Antud juhendi käigus õpid, kuidas optimeerida ja kohandada pisipilte Microsoft Designeris, et suurendada nende nähtavust ja atraktiivsust. Läheme samm-sammult Thumbnailide loomise ja kohandamise protsessi ning näitame, kuidas teha loomingulisi kohandusi, et saavutada oma Thumbnailist parim tulemus.
Olulisemad järeldused
- Thumbnailidele saab lisada erinevaid filtreid ja tekstimallisid.
- Taustade eemaldamisega saad luua professionaalseid ja atraktiivseid disaine.
- Teksti ja värvide kohandamine on oluline sinu Thumbnaili loetavuse ja esteetika jaoks.
Samm-sammuline juhend
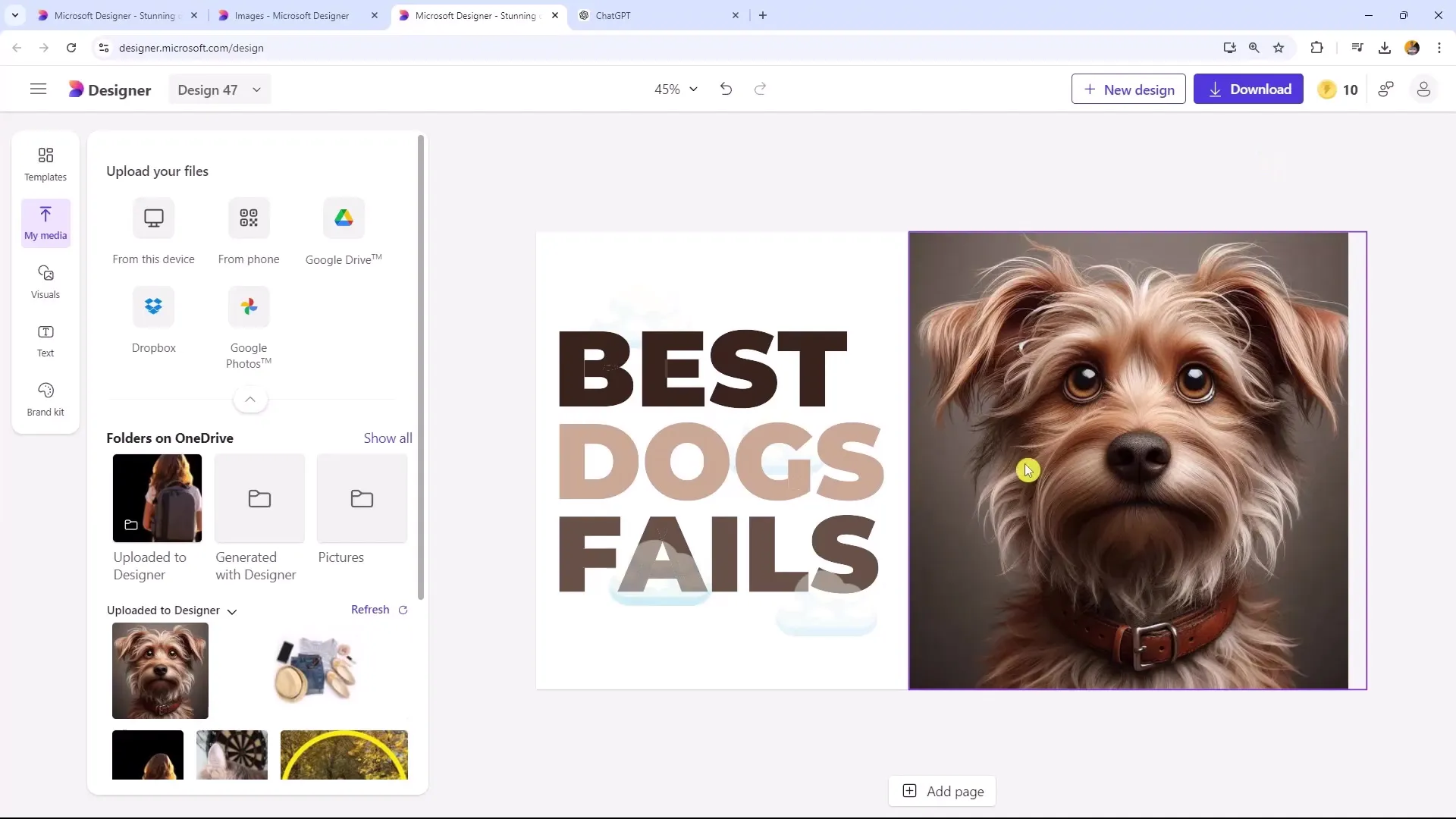
Thumbnaili parandamiseks alusta oma senise lehe kopeerimisega. See annab sulle aluse erinevate kohanduste tegemiseks, kartmata originaali kaotamist. Selleks klõpsa "Lisa lehekülg" ja vali kopeeritud leht.

