Tere kõigile. Alustame elavalt lõunatunnil, sest on aeg koputada meie klientide juures uksele ... Ma viin teid kaasa loovale teekonnale läbi värviplahvatuses nelgirohelise ja varju-mustri, et luua see veidi teistsugune uksemärgistus. Soovin teile suurepärast meelelahutust.
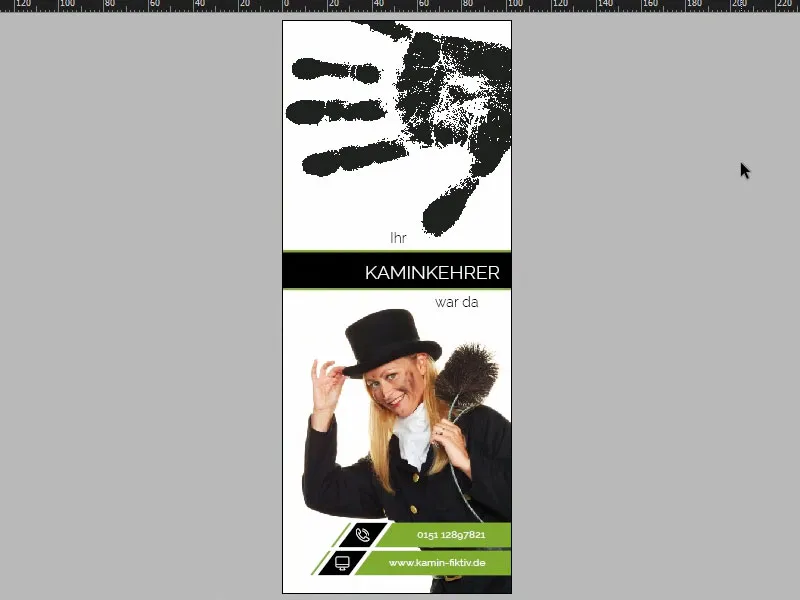
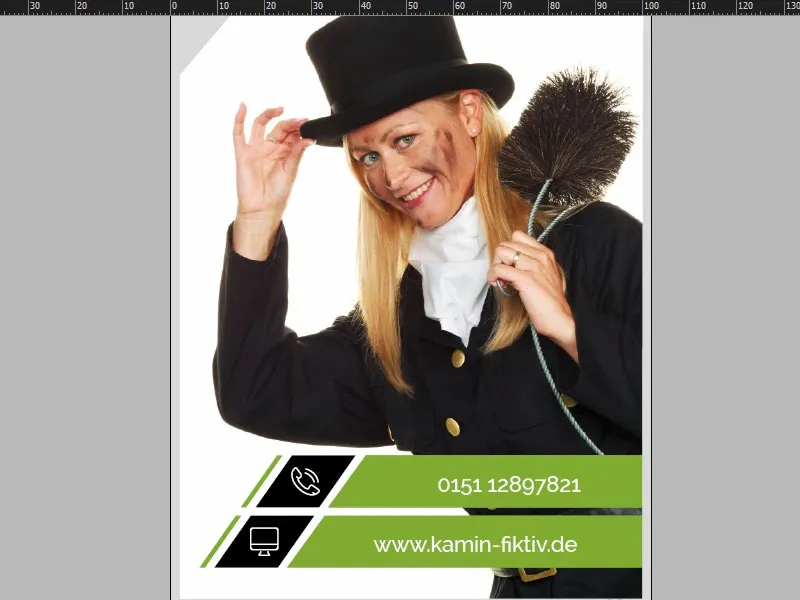
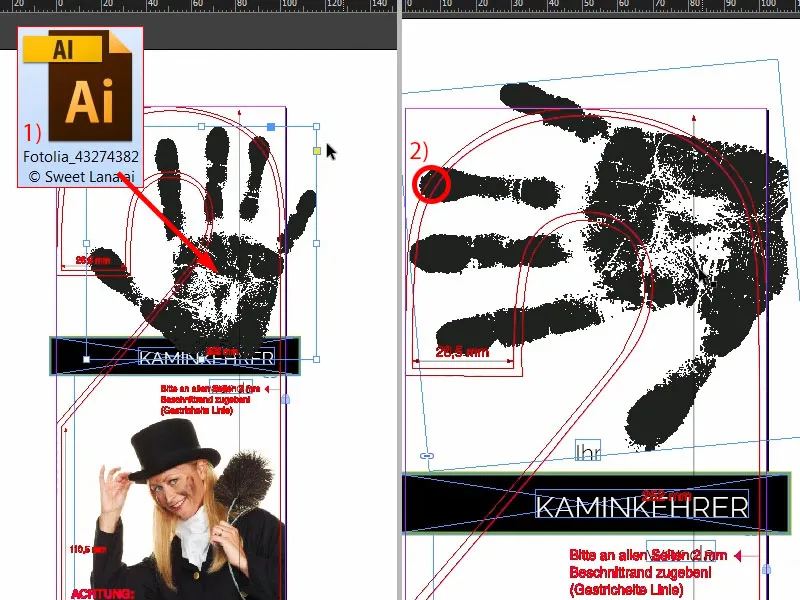
InDesign CC-s vaatame nüüd lähemalt meie trükiobjekti, mida hakkame kujundama. Selline see näeb välja täies õies esiküljel (1). Nüüd ausalt: mida te seostate, kui kuulete sõna "uksemärgistus"? Õige: "Ärge segage!" Parim veel "Z, z, z" unistavatele hotellikülalistele. Kuid meil on siin veidi uuenduslikum ja naljakam idee, sest meie jaoks on tegemist korstnapühkijaga. Las ma räägin teile, mida ma selle all mõelnud olen: selles olukorras oleme blondide juustega korstnapühkija ... Kas see on kasulik, ma ei tea. Kuid ülaosas oleme ehitanud veel ühe põnevuse, ja see on see must käeprint - nagu oleks meie korstnapühkija tahtnud selle otse uksele riputada. See oli esimene leht. Vaatame nüüd teist lehte (2). Siin on üks väike kiirtipp: Kui liigute "Aken -> Paigutus -> Uus aken uksemärgistusele", siis saate seda dokumenti vaadata jagatud ekraanil. See sobib muidugi eriti hästi püstformaadis, ja siin ma nüüd lähen lehelt alla. Vaadake, mida siin teinud oleme: Põhimõtteliselt sama käeprint pisut läbipaistvamalt vähendatud. Ja nüüd suur küsimus: Miks riputab korstnapühkija sellise uksemärgistuse elanike uksele? Selle kirjutasin siia ... Lugege see tekst läbi (3). Rubriigi "Külastan teid uuesti" all saab meie armsake korstnapühkija siis kuupäeva ja kellaaja märkida. Allpool on ka Marianne Sommeri kontaktandmed. Nüüd teame lõpuks ka tema nime ega pea teda enam kutsuma "proua Korstnapühkija".

