Selles õpetuses saate teada, kuidas Canvas efektiivselt kasutada objektide asukohta ja läbipaistvust. Need kaks funktsiooni on olulised kaunite graafikate kujundamisel ning aitavad muuta teie disainid professionaalsemaks. Olgu see siis pildi, teksti või nupu kohandamine, nende tööriistade tundmine muudab teie loomeprotsessi oluliselt lihtsamaks. Alustame kohe!
Olulisemad järeldused
- Asukoha abil saate objekte täpselt üksteise suhtes paigutada.
- Läbipaistvuse abil saate luua kergemaid, atraktiivseid segamisi ning saavutada huvitavaid visuaalseid efekte.
Juhend asukoha ja läbipaistvuse kohta samm-sammult
Canva asukoha ja läbipaistvuse efektiivseks kasutamiseks järgige neid samme:
Esiteks avage Canva ja valige uus või olemasolev kujundus. Veenduge, et teie kujunduses oleks vähemalt kaks objekti, millega saate töötada. Need võivad olla pildid, tekstiväljad või nupud.

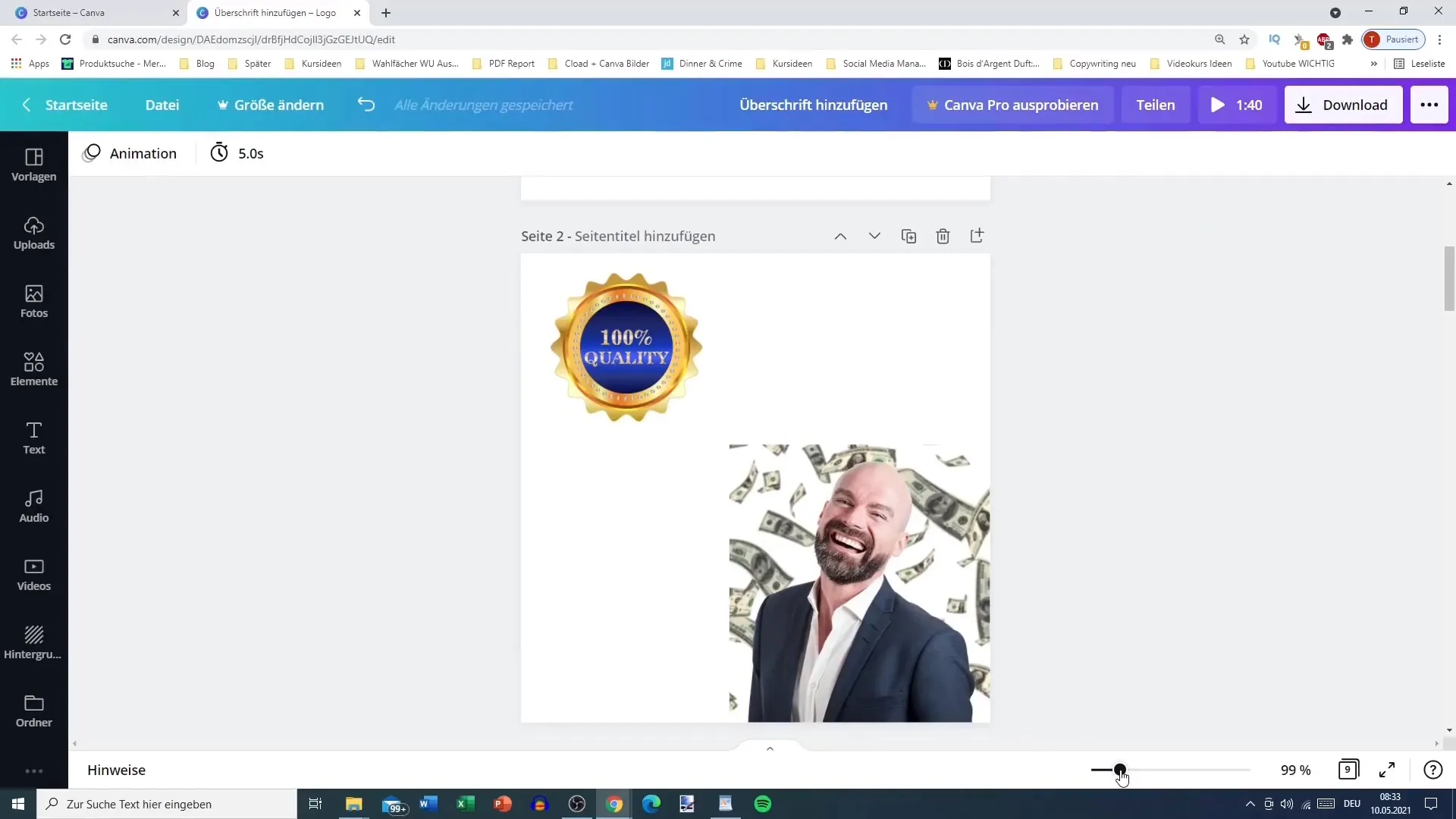
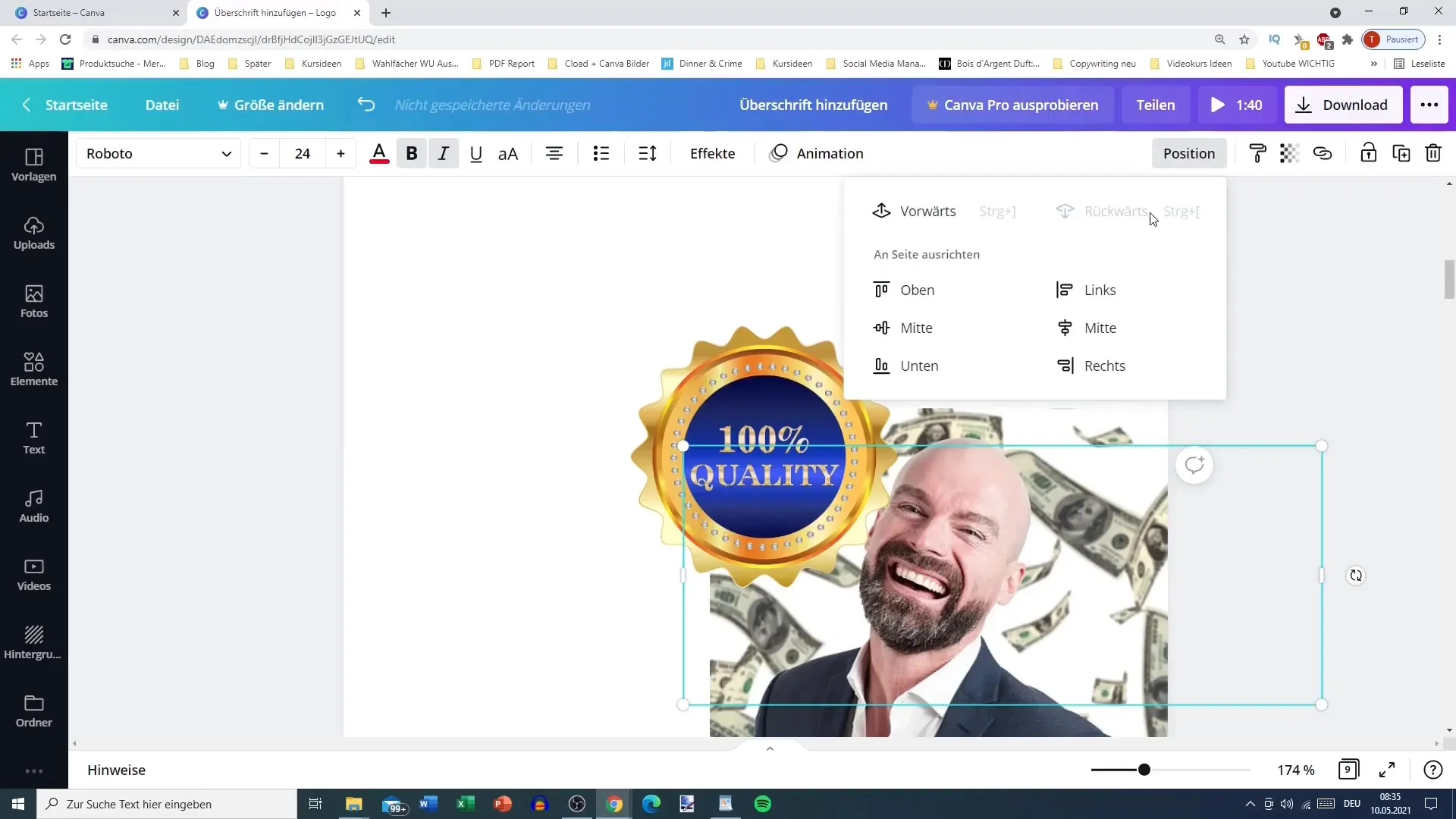
Üles paremas nurgas leiate objektidega töötamise käsuklahvid. Esimene samm on mõne nendest objektidest valida. Võtame näiteks nupu, mille soovite oma kujunduses teatud kohta paigutada.

