Selles õpetussarja osas 02 oleme peaaegu lõpule viinud meie lendlehe tiitellehe. Selles osas keskendume peamiselt lehtede kahe ja kolme kujundamisele.
Enne kui hakkame aga tööle lehtedel kaks ja kolm, peaksime tiitellehel tegema mõned peenhäälestused:
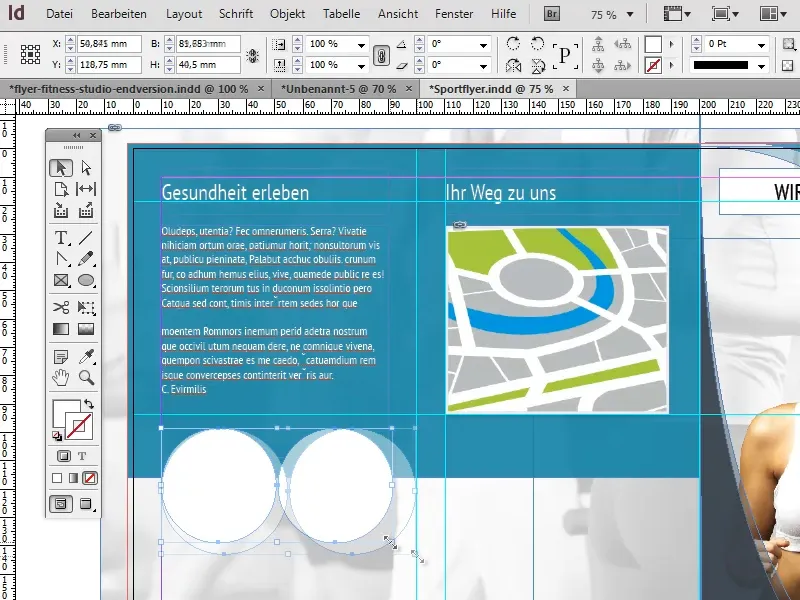
Tiitli ja naise puhul võime suurust ja asendit julgelt muuta, kuna need ei ole millimeetripõhiselt teiste elementidega joondatud.

Seoses ringiga firmalogoga on asi teistsugune: et firmalogo jääks ringi skaalale jäädes ikka tsentreerituks, on oluline, et InDesign kasutaks ringi keskpunkti viitenõelana. Selle võime saavutada kahel viisil:
Kui ringi skaalates hoiame all Alt-klahvi, valib see ajutiselt keskpunkti viitenõelaks. (Shift-klahv saab proportsionaalse skaala).
Aalternatiivselt saame väärtused sisestada otse menüüriba kasutades. Keskpunkti viitenõelana kasutamiseks peab sümboli vasakul küljel (ekraanipildil märgistatud) olema valitud keskpunkt.
Pöörame nüüd tähelepanu kahele külgnevile lehele:
Esmalt loome ristküliku ja skaalame selle nii, et see täidab mõlema lehe ülemise poole. See toimib tausta teksti ja pildielementide jaoks.
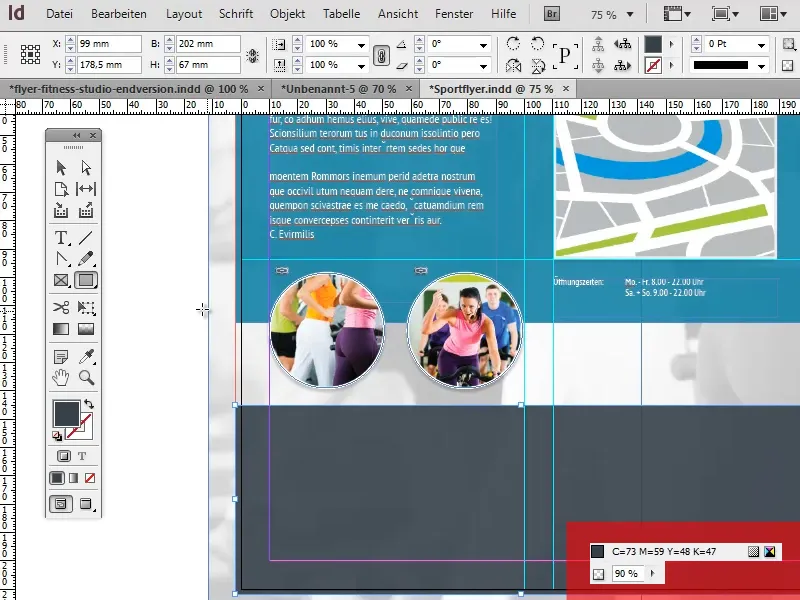
Värviks valime sama türkiissinise, mida oleme juba tiitellehel mitu korda kasutanud (C=81, M=28, Y=25, K=7). Kontuuri pole vaja. Taustapildi pisut läbipaistvaks muutmiseks võime Laagrikaustuse umbes 90% võrra vähendada.
