See juhend keskendub veebivormide loomisele ja haldamisele, eriti number sisendi tüübi kasutamisele. See spetsiaalne sisendi tüüp võimaldab lihtsamalt ja kontrollitumalt koguda numbrilisi väärtusi kasutajatelt. Õpid, kuidas spetsifitseerida atribuute nagu Miinimum, Maksimum ja Samm, et valideerida sisendväärtusi ja teha kohandusi kasutajaliideses. Need tehnikad on olulised selleks, et parandada oma veebivormide kasutatavust ja tagada, et kogutud andmed vastavad nõuetele.
Põhilised järeldused
- "Number" tüüpi sisendi abil saad numbrilisi sisendeid täpselt kontrollida.
- Atribuudid "min", "max" ja "step" aitavad reguleerida sisendväärtusi.
- Brauser pakub põhilisi valideerimisfunktsioone, et takistada vigaseid sisendeid.
Samm-sammult juhend
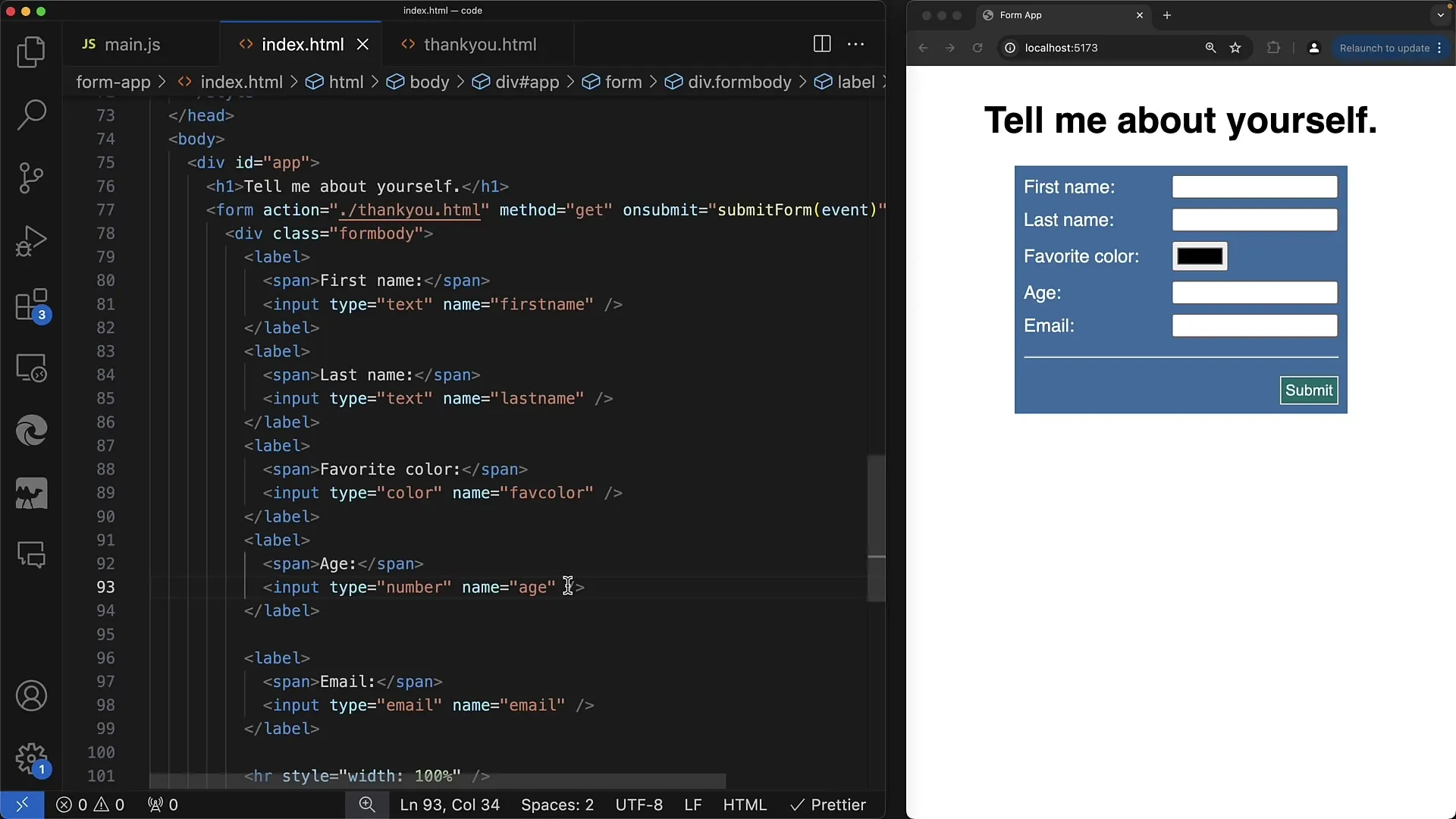
Samm 1: Mõista sisendi tüübi "number" põhitõdesid
Esimese sammuna peaksid tutvuma sisendi tüübiga "number". Kui lood välja vanuse jaoks, võid tüübi määrata "number". See annab brauserile võimaluse aktsepteerida ainult numbrilisi sisendeid.

