Selles juhendis saate õppida, kuidas töötada tõhusalt koos erindmurd-punktidega Chrome'i arendajate tööriistadega. Erindmurd-punktid võimaldavad teil siluda oma JavaScript'i, peatades programmi automaatselt erandi ilmnemisel. See on eriti kasulik, kui soovite jälgida ja mõista vigu koodis ning nende ilmnemise kohta ja põhjuste kohta aru saada. Murdpunkte kasutamine on hädavajalik oskus iga arendaja jaoks, kes soovib tagada, et nende kood on veatu. Sukeldugem otse üksikasjadesse!
Olulisemad järeldused
- Erindmurd-punktid peatavad programmi, kui ilmneb erand.
- Saate eristada "püütud" ja "püüdmata" erandeid.
- Debugger;-lausete lisamine võimaldab teil programmi peatada teatud kohas.
- On oluline eemaldada debugger;-lausete pärast silumist, et hoida tootmiskood puhas.
Juhiste samm-sammuline järgimine
1. Erindmurd-punktide aktiveerimine
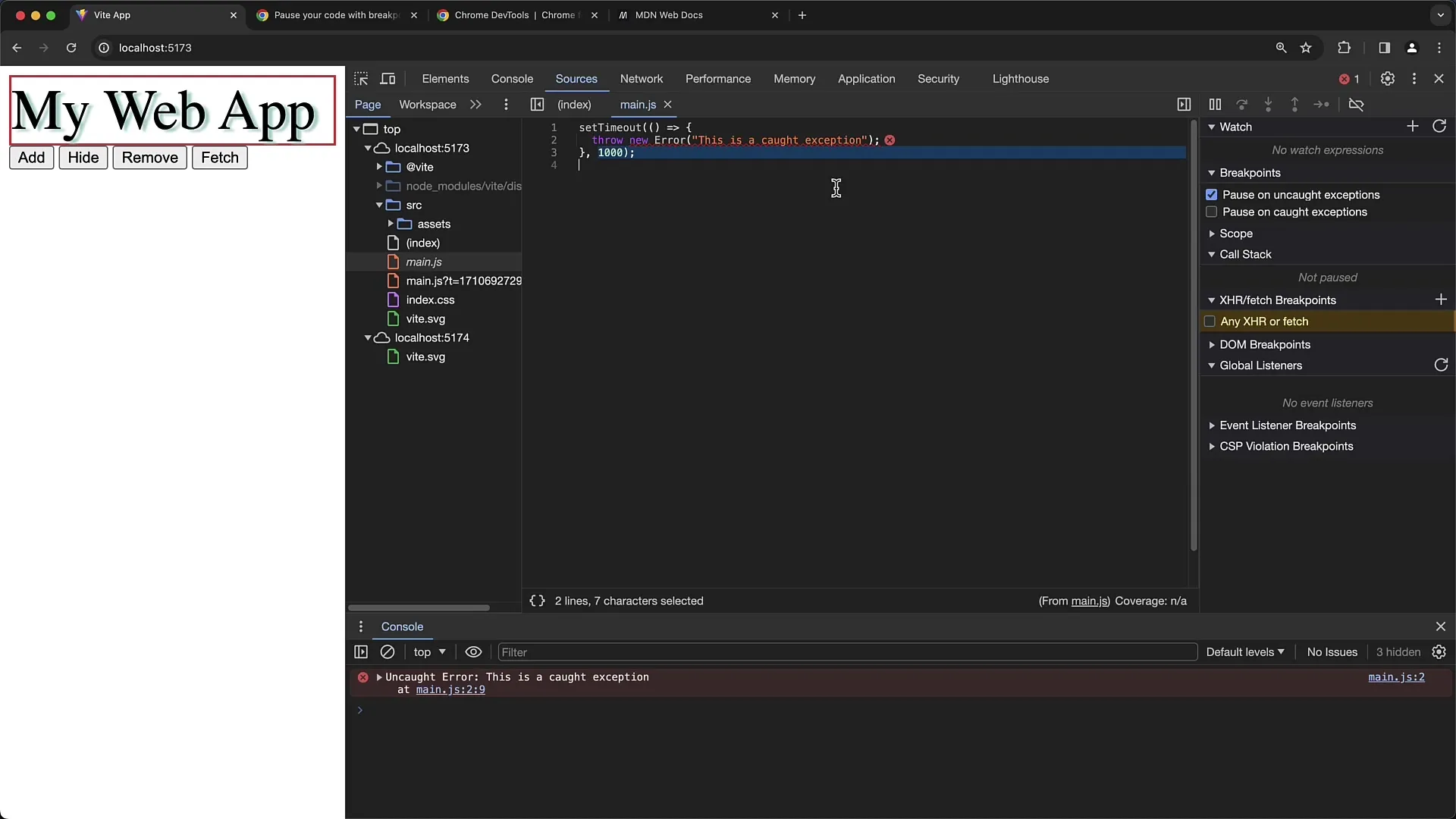
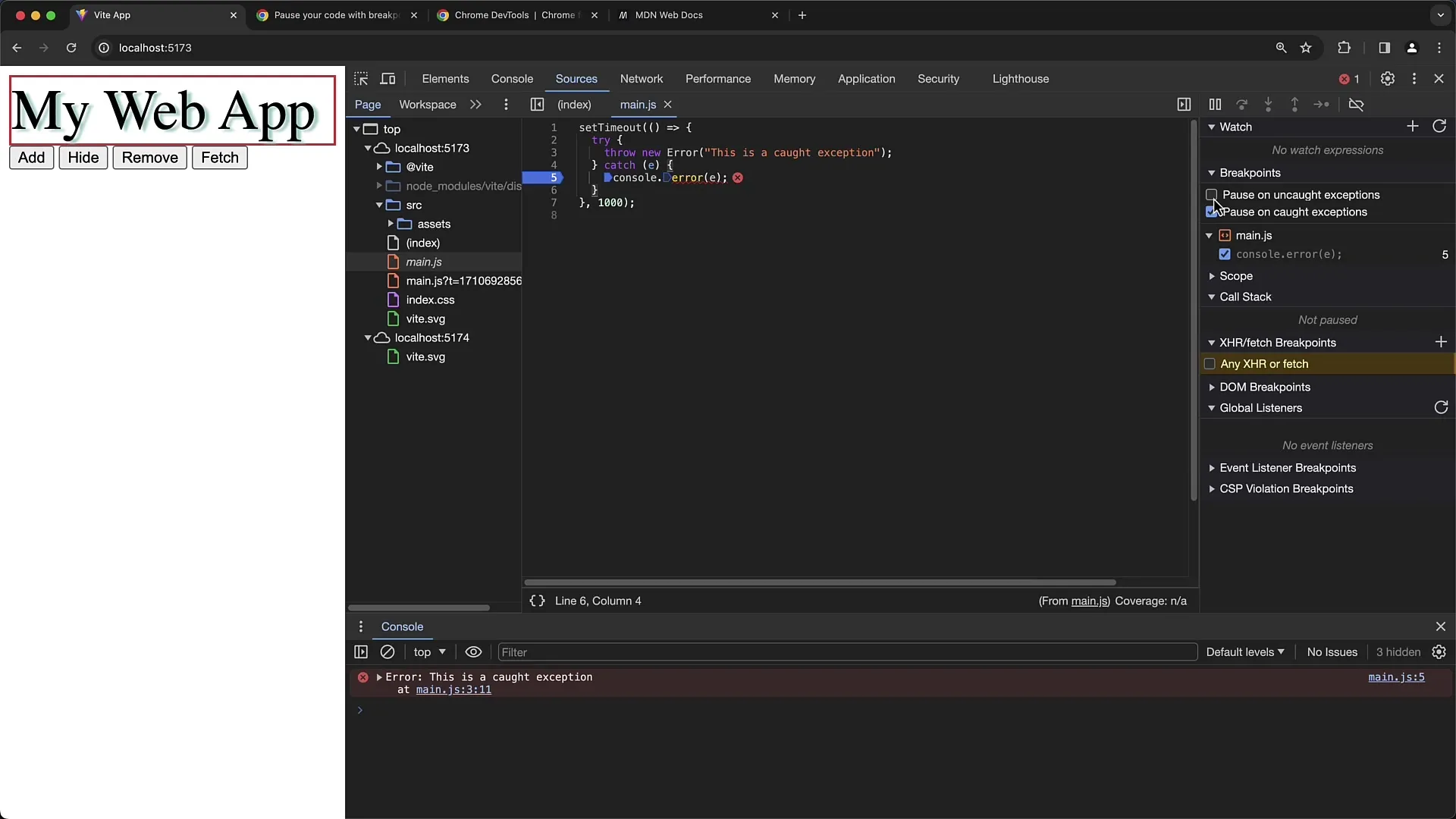
