Veebirakenduste silumine võib olla väljakutse, eriti keerukate raamistike, nagu React korral. Selles õpetuses näitan sulle, kuidas saad efektiivselt hallata Reacti rakenduste silumist, kasutades Google Chrome'i arendajate tööriistu. Käsitleme konkreetseid tehnikaid, et leida ja parandada kõige levinumaid vigu. Peaksid omama Reacti algtaseme teadmisi, et mõisted mõista.
Kõige olulisemad järeldused
- Mõista Source Map-ide rolli Reacti rakenduse silumisel.
- Pange pausid strateegilistesse kohtadesse, et jälgida rakenduse voogu.
- Analüüsige kõne pinu, et mõista, millal millised funktsioonid kutsutakse.
Samm-sammult juhend
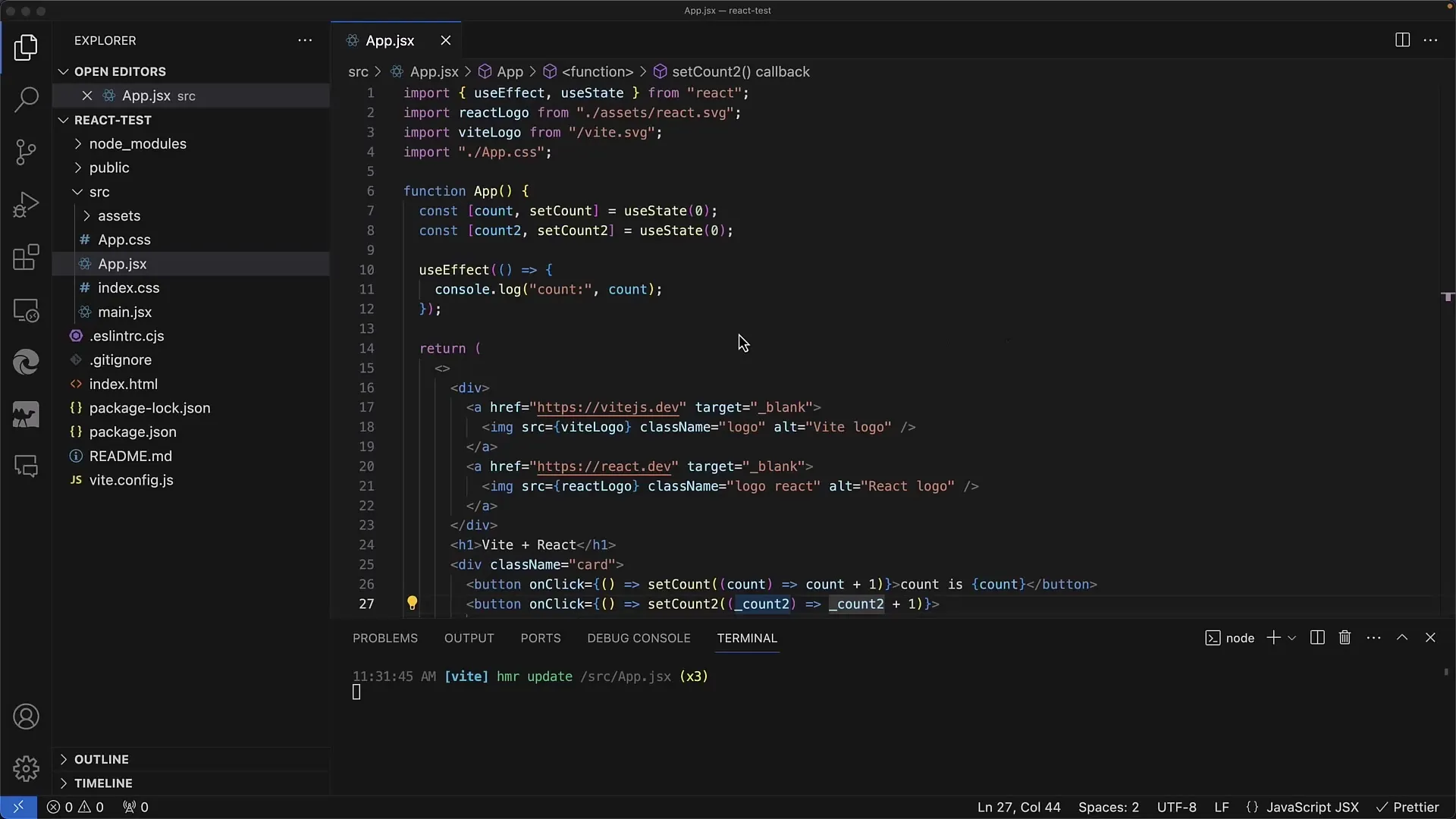
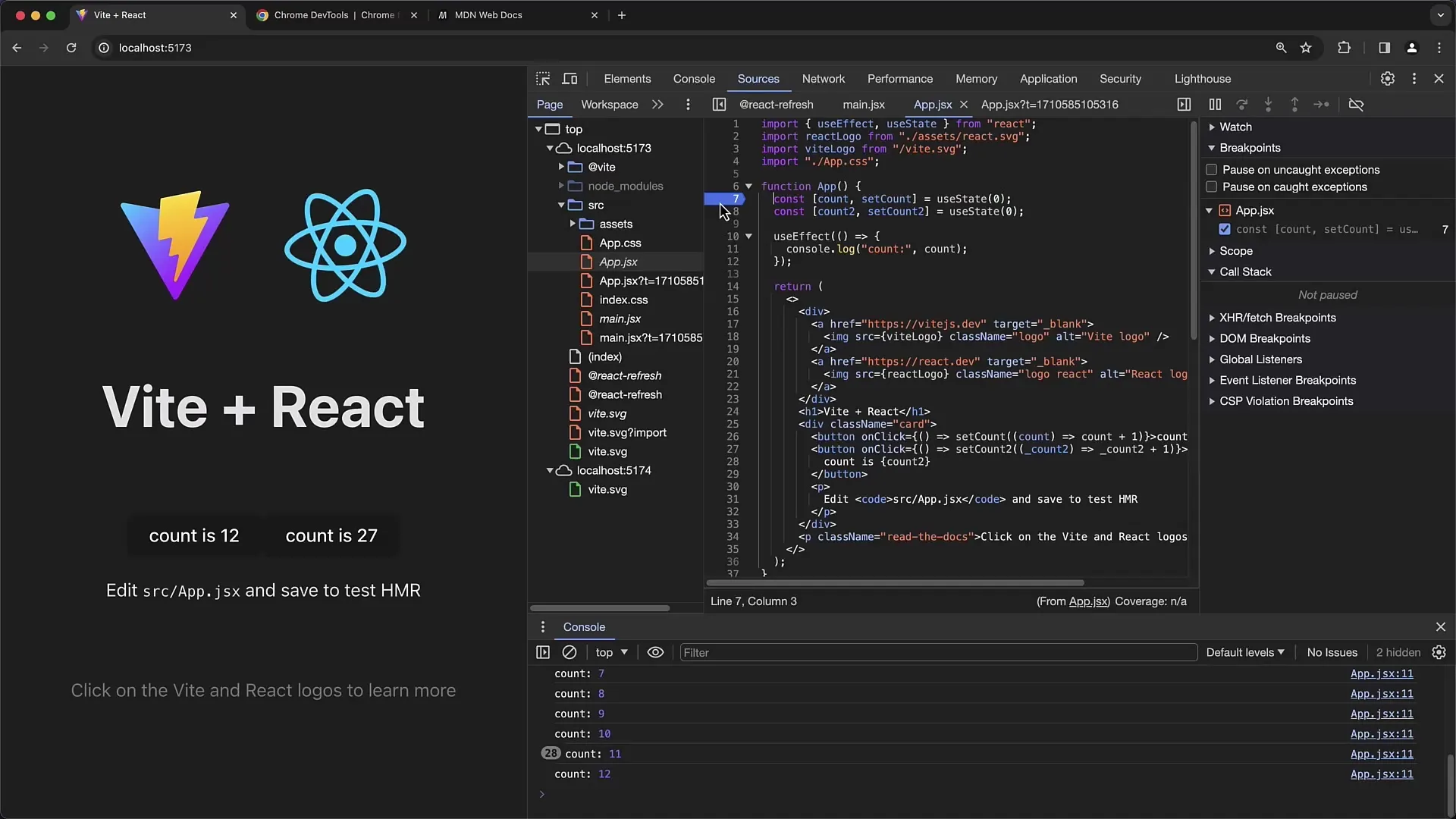
Silumise alustamiseks olen ette valmistanud lihtsa näite Reacti rakendusest, mis pakub kahte nuppu lugemiste suurendamiseks. Soovime tagada, et rakenduse olek värskendatakse korrektselt.
