Selles juhendis annan sulle põhjaliku ülevaate Safari Arendustööriistade kasutamisest. Kuigi Safari arendusvahendid erinevad mõnevõrra võrreldes nendega Chromes ja Firefoxis, jääb põhimõte siiski samaks. Õpid, kuidas aktiveerida Arendustööriistad, kasutada erinevaid alasid ja funktsioone ning rakendada olulisi veaparandus-protsesse. Alustame otse kõige olulisemate teadmistega.
Olulisemad teadmised
- Safari Arendustööriistad pole teistest veebibrauseritest nii kergesti kättesaadavad, kuna need tuleb seadetest aktiveerida.
- Arendustööriistade kasutajaliides ja funktsioonid on teiste brauseritega sarnased, kuid konkreetne rakendus võib erineda.
- IOS-seadmetel veaparanduse tegemine on Safaris võimalik, kui ühendad seadme USB kaudu.
Samm-sammuline juhend
1. Safari Arendustööriistade aktiveerimine
Safari Arendustööriistade aktiveerimiseks pead kohandama Safari sätteid. Alusta Safarit ja mine menüüribale. Vali sealt „Safari“ ja seejärel „Sätted“.
Mine paremale vahekaardile „Täpsemad“. Seal leidub valik „Näita arendustööriistu veebiarendajatele“. Aktiveeri see valik, et arendustööriistad aktiveerida.
2. Juurdepääs arendustööriistadele
Kui Arendustööriistad on aktiveeritud, saad neile juurde menüüs „Arenda“ menüüribal või avada spetsiifiliste klahvikombinatsioonide abil. Otsene juurdepääs klahvidega F12 või Alt-Cmd-I ei tööta, kuid näiteks elementi paremklõpsata ja valida „Uuri elementi“.
Saad kasutada ka klahvikombinatsiooni Cmd+Option+C, et avada konsooli ja vahetada erinevate vaadete vahel.

3. Navigeerimine arendustööriistades
Arendustööriistade kasutajaliides näeb välja sarnane teiste brauseritega, kuid neil on mõned spetsiifilised erinevused. Vasakul küljeribal saad vahetada „Elemendid“, „Konsool“, „Allikas“, „Võrk“ ja teiste vahel.

Siin saad rohkem teavet veebilehe elementide kohta, et näha ja muuta nende stiile ja paigutusi. Saad iga stiili muuta, klõpsates vastavatele CSS-reeglitele.

4. Töö konsooliga
Browseri konsool võimaldab JavaScript-koodi käivitada ja soovitud väljundit kuvada. Põnev aspekt on see, et väljundi vormindamine siin erineb. Esimene argumendina väljastatakse tekstina, samas kui kõik järgnevad argumendid kuvatakse JavaScripti objektidena.

Kui sa väljastad täiendavaid logi sõnumeid, pea silmas, et kuvamisel pole tühikuid argumentide vahel, vaid need on eraldatud kriipsudega. See võib olla oluline, et vältida valearusaamu veaparanduse ajal.

5. Allika kood ja katkestuskohad
Vasakul paanil „Allikas“ saad vaadata oma veebilehe algallikafailid ja transpilatsioonifailid. Siin saad ka katkestuspunkte määrata, et veaparandus oleks lihtsam. Lihtsalt kliki vastavale koodireale.

Ära unusta kasutada erinevaid juhtelemente koodi läbivaatamise hõlbustamiseks. Safaris on sammu sooritamise otsetee erinev; selle asemel kasutad spetsiifilisi märke.