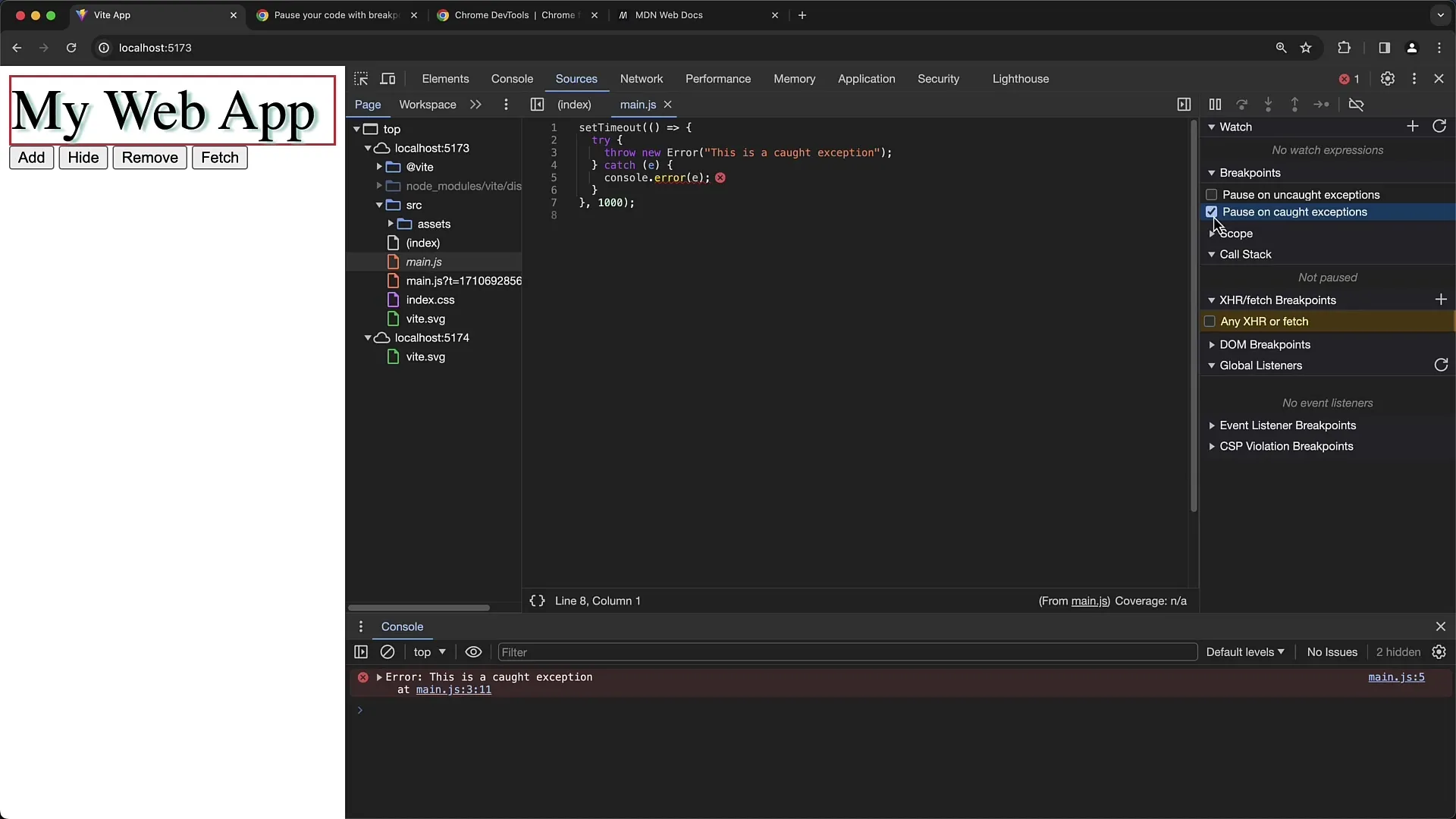
Automaatse peatamise erandite korraldamiseks avage Chrome'i arendajate tööriistad. Mine menüüsse "Allikad" ja otsi üles "Murdpunktid". Pane linnuke "Peatuda erandite korral" ja "Peatuda püütud erandite korral".
Nüüd peatab programm automaatselt, kui esineb erand. Seda tehakse, kasutades järgmist koodi, mis põhjustab lihtsa erandi.

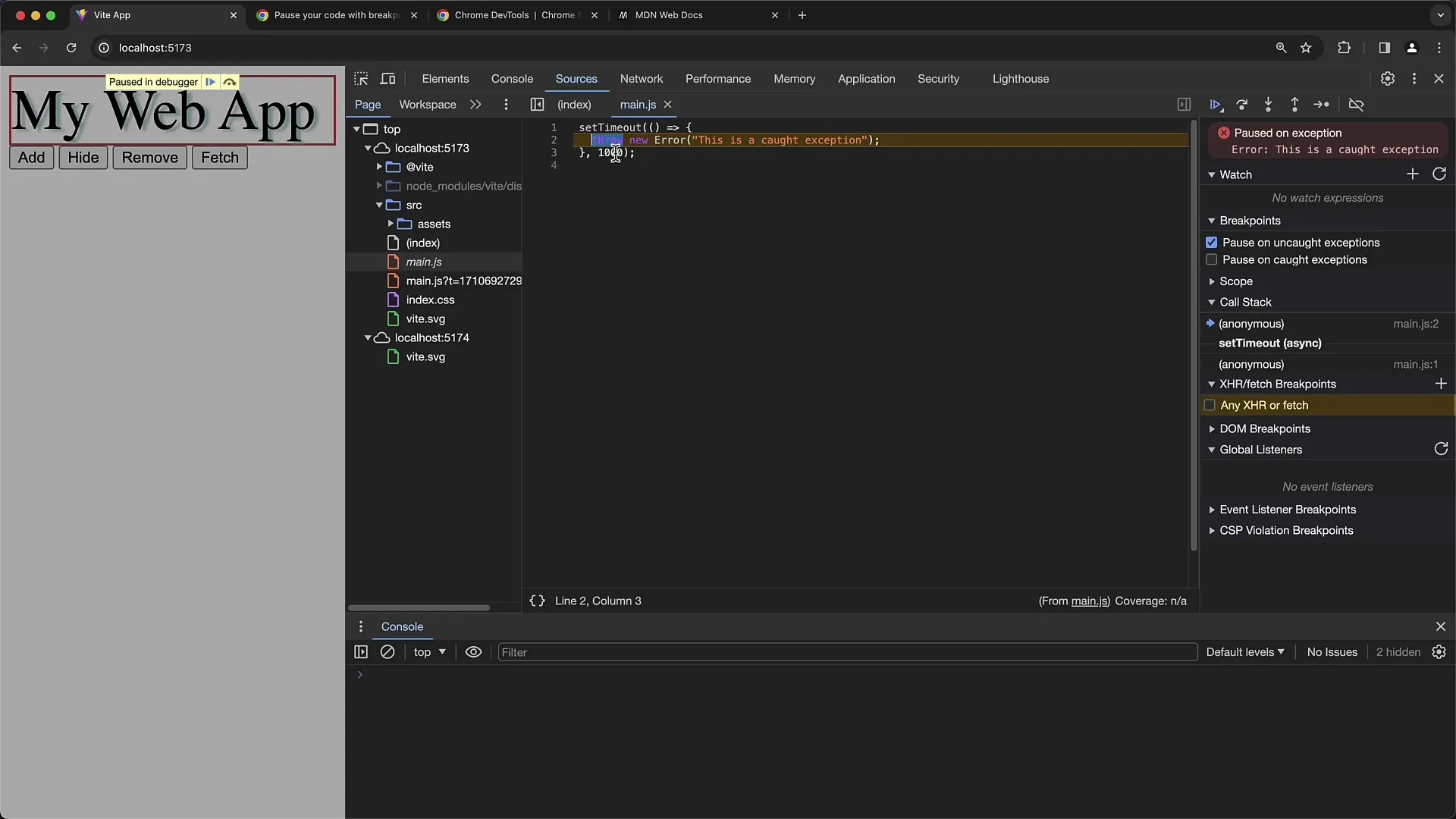
Kui nüüd koodi käivitate, peatub programm kohas, kus erand visatakse.

