Pärast seda, kui kolmanda õpetussarja osa lehed kaks ja kolm peaaegu valmis saime, tehakse neljandas osas ainult mõned väikesed korrigeerimised ja täiendused ning seejärel võtame ette ülejäänud lehtede kujunduse.
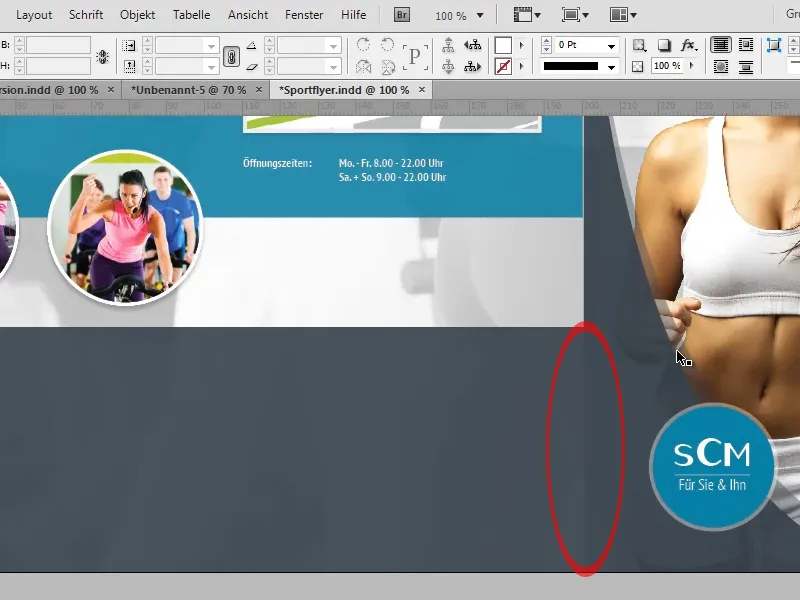
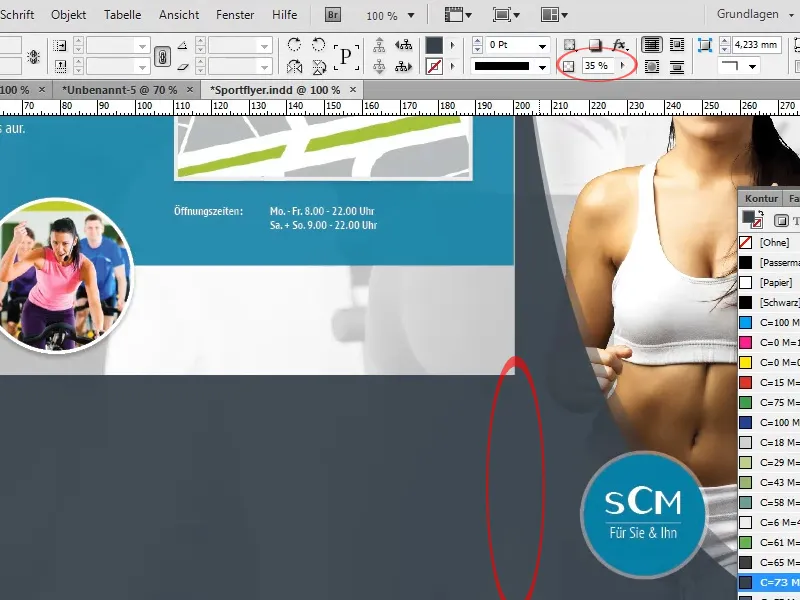
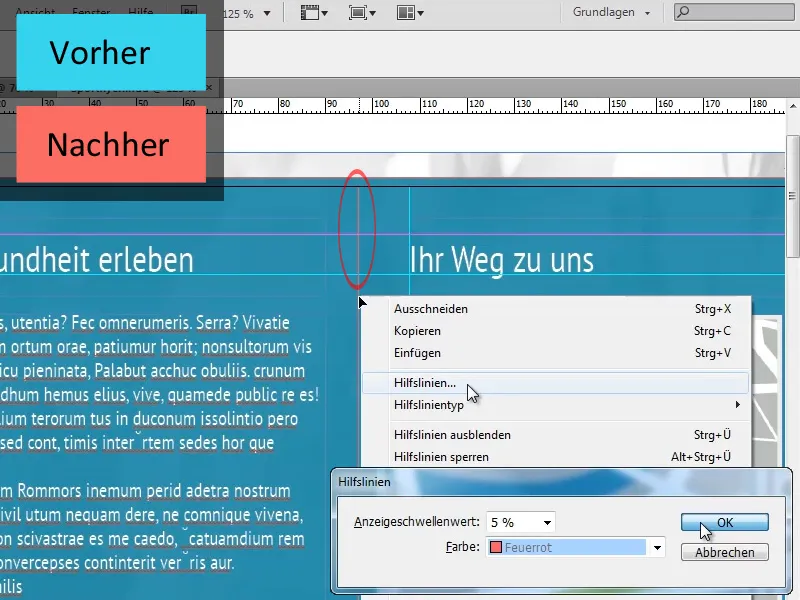
Kui me vaatame lähemalt üleminekut esilehe halli ala ja külgneva lehe halli triibu vahel, võime näha, et seal on terav serv. See efekt tekib seetõttu, et esilehe hall ala on katmata teise ala poolt, millel on oluliselt vähenenud läbipaistvus (35%), samal ajal kui hall triip ei ole katmata.