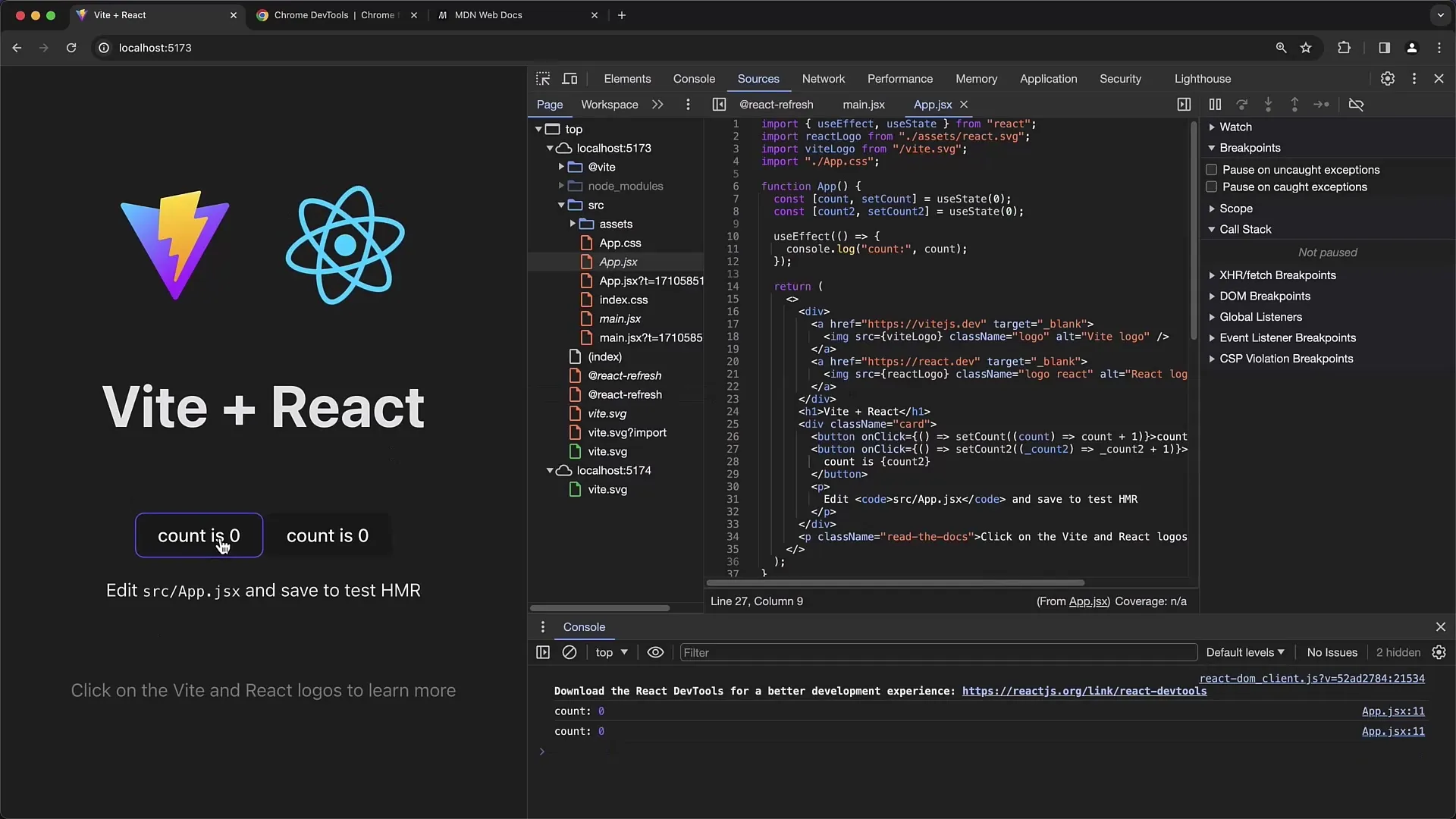
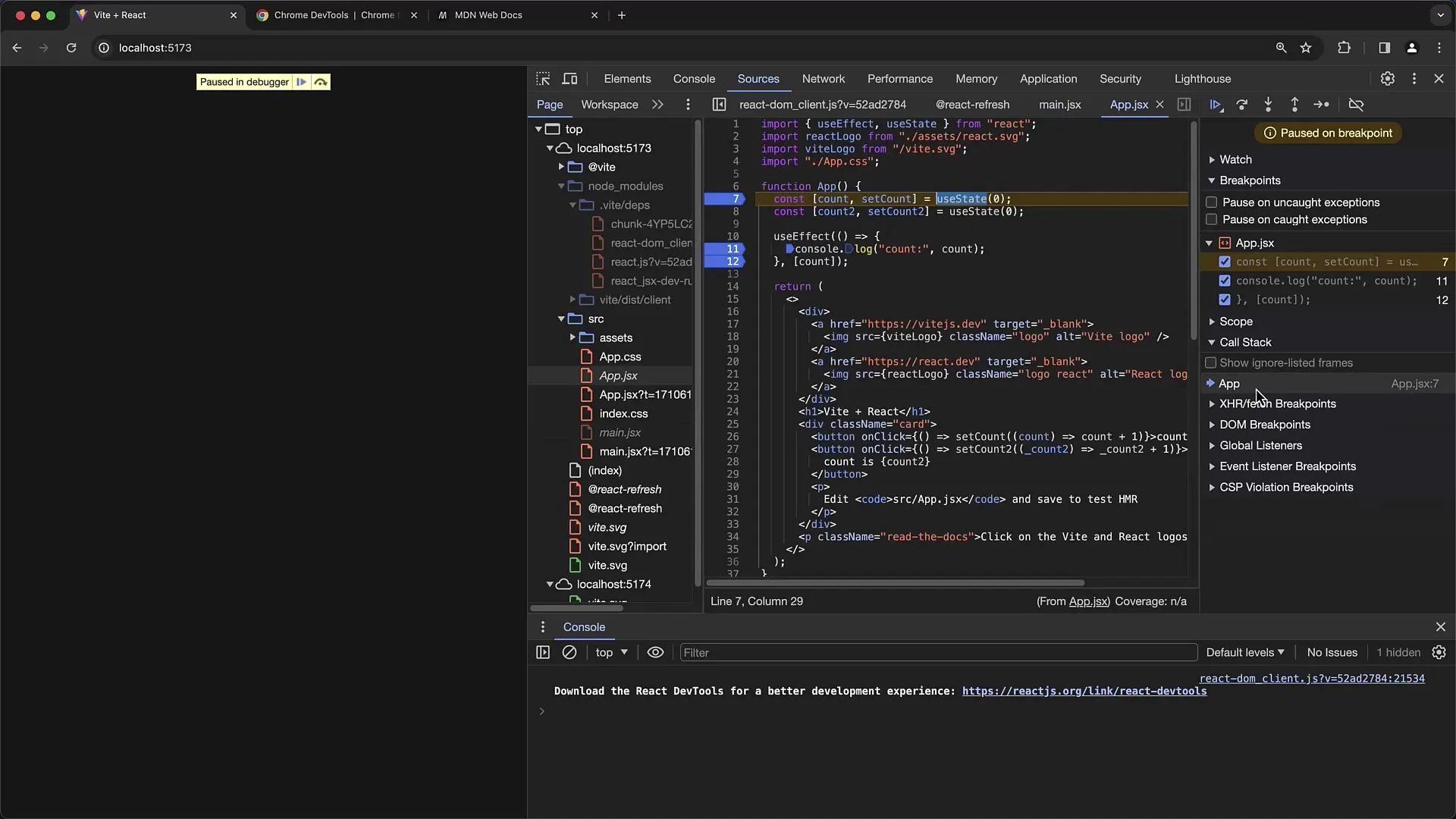
Kõigepealt avage Chromes arendajate tööriistad. Seda saab teha paremklõpsates lehel ja valides "Vaata" või lihtsalt vajutades klahvi "F12".