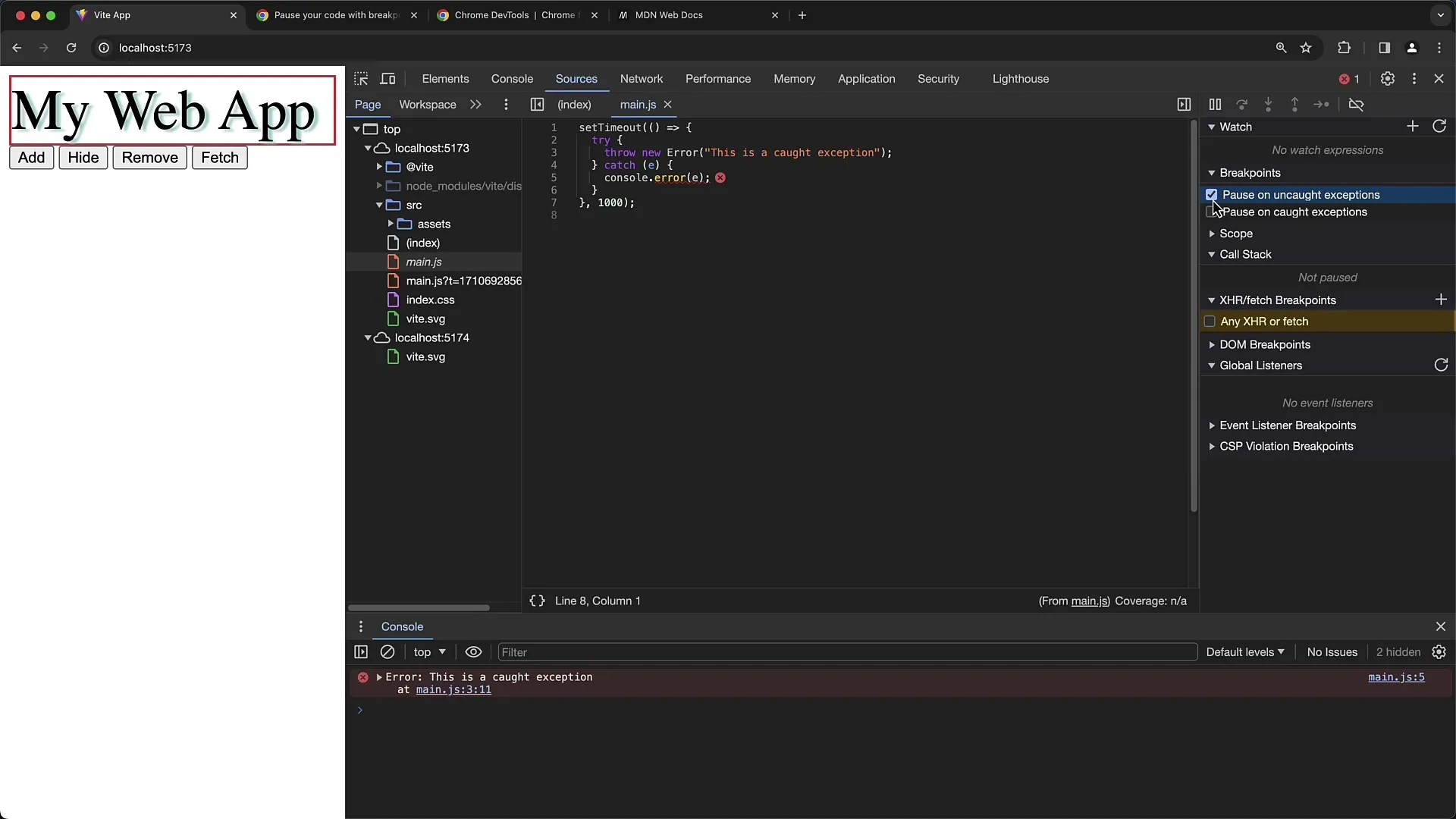
2. "Püütud" ja "püüdmata" erandite käsitlemine
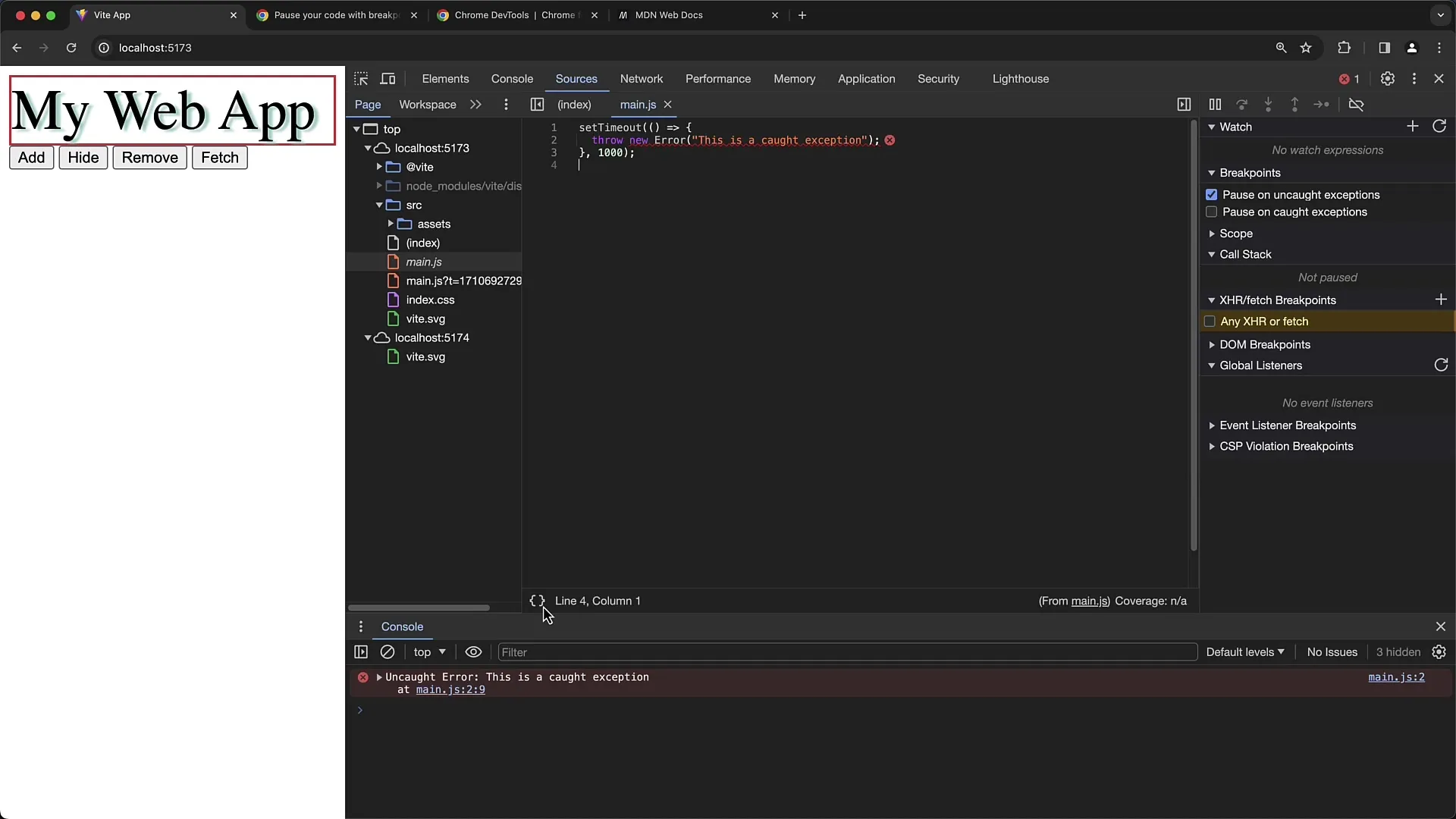