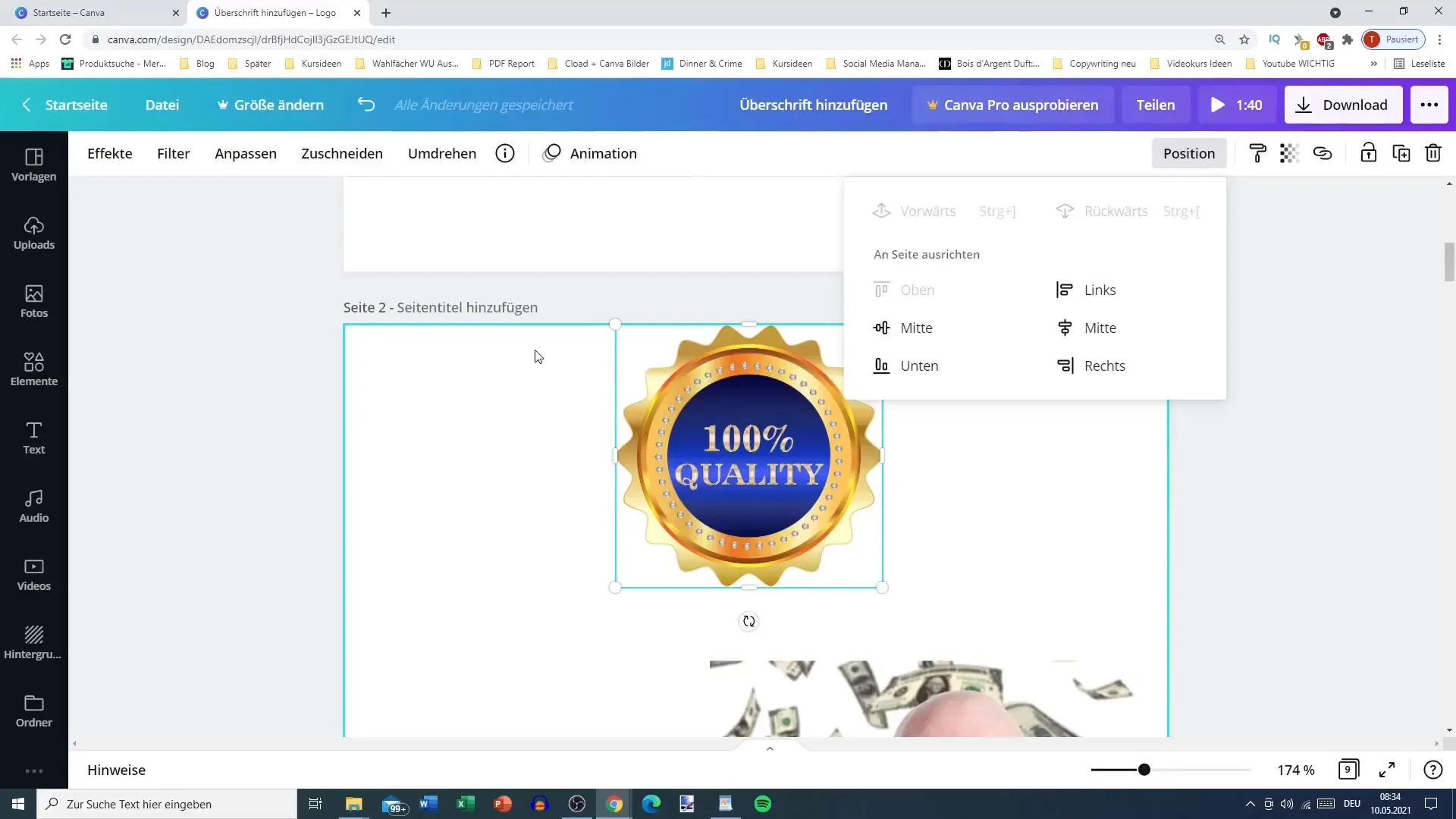
Nüüd saate asukoha käsuklahvite abil määrata, kuidas ja kuhu see objekt peaks olema. Teil on mitu valikut: üleval, keskel, all, vasakul, paremal või keskel. Katsetage neid valikuid ja vaadake, kuidas teie kujundus muutub.

