Selles juhendis saate teada, kuidas kasutada DOM-Breakpoints Chrome'i arendajate tööriistades, et jälgida muudatusi DOM-elementides. DOM-Breakpoints on eriti kasulikud DOM-struktuuride manipuleerimise tõrkeotsingul. See tehnika võimaldab teil jälgida DOM-i muudatuste õiget aega ja põhjust, mis võib aidata teil veaotsingul ja oma veebirakenduste optimeerimisel.
Olulisemad teadmised
- DOM-Breakpoints võimaldavad jälgida konkreetseid muudatusi DOM-elementides.
- On erinevaid Breakpointide tüüpe: Alampuu muudatused, atribuutide muudatused ja sõlme eemaldamine.
- DOM-Breakpointide kasutamine aitab teil paremini mõista skriptide mõju DOM-struktuurile.
Samm-sammult juhend
DOM-Breakpointide kasutamiseks peate esmalt avama Chrome'i arendajate tööriistad. Saate seda teha, vajutades klahvi F12 või paremklõpsates lehel ja valides "Inspect".
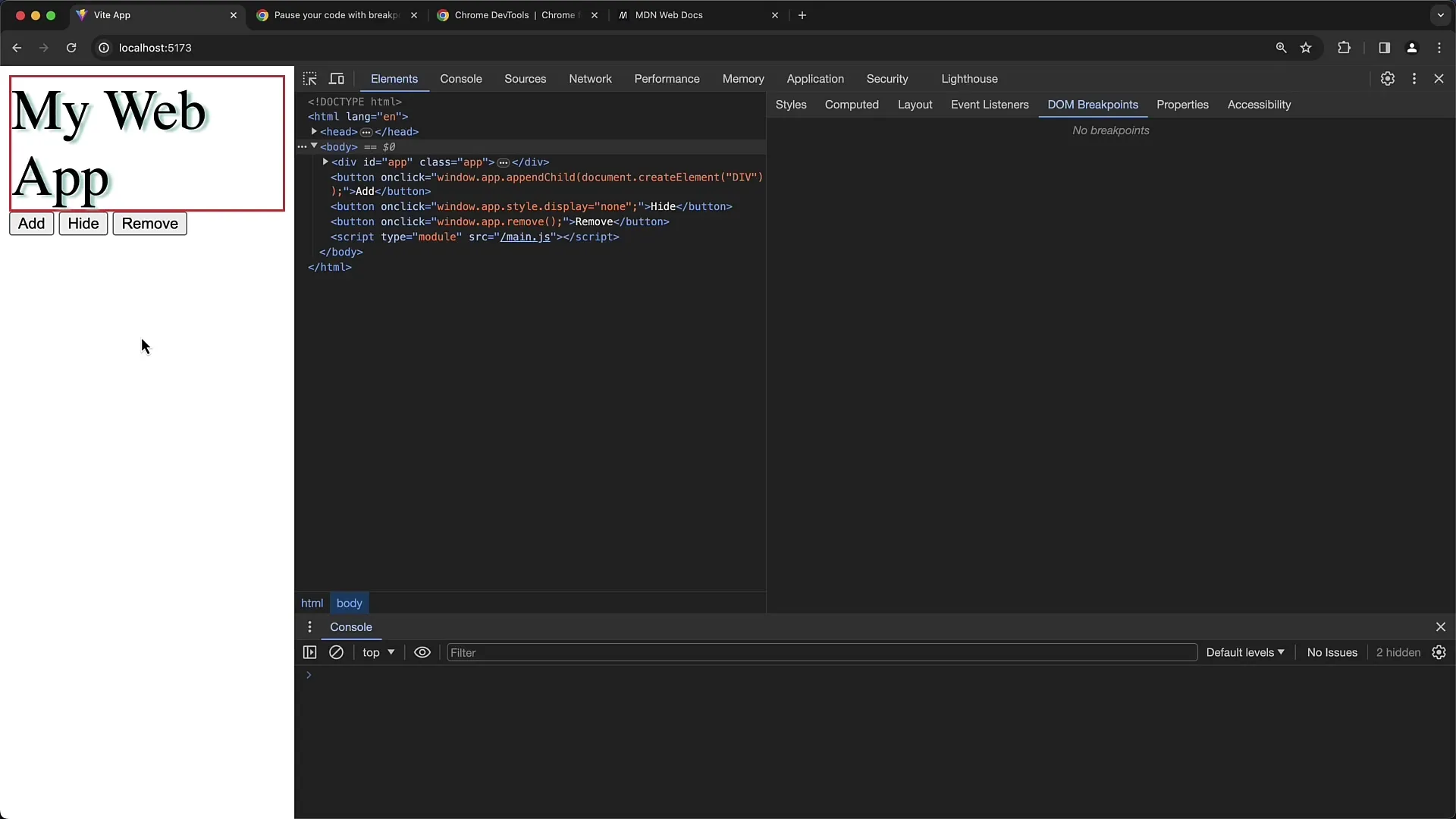
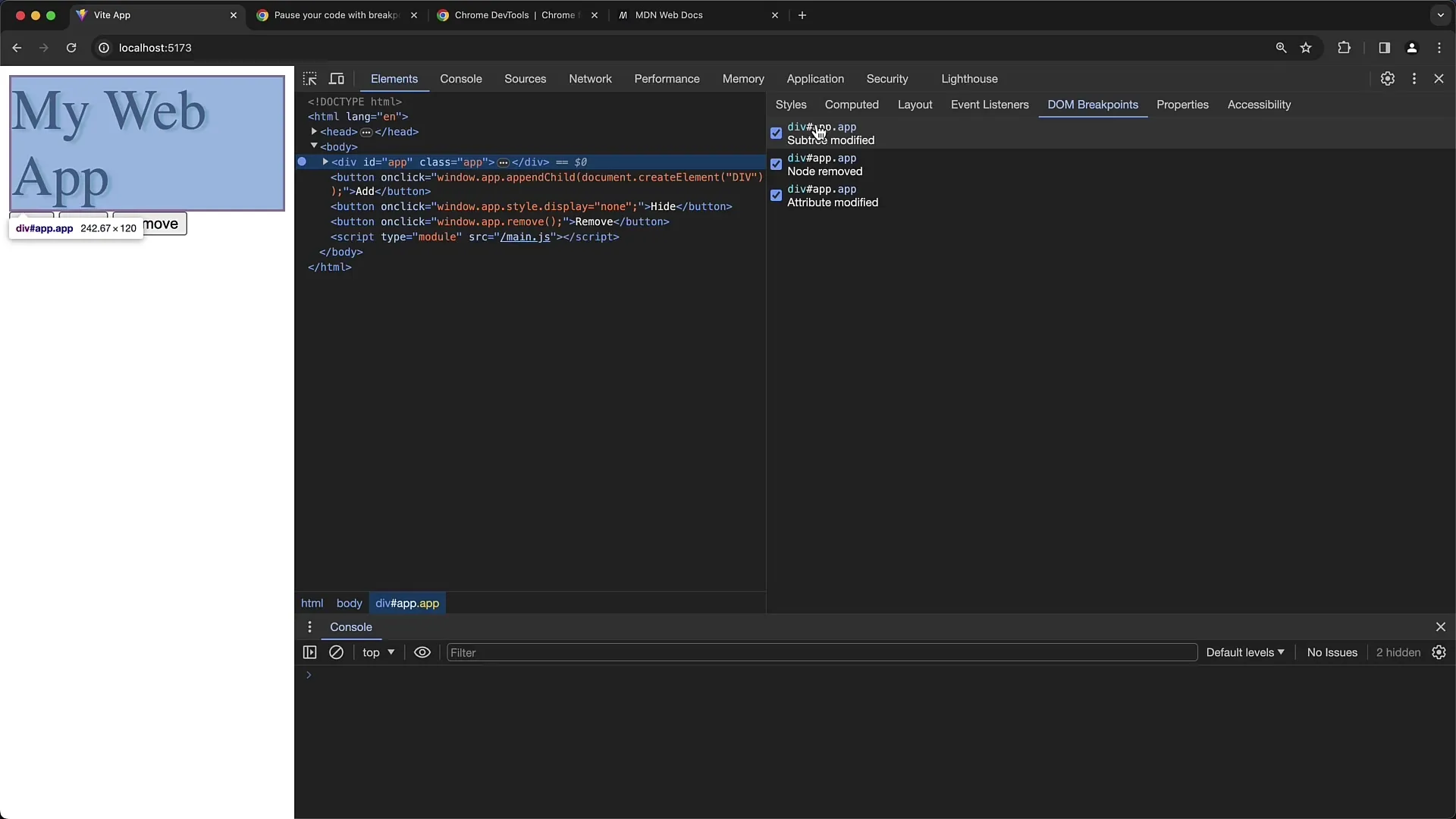
Nüüd, kui arendajate tööriistad on avatud, suundu vahekaardile "Elements". Siin näete praeguse lehe DOM-i täielikku struktuuri.