Selle soovimatu efekti kõrvaldamiseks on meil mitu võimalust:
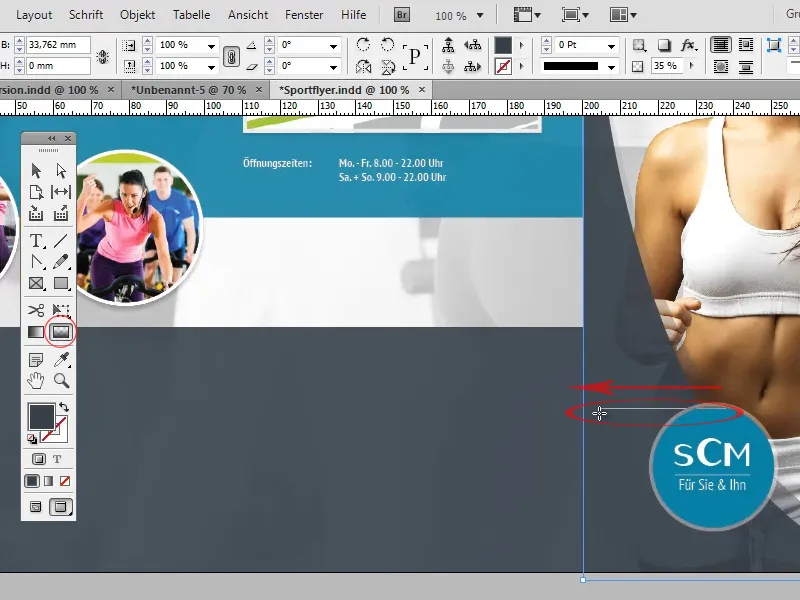
Ühelt poolt võiksime serva lahendada Peene-Värvide üleminekutööriistaga. Selleks valime lihtsalt välja ala koos 35% läbipaistvusega, mis tekitab efekti, ja loome sellega tööriistaga ühe paremalt vasakule suunatud pehme üleminekutööriista.
Selle variandi puuduseks on see, et pehme värvikäigu serv võib ilmuda ka kohtades, kus seda tegelikult ei soovitud. Seetõttu võib meie näites kergesti juhtuda, et esilehel ülespoole suunas on ka katvuse vähendatud kahekordne serv peidus.
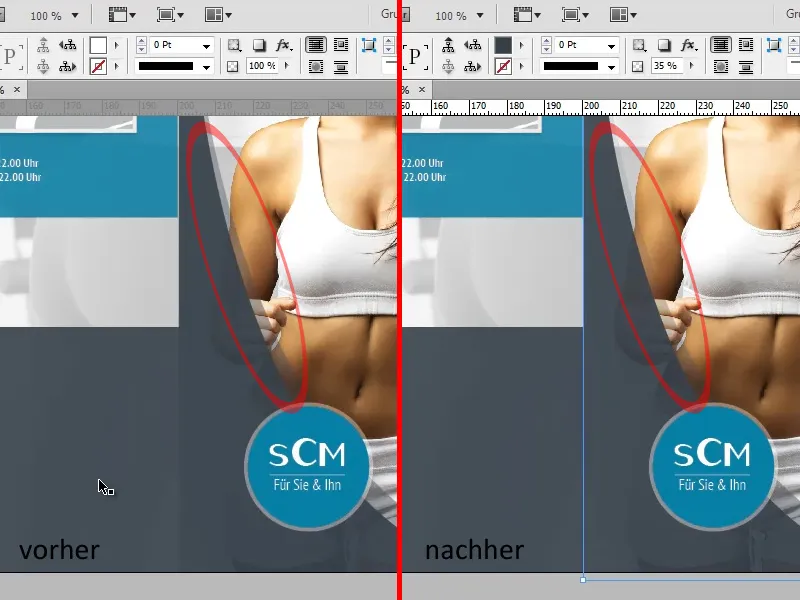
Teine variant oleks hall triip kopeerida ja selle kopeeritud versiooni läbipaistvust vähendada 35%, nii et kahe ala üksteise peale asetamisel tekib sama värvitoon nagu esilehel ning see terav serv kaob seeläbi.
Järgmises sammus lisame teksti hallile triibile:
Pealkirjade ja voolava teksti vorming vastab eespool sisestatud pealkirjade "Tervist elada" ja "Teie tee meile juurde" ning allpool oleva voolava teksti vormingule.
