Jätkame tekstiga, mida me soovime veel animeerida. Soovime, et see tekst, mis siin on käsitsikirjutatud ja üsna staatiline, näeks välja veidi nagu oleks iga kaadrit uuesti joonistatud.
Sest just nii see oli: kui soovisite teksti vasakult paremale liigutada, siis pidi iga positsiooni jaoks joonistama pildid eraldi.
Kui soovite, et tekst joonistatakse animatsioonis sisse, siis tuleb esimese A-tähe joonistada triip, teha foto, seejärel teise A-tähe joonistada triip, teha foto jne. See muutub veidi ebaühtlaseks, mis annab sellele peatuse-liikumise välimuse: nagu veidi kaameraga vehiksite, lehte veidi liigutaksite jne.
Ja täpselt seda me siin ka tahame simuleerida. Tahame jäljendada seda vana kooli joonisfilmilooki ja lisada sellele teksti-vapisemise.
Samm 1
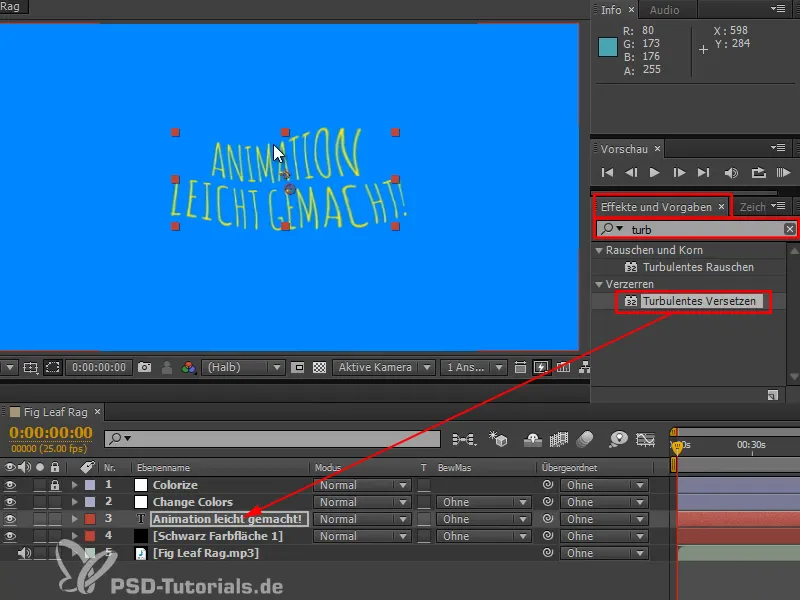
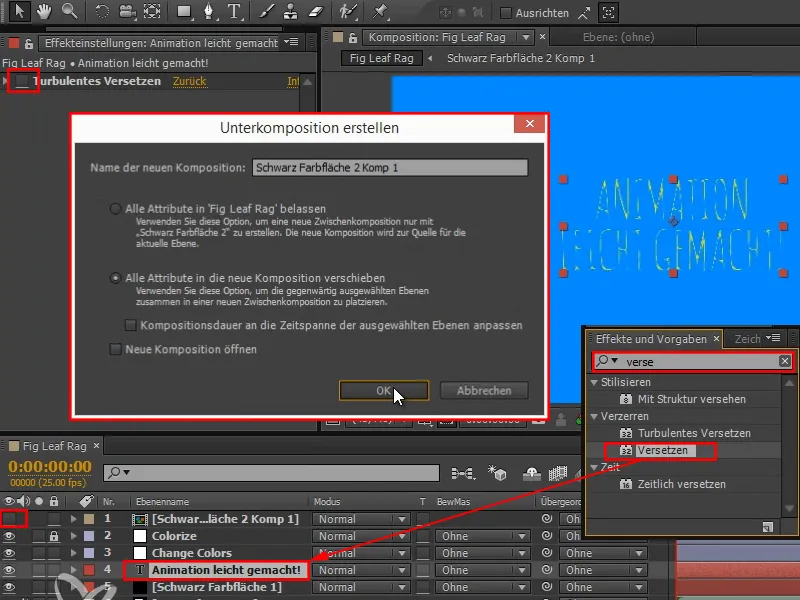
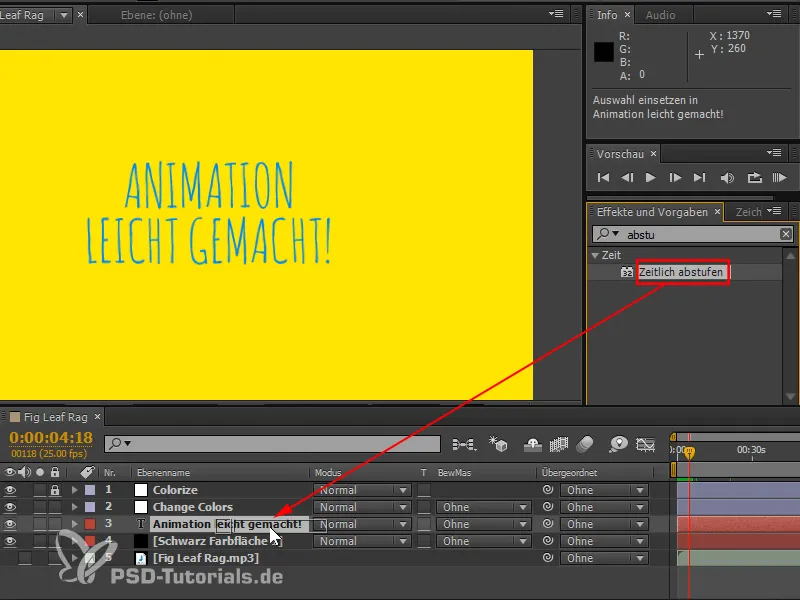
Selleks kasutan ühte efekti, mida saan otsida menüüst Effect and Presets: Turbulent Displace.
Klikin selle valiku ja lohistan selle hiireklahviga tekstikihile "Lihtne animatsioon".
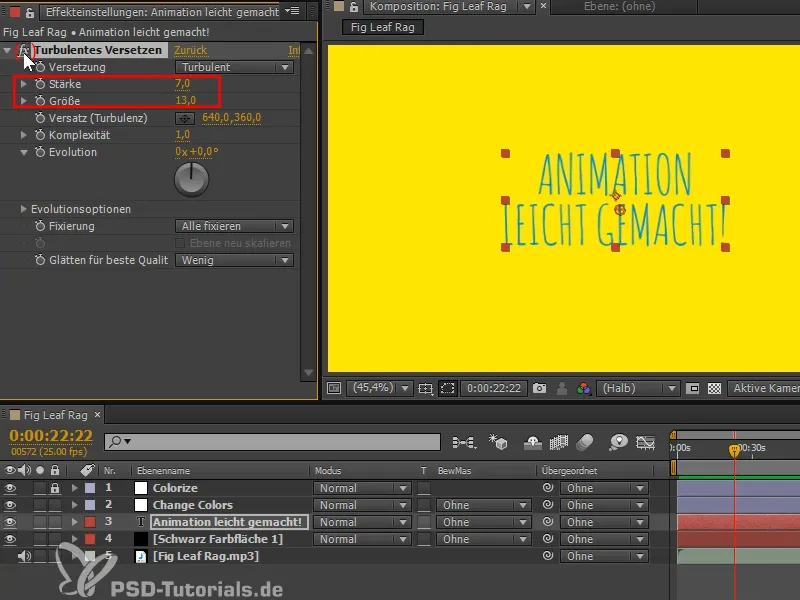
Seejärel näeb see välja selline:
Samm 2
Mis seal tegelikult toimub?