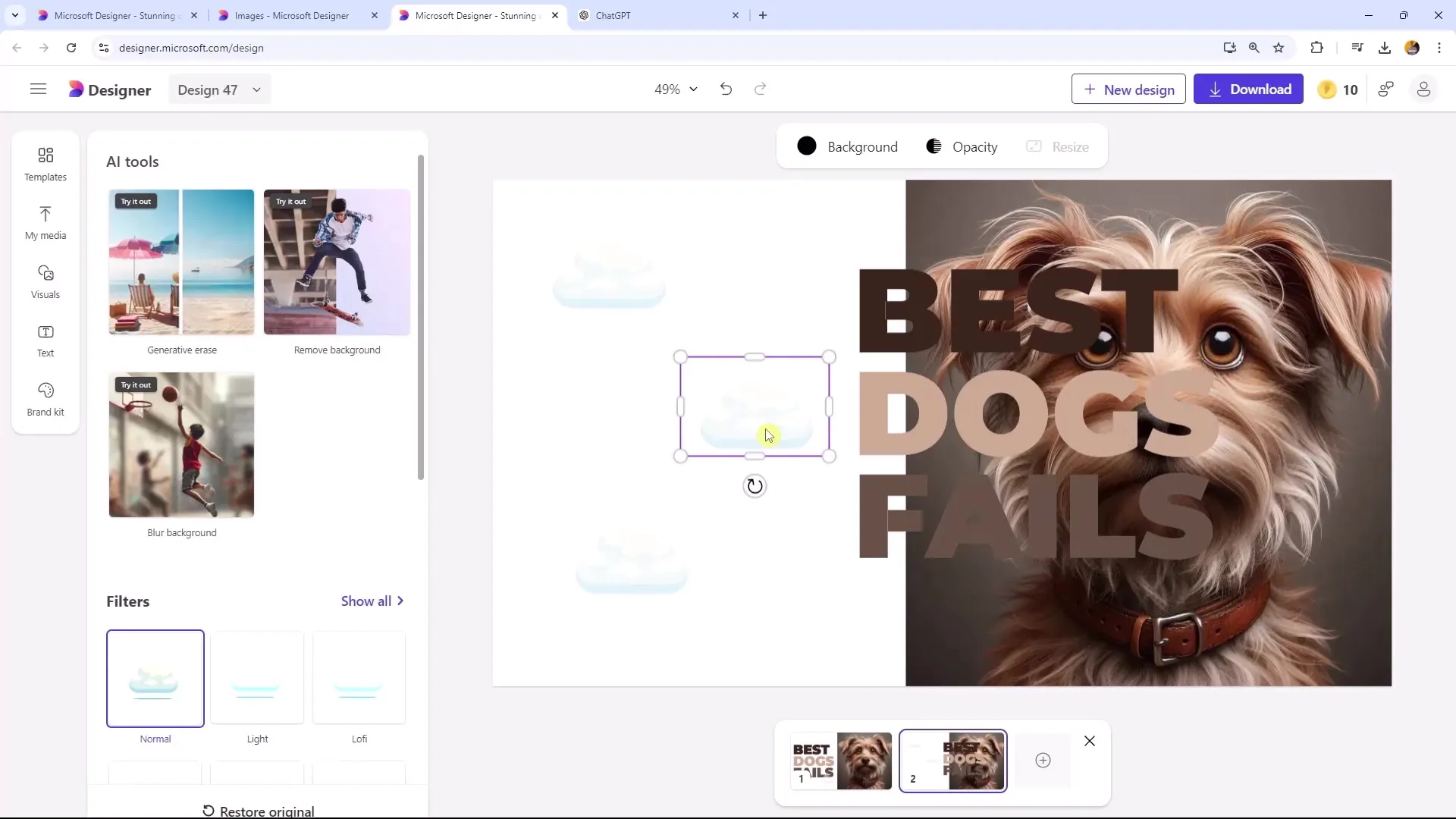
Pärast uue lehe loomist eemalda elemendid, mis pole enam sobivad. Selles konkreetse näite puhul vaatame pilvemustreid. Need võivad küll kenad välja näha, kuid ei sobi uue disainiga kokku. Lihtsalt tõmba pilvepildid kangale ära.

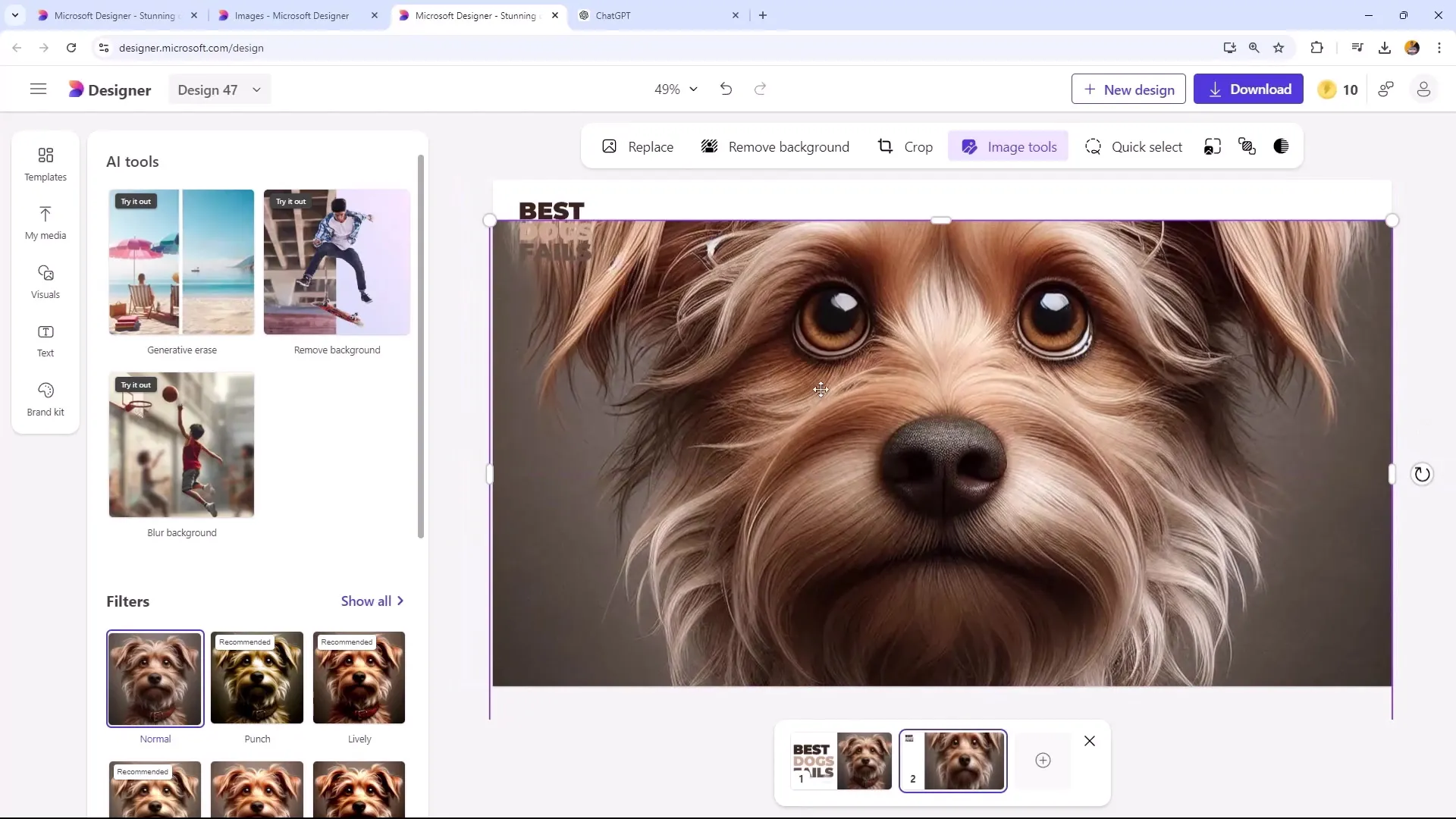
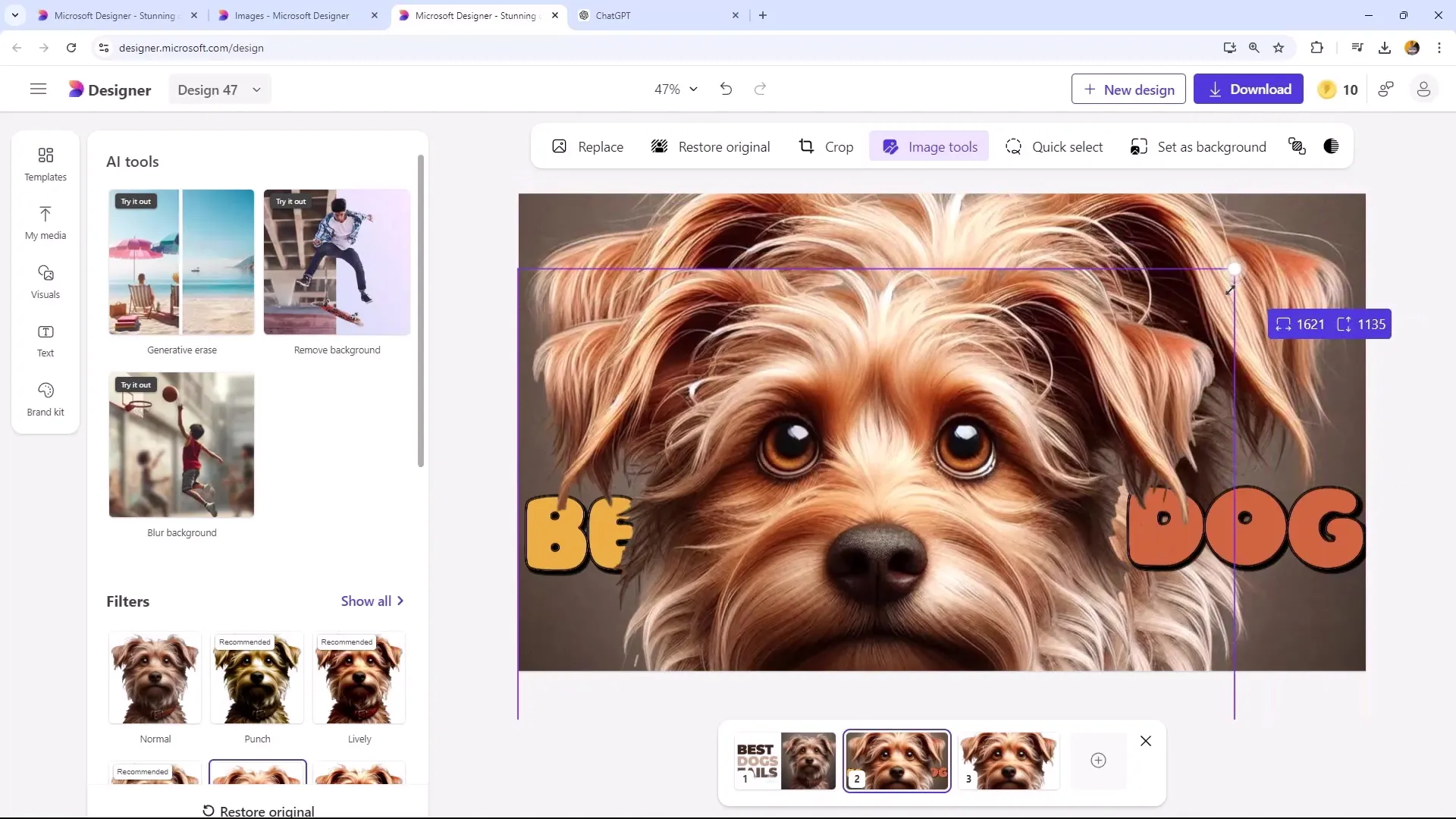
Nüüd soovime kohandada pilti, mida kasutame. Venita pilti, et sobitada