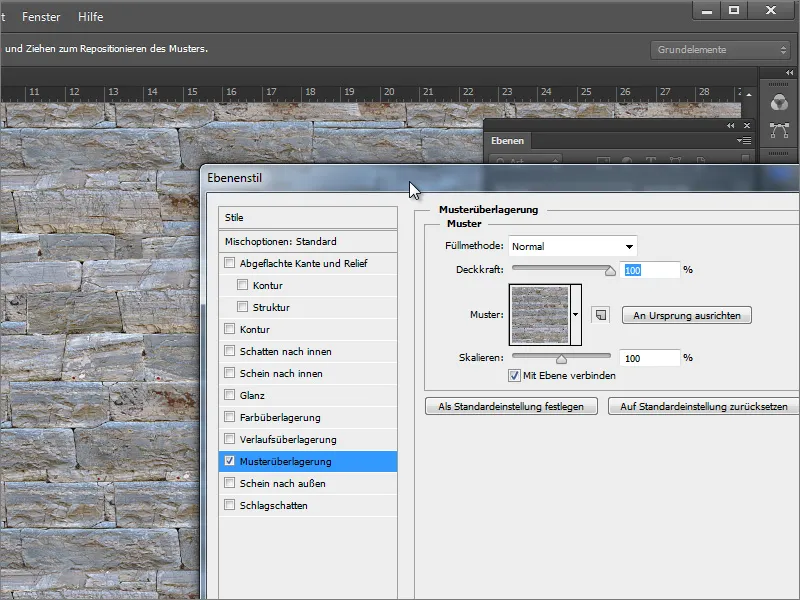
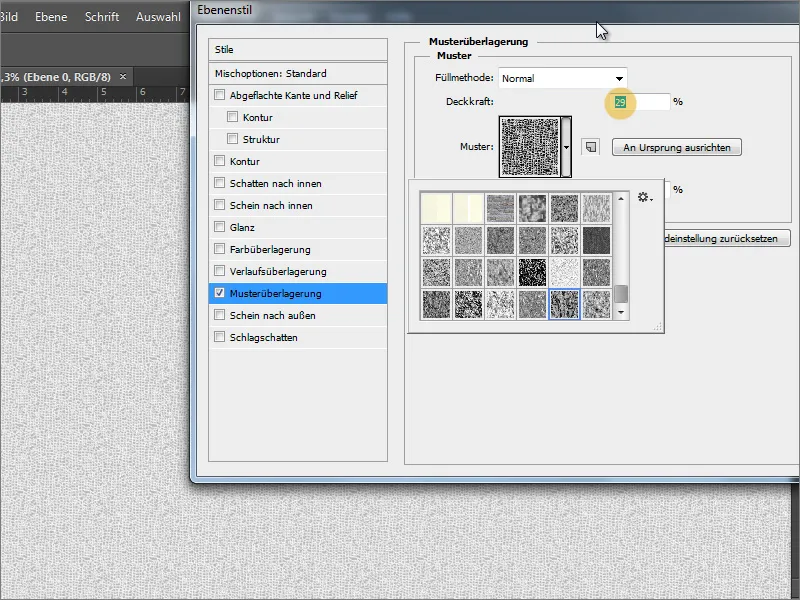
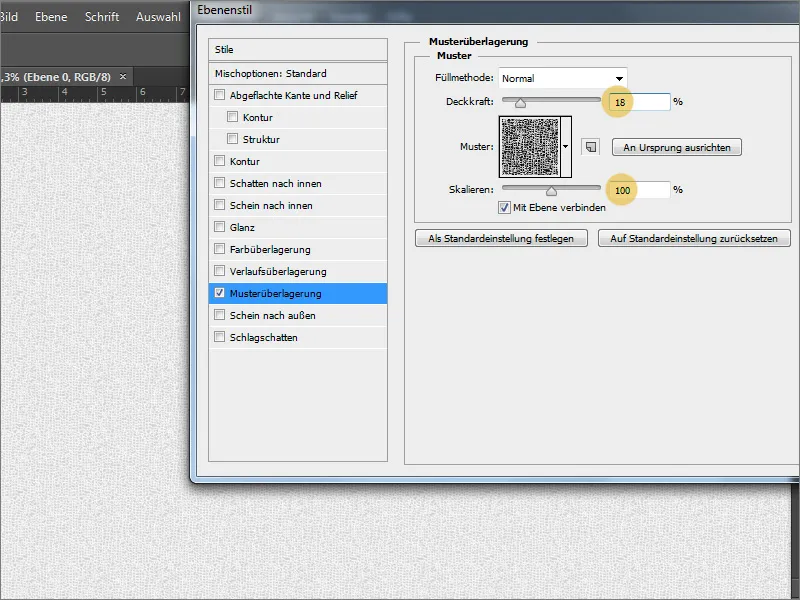
Klikuga kontekstimenüüs ümbermuudetud kihile saad kutsuda Täidisvalikud välja.
