Selles õpetuses õpid, kuidas efektiivselt kasutada Reacti arendaja tööriistade brauserilisandit. React DevTools laiendab Chrome'i arendajatööriistu spetsiifiliste funktsioonidega, mis aitavad sul paremini mõista oma Reacti komponentide struktuuri ning inspekteerida nende props'e ja olekut. See põhjalik sissejuhatus näitab sulle, kuidas lisandit installida ja seda igapäevases arenduses kasutada.
Olulisemad järeldused
- Sul on soovitatav installida React Developer Tools, et efektiivselt analüüsida oma Reacti komponentide struktuuri Chrome'is.
- Saad ülevaate props'idest, olekust ja oma komponentide hierarhiast.
- Profileri tööriista kasutamine aitab sul tuvastada oma rakenduses esinevaid jõudlusprobleeme.
Samm-sammult juhend
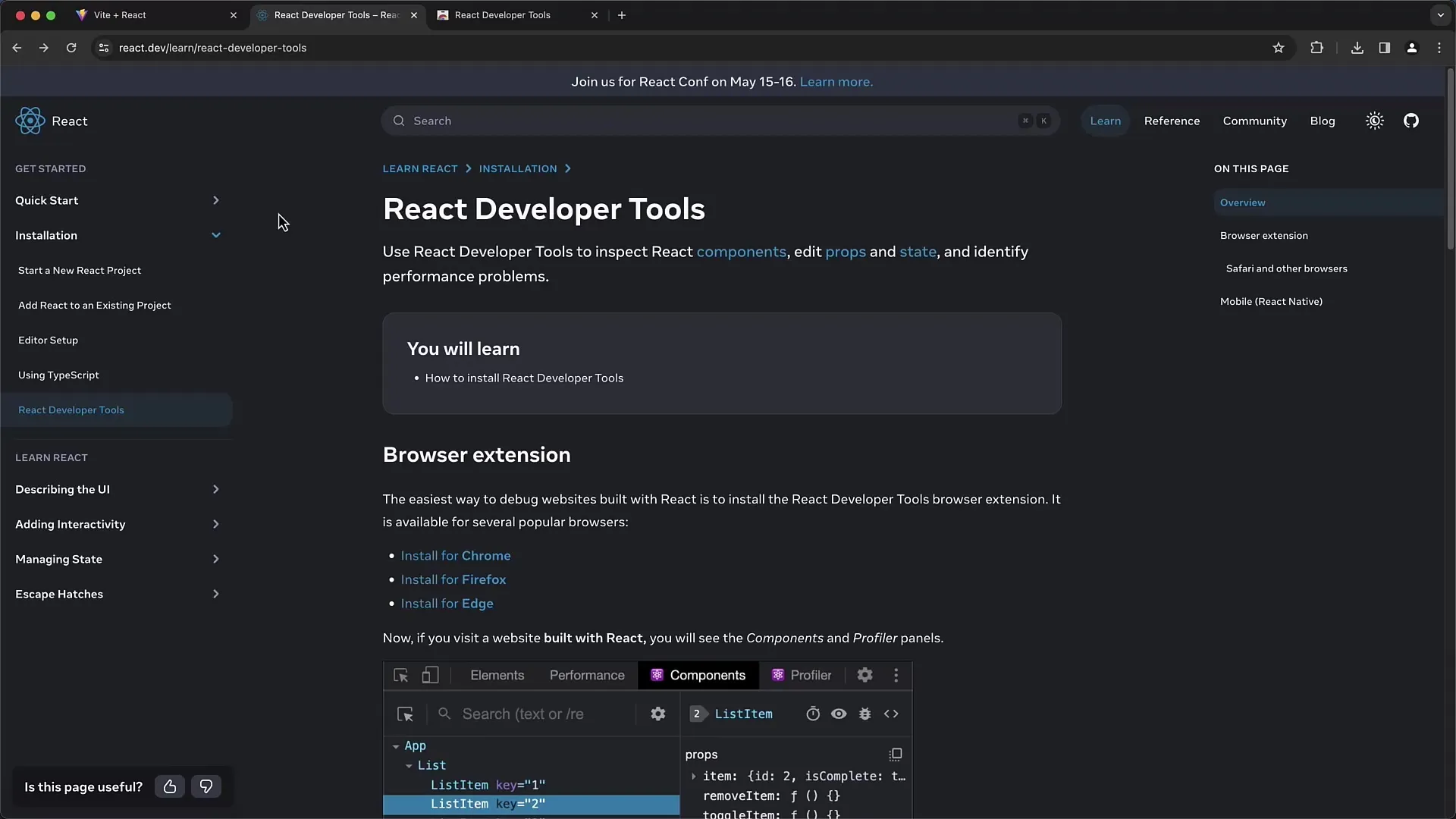
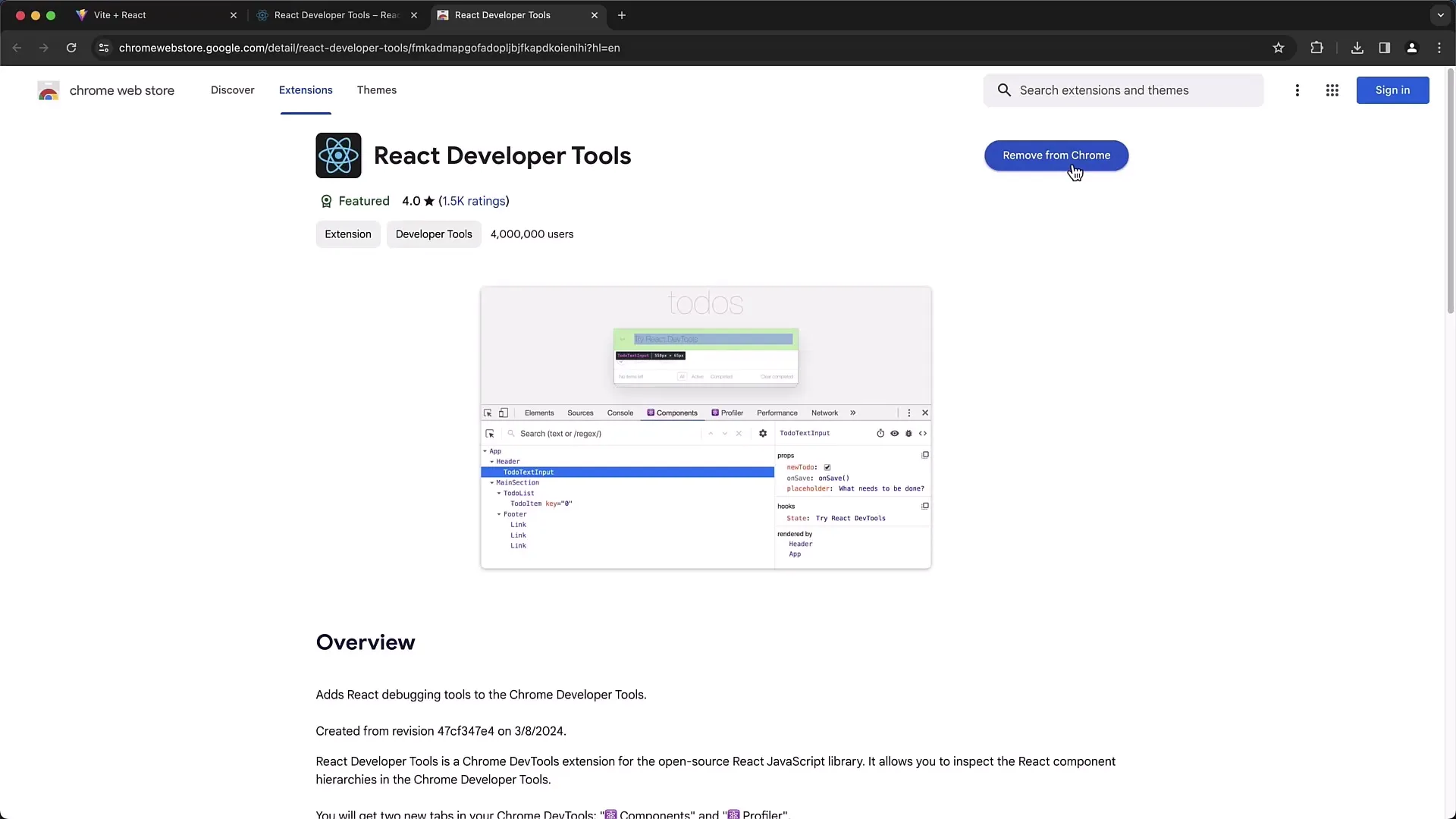
Esmalt pead installima React Developer Tools Chrome'i brauserisse. Selleks mine Reacti veebisaidile aadressil react.dev. Sealt leiad teavet lisandite installimise kohta erinevatele brauseritele. Chrome'i jaoks vali "Install Chrome'i" ja suunatakse Chrome'i veebipoes.
