Selles õpetuses saate teada, kuidas seada tingimuslikke vahepeatuseid Chrome'i arendajatööriistades. Tingimuslike vahepeatuste abil saate muuta silumisprotsessi tõhusamaks, tagades, et teie kood peatub ainult teatud tingimustel. See on eriti kasulik, kui töötate lehtedega, kus on palju interaktsioone, ja soovite koodi käitumist kontrollida ainult teatud hetkedel.
Olulisemad tähelepanekud
- Tingimuslikud vahepeatused võimaldavad teil seada spetsiifilised tingimused, mille korral siluja peatab koodi.
- Te võite kasutada suvalisi väljendeid, et suurendada kontrolli silumisprotsessi üle.
- Oma koodi lahendamiseks õpi, kuidas lisada, muuta ja eemaldada vahepeatuseid ning tutvu alternatiivsete vahepeatuste tüüpidega.
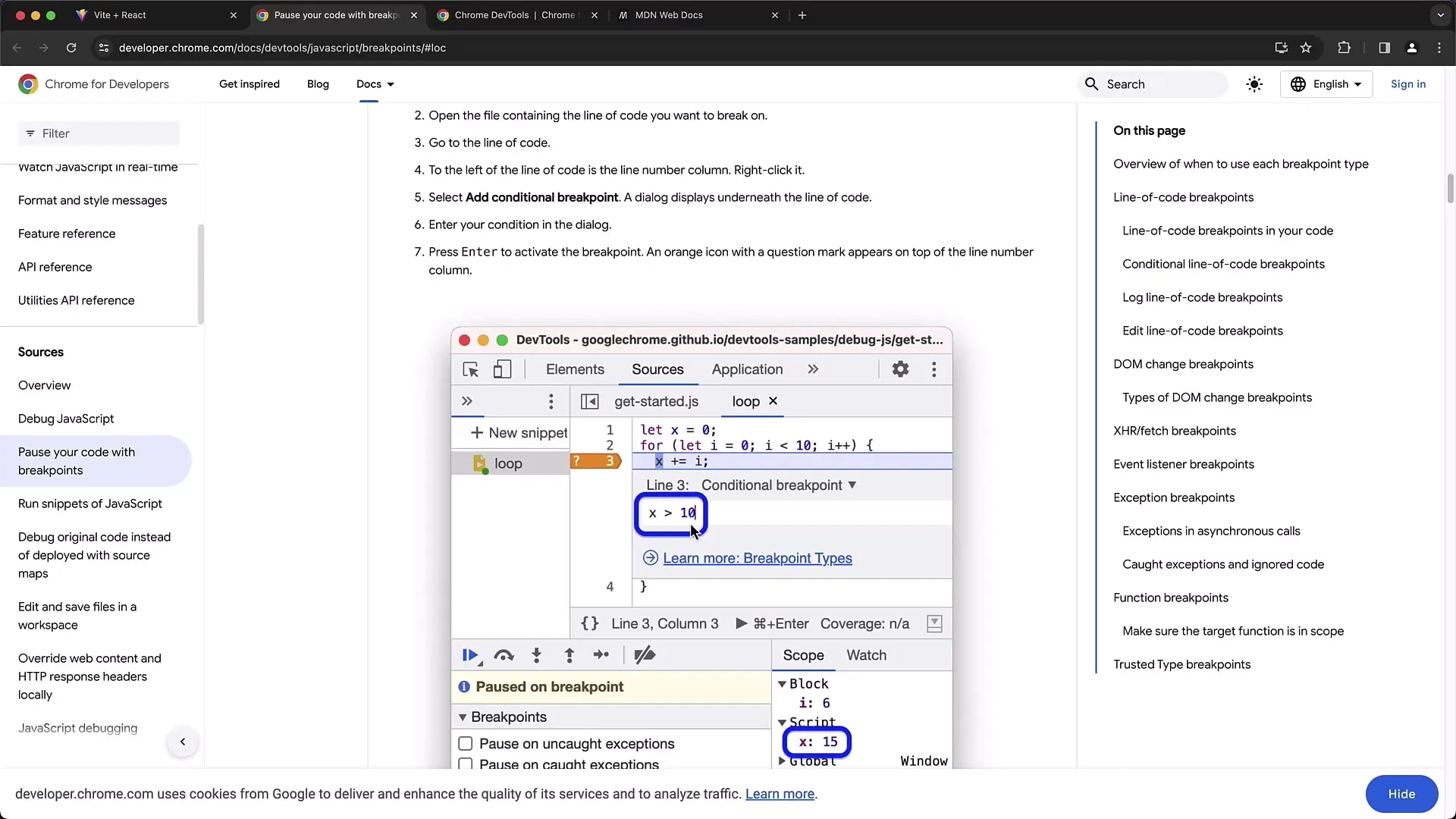
Samm-sammult juhend
Et saaksite tingimuslikke vahepeatuseid tõhusalt kasutada, järgige neid samme:
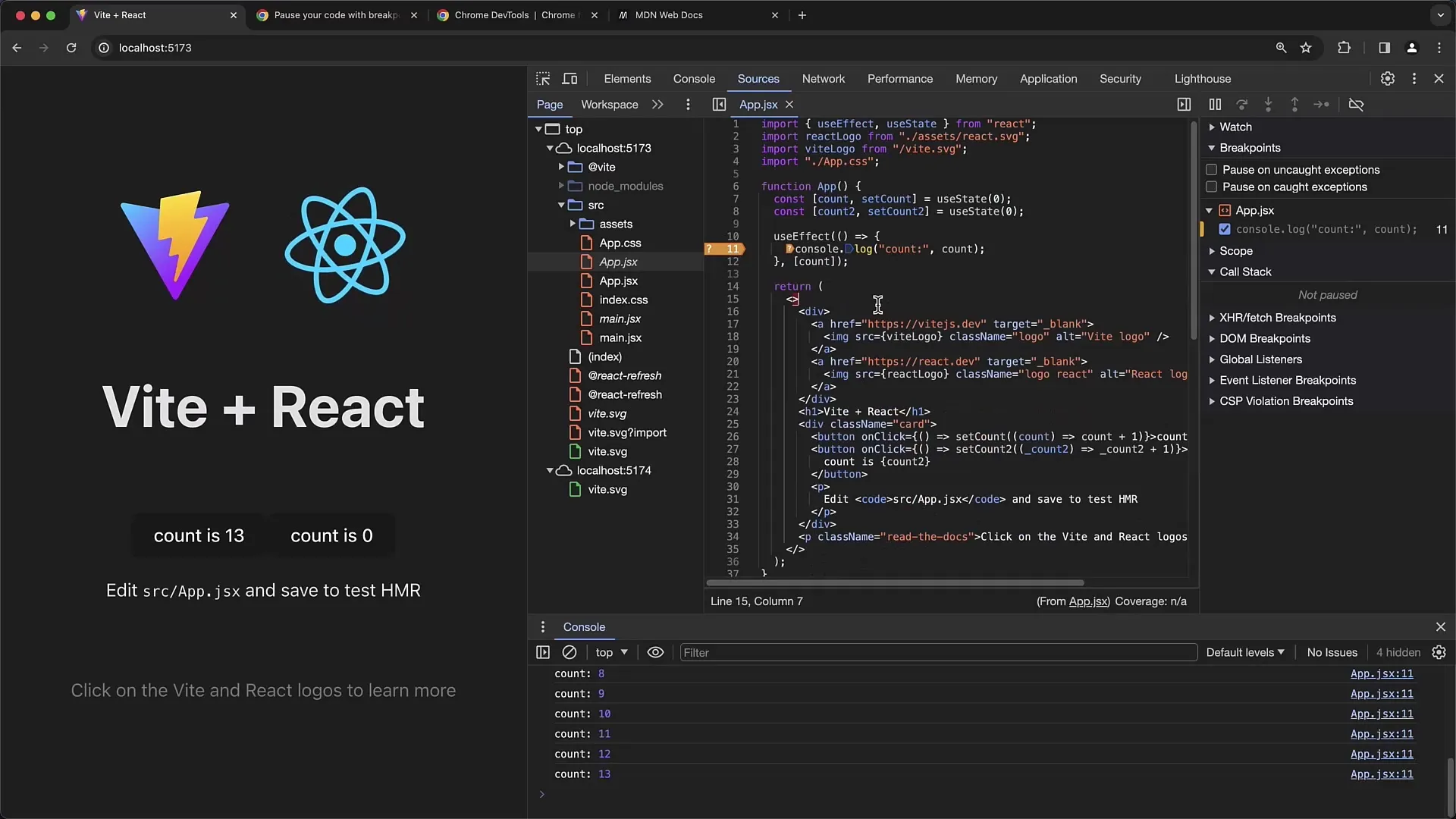
Vahepeatuse seadmiseks klõpsake lihtsalt selle reanumbrit, kus soovite koodi peatada. Kui teete seda, ilmub sinine punkt, mis tähistab vahepeatust.