see paremini uude vormingusse ja saavutada soovitud esteetiline efekt. Klikkides pildil ja lohistades nurki, saad seda suurendada või vähendada.

Pildi venitamise järel saad rakendada erinevaid filtreid, et saavutada ainulaadne välimus. Selles näites kasutame peent filtrit, mis meie arvates on atraktiivne, et esile tõsta pilti ja meelitada vaatajate pilke.

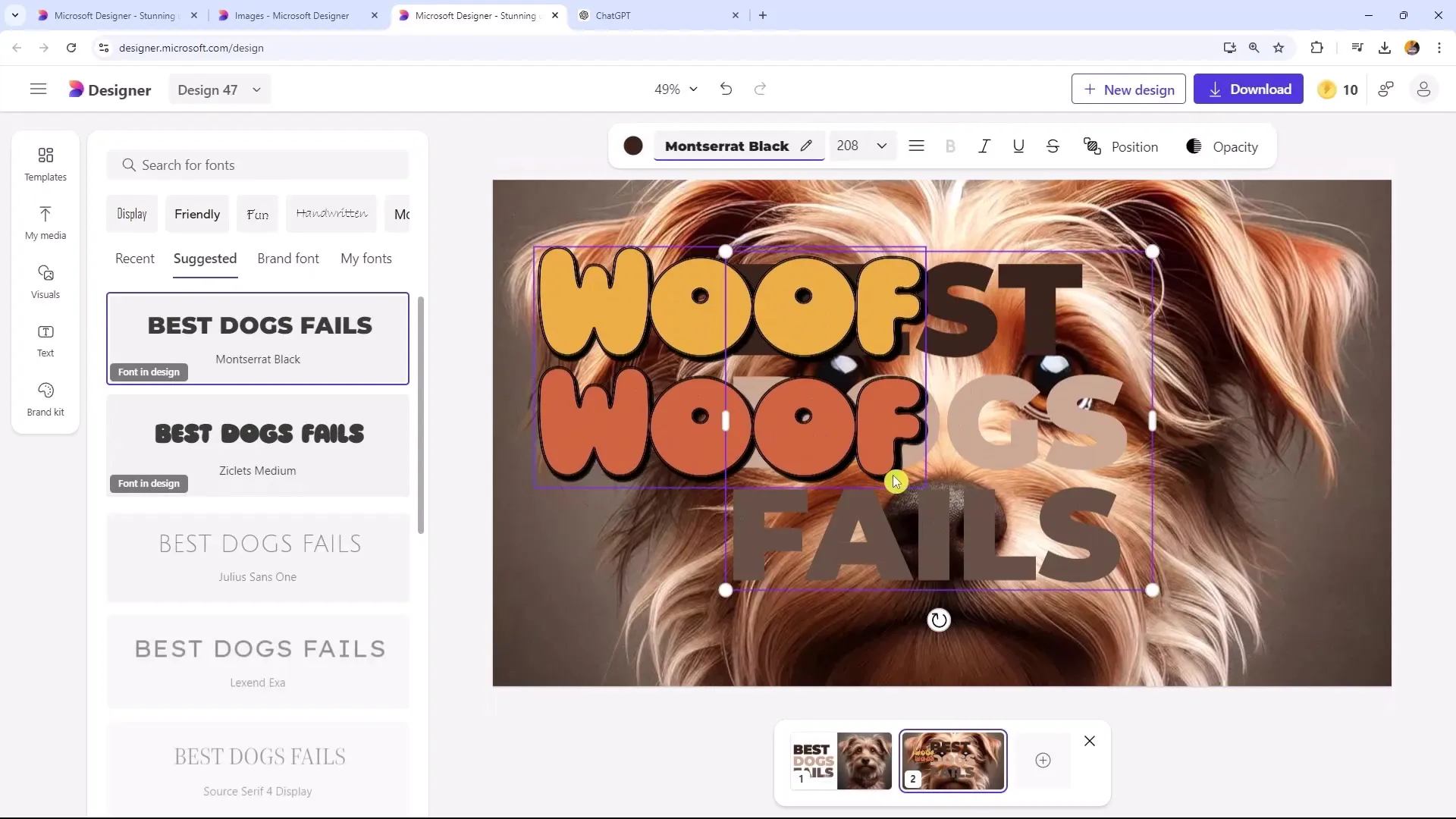
