Selles õpetuses näitan sulle, kuidas luua Microsoft Designeri abil oma ajaveebidele ja veebisaitidele meeldejäävaid ja teemakohaseid pilte. Kunstliku intellekti tehnoloogiate kasutamine võimaldab sul kiiresti luua ja muuta loomingulist sisu. Olgu sa siis blogipostitust kirjutamas või veebisaiti haldamas, õige visualiseerimine võib sinu sisu edu jaoks olla otsustava tähtsusega. Lähme otse sammude juurde, et luua muljetavaldavaid ajaveebipilte.
Olulisemad järeldused
- Microsoft Designer pakub mitmesuguseid pildiformaate, mis on spetsiaalselt erinevatele platvormidele sobilikud.
- Kunstliku intellekti abil saad luua pilte erinevates stiilides, mis köidavad sinu lugejate tähelepanu.
- Failivormingutel (JPEG vs PNG) on erinev mõju sinu veebisaidi laadimiskiirusele ja pildikvaliteedile.
Samm-sammuline juhend
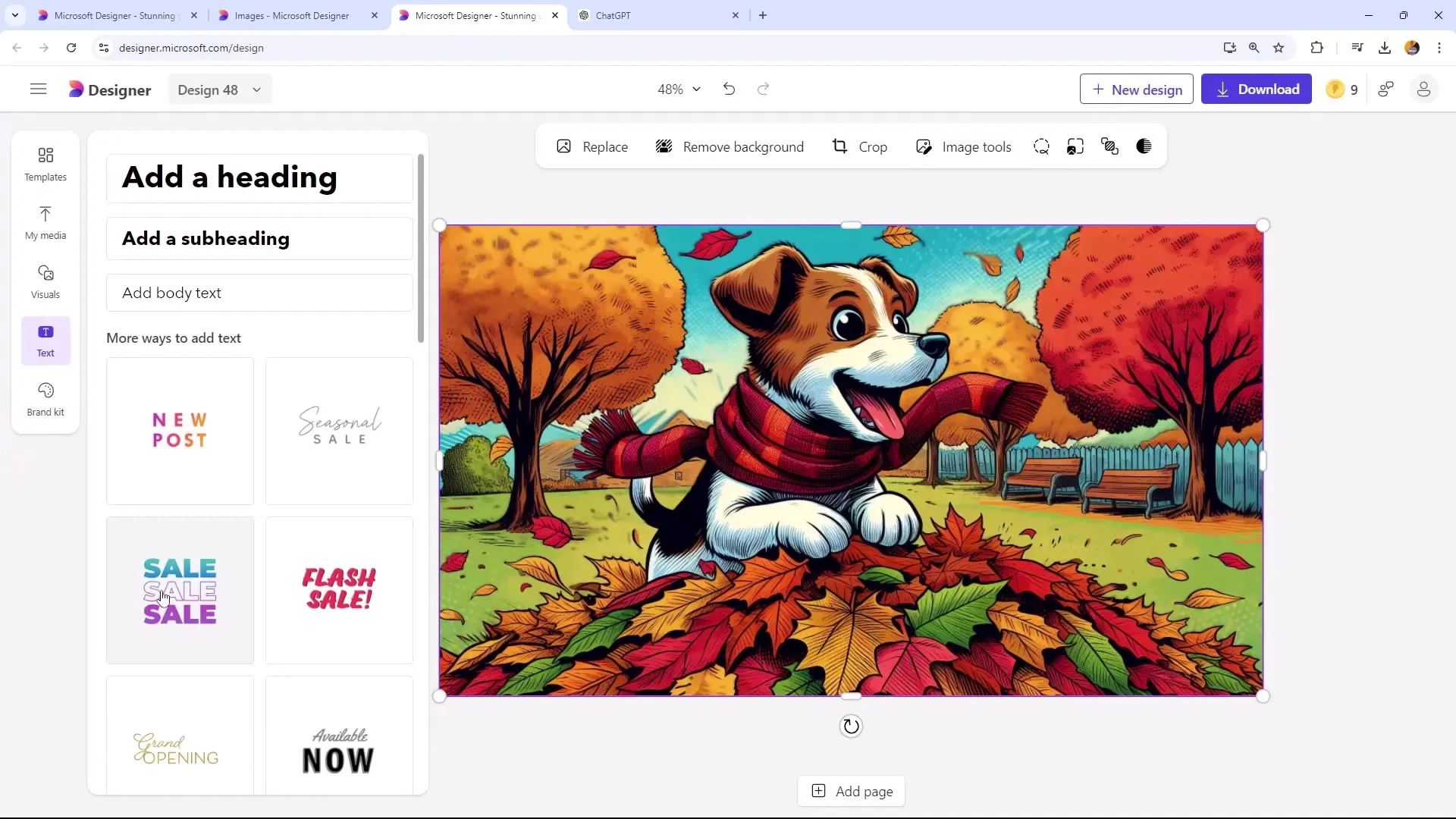
1. Sissejuhatus pildi valikusse
Kui lood veebisisu veebisaidile või ajaveebile, on visuaalne kujundus võtmetähtsusega. Microsoft Designer pakub sulle palju pilte, mis sobivad erinevatele sisule. Avastad, et on palju erinevaid formaate, näiteks header-pildid horisontaalses formaadis või ümmargused pildid profiilianalüüside jaoks.

