Tänapäeval on oluline kasutada erinevaid Growth Tools, et suurendada suhtlust oma kasutajatega ja seda maksimeerida. Üks nendest tööriistadest on Slide-in, mis toimib efektiivse vahendina, et meelitada kasutajate tähelepanu. Selles juhendis õpid samm-sammult, kuidas luua Slide-in, mis mitte ainult ei näe hea välja, vaid tagab ka kõrgema konversiooni. Sukeldume otse sisse!
Olulisemad järeldused
- Slide-in on efektiivne Growth Tool kasutajate meelitamiseks.
- Saad Slide-ini disaini isikupärastada.
- On oluline paigutada ja kohandada Slide-in strateegiliselt, nii et see motiveeriks kasutajaid suhtlema.
Samm-sammult juhend
Et luua Slide-in oma veebilehele, jälgi neid lihtsaid samme:
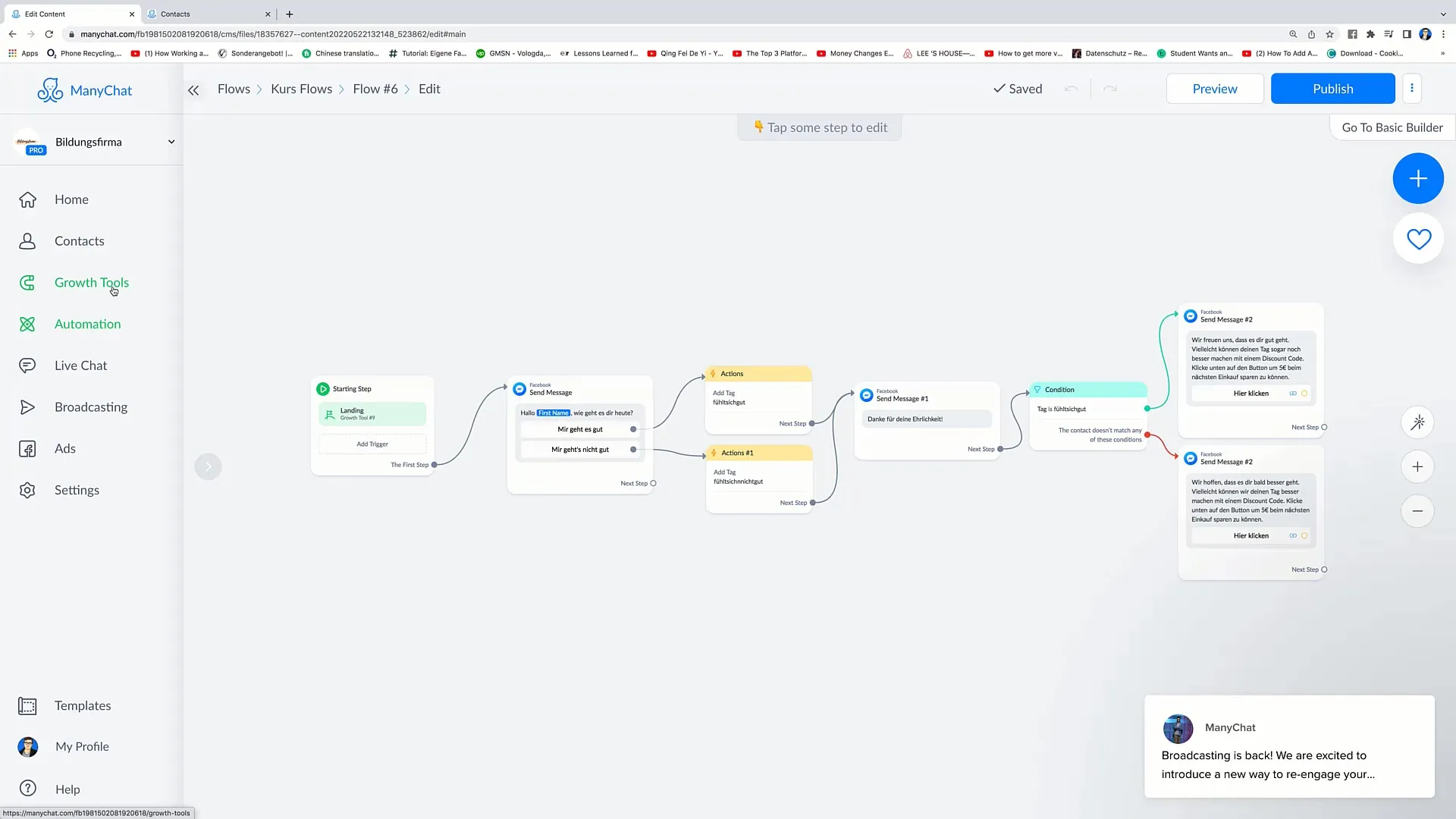
1. Ligipääs Growth Tools'ile
Esmalt pead pääsema juurde oma Growth Tools'ile. Selleks mine kasutajaliidese vasakule poole ja kliki "Growth Tools". Siit leiad kõik saadaolevad tööriistad kasutajate kaasamiseks.