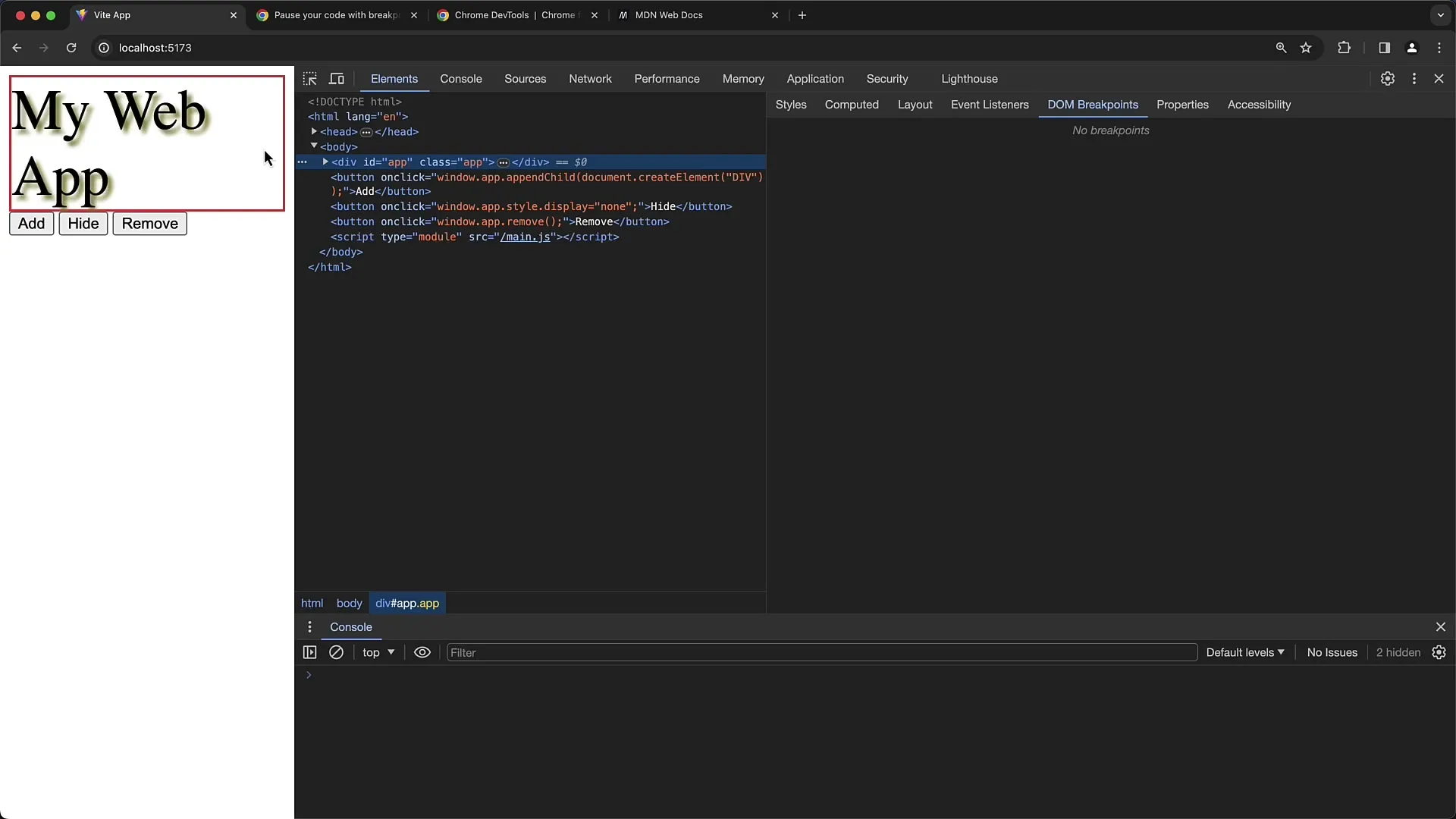
DOM-Breakpointi seadmiseks valige element, mida soovite jälgida. Meie näites valime div-elementi ID-ga "App".

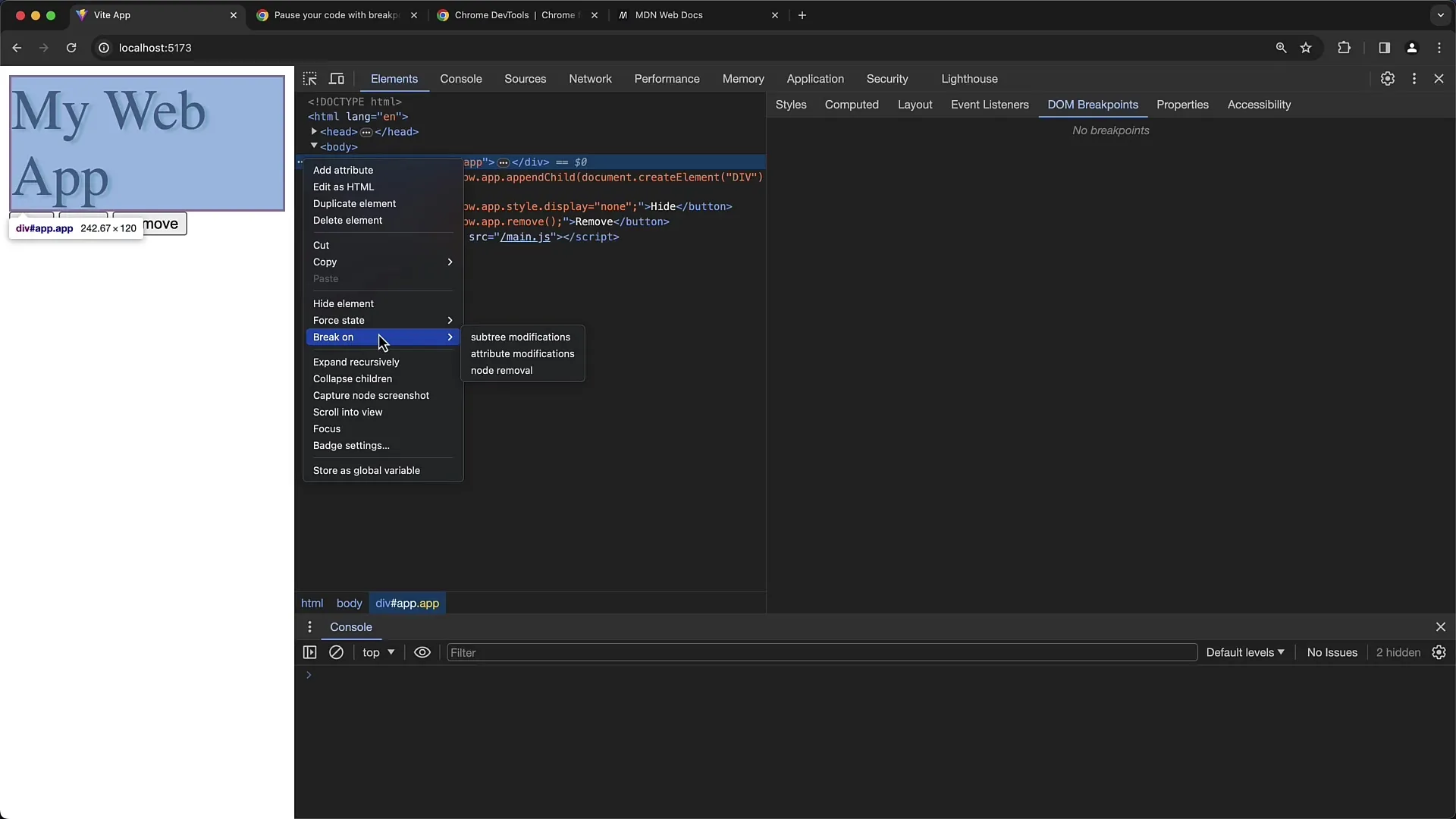
Paremklõpsake valitud elemendil või klõpsake elemendi paremas