Paremklõpsake just seadistatud vahepeatusele ja avaneb menüü, kus saate valida erinevaid valikuid. Siin saate vahepeatuse ka keelata. Kui keelate vahepeatuse, jääb see koodi, kuid ei ole enam aktiivne.

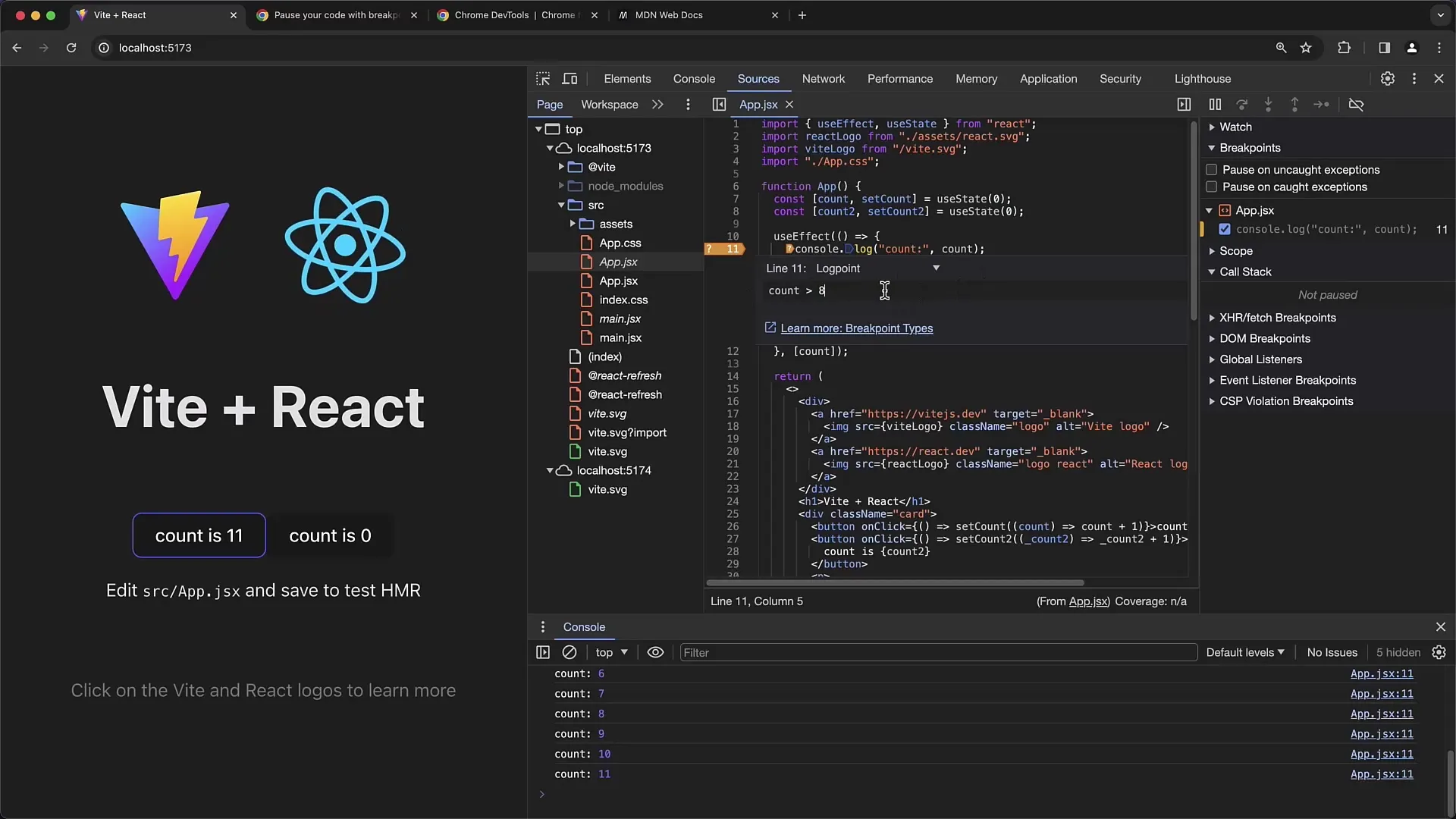
Kasulik funktsioon on valik "Muuda vahepeatust". Valides selle, saate lisada tingimuse. See võimaldab teil sisestada väljendi, mis määrab, millal vahepeatus aktiveeritakse.