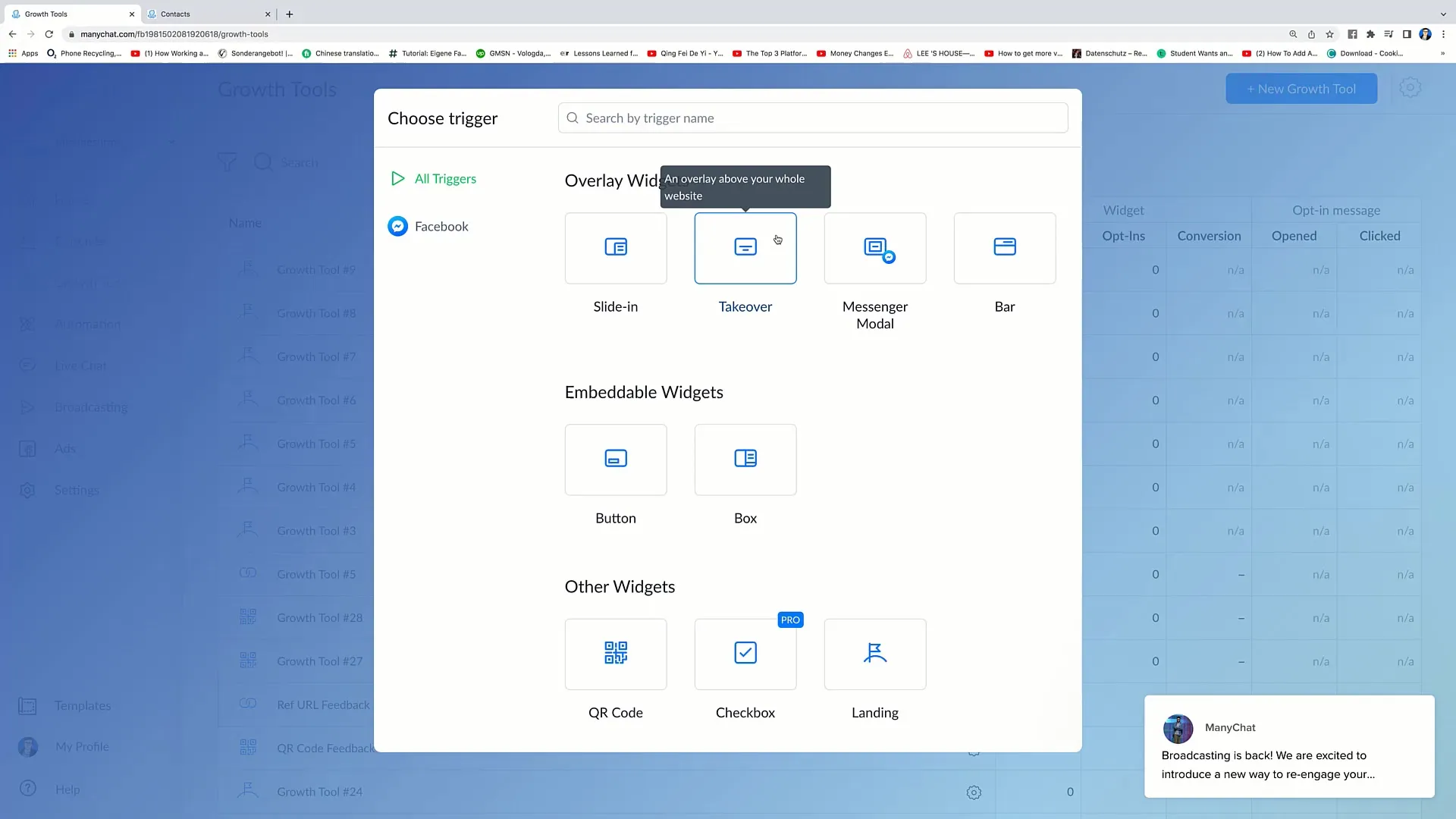
2. Uue Growth Tooli loomine
Uue Slide-ini loomiseks klõpsa paremas ülanurgas "New Growth Tool". Siin saad valida erinevate valikute vahel, sealhulgas Overlay Widgets, Slide-ins ja muu.

3. Slide-ini valik
Vali Slide-ini valikute hulgast "Slide-in". Slide-in ilmub küljelt sinu veebilehele ja köidab seeläbi kasutajate tähelepanu.