ülanurgas olevat kolme vertikaalset punkti. Valige nüüd rippmenüüst "Break on".
Ava mõõgamenüü, kus sul on kolm valikuvõimalust: "Alampuu muudatused", "Atribuudi muudatused" ja "Sõlme eemaldamine". Alustame esimesest valikust "Alampuu muudatused".

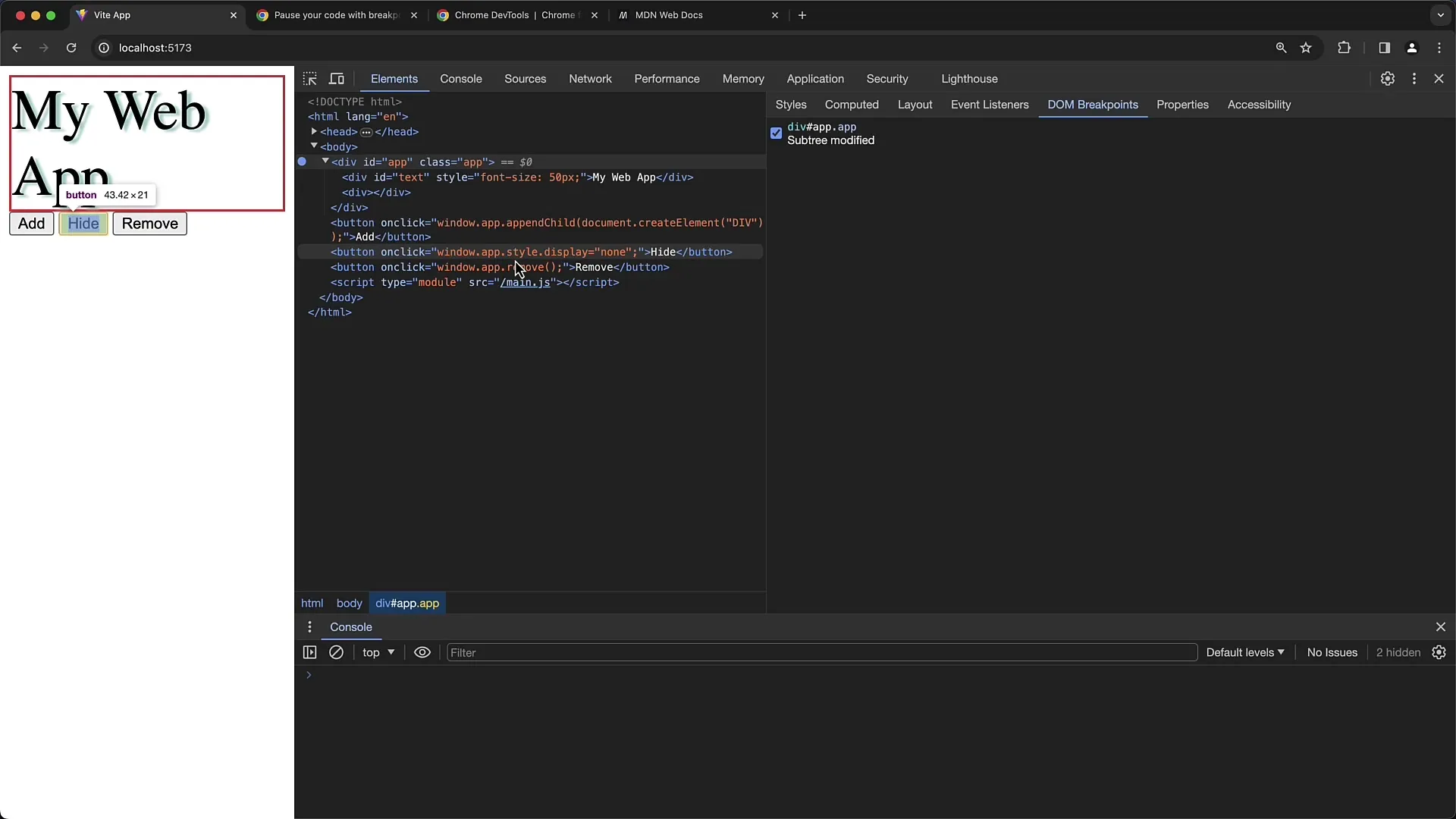
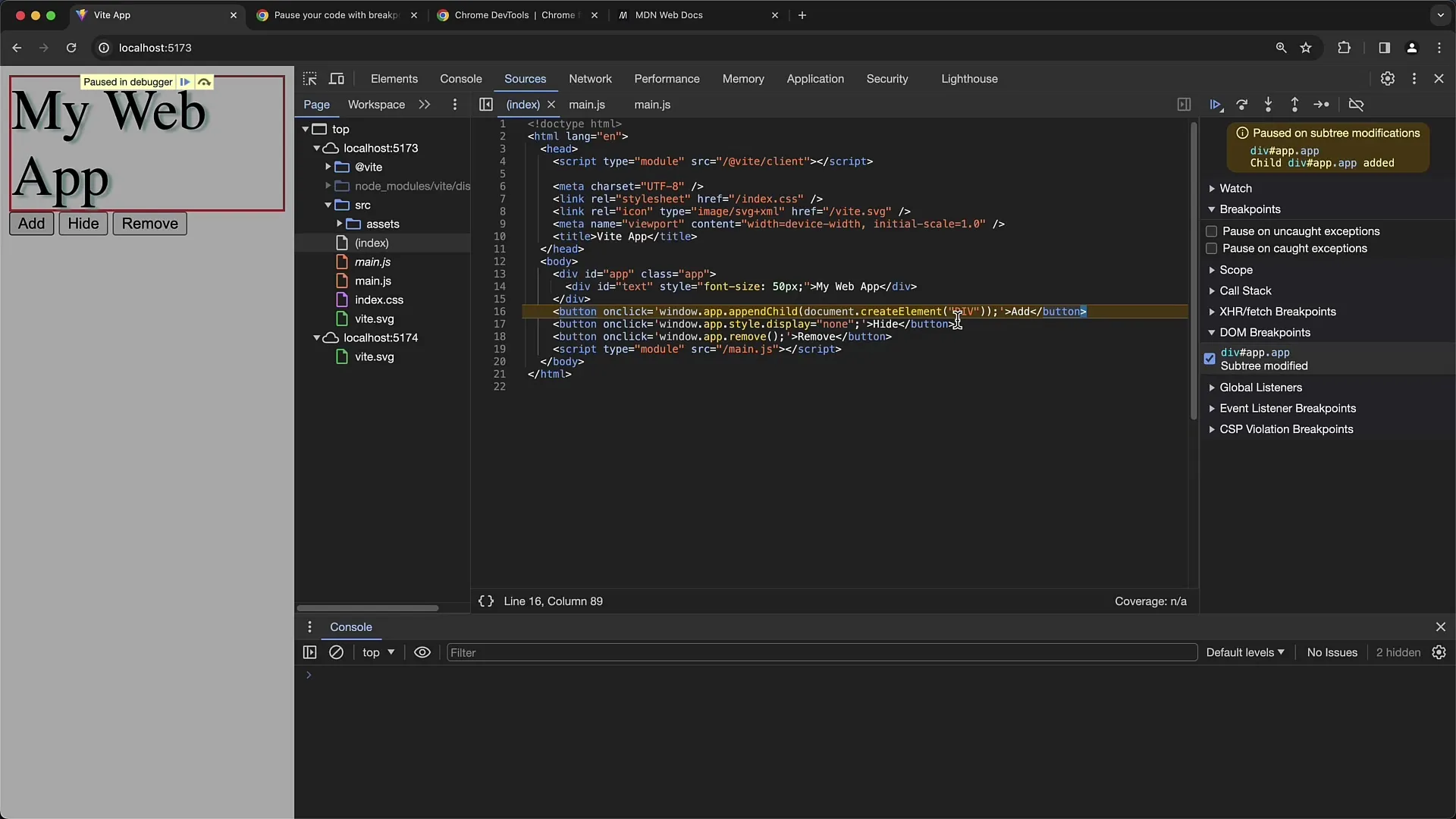
Kui aktiveerite "Alampuu muudatused", seatakse iga muudatuse korral alamelementidele meie valitud div-elementis Breakpoint. Meie näites on meil nupp, mis lisab meie "App" ID-ga div-ile uue lapse.