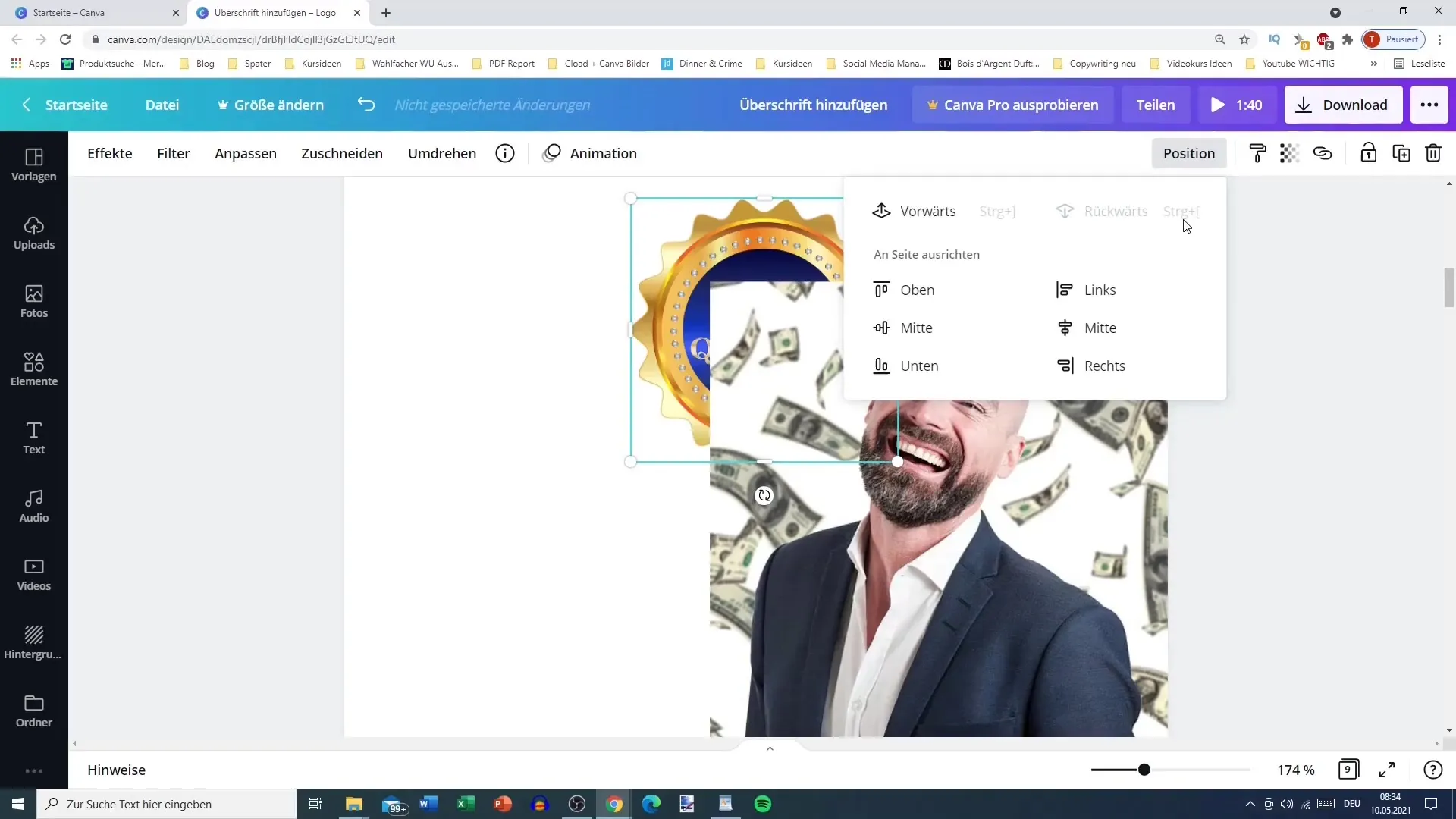
Kui soovite objekti asukoha muuta teise objekti asukohaga, saate kasutada „Tagasi“ ja „Edasi“ funktsiooni. Näiteks võite nupu ühe sammu võrra tagasi seada, nii et pilt sellest ülevalpool hõljub.