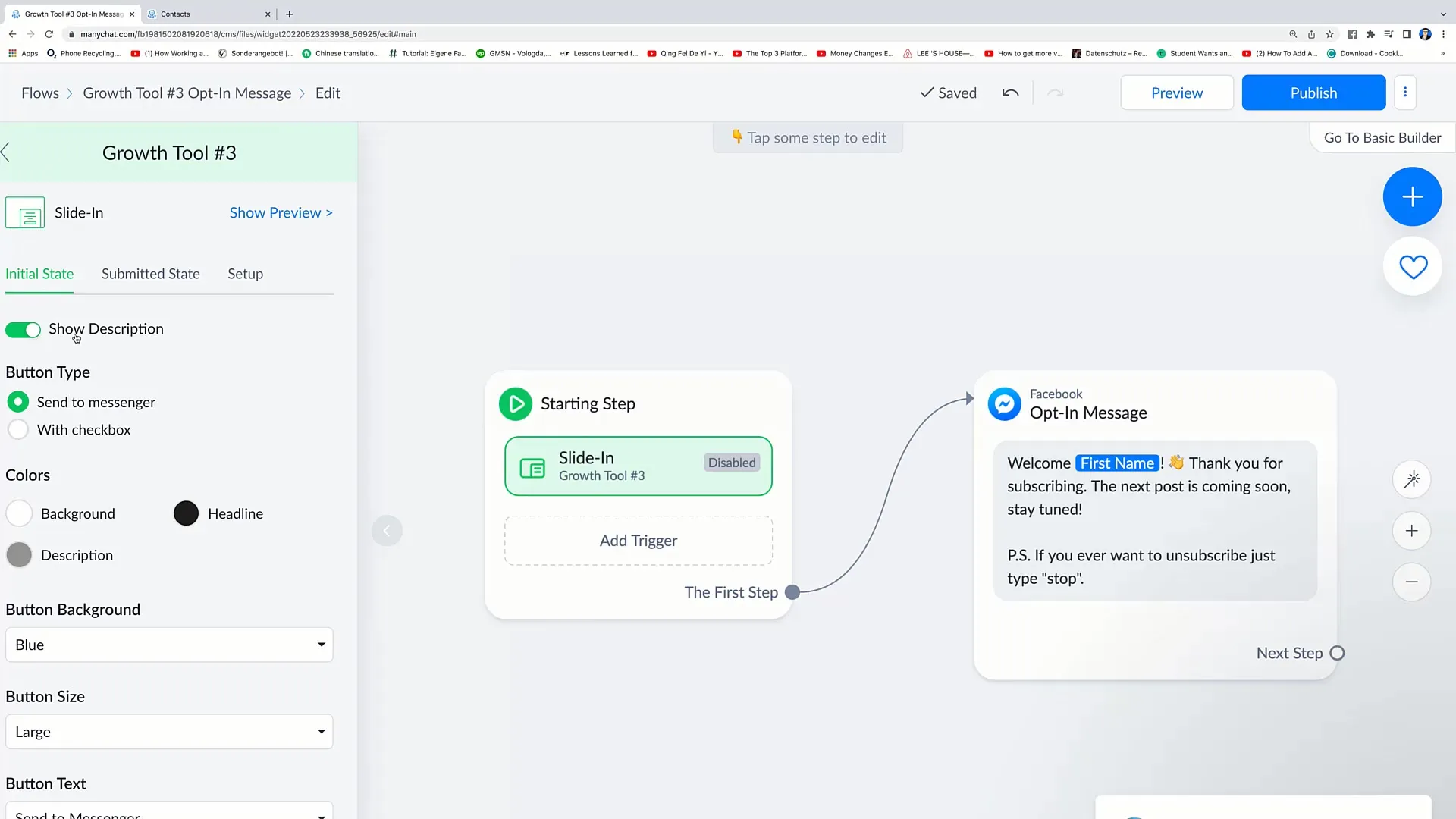
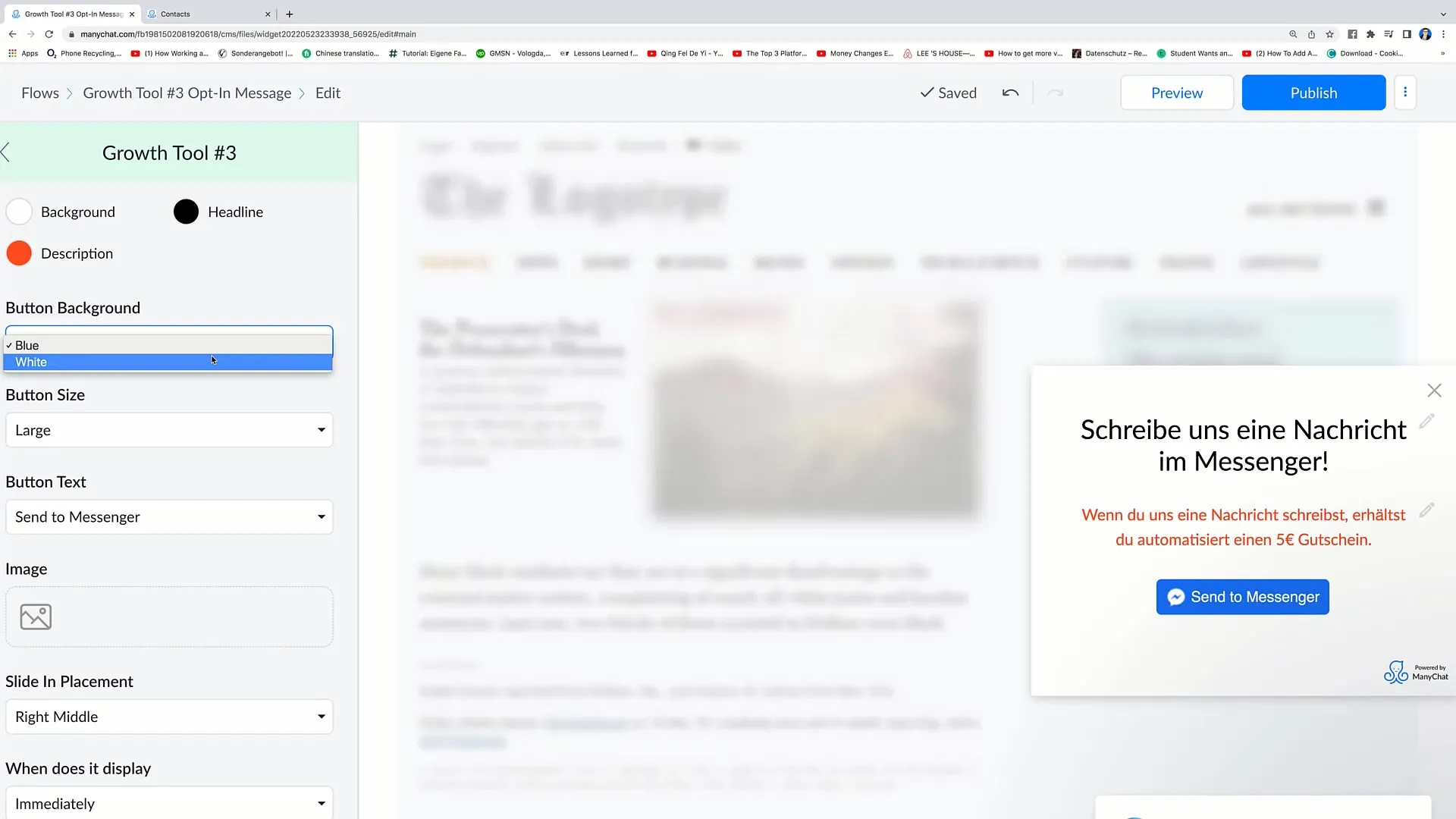
4. Slide-ini kujundamine
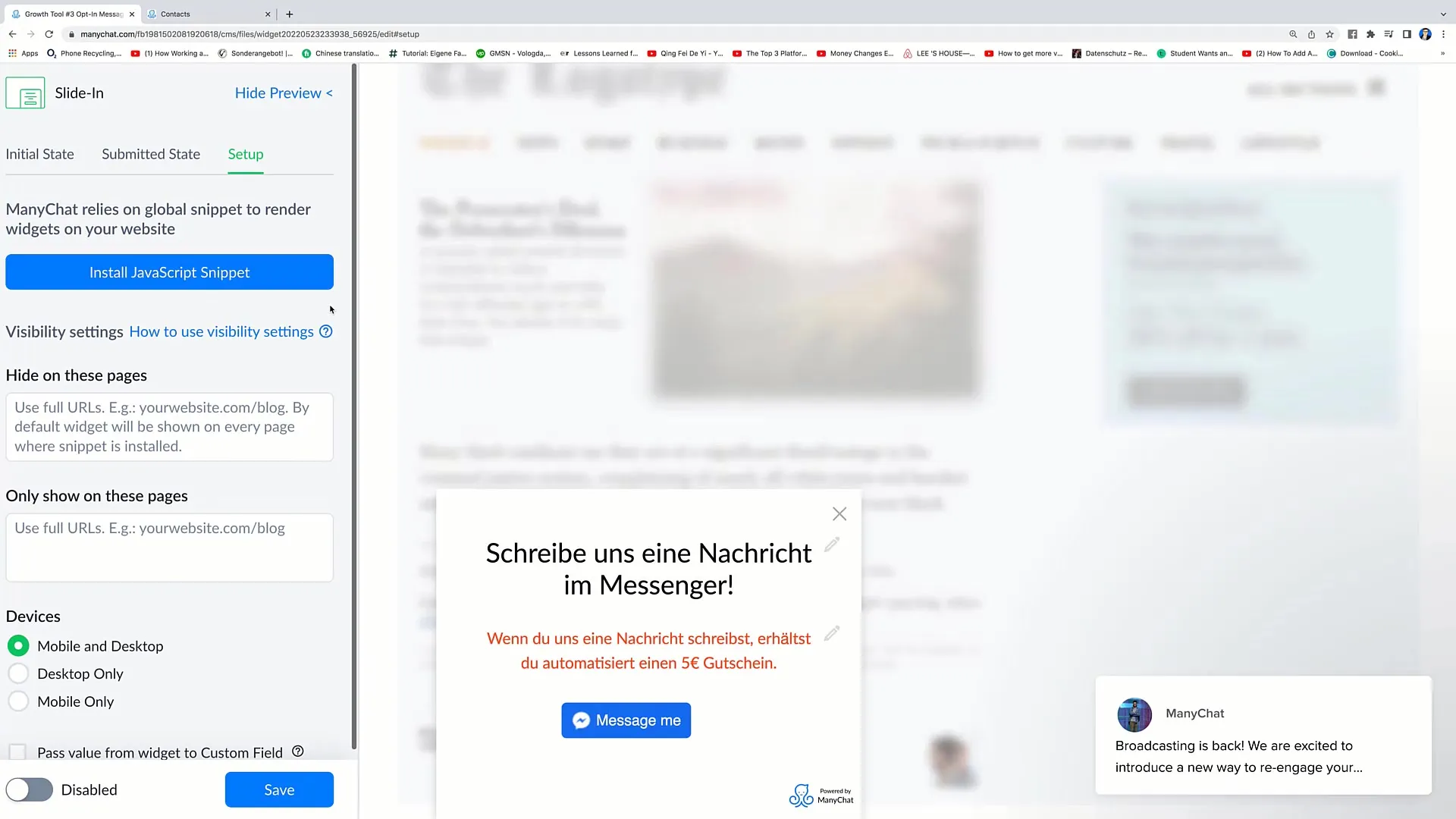
Siin saad alustada Slide-ini kujundamist. Sind ootab kujundus, mida saad vastavalt oma soovile kohandada. Näiteks võiksid lisada teksti "Kirjuta meile sõnum", et julgustada kasutajaid sinuga suhtlema.