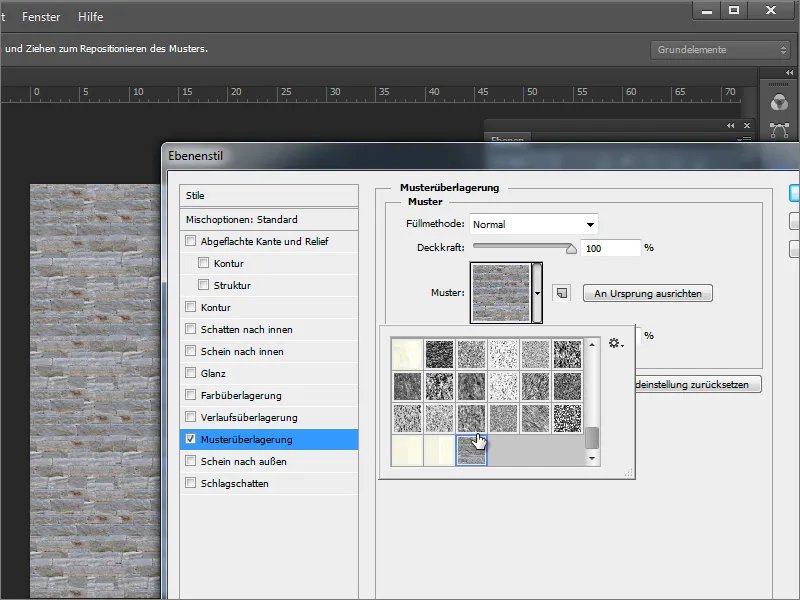
Seadetes aktiveeri Musterkiht. Just loodud muster on hetkelises galeriis kõige all rippmenüüs. Vali see muster, et määrata see pinnale.
Siin lahutatakse terad sõkaldest. Ühtlane kaheldav tekstuur annab eelise, kuna ebameeldivad üleminekud jäävad ära ja taust näeb välja ühtlane.
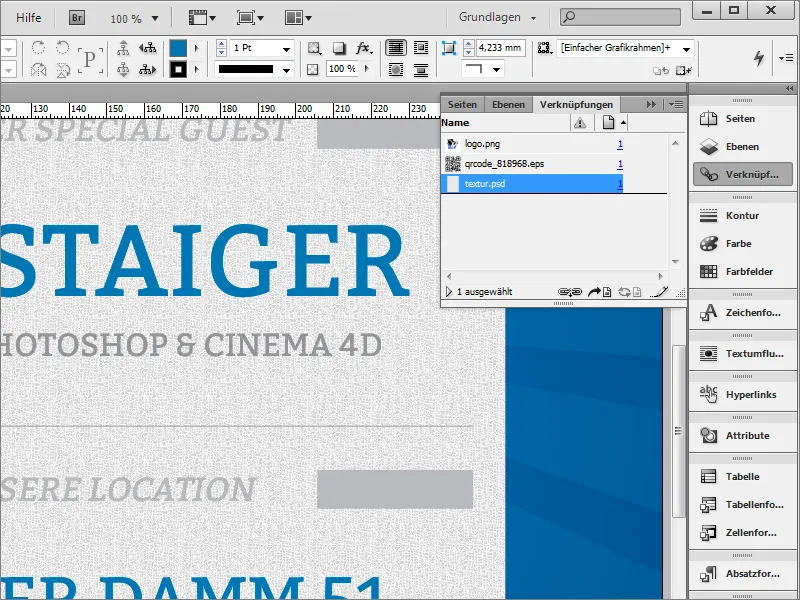
Photoshopi fail saab seejärel salvestada. Seda saab InDesignis paigutada. Palun veendu, et musteriga täidetav ala oleks eelnevalt valitud.
Pärast tekstuuri valimist ilmub see pinnale. Kuigi mitte just lugemiseks soodsalt.