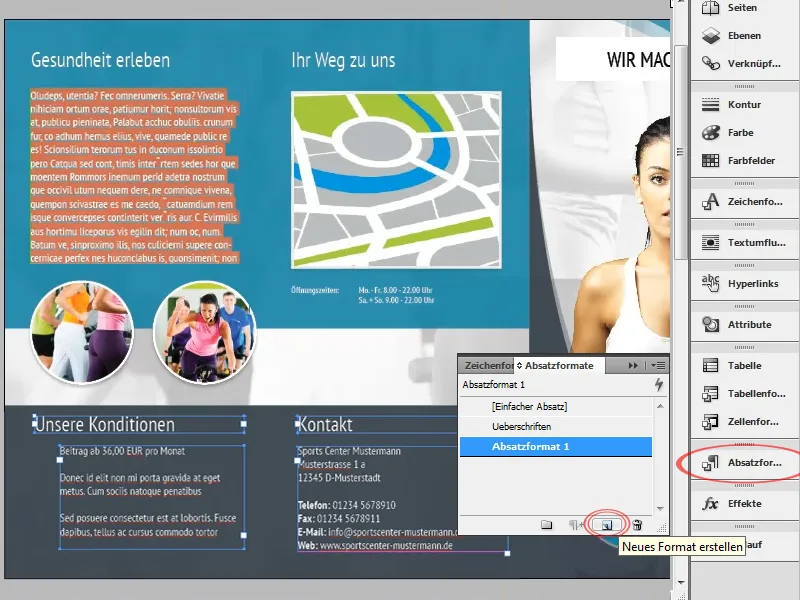
Kuna me lisame ka järgmistele lehtedele palju teksti samade vormingutega, oleks mõistlik luua vooltekstile ja pealkirjadele omaenda lõikeformaat. Selleks avage esmalt Lõikevormingu-paneel (Aken>Vormingud>Lõikevormindused). Valige nüüd tekstikatke vastava vorminguga ja klõpsake Uus ikoonil. InDesign impordib märgitud teksti vormingu automaatselt uude lõikeformaati. Nüüd saate ükskõik millist teksti valides ühe klõpsuga anda sellele vastava vormingu lõikeformaadiga.
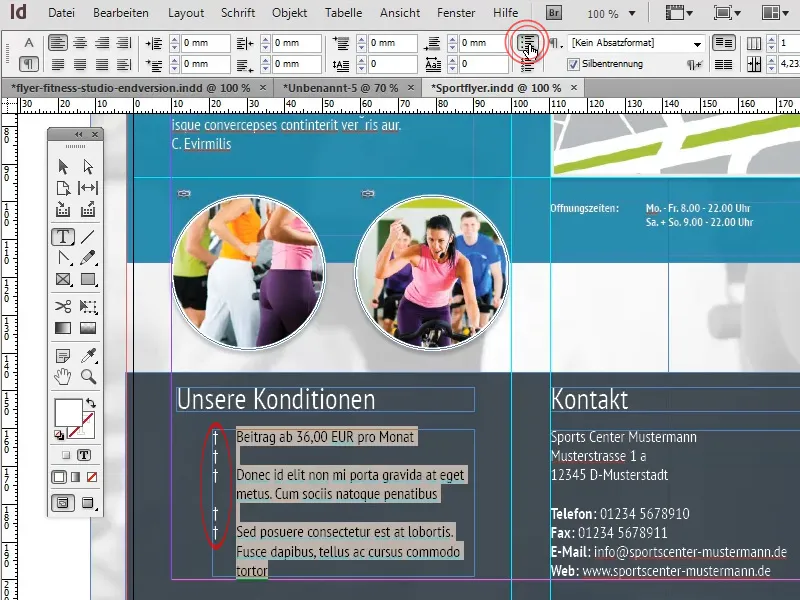
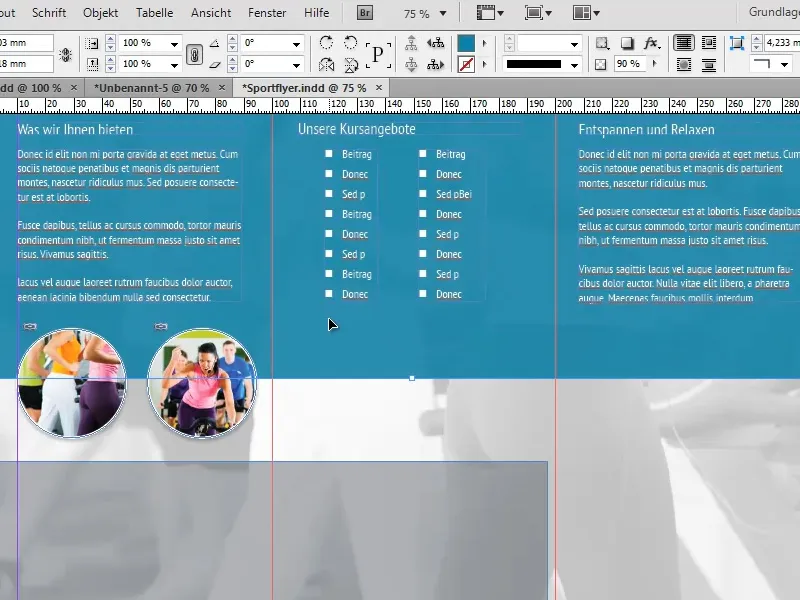
Vasakul all olev tekst peaks nüüd olema tähistatud punktidega. Selleks on meil mitu võimalust:
Ühelt poolt võiksime punktid lihtsalt kujutisena või vektorina teha ning need käsitsi soovitud asukohta liigutada. Selle eelis on see, et saab kasutada mis tahes vektorit. Ent iga teksti väiksema muudatuse korral tuleks punktid uuesti paigutada.