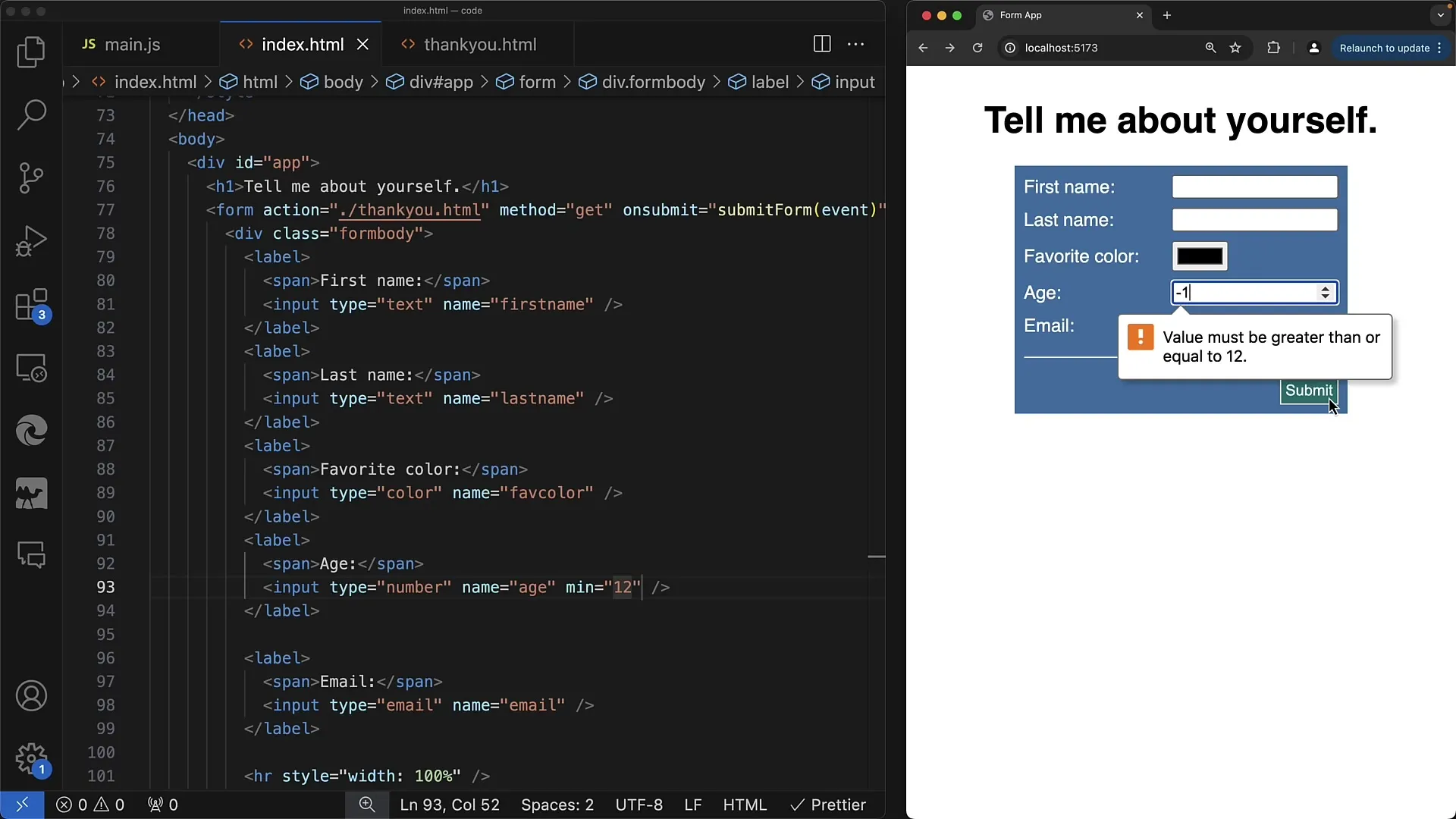
Samm 2: Seadista Miinimum-väärtus
Tagamaks, et kasutajad sisestaksid reaalse vanuse, võid kasutada miinimum-atribuuti. Vanuse sisestamisel ei ole mõtet lubada negatiivseid väärtusi. Näiteks võid seada miinimumeaks 12 aastat. See saavutatakse koodiga min="12".
