Selles õpetuses saate teada, kuidas saate veebilehe HTML-struktuuri muuta Chrome'i arendajatööriistade (DevTools) abil. Need kasulikud tööriistad võimaldavad teil jälgida oma veebisaidi struktuuri ja kuva muudatusi reaalajas. DevTools pakuvad mitmeid funktsioone, mis hõlbustavad veebisaitide arendust ja veaotsingut. Selles õpetuses keskendume eriti HTML-i ja DOM-i (Dokumendi objektimudel).
Olulisemad järeldused
- Chrome'i arendajatööriistad võimaldavad ulatuslikku HTML-i ja DOM-i manipuleerimist.
- Saate duplitseerida HTML-elemente, muuta nende teksti, lisada või eemaldada atribuute ning isegi kohandada elemendi stiili.
- Need muudatused pole püsivad ja aitavad veebisaitide testimisel ja veaotsingul.
Samm-sammuline juhend
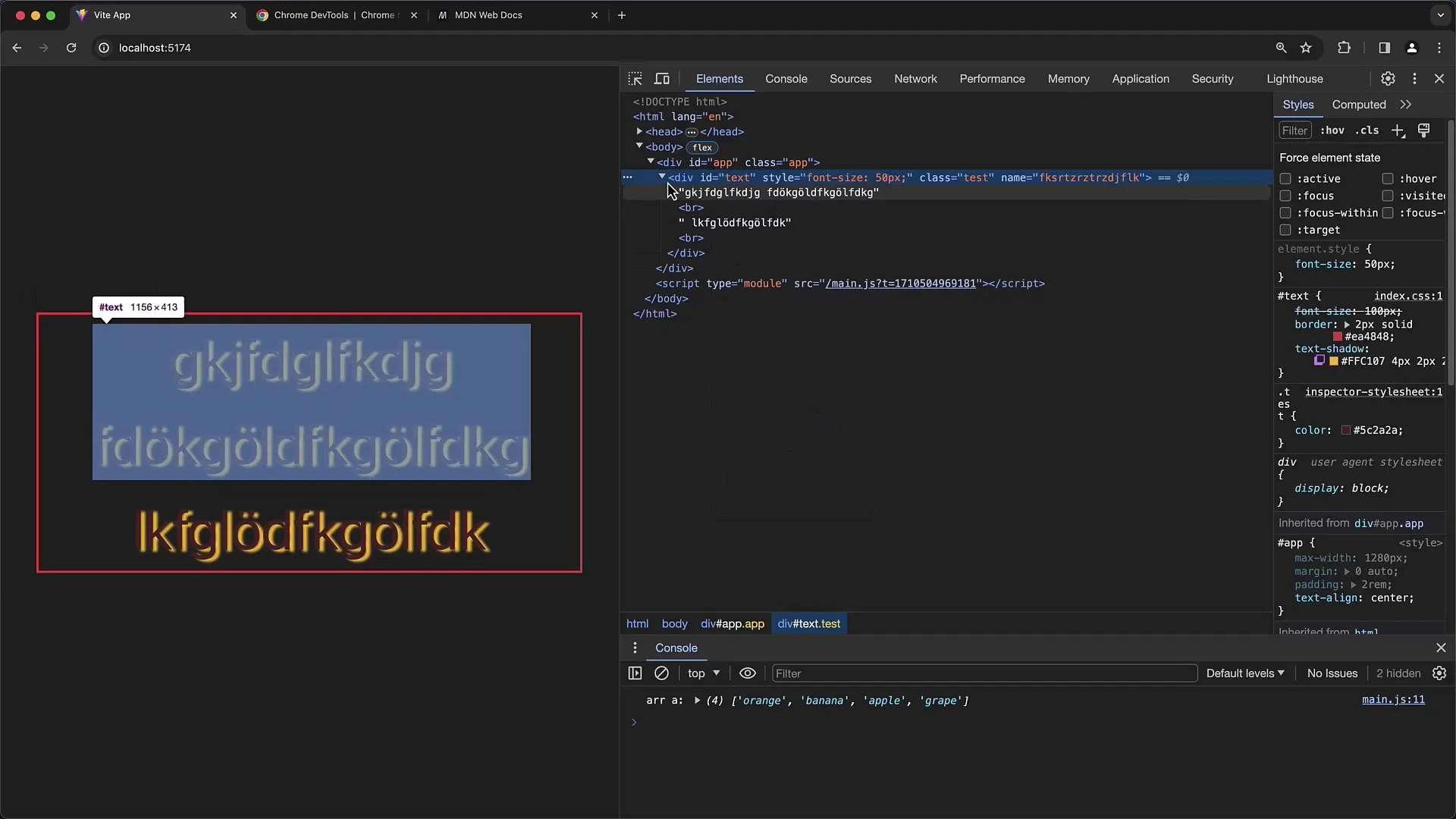
Alustuseks veenduge, et teil oleksid Chrome'i arendajatööriistad avatud. Seda saate teha, paremklõpsates veebisaidil ja valides "Uurimine" või kasutades kiirklahvi Ctrl + Shift + I (Windows) või Cmd + Option + I (Mac).
Elementide dubleerimine
Elementi dubleerimiseks klõpsake DevTools'i Elementide vahekaardil soovitud elemendil paremklõpsu ja valige võimalus "Elemendi duplikaat". Sellega kopeeritakse kogu element koos kõigi stiilidega.