Trükisätted ja trükikoja mall
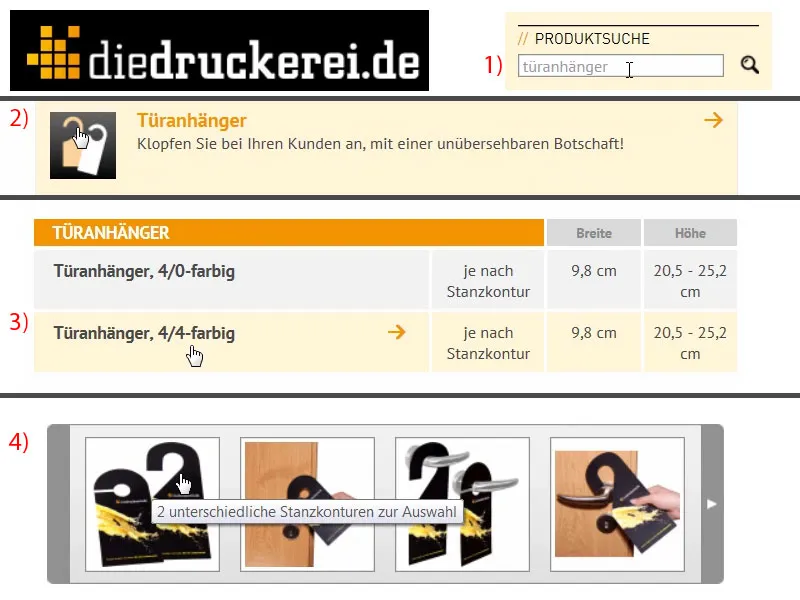
Jõudes Internet Explorerisse, sisestan trükikoja aadressi: diedruckerei.de, meie partner sellele imelisele uksemärgistusele. Siis hõlbustame end otsinguga, läheme tootekataloogi ja sisestame "uksemärgistus" (1). Seal see on juba: Uksemärgistus, 4/4-värviline (2), mis tähendab mõlema poole, nii esikülje kui tagakülje, värvilist trükkimist. Klikime kohe sellele (3). Siin on mõned olulised juhised. Mis meile oluline on, on muidugi ka formaat. Vaadake seda (4): See näeb praegu üsna keeruline välja. Kuidas üldse sellist asja InDesignis kujundada? See lõigatakse lõpus välja. Kas pean midagi arvestama? Millist suurust pean silmas pidama? Kuhu lõigatakse ... Kõik üsna segadusttekitav, ja ausalt öeldes pole kellelgi meist erilist tuhinat veeta liiga kaua kujundusmalliga tegelemiseks.
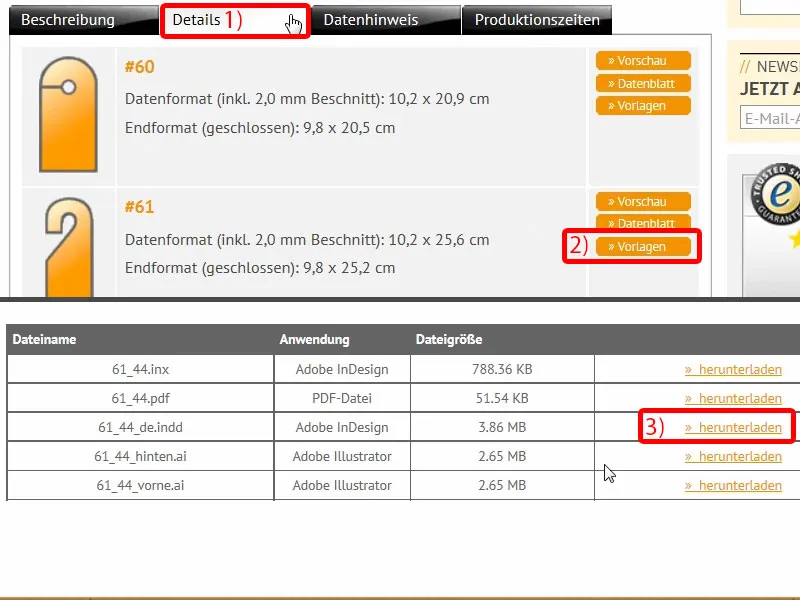
Sellepärast on siin üks väga praktiline asi: "Detailide" all (1) saate kõigepealt valida, millist formaati soovite. Valime numbri 61 (2). Siin näeme küll veel mõõtmeid, kuid need pole meile tegelikult üldse olulised, sest mida me vajame, on mall. Ja vaadake seda: Seal saate alla laadida "61_44_de.indd" (3). See pole salakäsk sisseastumiseks salaseltsi, ei, see on Adobe InDesigni tööfail. Klõpsake "Laadi alla" ja saate malli otse oma kõvakettale ...
