Selles juhendis näitan sulle, kuidas saad Google Chrome'i võrgutööriistu tõhusalt kasutada, et analüüsida võrgupäringuid ja -vastuseid. Võrguanalüüs aitab sul mõista veebisaitide laadimisaegu, tuvastada andmeedastuse probleeme ning parandada oma rakenduste jõudlust. See on eriti kasulik arendajatele, kes soovivad mõista ja optimeerida oma veebisaitide toimimist.
Olulisemad järeldused
- Keela vahemälu, et saada realistlik analüüs päringutest.
- Kasuta päringute ja vastuste päiseid teabe saamiseks kliendi ja serveri vahelisest kommunikatsioonist.
- Jälgige päringute ajalist järjestust veekadu diagrammis.
- Filtreeri ja sorteeri päringuid, et leida kiiresti olulist teavet.
- Kasuta konsooli tõrkeotsinguks ja WebSocket-kommunikatsiooni jälgimiseks.
Samm-sammult juhend
Ava esmalt Chrome'i arendaja tööriistad. Selle saavutamiseks paremklõpsake lehel ja valige "Uurimine" või kasutage kiirklahvi F12 (Windows) või Command + Option + I (Mac).
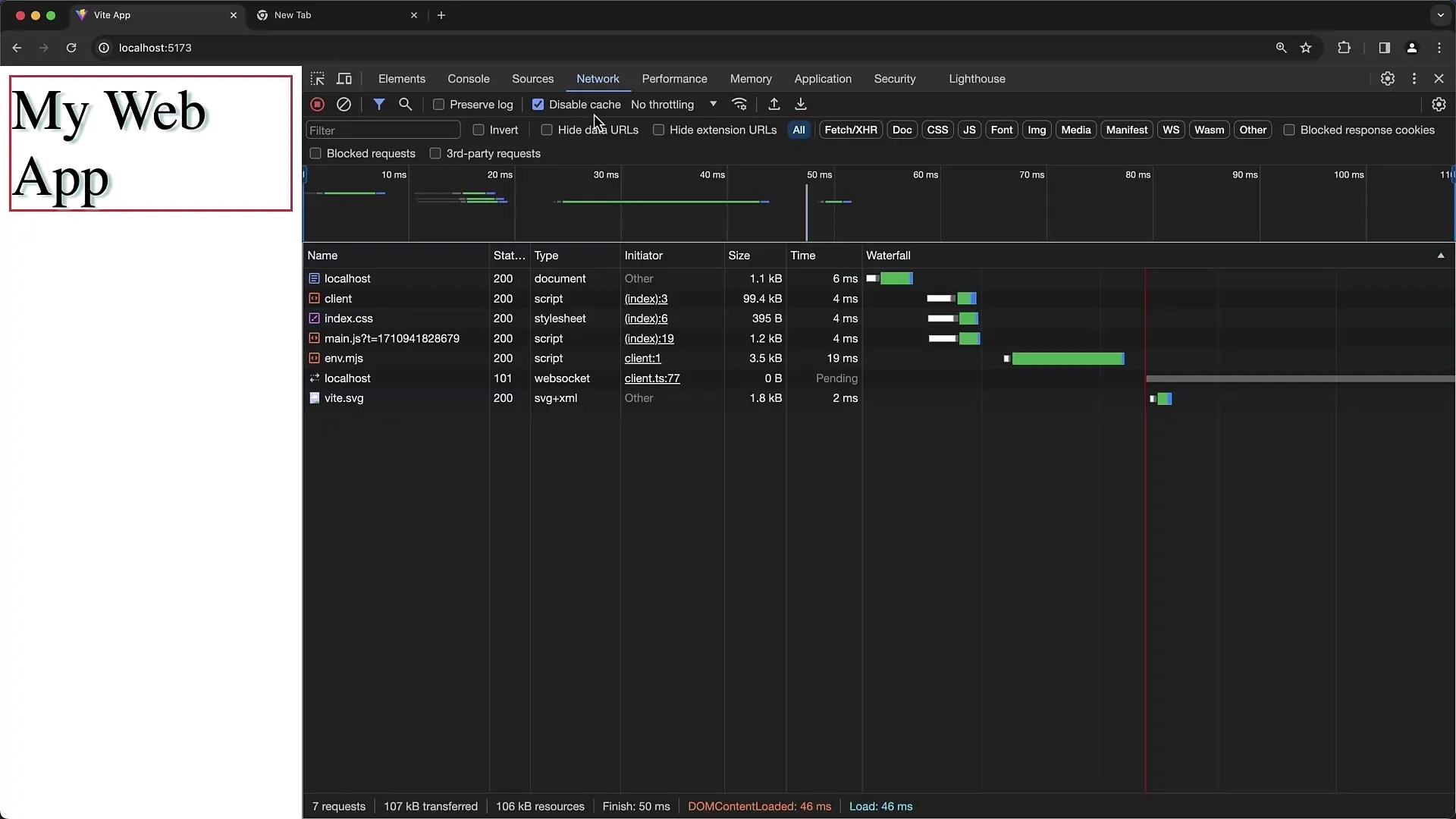
Aktiveeri võrgu vahekaardil ruut "Keela vahemälu". See on oluline, kuna see ignoreerib brauseri vahemälu. Brauser laeb seega kõik failid serverist uuesti. See tagab, et saad praeguseima faili ja hõlbustab analüüsi.

Laadi leht uuesti. Seda saad teha, vajutades klahvi F5 või kasutades "Ctrl + R" (Windows) või "Command + R" (Mac). Pärast uuesti laadimist näed loetelu päringutest, mis leht tegi.