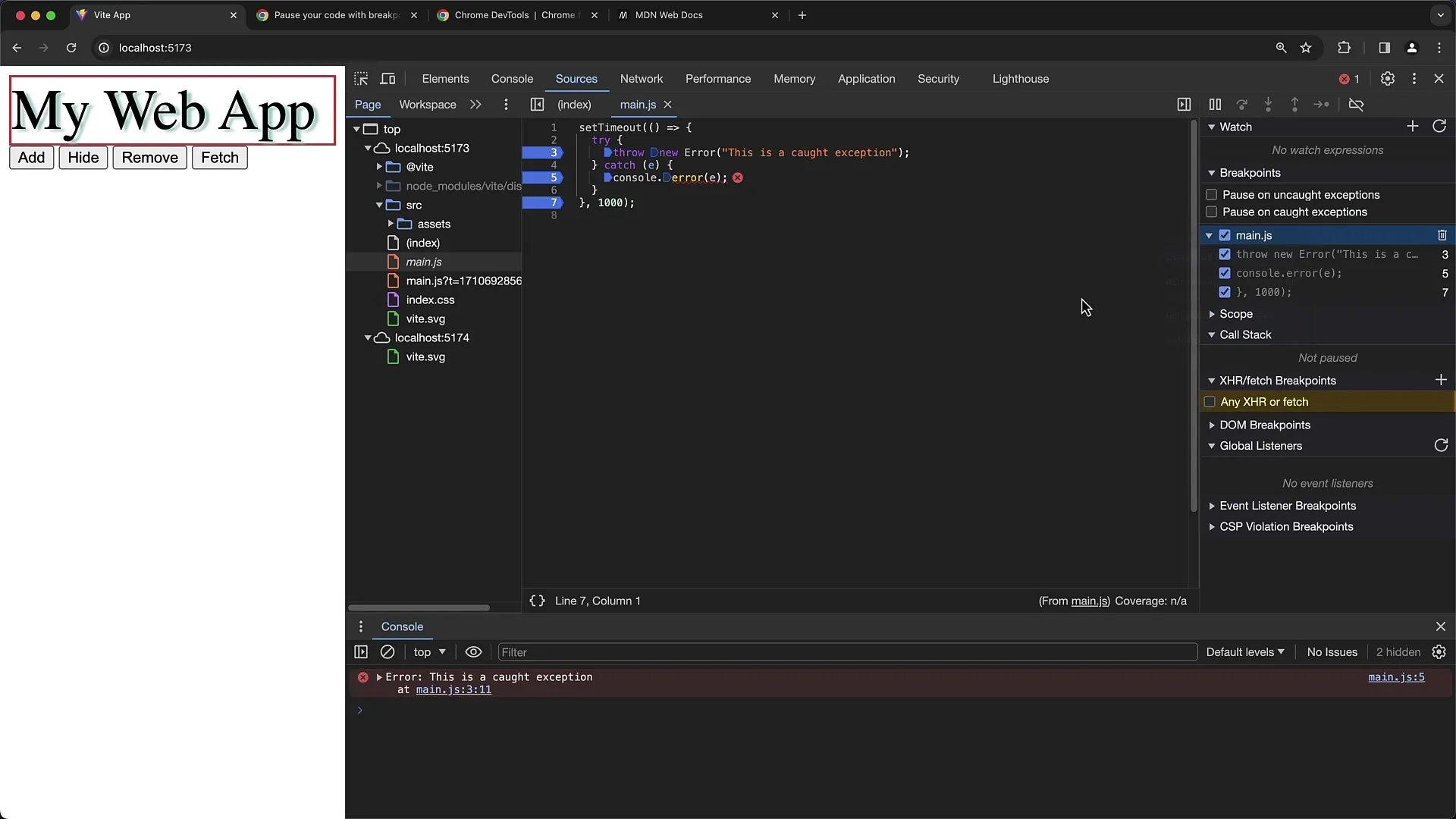
Kui deaktiveerite "püütud erandite" valiku, näete, et programm ei peatu püütud erandite korral.

