Selles õpetuses saate õppida, kuidas JavaScripti abil reageerida veebihaldusvormide sisendi-elementide muudatustele. On oluline kasutada sobivaid sündmuskäsitlejaid, et optimeerida kasutajakogemust ja tagada õigete väärtuste saamine edasiseks töötlemiseks. Eriti keskendume sündmustele onchange ja oninput, et tagada, et teie sisendid töödeldakse dünaamiliselt ja tõhusalt.
Põhilised järeldused
- Sündmus onchange käivitub, kui kasutaja eemaldab fookuse sisendiväljalt ja muudatusi on tehtud.
- Sündmus oninput käivitub iga sisestuse korral ja võimaldab otsest suhtlust kasutajaga.
- Sisendelementidelt tagastatud väärtused on alguses stringid ja neid võib olla vaja teisendada õigesse andmetüüpi (nt parseFloat või valueAsNumber).
Juhised samm-sammult
Neid mõisteid demonstreerimiseks läheme läbi erinevate sammude, et registreerida sündmusi sisendiväljas ja töötada nende andmetega.
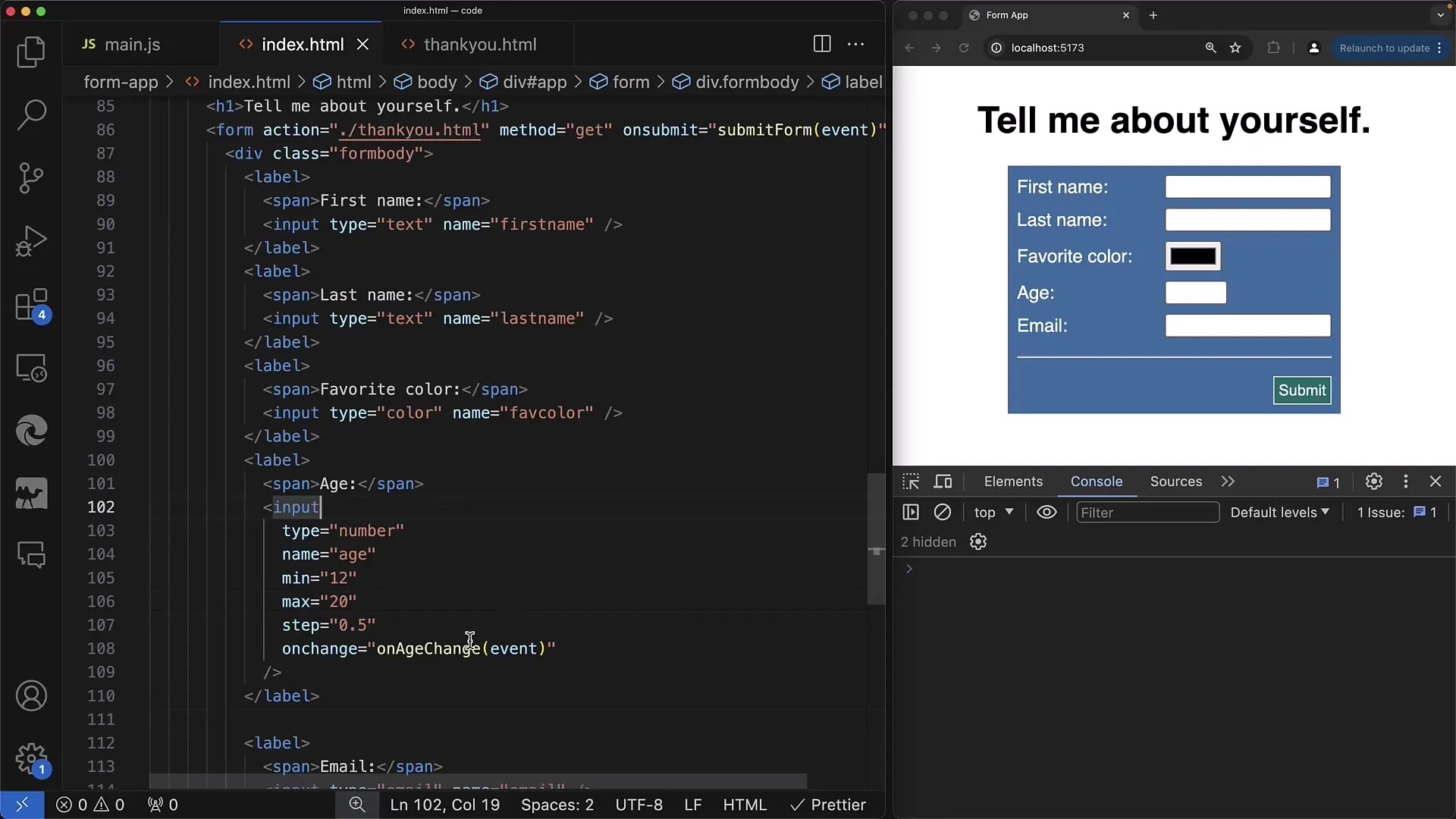
Samm 1: Sisendelemendi seadistamine
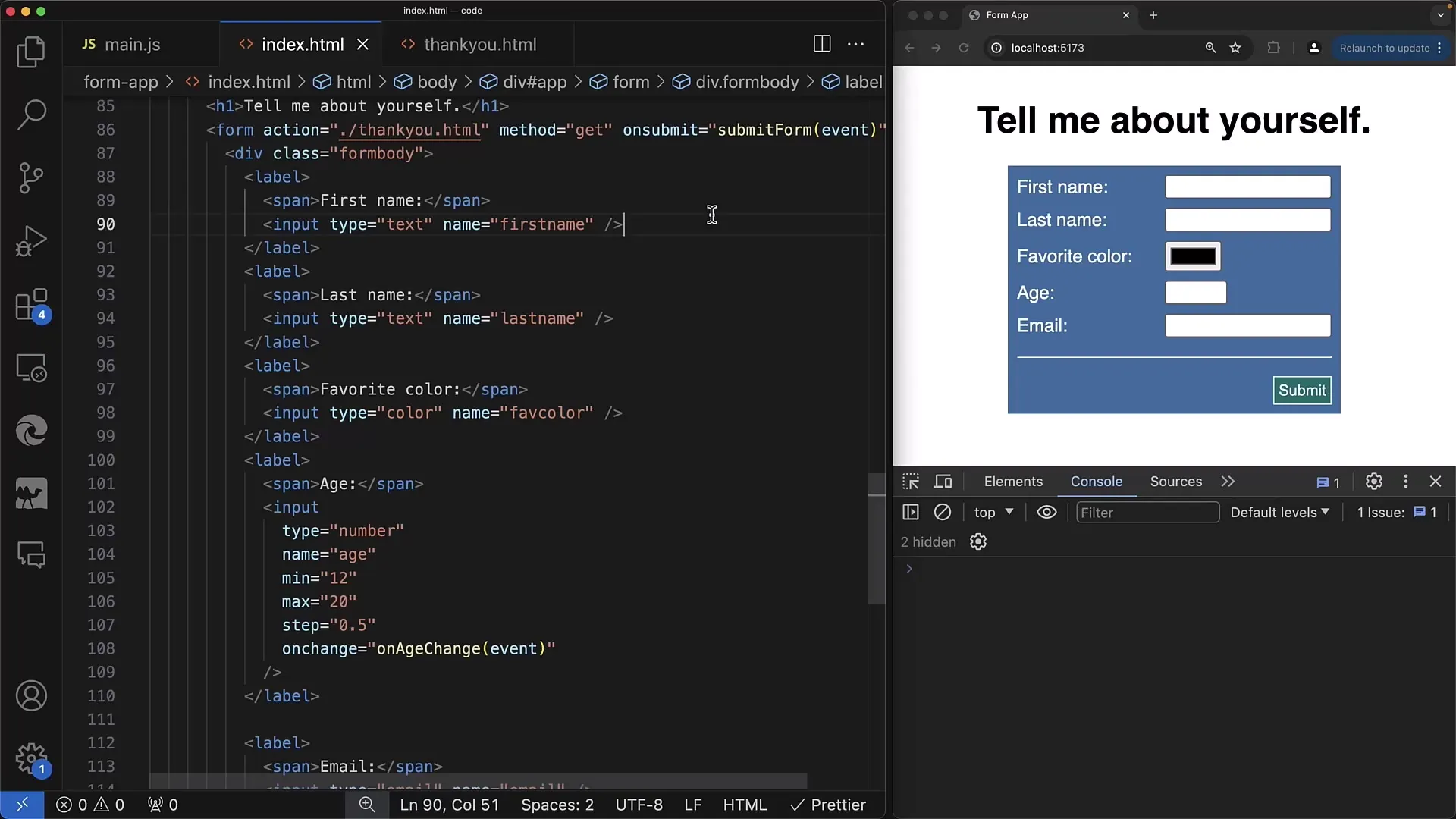
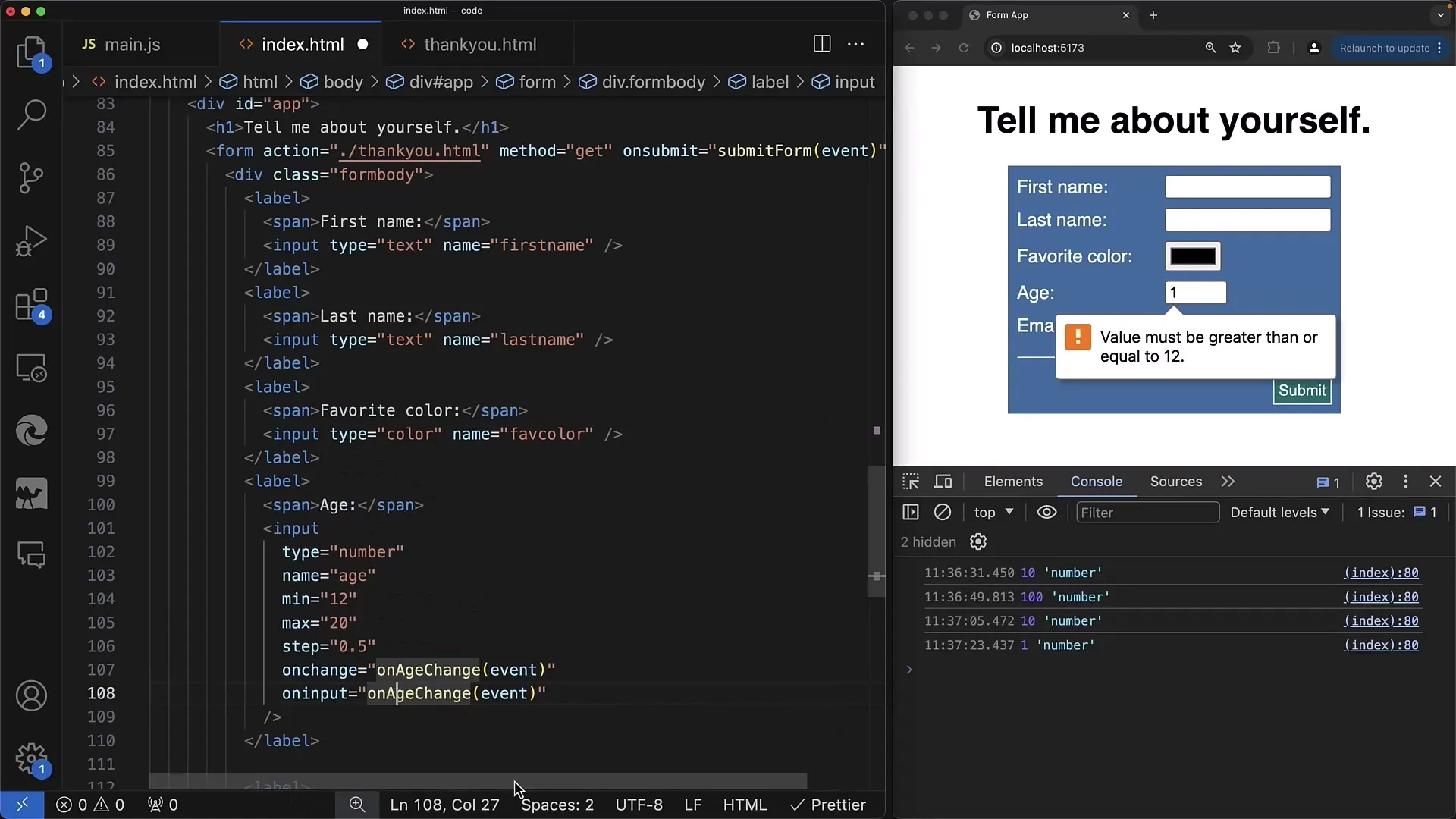
Esiteks pead looma lihtsa arvu sisendi elemendi oma HTML-faili. Struktureeri oma HTML koos sisendi välja vanuse määramiseks.