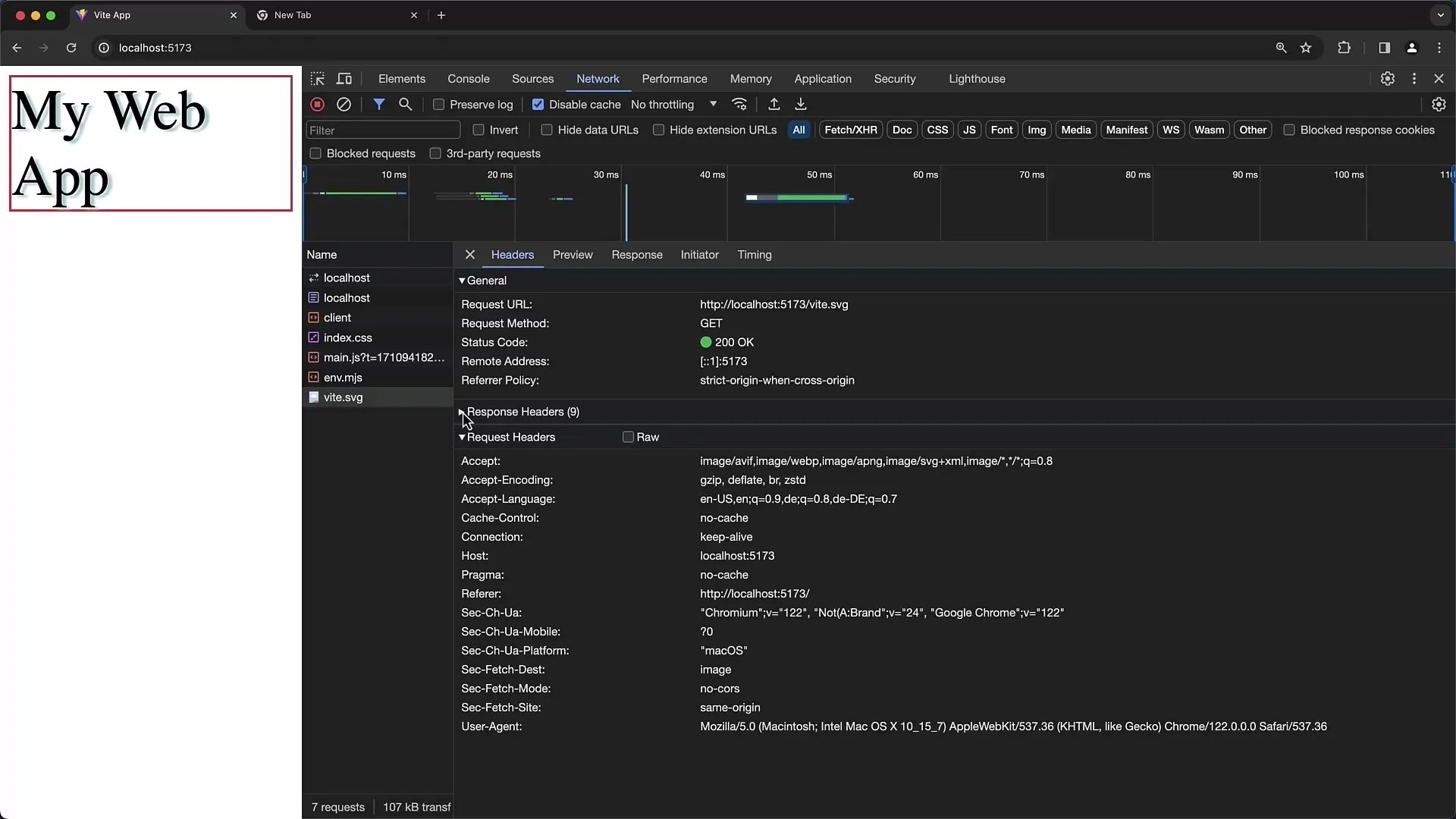
Klõpsates loendis ühele kirjele, näed üksikasju. Päringu päised (Request Headers) on eriti olulised, kuna need sisaldavad teavet saadetud andmete kohta. Saad vahetada toorkuju ja vormindatud vaate vahel.

Sama kehtib vastuse päiste (Response Headers) kohta. Kui server on päringu töödelnud, saadab ta