HTML-i muutmine
Saate redigeerida ka elemendi HTML-sisu otse. Paremklõpsake elemendil ja valige "Redigeeri kui HTML". Avaneb sisestusväli, kus saate muuta HTML-koodi.

Siin saate lisada isegi mitmeidrid sisu, kasutades
märgiseid reavahetuste tegemiseks.

Muudatuste salvestamiseks vajutage lihtsalt sisestusklahvi või klõpsake sisestusväli väljaspool.
Atribuudi lisamine ja muutmine
Atribuudi lisamiseks või muutmiseks klõpsake lihtsalt elemendil. Topeltklõpsake soovitud atribuudil, näiteks keelatud, ja muutke seda otse.

Uue atribuudi lisamiseks paremklõpsake elemendil ja valige "Muuda atribuuti". Sisestage uue nime ja väärtusega atribuut ning kinnitage sisestusklahviga.
Elementide kustutamine
Kui te ei vaja elementi enam, saate selle lihtsalt kustutada. Paremklõpsake elemendil ja valige "Kustuta". Element eemaldatakse kohe DOM-ist.

Stiili sunniviisiline rakendamine
Üks suurepärane DevTools'i funktsioon on võime sundida elemendi hõljumist. Paremklõpsake elemendil ja valige "Sunnista olek" > "hoover". See kuvab hõljuva efekti, et saaksite näha CSS-stiilide mõjusid.

Struktuuri kuvamine
Funktsiooniga "Kokkupanemine/Laste lahti harutamine" saate elemendi lapsed kokku panna või lahti harutada. See on kasulik hierarhiaelemendi ülevaate saamiseks.

Nähtavuse juhtimine
Mõnikord soovite elemente teha nähtamatuks, ilma et need täielikult kustutataks. Saate elemendi nähtavust juhtida. Paremklõpsake elemendil, valige "Peida element" ja element muutub nähtamatuks, jäädes siiski DOM-i.
Keha ja kogu struktuur
Sa saad ka ligipääsu body elemendile ja teha muudatusi tervele lehele. Et muuta body tagi sisu, pead lihtsalt valima selle elemendi ja rakendama eespool kirjeldatud tehnikaid.

Muudatuste rakendamine
Oluline on märkida, et kõik muudatused, mida teed arendajate tööriistade kaudu, on ajutised. Kui lehte uuesti laadid, kaovad kõik kohandused. Seetõttu on soovitatav kopeerida muudetud kood ja salvestada see oma projektis, kui soovid muudatusi säilitada.

Kokkuvõte
Selles õpetuses oled õppinud, kuidas kasutada Chrome'i arendajate tööriistu HTML-i ja DOM-i muutmiseks. Saad duplitseerida elemente, muuta HTML-i, lisada ja kustutada atribuute ning kontrollida elementide nähtavust. Need funktsioonid on eriti kasulikud veebisaitide tõrkeotsinguks ja arendamiseks.
Sagedased küsimused
Kuidas saan avada Chrome'i arendajate tööriistad?Ava tööriistad paremklõpsuga veebilehel ja vali "Vaata üle" või vajuta Ctrl + Shift + I (Windowsi puhul) või Cmd + Option + I (Maci puhul).
Kas muudatused on püsivad?Ei, arendajate tööriistadega tehtud muudatused on ajutised ja kaovad lehe uuesti laadimisel.
Kas ma saan lisada mitu rida teksti?Jah, kasuta HTML-is
tegevusetiketti ridade vahele lisamiseks.
Mida teha, kui tahan elemendi kustutada?Paremklõpsake elemendil ja valige "Kustuta".
Kuidas seada hover olek?Paremklõpsake elemendil ja valige "Sunni olek" > "hover", et näidata hõljumise efekti.