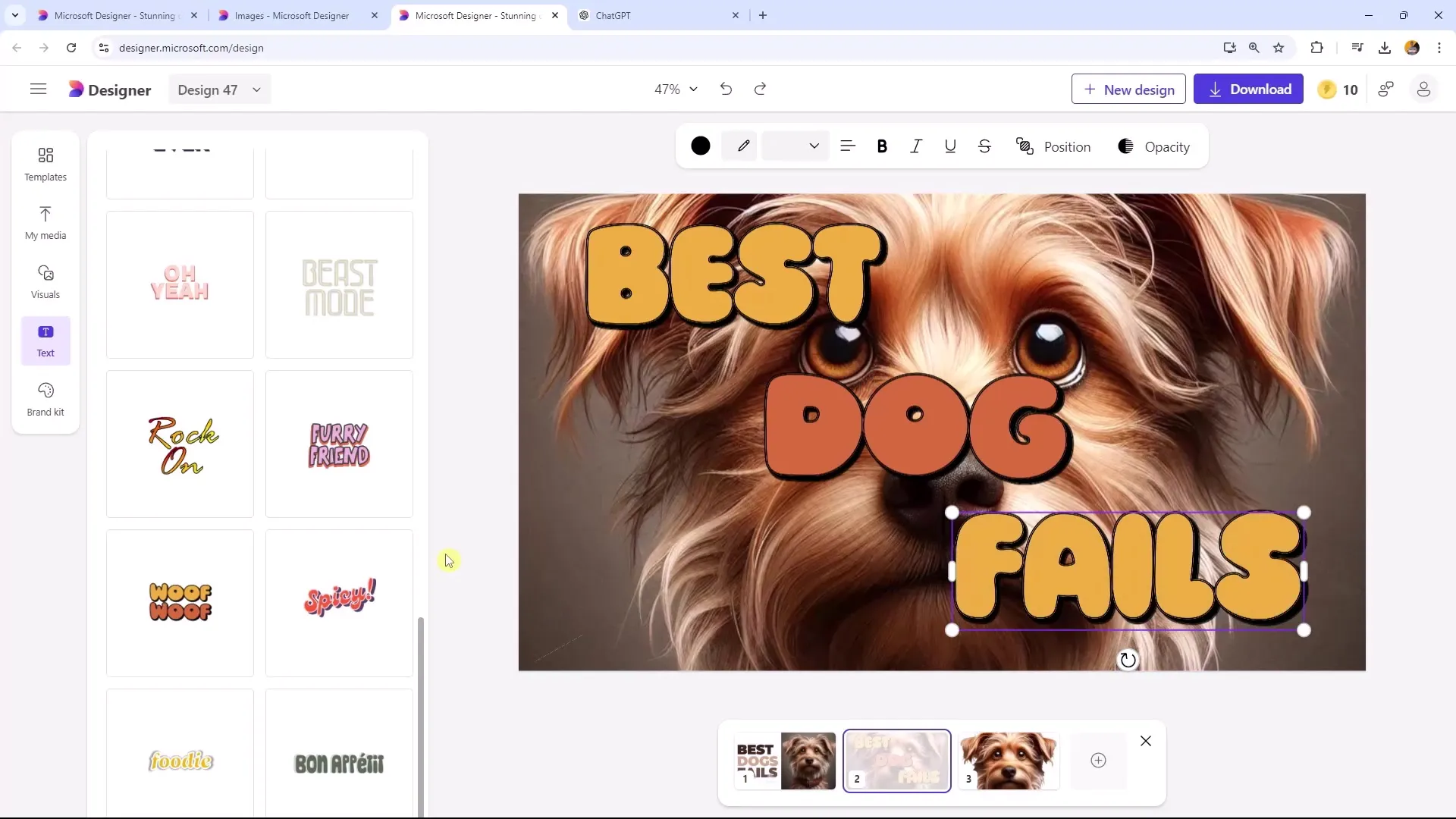
Nüüd tekib küsimus, milline peakski olema tekst Thumbnailil. Üks hea võimalus on kasutada etteantud tekstimalli, mis sobib sinu pildiga. Lohista sobiv tekstimall oma kangale ja aseta see pildi peale.

Vaatle tekstisisu ja kohanda seda vastavalt oma vajadustele. Meie näites muudame punase teksti, asendades selle "parimad koeraplekid". Ka siin kasutame olemasolevat struktuuri, et tagada loetavus.

