Selles juhendis näitan sulle, kuidas kasutada Profiler-tööriista Chrome'i arendaja tööriistades, et tuvastada ja optimeerida jõudluse kitsaskohti oma JavaScript koodis. Optimeeritud kood parandab mitte ainult kasutajakogemust, vaid võib oluliselt vähendada ka sinu veebisaidi laadimisaegu. Juhendit läbi töötades saad sa paremini analüüsida oma veebirakendusi, tuvastada nõrkusi ning võtta vastavad meetmed nende parandamiseks.
Olulisemad järeldused
- Profiler-Tööriist on oluline veebirakenduste jõudluse analüüsimisel.
- Saad üksikasjalikku teavet skriptide, renderdamise ja mälukasutuse kohta.
- Läbi sihtrühmapõhiste salvestuste saad hinnata oma rakenduse jõudlust erinevates kasutusstsenaariumites.
Samm-sammult juhend
Samm 1: Ligipääs Profiler-Tööriistale
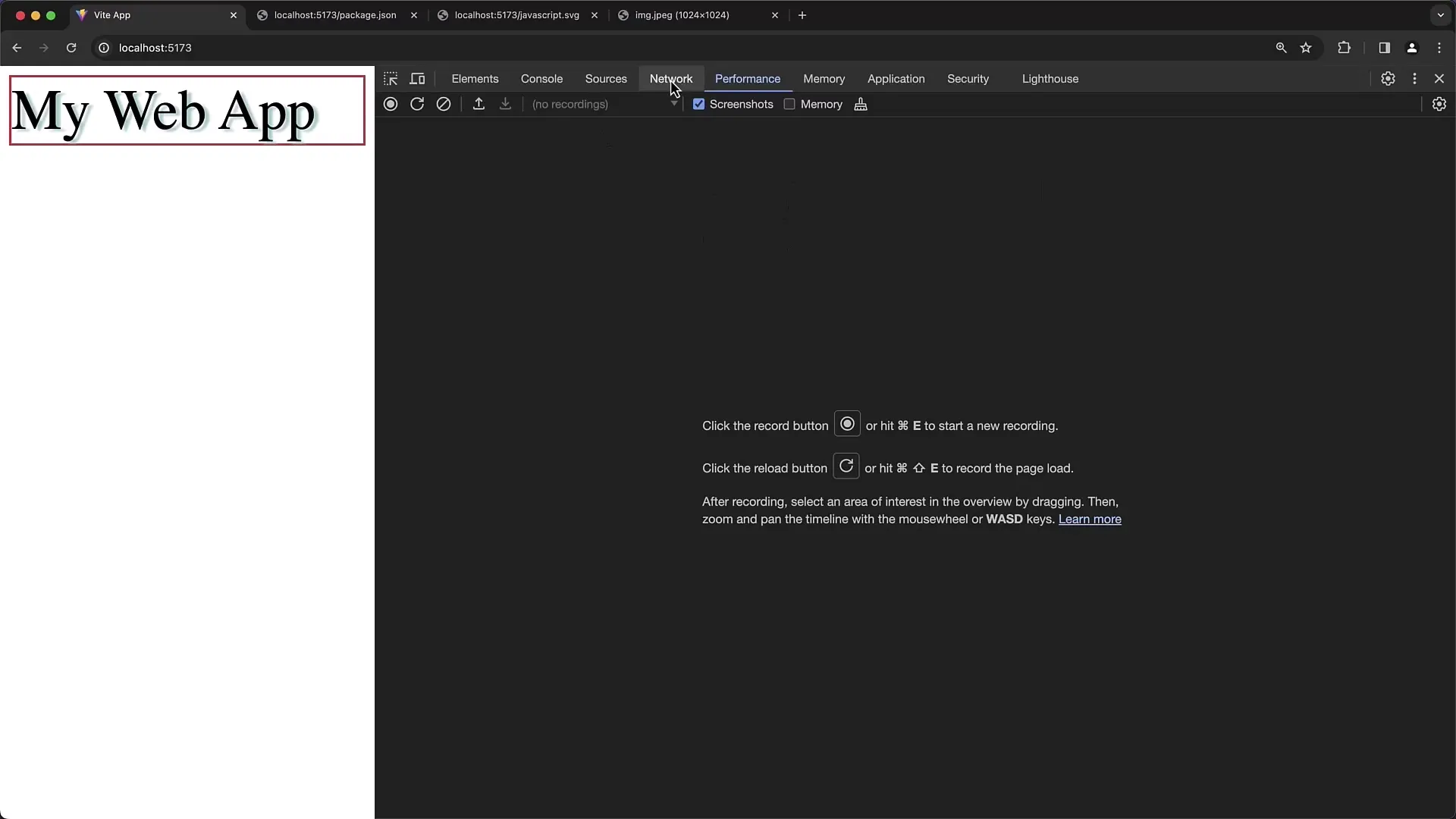
Profiler-Tööriista kasutamiseks Chrome'i arendaja tööriistades ava esmalt arendajatööriistad, vajutades klahvi F12 või paremklõpsuga lehel ja valides "Inspec". Ülemises menüüs leiad erinevad vahekaardid. Kliki vahekaardile "Performance", mis on vaikimisi kõrval asuva vahekaardi "Network" lähedal.