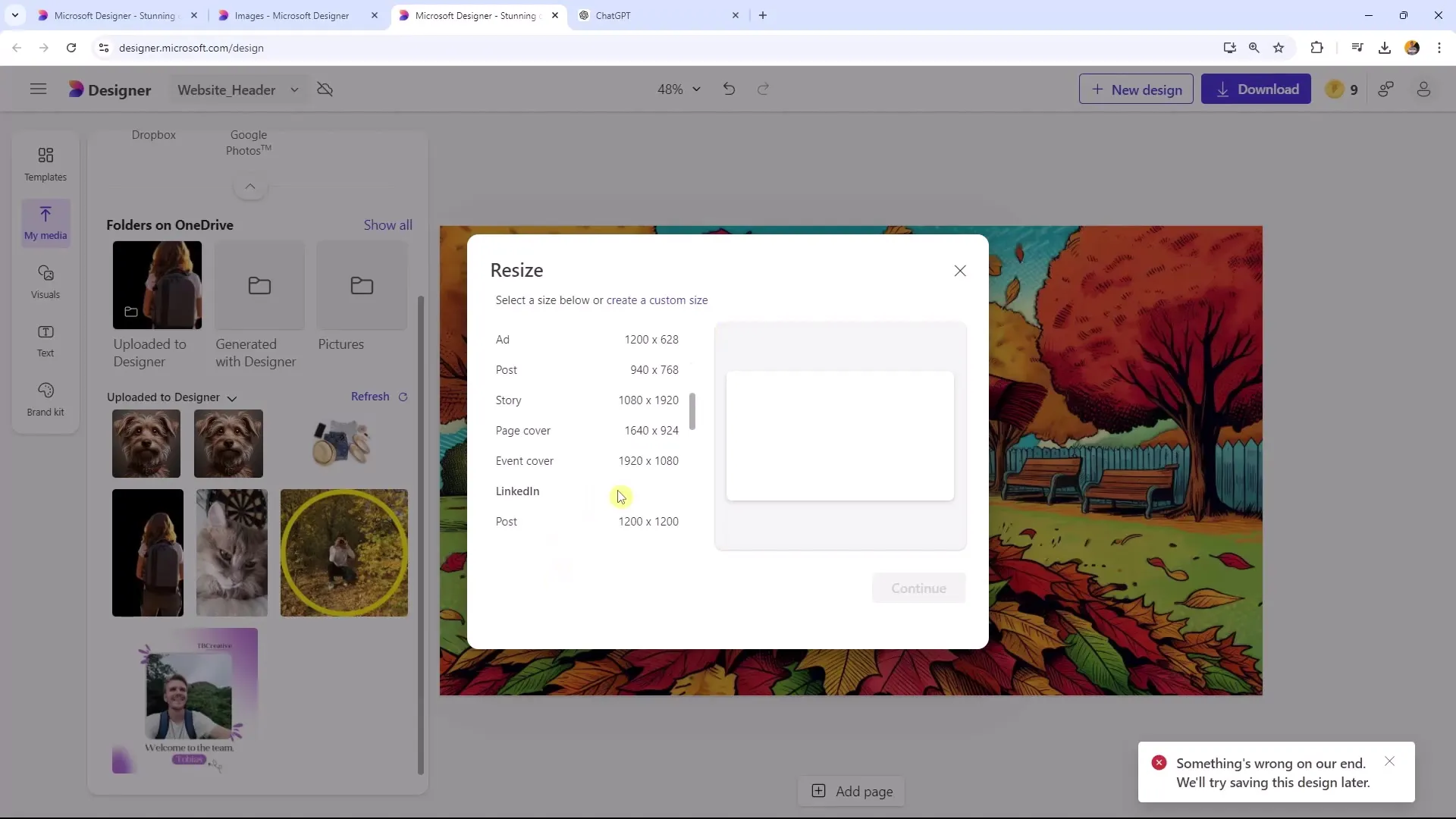
2. Vali pildi suurused ja formaadid
Õigete pildi suuruste valimiseks on oluline arvestada vastavate nõudmistega vastavalt kasutusotstarbele. Kitsad formaadid sobivad näiteks hästi veebisaidi header-piltideks, samas kui vertikaalsed pildid sobivad paremini postitustega. Jälgi, et valitud formaadid sobiksid sinu ajaveebi teemaga.

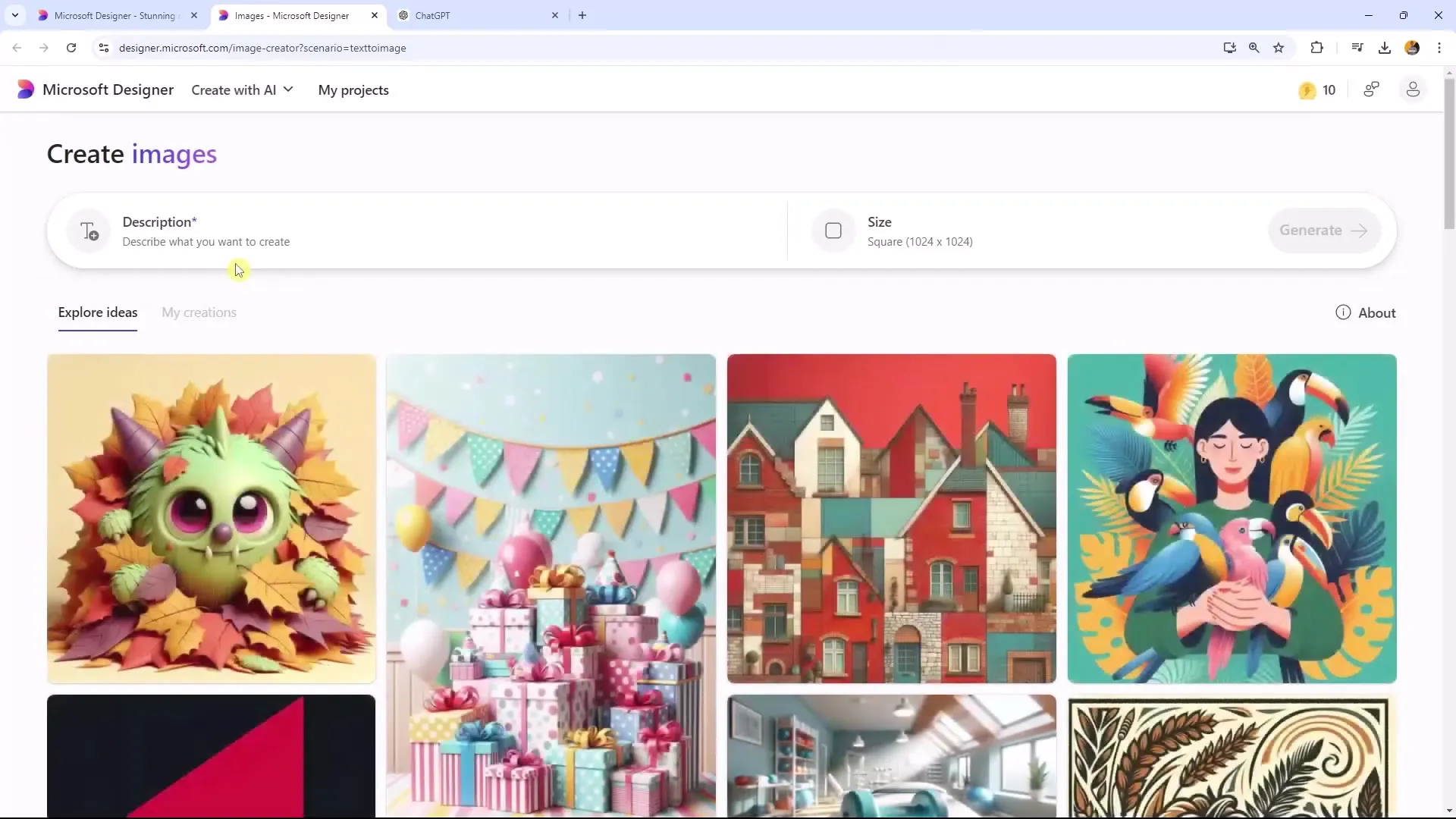
3. Kunstliku intellektiga juhitav pildi genereerimine