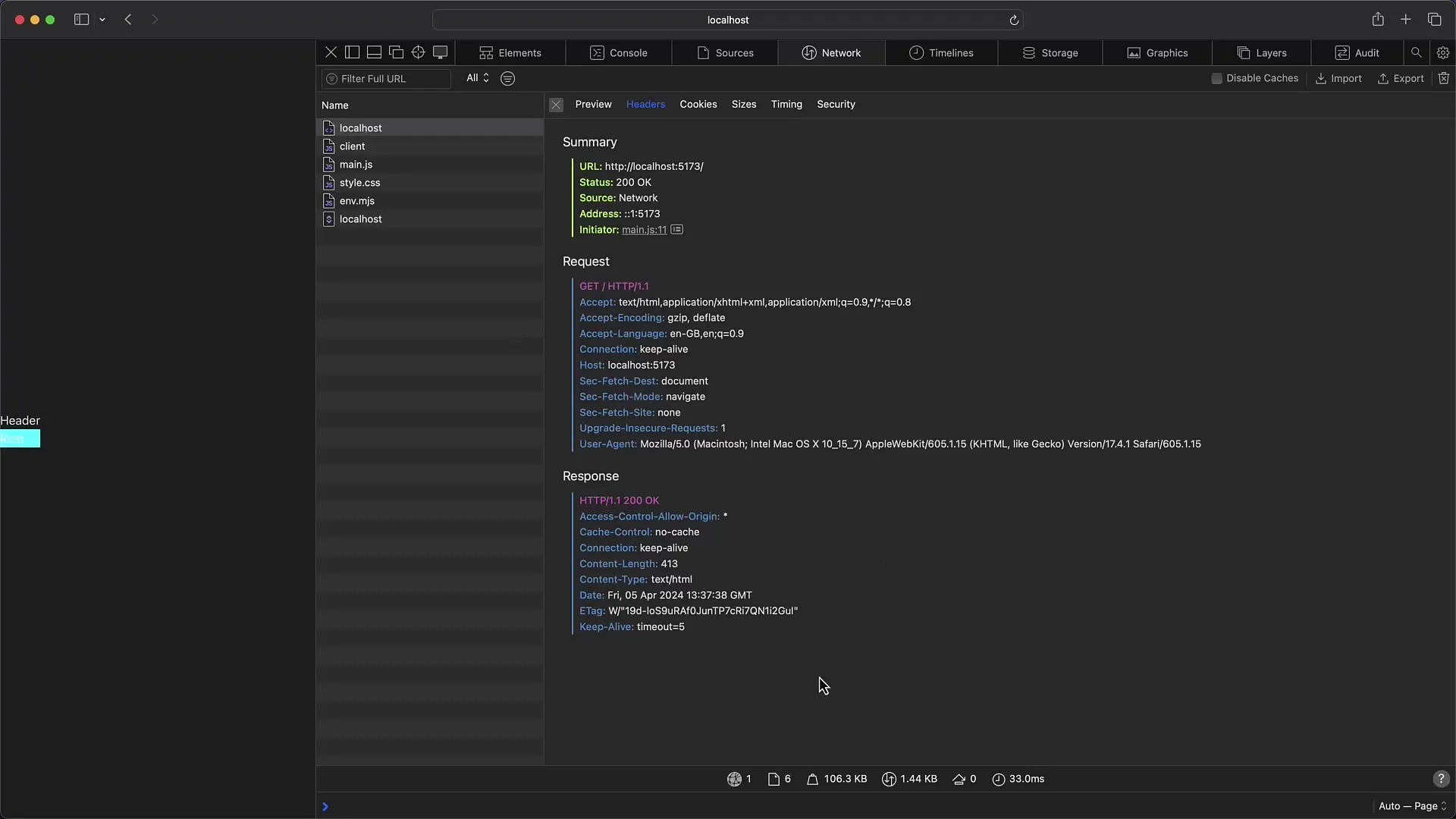
6. Võrguanalüüsid
Vasakul paanil „Võrk“ saad põhjalikku teavet kõigi päringute kohta, mida su veebileht selle laadimise ajal teeb. Näed siin, milliseid päringuid saadetakse ja vastu võetakse, samuti nende päisteid ja eelmvaateid.

Huvitav funktsioon siin on eristamine päiste ja ajastamiste vahel, mis annavad sulle põhjalikuma ülevaate sinu lehe jõudlusest.

