Selles õpetustesarjas saate põhjaliku ülevaate sellest, kuidas teisendada piksligraafika vektorobjektideks Inkscape'is. Marco Kolditzi juhendamisel õpite, kuidas kasutada erinevaid tasuta graafikaid ja neid optimaalselt kohandada. See sissejuhatus valmistab teid ette järgmisteks sammudeks ja tagab, et olete valmis Inkscape'i funktsioonide täielikuks ärakasutamiseks.
Kõige olulisemad teadmised
- Saad tasuta põnevaid graafikaid oma projektide jaoks allalaadida.
- On oluline kasutada õigeid seadeid ja funktsioone optimaalsete tulemuste saavutamiseks.
- Inkscape võimaldab sul käsitsi kohandada ja optimeerida vektorgraafikaid.
- Õpid, kuidas skaneerida käsitsi joonistatud illustratsioone nutitelefoniga ja importida neid Inkscape'i.
- Vektorgraafikaid saab eksportida erinevatesse vormingutesse, mis sobivad teie vajadustega.
Juhend samm-sammult
Vektoriseerimise alustamiseks järgige neid samme:
Alustuseks uurige graafika teemat. On oluline leida kõrgekvaliteedilisi piksligraafikuid, mida saate tasuta kasutada. On palju veebilehti, kust saate alla laadida illustratsioone, logosid ja ikoonid. Teavet õiguslike kasutustingimuste kohta peaksite eelnevalt uurima.
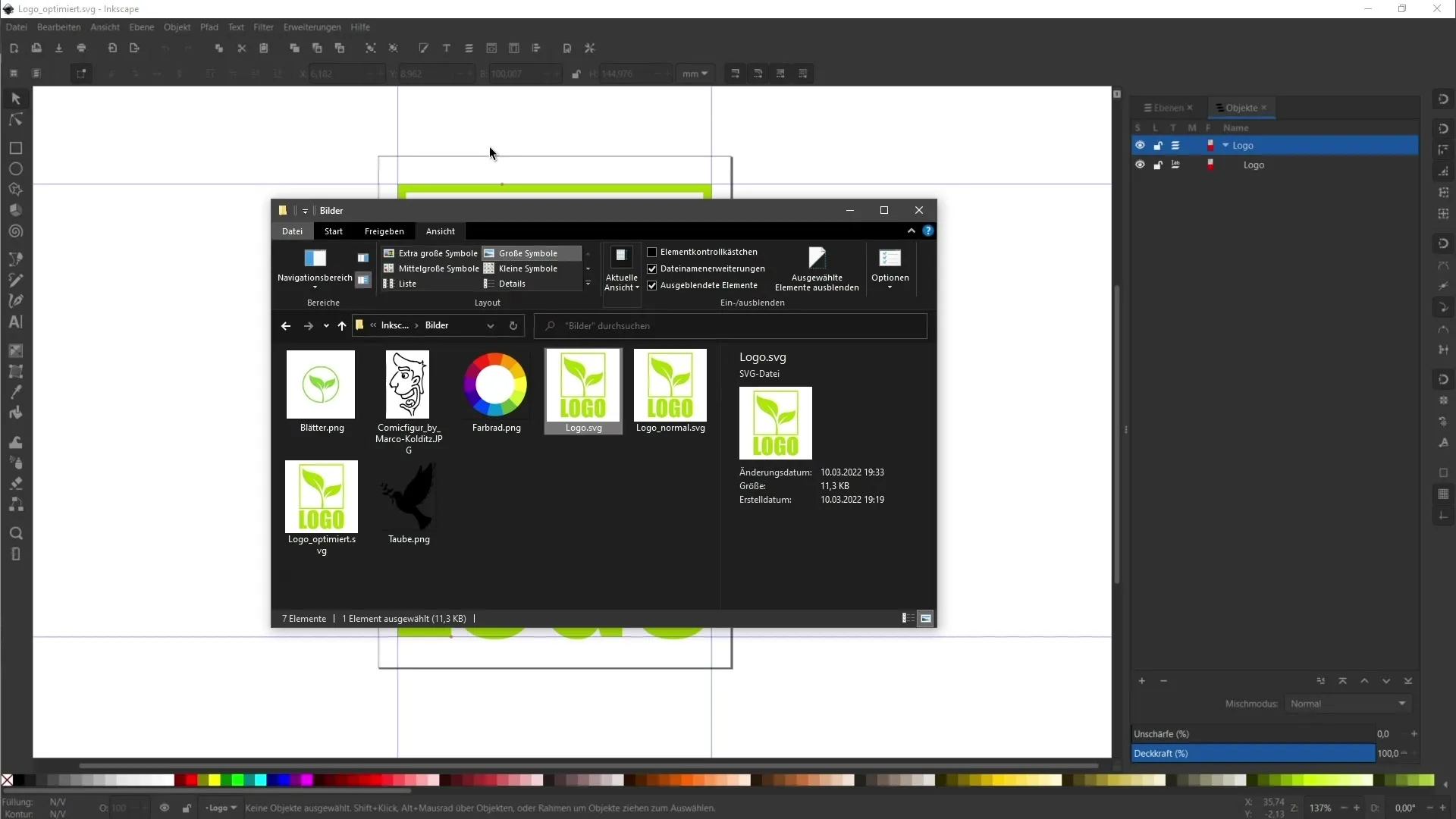