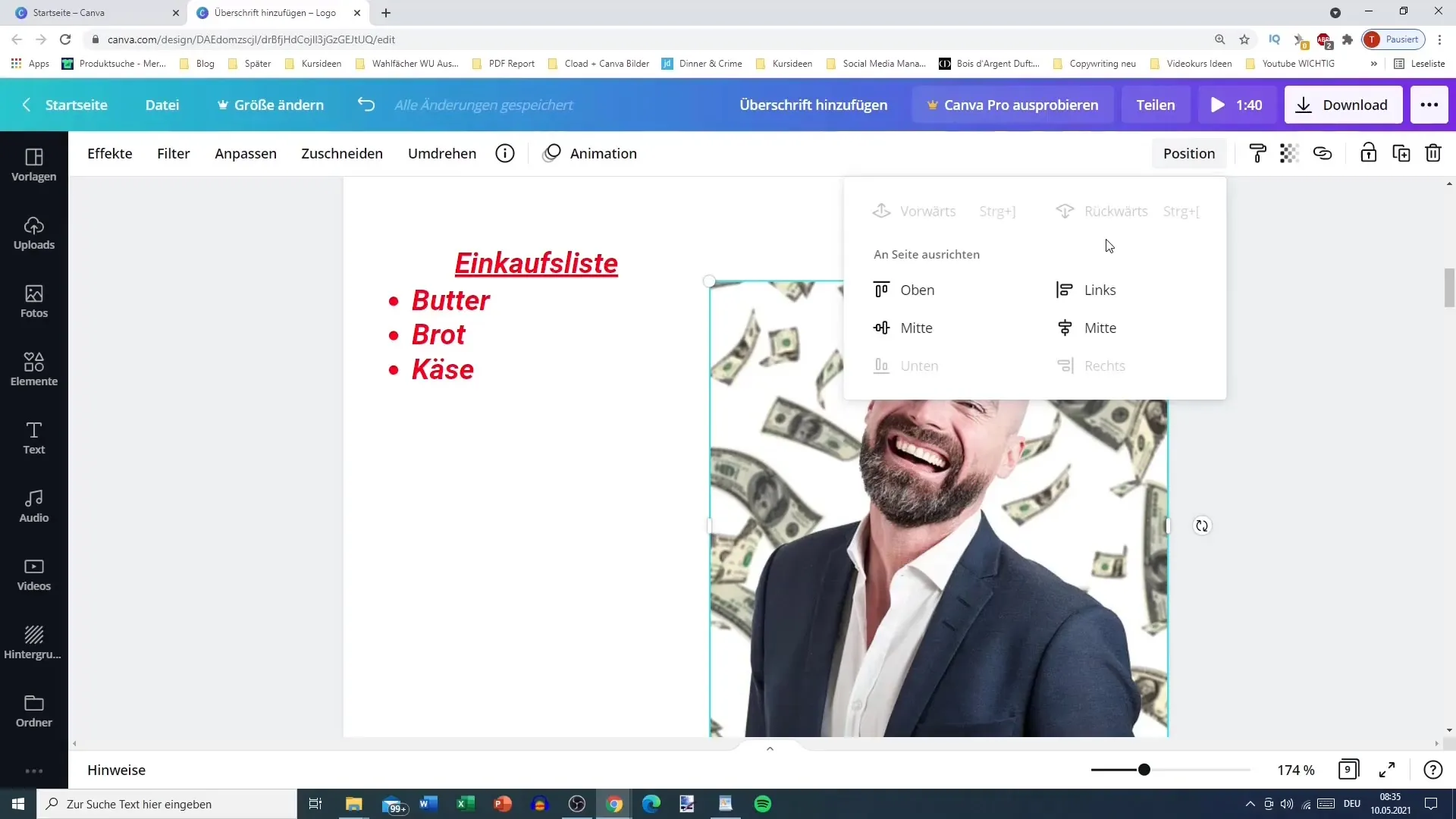
Järgmisena saate tekstiobjektid viia tausta. Valige tekst, mida tahate tahapoole liigutada, ja kasutage „Tagasi“ funktsiooni, kuni see on teiste objektide taga.

Ebapiisava struktuuri optimeerimiseks võite ka erinevad objektid esiküljele või taustale lükata, et luua harmooniline paigutus. Haarake näiteks oma pilt ja asetage see esimeseks objektiks, millele järgneb värviline või tekstielement.

Huvitav tehniline nipp on objektide peitmine. Kui teil on näiteks element, mida pole vaja näidata, saate selle taustale lükata. See on kasulik, kui soovite mõnda disainielementi kasutada vaid peidetud kujul.