Järgmiseks loome pealkirjad.
Alati on tore, kui lehe pealkirjad on ühel real. Pealkirjade täpseks joondamiseks on mitmeid võimalusi:
Esimene variant on Juhendijoone kasutamine. Selleks loome horisontaalse juhendijoone, mis lõpeb tiitellehe pealkirja alumise äärega. Nüüd saame järgmised pealkirjad lihtsalt sellele juhendijoonele joondada.
Kuna tiitellehe pealkiri ja teised pealkirjad on sarnase formaatimisega, saame juba olemasoleva pealkirja koopia luua, tõmmates selle soovitud asendisse all hoides Shift- ja Alt-klahvi.
Alt-klahv tagab, et tekstikast kopeeritakse, samal ajal kui Shift-klahv tagab, et koopia orienteerub päritoluasendile, mis tähendab, et juhendijoont poleks vaja.
Kui peale kopeerimist peaks pealkiri asuma enne loodud ristkülikut, saame pealkirja objekti hierarhias järk-järgult edasi liikuda klahvidega Ctrl+Ä.
Vasakul lehel on see näide pealkirjast "Koge tervist", parempoolne leht kandideeritakse tiitliga "Teie tee meieni".
Formaatimise osas peame mõningaid kohandusi tegema: Font>PT Sans Narrow ja Font Size>22 Pt jäävad samaks. Font Color kasutame valget, Fill Color on inactive ja tekst on vasakule joondatud.
"Koge tervist" all loome nüüd veel ühe tekstikasti jõusaali kirjelduse jaoks. Tekstikastil peaks paremal ja vasakul küljel olema mõni millimeeter kaugust äärest.
Paremale ja vasakule sarnaste vahemaade tagamiseks loome väikese juhtristküliku, mille järgi saame tekstikasti joondada. Loomulikult võime vastavalt positsioneerida ka juhendjoone ja tekstikasti sellele joondada.
Selles näites täidame tekstikasti pimedatekstiga. InDesignil on funktsioon, mis täidab tekstikasti automaatselt sellise tekstiga: Font>Fill with placeholder text.
Formaatime selle teksti Font>PT Sans Narrow ja valge Color. Font Size jätame 12 Pt ja Line Height seadistame 14,4 Pt peale.
All "Teie tee meieni" lisame nüüd kaardi. Palun ärge kopige kaarti Google Mapsst ega muudest rakendustest, vaid kasutage pigem oma poolt joonistatud kaarti (nt Illustratoris), millele omate kõiki õigusi. Vastasel korral võite väga kiiresti seaduslikke probleeme saada.