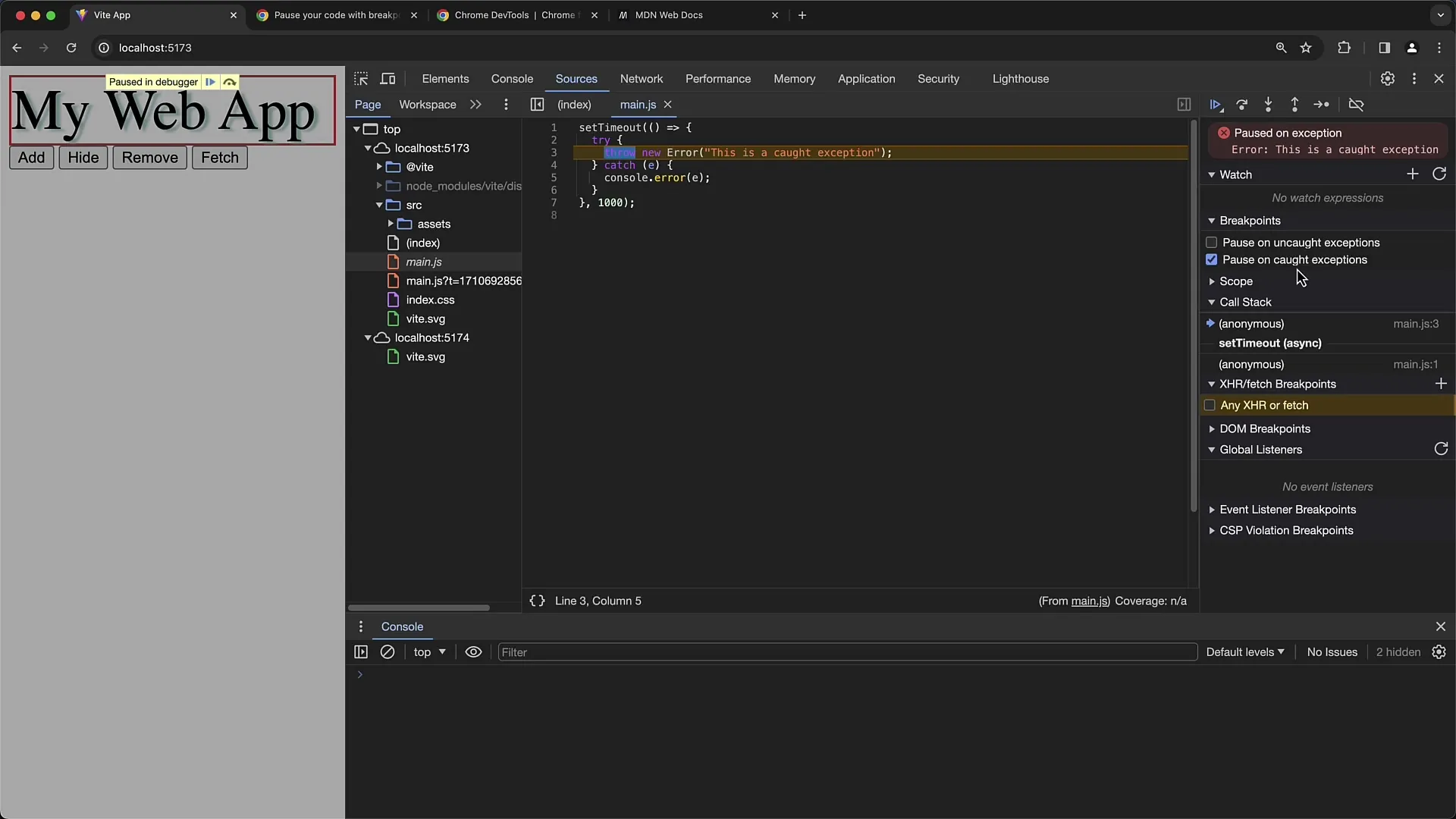
Kuid kui teil on try-catch-blokkis erand, püütakse erand Catch-blokis ja programm jätkab sealt.

Selles näete, et erand on püütud ja saate konsooli väljundi koos erandi sisu näha.