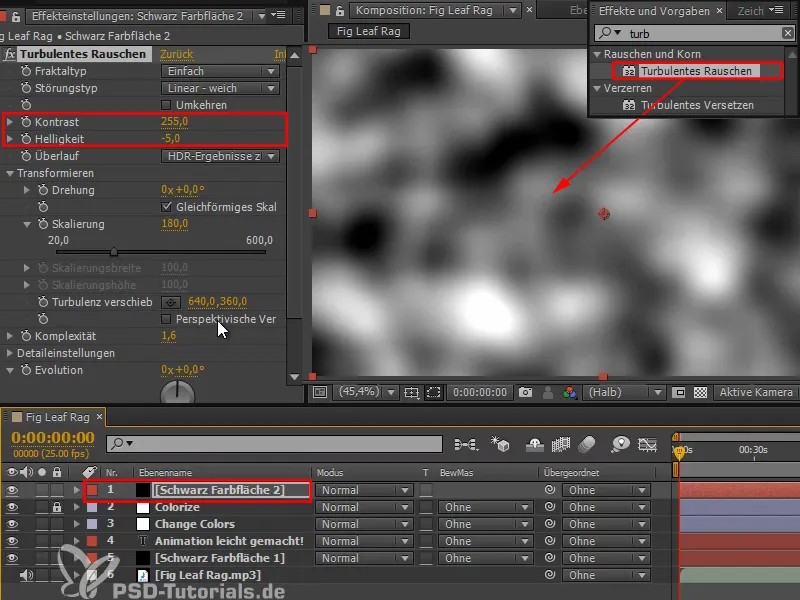
Lisan ühe Setting Layer'i, et näidata teile, mida see efekt täpselt teeb.
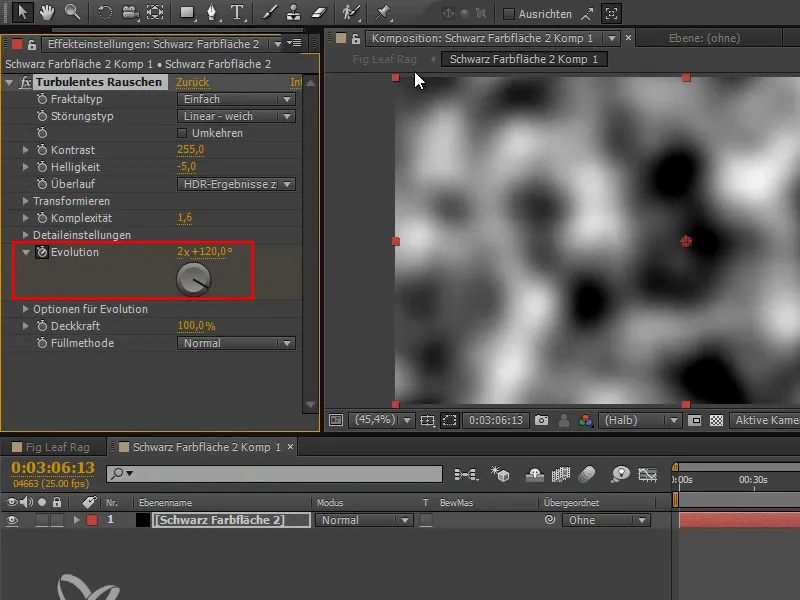
Võtame ühe Turbulentse Müra ja lohistame selle pildile. See muutub müra, pilve mustriga - Photoshop'is nimetatakse seda filtrit Pilvefilter'iks.
Eelseadistatud on suhteliselt madal keerukus. Saame Kontrasti ja Heleduse mõõtmed veidi suuremaks muuta, siis on näha, mis toimub.