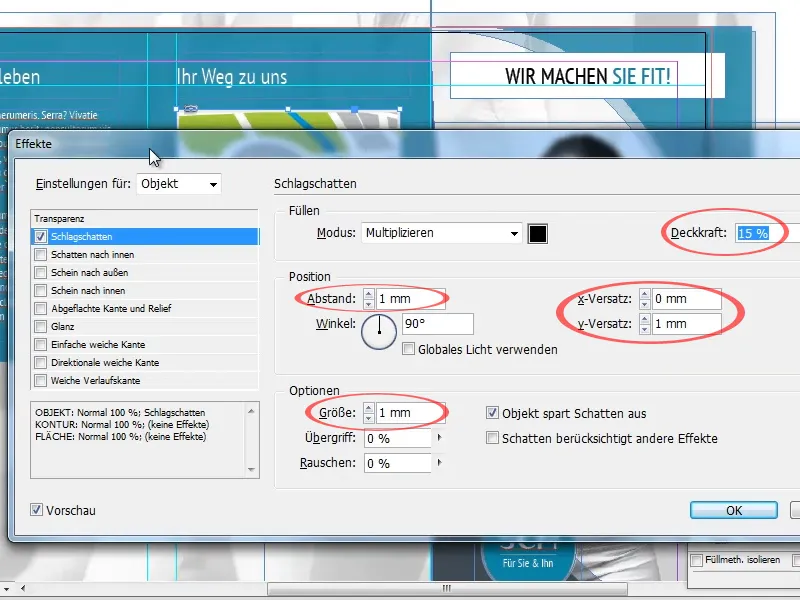
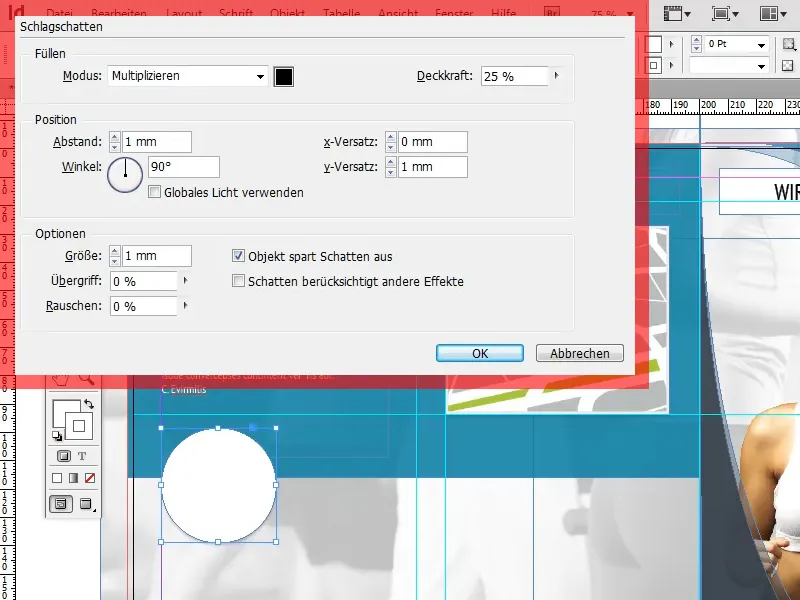
Siin lisame kaardile heleda halli kontuuri laiusega 3 Pt ning lisame Objekti>Efektid>Varjo kaudu tagasihoidliku varju läbipaistvusega 15%, kaugusega 1 mm, x-nihkega 0 mm, y-nihkega 1 mm ja suurusega 1 mm.
Kõik väärtused on valitud suhteliselt madalaks, et saavutada elegantsem efekt, ilma et kaart liialt välja paistaks reklaamlehest.
Järgmisena lisame kirjeldusteksti alla kaks ringikujulist pilti. Selleks loome esmalt Ellipsitööriistaga ja vajutatud Shift-klahviga ringi, mis peaks olema umbes pool tekstivälja laiusest ülalpool.
Vajutades Alt-klahvi ja vajutades paremale nooleklahvi (vajutage nooleklahvi vaid korra, vastasel juhul tekib mitu koopiat ringist!) kopeerime ringi ja nihutame selle paremale.
Kasutades Shift-klahvi koos nooleklahviga, saame ringi liigutada suuremate sammudega ja seega kiiremini.
Kui ring osutub siiski veidi liiga suureks, saame mõlemad ringid vajutatud Shift-klahviga märgistada, natuke vähendada ja uuesti paigutada.
Kui mõlemad ringid on õige suurusega, saame teise ringi ajutiselt eemaldada. Esimesele ringile lisame varju - samade seadetega nagu kaardil - ning lisame 3 Pt valge kontuuri.
Nüüd peame pildi ringi sisse lisama. Faili>Aseta kaudu laadime alguses soovitud pildi InDesignisse.