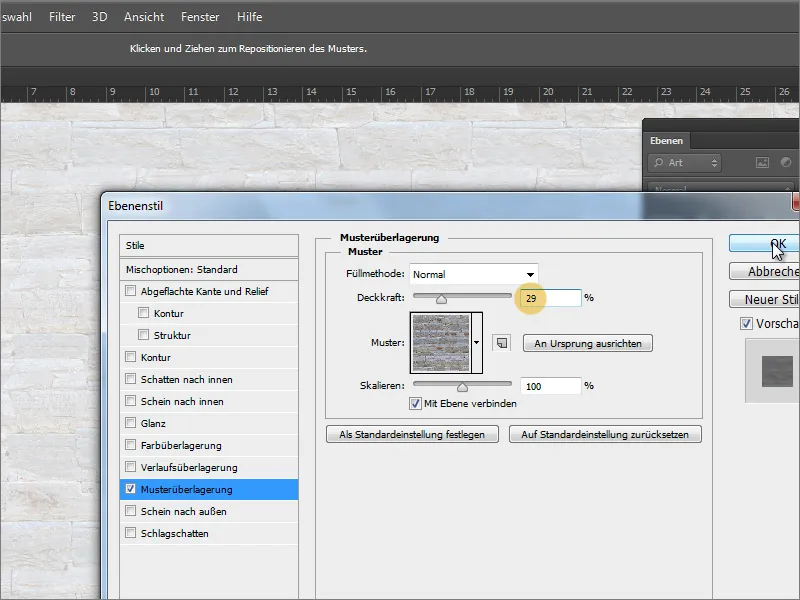
On mitmeid viise selle vastu astumiseks. Üks neist seisneb Adobe Photoshopis Musterkihi madalama läbipaistvusväärtuse määramises. PSD-faili saab igal ajal muuta ja uuesti salvestada.
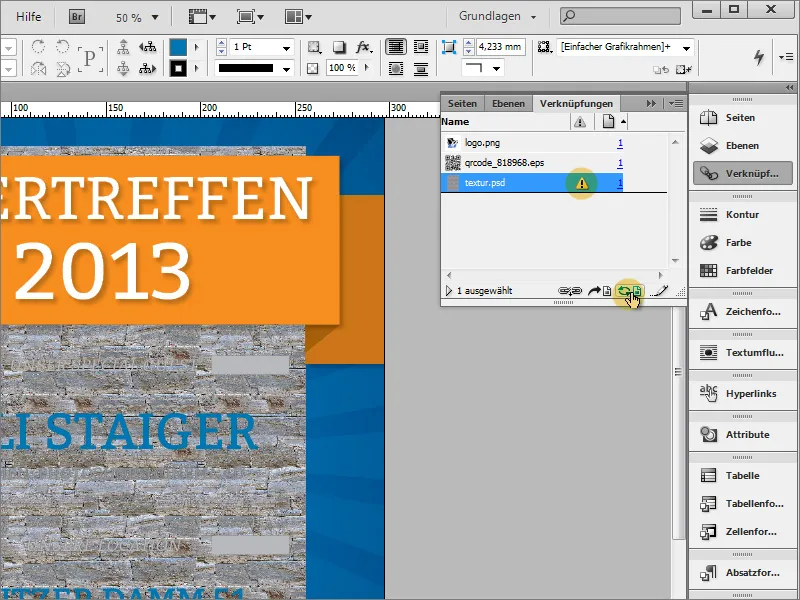
Sa pead lihtsalt graafikaga seotud lingi lingipaaneelis ajakohastama. Selleks vali sissekanne hüüumärgiga ja klõpsa nupule Ajasta.
Pärast seda laetakse graafika uuesti ja ilmub nüüd ajakohastatud kujul.
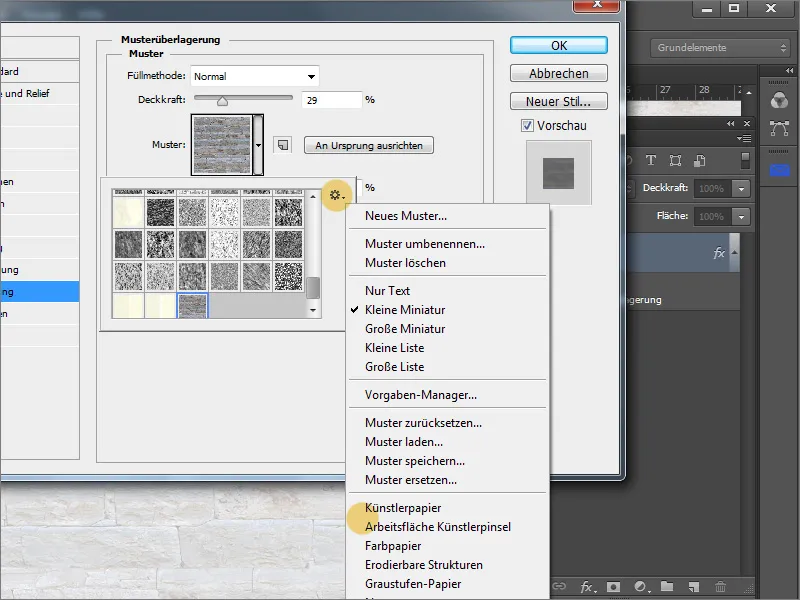
Adobe Photoshopis saad loomulikult kasutada mitmesuguseid eelmääratud tekstuurieelvaateid. Kui valid valikuväljas väikese hammasratta, saad avada ka teisi tekstuurikogusid, mis omakorda pakuvad erinevaid struktuure.