Esimene samm on Reacti rakenduse uuesti laadimine, et tagada, et töötate viimase seisundiga. Pärast rakenduse laadimist näete kahte loendurinuppu. Esimene nupp suurendab esimest loendurit ja teine nupp teist loendurit.

Siin näete, et nuppude klõpsamisel näete loendurite väärtuste tõusmist. Neid suurenenud väärtusi saate jälgida ka konsoolis, mille leiate ka arendajate tööriistadest. Selleks vajutage kaks korda "Escape", et konsooli sisse või välja lülitada.

Järgmises sammus muudate rakenduse koodi, eriti UseEffect Hooki. UseEffect Hooki kasutatakse Reactis kõrvalmõjude töötlemiseks. Minu näites seadsin selle nii, et see kuvab praeguse loendurinumbri konsoolis. See tagab, et mõistate, kui sageli see efekt käivitatakse.

Konsooli kaudu saate jälgida koodi ja kontrollida, kas väärtused reageerivad õigesti. Kui siiski ei määra UseEffecti sõltuvusmassiivi õigesti, võib see põhjustada ootamatu käitumise.
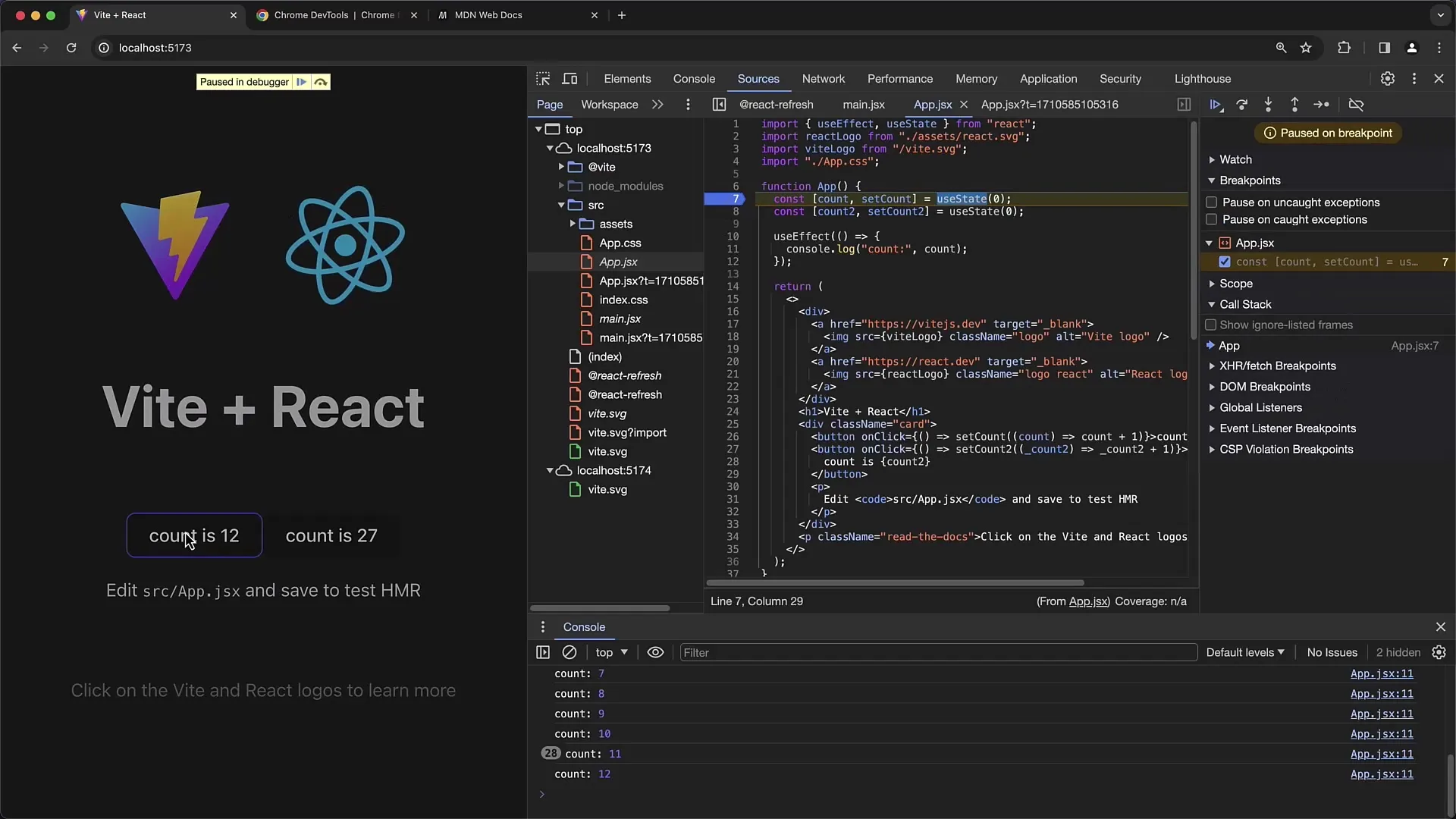
Selle testimiseks eemaldage sõltuvusmassiiv hetkeks ja jälgige, mis juhtub. Rakenduses tagasi olles saate nüüd määrata pausi. Selleks klõpsake vasakul veerus olevat arvu, et paus määrata.

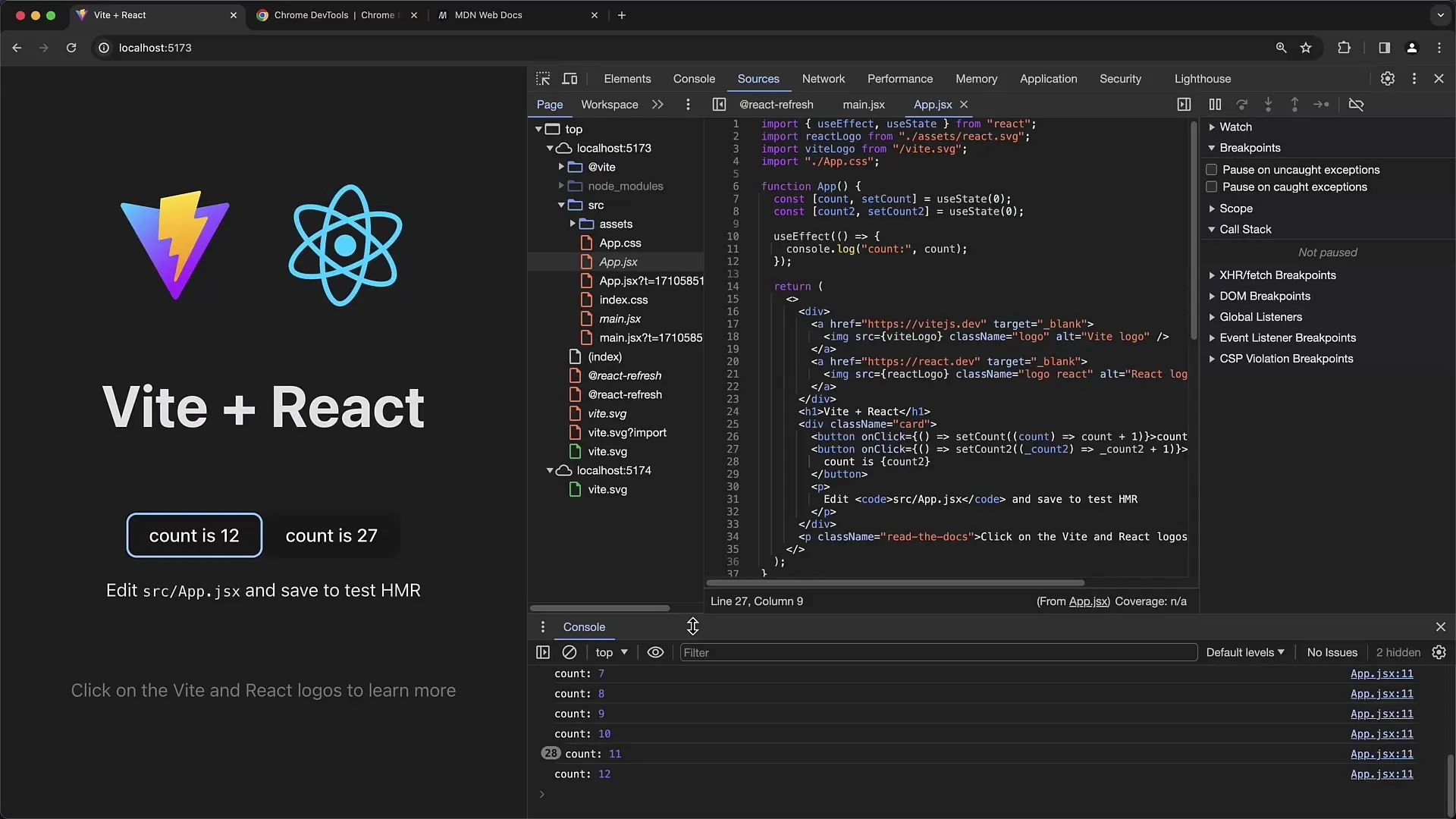
Nüüd klõpsake esimest nuppu ja vaadake, et käivitamine peatub seadistatud pausil. See võimaldab teil analüüsida rakenduse olekut, kui klõpsu töötleja töötab.