vastuse tagasi. Siin saad samuti vaadata päiseinfot, et mõista, kuidas kommunikatsioon toimus.

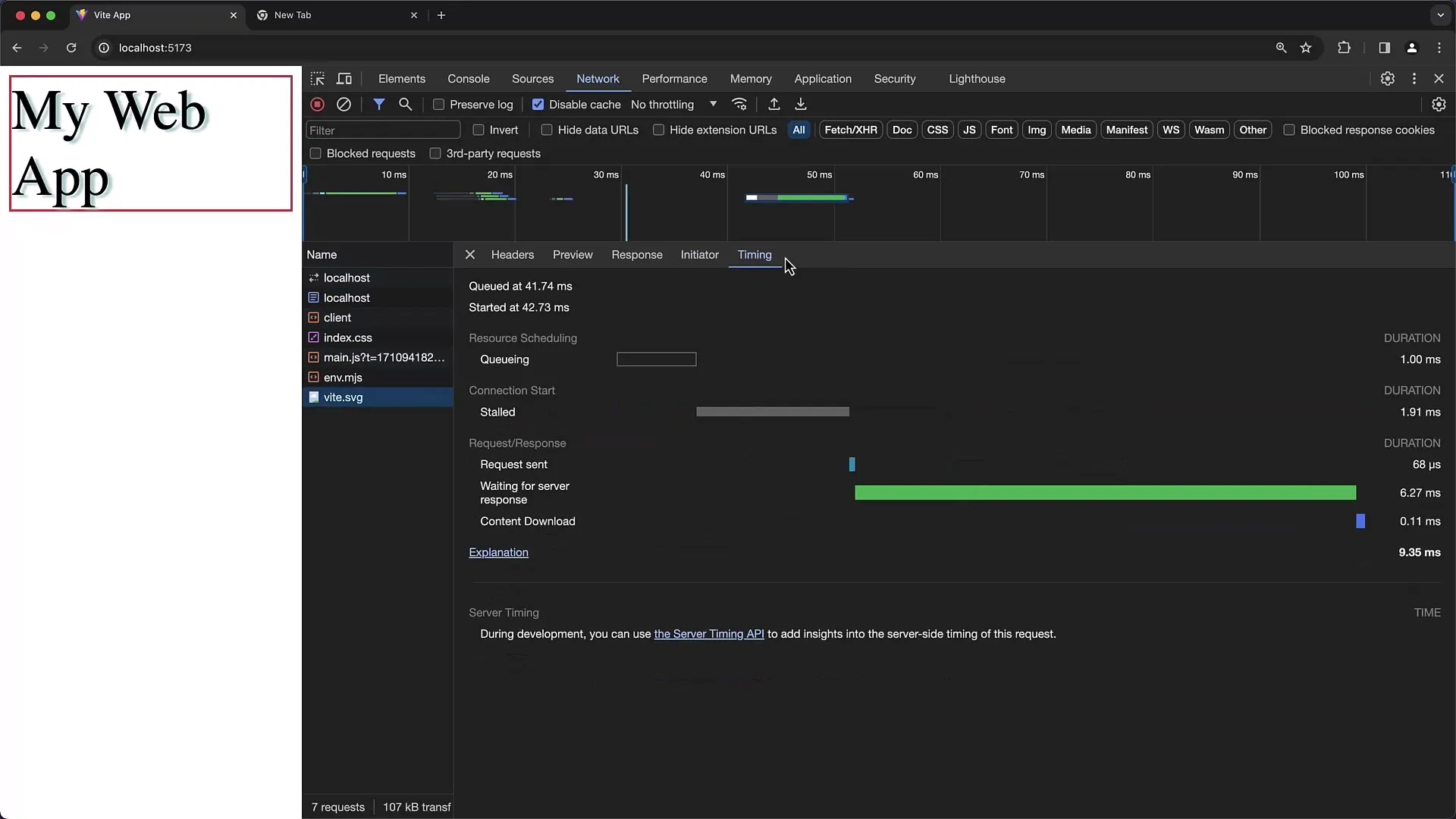
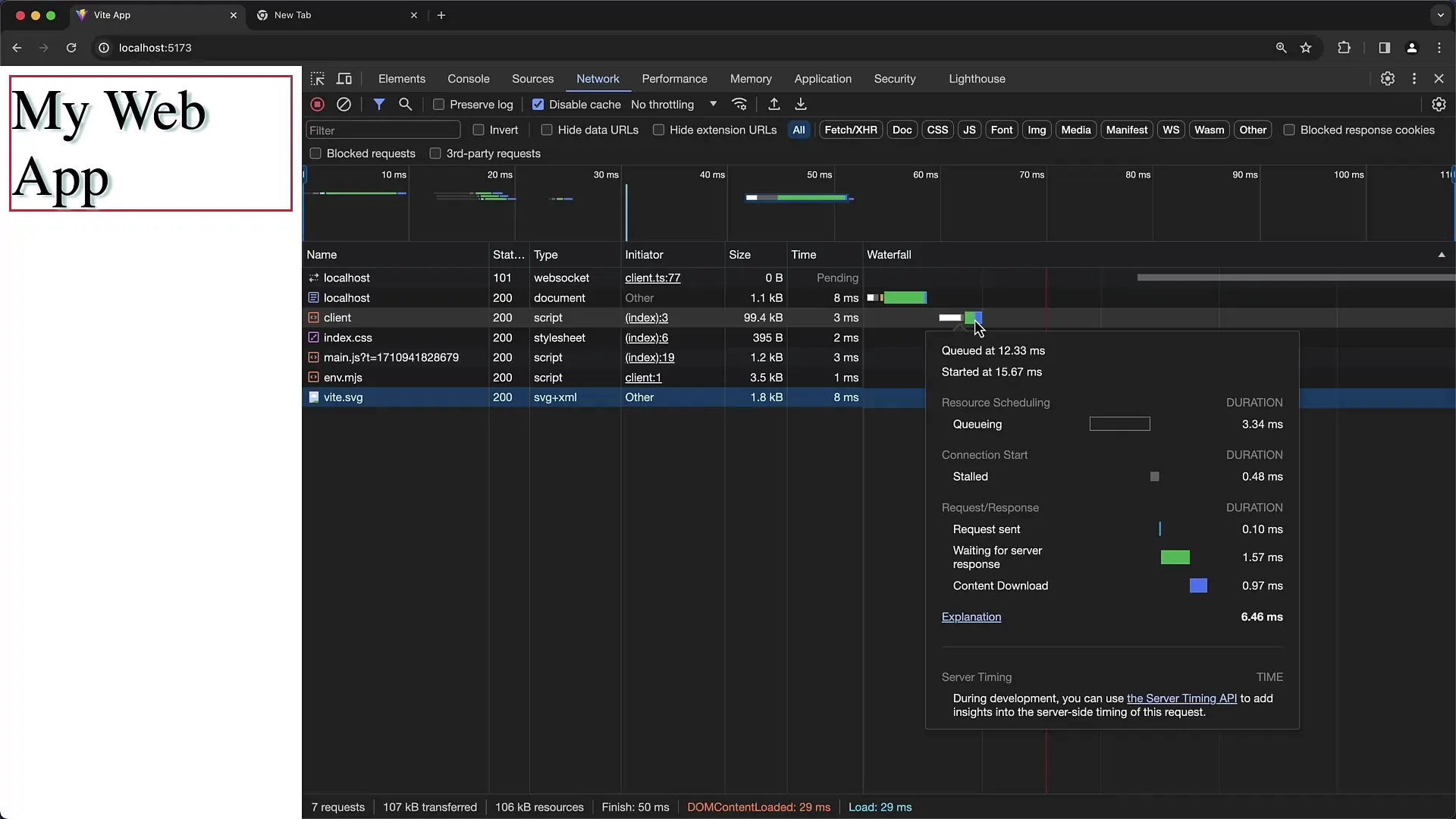
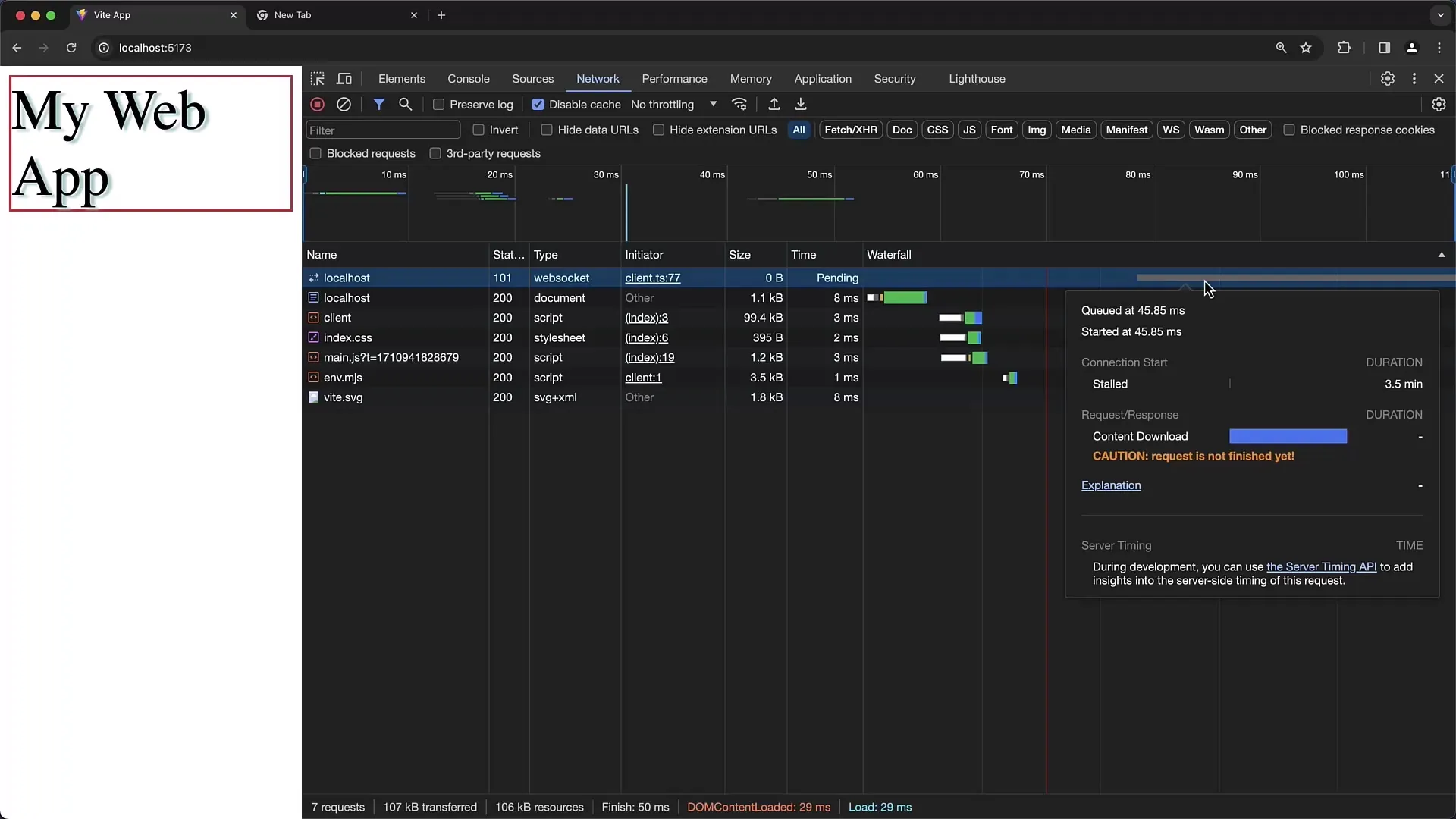
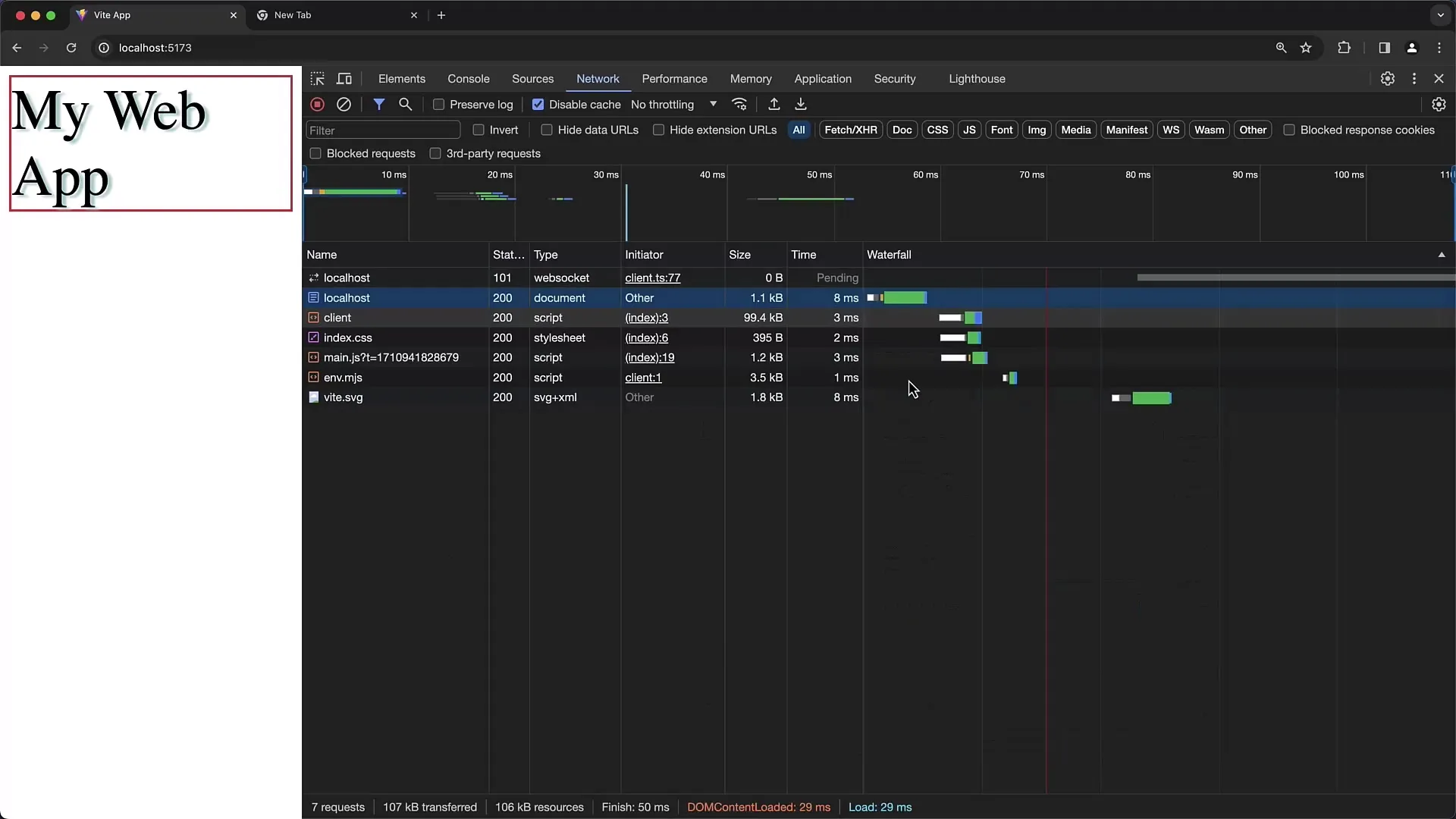
Veekadu diagramm on oluline tööriist, et näha päringute kestust ja järjekorda. Kõverad näitavad, millal päring alustati ja millal lõppes. Klõpsa veergu "Veekadu", et ajajärjestust visuaalselt kuvada.

Kui analüüsite laadimisaegu, on oluline teada, kui palju aega iga päringu jaoks kulutati. Näiteks võib indeksi-HTML-faili laadimisaeg olla märgatavalt kiirem kui välised skriptid või CSS-failid. Kõike seda saab veekadu vaates näha.

