Kasutaja sisestuste valideerimine on veebivormides hädavajalik. Eriti oluline on korrektne e-posti aadresside sisestus, et tagada, et kasutajad annavad kehtiva aadressi. Selles Juhendis õpid, kuidas integreerida lihtne e-posti valideerimine veebivormi. Läheme läbi erinevad sammud, et luua vorm, mis mitte ainult ei näeks hea välja, vaid oleks ka piisavalt intelligentne, et tuvastada valede sisestuste esinemine.
Olulisemad teadmised
- E-posti valideerimine on võimaldatud type="email" sisendi abil, mis pakub vaikimisi vigade raporteerimist ja süntaksi kontrolli brauseris.
- Fleksilaegas (Flexbox) saab kasutada vormi paigutuselementide lihtsaks tsentreerimiseks ja korrastamiseks.
- Kasutajad saavad kohe tagasisidet vigaste sisestuste korral, mis parandab kasutajasõbralikkust.
Samm-sammult juhend
E-posti valideerimise rakendamiseks järgi neid samme:
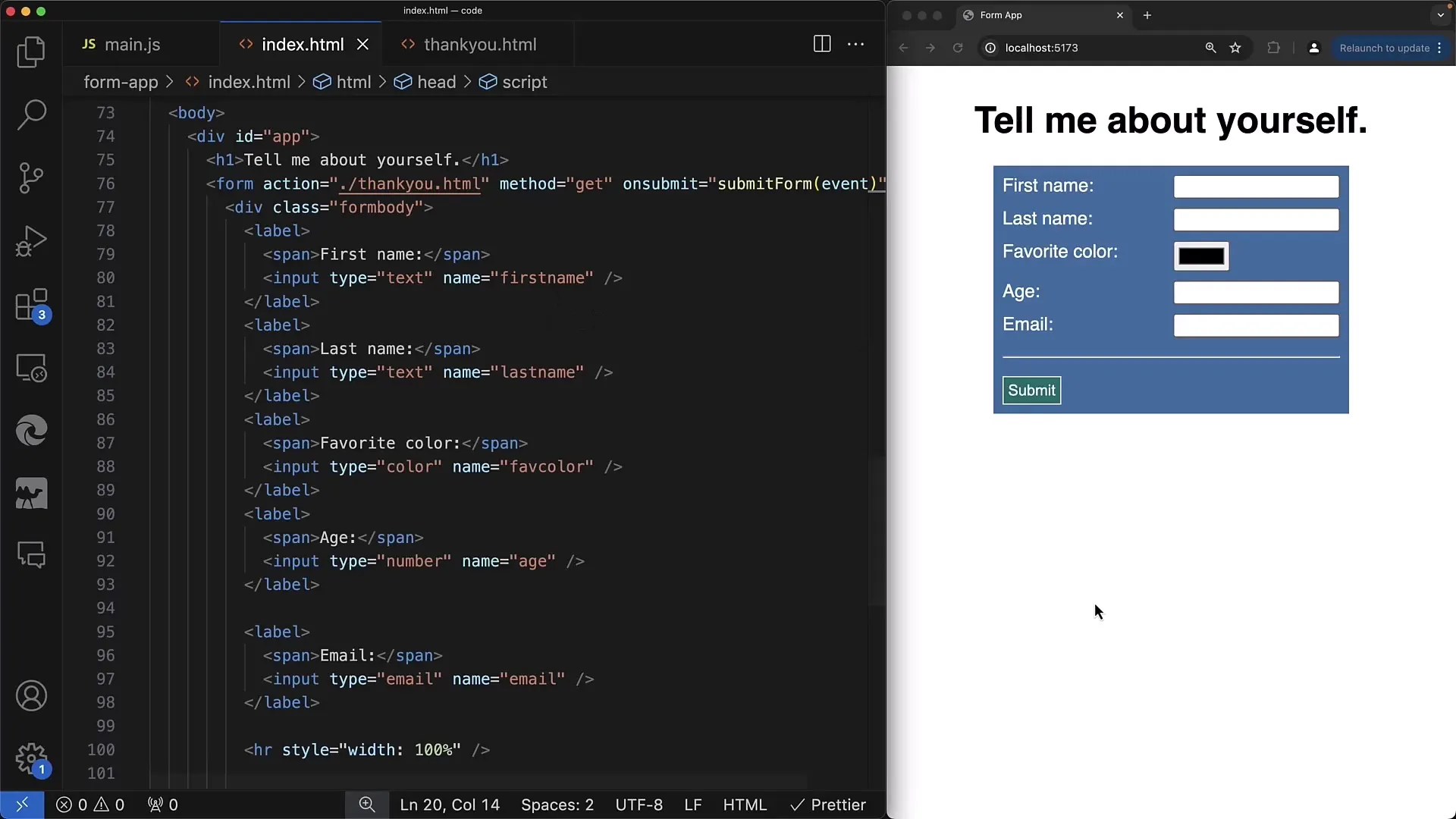
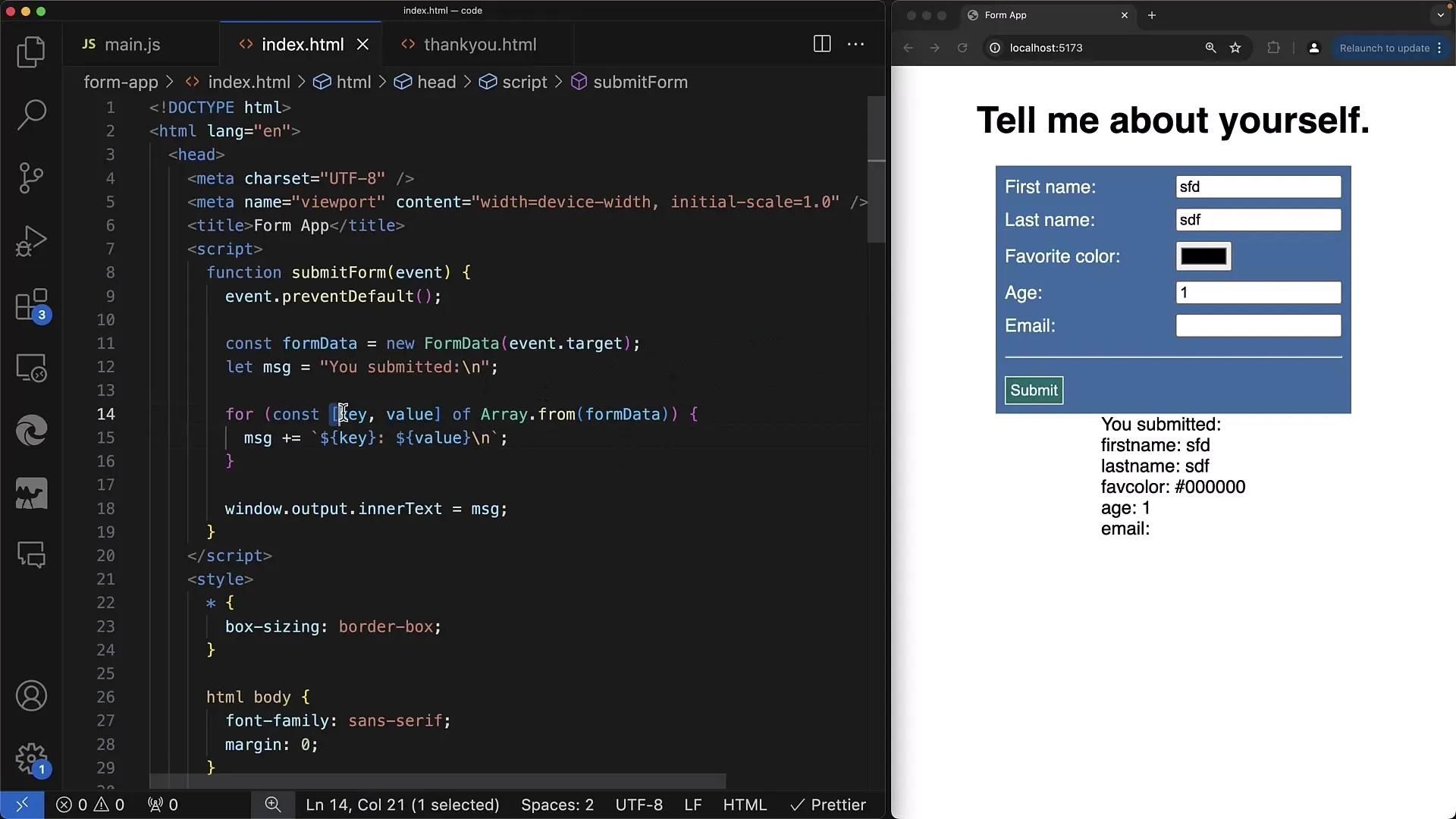
Samm 1: Vormi seadistamine
Esmalt pead looma oma vormi põhikonstruktsiooni. See peaks sisaldama pealkirja ja sisestusvälju, sealhulgas e-posti välja. Veendu, et e-posti väli oleks tüübiga email, et brauseri valideerimine toimiks.