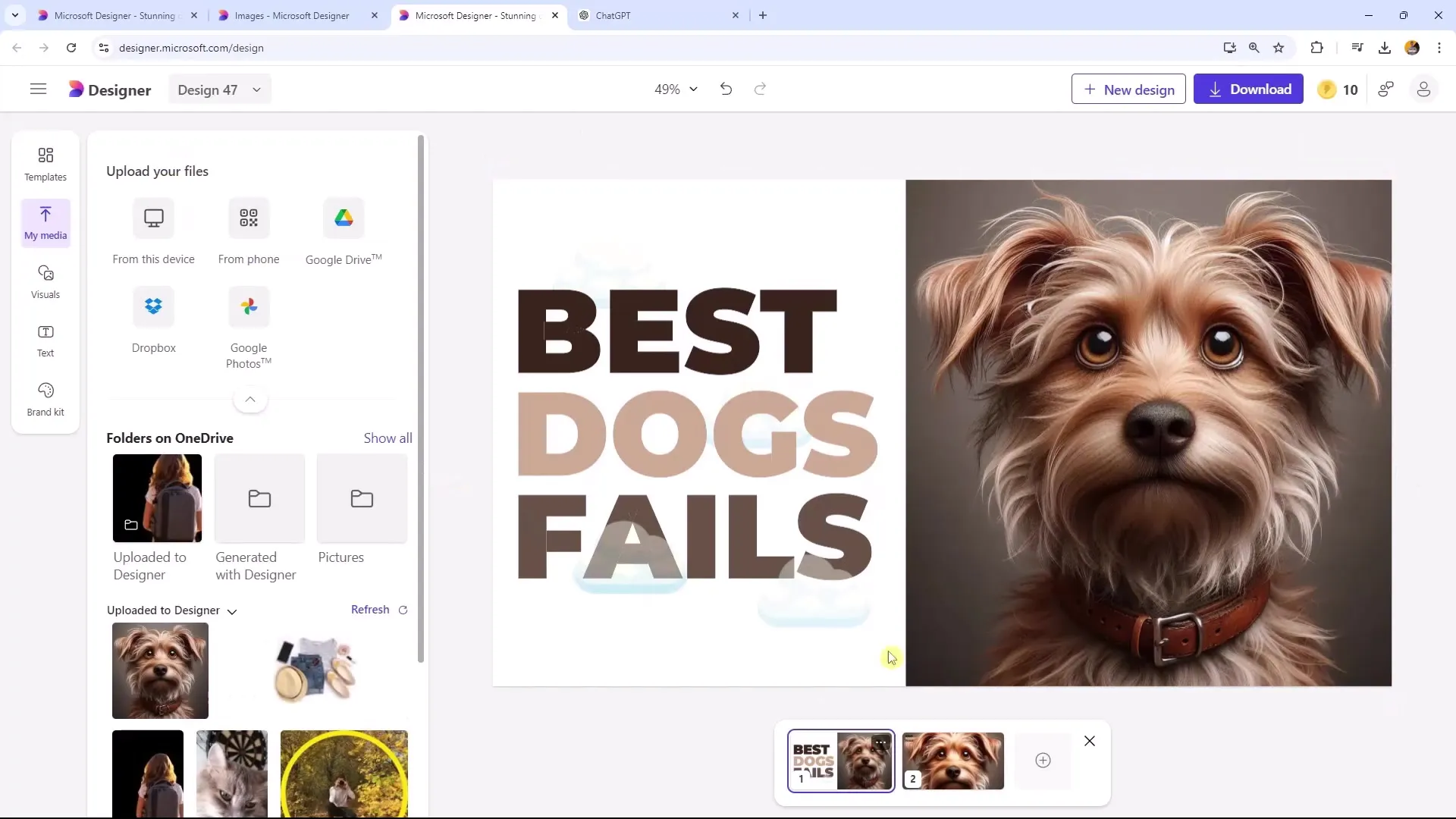
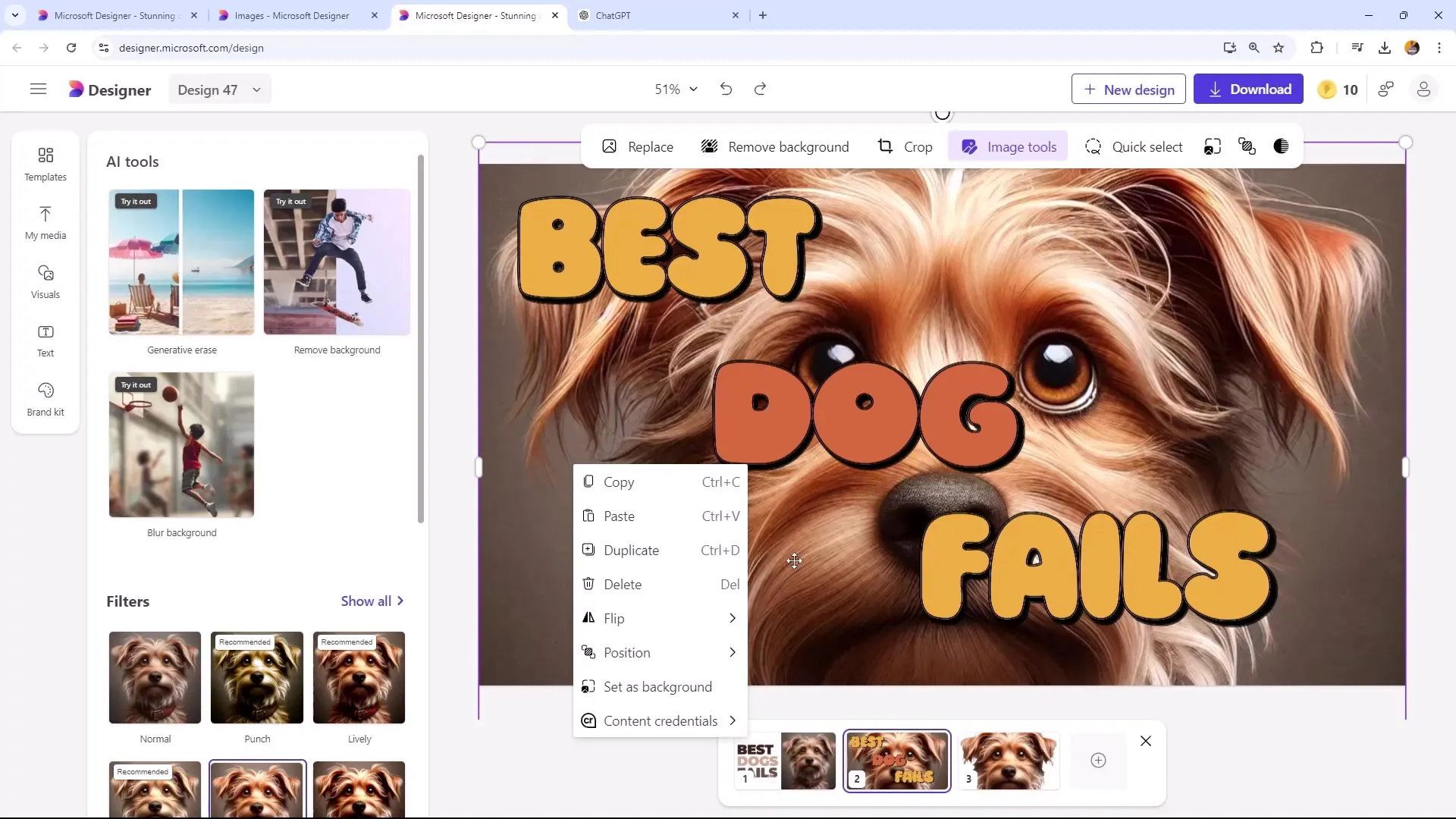
Nüüd on meil kolm erinevat tekstielementi, mida saame Thumbnailil vabalt paigutada. Saad teksti kohandada visuaalselt atraktiivseks ja kergesti loetavaks. Lihtsalt liiguta elemendid soovitud kohta ja kohanda vajadusel.