Neid saab lisada - seega lisada olemasolevale tekstuurivalikule või laadida eraldi kollektsioonina. Nüüd saad sealt valida ka teise tekstuur mustri kattuvuskattest.
Julge proovida ka kattuvuse läbipaistvust reguleerida või skaalat muuta. Mõlemad regulaatorid muudavad toimimist. Siiski jälgi, et skaala ei oleks liiga suur, vastasel juhul muutub tekstuur väga jämedaks ja uduseks.
Kui PSD-fail on uuesti salvestatud, saad InDesignis lingi uuesti ajakohastada. Tulemus kuvatakse otse. Kui see endiselt ei meeldi, on PSD-fail endiselt kohandamiseks saadaval.
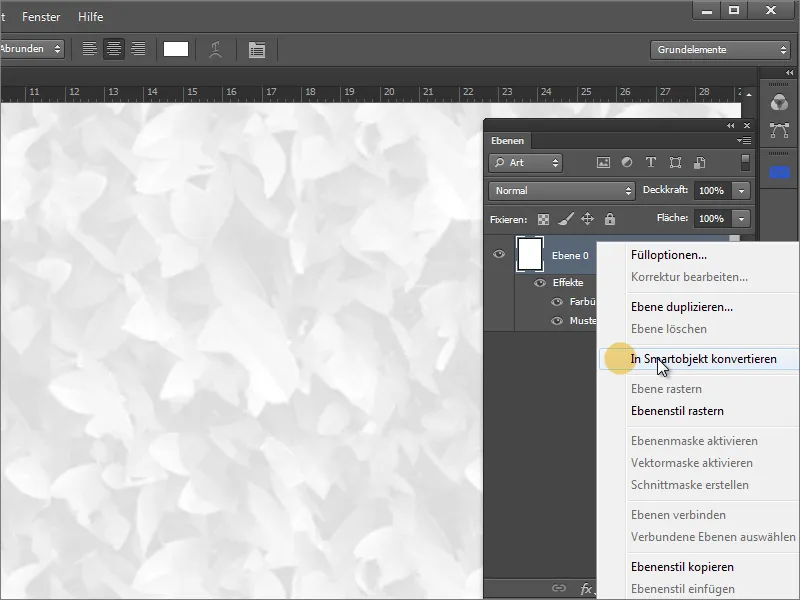
Rahutu või metsiku mustriga saad seda ka leebemaks muuta, seda pehmendades. See ei tööta Photoshopis ainult siis, kui kihile on rakendatud ainult üks efekt. Selleks tuleb kiht muuta eelnevalt nutikaks objektiks.
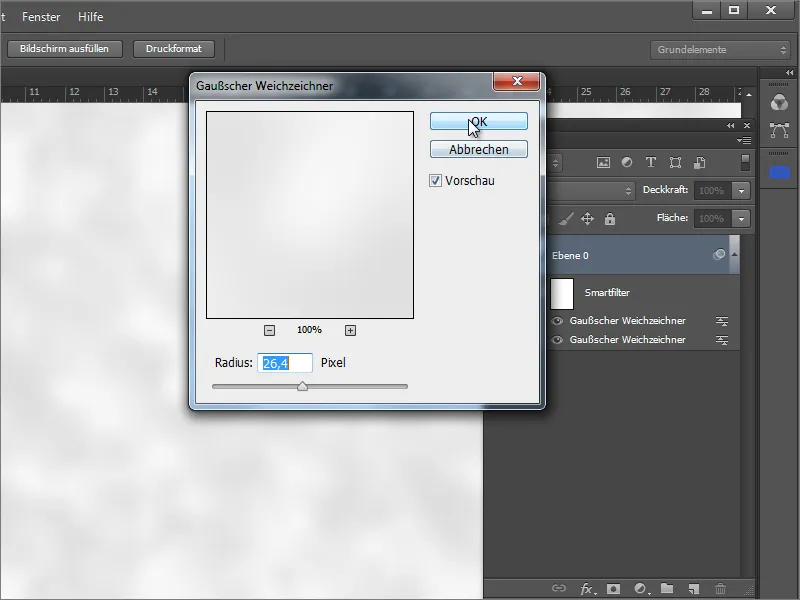
Pärast seda saab sellele kihile rakendada valitud pehmejoon filtrit. Need asuvad menüüs Filter>Pehmejoon filter. Gaussi pehmejoonistaja sobib väga hästi pehmejoonistamiseks ja aitab lõppkokkuvõttes metsikuid alasid sihipäraselt leevendada.
