Tarkvaraarenduses on ressursside tõhus haldamine otsustava tähtsusega, eriti JavaScripti kasutamisel. Sage probleem on mälulekked, mis võivad mõjutada rakenduse jõudlust ja stabiilsust. Selles õpetuses näitan sulle, kuidas kasutada Chrome'i arendajate tööriistades mäluprofiili, et analüüsida oma rakenduse mälukasutust ja tuvastada võimalikke mälulekkeid.
Olulisemad järeldused
- Mälu vahekaart võimaldab jälgida rakenduse mälukasutust ja luua mälulõike.
- Garbage Collection on automatiseeritud protsess, mis vabastab kasutamata mälu.
- Mälu lõigud võimaldavad analüüsida oma mälu praegust seisundit ja välja selgitada, millised objektid hoiavad viiteid.
- Ühendamata DOM-elemendid võivad põhjustada potentsiaalseid mälulekkeid, kui neid korralikult vabastatud ei ole.
Juhised samm-sammult
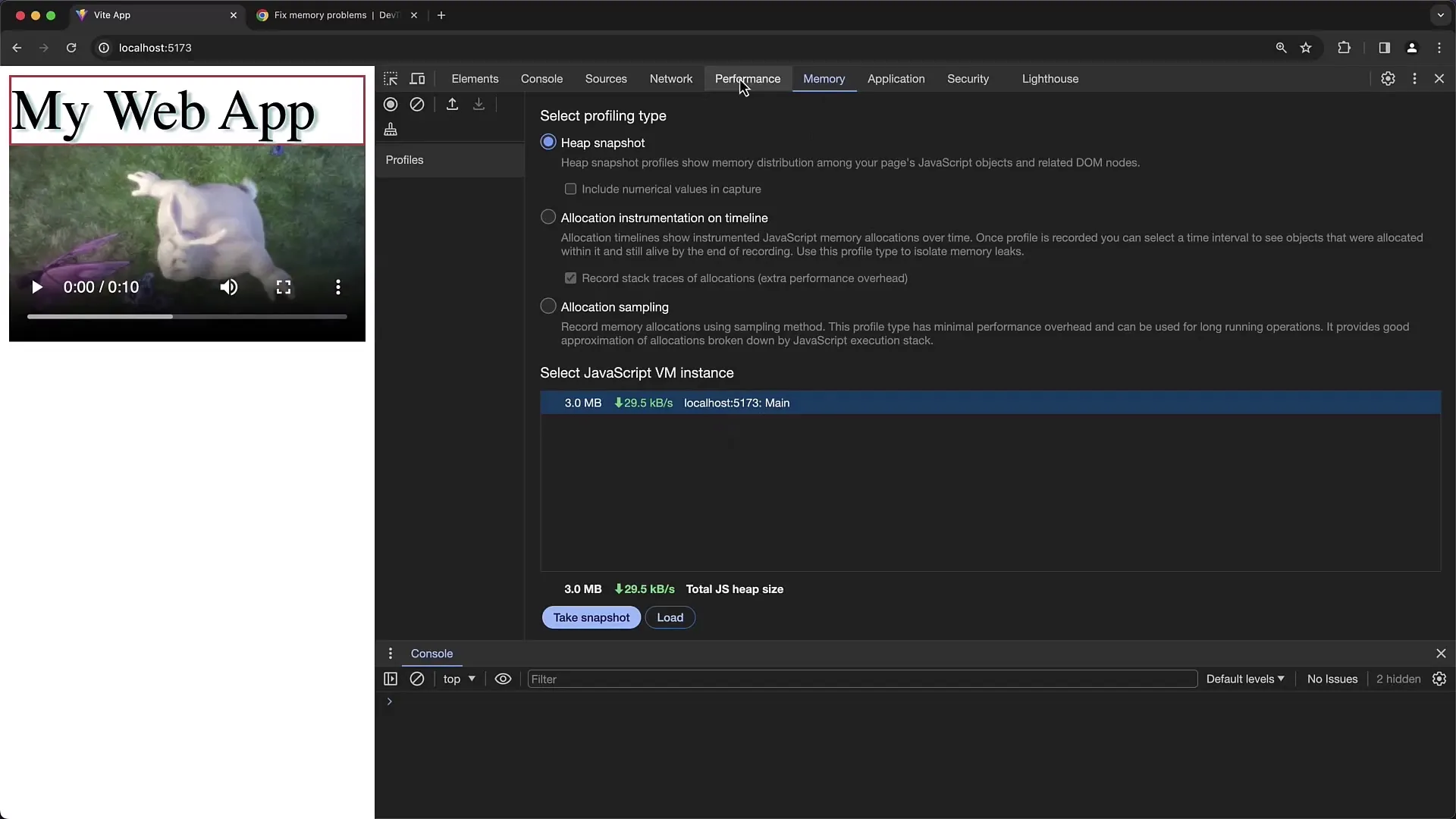
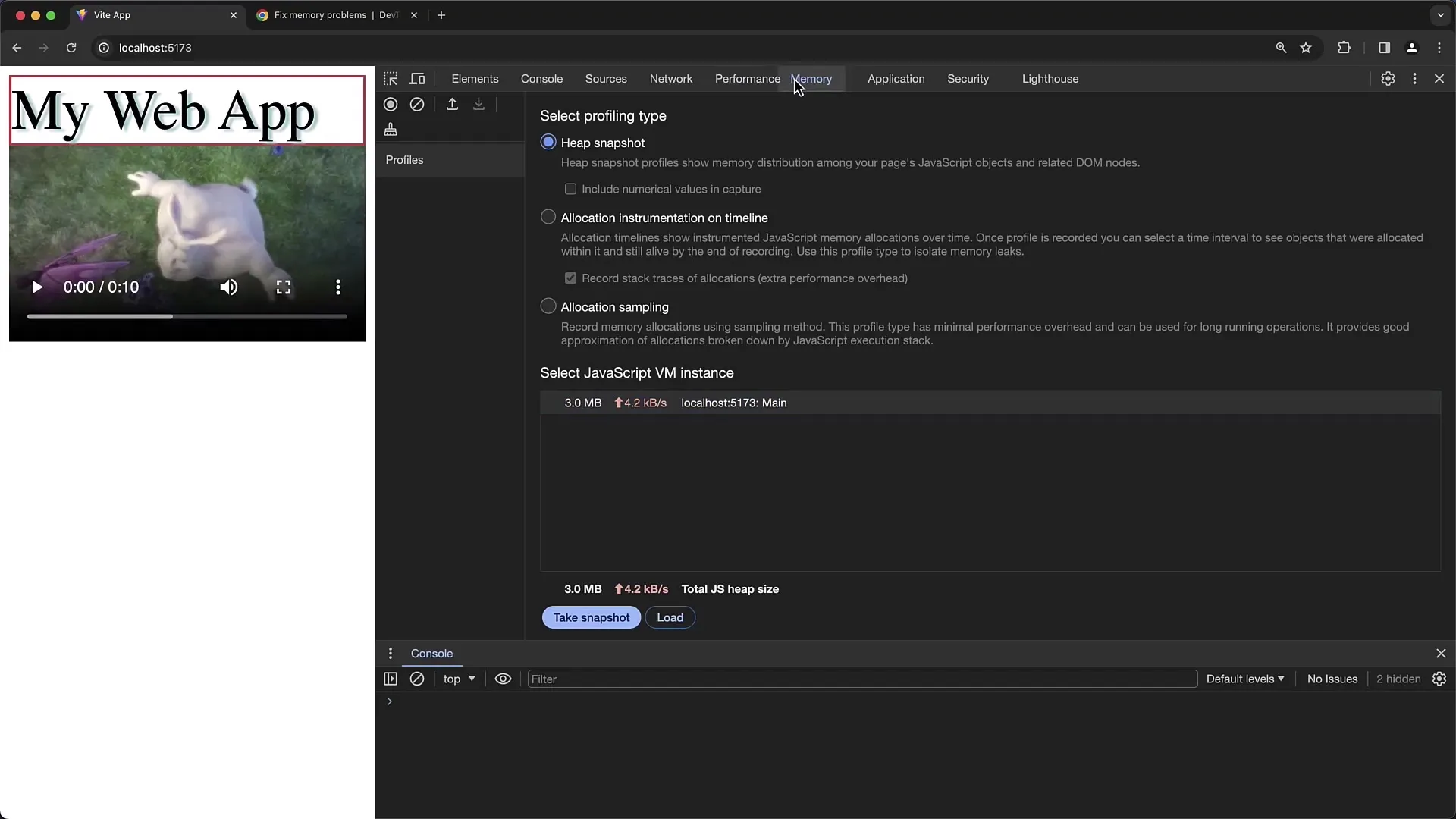
Samm 1: Juurdepääs mälu vahekaardile
Mäluprofiili kasutamiseks ava Chrome'i arendajate tööriistad, paremklõpsates lehel ja valides „Inspect“ või kasutades kiirklahvi F12. Seejärel liigu vahekaardile „Memory“.