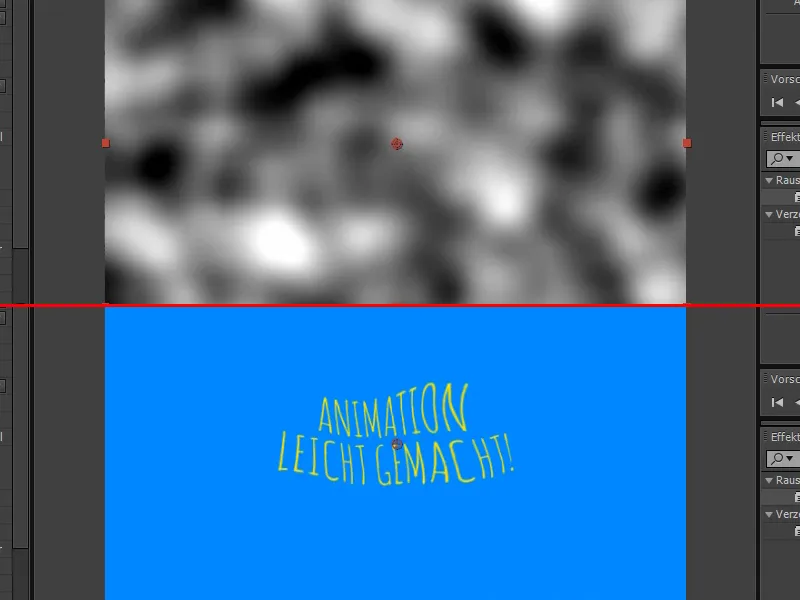
Kui vaatame seda võrdluses tekstiga, siis on selge, mis toimub:
Teksti nihutatakse nende mustvalgete väärtuste alusel. Kõik, mis on must, tähendab, et liigutan seda vasakule. Kõik, mis on valge, tähendab, et liigutan seda paremale, üles või alla.
Samm 3
Kui me seda käsitsi järele teha tahaksime, vajaksime allikat kui alakompositsiooni, ja seejärel võiksin võtta oma teksti ja lohistada Right-Click'iga või parem veel otsingu kaudu Displacement-efekti pildile. See on põhimõtteliselt nihete kaardistamine ...
Samm 4
… siis tuleb valge kindlasse suunda ja must näiteks ka, toimub täpselt sama asi nagu varem.
Määrame õige Nihutamise tasandi ja nihutame seda siis veidi horisontaalselt ja vertikaalselt.
Toimub täpselt see, mis toimus ka Turbulentses Displatsis: ta võtab selle müra, mis siin sees on, mida saab siis ka Evolutsiooniga animida, ta võtab selle müra ja nihutab sellega teksti.
Samm 5
Projekti vahekaardil Projects kustutan selle värvikihi uuesti.
Oluliselt praktilisem ja lisakuludeta saame mõlemad kätte korraga efekti kaudu: nii Nihutamine kui ka see müra kenasti kompaktselt selles efektis.
Selle efektiga saab väga huvitavaid asju teha, kui Tugevust suurendada. See võib ulatuda väga abstraktsete mustriteni, aga ma paneks Tugevuse siin väga tagasihoidlikult umbes 7 väärtusele ja Suuruse umbes 13-le.
Nii saan kerge vappumise, mida saan vaadata, kui lülitan fx sisse ja välja.
Samm 6
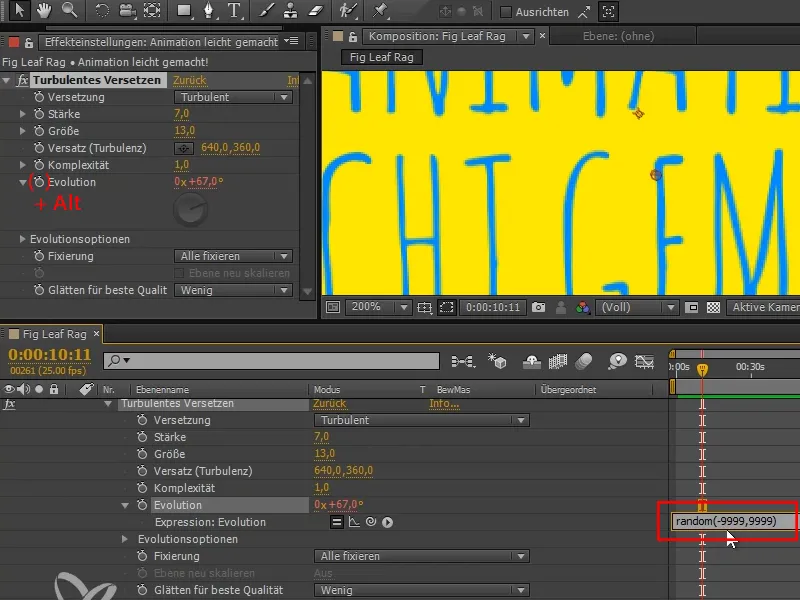
Kuidas saavutada, et iga kaader näeb teistsugune välja? Nägime juba, et Evolutsioon mõjutab, kuidas müra käitub. Kui liigutan Evolutsiooni ja siis tekst määrduks või väreleks, aga see on mulle veel liiga vedel, sooviksin, et see hüppab. See ei piisa teise võtmekaadriga animeerimisest. Seetõttu klõpsan Alt klahvi ja Evolutsioonile lisan Expressioni. See on väga lihtne - see on juhuslik number.