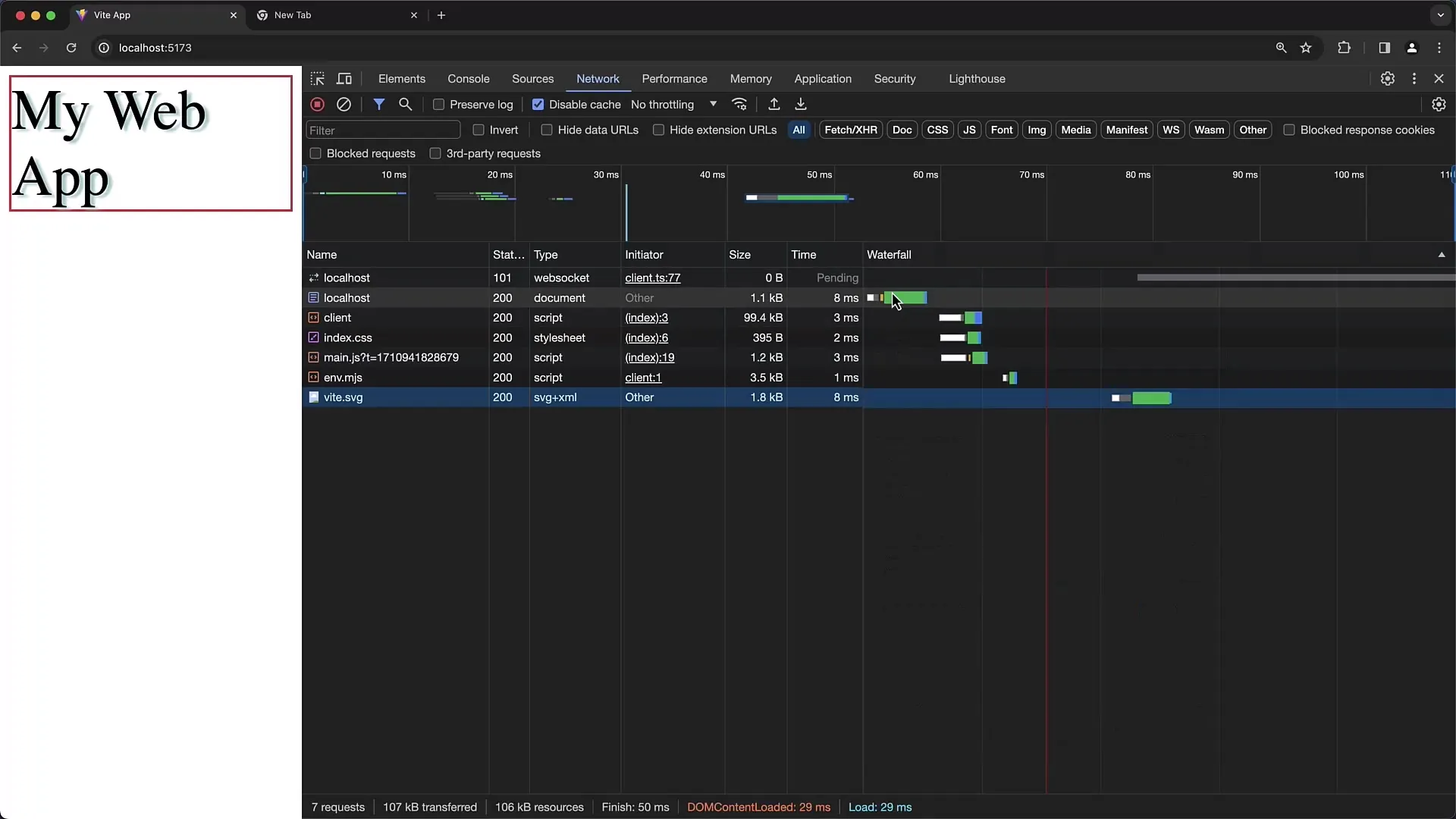
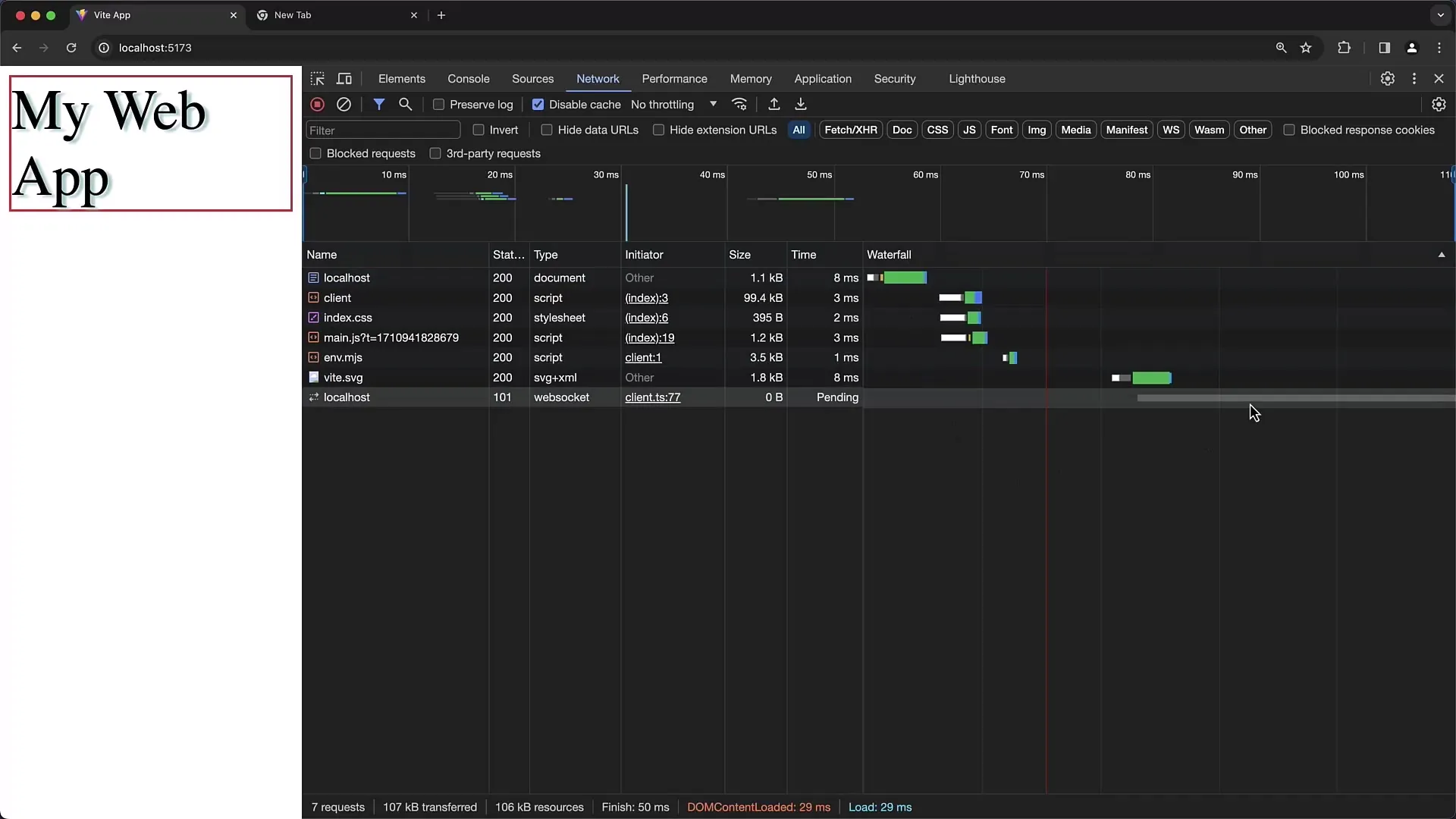
Olulised on ka WebSocket-ühendused. Need jäävad sageli avatuks ja seetõttu ei ole veekadu diagrammis tähistatud kui lõppenud. On oluline mõista, et WebSocketsi kasutatakse reaalajas suhtluseks ega pruugi alati tavaliselt laadida ega lõpetada.