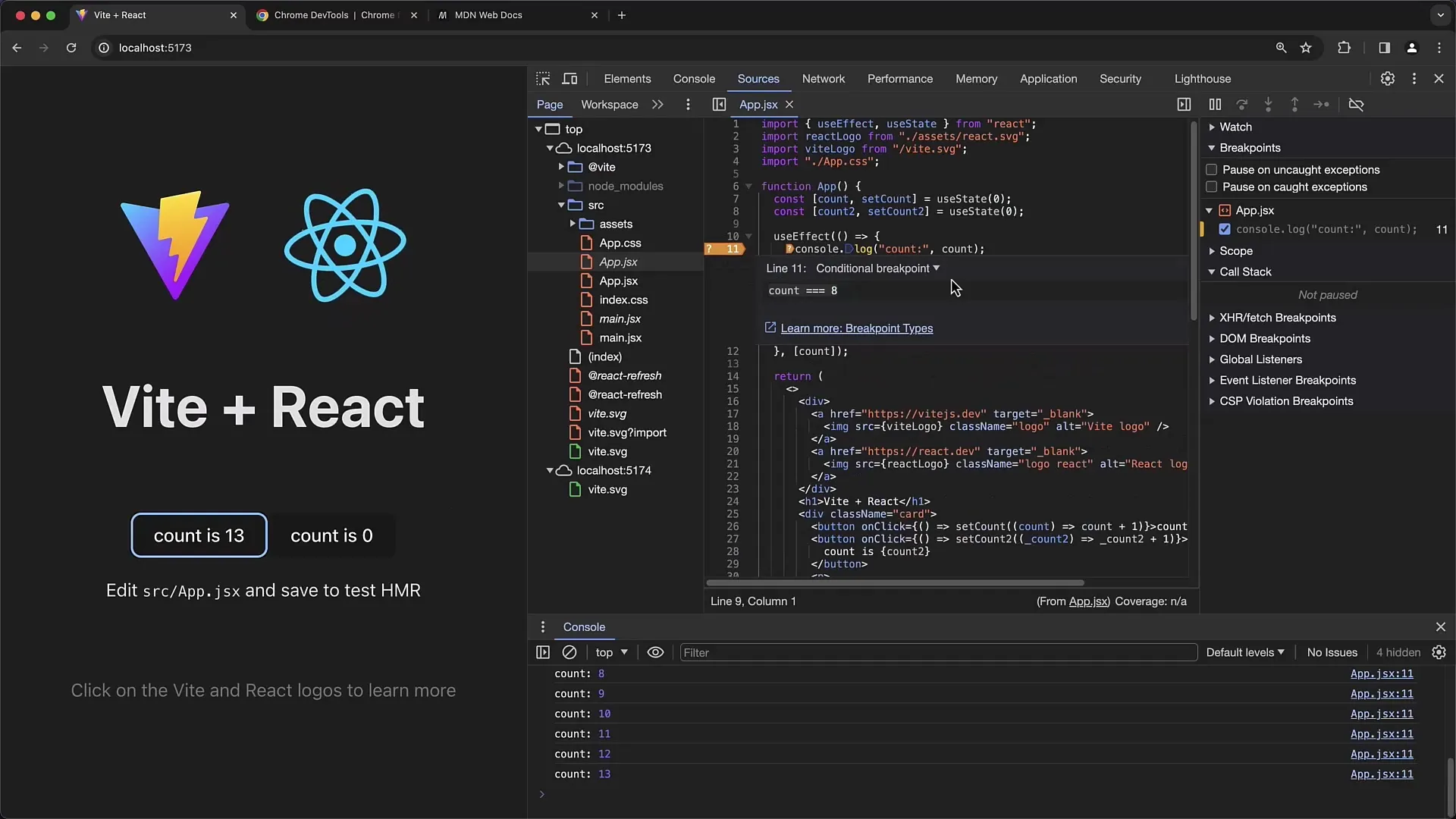
Näiteks võiks olla kasulik kontrollida muutujat nagu count. Eeldame, et sisestate count == 8. See tähendab, et vahepeatus aktiveeritakse alles siis, kui count jõuab väärtuseni 8.