Ma ei taha kasutada Wiggle'it, mida mõned võib-olla juba teavad. Tahan kasutada veelgi juhuslikumat funktsiooni: random-käsku. Wiggle käsk kasutab tegelikult ka sellist müra, et genereerida juhuslikku liikumist ja sujuvaid üleminekuid iga juhuslikult valitud poosi vahel. Aga ma ei soovi seda siin üldse. Soovin, et juhuslikud väärtused oleksid tõesti sõltumatud.
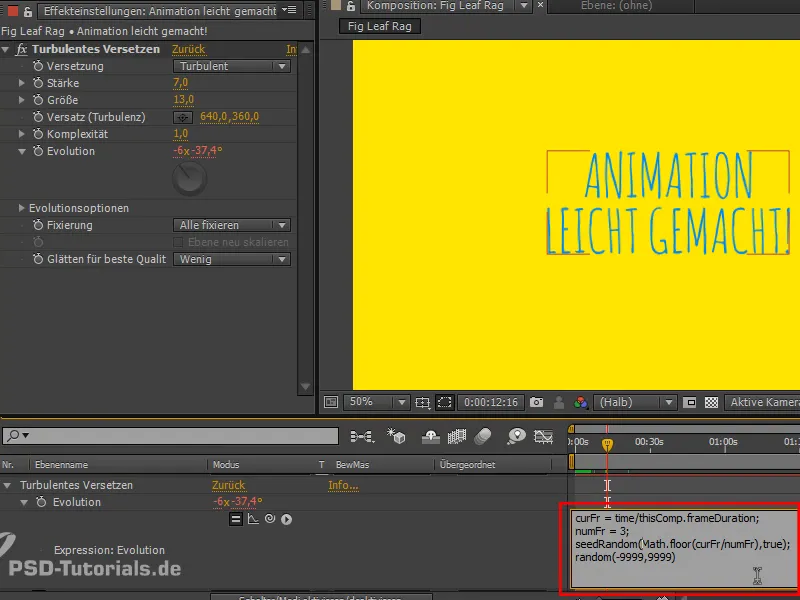
Sisestame "random (-9999,9999)" ja sellega tal on täiesti vaba valik, mis ta võtab juhuslikuks väärtuseks.
Kui seda üksikasjalikult vaatame, siis näeme, et iga kaader on täiesti erineva väärtusega ja seega ka täiesti erinev kirjapilt. Nüüd väreleb tekst veidi.
Samm 7
Lasen selle lihtsalt ära ja panen tähele, et vilkumine on juba üsna kiire. Miks see on nii kiire ja miks ei saavuta me veel soovitud efekti täielikult?
Animeeritud filmides töötati tavaliselt 24 kaadrit sekundis, kuna see on kino kaadrisagedus. Ei joonistatud kõiki 24 kaadrit, vaid võib-olla ainult 12 kaadrit sekundis ja lihtsalt näidati iga kaadrit kaks korda. See on eriti vähem tööd Inbetweenerile ja vaatajale seda üldse ei märgata.
Me ei pea siin tingimata tööd säästma, sest enamus toimub automaatselt. Aga ma tahan seda samamoodi kohandada, et saaksime selle efekti.