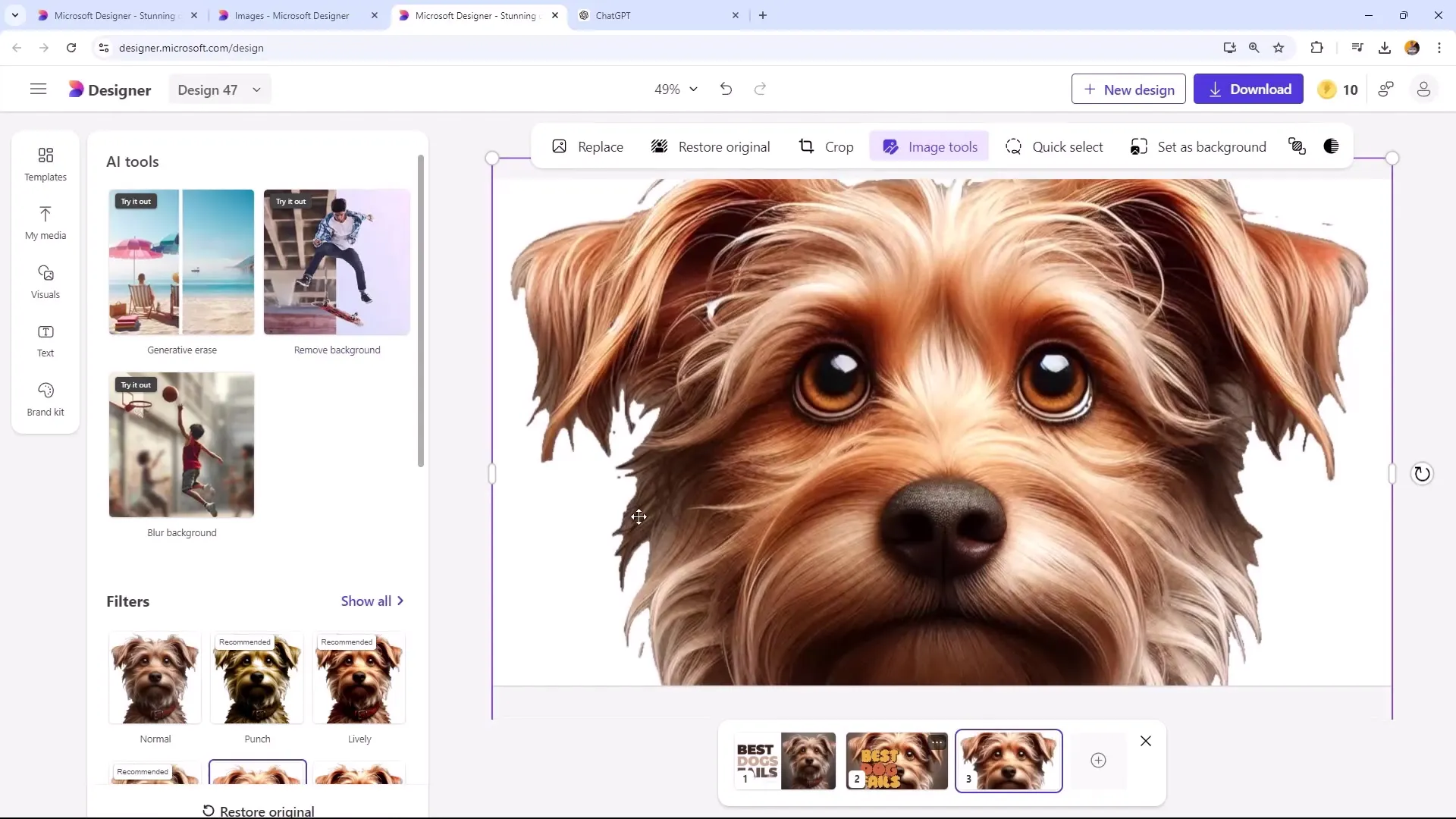
Järgmise sammuna võid valida ühe pildi, selles näites koera, ja proovida tausta eemaldada. Jälgi, et koer oleks esiplaanil hästi nähtav. Mõnikord ei pruugi tausta eemaldamine täiuslik olla, kuid anna endast siiski parim.