Samm 2: Mälu lõigu loomine
Mäluprofiili vahekaardil saad luua mälulõike. Klõpsa nupule „Take Snapshot“. See annab sulle ülevaate sinu rakenduse mälukasutuse seisundist teatud ajahetkel. Selle lõigu abil saad uurida praeguseid objekte ja nende viiteid.

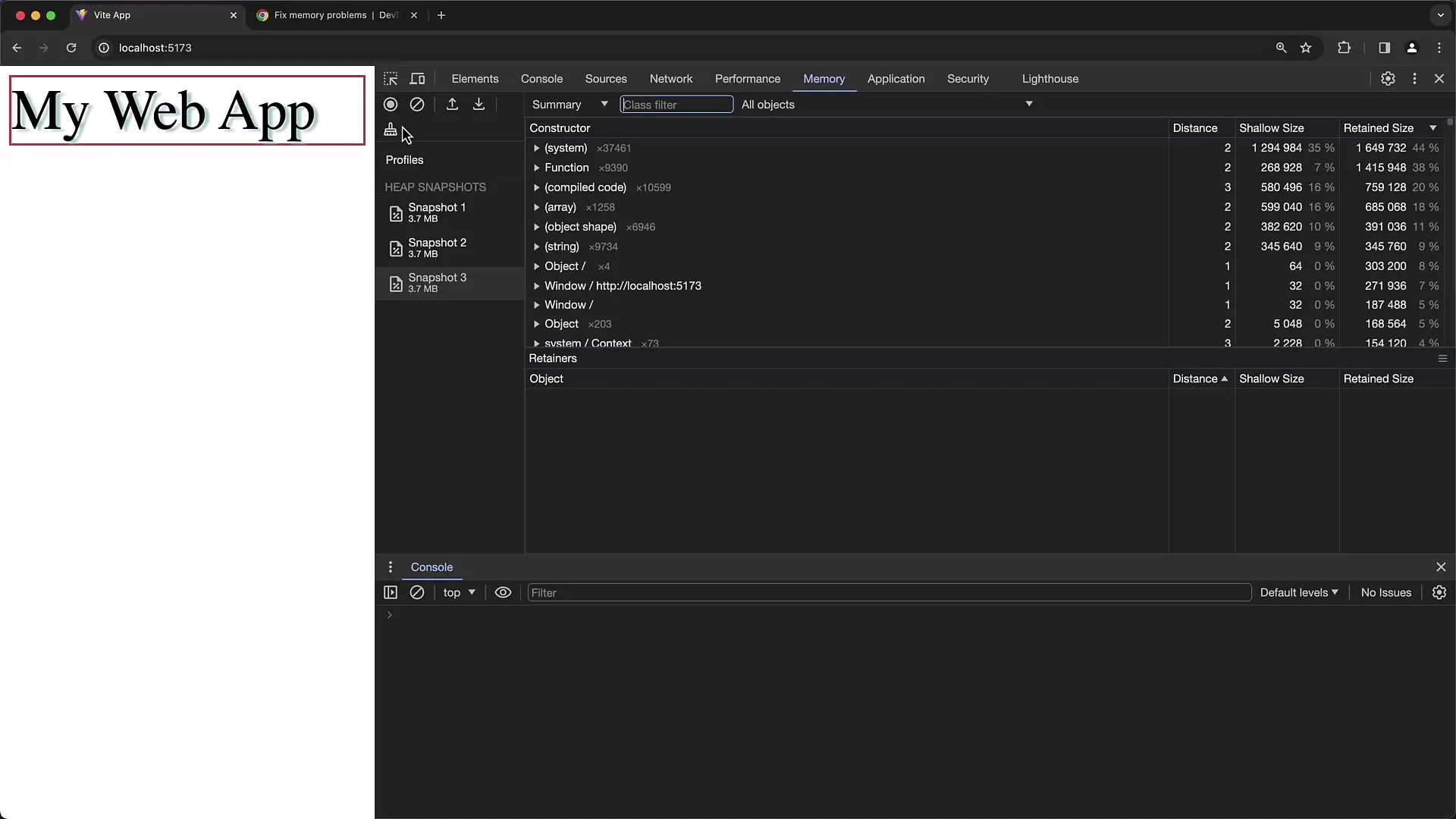
Samm 3: Mälu lõigu analüüs
Pärast lõigu loomist saad analüüsida mälus hoitavaid objekte. Kerides objektide loendit ja klõpsates konkreetsele objektile, saad rohkem teavet viidete kohta. Saad vaadata ka objekti suurust ja selle retainer-viiteid, mis näitavad, millised objektid takistavad praeguse objekti prügikollektorist eemaldamist.