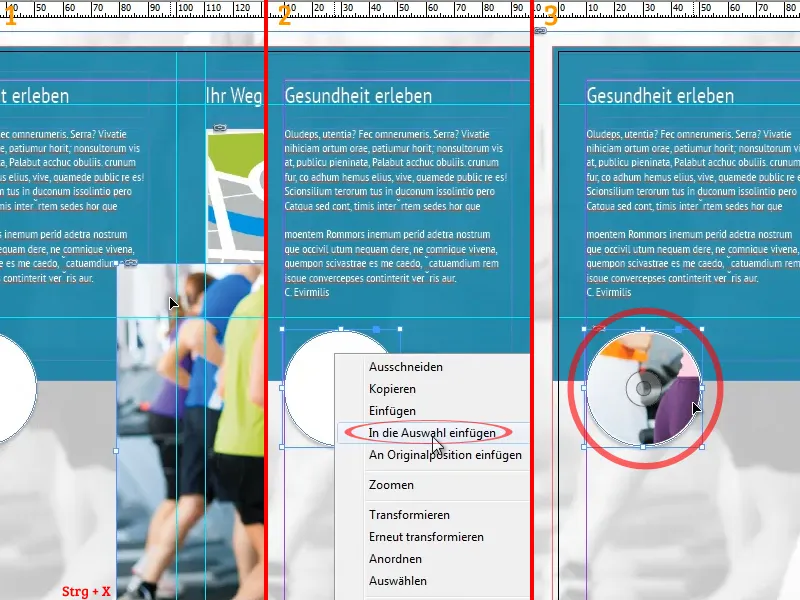
Kui pilt ilmub ja esmakordselt paigutatud, saame selle Ctrl+X abil kõigepealt välja lõigata ja seejärel valikus Redigeerimine>Aseta valikusse sisestada ringi sisse.
Klõpsates ringi keskele ilmuval CD-sümboolsel sümbolil (vt ekraanipilt), saab pilti ringis liigutada ja ka suurendada.
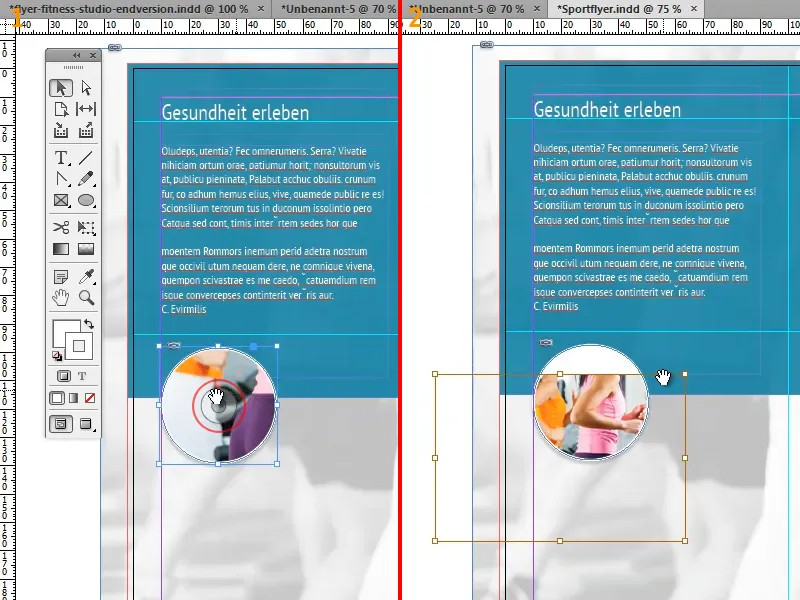
Kui nüüd kopeerime ja paigutame ringi ning kõik selles kasutatud seotud pildid ja efektid kopeeritakse samuti.
Pildi asendamiseks uuega peame tagasi CD-i sümboli kaudu redigeerimisrežiimi minema, valima linkimispaneelis nupu Uuesti lingi loomine ja valima soovitud pildi.
Uus pilt peaks nüüd ilmuma kõigi varem lisatud efektidega ja vastavalt skaalale ringi sisse.
Kaardi all lisatakse nüüd lahtiolekuajad uude tekstivälja ja Kirjatüüp>PT Sans Narrow, Teksti stiil>>Paks, Teksti suurusega 9 Pt ja valge Teksti värviga.
Lehekülgede alumisse serva loome nüüd halli joone 90% läbipaistvusega. Selleks kasutame sama halli tooni, mida tiitellehel on juba mitu korda kasutatud (C=73, M=59, Y=48, K=47).
Siinkohal oleme jõudnud selle õpetussarja kolmanda osa lõppu. Neljandas ja viimases osas lõpetame teise ja kolmanda lehe kujunduse ning tegeleme flaieri tagaküljega.