Selles õpetuses saate tutvuda erinevate võimalustega, kuidas kohandada ja parandada Logi väljundit Chrome'i arendajate tööriistades. Eriti keskendume väljundite grupeerimisele ja kujundamisele, et suurendada selgust ja esile tõsta olulist teavet. Veebipõhise tarkvara arendamine nõuab sageli täpseid veadetekontrolli tööriistu ja nende meetodite mõistmine võib oluliselt suurendada teie tõhusust arendajana.
Olulisemad järeldused
- Funktsioonide kasutamine konsooliväljundite puhastamiseks ja grupeerimiseks.
- Võimalused CSS-kujunduse rakendamiseks Logi väljundites.
- Eri Logi tasemetega töötamine ja nende visuaalselt esiletoomine.
Samm-sammuline juhend
Konsooli koristamine
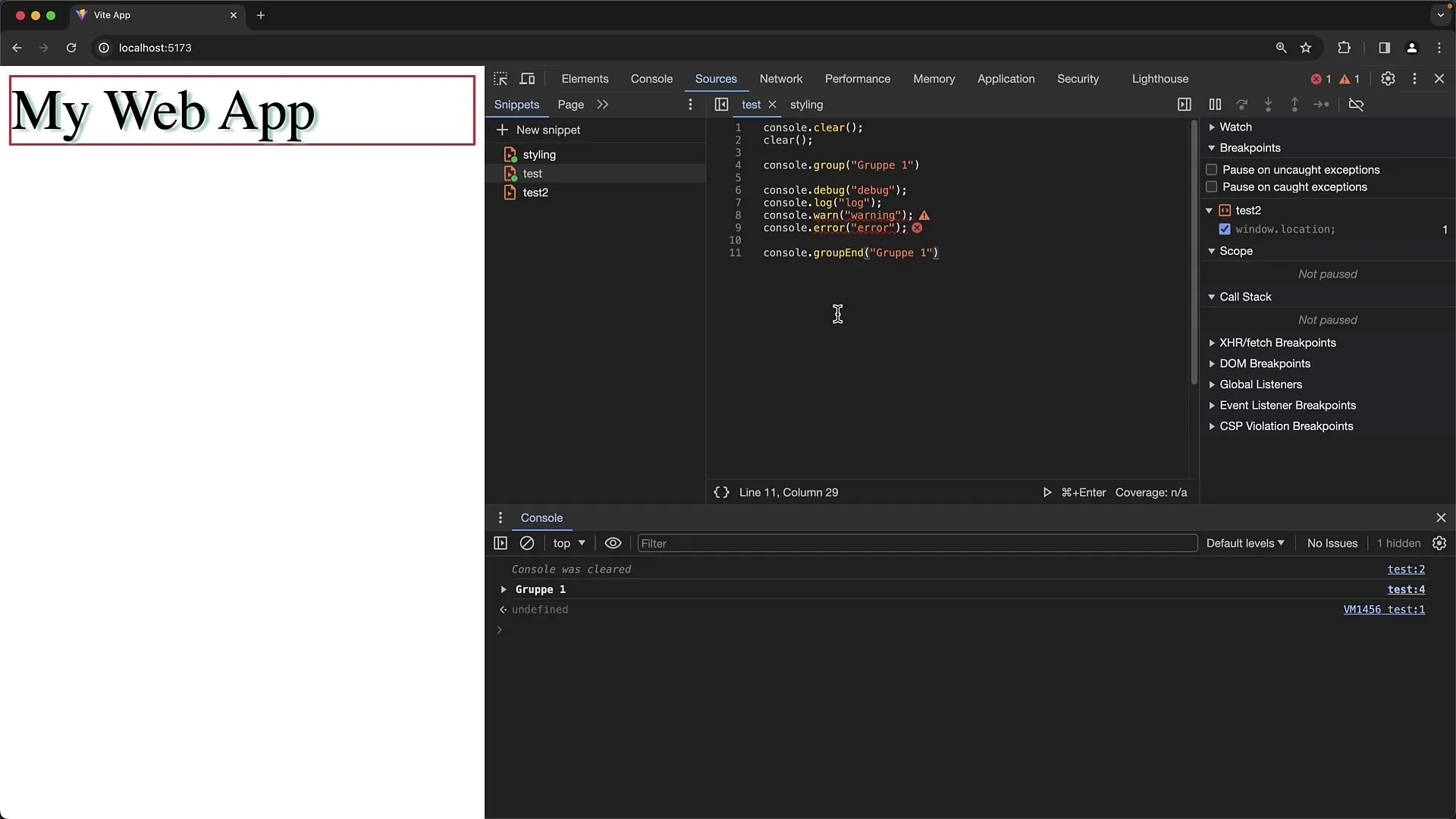
Esmalt on kasulik puhastada konsol eelnevatest väljunditest, et alustada puhtalt. Saate seda teha kahel viisil: kasutades .clear() meetodit või kasutades window.clear funktsiooni.