Märkate, et iga klõpsuga värskendatakse olekut ainult nupul, mida vajutati, õigesti. Kuid teise nupu vajutamisel ei käitu rakendus ootuspäraselt.
Nüüd hakkate uurima viga. Märkate, et UseEffect annab iga kord praeguse loenduri väärtuse, isegi teise loenduri vajutamisel.

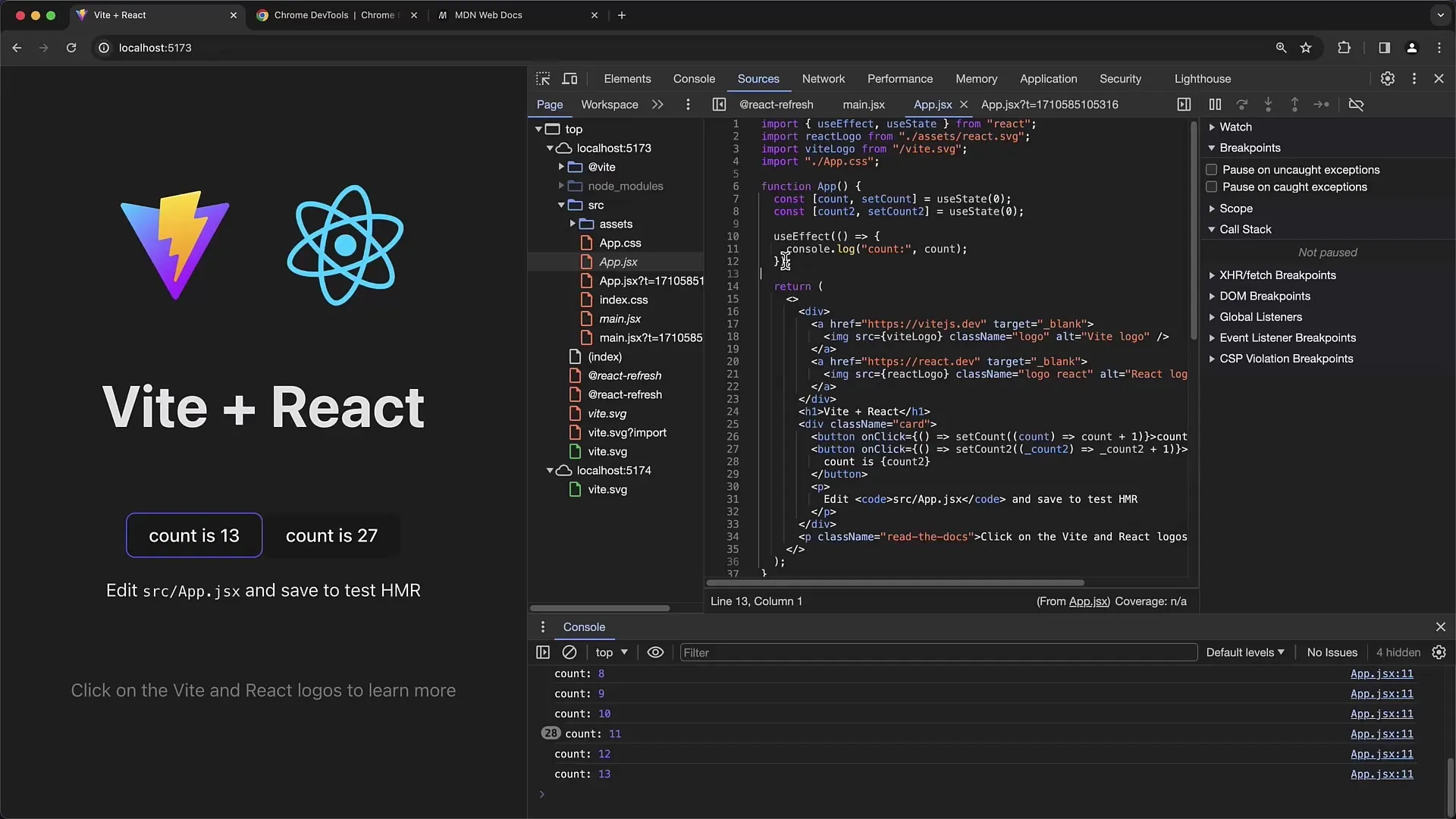
Sel juhul peate sõltuvusmassiivi uuesti lisama ja tagama, et see sisaldab hetke loenduri väärtust sõltuvusena. Nii käivitatakse efekt ainult siis, kui vastav loendur muutub.