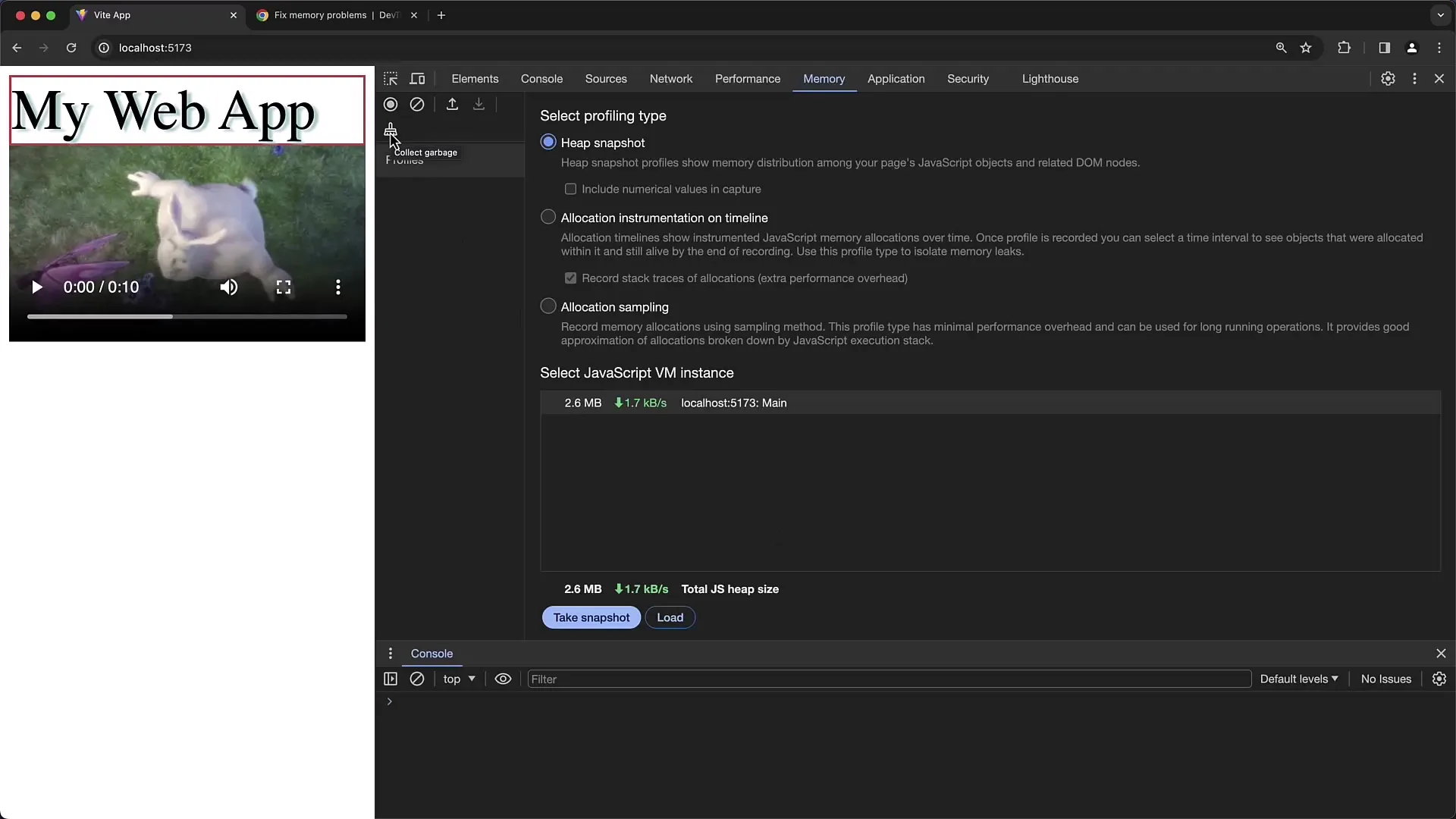
Samm 4: Prügikollektori käivitamine
Kontrollimaks, milliseid objekte saab turvaliselt vabastada, saad prügikollektori käsitsi käivitada. Klõpsa nupule „Collect Garbage“. See võimaldab sul jälgida, kas mälukasutus väheneb ja kas kasutamata objektid kustutatakse.

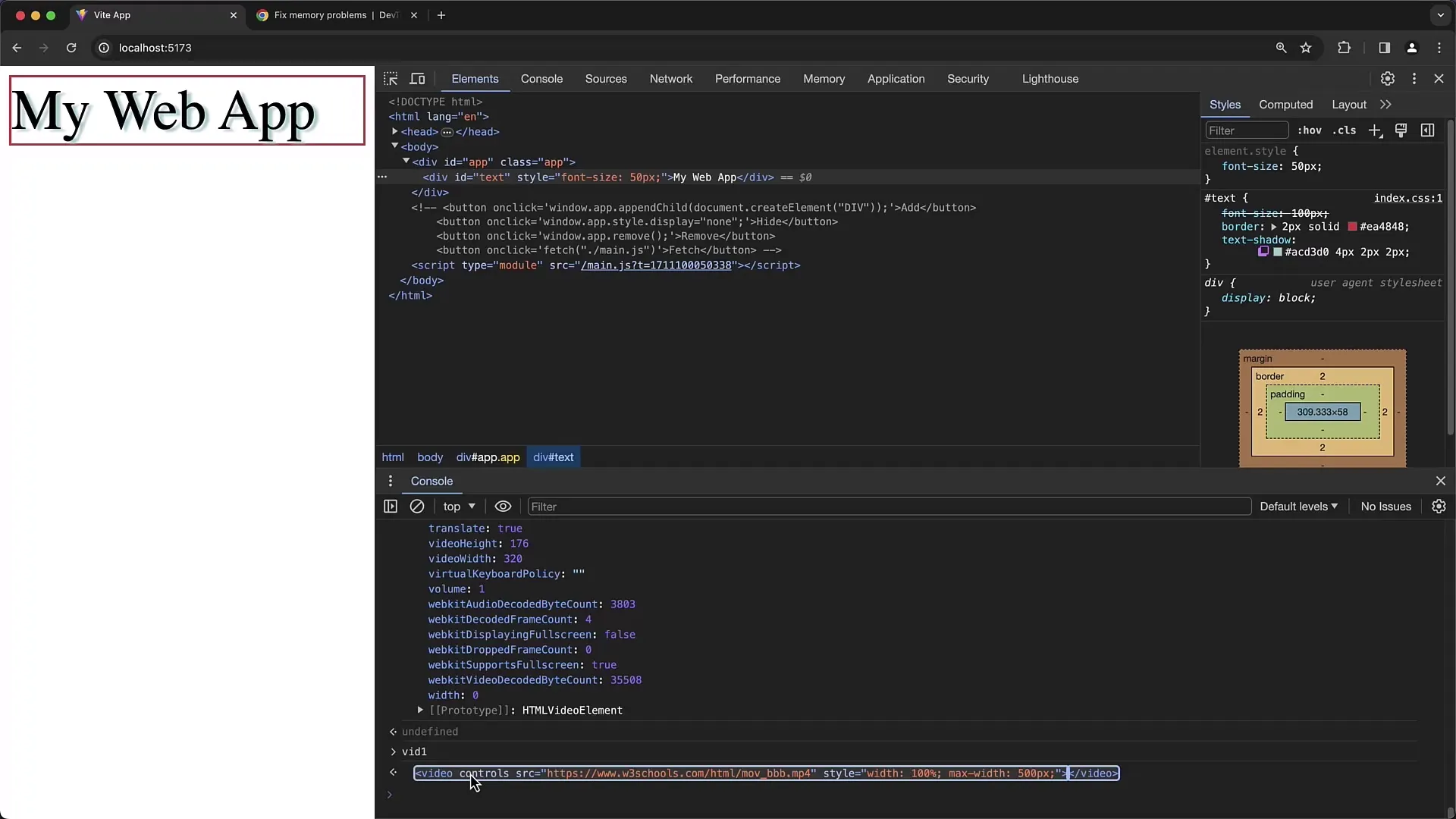
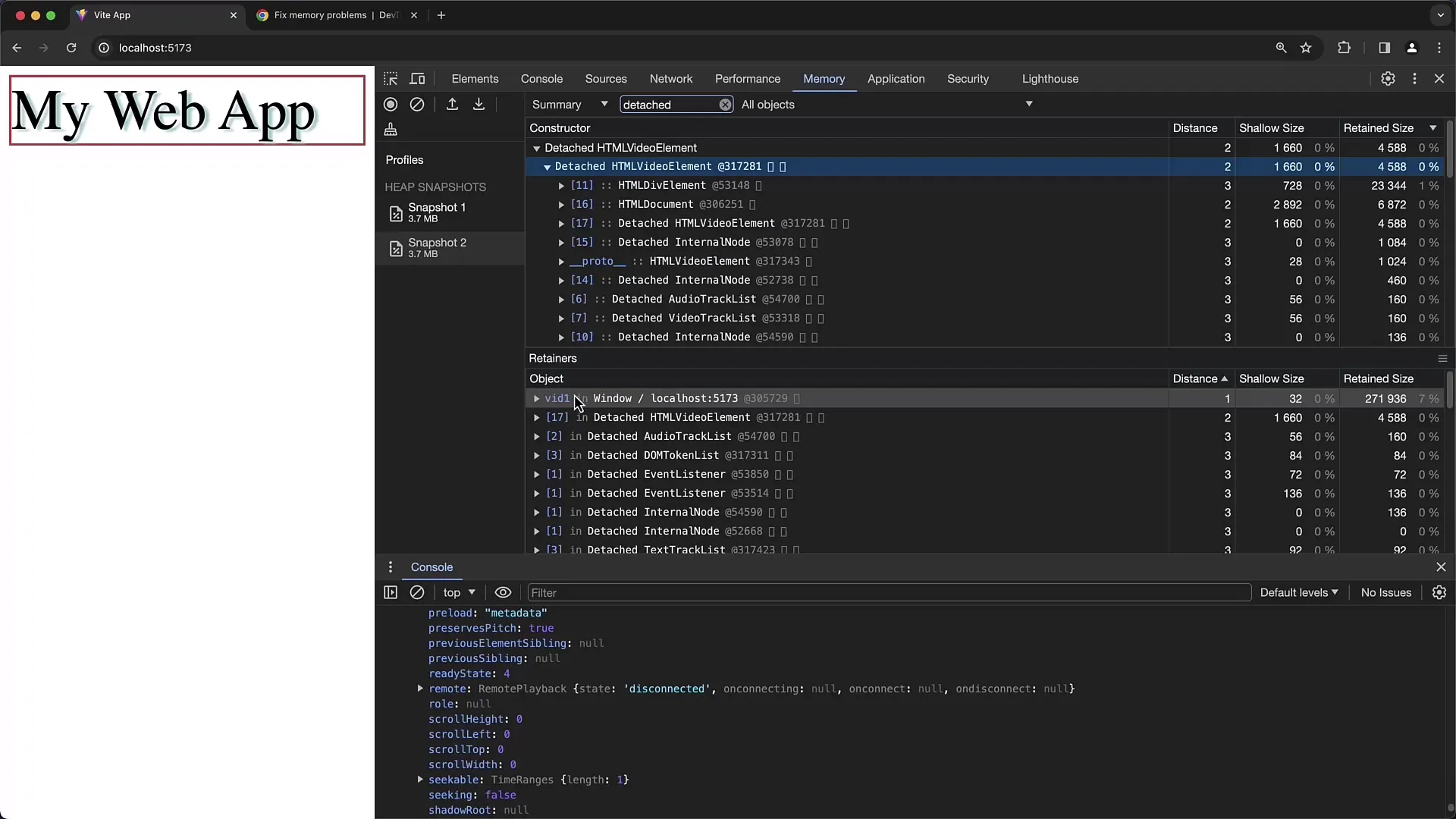
Samm 5: Ühendamata DOM-elementide uurimine