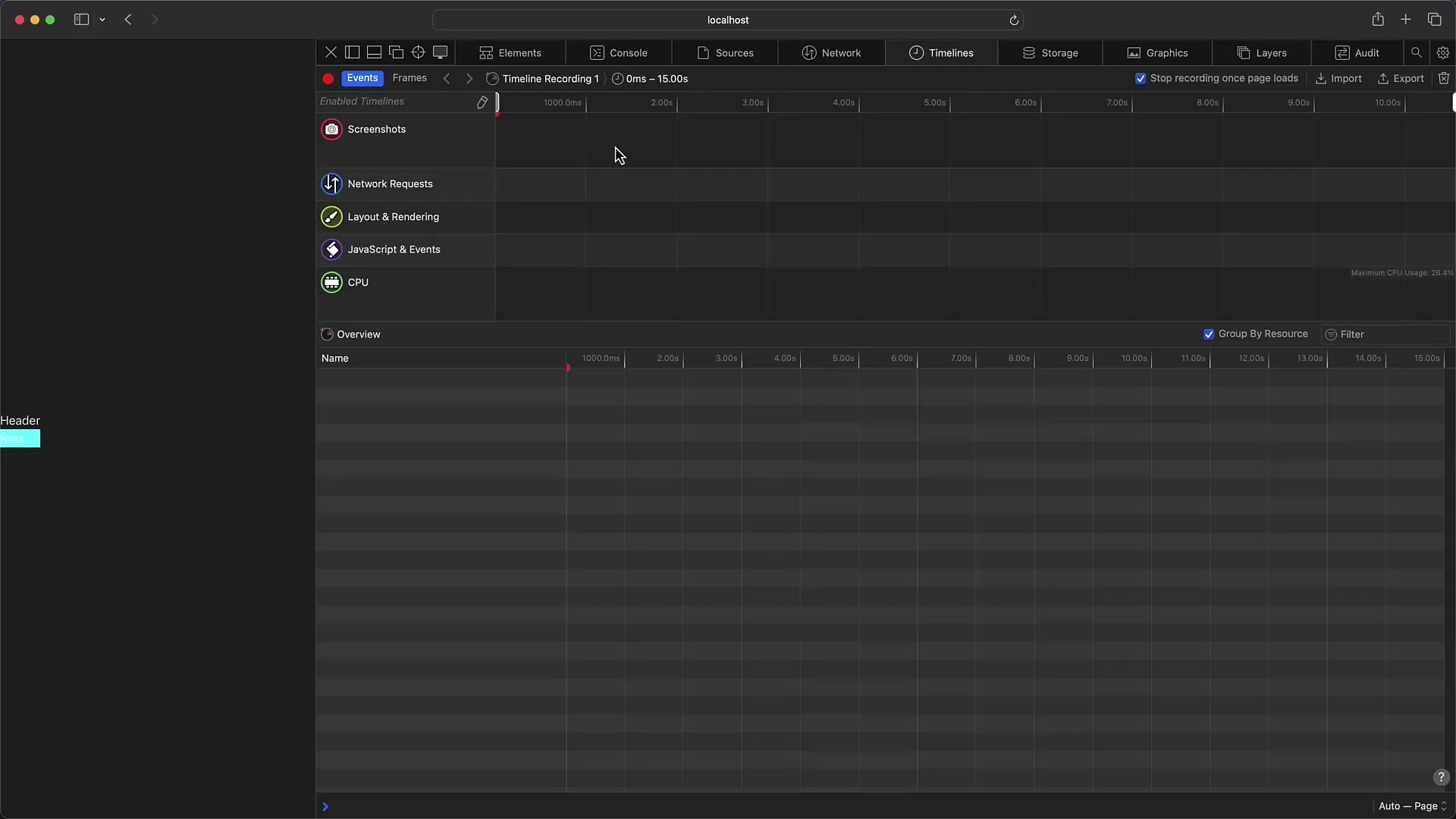
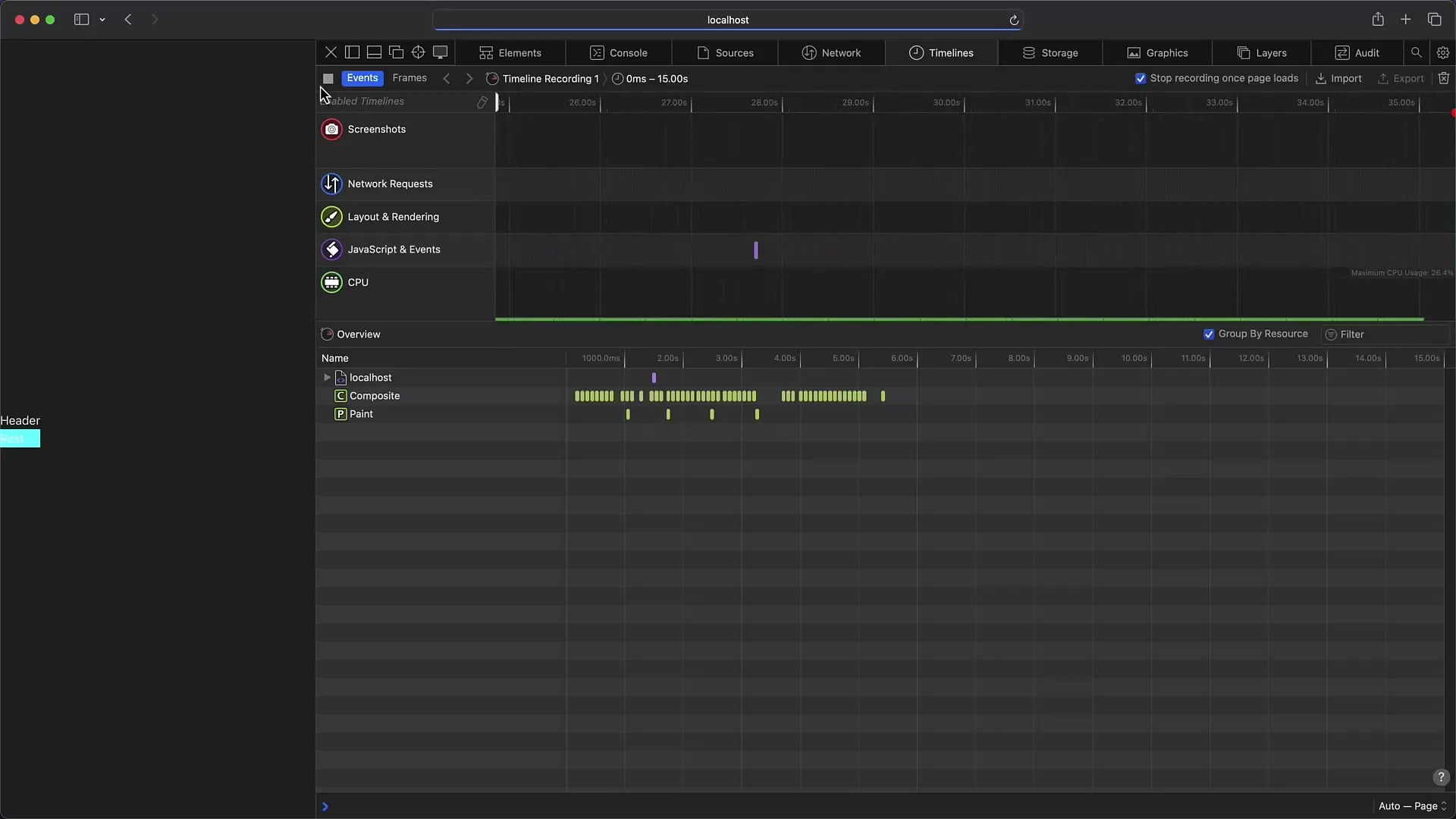
7. Jõudluse mõõtmise ja ajaskaala kasutamine
„Ajaskaalade“ vahekaardil saad teha põhjalikke jõudlusanalüüse ja salvestusi, et paremini mõista oma lehe kiirust ja protsesse.