Ülevaade uksemärgistuse trükimallist
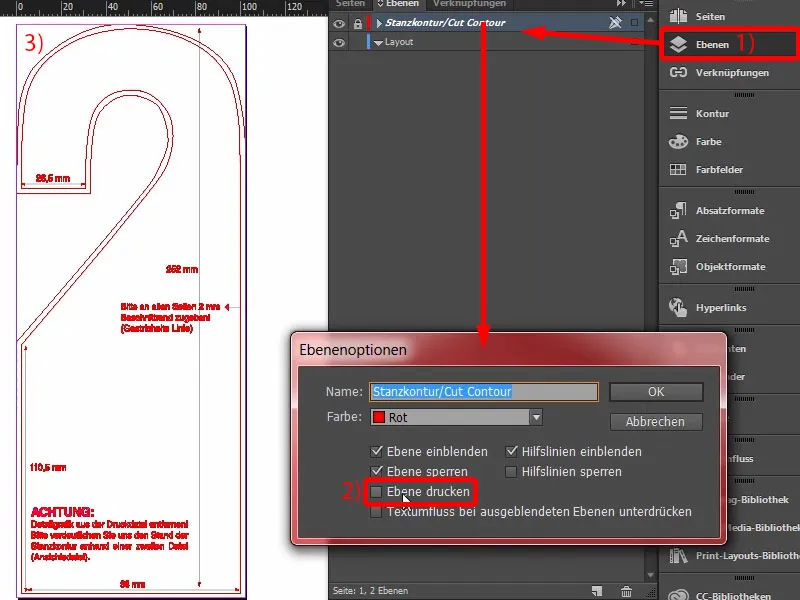
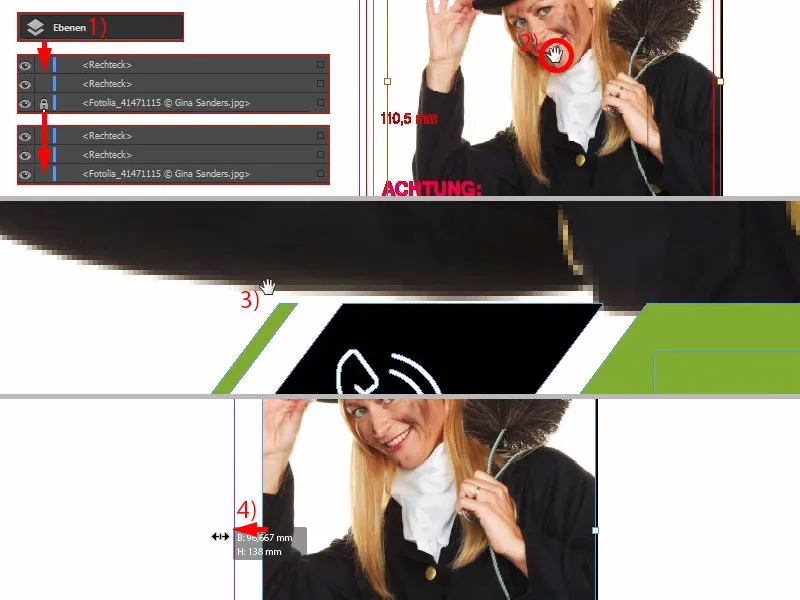
Seal see on, ja siis saan malli InDesignis avada. Lohistan INDD-faili lihtsalt oma töölauale. Ja vaadake, mis juhtub: täielikult valmis, peame ainult kujundama, kõik muu on juba paigas. Pilgu võte Kihtidele (1) ütleb meile: Meil on paigutuse kiht ja kiht nimega "Stanzkontur/Cut Contour". See on tähistatud ka kui "mitte trükkimiseks" (2), see tähendab, et PDF-i eksportides seda ei näe. See sobib seni.
Ja siin ongi tegelikult meie töömaht (3).
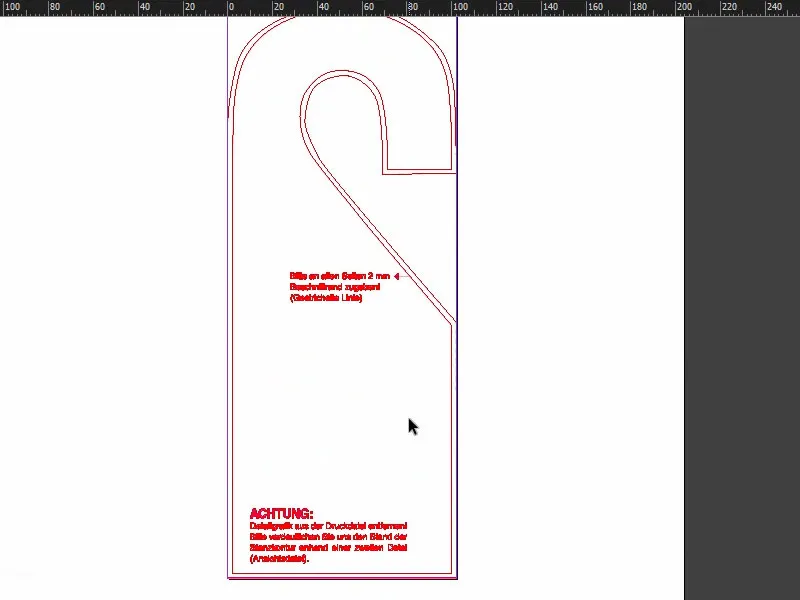
Vaatame siis lehte kaks, seal on kõik muidugi peegelpildis. Sobib siis ideaalselt. Mõned vihjed on ka siin, näiteks 2 mm kaugus ... Suurepärane, sellega saame suurepäraselt hakkama.
Õnneks saadab meile trükikoda lõikfreesituna, mis tähendab, et me ei pea käsitsi lõikekontuuri või stantskontuuri looma. See pole vajalik.
Ekskursioon: isikliku stantskontuuri loomine
Kuid nüüd üks küsimus: Mida teha, kui soovite individuaalseid vorme lõigata? Sellele tahaksin nüüd lühidalt käsitleda, sest võib juhtuda, et soovite midagi kujundada ja luua, mis ei kuulu tingimata eeldefineeritud formaati, vaid on individuaalne. Selleks avan uue dokumendi. Parameetritel pole üldse tähtsust, siin on peamine visuaalne esitus.