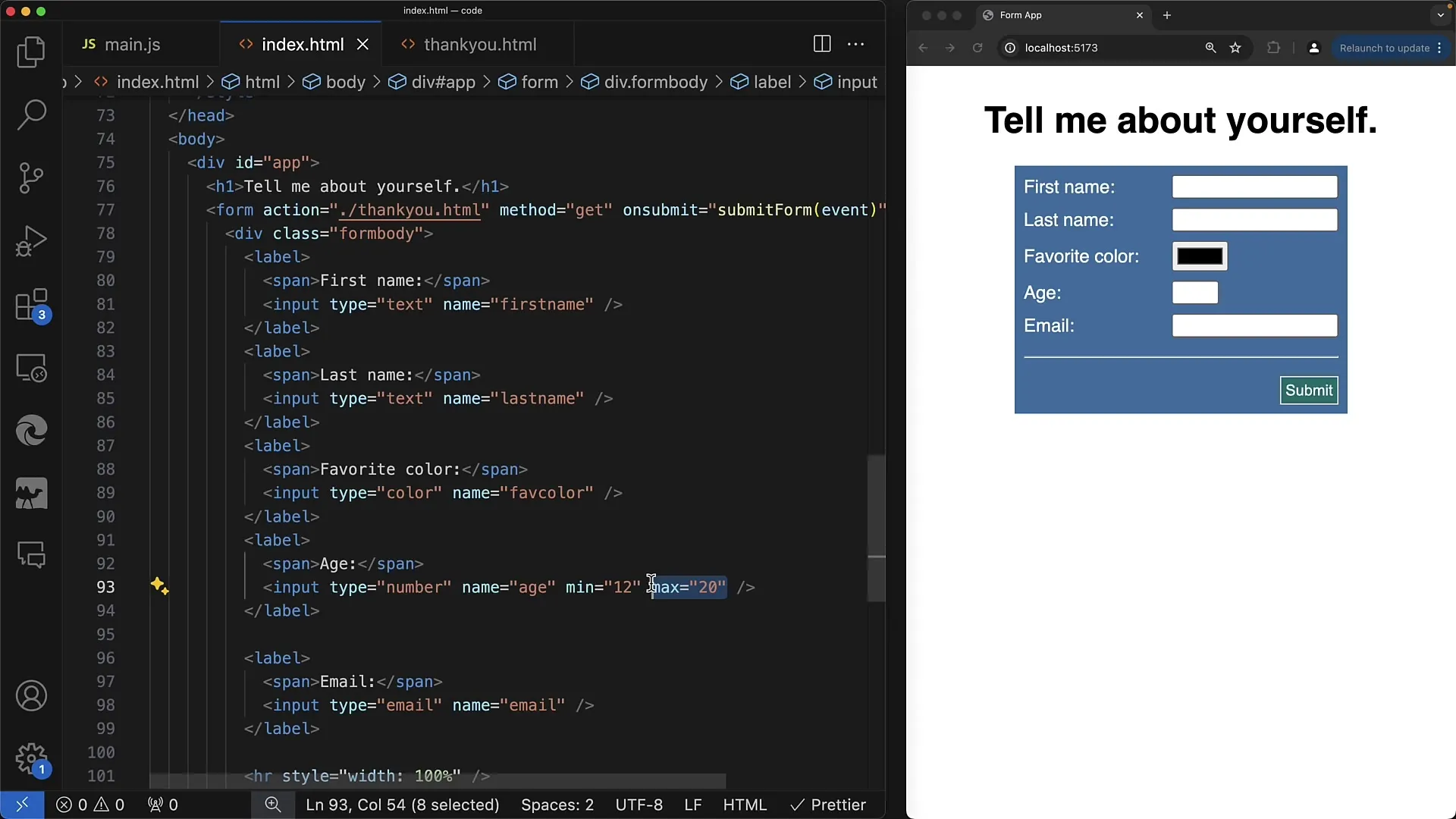
Samm 3: Lisa Maksimum-väärtus
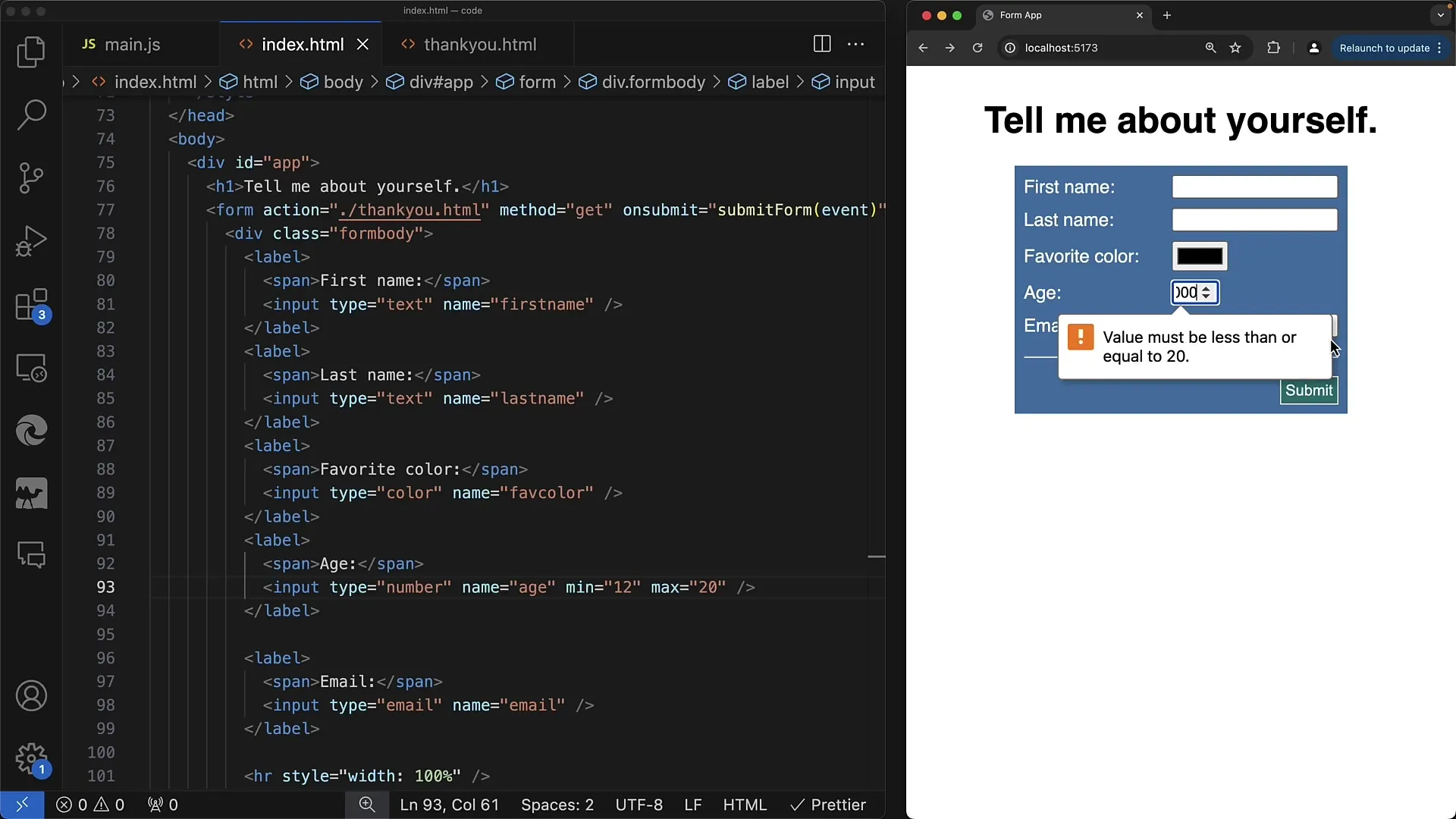
Sarnaselt miinimumväärtusele saad seada ka maksimumväärtuse. Kaalu, et soovid lubada väärtuseid vahemikus 12 kuni 20 aastat. Selleks määra maksimum-atribuut väärtusega 20. See tagab, et kasutajad ei saa sisestada väärtusi üle 20 ja annab sulle kontrolli vormi valideerimise üle.