Selle meetodiga eemaldatakse konsoli kogu sisu ja alustate oma teste tühjast seisundist. Samuti on võimalik otse konsoolis kasutada nuppu "Puhasta konsool", mis annab sama tulemuse, kuid ilma teatiseta "Konsool puhastati".
Grupeerimine konsolis
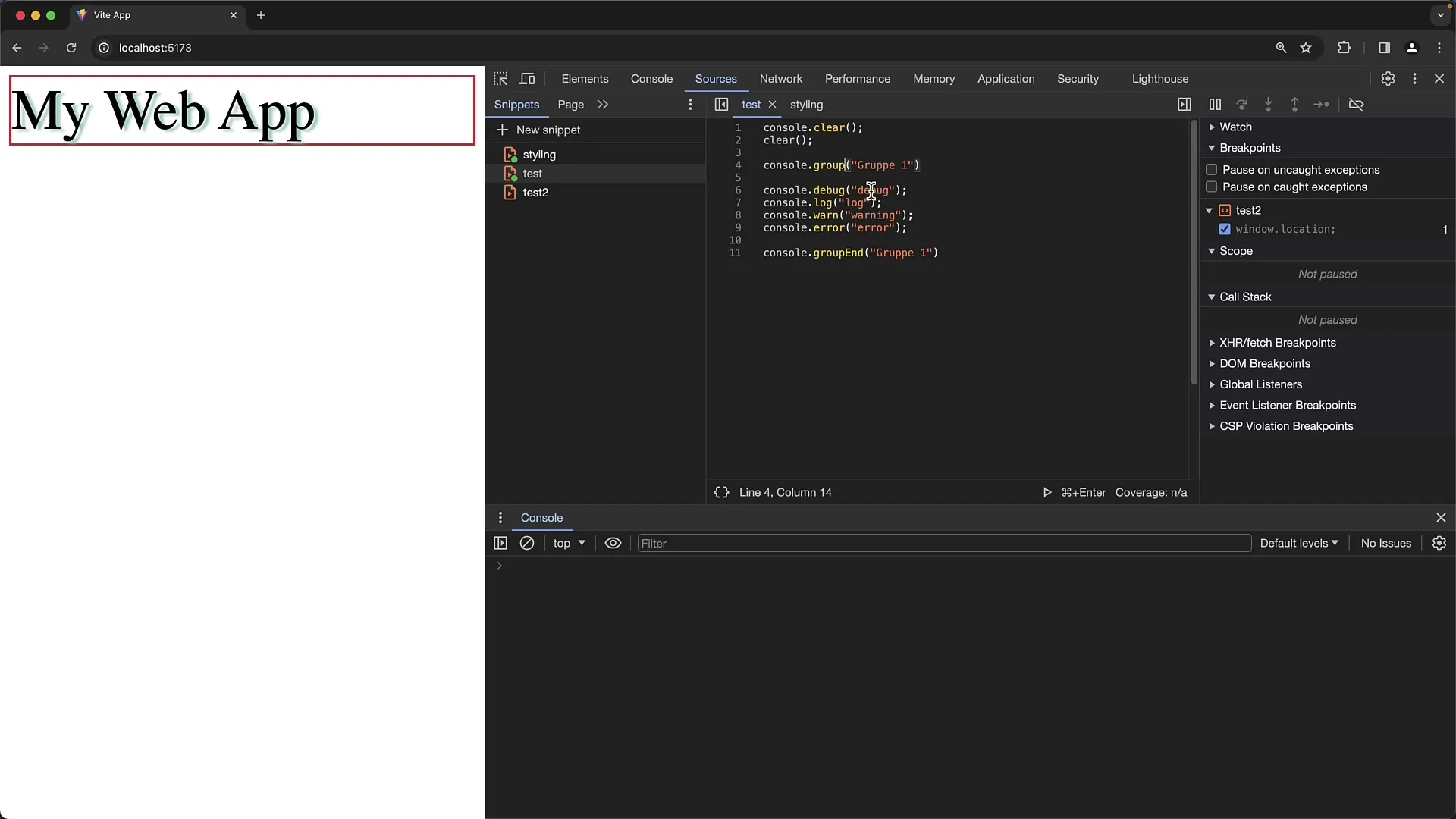
Järgmine kasulik funktsioon on gruppide loomine kasutades console.group() meetodit. Selle funktsiooni abil saate väljundid kuvada grupeeritult, mis võimaldab neid soovi korral avada ja sulgeda.