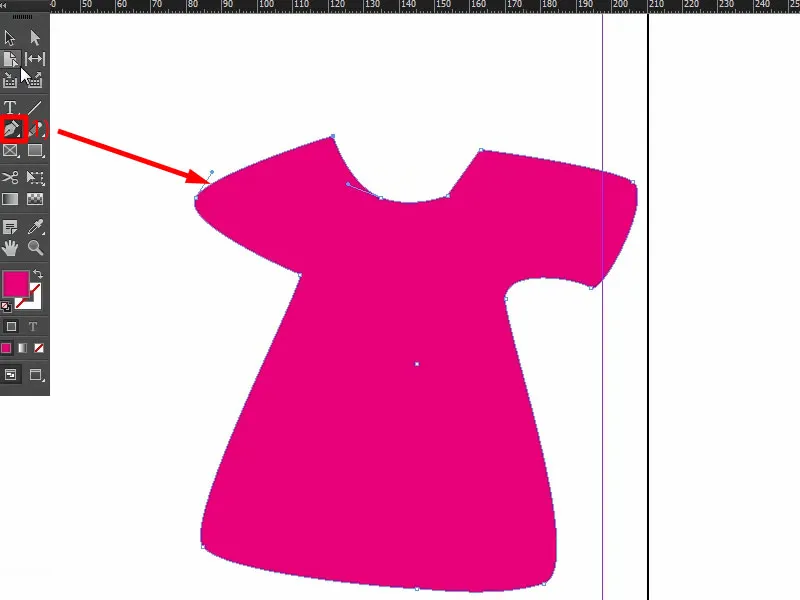
Joonispliiatsi (1), suumime natuke sisse ja hakkan nüüd üsna kohmakalt joonistama T-särki. See võiks näiteks välja näha selline.
Kui soovite näiteks seda vormi kasutada trükimeedia kontuurilõikamise kontuurina, on oluline, et kontuurilõik oleks suletud tee. Just selle loome, vektoriseeritud kontuurjoone. Nüüd peame ainult särgi ümber pöörama, mitte selle lõikamiseks, vaid ümbritseva pinna ümber lõikamiseks.
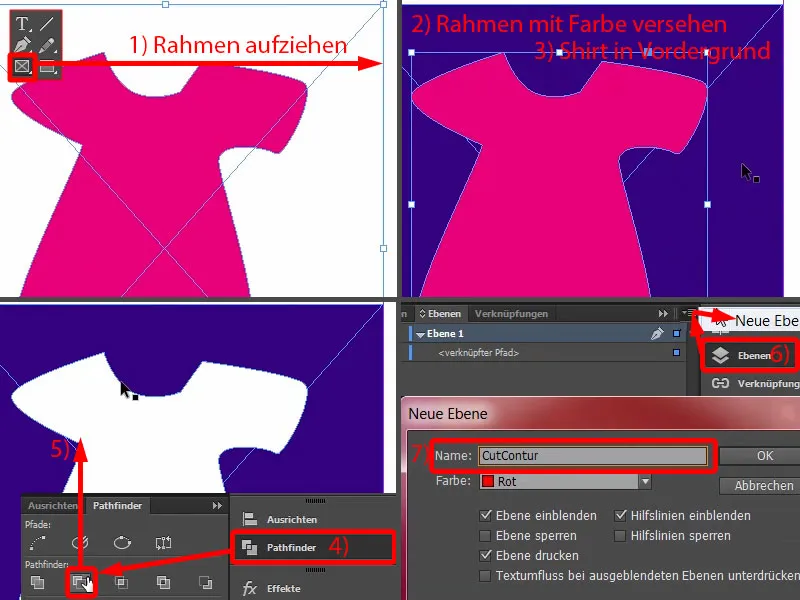
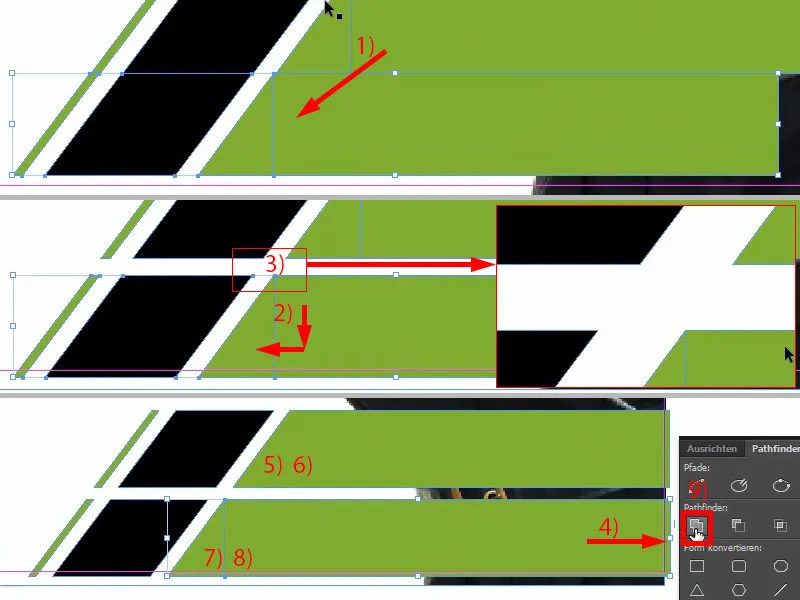
Sinisega, mida ma just loonud olen, on see ala, mis tuleb ära lõigata. Tõmmake raam (1), andke sellele värv (2) ja tõstke särki sisaldav kiht ettepoole, valides "Hiire paremklõps>Korralda>Ettepoole" (3).
Mõlemad valitud elemendid lahutatakse üksteisest teega üks kord (4) teegi kaudu, nüüd oleme määratlenud kujundatava pinna ja ümbritsev ala eemaldatakse (5).
Mis tuleb ära lõigata, peab aga olema uuel kihil. See tähendab, et läheme kihtide paneeli (6), loome uue kihi. Andke sellele nimeks näiteks "CutContur" (7) - selle kohta peate kindlasti oma trükikoja esindajaga veidi koostööd tegema, kuid see on levinud variant.