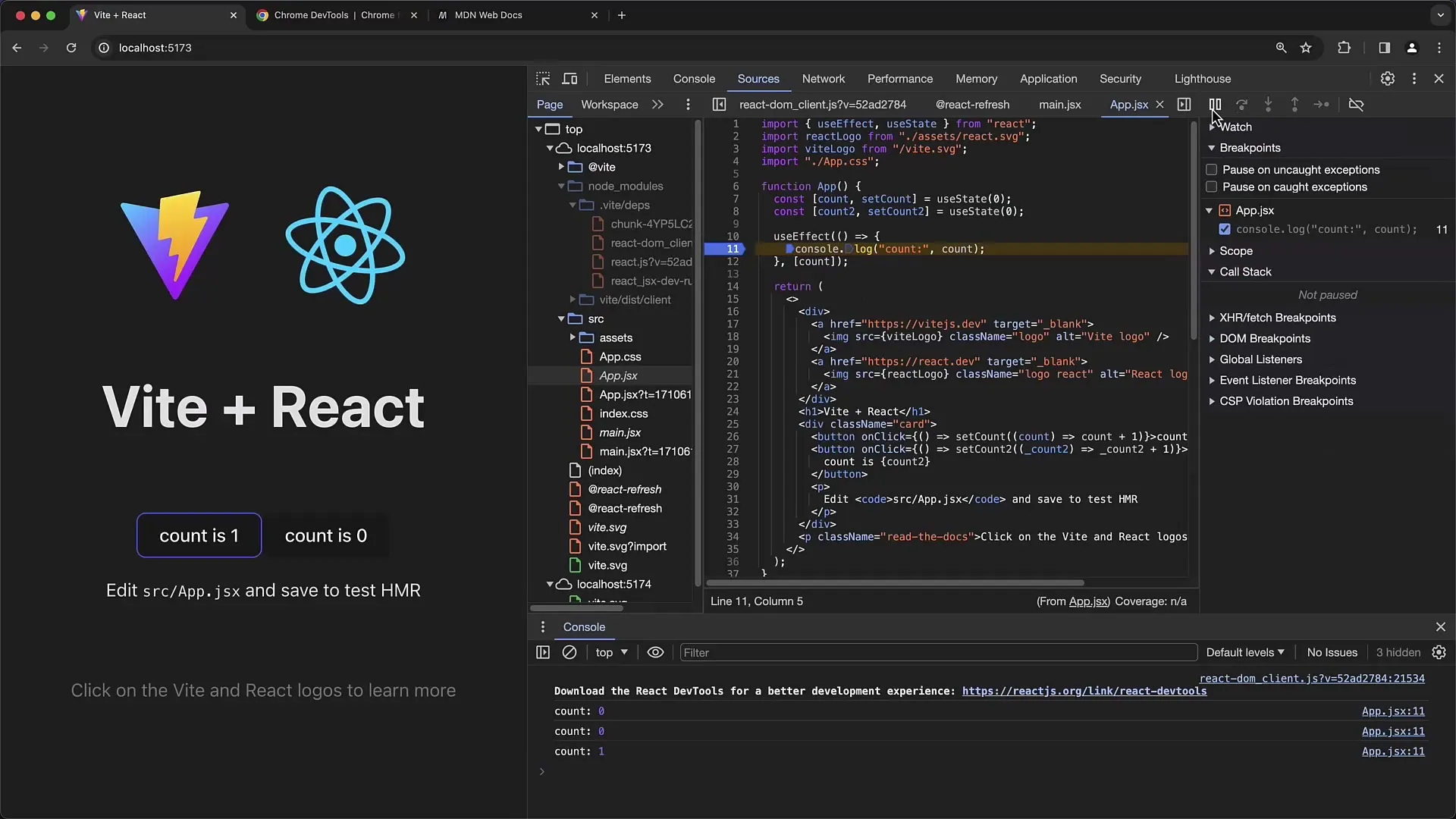
Kui laadite rakenduse uuesti ja klõpsate nuppe, peaksite märkama, et konsoolis kuvatakse väljund ainult loenduri muutmisel. Lisage oma Console.Logi käsule veel üks paus, et kontrollida, kas oodatavad väärtused väljastatakse seal.

Pange tähele, et Reacti koodikuvandis on ka valik nimekirjast ignoreeritud raamid kuvada. See võib olla kasulik, et vältida raamatukogude koodide ilmumist kõnestaplis, mis võiks häirida sinu analüüsi.
Kui oled vea parandanud, võib olla kasulik seda uuesti kontrollida. Selles etapis tuleks uuesti kindlaks teha, et koodi pressi funktsionaalsust testitakse uuesti, et kinnitada, et muudatus toob kaasa soovitud efekti.