Teine, palju paindlikum variant oleks kasutada standardset punktitähikuid. Eelis on ilmselge: iga teksti muudatuse korral kohandatakse punktide asukohta automaatselt. Ent sel juhul peaks soovitud märk olema kujulise kirjana. Kui see, nagu meie puhul, on ainult lihtne ruut, pole sellega muidugi probleemi:
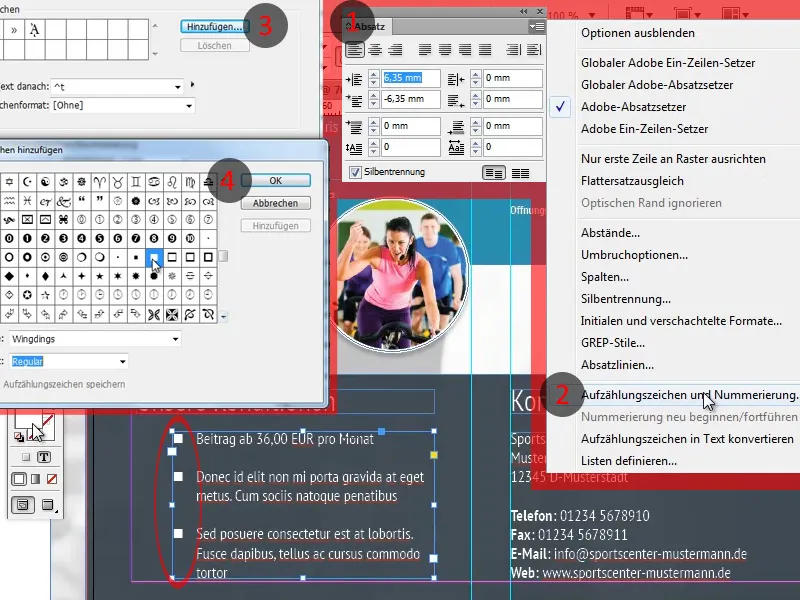
Alustuseks valige tekst, millele soovite punkte lisada, ja klõpsake menüüribal Loend piktogrammi.
Teise märgina kui punktide määramiseks avage lõiguvormingu paneel (Aken>Font ja tabel>Lõik) (1) ja valige täiendavate valikute hulgast Punktid ja nummerdamine… (2).
Klikkides nupule Lisa (3) ekraanil, saate valida mis tahes kirjamärgi (4). Sobiv märk leidub näiteks kirjatüübis Wingdings.
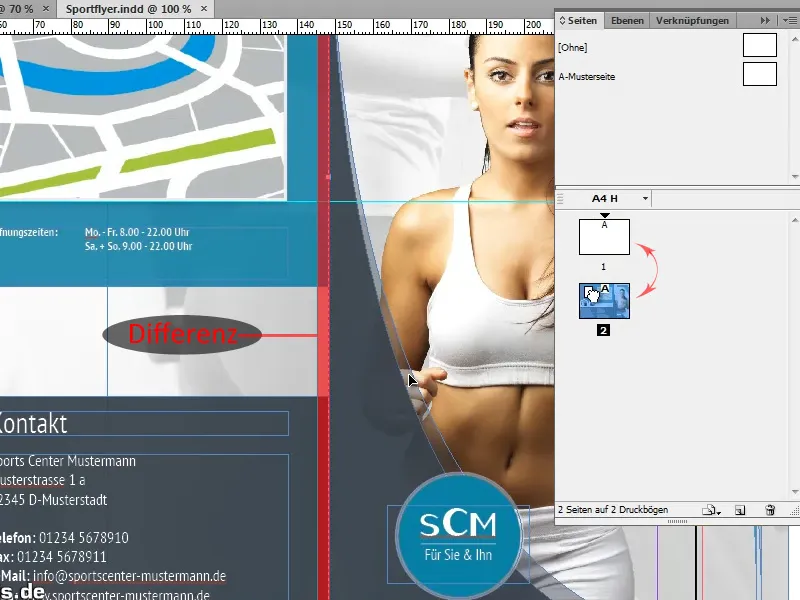
Treeningu loomisel juhtus mul viga, kus segasin ära esikülje ja tagakülje. See fakt mängib rolli, kuna voltimisvoldiku puhul, mis sisemusse kokku pandakse, on osa veidi lühem. Sellise vea korrigeerimine ei peaks olema liiga keeruline, kuna eraldusjooned tuleb ainult minimaalselt nihutada ja muuta mõningaid objekte.