Mine Microsoft Designeri ja klõpsa nupule "Loo koos AI-ga". Siin saad lihtsalt lasta luua uue pildi. Vali esmalt vajalik suurus, näiteks oma veebisaidi sisu jaoks. Meie näites võiks mõistlik olla valida formaat, mis sobib sinu ajaveebiga kokku.

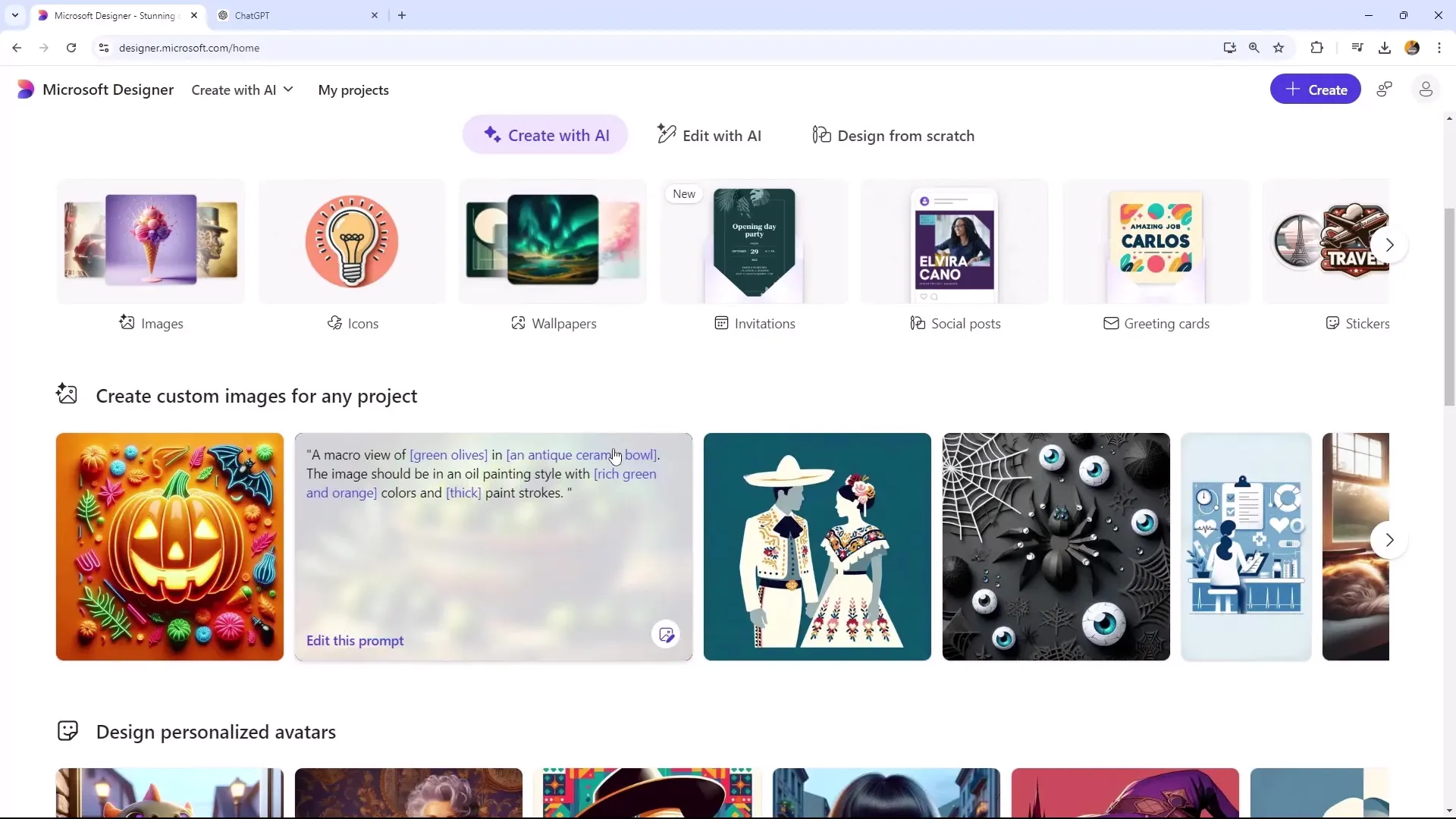
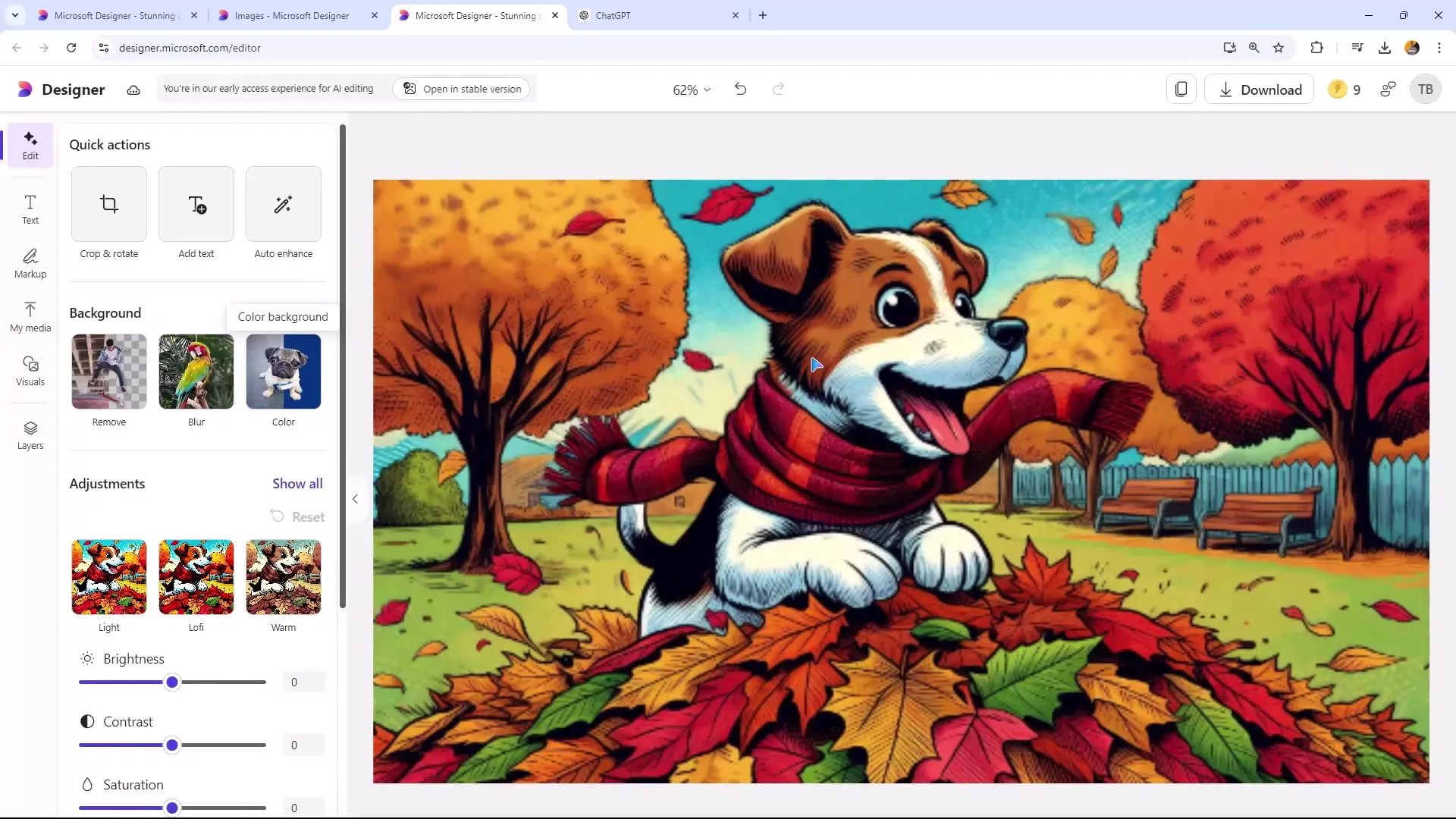
4. Pildi stiilide kohandamine
Kui oled pildi genereerinud, saad seda edasi kohandada või laadida üles mõne enda pildi. Saad eksperimenteerida erinevate stiilidega, nagu kaasaegsed koomiksid või popkunst. Nii saad pildi, mis sobib täpselt sinu brändiga kokku.