Tingimuse kinnitamiseks vajutage "Enter". Koodis kuvatakse vahepeatus siis oranžina küsimärgiga, mis märgib tingimuslikku vahepeatust.

Nüüd laadige leht uuesti. Selles kohas ei tohiks siluja peatuda, kuna tingimus ei ole veel täidetud ega kontrollitud. Vajutage mitu korda count, et seda suurendada.
Kui count saavutab väärtuse, mis rahuldab tingimust (meie puhul 8), märkate, et siluja peatub, täpselt nagu oodatud.

Aktiivse tingimuse kontrollimiseks saate uuesti klõpsata „Muuda vahepeatust“ ja näete, et tingimus „count == 8“ on aktiivne.
Kui klõpsate edasi countil, ei peatu siluja enam, välja arvatud juhul, kui muudate tingimust.

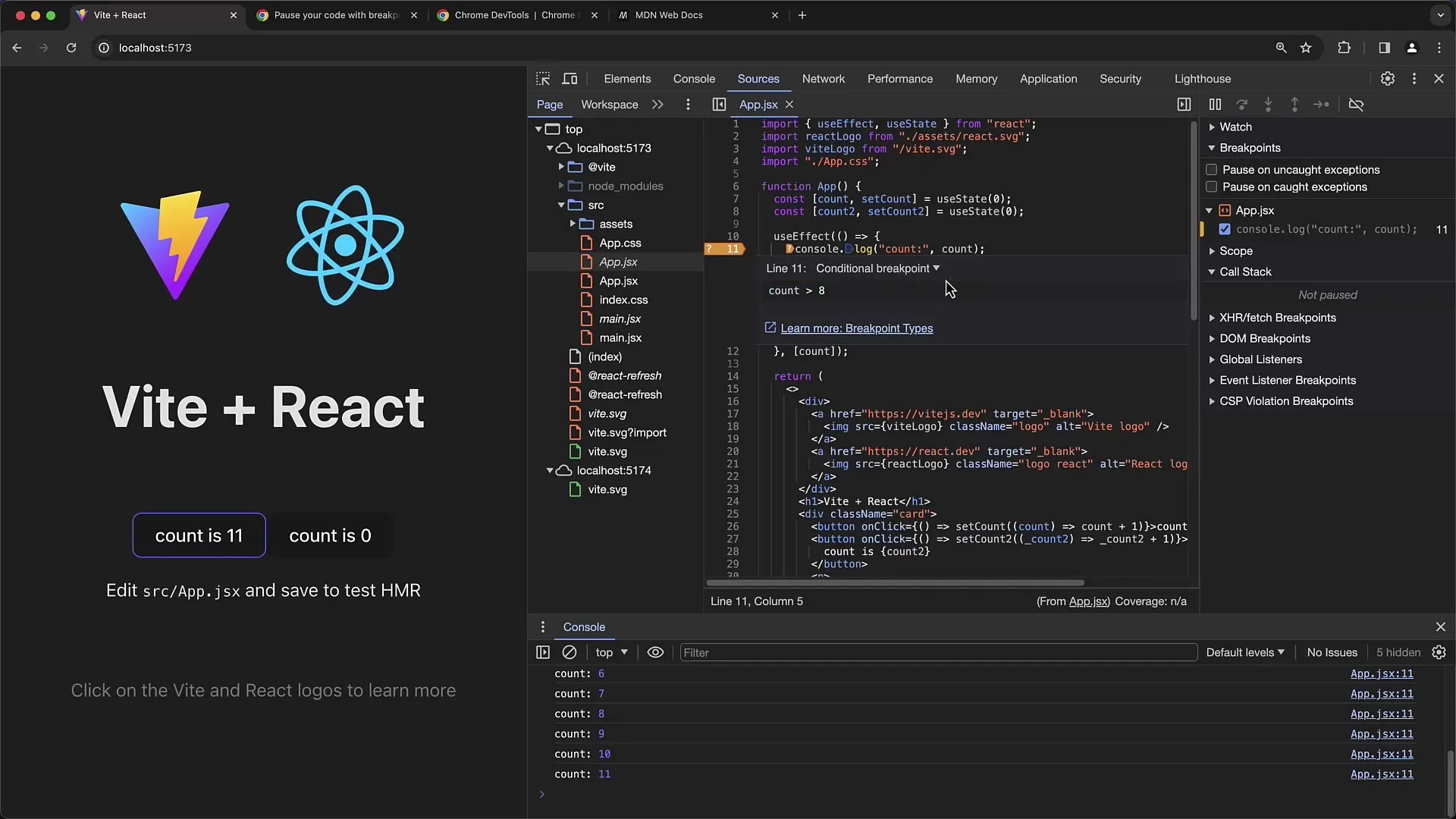