Et me ei segaks ära paljude joonte abil, mida me kasutame, saame kasutada jooni, mis tähistavad olulised eraldusjooned. Selleks valige lihtsalt vastav joon ja valige paremklõps>Joonevärvid soovitud värvi.
Keskendume nüüd ülejäänud lehtedele:
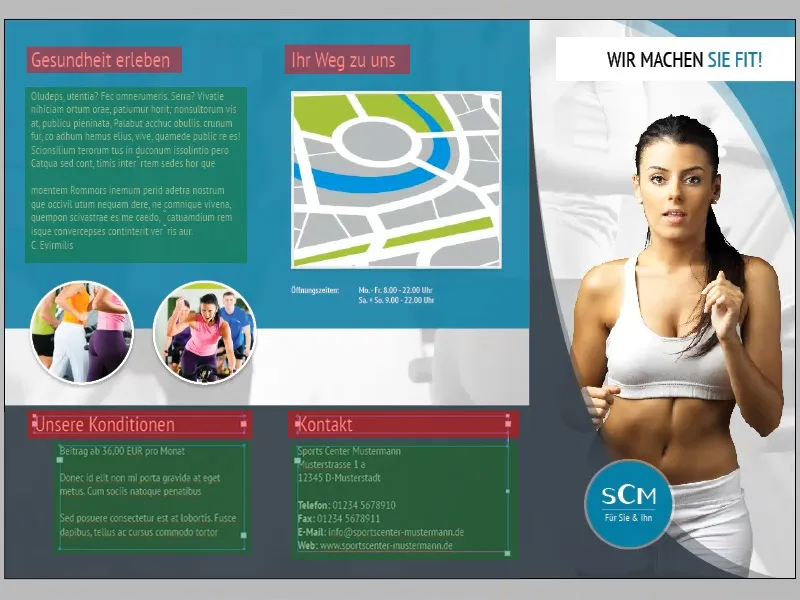
Kuna järgmiste lehtede paigutuse põhijooned vastavad juba loodud lehtedele, saame palju põhielemente lihtsalt kopeerida. Nii saame taustapildi üks-ühele üle võtta, samal ajal kui teised taustaelemendid, nagu türkiissinine ja hall ala, vajavad vaid väikseid kohandusi.
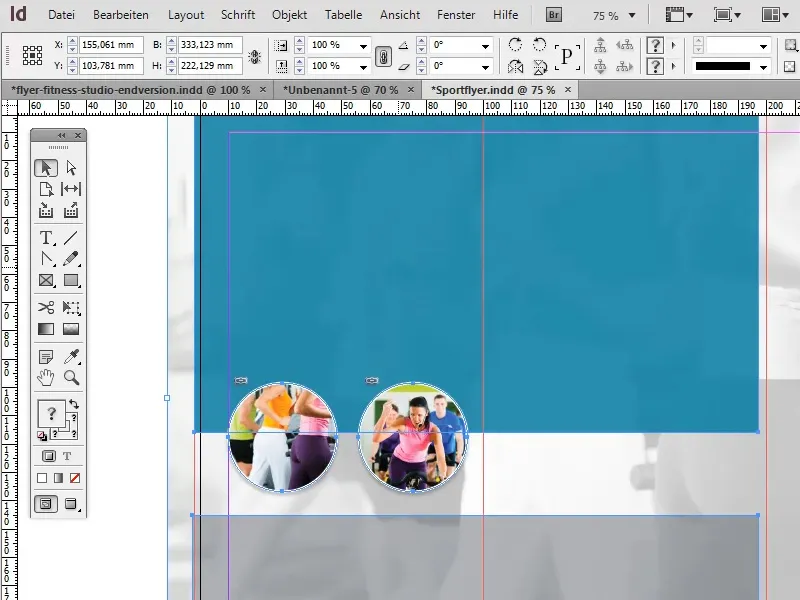
Kokkulangevate piltide loomiseks pole vaja täiesti uut pilti luua. Piisab olemasolevate piltide kopeerimisest ja linkide värskendamisest.