See funktsioon toimib sarnaselt jõudluse profiilidele teistes brauserites, kuid võid pidada silmas mõningaid erinevusi esitluses ja nimetustes.

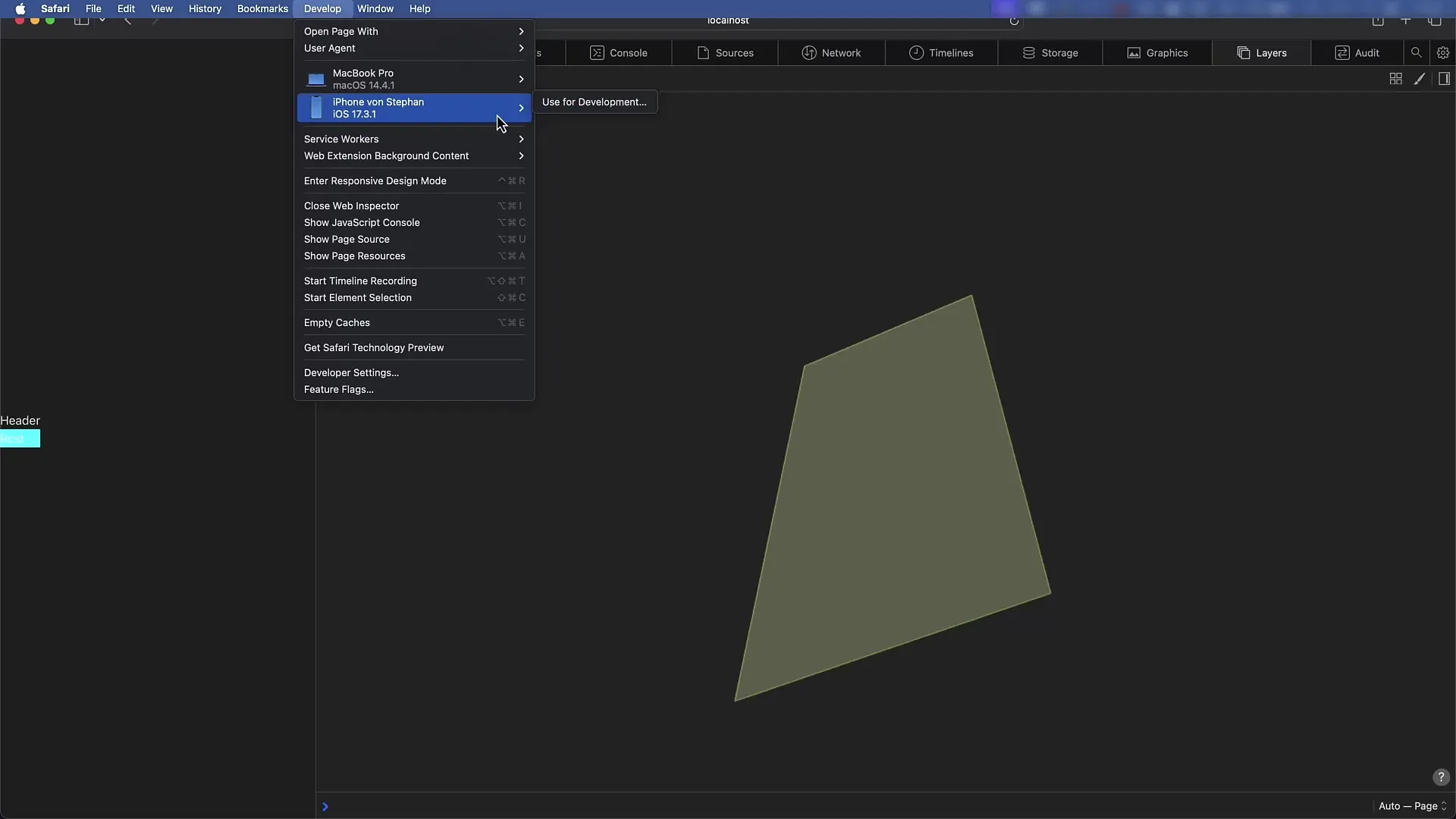
8. Tõrkeotsing mobiilsetes seadmetes
Safari arendusvahendite eriline tugevus seisneb võimaluses tõrkeotsingut teha oma iPhone'is või iPadis. Ühenda seade USB-ga ja lülita seadme sättetes sisse vastavad tõrkeotsingu valikud.

Seejärel mine menüüsse "Arendus" ja vali ühendatud seade, et saada juurdepääs avatud akendele ja nende arendusvahenditele.

Kokkuvõte
Selles põhjalikus juhendis õppisid, kuidas aktiveerida Safari arendusvahendid, kasutada erinevaid funktsioone ja vahekaarte ning teha tõrkeotsingut mobiilsetes seadmetes. Enamus funktsioone on sarnased teiste brauserite tööriistadega, kuid on olemas erinevused, eriti kasutajaliideses ja otstes. Kui nendega tutvud, saad Safari tõrkeotsinguga kiiresti hakkama.
Sagedased küsimused
Kuidas aktiveerida Safari arendusvahendeid?Mine Safari sätetesse ja lülita sisse valik „Näita arengufunktsioone veebiarendajatele“.
Kuidas avada konsool Safaris?Konsooli saad avada kiirklahvi Cmd+Option+C abil või klikkides "Ava inspekteerimiseks" kontekstimenüüs.
Milliseid erinevusi on Safari konsoolil võrreldes teiste brauseritega?Safaris kuvatakse esimene argument tekstina ja järgnevad JavaScripti objektidena ning väljade vahel ei kasutata tühikuid.
Kas ma saan Safari abil tõrkeotsingut teha oma iPhone'is?Jah, ühendades oma iPhone'i USB kaudu ja lülitades sisse tõrkeotsingu valikud, saad teha veebilehtede tõrkeotsingut oma iPhone'is.
Kas Safari-s on sama jõudluse analüüs nagu Chrome'is?Jah, ajaskaalafunktsioon Safari-s võimaldab sarnaseid jõudlusanalüüse, kuid esitlus võib olla erinev.