3. Kandke mitu murdpunkti üle
Kui teil on mitu murdpunkti erinevates failides, võib see kiiresti segaseks muutuda. Siiski saate kõik murdpunktid hõlpsalt keelata, paremklõpsates ühel murdpunktiga ja valides "Keela kõik murdpunktid".

Seejärel on kõik murdpunktid keelatud ja saate need hiljem vajadusel uuesti aktiveerida.
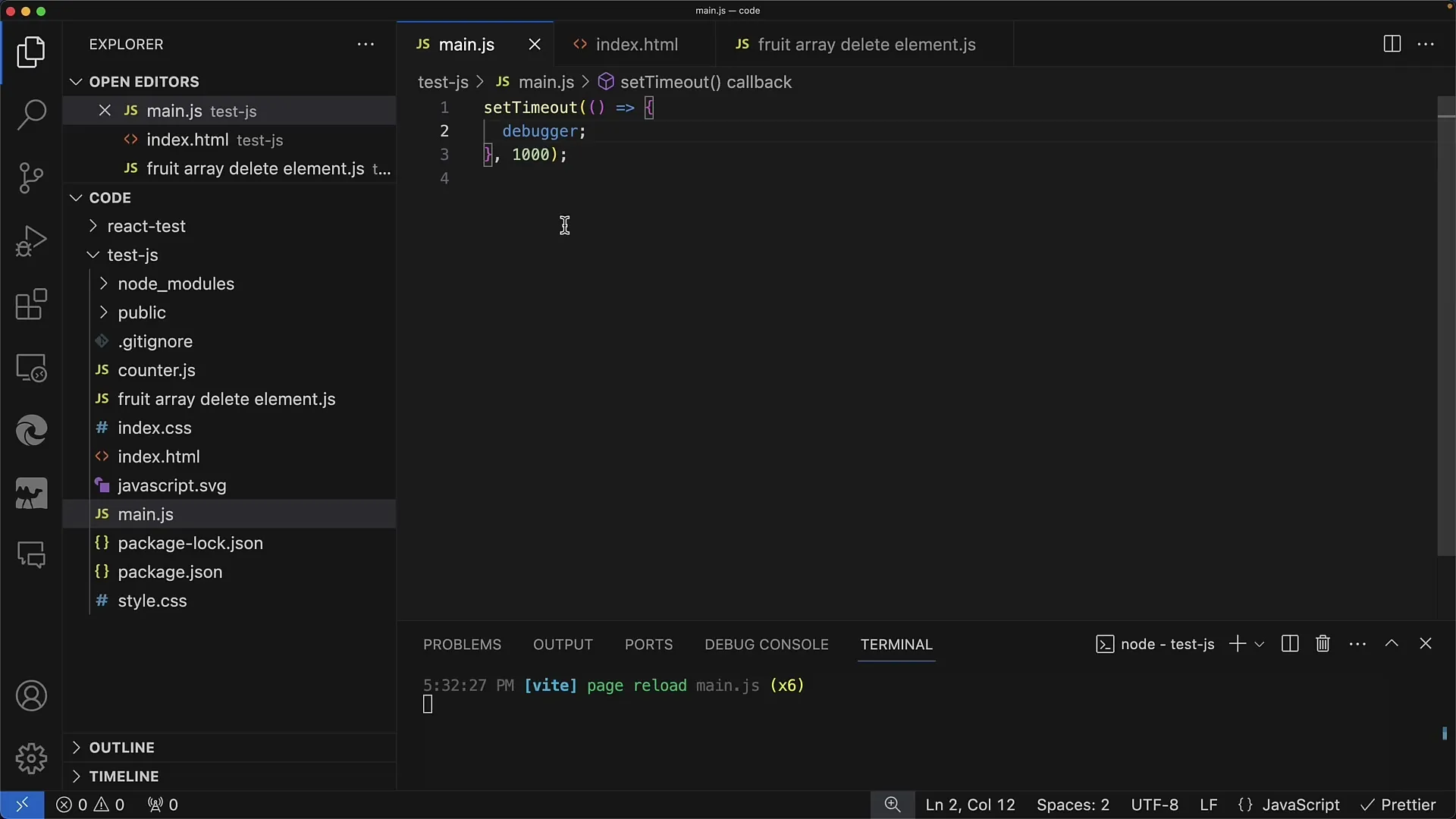
4. Debugger;-lausete kasutamine
Veel üks kasulik tehnika silumise ajal on debugger;-lausete lisamine oma koodi. See peatab programmi selles kohas, kui värskendate lehte.