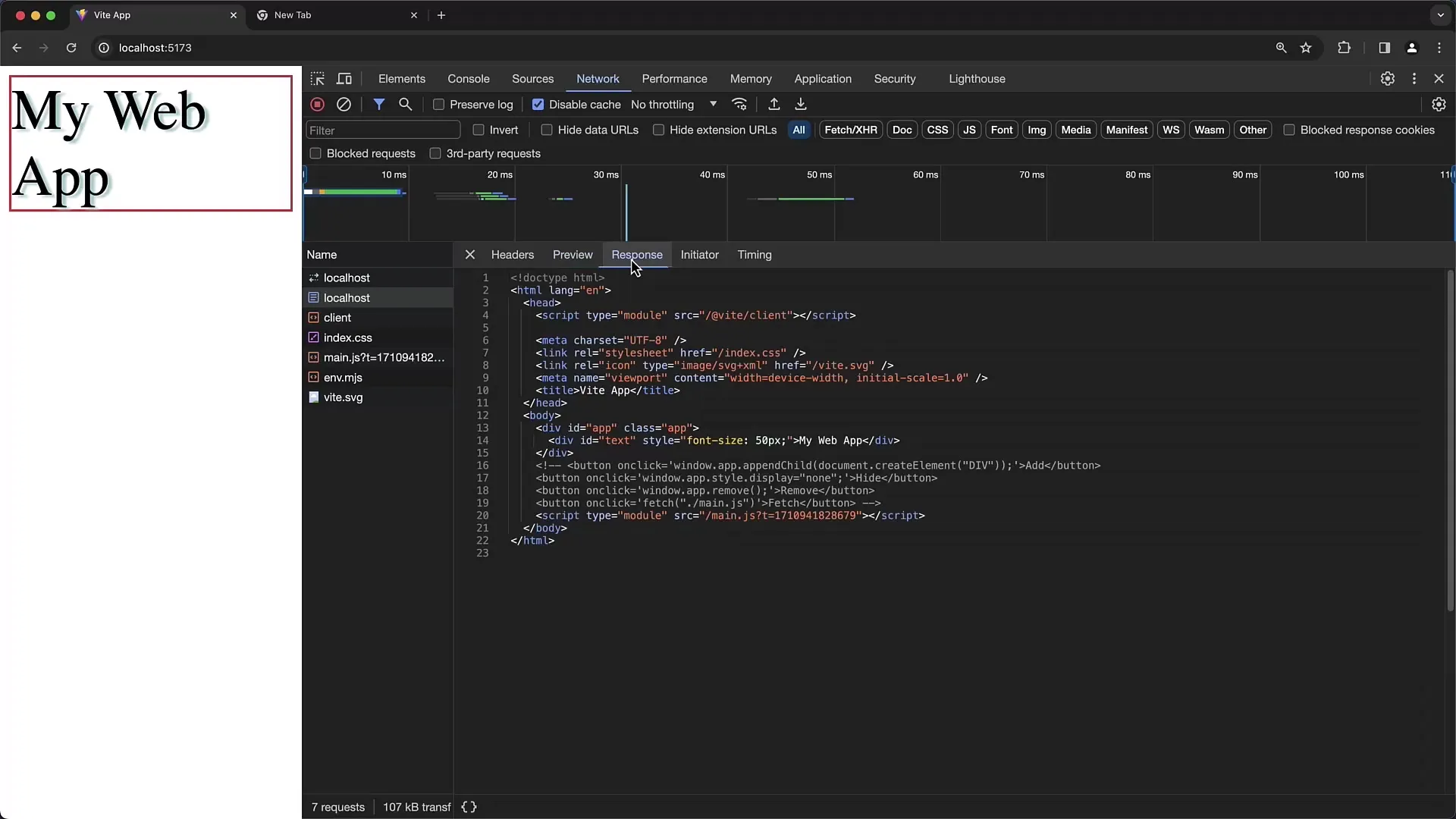
Kui klõpsad päringule, saad ka vastuse eelvaate. Näiteks saad HTML-päringu korral vaadata renderdatud HTML-eelvaadet. See on eriti kasulik juhul, kui soovid analüüsida, millised HTML-sisu serverist tagastatakse.

Jaotises "Käivitaja" näed, millised skriptid või failid käivitasid päringu. See annab sulle ettekujutuse sellest, kuidas kogu struktuur sinu veebisaidil toimib ja millised elemendid omavahel suhtlevad.