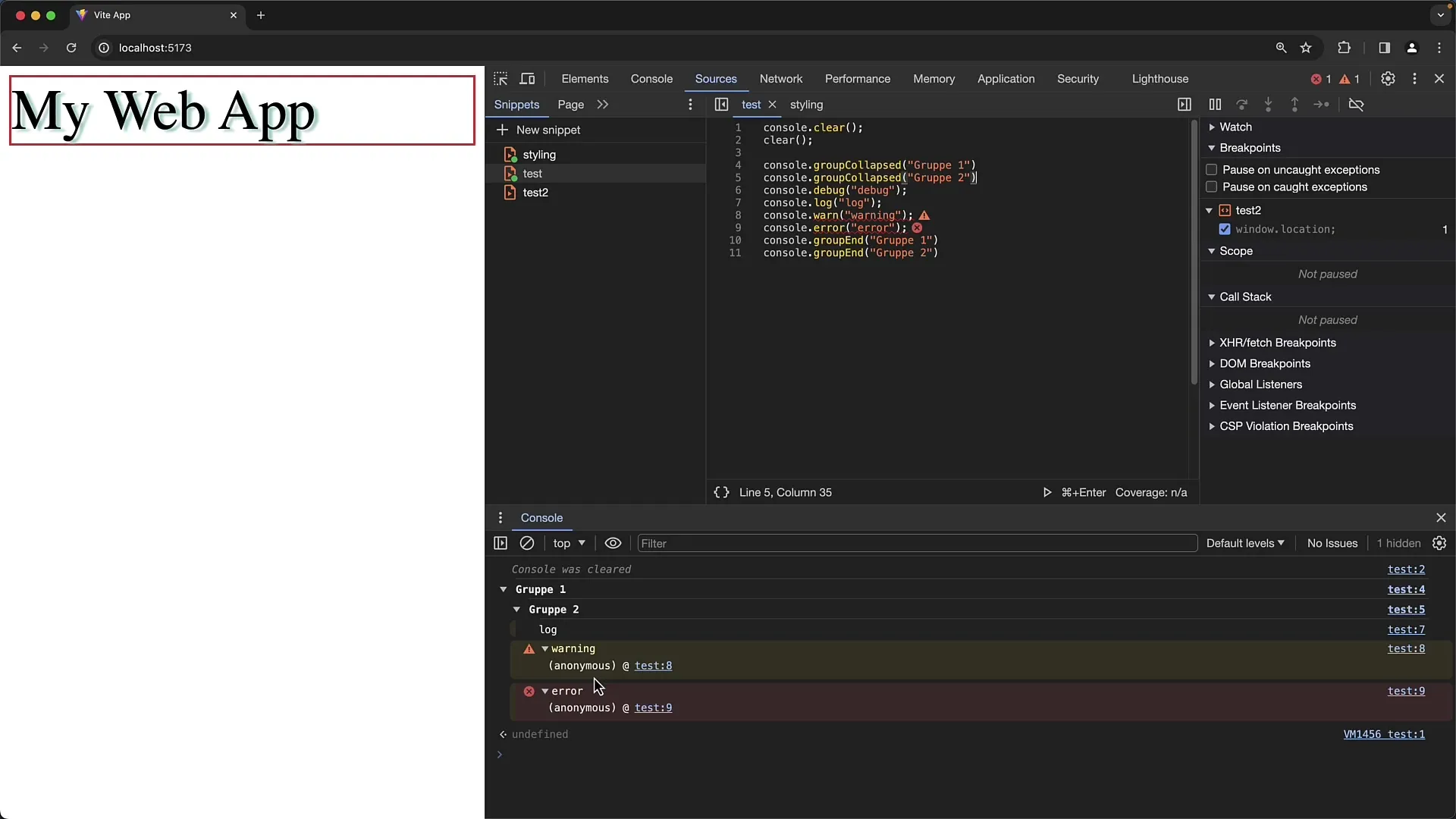
Kui soovite grupi sisu vaikimisi suletuna näha, saate kasutada console.groupCollapsed(). Seejärel sulgete grupi console.groupEnd() abil, suurendades sellega selgust.