5. Lisa taustefekte
Pildi veelgi isikupärasemaks muutmiseks saad lisada efekte, näiteks uduse tausta. See võib esile tuua su peamise sisu ja pakkuda lõõgastavat esteetikat su reklaampiltidele. Pane see efekt lihtsa klõpsuga paika.

6. Pildi kvaliteedi parandamine
Jälgi, et töötaksid pildi eraldusvõimet ja muid omadusi. Saad muuta ka kontrasti või lisada teksti pildile. Logo saab lisada nurgas, et toetada oma brändistrateegiat.

7. Pildi kärpimine või suuruse muutmine
Microsoft Designeris saad suuruse kohandamist teha nii, et pilt sobiks vajalikku formaati, olgu selleks siis Twitter või LinkedIn. Järgi, et proportsioonid oleksid säilinud, et pilt ei näeks moonutatud välja.

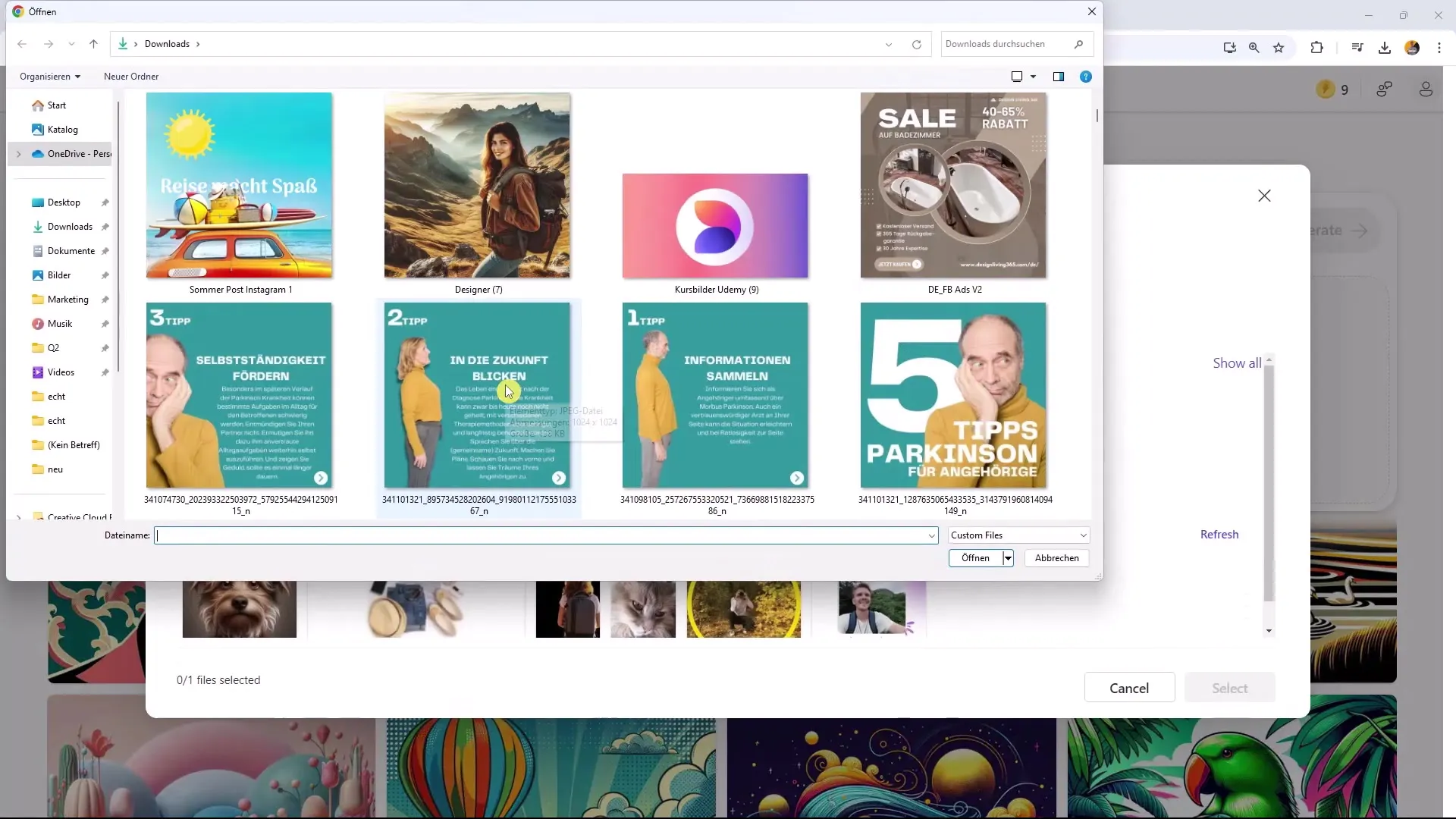
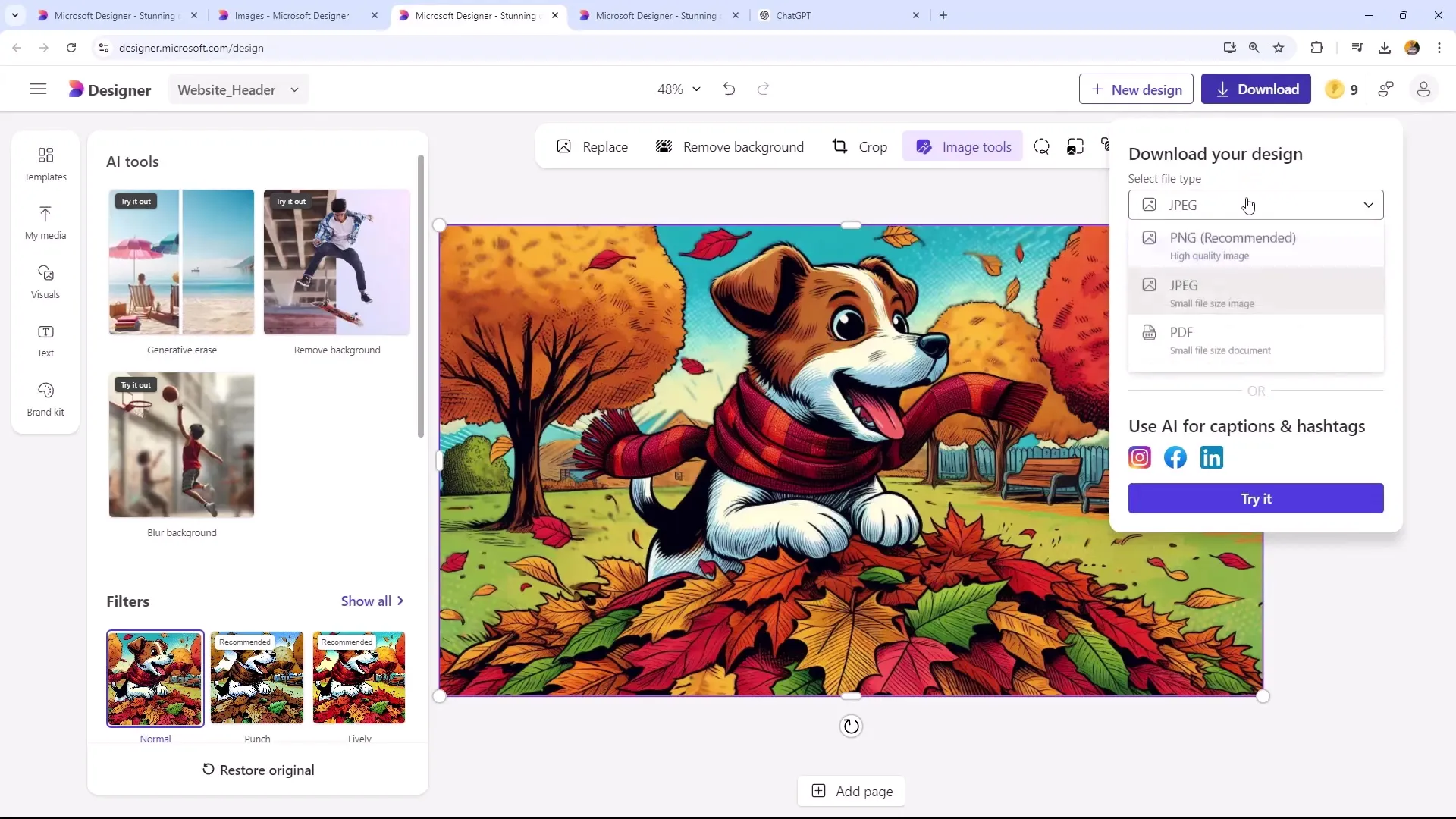
8. Piltide allalaadimine õigetes formaatides
Samuti on oluline valida õige failivorming. Kui laed oma pildi veebisaidile alla, on soovitatav salvestada see JPG-ina. JPG-idel on väiksem failisuurus, mis parandab su veebisaidi laadimiskiirust, samas PNG-d pakuvad paremat pildikvaliteeti, kuid on ka suuremad.