Klõpsake nüüd nupul. Märkate, et skripti töö peatub hetkel, mil lapse lisatakse. Siin saate näha tehtud muudatuste täpseid üksikasju.

Sel juhul vastab lisatud sisu appendChild kutsele elemendil ID-ga "App". Näete, et lisatakse div-element, mis kujutab endast alamstruktuuri muudatust.
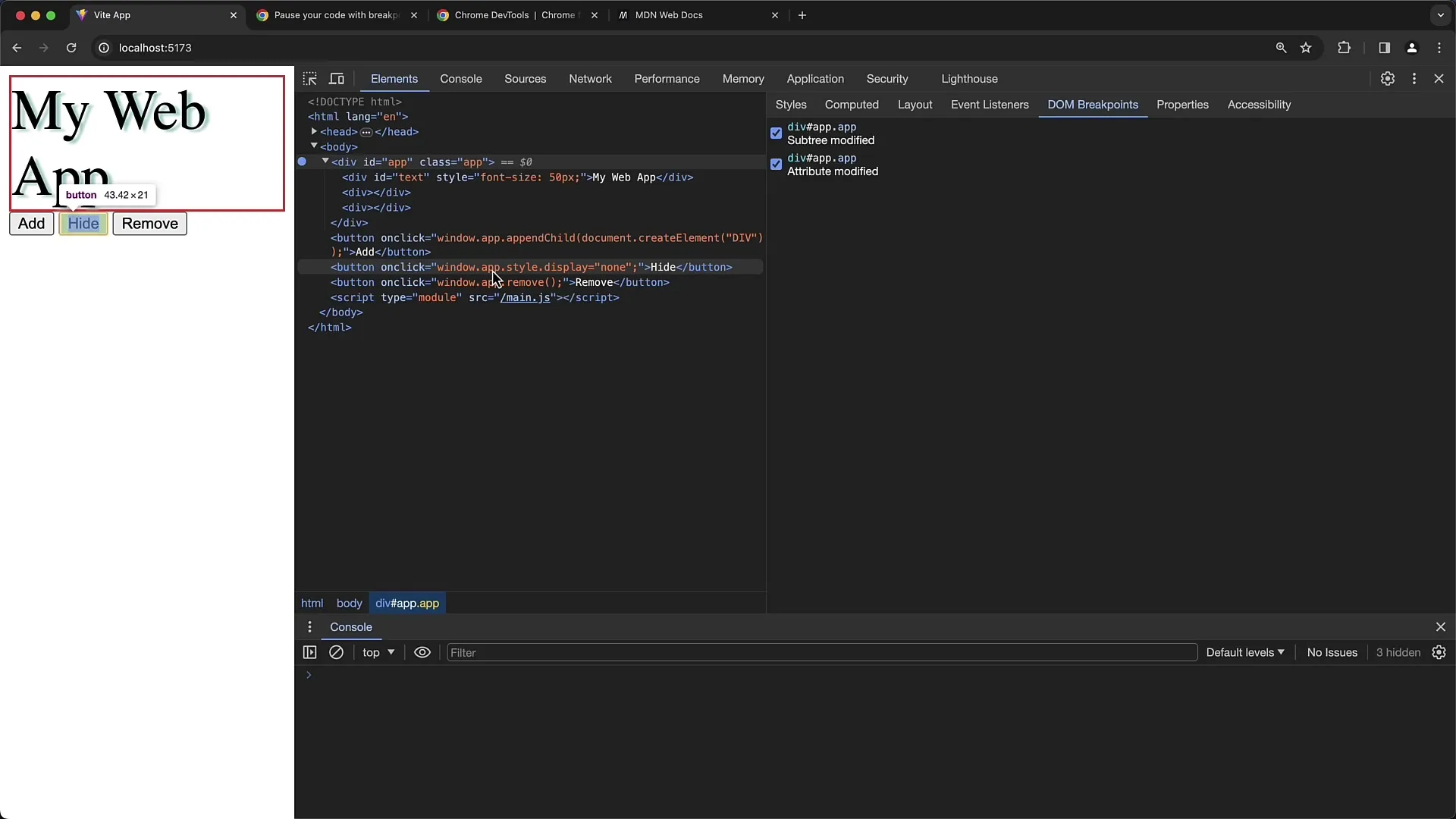
Lähme edasi järgmisele valikule: "Atribuudi muudatused". See võimaldab teil jälgida muudatusi konkreetse elemendi atribuutides. Klõpsake selleks teisel nupul, mis peaks muutma "App" elemendi stiili.