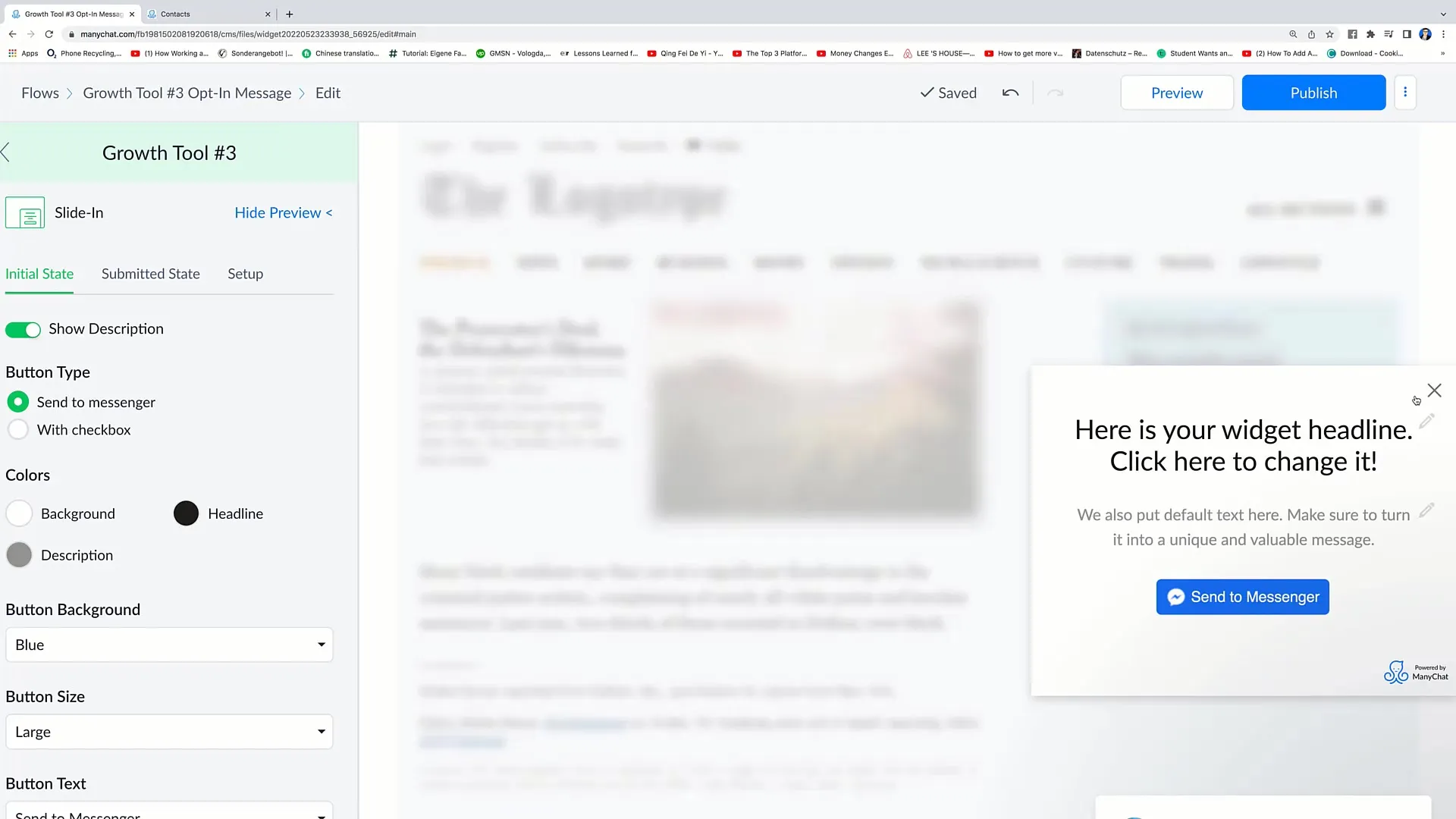
5. Värvide kohandamine
Kohanda Slide-ini värve. Siin saad muuta nii tausta- kui tekstivärve. Kliki eelvaate vaatamiseks "Show Preview", et näha, kuidas Slide-in praktikas välja näeb.