Samm 4: Kontrolli sisendväärtusi ja näita valideerimisvigu
Kui kasutaja proovib sisestada väärtuse väljaspool määratud vahemikku, kuvatakse vigade teade. Näiteks, kui keegi sisestab -1 ja proovib vormi saata, kuvab brauser veateate "Väärtus peab olema suurem või võrdne 12-ga", tagamaks, et sisend vastab määratud nõuetele.

Samm 5: Kohanda sisendvälja laiust
Maksimum-atribuut mõjutab ka sisendvälja välimust. Maksimumväärtuse seadistamisel kohandatakse väli automaatselt lubatud väärtuste laiusele. See võib visuaalselt atraktiivne olla ja aitab kasutajatel mõista, milliseid väärtusi sisestada võivad.

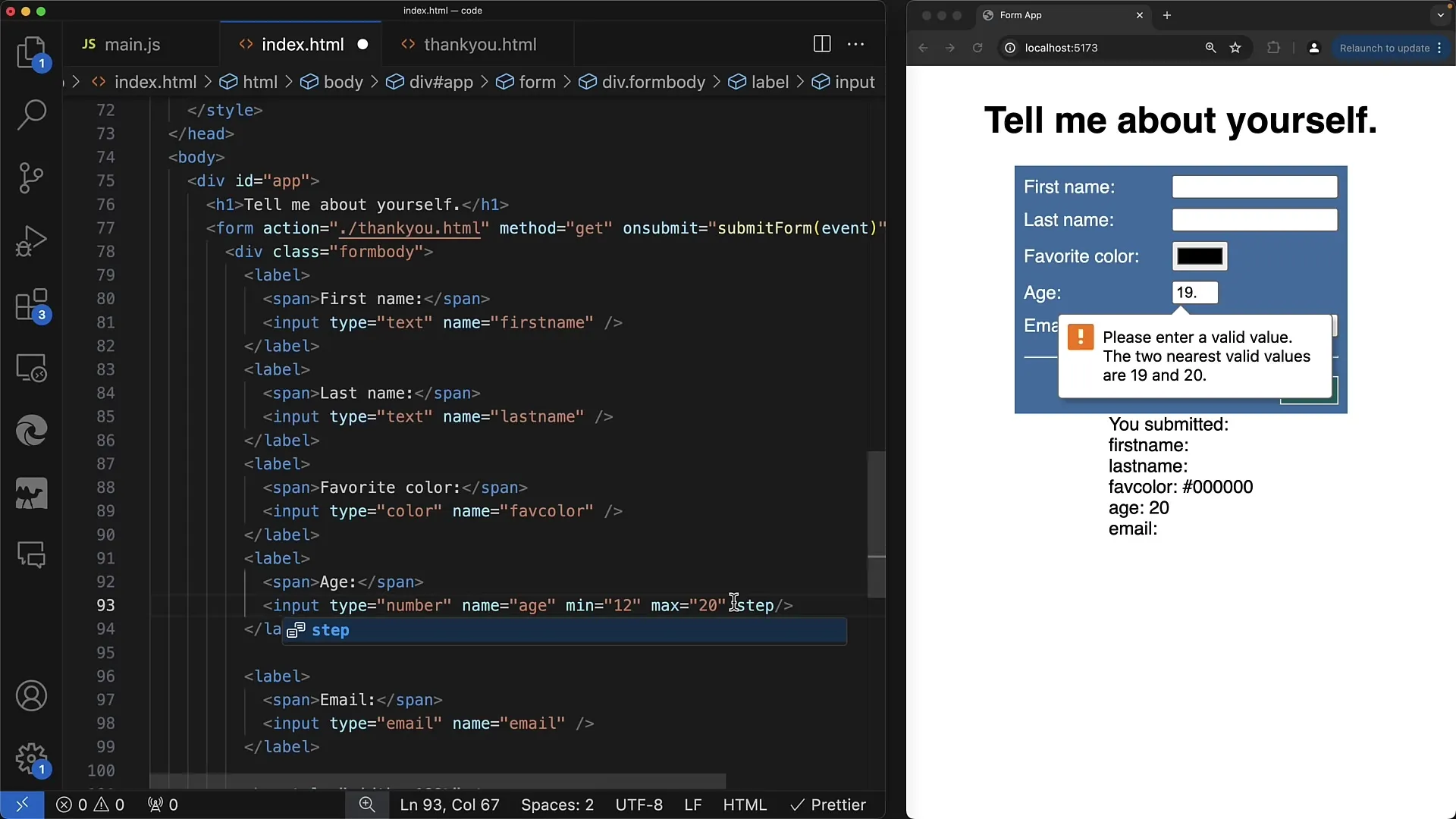
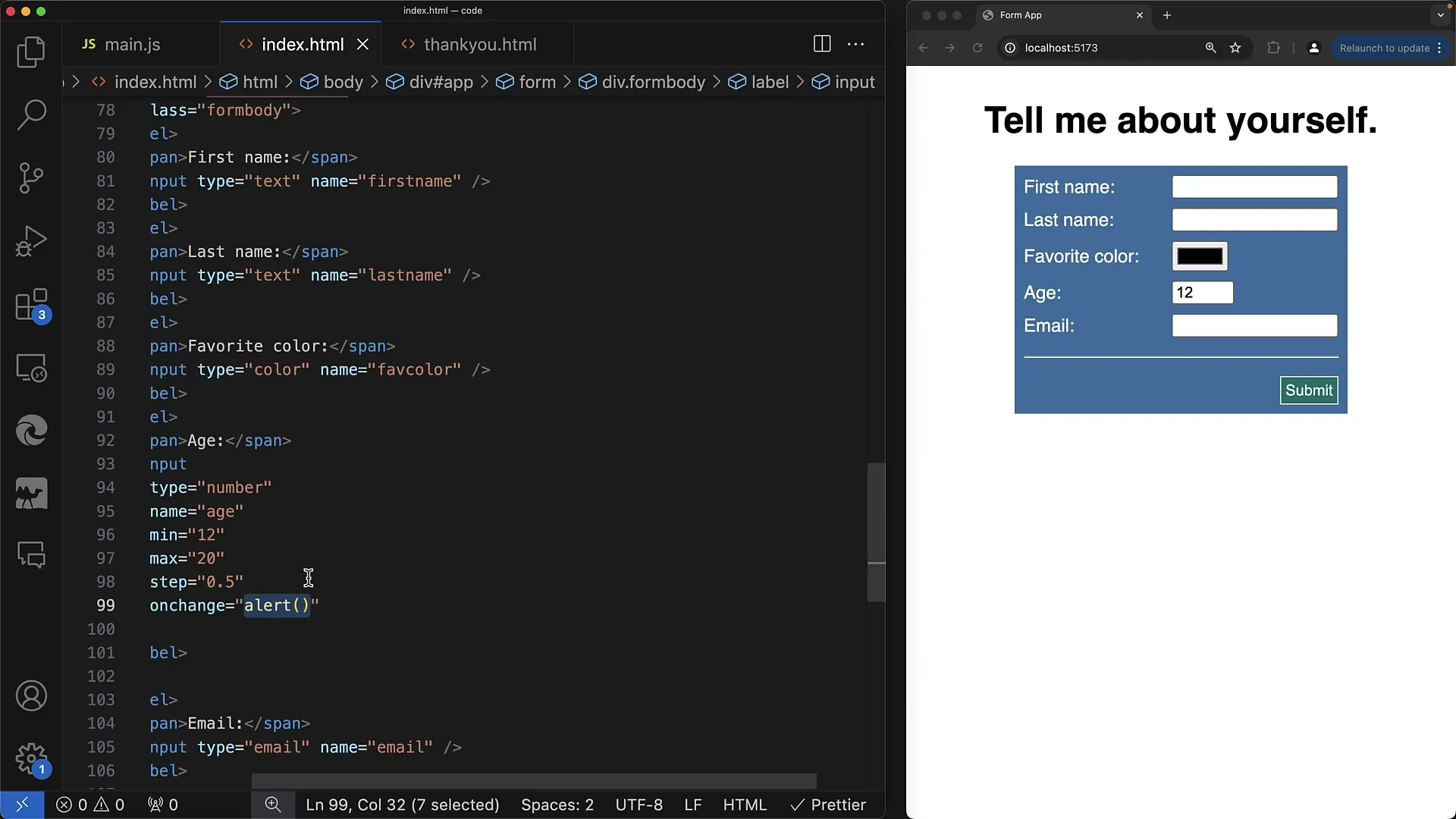
Samm 6: Võimalda komakohtadega arve
Kui soovid, et saaks sisestada ka komakohtadega arve (näiteks 19,3), saad lisada sammu-atribuudi. Näiteks step="0.1" võimaldab kasutajatel teha sisendeid 0,1 sammudega. Pane tähele, et mitte kõik rakendused ei vaja vanuse jaoks komakohtadega arve, kuid see atribuut on kasulik teiste numbriliste sisendite puhul.