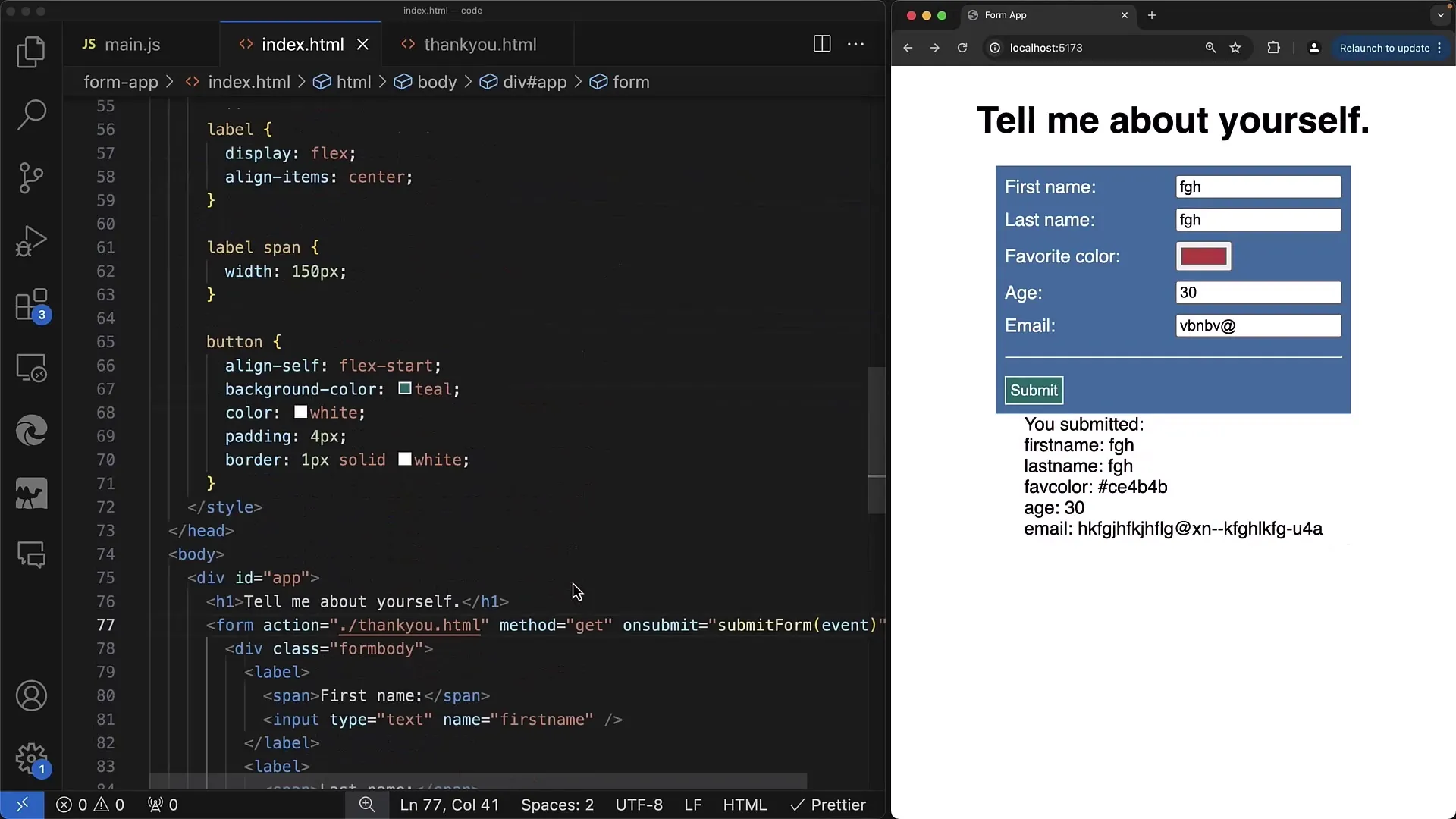
Samm 2: Stiil Flexboxiga
Nüüd kujundad oma vormi selgeks ja atraktiivseks. Kasuta CSS Flexboxit, et paigutada sildid ja sisestusväljad ühele reale. Näiteks saad rakendada display: flex; konteineri elemendile ja optimeerida joondamine align-items: center; abil, et veenduda, et kõik on hästi tsentreeritud.
Samm 3: Lisa e-posti väli
Lisa oma vormile e-posti väli. Järgi, et märgistada see atribuudiga type="email". See võimaldab brauseril sisestust automaatselt valideerida ja tagab, et kasutajad sisestavad e-posti aadressi õiges vormingus.
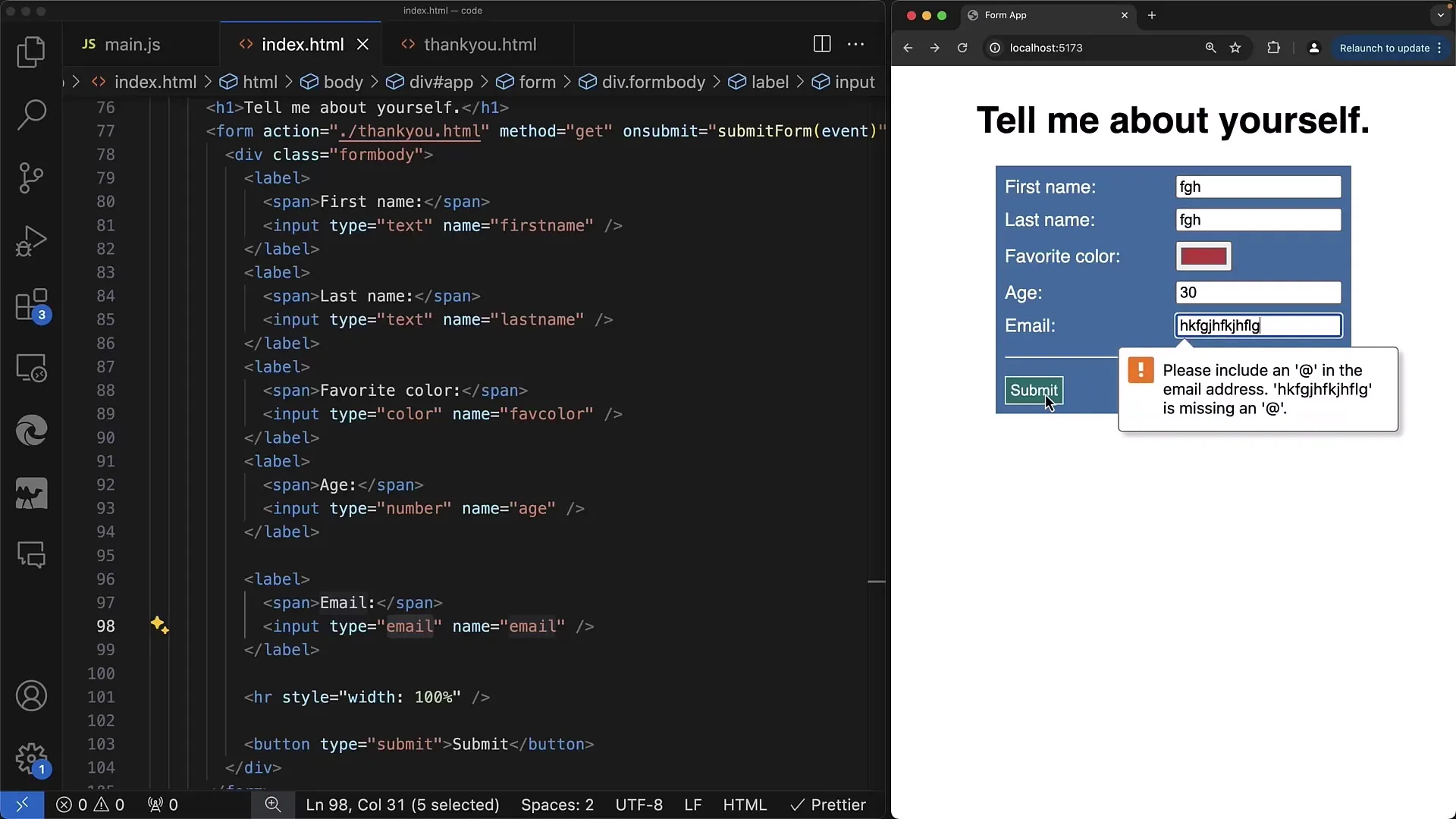
Samm 4: E-posti sisestuse kontrollimine