Teil on paindlikkus sisestada mis tahes väljendeid tingimusvälja. Võiksite näiteks kasutada tingimust, mis ütleb, et count on suurem kui 8.

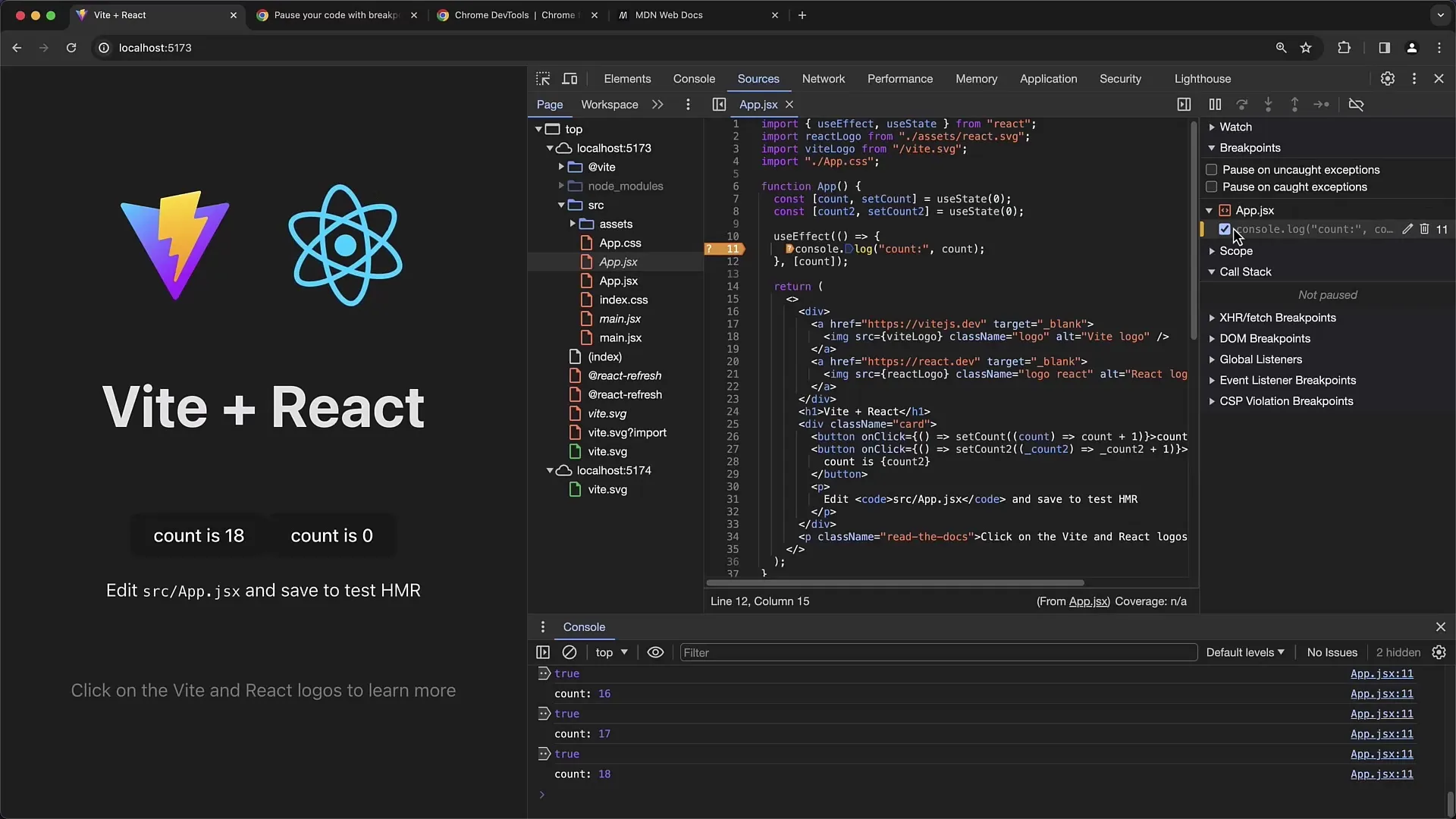
Kui teete muudatuse ja laadite lehe uuesti, peatub siluja, kui tingimus on tõene.

Iga counti vajutusega peatab siluja ka siis, kui count on nüüd üle 8.
Tingimuse igal ajal kontrollimiseks saate jälle kutsuda üles „Muuda vahepeatust“ ja näete kõiki aktiivseid tingimusi.

Lisaks tingimuslikele vahepeatustele on ka muid tüüpe nagu Logpoints. Logpoint on veel üks kasulik funktsioon, mis võimaldab seada tingimusi, kuid selle asemel, et peatuda, kuvatakse lihtsalt sõnum, näiteks „true“ või „false“, sõltuvalt sellest, kas tingimus on täidetud või mitte.

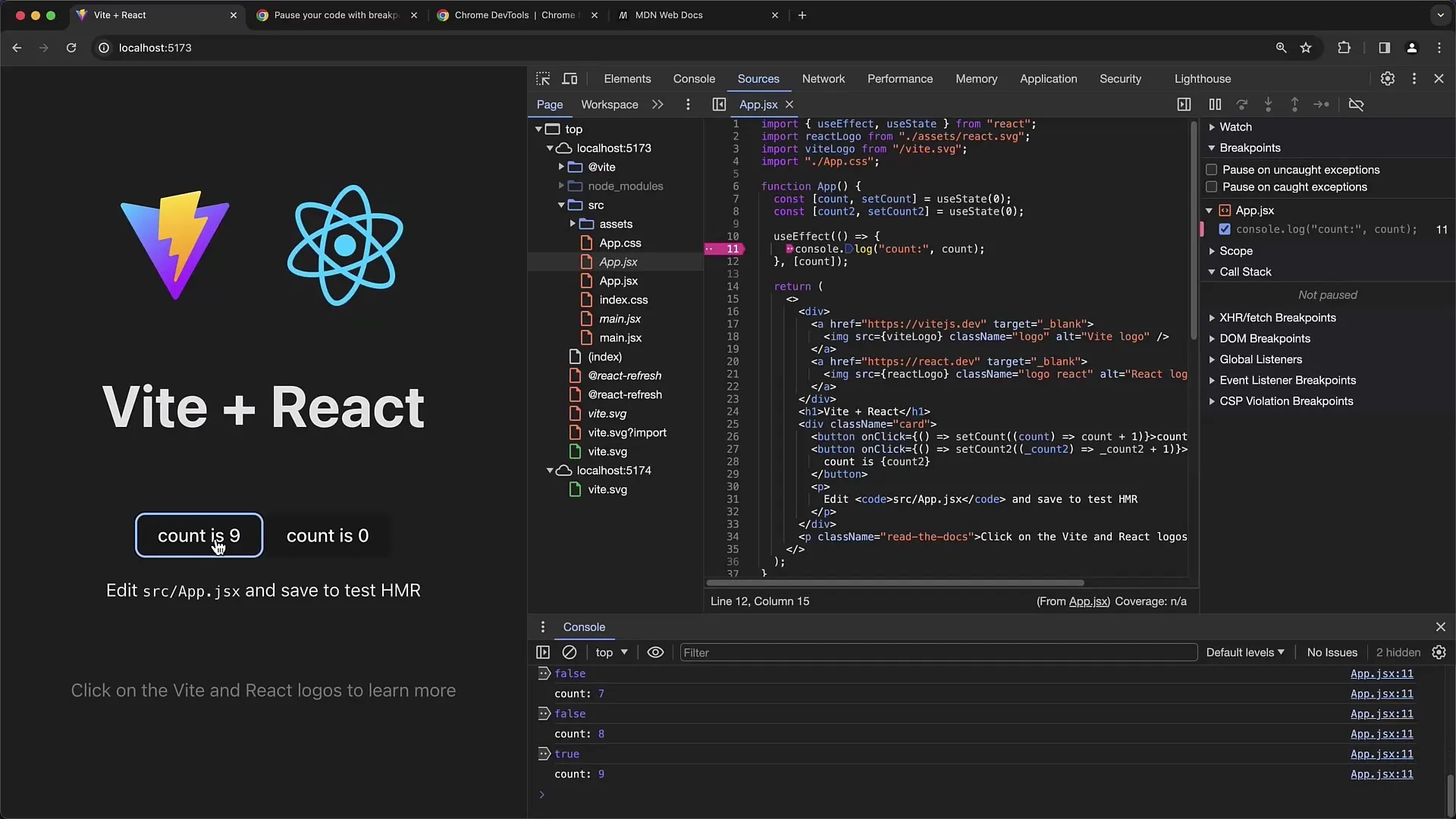