Võimalusega grupeerida grupid, saate luua keerukamaid struktuure. See tähendab, et saate gruppides luua veelgi keerukamaid struktuure, et luua veelgi täpsem hierarhia.
Logi väljundid ja nende tasemed
Veel üks oluline aspekt on Logi tasemete haldamine. Chrome pakub erinevaid meetodeid, kuidas Logi sõnumeid väljastada: console.log(), console.warn(), console.error() ja console.debug().

Igal neist meetoditel on spetsiifilised visuaalsed esindused, mis aitavad kasutajatel kiiresti vahet teha erinevat tüüpi teadete vahel. Näiteks kuvatakse viga punase taustaga ja hoiatused on kollase esiletõstmisega.
Oluline on märkida, et teatud Logi tasemed võivad olla konsooli filtriseadetes peidetud. Kindlasti kontrollige, et olete märkinud vastavad ruudukesed filtrinimekirjas, kui soovite näha kõiki Logi väljundeid.
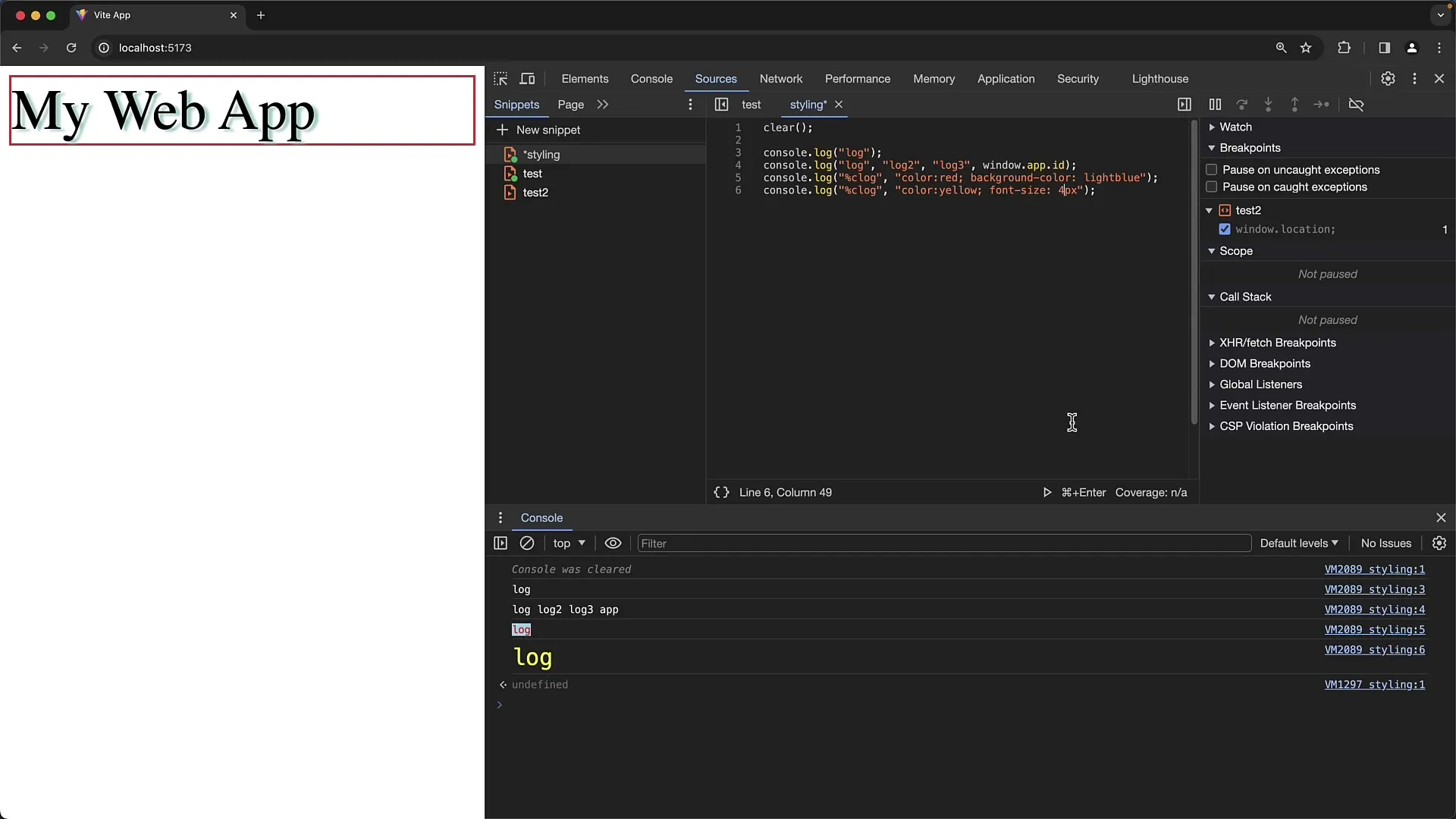
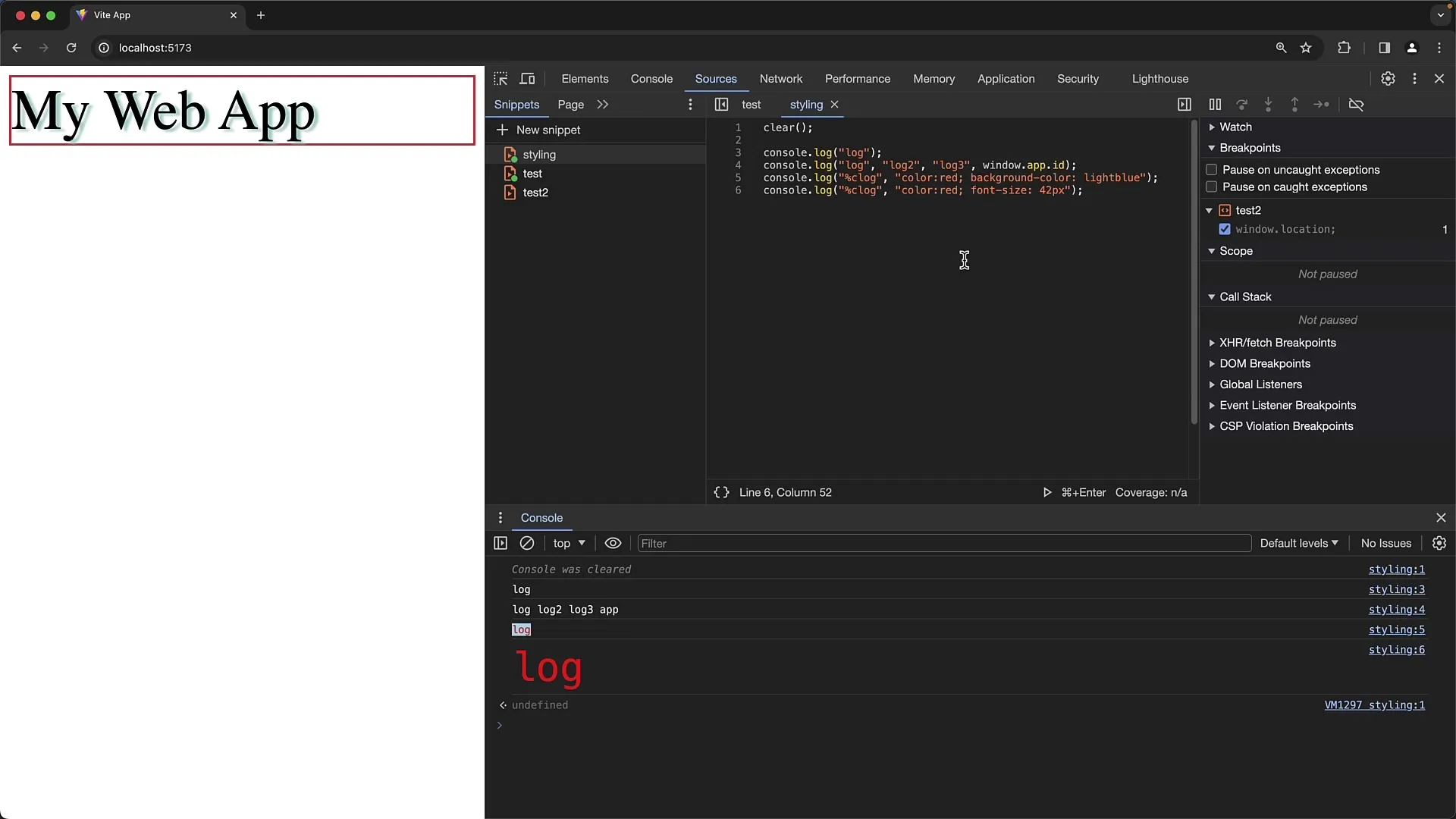
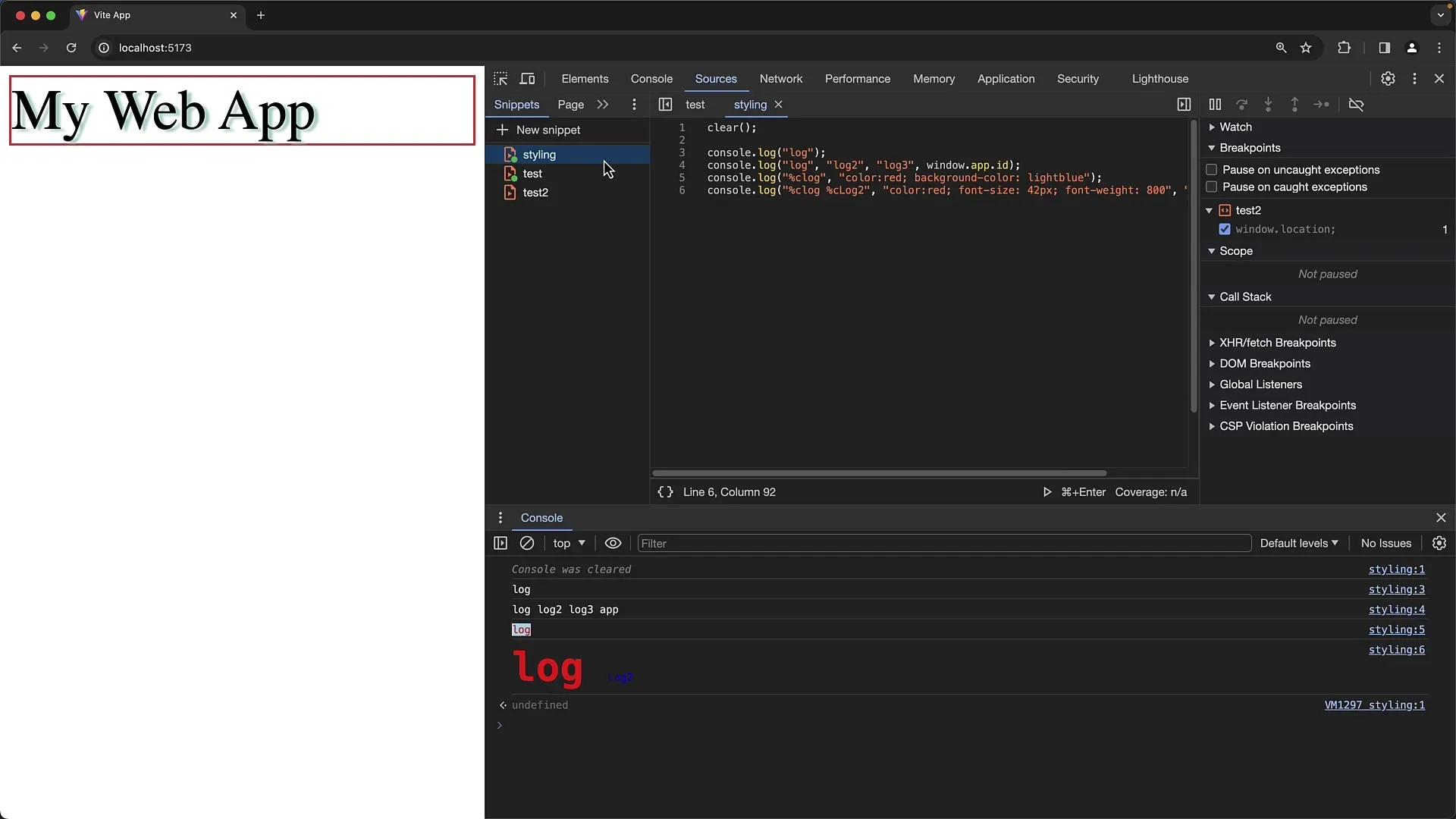
Logi väljundite kujundamine
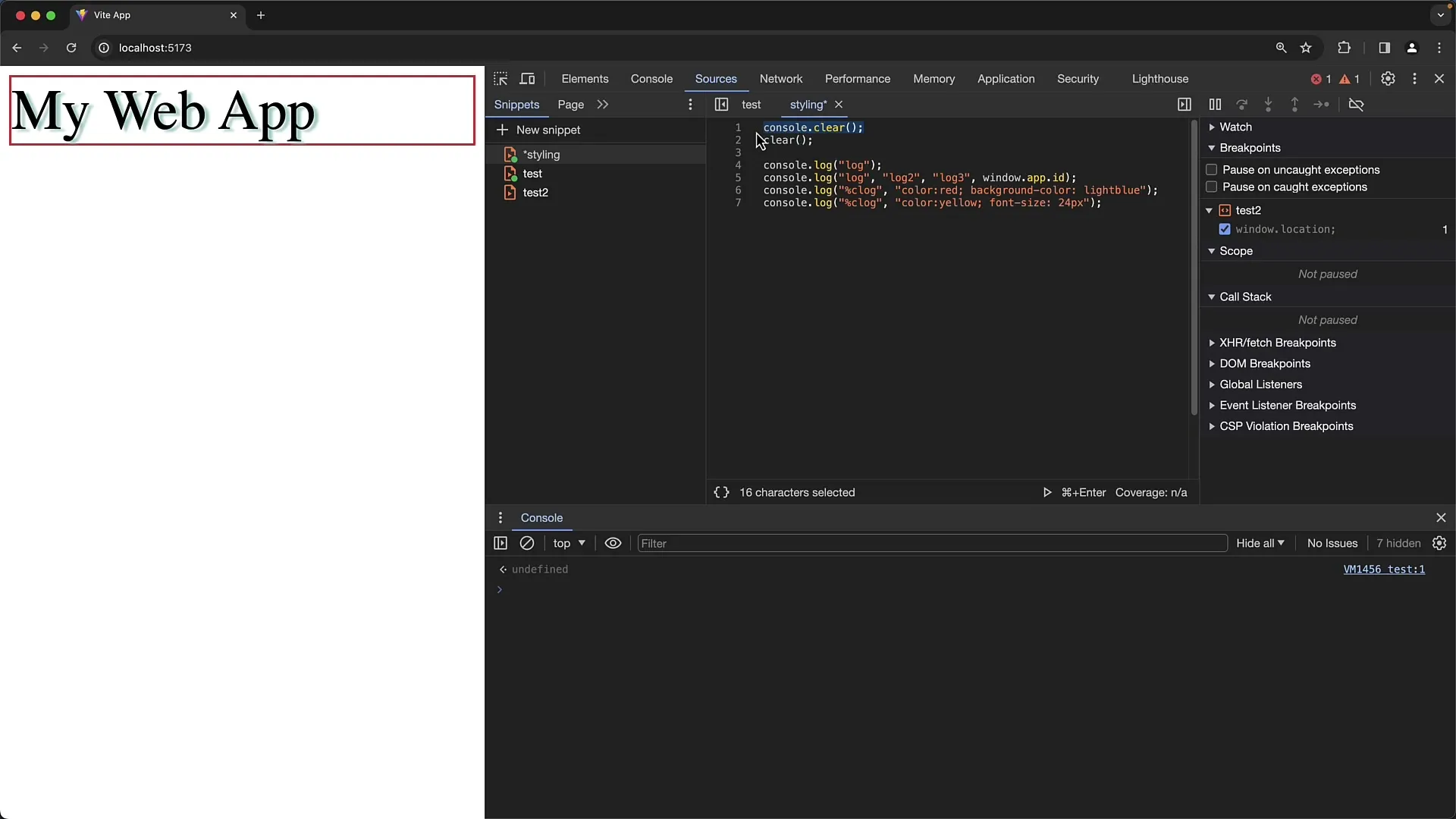
Võite isegi kujundada Logi sõnumeid stiililiselt, kasutades CSS-sarnast süntaksit väljundis. Üks näide sellest on %c kasutamine enne oma Logi sõnumit, millele järgnevad stiilireeglid.

Sel viisil saate näiteks kohandada teksti värvi ja tausta või isegi muuta teksti suurust, et esile tõsta olulisi väljundeid.