Kui kasutaja esitab vormi, kontrollib brauser automaatselt, kas sisestatud e-posti aadress on korrektses vormingus. Veendu, et kuvatakse veatekst, kui sisestus on vigane, näiteks "Palun sisestage kehtiv e-posti aadress". See toimub tavaliselt brauseri loomuliku valideerimise kaudu.

Samm 5: Tagasiside kasutajale
Kasutajasõbralikkuse suurendamiseks veendu, et kasutajad teavitatakse kohe vigastest sisestustest. Kui e-posti aadress on valesti sisestatud ja vorm esitatakse submit-toimingu abil, kuvab brauser asjakohased veateated otse sisestusväljal.

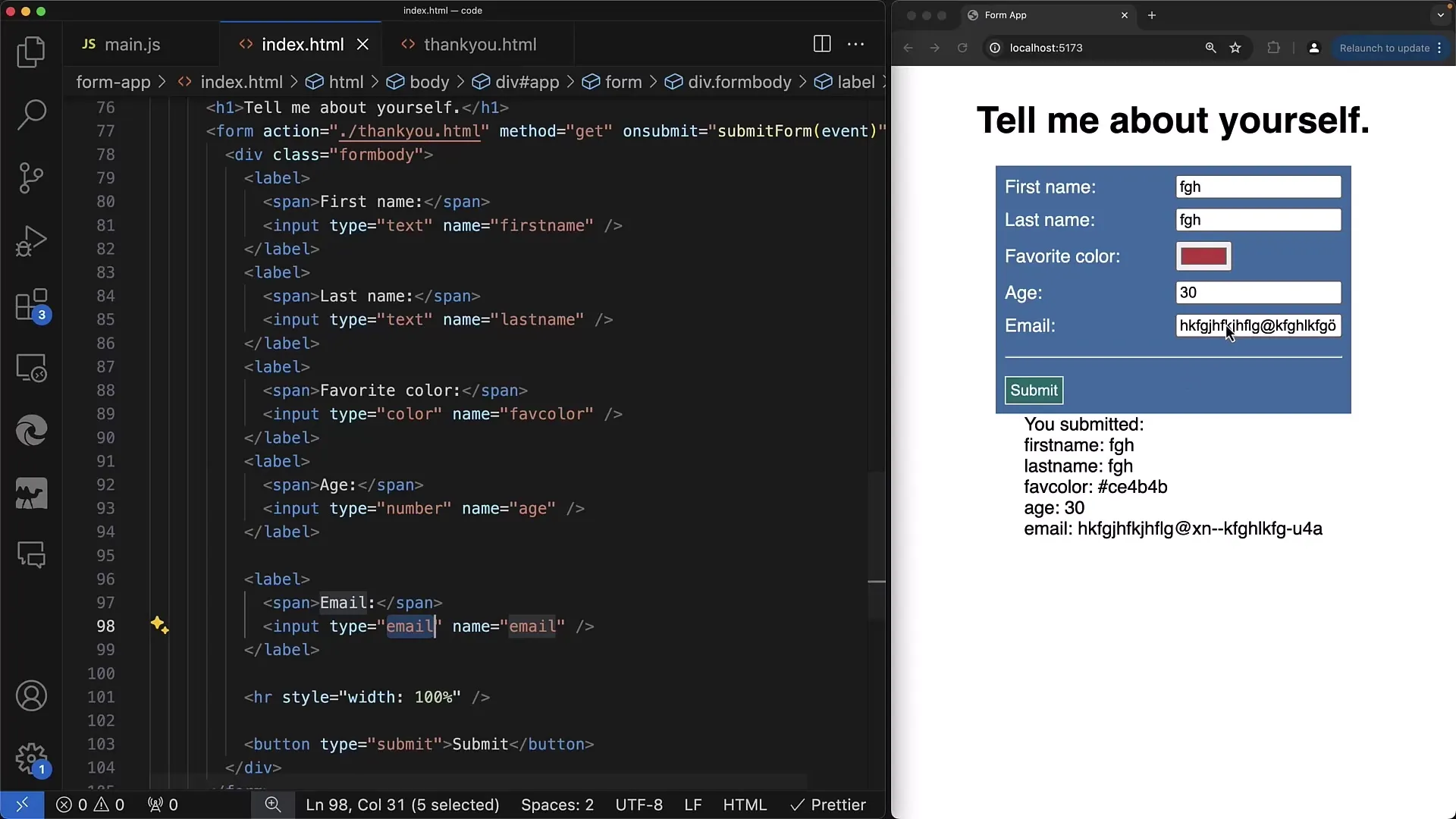
Samm 6: Andmete vormi töötlemine