Samm 2: Salvestuse alustamine
Jõudlusklippide salvestamise alustamiseks võid kas lehte uuesti laadida, kui salvestus on aktiivne, või kasutada manuaalset salvestust. Otse profiilimise alustamiseks klõpsa nupul "Alusta profiilimist ja lehte uuesti lae". See on eriti kasulik, kui sul on keeruline leht, kus on palju skripte, mida tuleb optimeerida.
Samm 3: Salvestuse peatamine
Kui arvad, et oled piisavalt andmeid kogunud, võid salvestuse peatada manuaalselt. Selleks klõpsa lihtsalt jõudluse registrikaardil nupule "Peata". Nüüd saad visuaalse ülevaate jõudluse andmetest, mis on kogutud lehe laadimise ja renderdamise ajal.
Samm 4: Jõudlusandmete analüüs
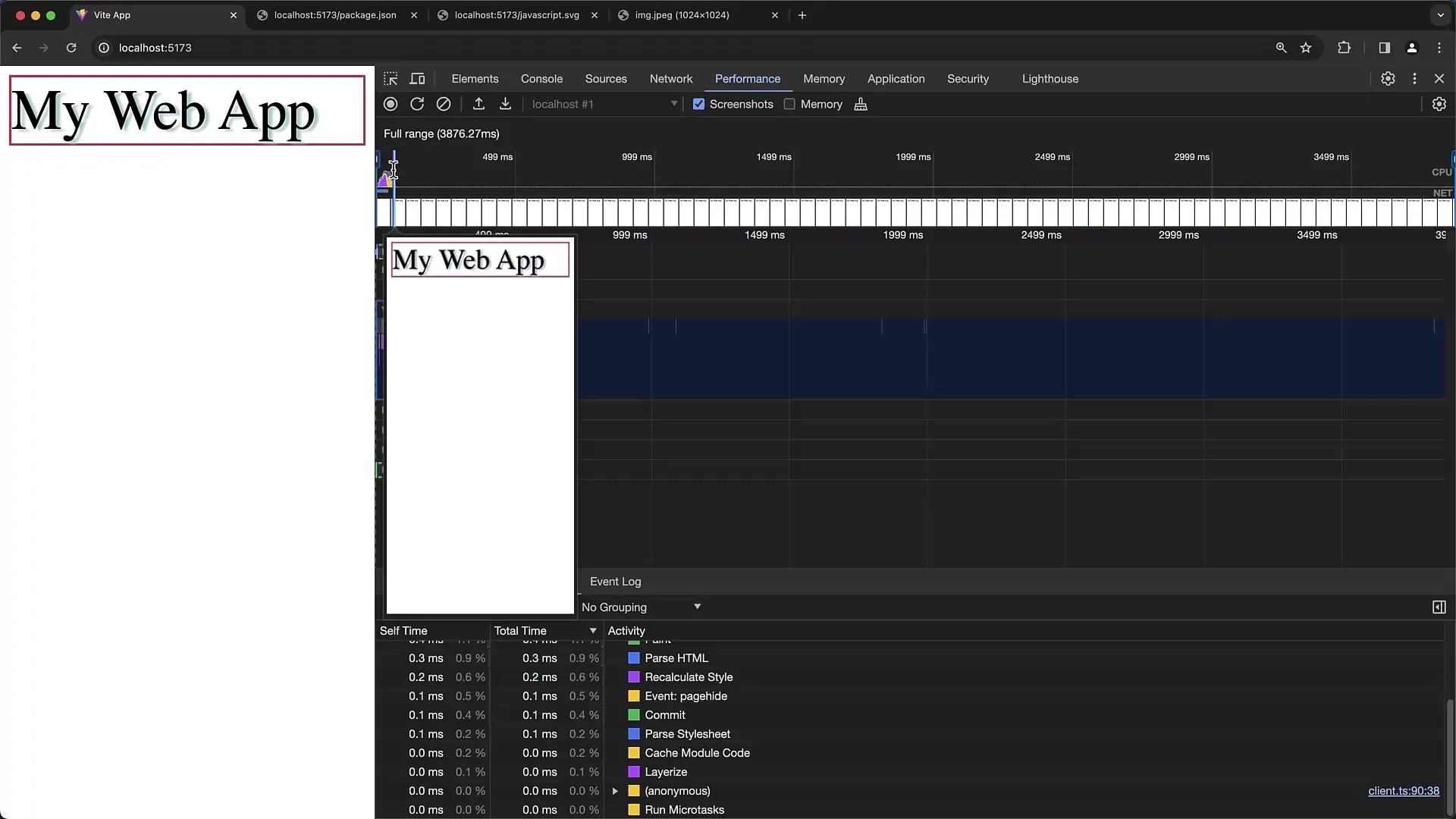
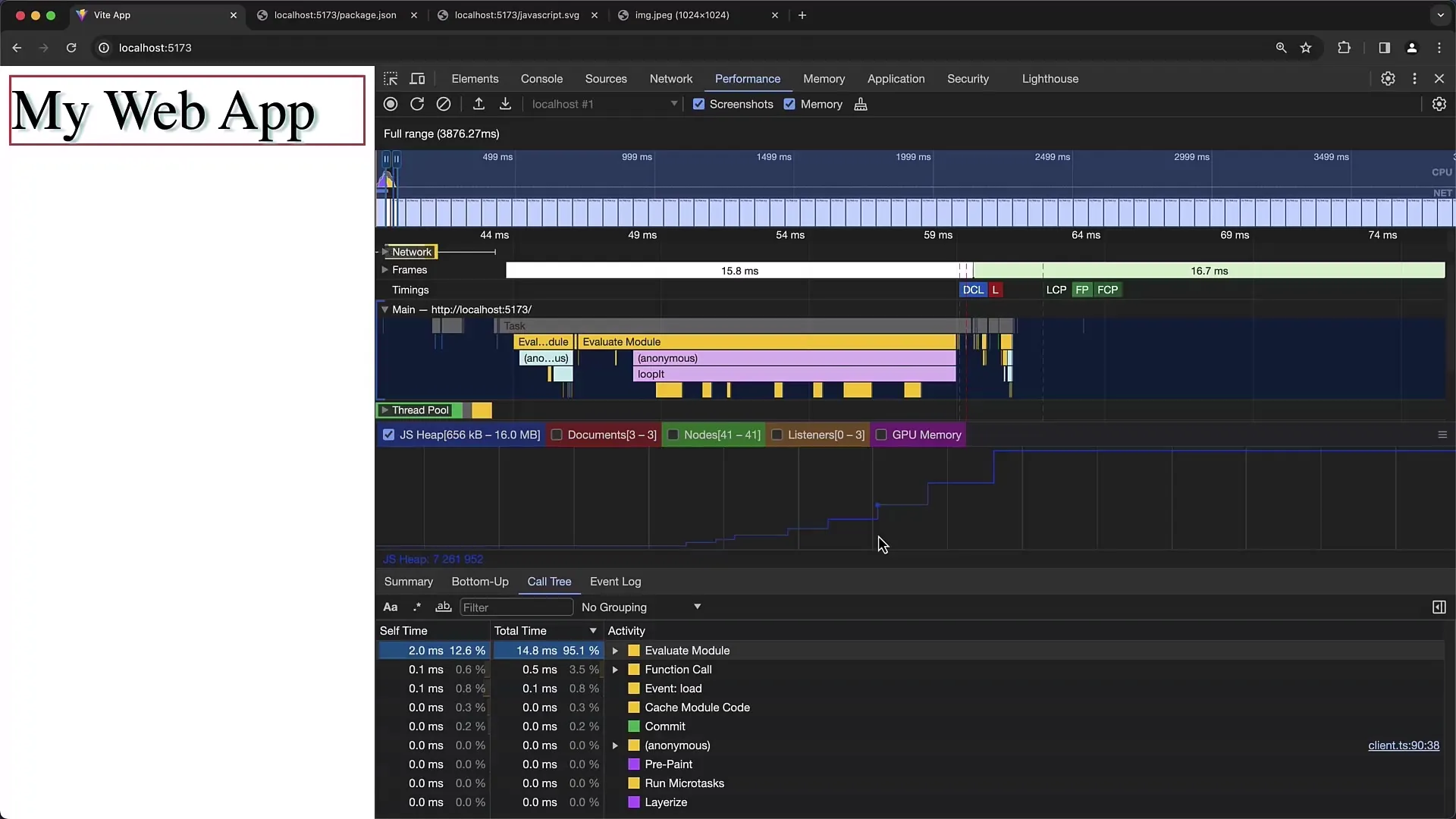
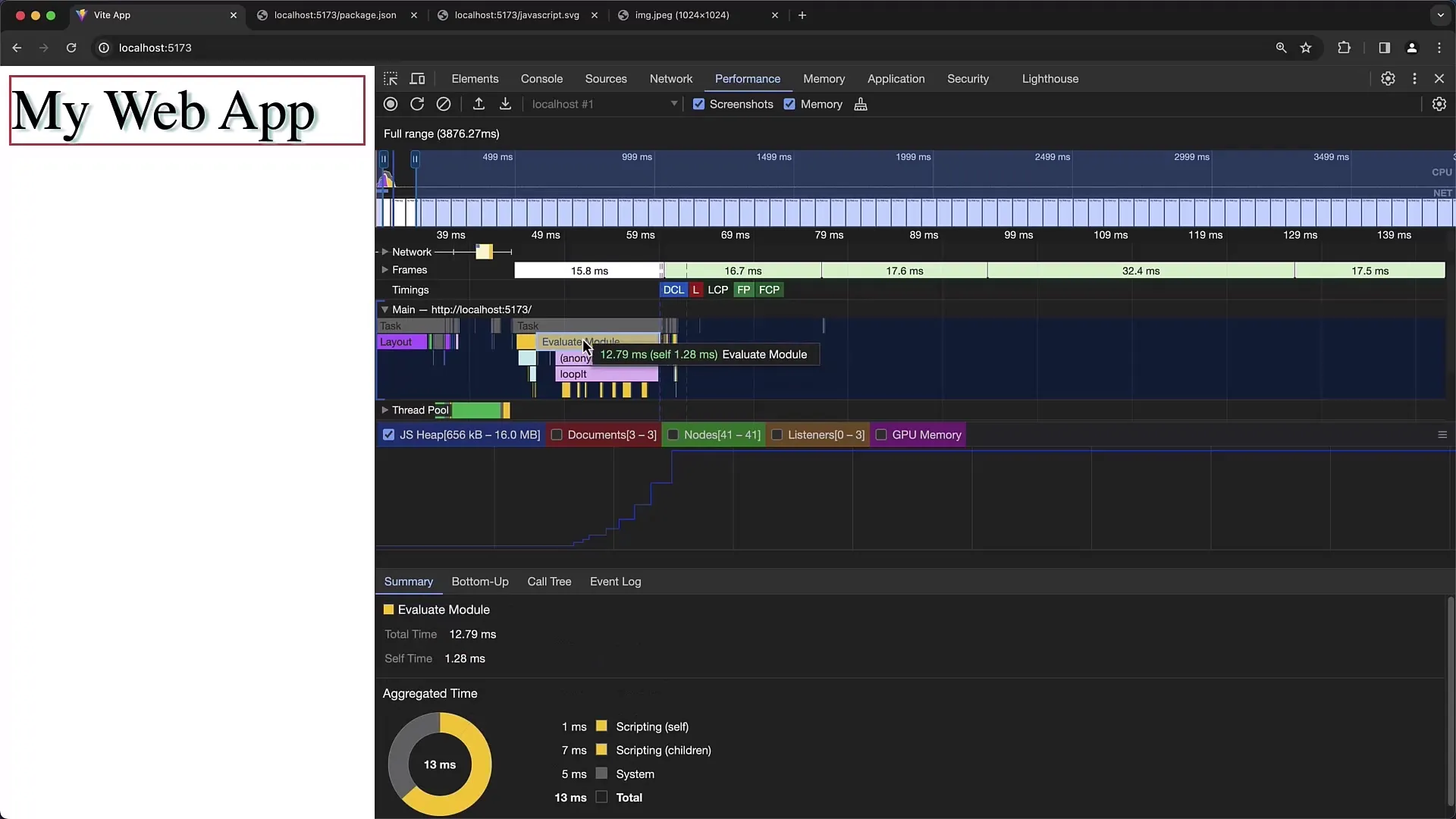
Kui salvestus on peatatud, näed graafilist esitust jõudluslogist. Siin on ajaline ülevaade erinevatest tegevustest, sealhulgas lehe laadimine, renderdamine ja joonistamine. Võid vaadet kohandada, suurendades detailsematele andmetele saamiseks või konkreetsete ajavahemike analüüsimiseks sisse zoomides.

Samm 5: Skriptimise aja üksikasjalik analüüs