Samm 2: onchange-sündmuse lisamine ja testimine
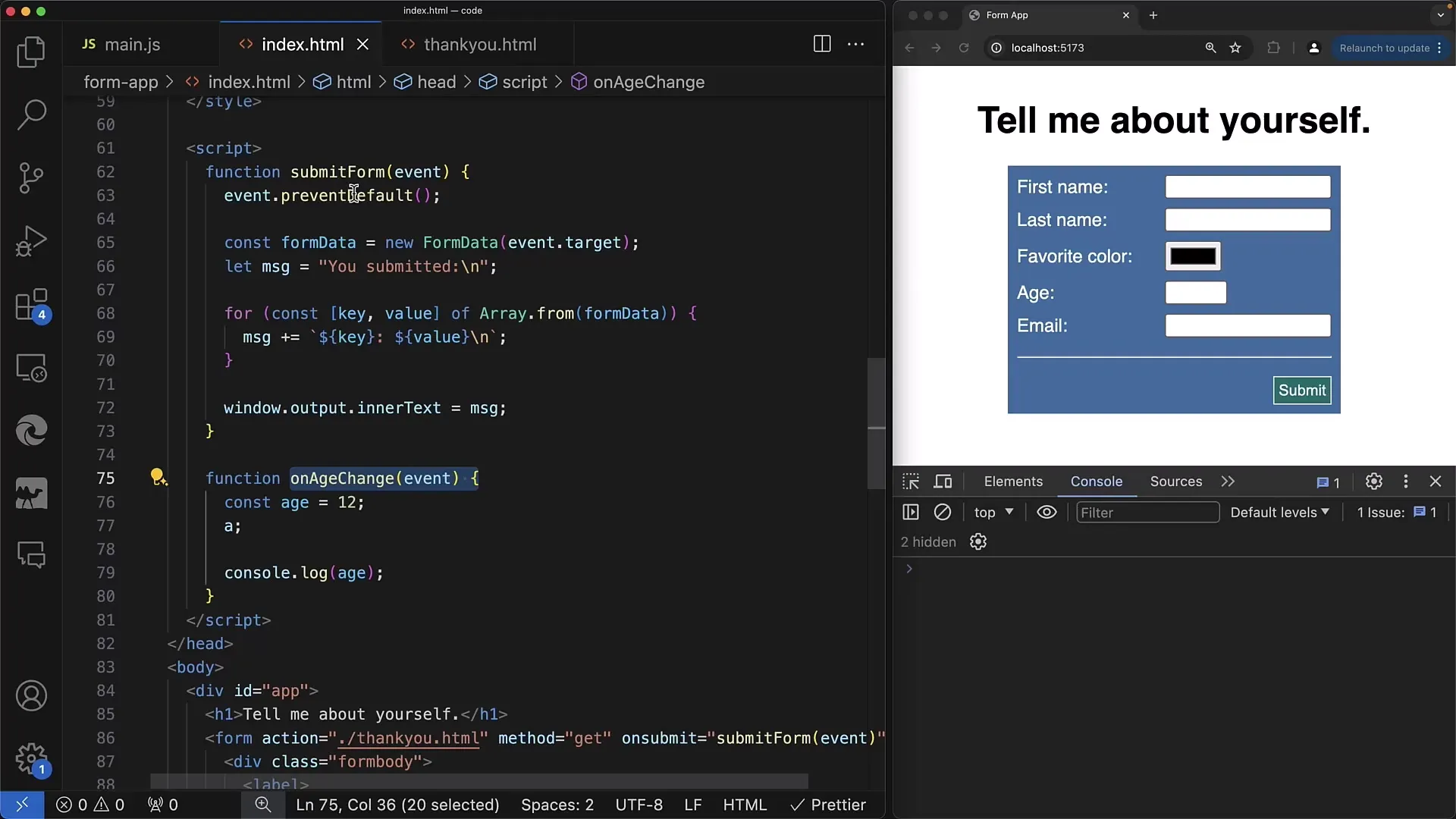
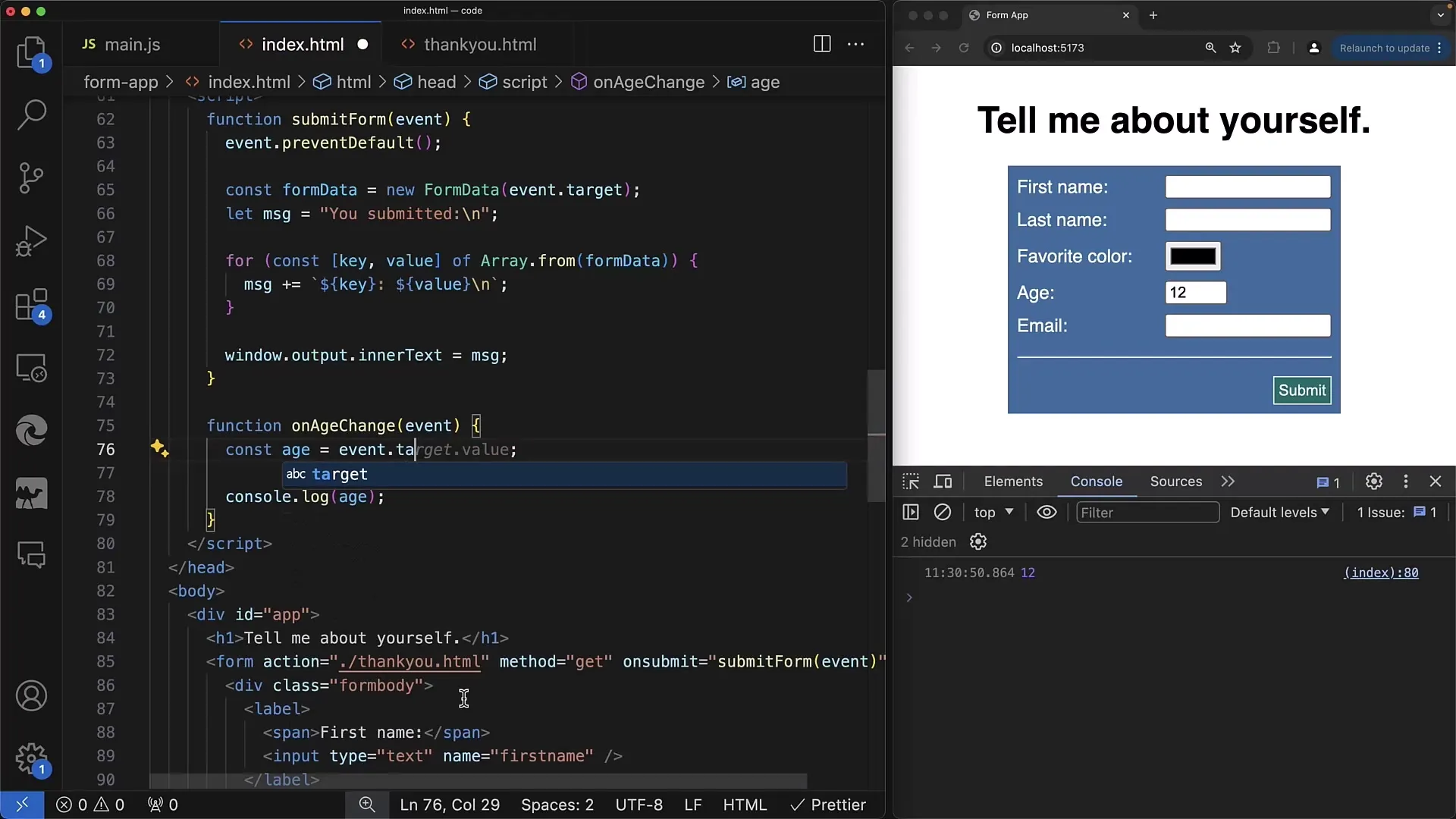
Nüüd lisame onchange sündmuse käsitleja. Teeme seda luues funktsiooni, mis käivitatakse, kui kasutaja eemaldab sisendi elemendilt fookuse.

Oluline on märkida, et väärtuse muutumisel pääseme ligi sisendi elemendi sisestatud andmetele otse.