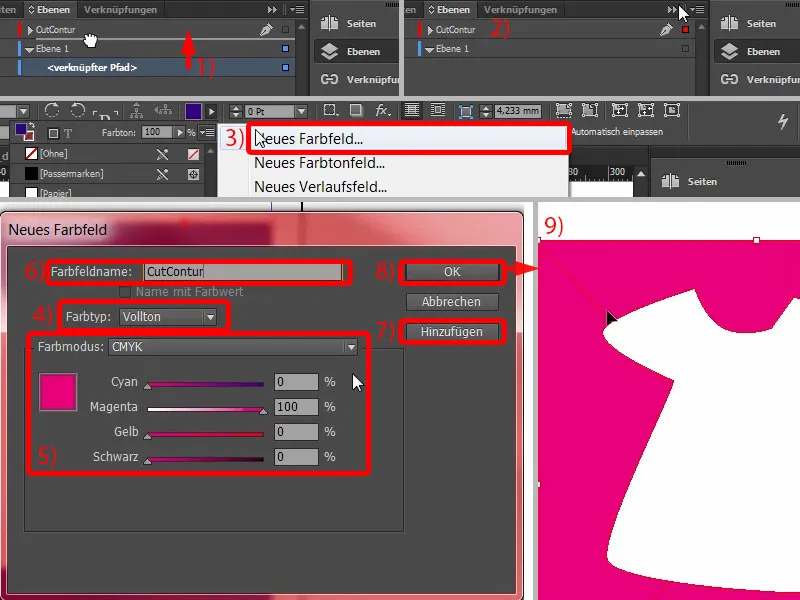
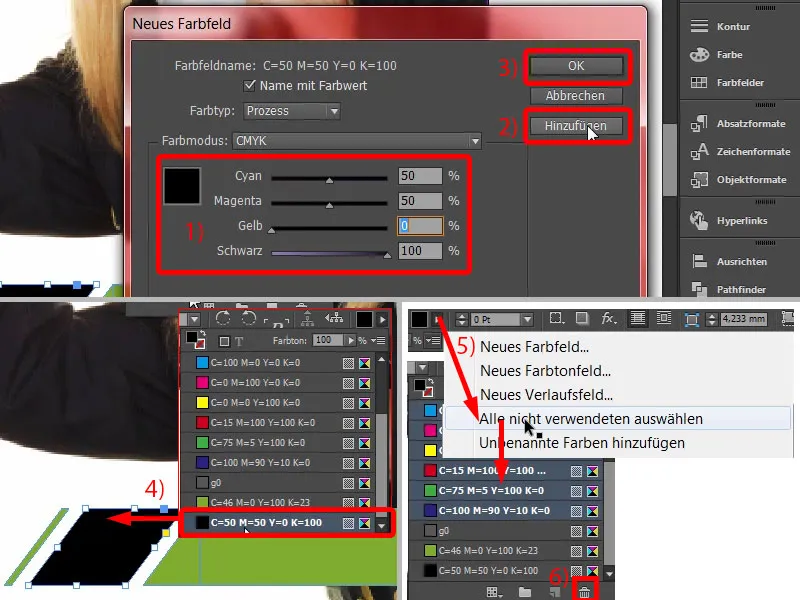
Kohale toimetage tee sinna (1), kohanduge (2). Kontuurile peab veel saama väga spetsiifilise värvi, sest selline lõikekontuur tuleb määratleda värvina või täisvärvi, nagu seda ka nimetatakse. Lähen "Uus värviväli..." juurde (3) ja valin siin mitte protsessivärvi, vaid täisvärvi (4). See peab olema 100% magenta (5). Ja sellele värviväljale annan näiteks nimeks CutContur (6). Lisa (7), Ok (8). Ja seda täisvärvi (9) ei trükita.
Kui loote selliseid teid, peate veenduma, et teil oleks võimalikult vähe sõlmpunkte, nurkad ei oleks liiga teravad. Aberratsioone võib esineda üks kuni kaks millimeetrit, kuid kontuur ei ole nähtav, kuna lõikeprogramm loeb andmed plotteri tee jaoks ainult teena, mitte täieliku paigutuse osana. Nii et saate sellega töötada. Nüüd võite siin alustada kujundamist, lihtsalt jälle uus kiht ja siis kujundate T-särgi selles valges piirkonnas.
Pildi paigutamine
Tagasi meie kavandisse: Kõik see kontuurilõikamise ettevalmistamine on siin õnneks ebavajalik, sest mida me kujundame, lõigatakse automaatselt ära, see tähendab, et saame siin kogu ala vabalt katta, vähemalt kujundusliku ja esteetilise vaatepunktist ning meil pole õnneks sellega suuremat muret.
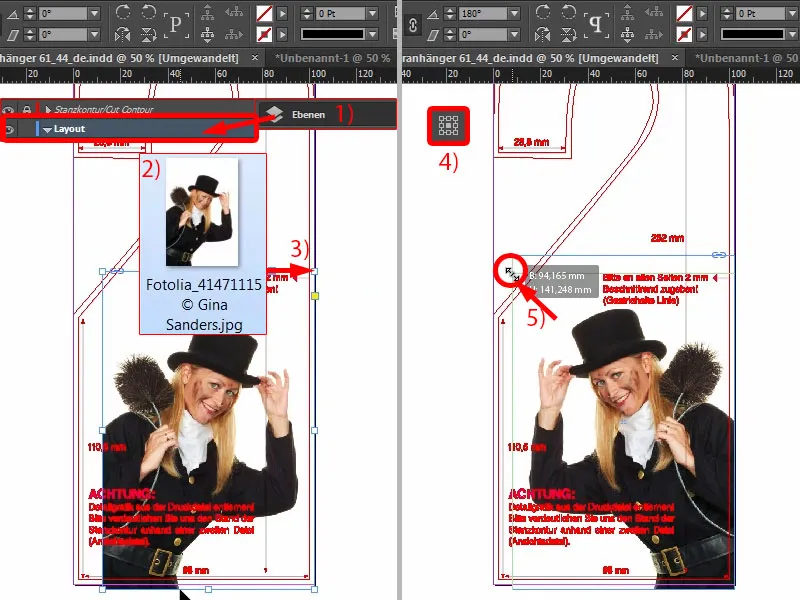
Siis alustame: Vahetame kihi kavakihile (1), millel me töötame. Vajutan Ctrl+D dialoogi Paiguta- ja valin meie Marianne (2). Ma võin ta lihtsalt lõikele paigutada ja laiendada (3). Ta ei hakka nüüd tantsima sellepärast, et teda laiendame, kuid te teate, mida ma mõtlen.