Kui laadid uuesti ja klõpsad, märkad, et saad "vale" või "õige" sõltuvalt tingimuse olekust.

On oluline mõista erinevaid breakpoint'e, kuna need aitavad teil oma tõrkeotsingu tööd optimeerida.

Kõigi seadistatud breakpoint'ide haldamiseks on olemas ülevaade, kus saate olemasolevaid breakpoint'e kustutada või muuta. Kui klõpsate üksikul breakpoint'il, suunatakse teid otse sinna, kus breakpoint koodis on seadistatud.
Kokkuvõte
Selles õpetuses õppisite, kuidas kasutada tingimuslikke breakpoint'e tõhusalt, et optimeerida oma veebirakenduste tõrkeotsingu protsessi. Nägite, kuidas lisada, muuta ja eemaldada breakpoint'e ning milliseid alternatiivseid breakpoint'i tüüpe saab kasutada.
Korduma kippuvad küsimused
Mis on tingimuslikud breakpoint'id?Tingimuslikud breakpoint'id on breakpoint'id, mis aktiveeritakse ainult siis, kui teatud tingimused on täidetud.
Kuidas ma panen tingimusliku breakpoint'i?Paremtklõpsake breakpoint'il ja valige "Muuda breakpoint'i", et lisada tingimus.
Mis juhtub, kui breakpoint'i tingimus pole täidetud?Kui tingimus pole täidetud, ei peatu silumine selles breakpoint'is.
Kas ma saan kasutada logipunkte Chrome'i arendaja tööriistades?Jah, logipunktid on breakpoint'ide alternatiiv, kus saate seada tingimusi, mis lihtsalt annavad teate, selle asemel et peatada.
Mis muud tüüpi breakpoint'id on olemas?Lisaks tingimuslikele breakpoint'idele on olemas ka DOM- ja Fetch-breakpoint'id, mis seavad erilised peatumiskohad DOM-i või Fetch-päringutega interaktsioonides.