Huvitav rakendus sellest funktsioonist on hoiatuste loomine, mis näitavad kasutajatele, et nad peaksid olema ettevaatlikud, mida nad sisestavad.

Kujundamine on võimas meetod teabe visuaalsel esiletoomiseks. Testige erinevaid CSS-omadusi, et saavutada soovitud tulemus ja veenduge, et teie Logi väljundid oleksid nii atraktiivsed kui ka informatiivsed.
Grupeerimise ja stiilimise kombineerimine
Veel üks uuenduslik lähenemine on väljundite grupeerimise kombiniseerimine tugevalt stiilimisega, et luua emotsionaalse magnetiga gruppide. Näiteks saate luua gruppe ja nende gruppide pealkirju stiilida, et luua selgem arusaam vastavatest osadest.

Kasuta neid võimalusi, et muuta keerulised logid nii arusaadavaks kui ka intuitiivseks lugemiseks, kartmata liigset keerukust.
Kokkuvõte
Selles juhendis õppisid, kuidas kohandada Google Chrome'i konsoliväljundit, et parandada nii loetavust kui ka kasutajasõbralikkust. Funktsioonide gruppeerimine ja stiilide kohandamine aitavad sul olulist teavet kiiresti ära tunda ja selgelt suhelda. Nende tööriistadega säilitad kontrolli oma logiväljundi üle ja optimeerid oma arendusprotsesse.
Korduma kippuvad küsimused
Mis vahe on console.group() ja console.groupCollapsed() vahel?console.group() kuvab rühma vaikimisi laiendatult, samas kui console.groupCollapsed() kuvab rühma vaikimisi kokkutõmmatult.
Kuidas saan konsoliväljundis kasutada CSS-stiilimist?Sa saad kasutada %c-formaati, millele järgnevad stiilireeglid, et stiilida väljundit.
Millised logitasemed on olemas Chrome'i arendajate tööriistades?On erinevaid logitaseid: console.log(), console.info(), console.warn(), console.error() ja console.debug().
Kas ma saan gruppe sisestada teistesse gruppidesse?Jah, saad luua gruppe gruppidena, et luua hierarhilisi struktuure oma logiväljundites.
Miks ma ei näe kõiki logisõnumeid?Mõnikord on teatud logitasemete vaated konsooli filtriseadetes peidetud. Veendu, et vastavad märkeruudud on valitud.