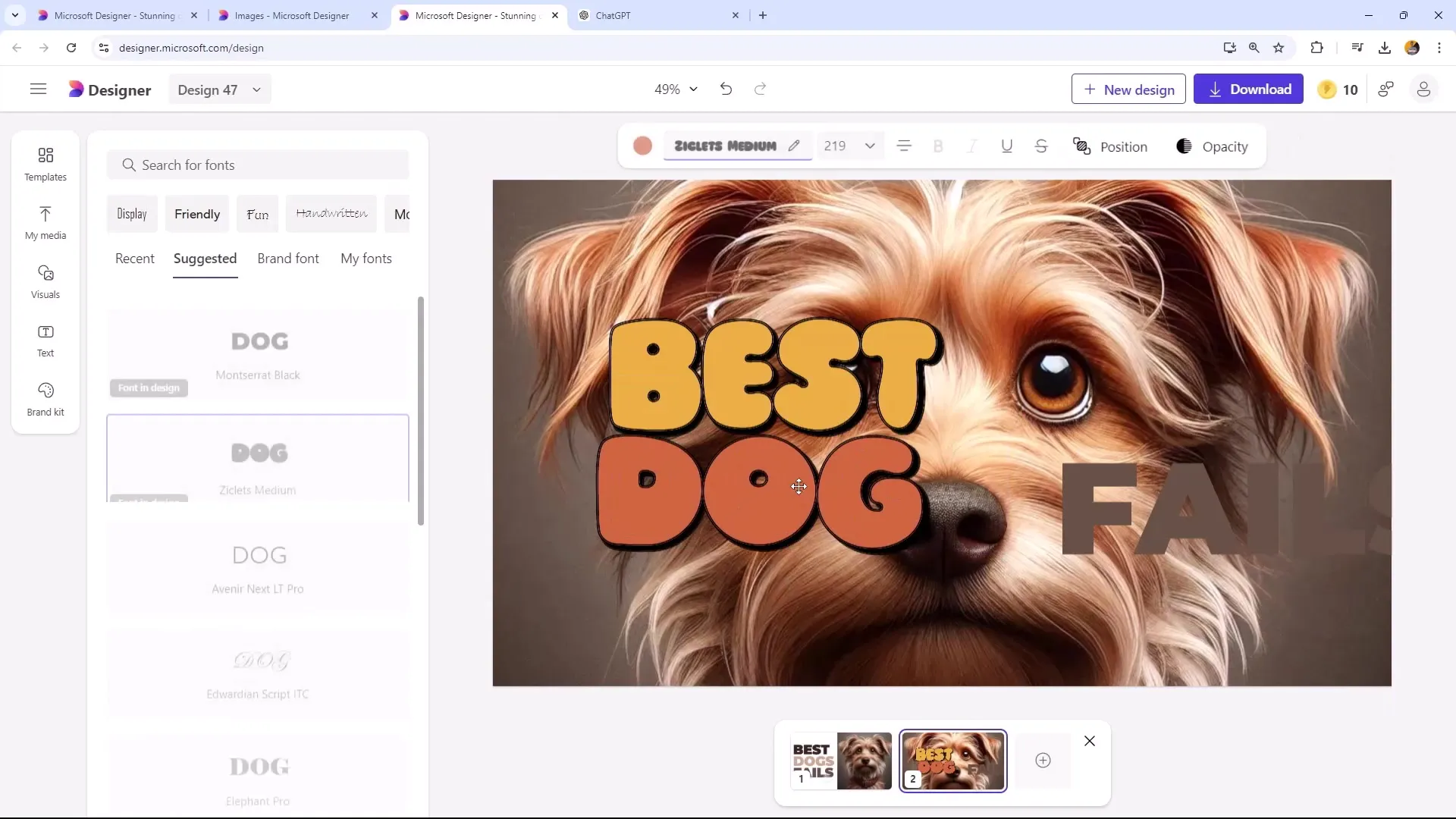
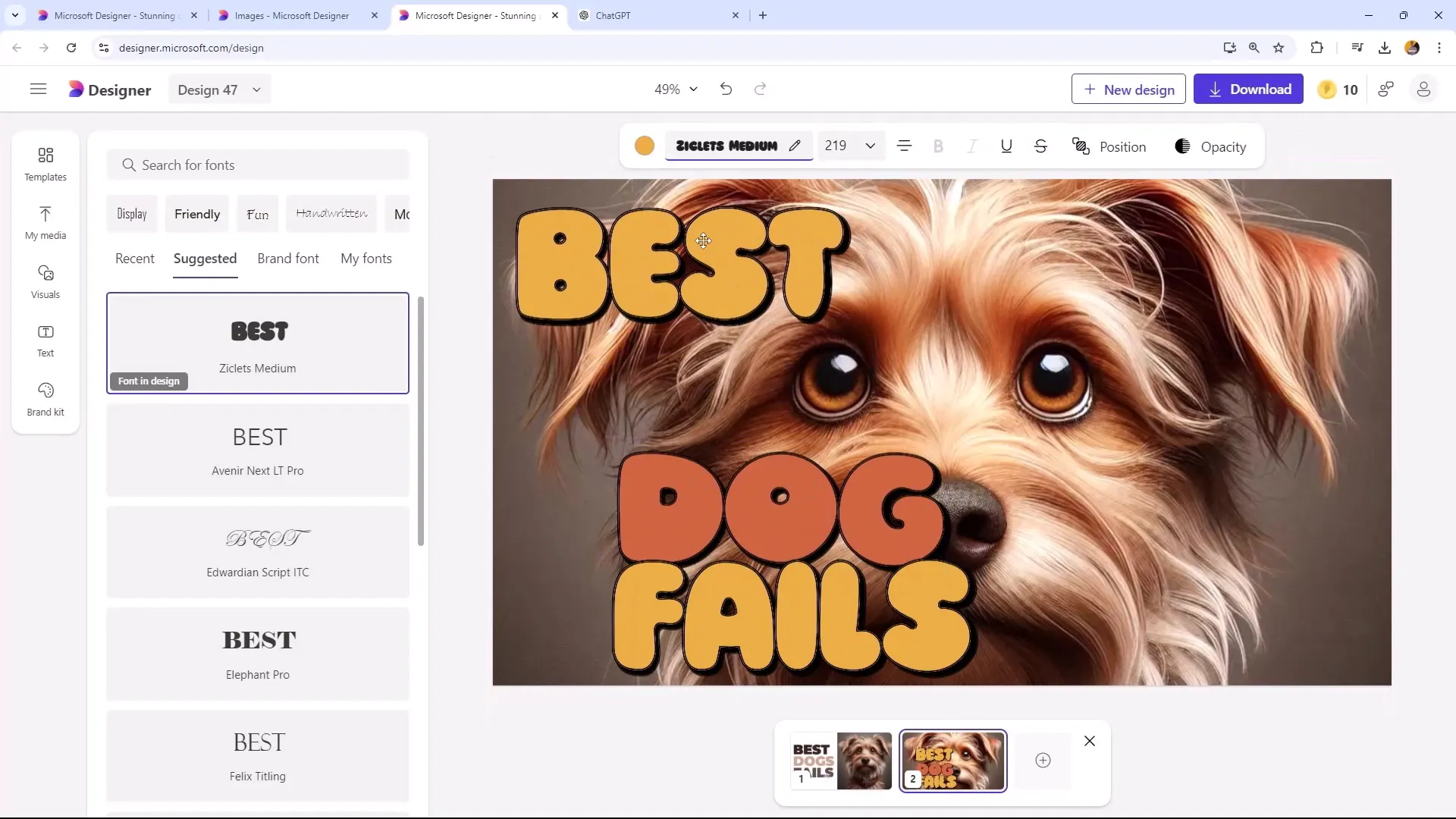
Kui taustast eemaldamine õnnestub, paiguta tekst nii, et see oleks hästi loetav ja terviklik. Jälgige, et tekst ei konkureeriks pildielementidega, vaid täiendaks neid.