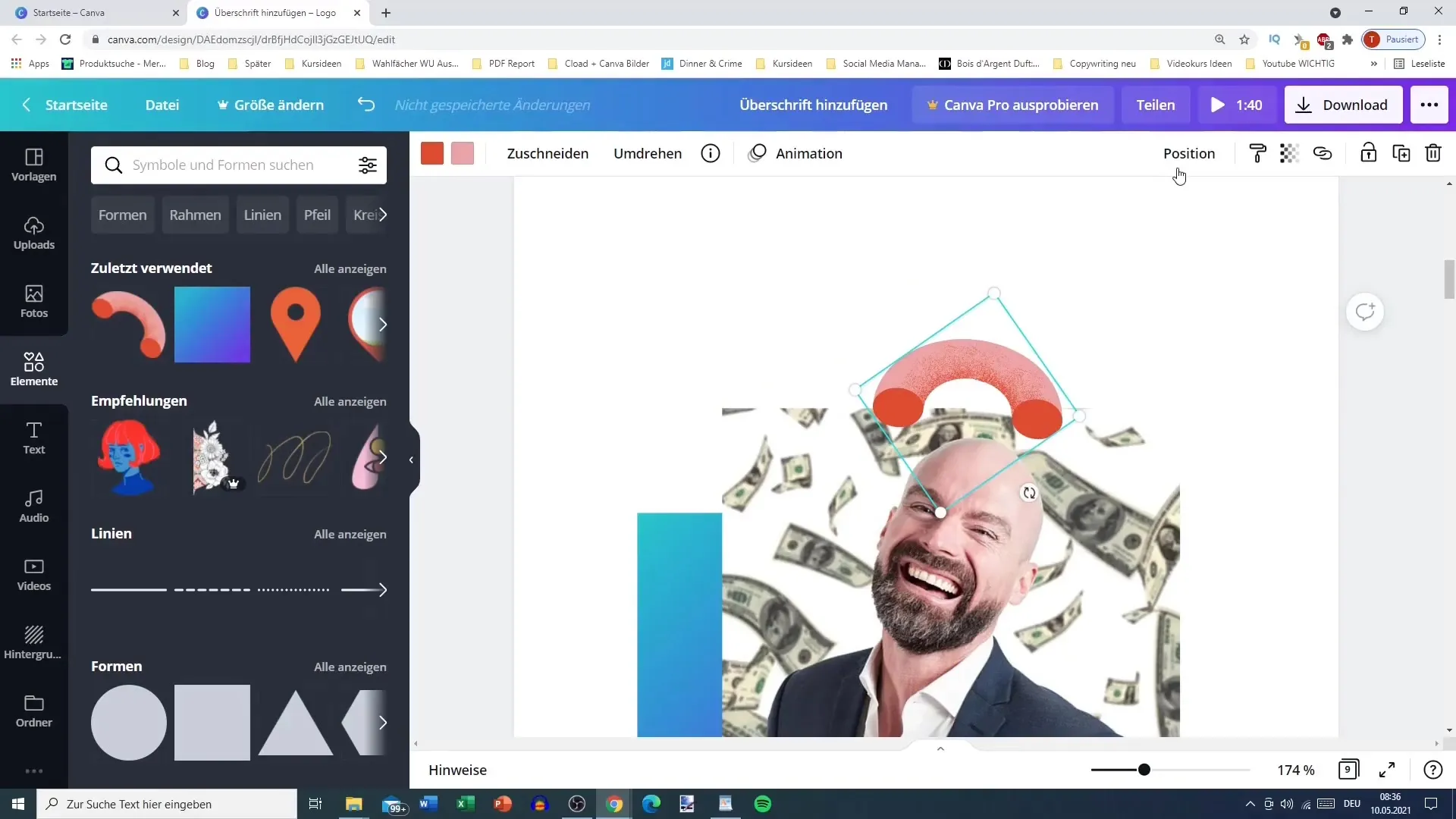
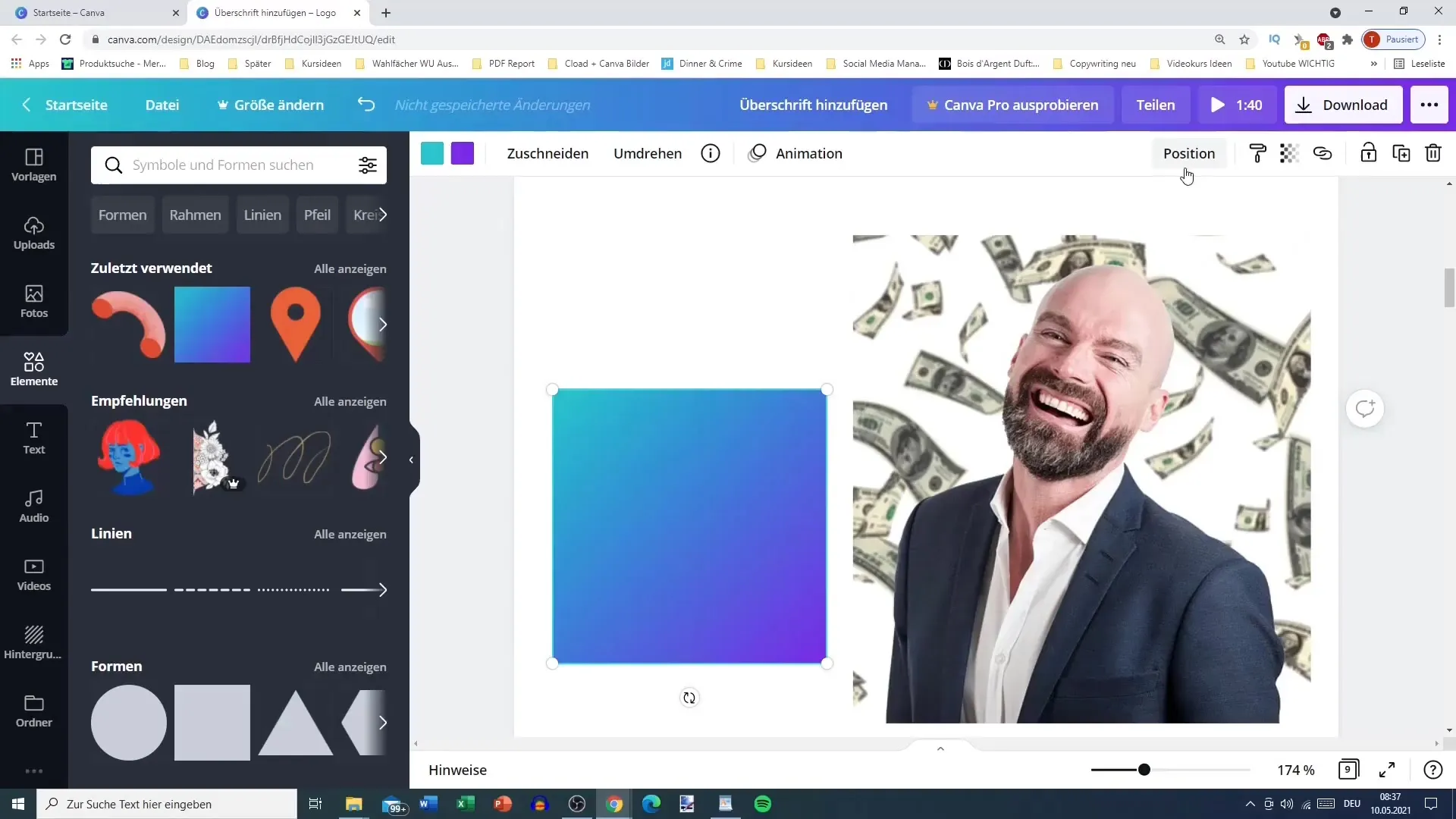
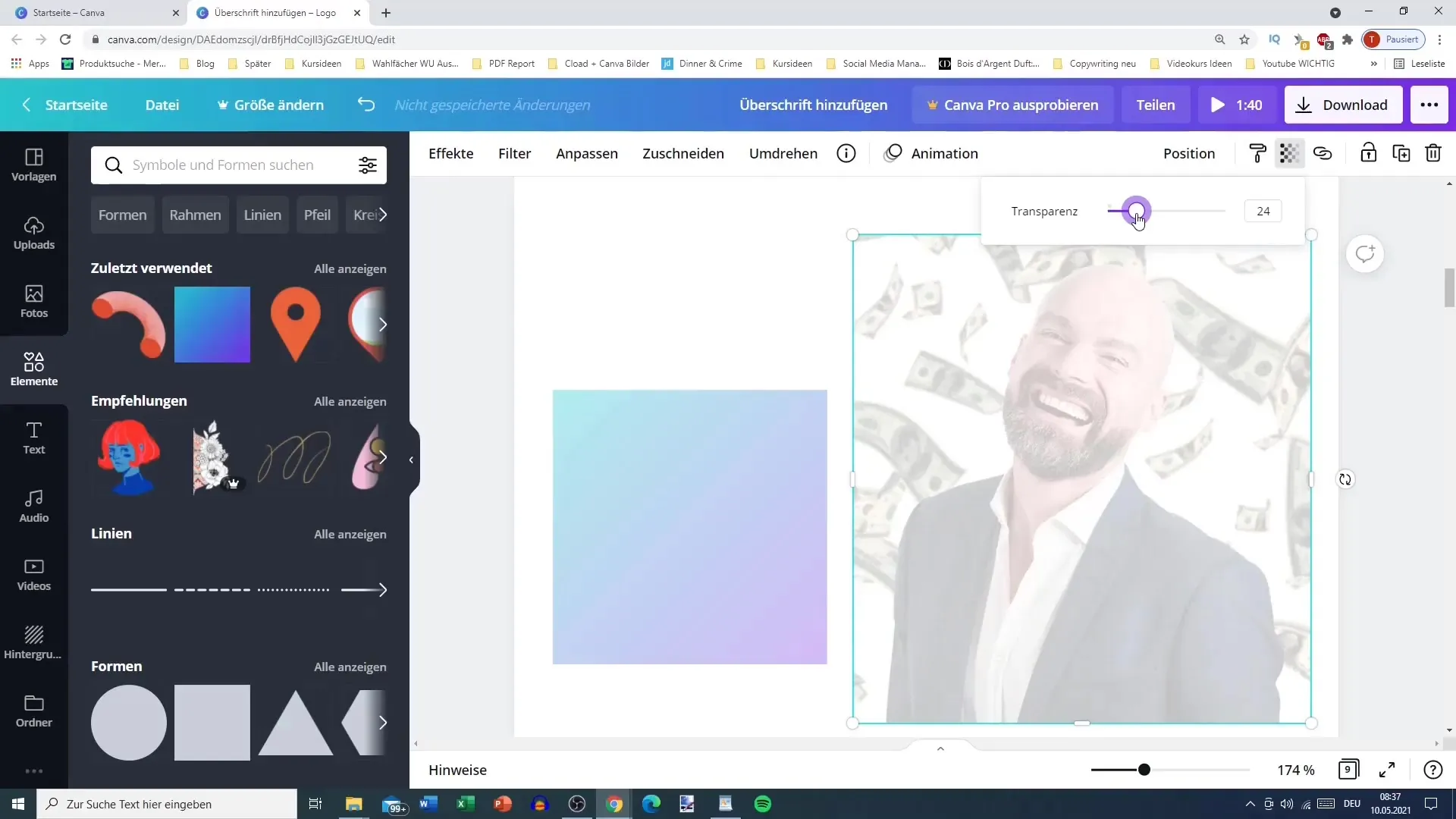
Nüüd tegeleme läbipaistvusega. Läbipaistvuse leiate asukohareiteri paremalt poolt. Valige objekt, mille läbipaistvust soovite reguleerida. Liugur võimaldab teil läbipaistvust muuta 0 kuni 100 protsendini. 100 tähendab täielikult nähtavat, samas kui 0 on nähtamatu.

Nüüd saate objekti natuke läbi kumendada huvitavate efektide saavutamiseks. Näiteks kui asetate pildi selle peale, jääb taust nõrgalt nähtavaks, luues ilusa visuaalse sügavuse.