Kui olete graafika hankinud, on järgmine samm selle importimine Inkscape'i. Seda saab teha lihtsalt menüüs „Fail“ ja valikuga „Importimine“. Valige eelnevalt alla laaditud fail ja klõpsake „Ava“. Veenduge, et fail oleks ühilduv.

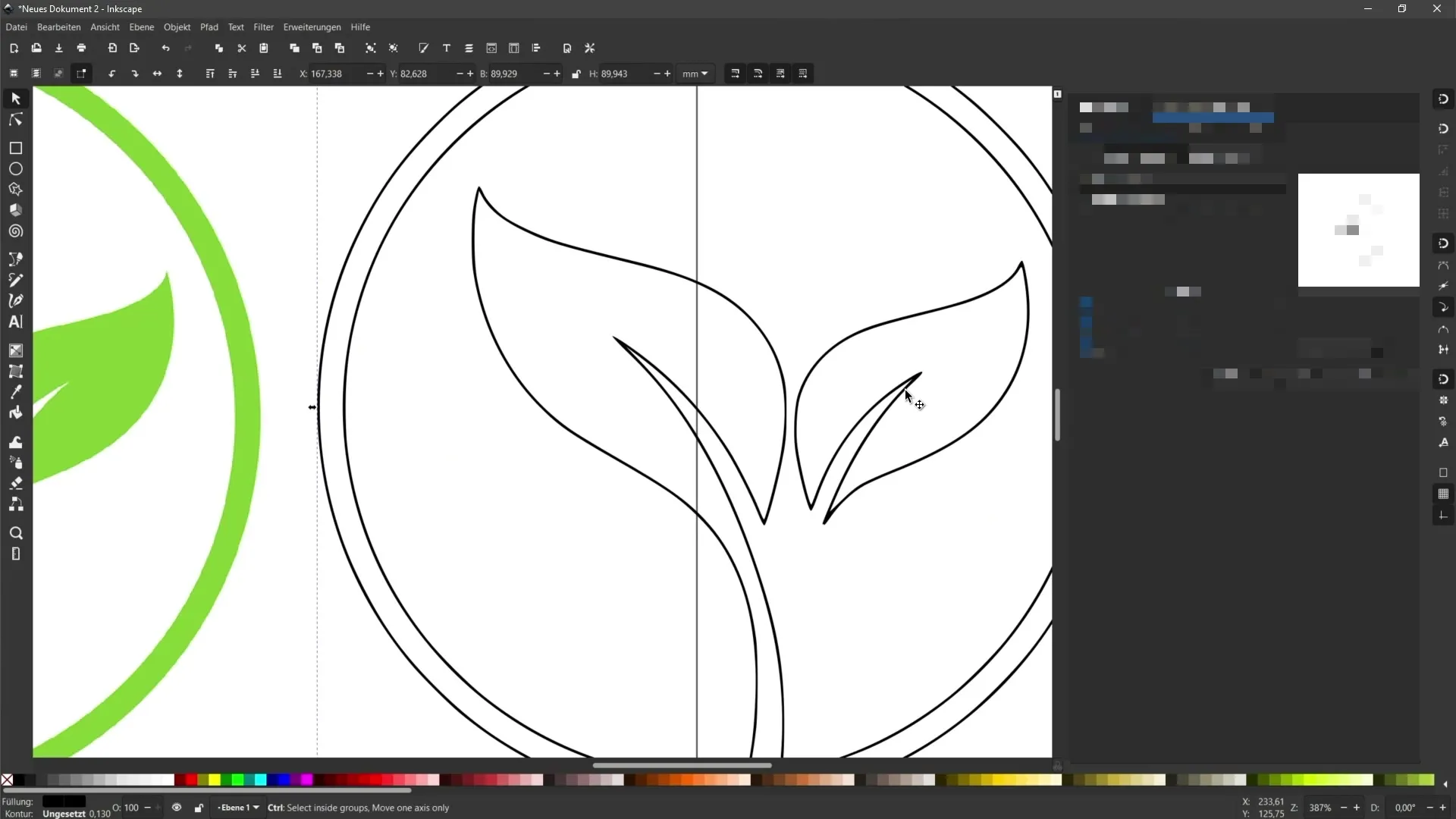
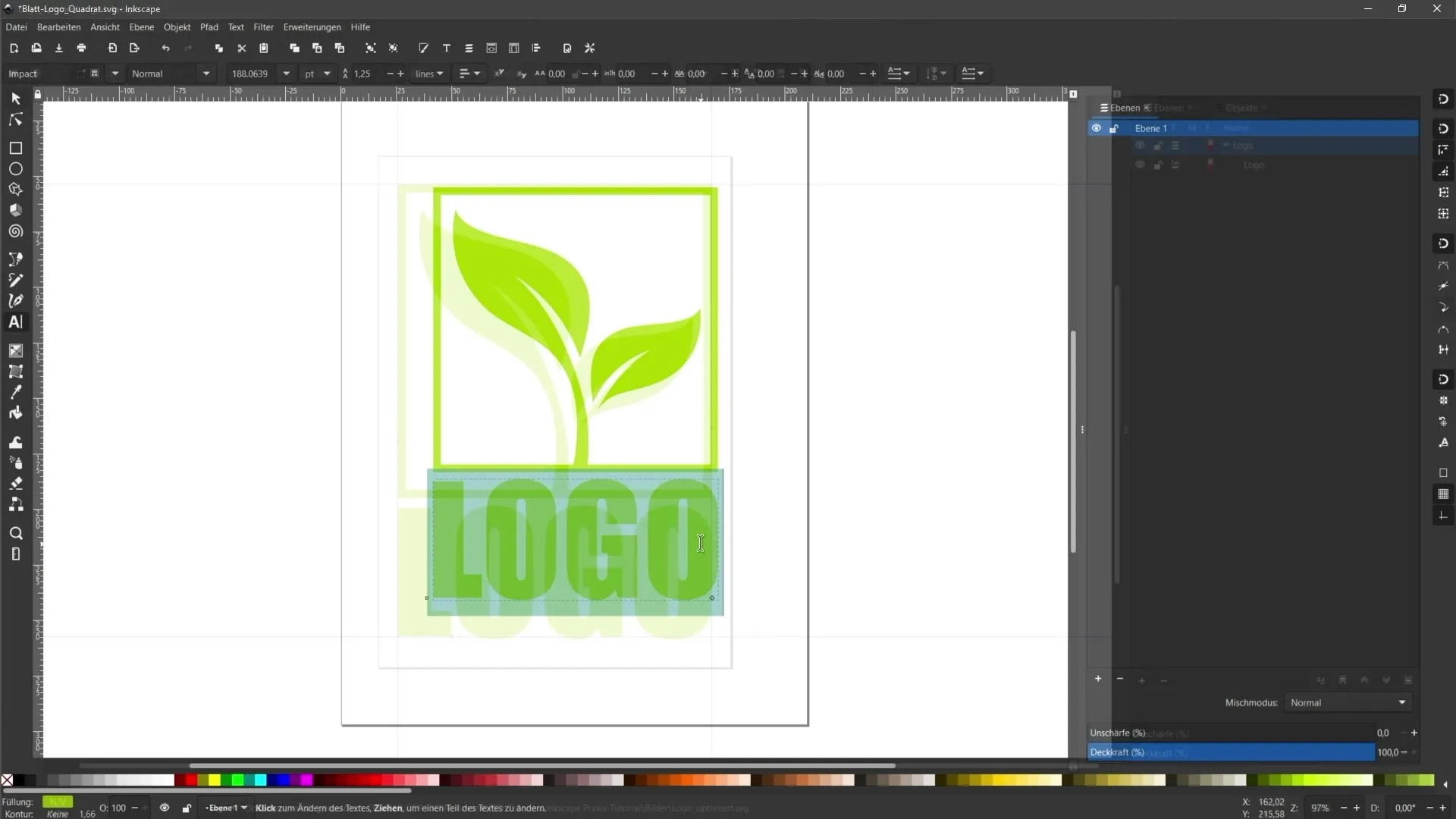
Kui graafika on avatud, saate hakata seda teisendama vektorobjektideks. Inkscape'is on teil mitmeid funktsioone vektoriseerimisprotsessi kohandamiseks. Üks sageli kasutatav funktsioon on „Bitmap to Vectors“, mida saab valida menüüst „Rada“. See võimaldab teil teha erinevaid seadeid detailide ja värvide osas.