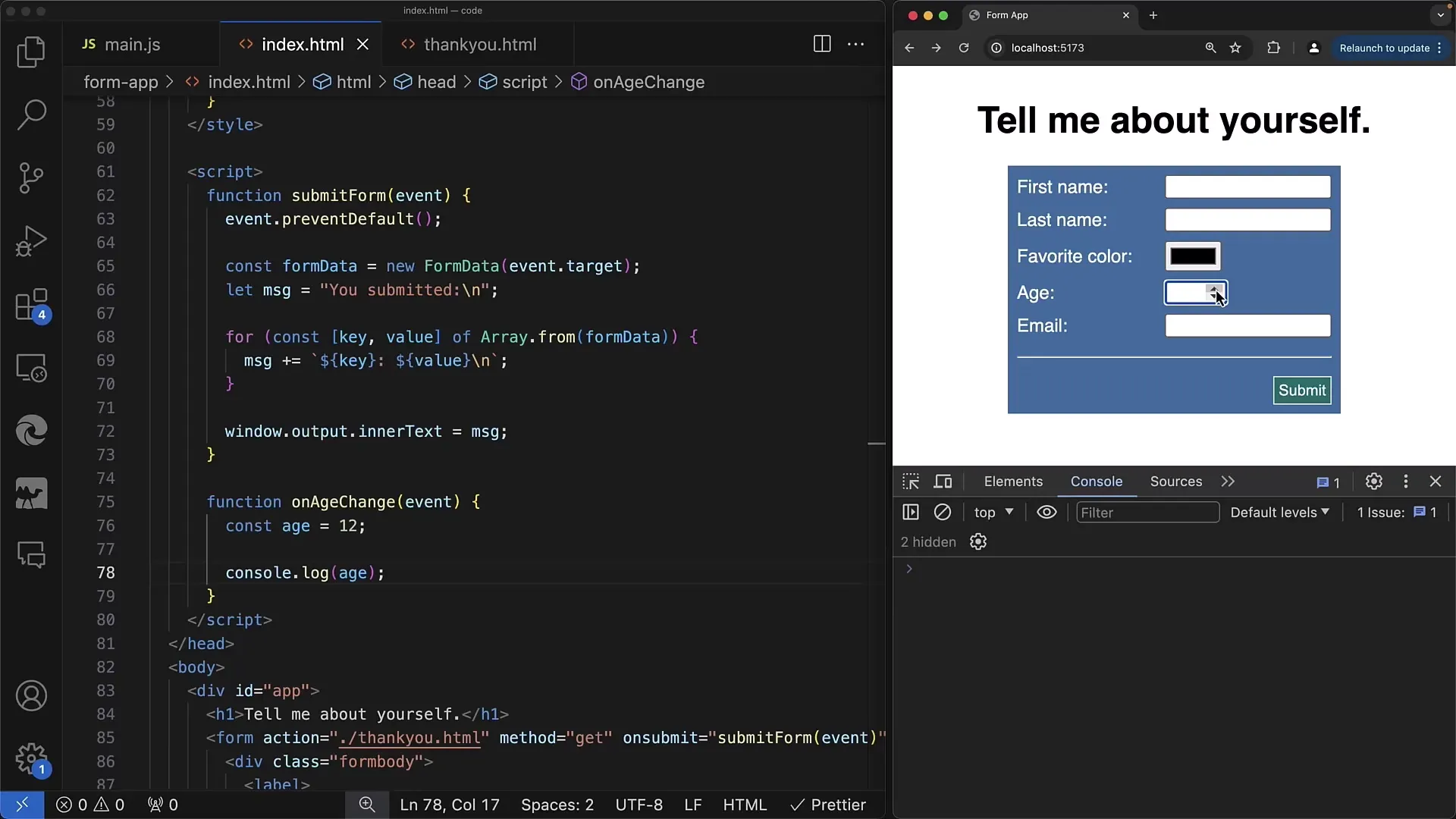
Samm 3: Sisendväärtuse töötlemine
Antud funktsiooni sees saate sisendi elemendi väärtuse kätte sündmuseobjekti kaudu. Juurdepääs väärtusele peaks olema läbi event.target.value, et saada praegune väärtus otse.

Võib esineda olukordi, kus soovite sisestatud väärtust postitada või töödelda, kuid peate seda enne kontrollima. Siin on tähtsad erinevate väärtustüüpide nagu numbrilised arvutused tegemisel.

Samm 4: Väärtuse tüübi kontrollimine
Nagu olete võib-olla märganud, tagastab sisendi element väärtuse alati stringina. Et veenduda, et saame numbri, saame kasutada tüübi muundamist. Saate kasutada parseFloat, et veenduda, et töötame õige andmetüübiga.