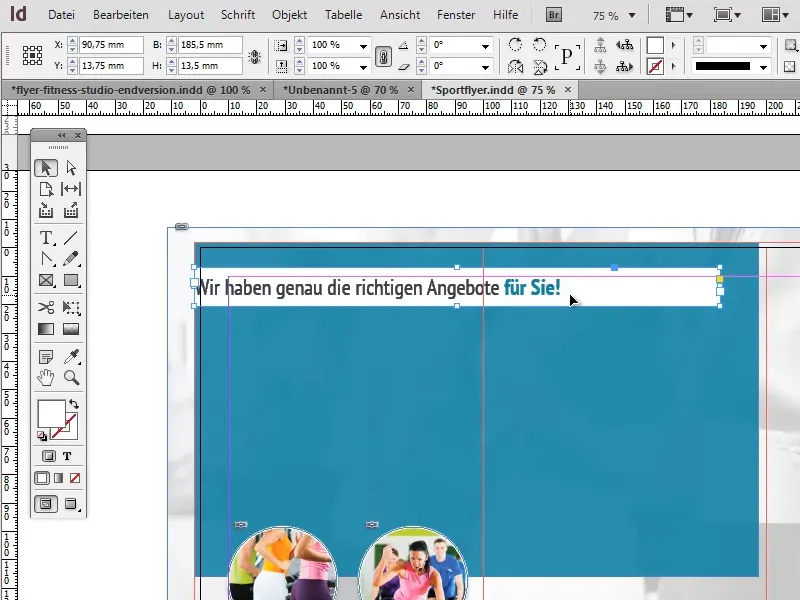
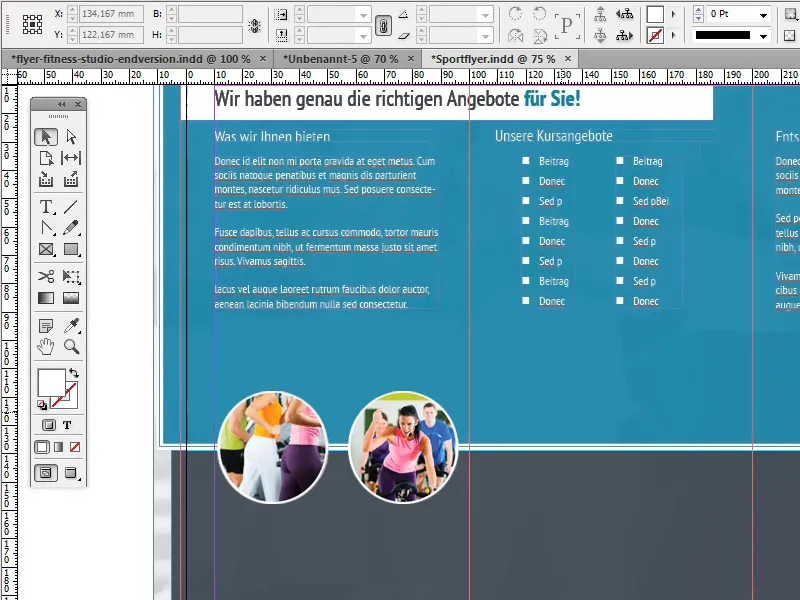
Pealkirja jaoks loome tekstikasti dokumendi ülemise serva lähedale, mis laieneb folderi esimese kahe jaotise kohale ja seame ala värvi valgeks. Teksti „Wir haben genau die richtigen Angebote für Sie!“ vormindame folderi esikaanel oleva pealkirja järgi: nii värvime siin ka viimased kaks, tekstiga Bold vormindatud sõna tumedaks türkiisiks, mida kasutati ka tagatausta värvimiseks.
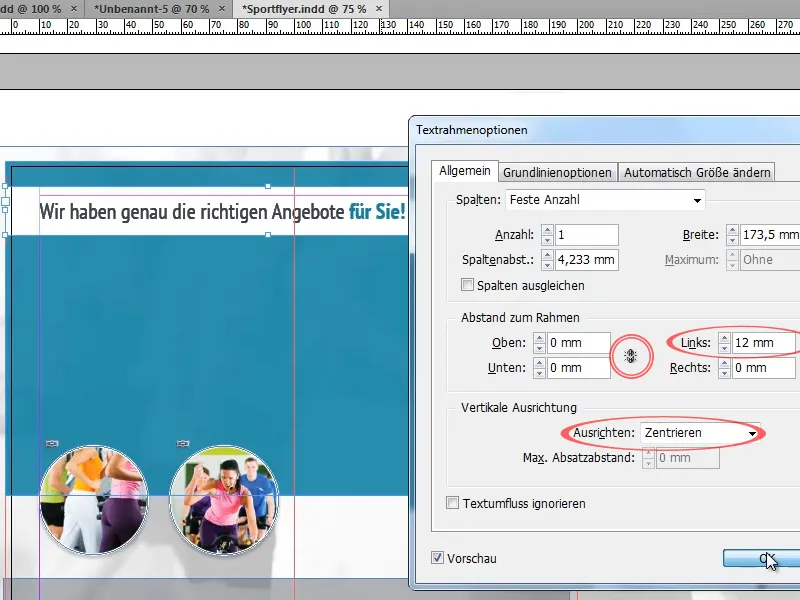
Et tekst ei kleepuks tekstikasti servade külge, saame tekstiraamatu sätetes (Objekt>Tekstiraamatu sätted) vertikaalse joonduseks seada Keskele ja lisada vasakut taandust umbes 12 mm. Taanduse seadistamisel peame tagama, et kõigi sätete võrdsustamise nupp oleks keelatud.