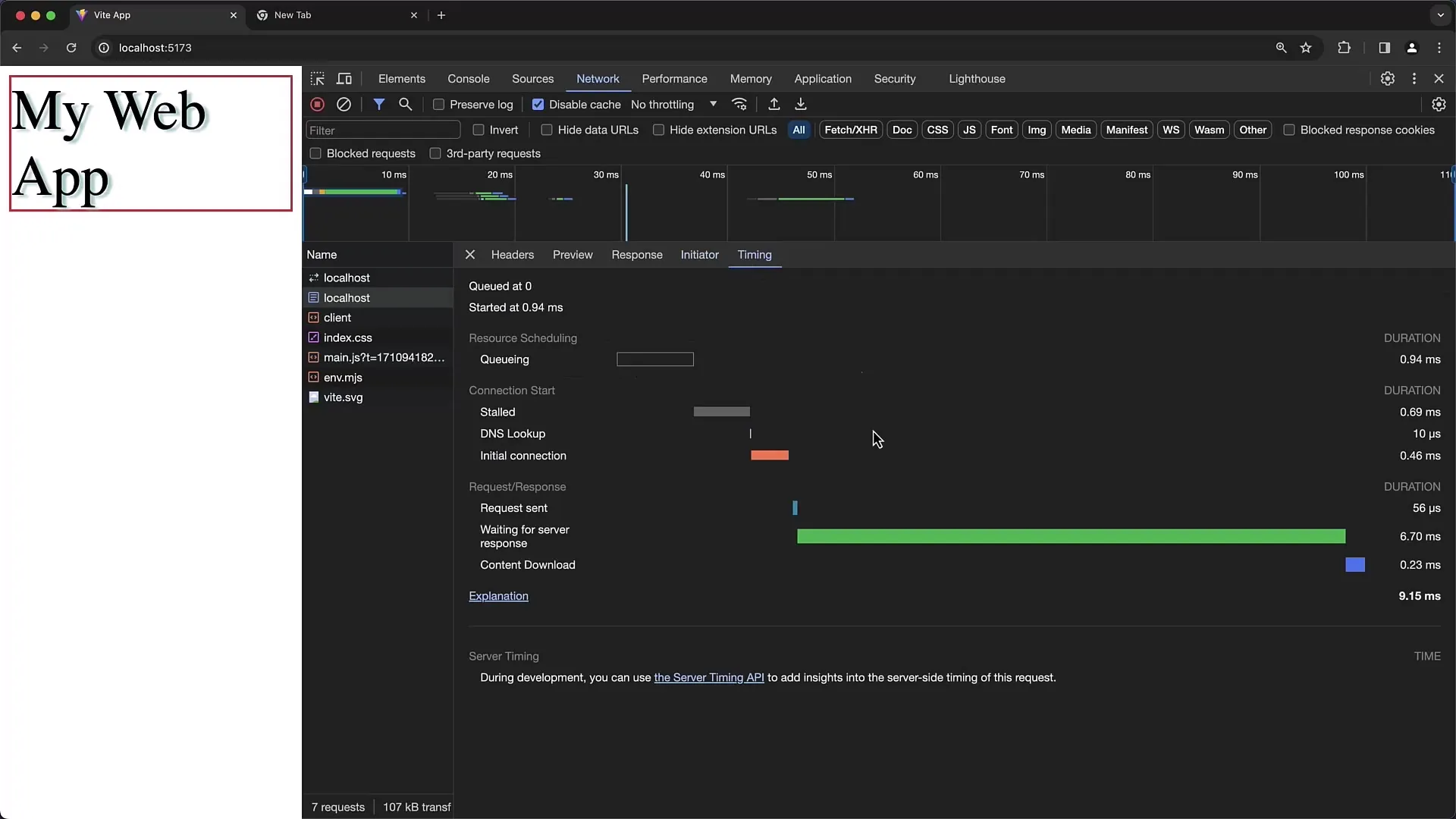
Ajaarvestus on veel üks oluline aspekt. Saad analüüsida, millised päringud võtsid kauem aega kui oodatud. Laadimisaegade analüüs on oluline, et tuvastada võrgus tekkivaid kitsaskohti. Siinkohal on eriti kasulik veekadu diagramm.

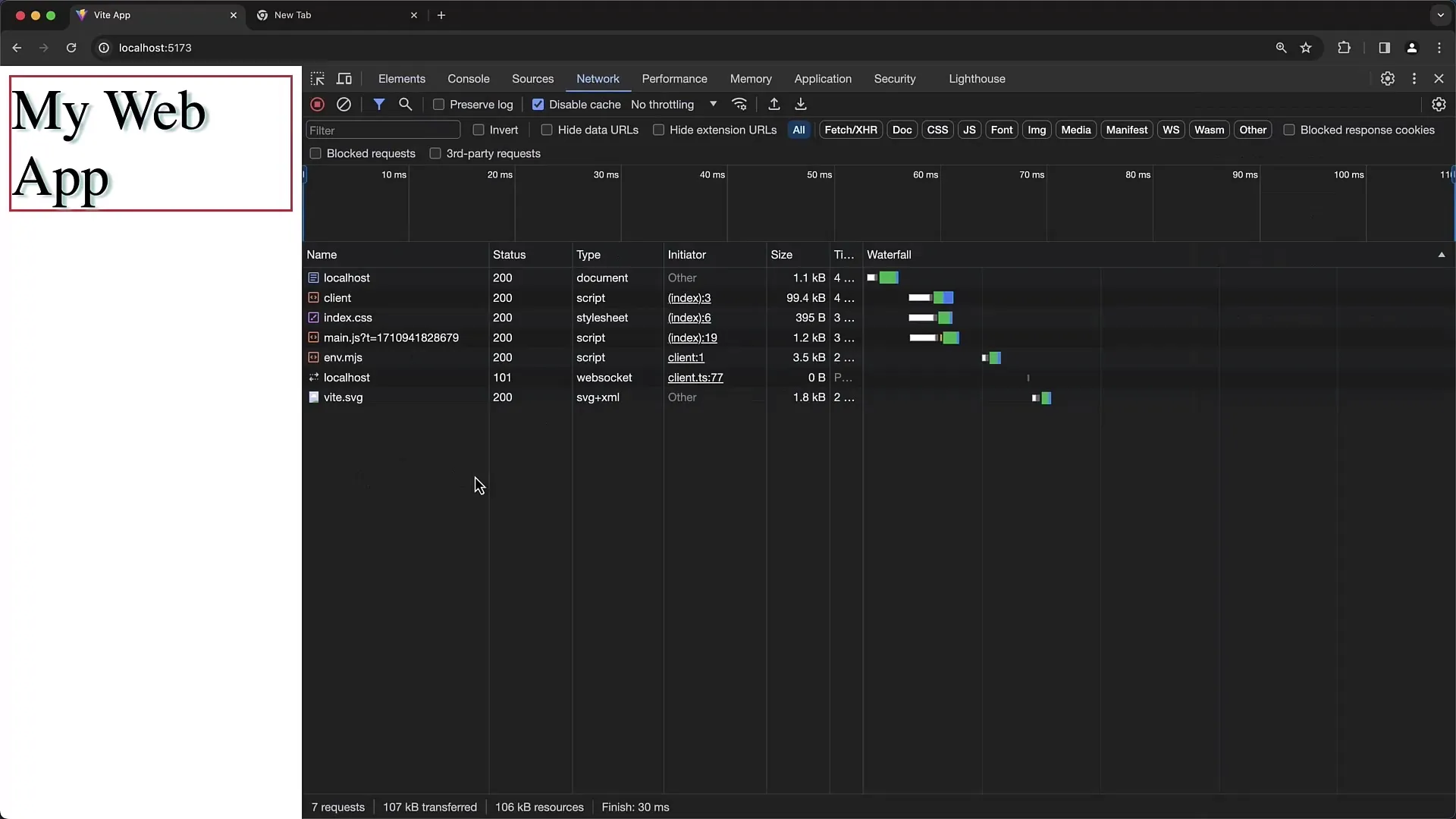
Kui töötate lehel, mis genereerib mitu päringut, saate päringute sortimiseks kohandada, et parandada ülevaatlikkust. Näiteks saate päringuid sortida loomise aja, nime või suuruse järgi.