Eriefektide jaoks saate läbipaistvust reguleerida, et luua peen ühendus erinevate disainielementide vahel. See võib olla eriti efektiivne, kui soovite näiteks lubada tekstuuril või mustril pildi tagant piiluda.

Pea meeles, et need tehnikad on eriti kasulikud, kui lood sotsiaalmeedia sisu või piltide pisipilte. Need aitavad suunata tähelepanu konkreetsetele elementidele ja luua püsivust sinu kujundustes.

Kokkuvõte
Selles juhendis selgitati, kuidas saad Canva positsioneerimis- ja läbipaistvusvahendeid optimaalselt kasutada. Õigete objektide positsioneerimise ja läbipaistvusefektide kasutamisega lood mõjusad disainid, mis tõusevad esile.
Korduma kippuvad küsimused
Mis vahe on Canva positsioneerimise ja läbipaistvuse vahel?Positsioneerimine määrab objektide paigutuse üksteise suhtes, samal ajal kui läbipaistvus juhib objektide nähtavust ja segunemise efekte.
Kuidas saan teksti taustale liigutada?Vali tekst ja kasuta edasi- või tagasi-funktsiooni, et asetada see teiste objektide taha.
Kas ma saan pildi läbipaistvust kohandada?Jah, vali pilt ja kasuta läbipaistvusregulaatorit, et muuta nähtavust vastavalt oma soovidele.
Kas see kehtib ka videote kohta?Samaid põhimõtteid saab kasutada videote kujundamisel Canvas, kuid kohandamine võib olla piiratud.
Milliseid disaini elemente saan kohandada?Saad kohandada pilte, tekstikaste, nuppe ja paljusid teisi disaini elemente Canvas.