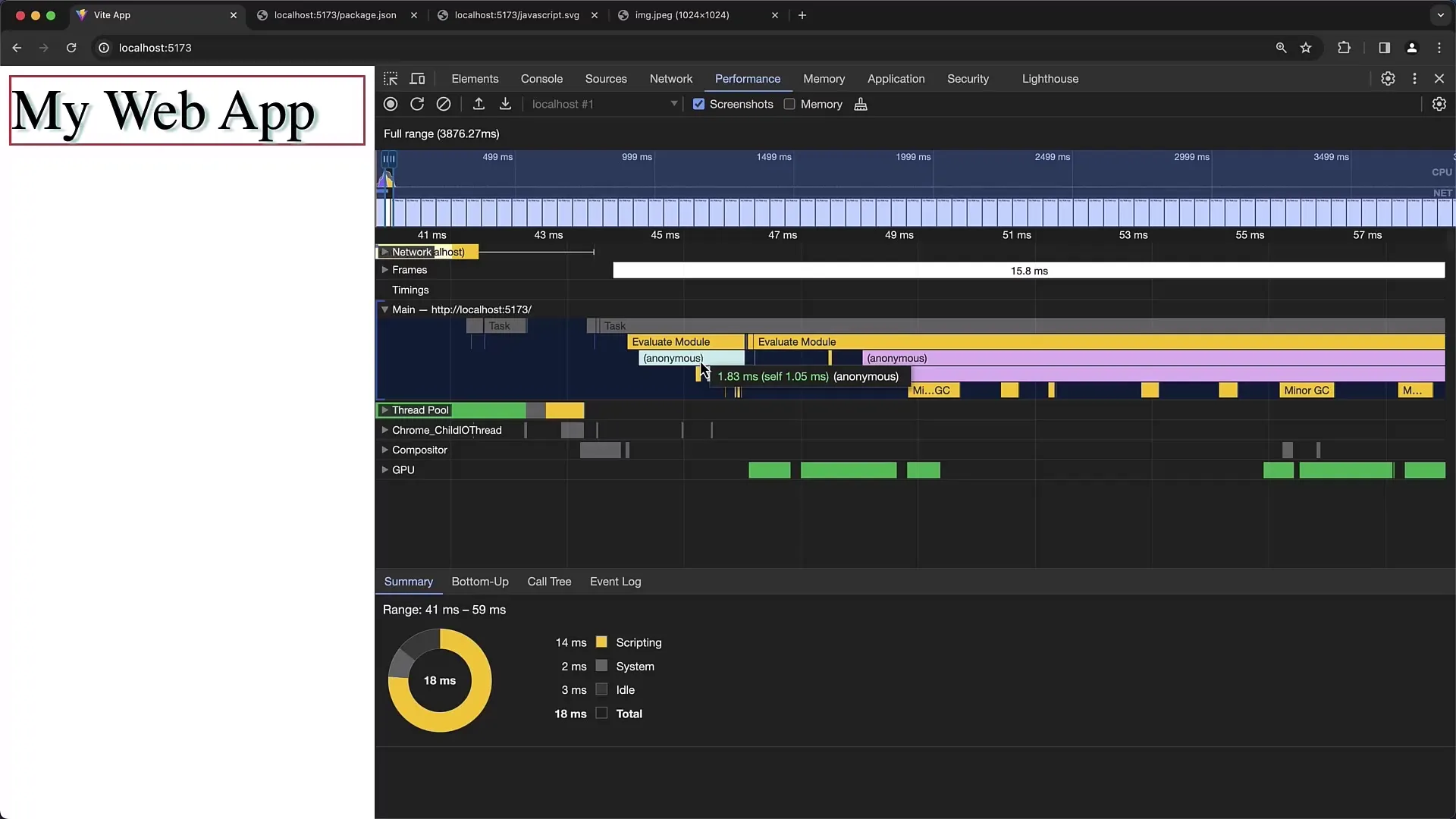
Andmete jõudluse täpsemaks analüüsiks vaata "Skriptimise" valdkonda, mis näitab, kui palju aega kulutati JavaScripti funktsioonide käitamisele. Eriti pikad kestused selles valdkonnas võivad viidata ebatõhusale koodile. Võid minna konkreetsele moodulile, et näha, milline funktsioon võtab kõige rohkem aega.

Samm 6: Renderdamisprobleemide tuvastamine
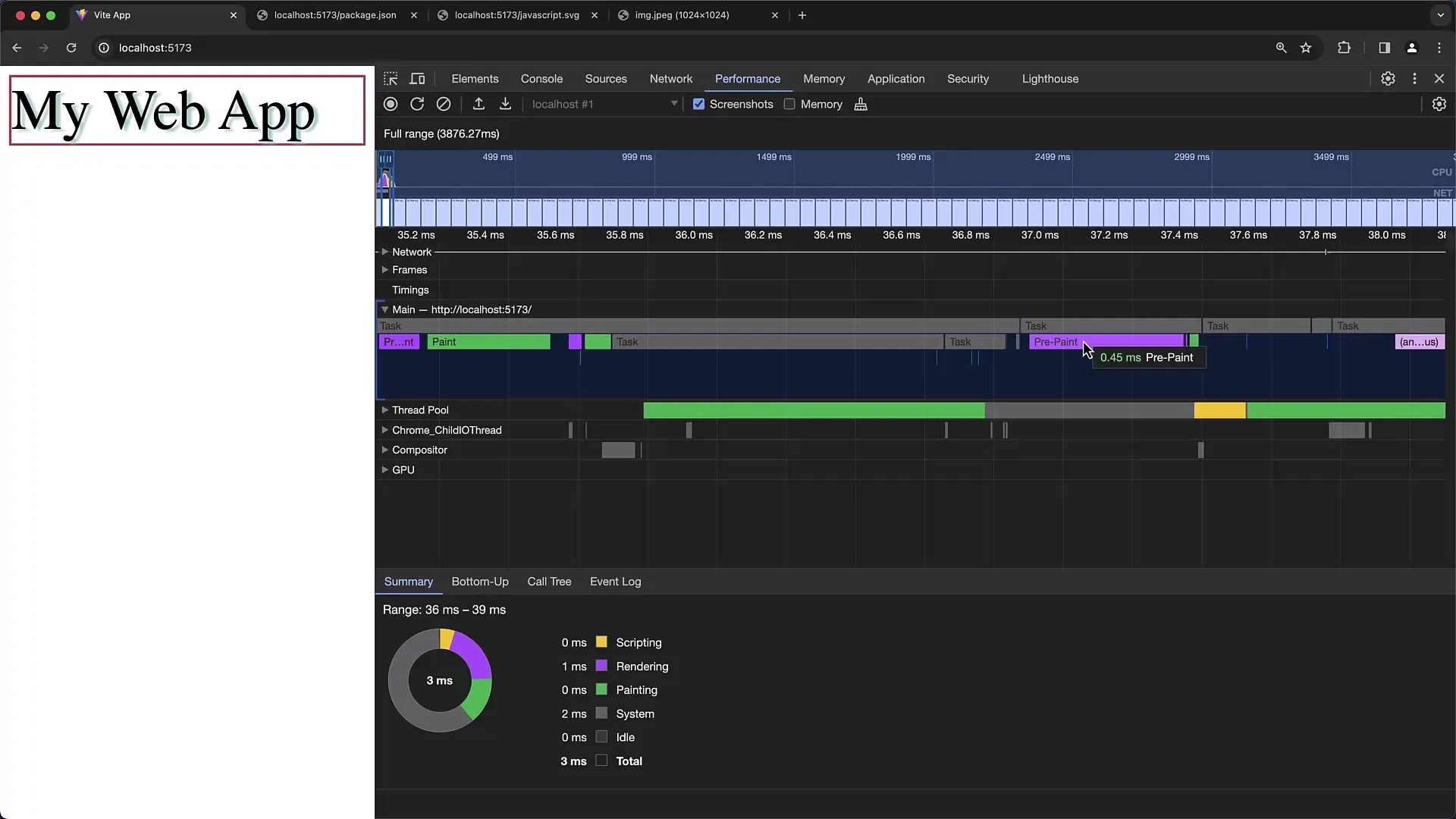
Oluline on ka renderdamise aeg. Siin saad teada, kus kulutatakse kõige rohkem aega paigutamisele, maalimisele ja koostamisele. Pikad