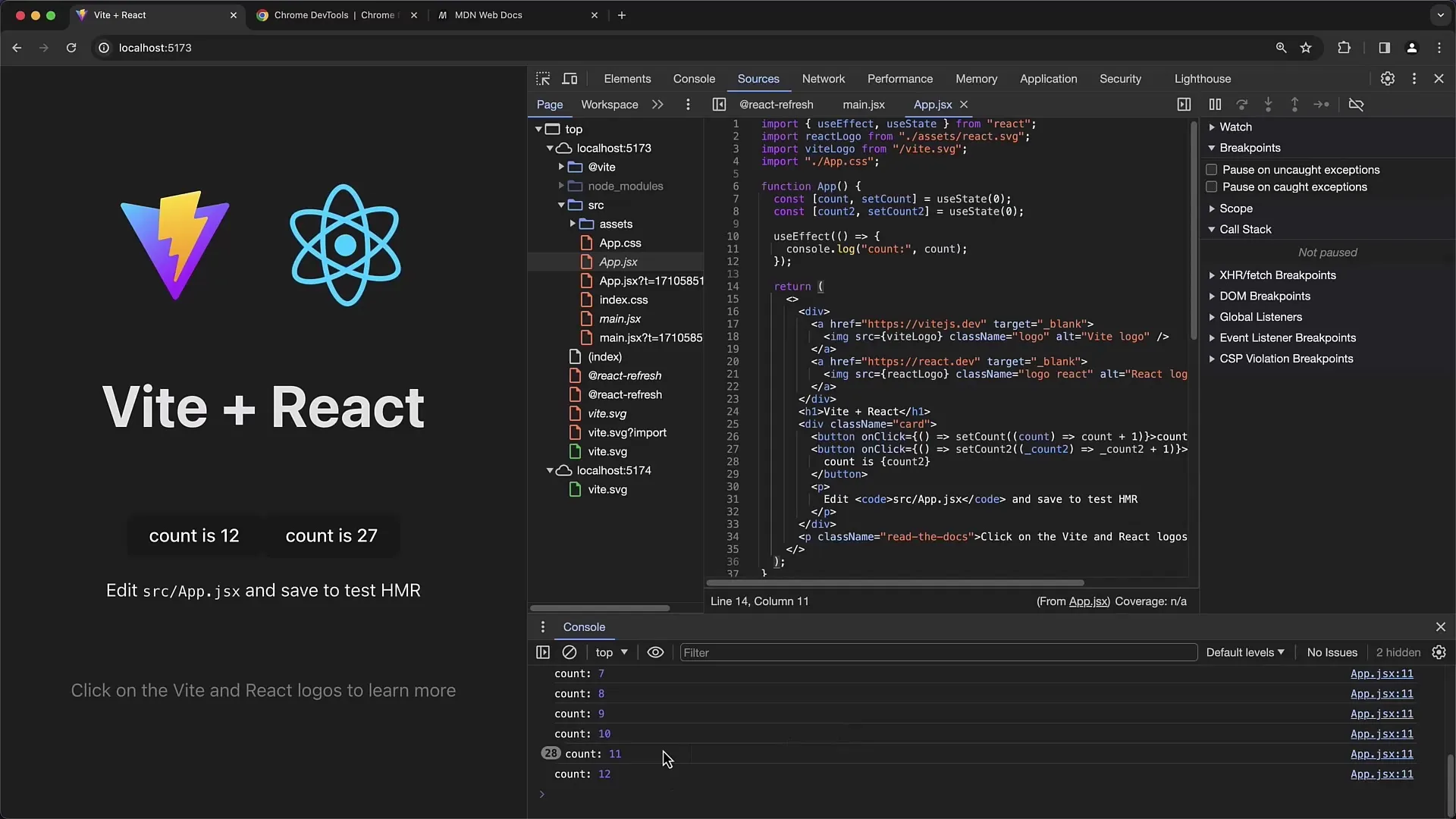
Lisaks saate strateegiliselt määrata vahepeatuseid erinevates vestlustes, et uurida edasi funktsioonikutseid. Regulaarselt kontrollige kõnestappi, et jälgida kõiki selles kindlas hetkes tehtud kõned.
Pidage meeles, et asünkroonsetel toimingutel võib olla kohaliku oleku kadumine, seega on oluline jälgida kõnestappi kesksel hetkel, et säilitada ülevaade oma Reacti rakenduse olekust.
Kokkuvõte
Selles õpetuses õppisite, kui olulised on Chrome'i arendajate tööriistad Reacti rakenduste tõhusaks silumiseks. Vahepeatuste seadmine ja kõnestapi analüüs on olulised sammud oma koodivoogu mõistmiseks ja probleemide lahendamiseks. Õigesti haldades sõltuvusi UseEffectis, saate tagada, et teie rakendus kuvab oodatud oleku.
Korduma kippuvad küsimused
Mis on vahepunkt?Vahepunkt on koht koodis, kus programm peatub, et uurida praegust täitmist.
Kuidas kasutada sõltuvusmassiivis UseEffecti?Sõltuvusmassiiv võimaldab teil määratleda, millised muutujad peaksid efekti käivitama, kui need muutuvad.
Mis on lähtekoodikaardid?Lähtekoodikaardid seovad kokku kokkupakitud ja transpileeritud koodi originaalkoodiga, muutes silumise lihtsamaks.
Kuidas jälgida asünkroonseid toiminguid kõnestapis?Pange tähele, et asünkroonsed kõned, nagu SetTimeout või lubadused, mõjutavad rakenduse olekut ja võivad põhjustada, et kohalikud muutujad pole teatud ajahetkel saadaval.