Nüüd mõjub tekstuur pärast salvestamist Photoshopis ja InDesignis ajakohastamist mitte enam nii metsikult ning sulandub hästi kogu pildiga.
Plakati kujunduses on ka välisküljele lisatud väike tekstuur.
Selle raamimise jaoks saad kasutada olemasolevat tekstuuripinda ning selle lihtsalt kopeerida. Duplikaat suurendatakse nii, et see ulatub kõigist külgedest lõikest kuni piirini.
Järgmiseks töötlemiseks ja parema ülevaate saamiseks peaksid objekti ajutiselt aktiivsest tööalast eemaldama.
Seejärel loo lihtsalt teine raamistus ruudukujulise raamina selle objekti kohale täielikult. Järgi, et see oleks täpselt sama suur ja kontuuri poleks määratud.
Atribuudiribal saad objekti protsendipõhiselt vähendada. Muuda esmalt viidekoht täielikult vasakule keskpunktile ja sisesta seejärel uus objekti suurus protsentides kõrguse ja laiuse jaoks. See võib olla 90 või 98% algsest suurusest. Sõltub sellest, kui suur see raam hiljem olema peaks.
Märgista mõlemad objektid ja kutsu esile teekond. Seda leiad menüüst Aken>Objektid ja kujundus>Teekond. Vali selles dialoogiboksis lahutamise. See lahutab esimese objekti tagumisest objektist ja jätab alles ainult üleulatuva ala.
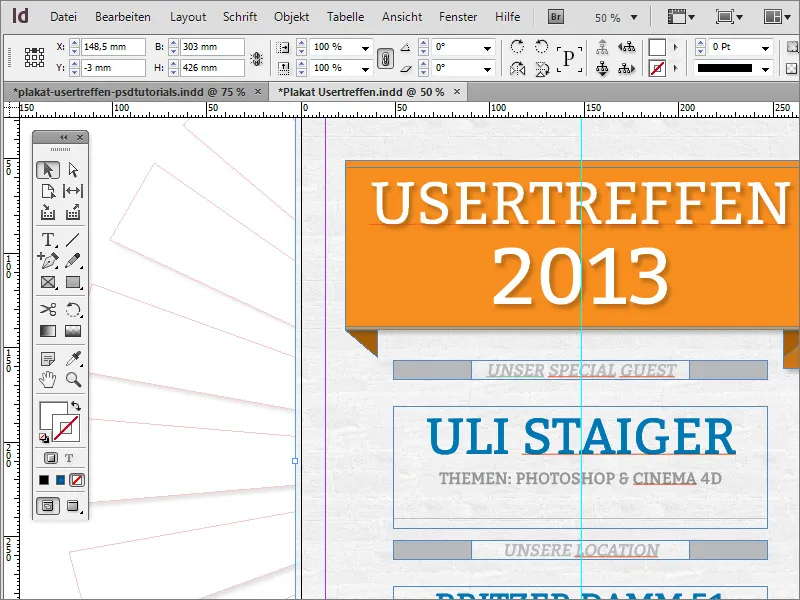
Nüüd saad objekti dokumendile tõsta. Kohanda see vastavalt dokumendi piirangule.
Kontrolli objekti asukohta lõikekantide alusel ja vajadusel skaaluta seda. Klahvikombinatsiooniga Ctrl+O saad raami veidi tagasi dokumendistruktuuris liigutada, nii et tiitliga graafika oranžid alad raami peal asuksid.
Otsene valikurežiim ja vajutatud Shift võtmega saad esialgu aktiveerida ja vajadusel järjestikuseid objekti sõlmpunkte kohandada.
Juhendid aitavad sul hoida täielikku kontrolli ühtlaste vahemike üle.
Üksikuid elemente saad alati veel viimistleda. Näiteks saad logo koos tekstiga ka hiljem proportsionaalselt, lähtudes keskpunktist, muuta, kasutades klahvikombinatsiooni Ctrl+Shift+Alt.
Lõplikul kontrollimisel võid avastada, et plakati keskel olevad hallid graafikud lubavad endiselt tekstile liiga palju ruumi. Sa võid ühe objekti kustutada, teist pikkuselt kohandada ja sellest koopia vastasküljele paigutada.