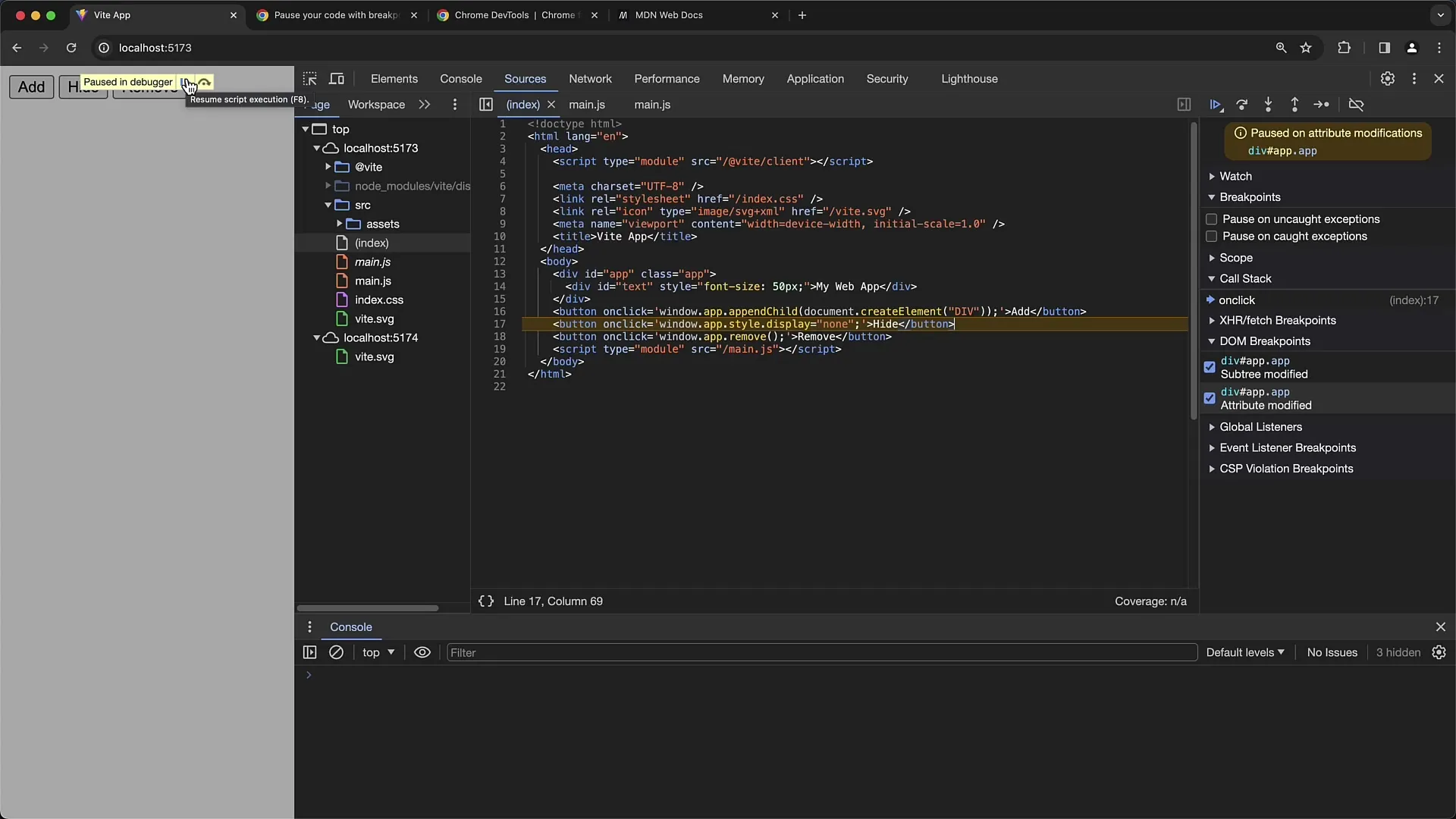
Aktiveeri "Atribuudi muudatused" ja klõpsa nupul. Kui soovite väärtuste muutumist elemendi atribuutides, peatub teostamine uuesti kohas, kus muudatus toimub.

Näete, et elemendi display väärtus on määratud none, muutes elemendi nähtamatuks. See on efektiivne meetod stiilide ja atribuutide tõrkeotsinguks.