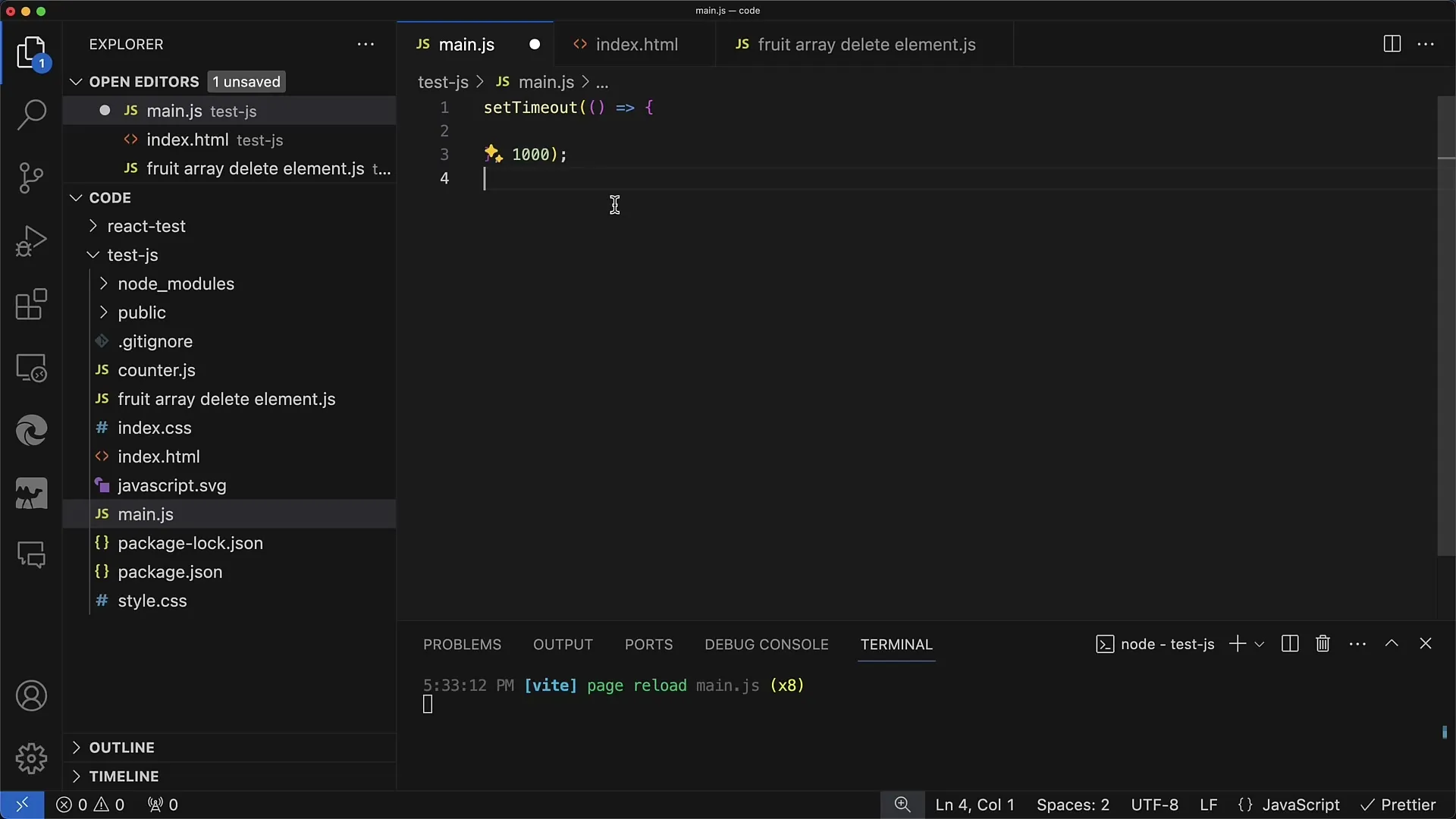
Debugger;-lausete kasutamisel on oluline meeles pidada, et peaksite selle enne tootmist koodist eemaldama, kuna see pole otsekohandav otseste rakendustes.

Kui sisestate debugger;-lausete, peatub programm sellel kindlal kohal ja saate kontrollida praeguseid muutujaid ning programmi ajalugu.
5. Töötamisel eranditega ettevaatusabinõud
Töötades eranditega, peaksite olema ettevaatlik, eriti kui kasutate palju kolmandate osapoolte raamatukogusid. Need võivad põhjustada ka erandeid ja see võib olla häiriv, kui teie kood peatub pidevalt.

Kui teate, et teie rakendus genereerib erandeid, võib olla kasulik lubada valik "Püütud erandid", et neid silmitsi seista tõrkeotsinguprotsessi ajal.

Pidage meeles, et mitte iga erand ei põhjusta probleeme. Erand võib lihtsalt püütud ja seetõttu ei mõjuta kasutajakogemust negatiivselt.
Kokkuvõte
Selles juhendis õppisite, kuidas kasutada erindite katkestuspunkte Chrome'i arendajatööriistades, et leida vigu oma JavaScripti koodis. Nägite, kuidas saate need katkestuspunktid aktiveerida ja efektiivselt kasutada, et tagada, et teie rakendused toimiksid sujuvalt. Nende tehnikate mõistmine ja rakendamine parandab oluliselt teie silumise tõhusust.
Sagedased küsimused
Kuidas ma saan Chrome'i arendajatööriistades lubada erandite katkestuspunktid?Ava Chrome'i arendajatööriistad, mine „Allikad“ ja lülita sisse „Pausi eranditel“ ja „Pausi püütud eranditel“.
Mis vahe on „püütud“ ja „püüdmata“ eranditel?„Püütud erandid“ on need, mis on töödeldud try-catch-plokis, samas kui „Püüdmata erandid“ ei ole tabatud ja suunatakse otse vigurkäsitlejale.
Kuidas ma saan kõik oma katkestuspunktid keelata?Paremklõpsake katkestuspunktil ja valige kontekstimenüüst „Keela kõik katkestuspunktid“.
Mis on debugger;-teade ja kuidas seda kasutada?Debugger;-teade on JavaScripti käsk, mis peatab programmi selles kohas. Pärast vigade otsimist eemaldage see oma koodist.
Miks peaksin enne tootmisesse minemist eemaldama debugger;-teate?See võib põhjustada, et teie rakendus peatub kohas, kus te ei kavatsenud, ning seetõttu halvendada kasutajakogemust.