Kasutage filtreerimisvälja, et leida kiiresti konkreetseid päringuid. Saate otsida konkreetseid termineid või tüüpe, nagu CSS või JavaScript, et saada suunatud teavet.
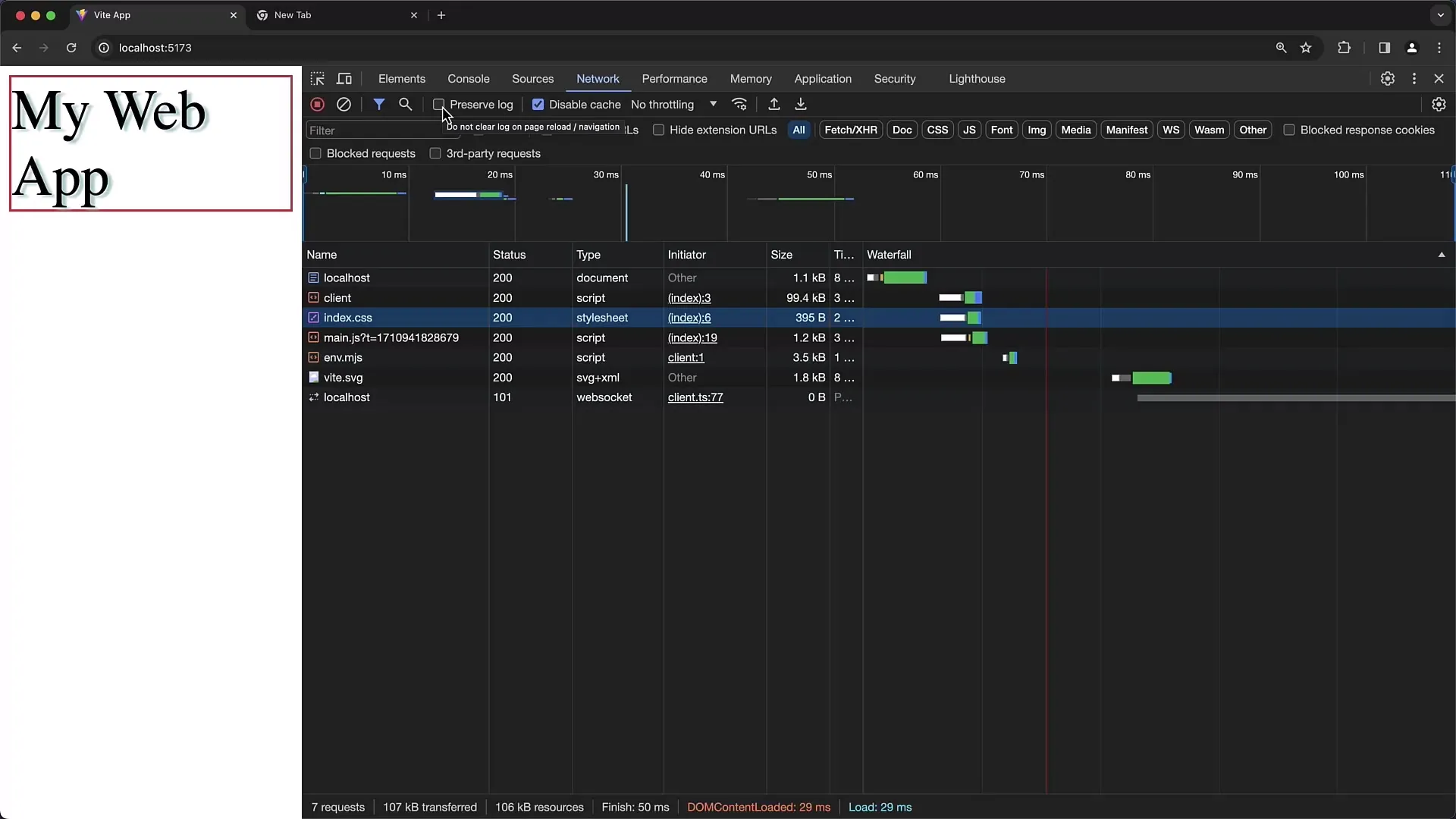
Krüptitud logi märkeruut võimaldab teil tagada, et kõik päringud salvestatakse, ka lehtede vahel liikudes. Selle funktsiooni puudumisel lähtestatakse loend lehe vahetamisel.

Kui soovite Developeri tööriistad sulgeda ja lehte uuesti laadida, siis uut päringut ei salvestata enne, kui Developeri tööriistad jälle avate. Seetõttu on oluline käivitada Developeri tööriistad ette, et saada täielikku teavet.

Peatükist peatükki olete nüüd saanud ülevaate Chrome'i võrgutööriista funktsioonidest. Need võimed on olulised teie arusaamise süvendamiseks võrguühendusest kliendi ja serveri vahel.
Kokkuvõte
Selles õpetuses õppisite, kuidas saate Chrome'i arendajatööriistu kasutada võrgupäringute analüüsimiseks. Saate jälgida andmeid reaalajas, tuvastada probleeme ja parandada oma veebisaitide jõudlust. Võrgu vahekaart pakub väärtuslikke teadmisi teie brauseri ja serveri vaheliste interaktsioonide kohta, mis on olulised optimeerimiseks ja tõrkeotsinguks.
Korduma kippuvad küsimused
Kuidas ma saan võrgupäringute vahekaardis vahemälu keelata?Aktiveerige Chrome'i arendajatööriistide võrgupäringute vahekaardis ruut „Keela vahemälu“.
Kuidas näen üksikute päringute laadimisaegu?Veebivee-pildis näete iga päringu algus- ja lõppaegu.
Kas ma saan oma päringuid filtreerida?Jah, kasutage võrgupäringute vahekaardil ülemises filtreerimisväljas konkreetsete failide otsimiseks.
Mis funktsioon on "Säilita logi"?See võimaldab teil säilitada võrgupäringud lehtede vahel liikudes.
Kuidas analüüsin WebSocket-ühendusi?Klõpsake võrgupäringute vahekaardil WebSocket-päringul, et näha ajalugu ja sõnumeid.