Nüüd peame ta lihtsalt veel üks kord peegeldama, seda saab teha "Objekt>Transform>Horisontaalselt peegeldada". Pange tähele siin ülevalt vaadetepunkti (4). See peaks olema keskel, vastasel juhul hüppab foto meie läbi pildi. Pange see keskele ja peegeldage horisontaalselt.
Me võime seda veidi suurendada: Ma lähen hiirega nurga kallale (5), vajutan Shift-klahvi, hoian all ka Ctrl-klahvi ja siis saan teda kõrgemaks tõsta. Võib-olla nii algul. Täpsustame hiljem veel.
Tekstiala kalluv serv
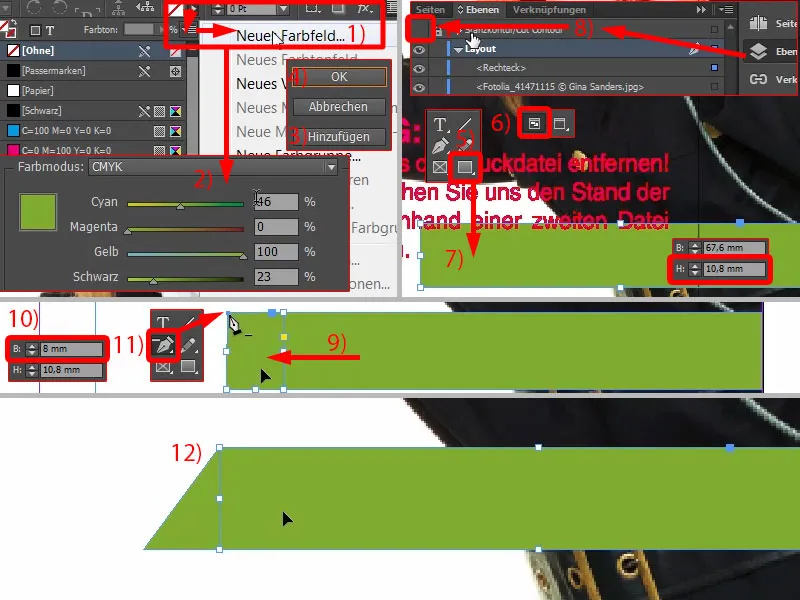
Nüüd alustame alt: Lisan uue värvi (1) väärtustega 46, 0, 100 ja 23 tsüaani, magenta, kollase ja musta jaoks (2). Lihtsalt klõpsake Lisa (3) ja OK (4). Valin nüüd Ristkülikraami (5), vajutan klahvi W (6), et vahetada režiimide vahel. Ja siis tõmban ristküliku (7) ...
Abi on hea meelega, kuid see segab muidugi. Nii et kihtide juures muudame kihi "Kontuurilõige" nähtamatuks (8). Probleem on lahendatud.
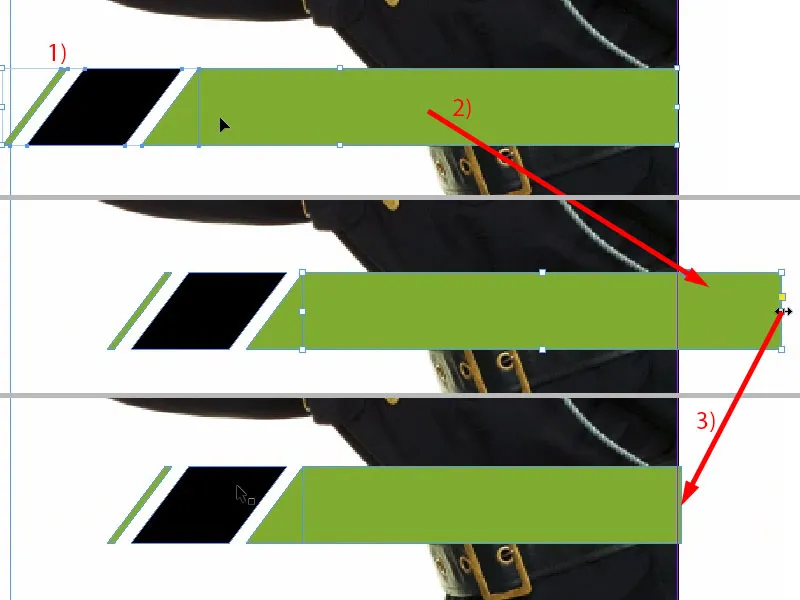
Nüüd soovime, et (7) oleks kerge kalle. Teen sellest suurest ristkülikust koopia Alt ja Shift, liigutame selle sinna (9). Kohandan selle suuruse poolest. Laiuse osas vajame umbes 8 mm (10), et saaksime kalde õigesti tabada. Nüüd võtate lihtsalt ankurpunkti kustutamise-tööriista ja valite siit ülalt selle ankurpunkti (11) ... juba on ta kadunud (12).