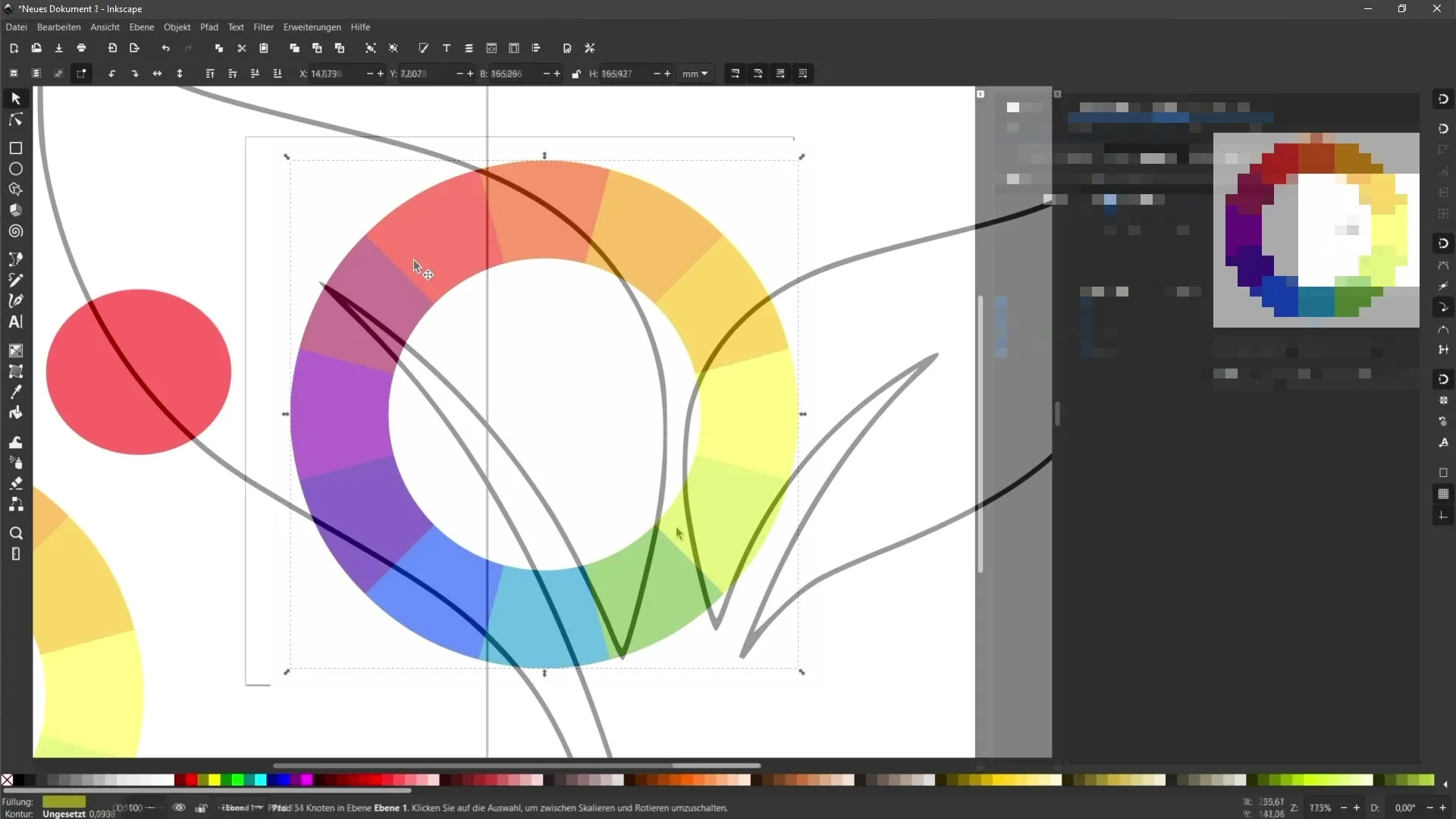
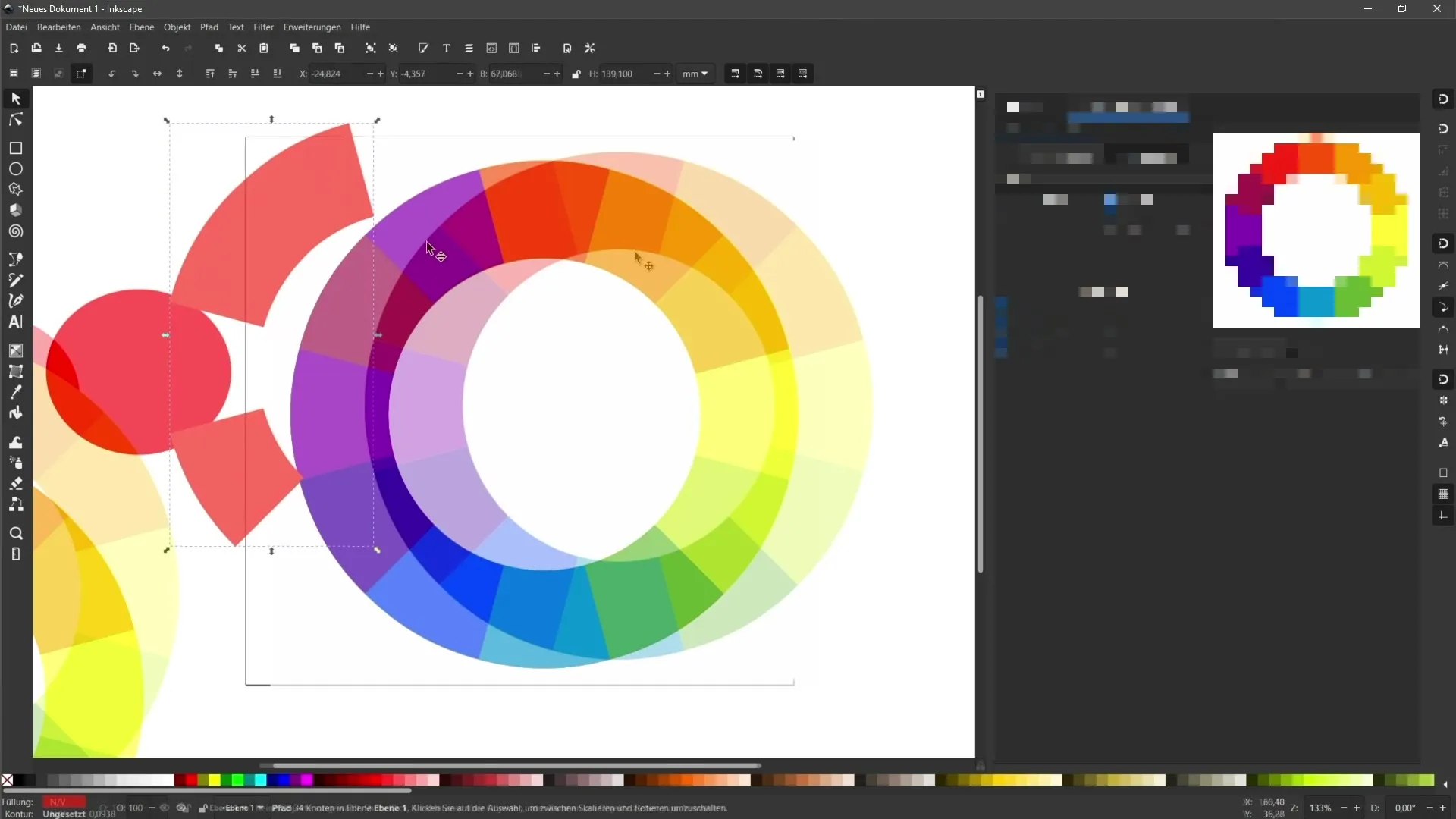
Kui teil on mitmevärvilisi graafikuid, peate erilist tähelepanu pöörama värvide seadistamisele, et need kajastuksid vektorgraafikus vastavalt. Ühevärviliste graafikute puhul on vähem kohandusi vajalik, kuna Inkscape sageli seab automaatselt parimad seaded.

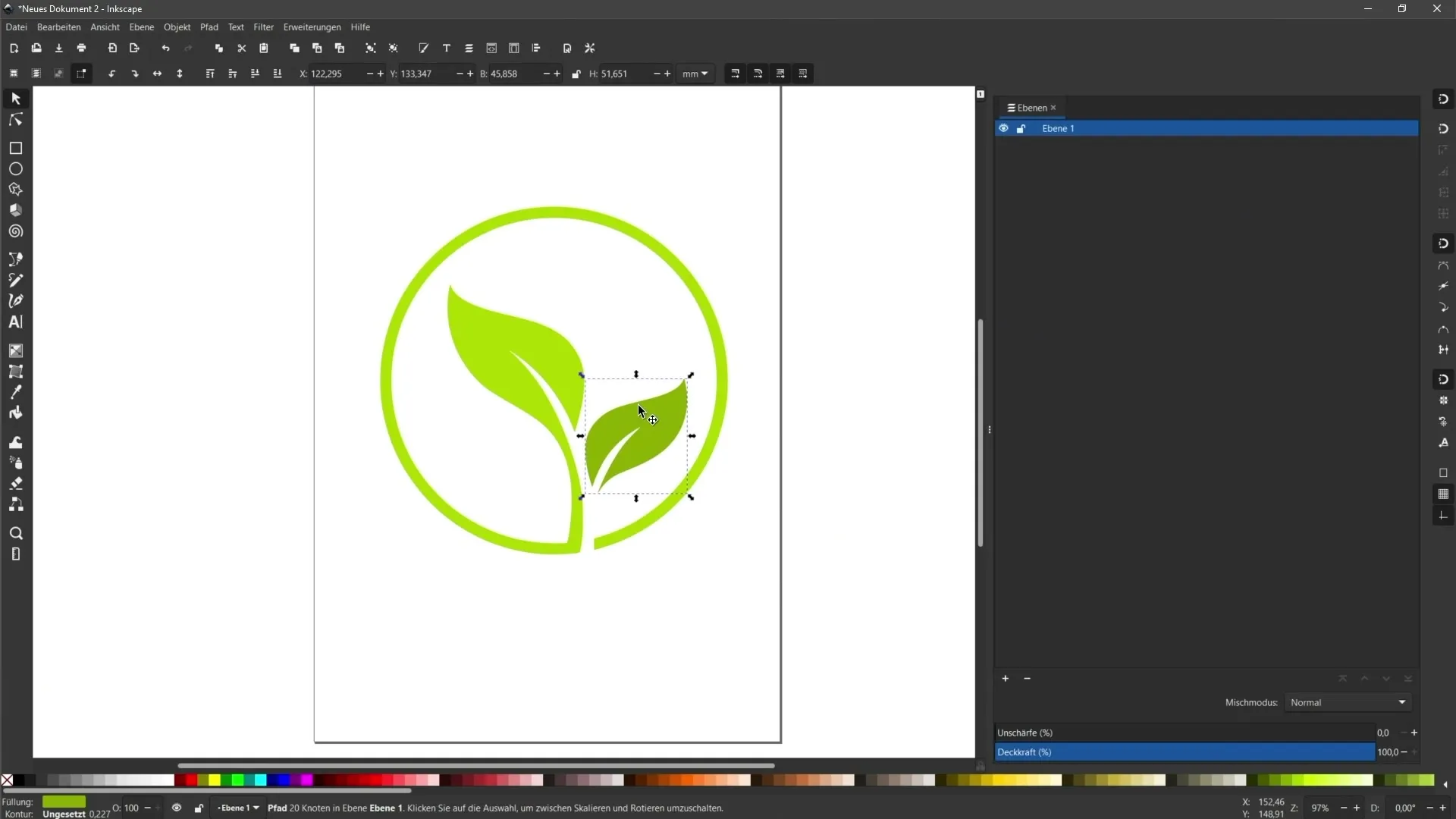
Võib juhtuda, et pärast teisendamist soovite vektorgraafikule veel kohandusi teha. See on võimalik! Saate kasutada erinevaid tööriistu Inkscape'is, et graafikuid käsitsi kohandada. Olge loov ja kohandage kujundeid vastavalt oma visioonile.