6. Pealkirja ja kirjelduse muutmine
Järgmine samm on pealkirja- ja kirjeldustekstide muutmine. Näiteks võid lisada kirjelduse, mis teatab kasutajatele, et nad saavad koostööst saadud sõnumi eest kinkekaardi.
7. Nupu kohandamine
Väldi, et Kutsu-tegevust-nupp oleks hästi nähtav. Saad nupu suurust, värvi ja teksti kohandada, tagamaks, et see eristuks. Vali tekst hoolikalt, et see julgustaks kasutajaid klõpsama.

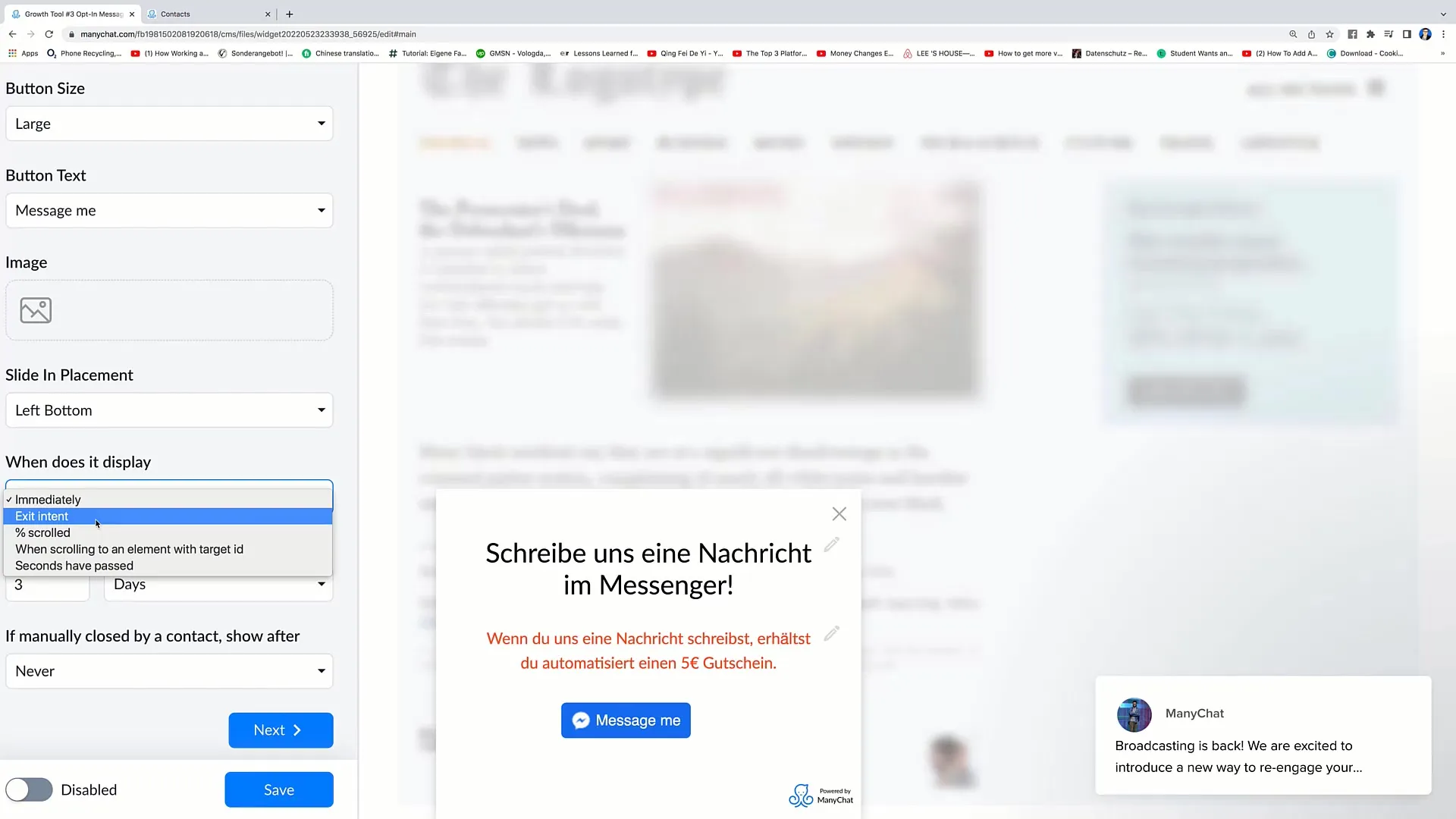
8. Slide-ini paigutamine
Vali Slide-ini paigutus oma veebilehel. Saad määrata, kas see peaks ilmuma paremal või vasakul, üleval või all. Paigutuse valikud on olulised, et Slide-in oleks hästi nähtav.