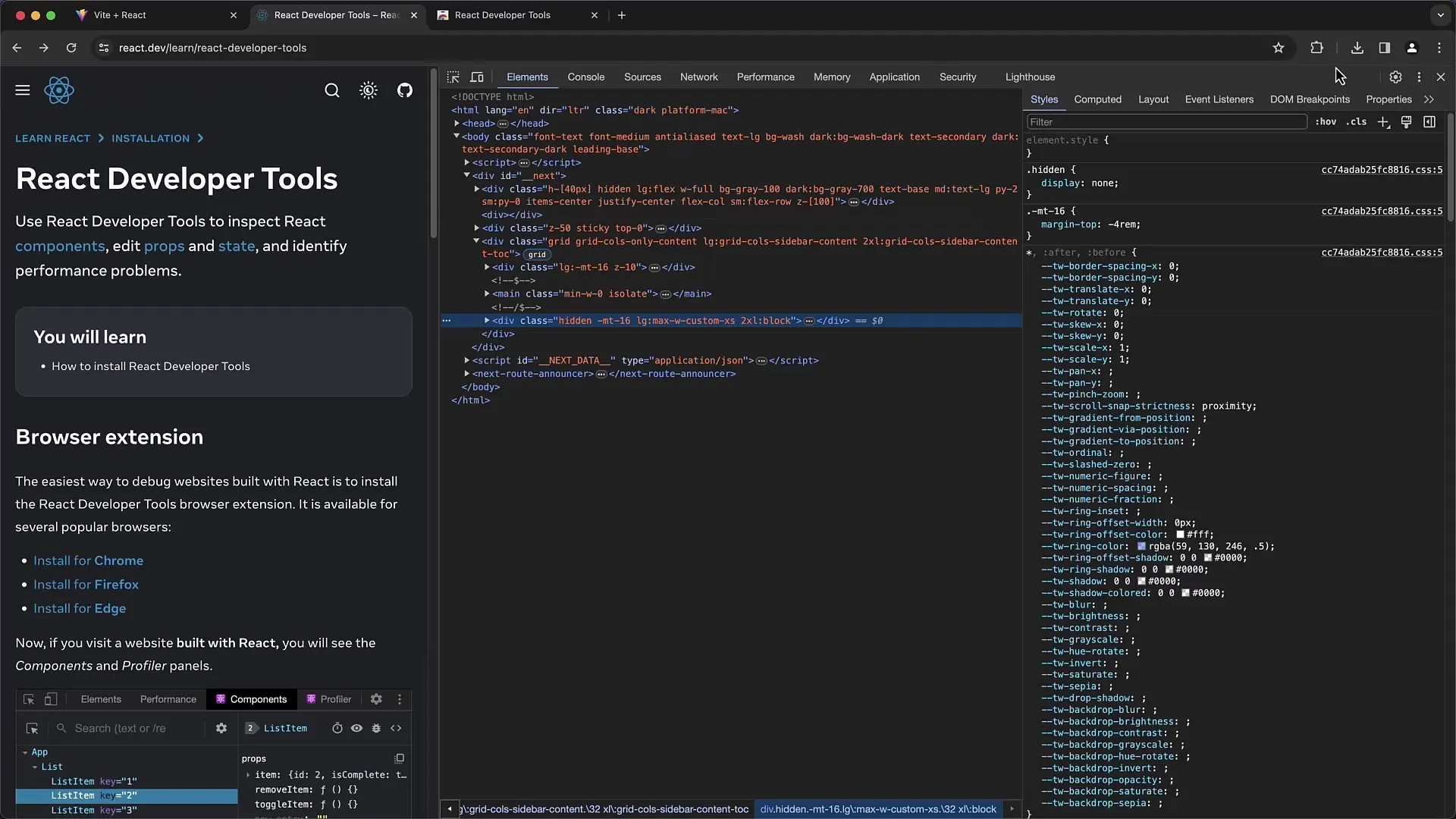
Laienduse kasutamiseks pead pärast installimist veenduma, et oled andnud DevTools'ile juurdepääsuõigused. Selleks ava arendajatööriistad (F12) ja klõpsa vahekaardil "Laiendid", et kinnitada vajalikud õigused. Laadi leht uuesti, et näha uusi vahekaarte DevTools'is.