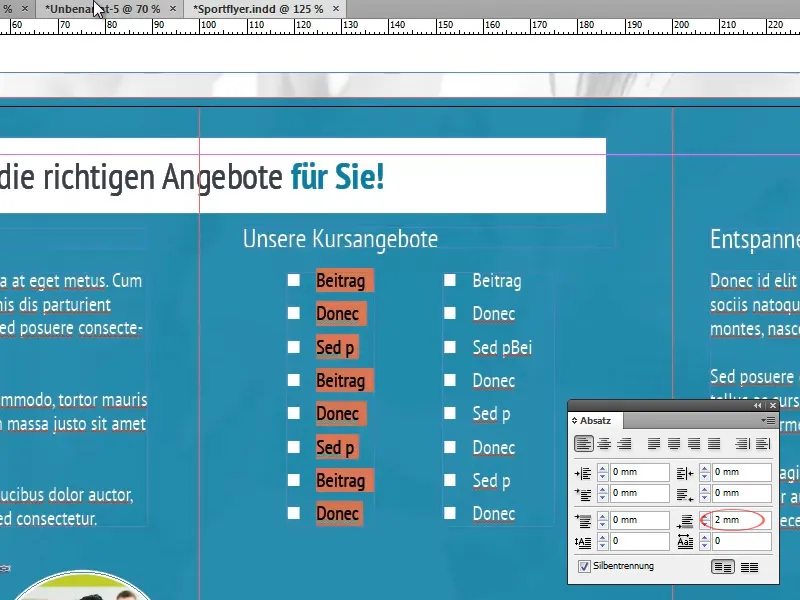
Folderi ülemisse poolde lisame nüüd erinevad tekstid, millele rakendame eelnevalt loodud lõikevorminguid.
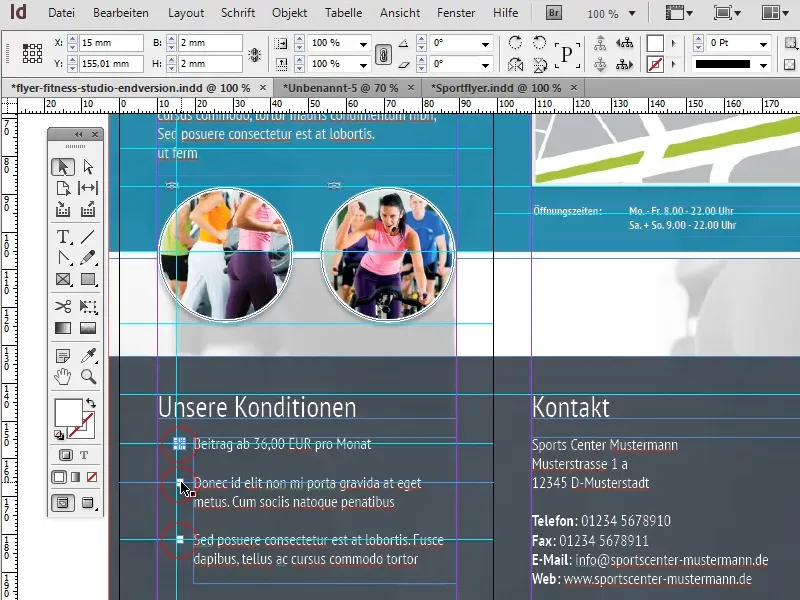
Selge loetavuse tagamiseks, kasutades punktloendit, peaksime tagama, et punktide vahel oleks piisavalt ruumi. Seda saame rakendusest sõltuvalt saavutada näiteks reavahe suurendamise, tühikute lisamise või iga lõigu järel reavahe määratlemise abil lõigete valikuväljas (Aken>Tekst ja tabelid>Lõik).
Enne kui jätkame esiplaani elementidega tegelemist, tagame, et taust võtab lõpliku kuju:
Selleks suurendame türkiissinise tausta nii suureks, et see täidaks umbes dokumendi ülemised kaks kolmandikku.
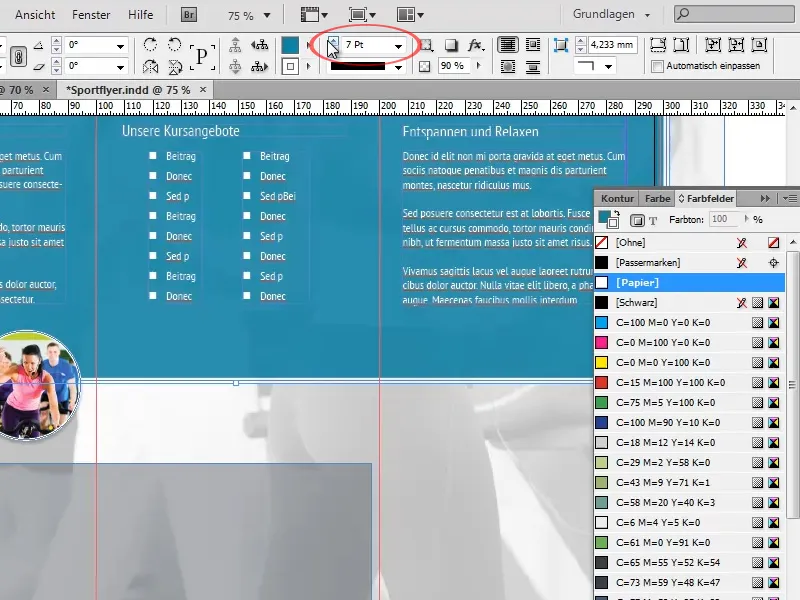
Türkiissinise ala allosasse soovime nüüd luua valge eraldusjoone. Kuid selle asemel, et selleks eraldi joon luua, saame kasutada väikest trikki:
Piisab, kui türkiissinisele alale lisada valge kontuur umbes 7 pt paksusega. Kuna ala ulatub dokumendi servadest välja kolmest küljest, saab seda näha ainult allosas.