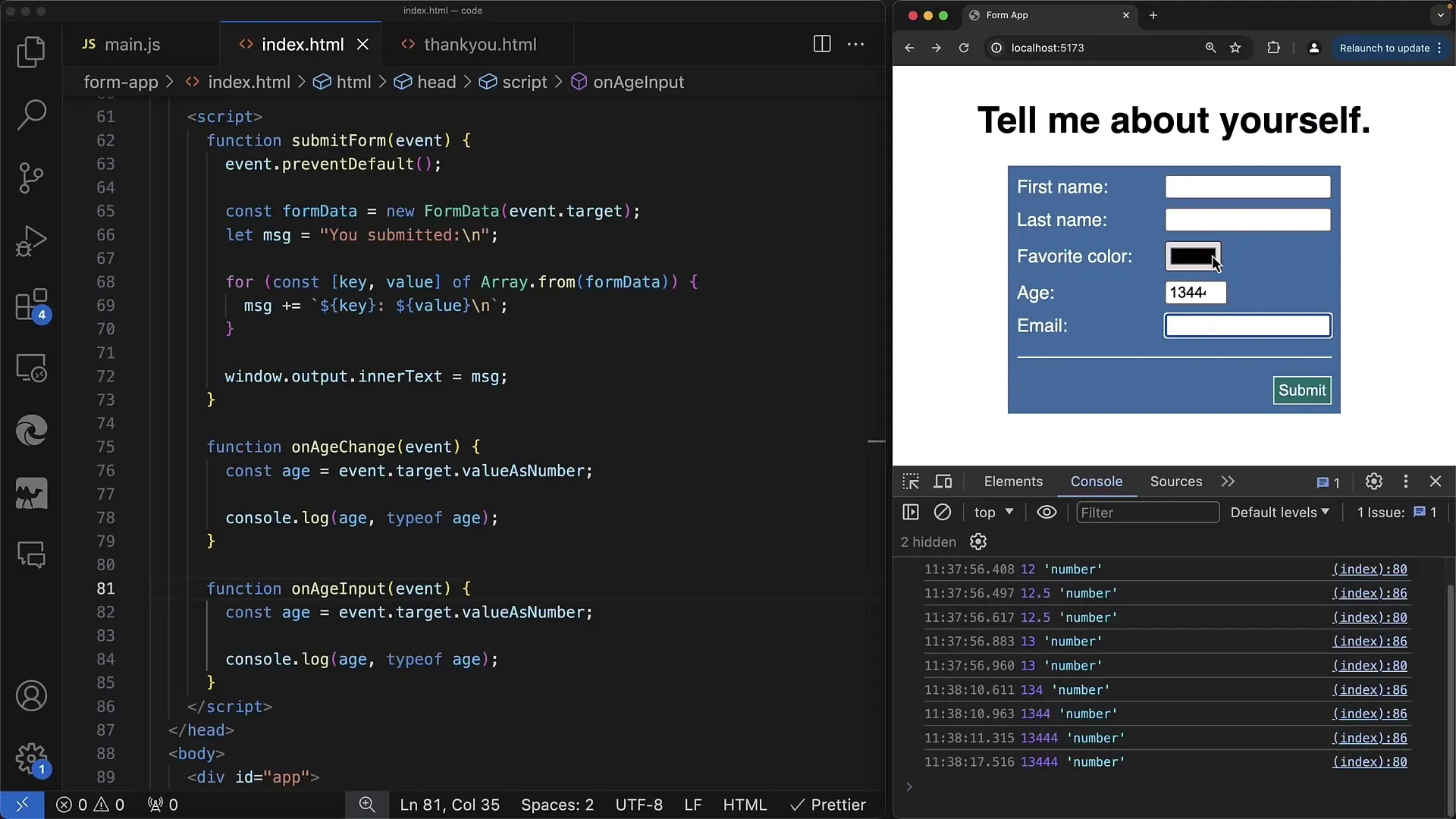
Samm 5: oninput-sündmuse rakendamine
Kui vajate kasutaja sisestamisel dünaamilist reaktsiooni, peaksite kasutama oninput meetodit onchange täiendusena. See tähendab, et iga kord kui kasutaja vajutab klahvi või muudab väärtust, käivitatakse funktsioon otse.

Samm 6: Kahe sündmuse võrdlus
Pange tähele, kuidas oninput ja onchange erinevad. Oninput aktiveeritakse iga sisestamise korral, samas kui onchange aktiveeritakse ainult siis, kui kasutaja lahkub sisendiväljast. See on eriti kasulik reaalajas tagasiside korral.