Kui tekst tundub siiski segavat, ära anna alla! Saad teksti suurusi muuta, et tagada nende sobitumine pilti. Proovi erinevaid variatsioone, kuni oled tulemusega rahul.

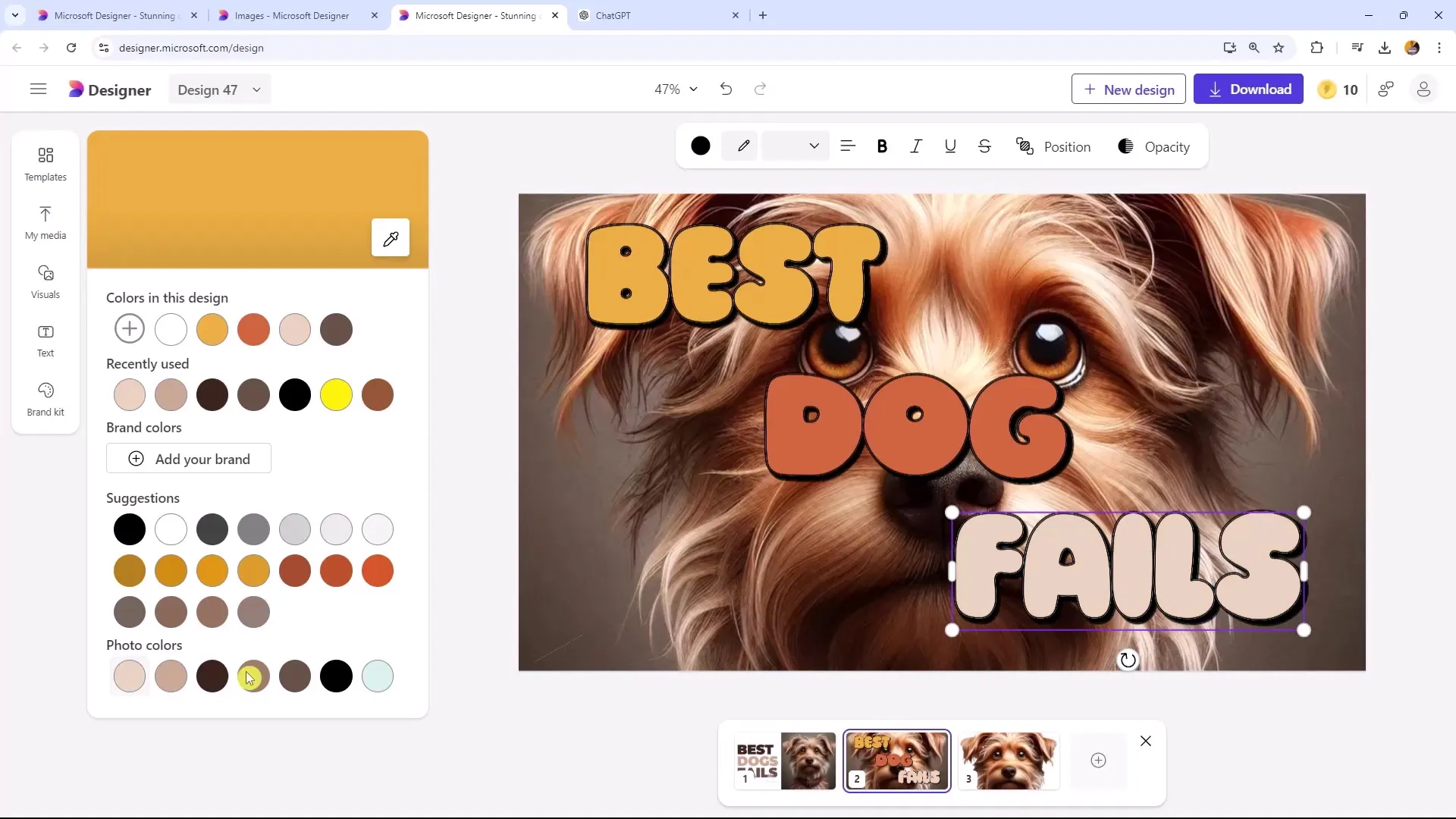
Nüüd on aeg kohandada värve vastavalt oma eelistustele. Tehemete ja piltide klõpsamisega saate teostada teemakohaseid värvikohandusi. Pea meeles, et värvide valik sinu pisipildil peaks mitte ainult visuaalselt meeldiv olema, vaid peaks toetama ka loetavust.

Lõpuks saate alla laadida oma pisipildi PNG-failina, et vajadusel seda oma projektides kasutada. Veendu, et valid kõrgeima kvaliteedi, et pisipilt erinevates meediakanalites hästi välja näeks.

Kokkuvõte
Selles juhendis õppisid, kuidas kohandada ja kujundada pisipilte Microsoft Designeris. Õppisid taustade eemaldamise tehnikaid, filtrite ja tekstimallide rakendamist ning tagasid, et sinu teksti loetavus on alati tagatud.
Korduma kippuvad küsimused
Kuidas lisada Microsoft Designerisse uus pilt?Klõpsa "Lisa pilt" ja vali seejärel arvutist fail.
Kuidas eemaldada pildilt taust?Vali pilt välja ja kasuta menüüs funktsiooni "Eemalda taust".
Kas saan kohandada teksti ja piltide värve?Jah, saad muuta teksti ja piltide värve, klõpsates vastavatel elementidel ja valides soovitud värvi.
Kuidas salvestada pisipilt kõrge kvaliteediga?Mine "Allalaadimine" ja vali PNG-vorming, et kasutada parimat kvaliteeti.
Kas Microsoft Designer sobib algajatele?Jah, kasutajaliides on intuitiivne, kus ka algajad saavad kiiresti hakkama.