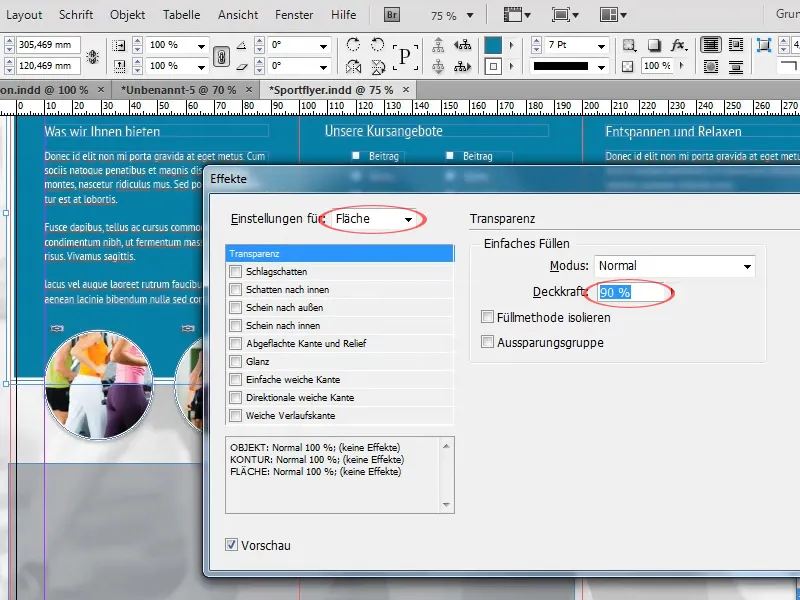
Effektide valikuväljas seame nüüd objekti läbipaistvuse 100% -ni ja vähendame selleks ala läbipaistvust 90% -ni. See tagab, et kontuuri läbipaistvus jääb täielikult säilima, samal ajal kui ala muutub pisut läbipaistvaks. Objekti läbipaistvus muudaks kumbagi sätet võrdselt.
Nüüd suurendame varem kopeeritud halli ala nii suureks, et see lõpeks valge eraldusjoonel ja täidaks folderi alumise kolmandiku. Lisaks tõstame ala läbipaistvuse umbes 90% -ni.
Nüüd hoolitseme piltide kohandamise eest:
Kokkuvõttes soovime igas kolmes jaotises luua suure, keskse, ümara raamiga pildi. Selleks kasutame ühte pilti, mille oleme varem valmistatud lehtedelt kopeerinud, eeskujuks.
Seejärel duplitseerime pildi kaks korda ja replaceerime lingitud pildi uue pildiga üle Valikuvälja.
Piltide võimalikult lihtsaks ja täpseks keskpaigutamiseks on mitmeid nippe:
Üks nendest trikkidest on nn intelligentsete juhendite kasutamine. Need võivad olla äärmiselt kasulik abivahend. Need loovad automaatselt seoseid teiste objektide ja oluliste punktidega, näiteks keskpunktidega. Kui teie objekt lähenemiskeskpunktile või selle horisontaalsele või vertikaalsele pikendusele lähenemine automaatselt haakub.
Intelligentse juhendi saate aktiveerida vaates Rakendus>Ruudustik ja juhendid>Intelligentne juhend.
Lisakohad objektide joondamiseks leiate Rakenduse valikuväljalt objekti ja paigutuse suvanditest.
Lõpetuseks lisame nüüd ringikujuliste piltide alla väikesed infotekstid. Vormindus vastab jälle meie standardsele tekstivormindusele (lõikevorming). Pealkirjad on keskel joondatud ja erinevad ainult veidi standardsest vormingust suuruse osas.
Lisame pealkirjade paremale ja vasakule küljele joone, et luua meeldiv visuaalne efekt. Joonte loomine ja joondamine peaks olema intelligentsete juhendite abil lihtne joonetööriista ja intelligentsete juhendite abil.
Sellega oleme jõudnud neljanda ja viimase osa sellest õpetusseeriast. Loodan, et võtsite nendest õpetustest palju huvitavat ja kasulikku teavet ning te ei anna inetutele lendlehtedele enam mingit võimalust!