Pärast installimist peaksid nägema kahte uut vahekaarti Chrome'i arendaja tööriistades: "Komponendid" ja "Profiler". Klõpsa "Komponendid". Siin saad uurida oma Reacti komponentide hierarhiat ja nende props'e. Veebisaiti analüüsides võid märgata, et komponentide nimed võivad olla lühendatud või minifikseeritud, kui töötad tootmiskeskkonnas.
Kui soovid uurida konkreetset komponenti, saad klikkida arendajatööriistade liidese kolme punkti menüüle ja minna menüüst "Elemendi valimine". Kui klõpsad vastaval komponendil lehel, muutub see esile tõstetuks ning näed DevTools'is kohe, kus see paikneb Reacti hierarhias.

Kui klõpsad erinevate komponentide peal, saad ligipääsu kõikidele props'idele, mis nendele komponentidele omistatud on. Näed näiteks "klassnimi", mis näitab milliseid CSS-klassid on kasutusel komponendi stiilimisel. Samuti kuvatakse sulle kontekst, kust komponent pärineb.
Kui töötad omaenda Reacti rakendustega, veendu, et kasutad silumispilte, mitte minifikseeritud tootmisversioone. See võimaldab sul saada olulisemat teavet komponentide nimede ja struktuuri kohta. Näiteks võid React DevTools'i "Komponendid" vaates näha oma rakenduse põhikomponenti ja selle all olevaid komponente, nagu "Sissekanne"-komponent.

Läheme nüüd üle React DevTools'i "Profiler" funktsionaalsusele. See funktsioon on eriti kasulik sinu rakenduse jõudluse jälgimisel. Saad alustada salvestusprotsessi, klõpsates nupul "Alusta profiilimist". Lisa mõned elemendid, et luua renderdamistoiminguid, ja klõpsa seejärel "Lõpeta".
Profilimisalas saad ülevaate kõigist renderdamistoimingutest, nende kestusest ja nende esinemise põhjustest. Kui näed näiteks, et komponendi elementi renderdatakse sageli, võib see viidata jõudlusprobleemidele, mida peaksid detailsemalt analüüsima.

Vaadates "Põlemisgraafi" vaadet, saad jälgida igasuguseid komponente ja nende renderdamistoiminguid. Lihtne klõps võib anda sulle lisateavet iga renderdamistoimingu kohta.
Sinu rakenduse jõudluse parandamiseks peaksid samuti lubama re-renderdamise esiletõsted. React DevTools'i seadetes saad selle funktsiooni sisse lülitada, et renderdamise ajal ilmuksid visuaalsed vihjed. See aitab sul tuvastada, milliseid osi sinu rakendusest sageli värskendatakse ning kus on vajalik optimeerimine.
Pea meeles ka teisi funktsioone DevTools'is. Võib-olla on veel mõningaid kasulikke omadusi, mis võiksid sind arendusprotsessis aidata. Uuri erinevate seadete ja nende kasulikkuse kohta.
Kokkuvõte
Selles juhendis oled õppinud, kuidas installida ja kasutada React Developer Tools'id. DevTools'id pakuvad väärtuslikke teadmisi sinu Reacti rakenduste struktuuri ja jõudluse kohta. Saad jälgida props'e, olekut ja renderdamistoiminguid, et oma rakendust optimeerida. Proovi välja pakutud funktsioone ja avasta, kuidas need sinu projektides kasuks võivad tulla.
Korduma kippuvad küsimused
Kuidas paigaldada Reacti arendaja tööriistu Chrome'i?Mine react.dev veebisaidile, klõpsa nupul "Installi Chrome'is" ja järgi juhiseid Chrome'i veebipoes.
Kuidas ma annan React DevToolsile juurdepääsu?Ava arendaja tööriistad, mine kaardile „Laiendid“ ja kinnita juurdepääs. Seejärel laadi leht uuesti.
Mida ma saan „Komponendid“ vahekaardil näha?„Komponendid“ vahekaardil saad vaadata ja analüüsida oma React komponentide hierarhiat ja nende propse.
Kuidas jälgida oma React rakenduse jõudlust?Kasuta „Profileri“ vahekaarti, et jälgida ja analüüsida renderdamistoiminguid. Saad teha salvestusi ja kontrollida renderdamisprotsesside kestust.
Kuidas ma saan aktiveerida uuesti renderdamise esiletõstmised React DevToolsis?Mine DevToolsi seadetesse ja lülita sisse valik uuesti renderdamise esiletõstmiste jaoks, et saada visuaalseid vihjeid renderdamise ajal.