Sagedane probleem mäluhalduses on ühendamata DOM-elementid, mis on DOM-ist eemaldatud, kuid hoitakse endiselt mälus. Saad need objektid lihtsasti tuvastada, filtreerides lõigus oleva „detached“. Nii saad kontrollida, millised elemendid pole enam DOM-is, aga hoitakse siiski mälus.

Samm 6: Objektide viitajate jälgimine
Kui oled avastanud, et teatud objekte ei vabastata, on oluline aru saada, millistest teistest objektidest need viiteid saavad. Vali objekt ja vaata retainer-viiteid, et mõista hierarhiat ja sõltuvusi, mis takistavad prügikollektoril sekkuda.

Samm 7: Testimine ja valideerimine
Oma muudatuste mälukasutuse optimeerimise tagamiseks tee interaktsiooni ajal korduvaid mälulõike. Nii saad kontrollida, kas mälukasutus käitub oodatult ja kas kõik tarbetud objektid vabastatakse edukalt.

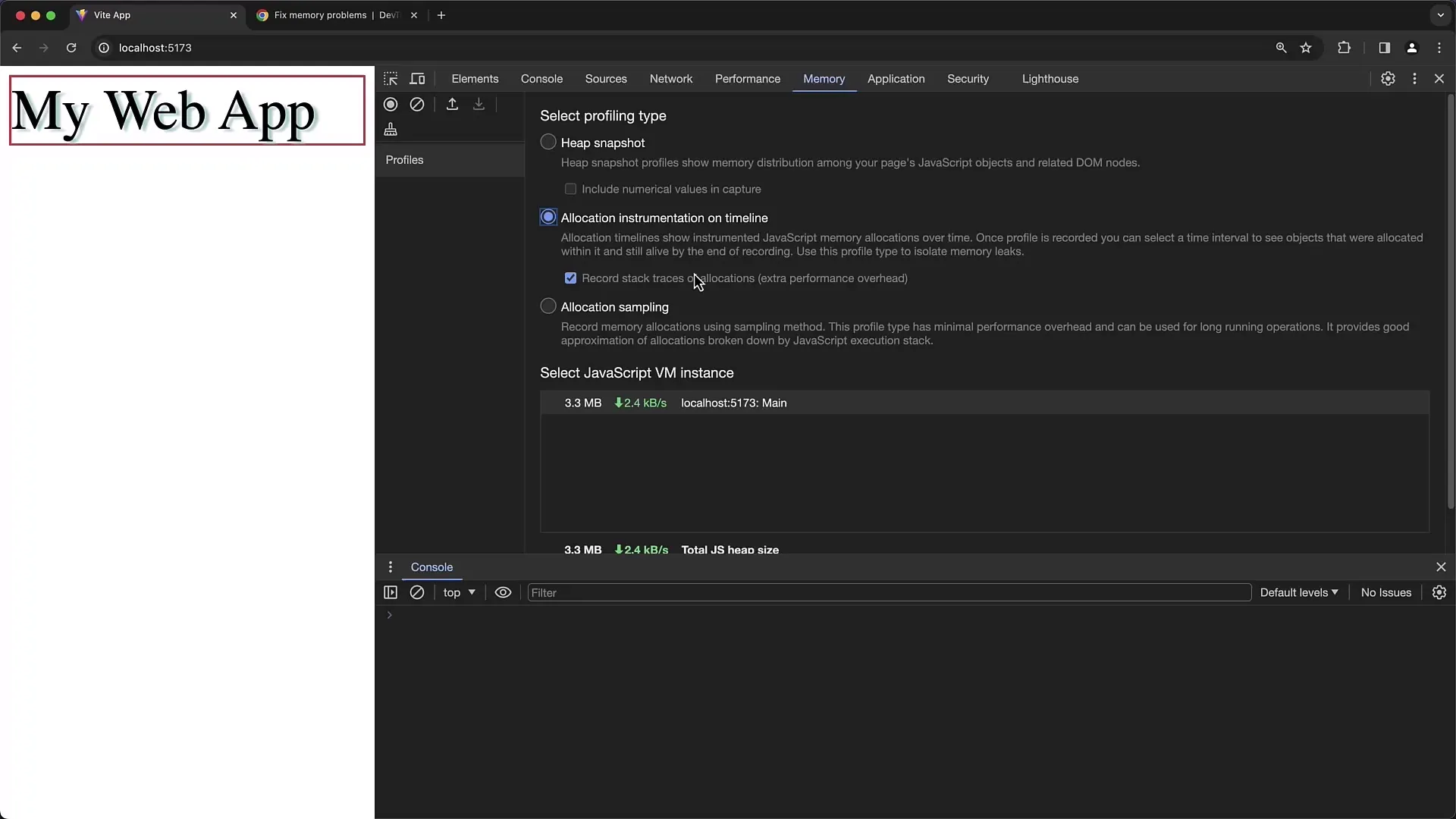
Samm 8: Ajatelje-funktsiooni kasutamine
Lisaks lõikefunktsioonile võimaldab ajatelje-funktsioon jälgida mäluallokatsiooni ajavahemiku jooksul. Saad määrata ajavahemiku ja analüüsida, kuidas objektid mälus rakenduse sisendite ajal eraldatakse. Klõpsa nupule „Start Recording“ ja suhtle oma rakendusega, et uurida ennutusi.