Otsin efektide hulgast "kohandamine" ja valin Aja kohandamine (ingl. posterize time). Tõmban selle efekti tekstikihi peale.
Samm 8
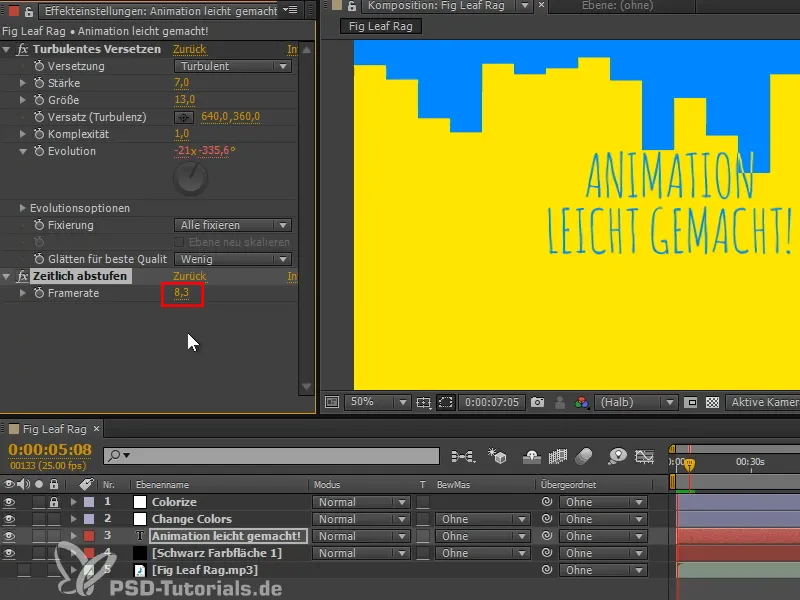
Nüüd saame selle kogu sättida 24 kaadrile ja seega ei tohiks iga kaadri juures midagi muutuda. On ka selliseid kaadreid, kus midagi ei muutu.
Seadistan selle "25/10" ja nii muutub see ainult iga kümne kaadri järel. Lasen selle joosta - aga see on mulle liiga aeglane.
Sellepärast seadistan selle "25/3", see võib hea välja näha. Nüüd muutub tekst iga kolme kaadri tagant. Nii saame ilusa suunama panemise.
Need kaks efekti saab igale tekstile väga lihtsalt rakendada.
Samm 9
Üks võimalus vältida Ajaliselt kohandamine-efekti kasutamist on kirjutada Expression teisiti. Mul on ettevalmistatud üks, mis muudab evolutsiooniväärtuse ainult 3 kaadri tagant. See on veidi ressursisäästlikum, kuna efektidega arvestades arvutab see esmalt kõik 25 kaadrit ja kohandab seejärel selle soovitud väärtusega ajaliselt. See on küll kõige lihtsam lahendus, kuid mitte parim. Seetõttu lisasin juba ettevalmistatud Expression.
Lühike näpunäide: Alates CC versioonist rullitakse olemasolevad Expressions välja kiirklahviga "EE".
Inimestele, kes on huvitatud Expressions'itest:
"seedRandom" valib juhuslikkuse nimekirja random-käsule ja see muutub ainult siis, kui käsuliinu esimene väärtus muutub (eeldusel et teine väärtus, aegumatu, on seadistatud väärtusele true).
numFrames juhib, kui palju kaadreid peab väärtus muutma. Seega vajame numbrit, mis muutub iga 3 kaadri tagant, et saada iga 3 kaadri tagant uus juhuslik väärtus. Selleks jagatakse praegune aeg numFrames'iga ja tulemus ümardatakse. Nii suureneb number iga 3 kaadri tagant 1 võrra ja meil on iga 3 kaadri tagant uus evolutsiooniväärtus. See on põhimõte.
numFrames võiks sama hästi olla seatud ka iga 10 kaadri kohta, kuid jätsin selle 3 peale.
See lahendus on veidi ressursisäästlikum - seda võib teha, kuid pole kohustuslik.