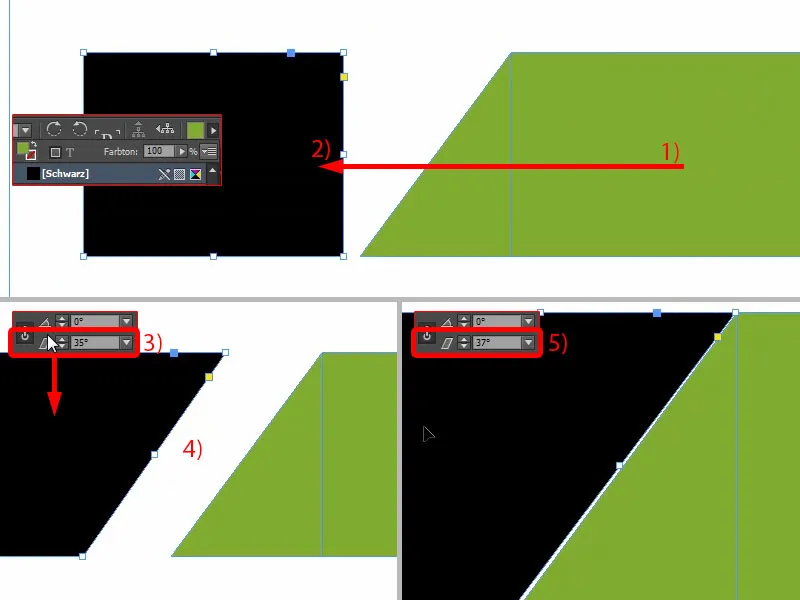
Sellele suurele ristkülikule teen koopia (1). Liigutan selle kõrvale ja teen sellest musta ristküliku (2).
Nüüd saate kasutada suurepärast tööriista, ülaosas, nurga andmist (3), seega nihet X-teljel. Sisestame siia 35° ... Näete, mis juhtub ... Liigutan selle natuke lähemale, umbes. 35°, seda võib näha siin (4), ei ole täpselt proportsionaalne. Saame teha pisikest peenhäälestust: täpselt 37° (5).
Siis läheme üsna lähedale (1) ja siis hoidke all Shift klahvi ning nooleklahvi vasakule (Pfeiltaste nach links) (2), ja meil on sümmetriline kaugus.
Tehke sellest ka koopia (3), asetage see uuesti serva (4) ja seadke kaugus uuesti sisse hoides Shift klahvi ning nooleklahvi vasakule (5). Seejärel vähendage laiust ja vahetage selle rohelise vastu (6).
Nüüd oleme natuke väljaspool (1). See tähendab, et märgistan kõik objektid ja liigutan neid veidi sissepoole (2). Nii oleks päris sobiv. Siin saame liigse ääre eemaldada (3).
Ekskurs: erinevad musta varjundid
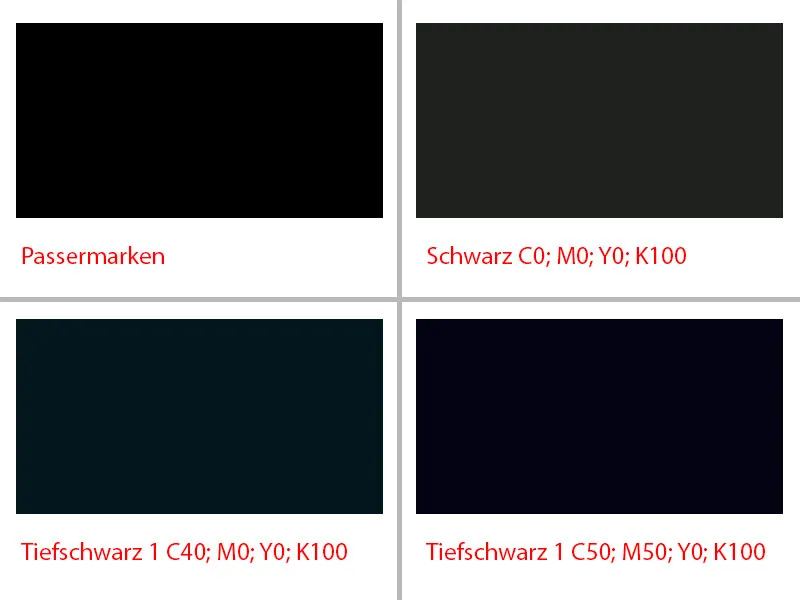
Enne kui duplitseerime kogu paketi, tahaksin teile midagi musta kohta öelda, sest just siin on olulised erinevused. Te ei usuks, kuid näitan teile ühte PDF-i nimega „Must võrdluses“. Üleval vasakul näete esimest, see on trükimärkide must, täiesti küllastunud, tõeliselt puhas, tõeline must. See aga ei ole trüki jaoks kasutatav värv, vaid seda kasutatakse trükijooniste jaoks, et trükivoldikud oleksid täpselt üksteise peal. See ei ole värv, mida trükiks kasutatakse.
Seejärel jõuame standardmustani, C0, M0, Y0, K100. See must on see, mida kasutasime. PDF-is näete, kuidas see välja näeb: mitte päris must. See on veidi hallikas, küllastus pole nii tugev.
Sellele järgneb sügavmust 1. Sellesse segate näiteks 40% tsüaanist sisse ja see muutub juba tumedamaks. On isegi olemas sügavmust 2, loodan, et see on siin selgelt eristatav, et mustavarjude ja küllastuse vahel on olulised erinevused. Sügavmust 2 sisaldab 50% tsüaani, 50% magentat ja 100% musta, mis tähendab, et oleme siin tõepoolest kõige sügavamate mustade piiril - „Kõigi mustade“ mustad.
Tekstialade joondamine ja teksti lisamine
Ja sellega hakkamegi tegelema. Kiiresti uus värviline ala ja sisestage väärtused: 50, 50, 0, 100 (1), Lisa (2), OK (3). Ja määrame sellele mustale ruudule täpselt selle värvi (4). Kõik teised kasutamata värvid kustutan ära (5 ja 6).
Nüüd loome sellest koopia. Korraga kopeerige, hoides all Shift klahvi, ja alt-klahviga-Shift liigutage ühe korruse allapoole. Nüüd nihutame seda veel veidi vasakule (1).
Pead saime nüüd natuke tähelepanu pöörata (2), et hoiame siin umbes selle suurepärase valge silla (3). See näeb, usun, päris sobiv välja. Vaatame, mis saab ... See peab tegelikult olema õige, muidu näeb see kuidagi veider välja ja seda märkate.
Nihutame seda rohelist kasti natuke paremale (4).
Ja siis saame paari kaupa (Pathfinder abil) kokku panna, neid ühendada, iga kord lisades (9). Voilà.