9. Anzeige tingimuste festlegen
Nüüd pead otsustama, millal Slide-in tuleks kuvada. Saad seadistada selle nii, et see ilmuks kohe lehe laadimisel või sekundaarselt, kui kasutaja lahkub lehelt.

10. Kordusvaliku seadistamine
Sul on võimalus määrata, kui tihti Slide-in kasutajale uuesti kuvatakse pärast seda, kui see on esmakordselt suletud. See on oluline, et su sõnumid jõuaksid tõhusalt kasutajateni.
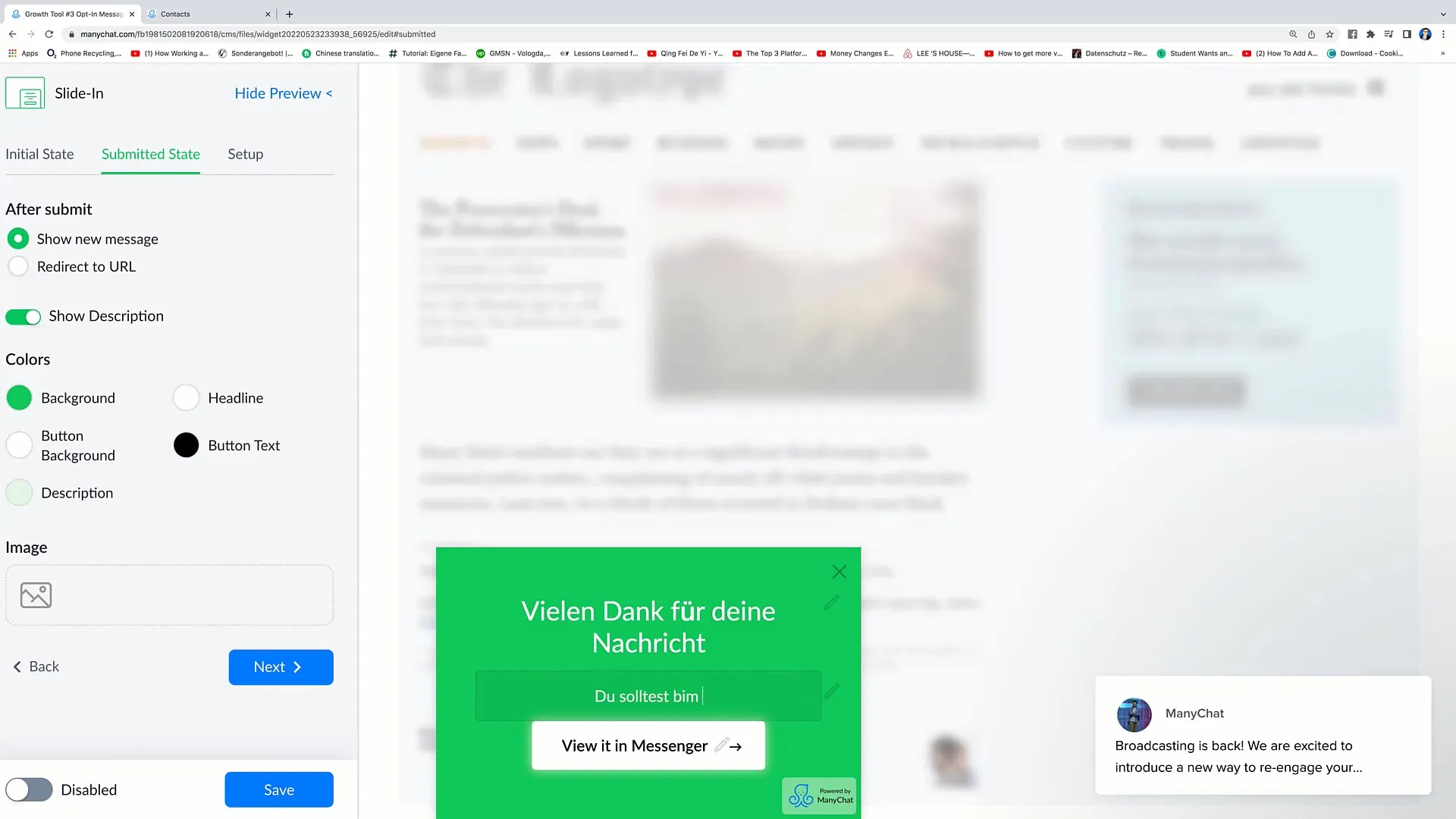
11. Tänuuu sõnumi seadistamine
Valmistage ette tänu sõnum kasutajatele, kes suhtlevad teie libisemisriba abil. See sõnum peaks olema selge ja kutsuv ning teavitama kasutajaid, et nad on nüüd oma kinkekaardi kätte saanud.