Samm 7: Valideerimine ja tagasiside brauseri kaudu
Min, max ja step kasutamine tagab, et kasutajate sisendväärtused on määratud vahemikes. Brauser kontrollib neid väärtusi iga kord, kui kasutaja proovib vormi saata. Kui kasutaja teeb vigaseid sisendeid, kuvab brauser automaatselt veateate ega luba vormi saata, võimaldades kasutajal oma sisendeid kohandada.

Samm 8: JavaScripti kasutamine täiustatud valideerimiseks
Dünaamiliste interaktsioonide võimaldamiseks saad kasutada JavaScripti, et reageerida muudatustele sisendväljades. Näiteks registreeri sündmusekäsitleja, mis käivitab funktsiooni, kui sisendväljas olev väärtus muutub. See võimaldab sul anda kasutajale kohest tagasisidet.

Kokkuvõte
Selles juhendis oled õppinud sisendi tüübi "number" toimimist ja näinud, kuidas saad kasutada atribuute nagu min, max ja samm, et laiendada kontrolli kasutaja sisestuste üle. Oled õppinud, kuidas rakendada valideerimisvigu ning kohandada oma sisestusvälja välimust parema kasutajakogemuse tagamiseks.
Korduma kippuvad küsimused
Mis on sisendi tüüp "number"?Sisendi tüüp "number" võimaldab kasutajatel sisestada ainult numbrilisi väärtusi sisestusväljale.
Kuidas määrata miinimumväärtust sisestustele?Kasuta atribuuti min, et määrata miinimum lubatud väärtus, näiteks min="12".
Kas ma saan sisestada ka komakohaga arve?Jah, selleks võid kasutada atribuuti samm, et määrata sisestuse sammud.
Mis juhtub vigaste sisestuste korral?Brauser kuvab automaatselt valideerimisvea ja ei lase vormi saata.
Kuidas saan kasutada JavaScripti valideerimiseks?Sa saad registreerida sündmuskäsitlejaid, mis reageerivad sisendiväljas tehtavatele muudatustele, et anda otsest tagasisidet.