Kokkuvõte
Selles juhendis oled õppinud, kuidas kasutada Chrome Developer Toolsi mäluprofiilerit, et analüüsida oma rakenduste mälukasutust. Oled õppinud, kuidas luua heap-õkkesid, käivitada prügikoristus ja tuvastada võimalikke mälulekkeid detached DOM-elementide kaudu. Regulaarse nende tööriistade kasutamisega saad optimeerida mälukasutust ja oluliselt parendada oma rakenduste jõudlust.
Korduma kippuvad küsimused
Kuidas ma tunnen ära, kas on mäluleke?Mäluleke tekib siis, kui rakenduse mälukasutus kasvab pidevalt kasutamise ajal, ilma kunagi normaalsele tasemele tagasi pöördumata.
Mis on detached DOM-elementid?Detached DOM-elementid on need, mis on DOM-ist eemaldatud, kuid hoitakse ikkagi mälus alles, sageli olemasolevate viidete kaudu JavaScripti muutujates.
Kuidas saan kindel olla, et mu rakendus ei hoia kasutamata mälu?Regulaarsed heap-õkked ja prügikoristusfunktsiooni kasutamine aitavad tuvastada kasutamata objekte ja tagada nende vabastamise.
Kas ma saan heap-õkete tulemusi salvestada?Jah, võid heap-õkked salvestada ja hiljem uuesti laadida, et teha mineviku analüüs oma rakendusest.