renderdusajad võivad põhjustada kasutajaliidese aeglase reageerimise või mittesujuva kuvamise. Jälgige, kas esineb palju paigutus- või maalimissündmusi ning vajadusel optimeerige need.

Samm 7: Mälu kasutamise analüüsimine
Mine "Mälu" valdkonda jõudlusandmetes. Siin näidatakse sinu rakenduse mälu kasutamist skripti ajal. Jõudlusprobleemide levinud põhjus on liigne mälu tarbimine suurte objektide või massiivide loomise kaudu. Prügikoristamise ajal saad vaadata, kui palju tegelikult mälu vabastatakse.

Samm 8: Tulemuste lühike kokkuvõte
Pärast analüüsi kogumist kogu kokku saadud teabega ja kavanda järgmised sammud. Mõtle, millised funktsioonid nõuavad kõige rohkem ressursse ja kus saab optimeerimist teha. On kasulik neid samme iteratiivselt läbi viia, tagamaks, et muudatused tõepoolest parandavad jõudlust.

Kokkuvõte
Selles juhendis õppisid, kuidas kasutada Chrome Developer Tools'is Profiler-Tööriista JavaScript-koodi jõudluse analüüsimiseks. Nägid, kuidas alustada salvestusi, analüüsida kogutud andmeid ja tuvastada nõrkusi. Pideva jälgimise ja optimeerimisega saad märkimisväärselt parandada oma rakenduste jõudlust.
Korduma kippuvad küsimused
Kuidas toimida, kui oled tuvastanud jõudluse kitsaskoha?Analüüsi konkreetset koodilõiku, mis põhjustab kitsaskoha, ja mõtle, kuidas seda optimeerida, näiteks vähendades DOM-elementide arvu või Schleifen-optimeerimise abil.
Kas saan eksportida jõudlusandmeid?Jah, saad eksportida jõudlusandmeid, paremklõpsates jõudluse salvestusel ja salvestades andmed.
Kui tihti peaksin oma rakenduse jõudlust kontrollima?On soovitatav regulaarselt kontrollida jõudlust, eriti pärast suuremaid muudatusi koodis või kasutajaliideses.