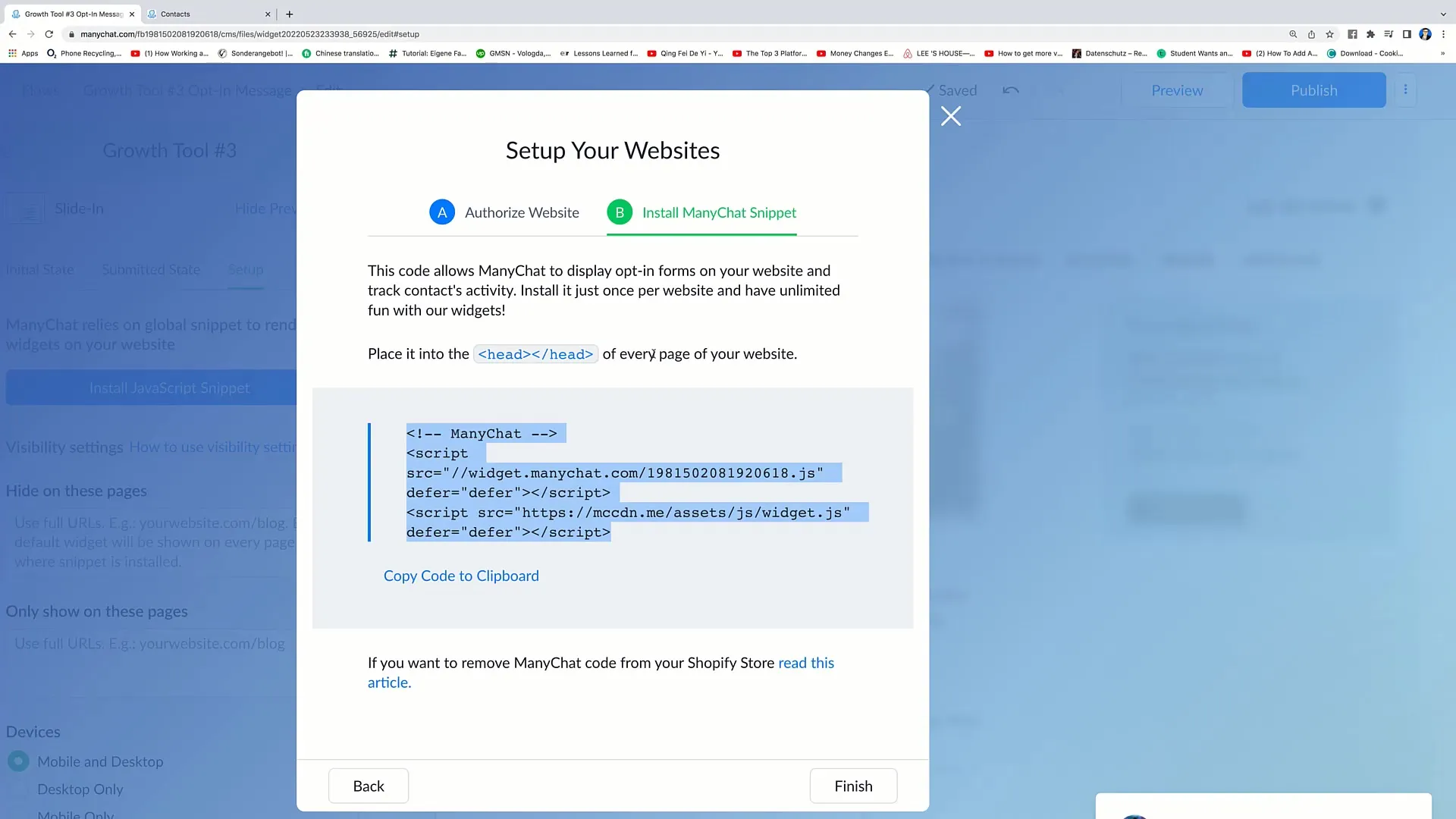
12. Koodi paigaldamine
Kui kõik on valmis, peate integreerima libisemisriba installimiskoodi oma veebisaidile. Kopeeri valmisolev jupp ja kleepige see oma veebisaidi päisesse. Näiteks WordPressi kasutades võite seda teha kohandajaga.

13. Viimistlemine ja testimine
Vajuta „Lõpeta“, et protsess lõpule viia. Seejärel kontrollige, kas libisemisriba töötab teie veebisaidil korralikult ja julgustab kasutajaid teiega ühendust võtma.

Kokkuvõte
Antud juhendis õppisite, kuidas luua tõhus libisemisriba oma Facebooki turunduse jaoks. Nüüd teate, kuidas kohandada kujundust, määrata asukoha ja seadistada õiged käivitajad, et suurendada kasutajate suhtlust.
Korduma kippuvad küsimused
Mis on libisemisriba?Libisemisriba on hüpikaken, mis kuvatakse veebisaidil küljelt, et meelitada kasutajate tähelepanu.
Kuidas saan kohandada oma libisemisriba kujundust?Saate hõlpsalt kohandada värve, tekste ja libisemisriba positsiooni kasutajaliidese kaudu.
Millal peaks libisemisriba ilmuma?Saate määrata, kas see peaks ilmuma kohe või lehe lahkumisel.
Kas ma saan libisemisriba sisestada ka pildi?Jah, saate lisada pildi, et muuta libisemisriba visuaalselt ahvatlevamaks.
Kuidas ma paigaldan libisemisriba oma veebisaidile?Kopeerige valmisolev paigalduskood oma veebisaidi päisesse.