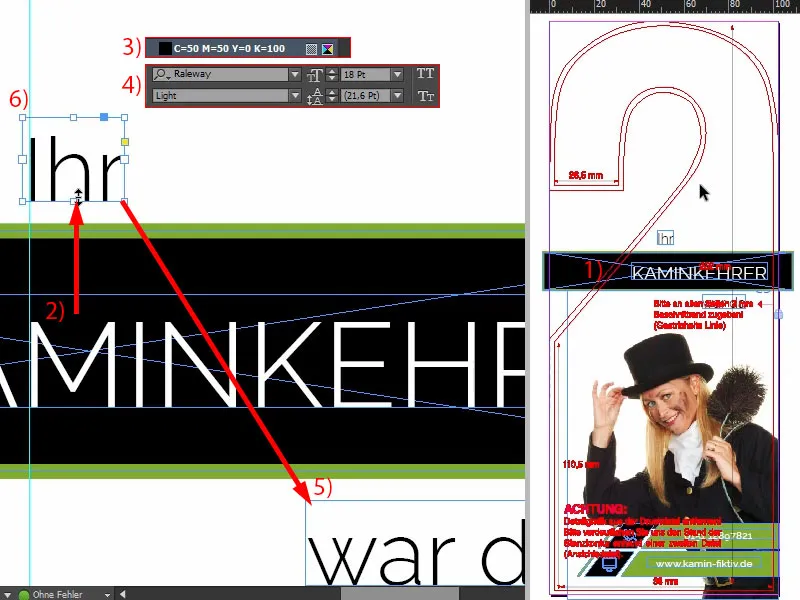
Nüüd tegeleme tekstidega. See tähendab, et keerutame lihtsalt tekstivälja. Fondiks valisin Raleway, kirjastiiliks Medium. Fondi suurus 13 pt, värv valge. Siia läheb telefoninumber, lihtsalt kopeerin selle lõikeklahvilt (1). Seejärel kohandan kõrgust (topeltklõpsates 2) ... ja nüüd peame töötama veidi silma järgi, sest nagu näete, jääb siia numbrite ja tekstikasti otsa vahele pisut ruumi. See tähendab, et kui kasutaksime Joondamis-paneeli, tooks see moonutatud tulemusi. Seega on siin vaja tervislikku silma. Veidi kõrgemal ehk siis ... nii võiksin seda ette kujutada (3).
Seejärel teen sellest lihtsalt koopia ja kirjutan sisse veebiaadressi (4). Ka selle joondan keskele.
Lõpuks lukustan Marianne tagaplaanil kiiresti uuesti paremklõpsuga Lukusta või Ctrl+L (1). Nüüd saan kõike hõlpsasti märgistada (2), Marianne pole kaasas, ja siis liigutame kogu seda veidi ülespoole, siia (3). Selge.
Ainult need väikesed ikoonid on veel puudu. Need saame väga lihtsalt sisse tuua. Minu raamatukogus on juba sobiv valmis (4). Niisiis lihtsalt lohistage ja kukutage - telefon, veebiaadress.
See oli alumine osa.
Uksehoidja keskosa kujundamine
Keskmises osas tõmbame jällegi ristküliku (1). Näete juba: töötame alati elementidega, mis korduvad. Kõrgus võib olla 17 mm (2). Värv: Must (3). Tuleb säilitada teatav järjepidevus, tuleb korrata mitmeid värve ja kujundeid, et vaataja tunneks end lihtsalt hästi, sest siis ta mõtleb: „Ah, see on tuttav, see on mulle kusagil varem vastu tulnud, see on korstnapühkija värv“, ja nii edasi. Seetõttu lisame siia ka kontuuri, 3 pt (4).
Ja siis kirjutame, jällegi Raleway-s, kuid seekord Light 24 pt suuruses versaalsete tähtedega ja valges värvuses: „Korstnapühkija“ (5).
Peame endiselt tähelepanu pöörama positsioneerimisele, sest: kui ma lõikejoone jälle sisse lülitan, siis näeme, siin lõigatakse. Seega peate hoolitsema, et korstnapühkija ei kaotaks oma tiitlit (1).
Kopeerin tekstivälja (2), liigutan selle üles, muudan värvi mustaks. Seega panen kõik mustad elemendid nüüd sügavalt mustaks (3). Ja kirjutan sisse, suurtähtedeta ja 18 pt-ga (4): "Teie". Siis saab seda lihtsalt paigutada. Tehke sellest veel üks koopia ja kirjutage uude tekstivälja: "oli siin" (5). Siis vaatan veel veidi joondust: siin näiteks võiks vasak "M" olla umbes sama suur kui "I" pükste joonel (6).
Siis laseme kindluse mõttes kontuuri uuesti sisse (vt 1). Lahe, kas pole?
Tee kujundada uksepaela ülemine osa
Lõpuks panen käe peale. Lihtsalt vajuta Ctrl+D, et avada Paigutus- dialoog ja vali käsi (1). Siis keera ja paiguta ilusti, nii et näppeotsad ja sõrmejäljed on siiski pildil näha. Neid ei tohi ära lõigata.
Keerame seda veel veidi rohkem ja siis paigutan umbes nii, et sõrm oleks kergelt kadreeritud (2). Ma olen teile seda juba ühes teises koolituses selgitanud: objektid ja pildid, mis on kadreeritud, mõjuvad automaatselt pingelisemalt ja huvitavamalt. Veel natuke suurem ... ok. Sellest piisab, saab olema hea lõpptulemus.
Pildi joondamine
Nüüd joondame Marianne lõplikult ära. See tähendab, et tühistame läbi Kiht- paneeli blokeeringu (1). Valime nüüd pildisisu, saate seda teha selle doonutuse kaudu keskel (2), ja siis liigutan seda lihtsalt veidi kõrgemale. Siin näitan teile, millele tähelepanu pööran: tahan, et varruka alumise serva ja selle musta elemendi ülemise serva vahel oleks natuke vahet (3). Mitte liiga palju, aga see siin on kindlasti liiga kokkusurutud, seega lähme ülespoole. Ehk peame ka pildiraami suurendama (4). Nüüd kohandan pildisisu uuesti. Valmis.
Esiosa on sellega valmis ...