Kui kõik sisendid on õiged, saad vormi andmeid töödelda JavaScripti abil. Kasuta FormData objekti, et koguda sisendid ja saata need serverisse edasiseks töötlemiseks. See takistab vormi saatmist vigaste andmetega.

Samm 7: Testimine ja tõrkeotsing
Pärast e-posti valideerimise rakendamist testi oma vormi põhjalikult. Kontrolli valideerimist erinevates tingimustes, et tagada kõikide ootuste kohane toimimine. Jälgi, kas e-posti väli valideeritakse korralikult ja vigaste andmete sisestamisel tekkivad erandid.

Kokkuvõte
Selles juhendis said teada, kuidas saad integreerida e-posti valideerimist oma veebivormi. Õppisid, kui oluline on korrektne sisestusvalidatsioon ja kuidas CSS Flexbox aitas vormi paigutust optimeerida. Kasutades e-posti tüüpi sisestusvälju, saad kasu brauseri sisemisest valideerimisest, mis aitab sul sisestuste kontrollimisel.
Sagedased küsimused
Mis on e-posti valideerimine?E-posti valideerimine kontrollib, kas sisestatud e-posti aadress on korrektses vormingus.
Kuidas brauseri valideerimine toimib?Brauseri valideerimine kontrollib sisestusvälju reaalajas, kui kasutaja vormi esitab.
Kas saan kohandada veateateid?Jah, veateateid saab kohandada HTML-silindri abil setCustomValidity meetodi abil.
Kuidas saan valideerimise järel andmed saata?Andmeid saab koguda ja töödelda JavaScripti ja FormData objekti abil.