Veel üks põnev võimalus on joonistada käsitsi illustratsioon nutitelefoniga. Selleks on samuti kiire ettevalmistus. Veenduge, et valgustus on hea ja joonis on selgelt nähtav, enne kui importite selle Inkscape'i ja teisendate vektoriteks.

Oluline samm on ka redigeeritavate tekstide teisendamine radadeks, kui neid peaks vajama trükikoda. Seda saab teha samuti menüüs „Rada“, kus saate valida „Objekt raja muundamine“, et tagada, et trükkides kuvatakse õigesti fondid ja stiilid.

Lõpuks ekspordite oma vektorgraafika. Inkscape'is on mitu ekspordivormingut. Veebisaitide jaoks soovitatakse SVG-vormingut, kuna see on salvestamist säästev ja säilitab kõrge kvaliteedi. Minge menüüsse „Fail“ ja valige „Salvesta“, et valida soovitud vorming.

Kokkuvõte
Selles juhendis olete õppinud, kuidas edukalt teisendada piksligraafika vektorobjektideks. Te teate vajalikke samme ja seadeid optimaalsete tulemuste saavutamiseks Inkscape'is. Lisaks saate teada, kuidas kohandada ja eksportida oma graafikaid.
Tavaliselt esitatavad küsimused
Kuidas importida graafikat Inkscape'i?Saate avada graafika menüü kaudu „Fail“ ja valikuga „Importimine“ Inkscape'is.
Milliseid seadeid peaksin kasutama mitmevärviliste graafikute jaoks?Veenduge, et värve ja detaile kohandatakse vastavalt, et saavutada parimad tulemused.
Kas saan vektorgraafikuid käsitsi kohandada?Jah, Inkscape'is on palju tööriistu, millega saab vektorgraafikuid kohandada.
Kuidas muuta tekstid trükise jaoks radadeks?Minge menüüsse „Rada“ ja valige „Objekt raja muundamine“, et kohandada tekste.
Millist vormingut peaksin valima vektorgraafikute jaoks veebisaitidele?Veebisaitide jaoks on ideaalne SVG-vorming, kuna see säilitab kvaliteedi ja säästab ruumi.