9. Failivormingute võrdlus
Laadige alla nii JPEG kui ka PNG versioon pildist ja võrrelge neid. Märkate, et JPEG-id laadivad kiiremini ja vajavad vähem salvestusruumi, mis on eriti oluline, kui kasutate oma veebisaidil palju pilte.

10. Viimane kontroll ja kohandused
Enne pildi avaldamist kontrollige selle kvaliteeti ja veenduge, et see näeks hea välja, kui sisse suumite. On oluline, et teie piltide kasutamine oleks nii funktsionaalne kui ka atraktiivne.

Kokkuvõte
Selles õpetuses said teada, kuidas Microsofti disaineri abil luua atraktiivseid blogipilte. Pildiformaadi valik, tehisintellekti kasutamine pildi genereerimiseks ja sobiva failivormingu valik on olulised sammud teie veebisaidi visuaalsete sisude optimeerimiseks.
Sagedased küsimused
Mis on Microsoft Designer?Microsoft Designer on graafilise disaini tööriist, mis kasutab tehisintellekti piltide loomiseks ja muutmiseks.
Kuidas valida õigeid pildivorminguid?Valige pildiformaat vastavalt kasutusalale, näiteks horisontaalsed pildid päiseks või ümarad profiilipildid.
Miks peaksin kasutama JPEG-i asemel PNG-d?JPEG-il on väiksem failisuurus, mis parandab veebisaidi laadimiskiirust, samas kui PNG pakub paremat pildikvaliteeti.
Kuidas muuta pildi tausta uduseks?Seda saab teha, rakendades vastavat efekti Microsoft Designeris ühe klõpsuga.
Mida peaksin oma piltide allalaadimisel arvestama?Mõelge, millises formaadis vajate pilte, et optimeerida nende laadimiskiirust ja kvaliteeti oma veebisaidil.