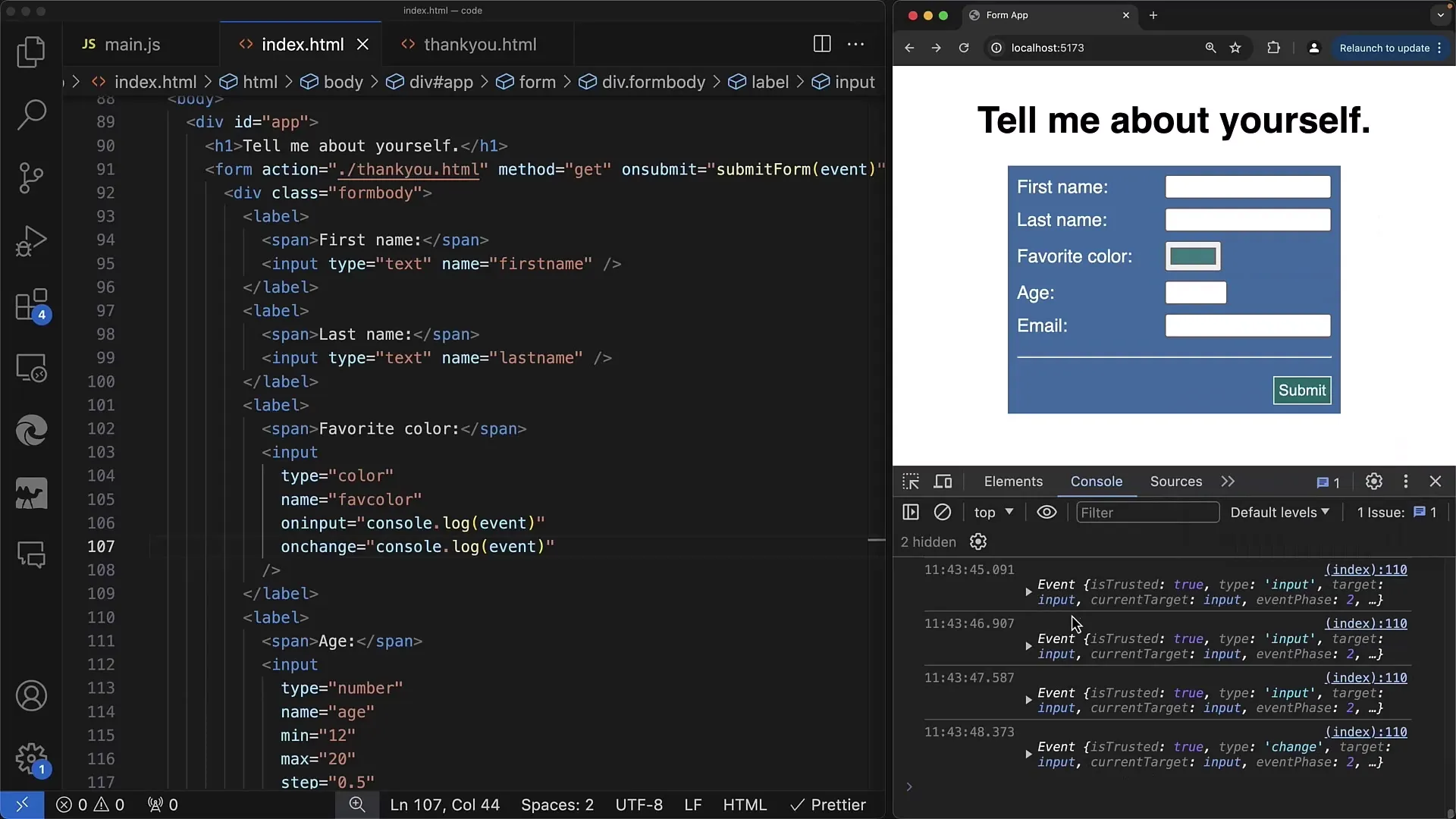
Samm 7: Töötamine erinevate sisestustüüpidega
Meetodid, mida kasutate number tüüpi sisendi väljaga, kehtivad ka teiste tüüpide, näiteks teksti või värvi korral. Kui kasutate välja värvi valimiseks, saate kiiresti aru, et sündmused tuleks vastavalt tüübile kohandada.

Kokkuvõte
Selles õpetuses õppisid sa, kuidas kasutada JavaScripti kasutaja sisendi reageerimiseks sisendväjadele. Sa said teada onchange ja oninput toimimise ning kui oluline on töödelda sisendväärtusi vastavalt tüübile.
Korduma kippuvad küsimused
Mis sündmusi saan kasutada sisendelementidega?Sa saad kasutada onchange, oninput ja teisi sündmusi nagu onclick või konkreetseid klaviatuuri sündmusi.
Kuidas saada praegune sisendi väli väärtus?Kasuta event.target.value, et saada praegust väärtust.
Millal käivitatakse onchange sündmus?Onchange sündmus käivitatakse, kui kasutaja eemaldab fookuse sisendväljalt ja teeb muudatusi.
Kuidas tagada, et väärtus tõlgendatakse arvuna?Sa saad kasutada parseFloat() või valueAsNumber, et teisendada string arvuks.
Kas on erinevusi oninputi ja onchange'i vahel?Jah, oninput käivitatakse iga väärtuse muutmise korral, samas kui onchange käivitatakse ainult siis, kui fookus lahkub sisendväljalt.