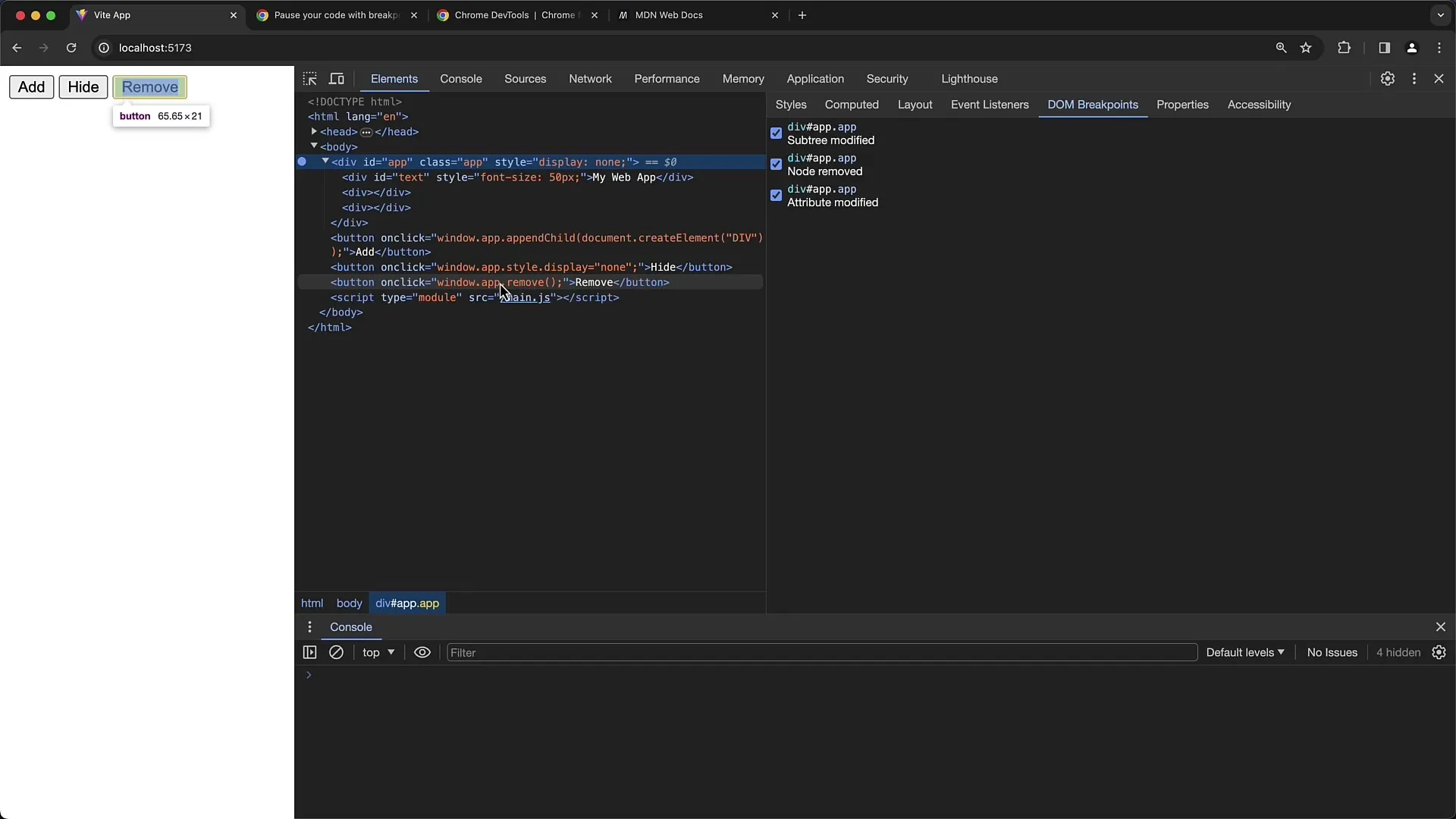
Viimasena on valik "Sõlme eemaldamine". See jälgimine on kasulik, kui soovite teada saada, millal element eemaldatakse. Aktiveerige see Breakpoint ja vajutage kolmandat nuppu, mis peaks elemendi eemaldama.

Element kustutatakse ja teie silumisprogramm peatub uuesti sellel hetkel, et näha, et eemaldamiskäsk kustutas elemendi.
Märkus: Kui kustutate elemendi, kaovad seadistatud breakpoinid. Peate need uuesti seadistama, et neid jätkata.
Elementivaates saad vaadata kõiki loodud DOM-pausipunkte. Need on olulised, kui soovid saada sügavamat ülevaadet oma DOM-struktuuride muutmisest.

Kokkuvõtlikult öeldes aitab DOM-pausipunktide kasutamine sul süstemaatiliselt jälgida, kuidas ja millal muudatusi sinu DOM-is tehakse. See on hindamatu, kui tegeled keerukate DOM-i muudatustega.
Kokkuvõte
Tõhusa DOM-pausipunktide kasutamisega saad jälgida konkreetseid muudatusi oma DOM-is, mis aitab sul probleeme kiiremini tuvastada ja oma veebirakendusi optimeerida.
Korduma kippuvad küsimused
Mis on DOM-pausipunktid?DOM-pausipunktid on funktsioonid Chrome'i arendajatööriistades, mis võimaldavad jälgida, millal DOM-elementidele tehakse muudatusi.
Kuidas seada DOM-pausipunkti?Vali arendajatööriistades element, paremklõpsa ja vali "Paus kohal", et valida erinevaid pausipunktide tüüpe.
Mis tüüpi DOM-pausipunkte on olemas?On kolm tüüpi: Alampuu muudatused, atribuutide muudatused ja sõlme eemaldamine.
Millal on DOM-pausipunktid kasulikud?Need on kasulikud, kui soovid aru saada ja vigu parandada DOM-manipulatsioonide käitumises.
Mis juhtub, kui eemaldan elemendi, millel on pausipunkt?Kui eemaldad elemendi, kaovad ka sellega seotud pausipunktid. Pead need uuesti seadistama, et neid edasi kasutada.


