Selles juhendis õpid, kuidas turvaliselt ja korrektselt implementeerida parooliväljad veebivormides. See on oluline aspekt veebiarenduses, eriti kasutajasisendite ja andmekaitse osas. Parooliväljad on paljudes rakendustes hädavajalikud, kuna tagavad kasutajaandmete turvalisuse. Õpid olulisemad punktid, mida tuleb paroolivälja rakendamisel arvestada, ning saad samm-sammult juhise selle sisendivälja turvaliseks muutmiseks.
Olulisemad teadmised
- Paroolivälju tuleks alati edastada meetodiga "Post", et tagada edastatud andmete turvalisus.
- Need ei krüpteeri sisendit automaatselt, seega on vajalik HTTPS kasutamine.
- Vältige "Get" kasutamist, kuna see muudab paroolid URL-ss nähtavaks ja seega kujutab endast turvariski.
Samm-sammult juhend
Paroolivälja oma veebivormis loomiseks järgi neid samme:
Samm 1: Looge oma vormi põhiraamistik
Alustuseks looge oma HTML-vormi põhiraamistik. Siin määratleme vormi ja vajalikud sisendväljad, sealhulgas paroolivälja. Veendu, et määratled meetodi "post", et edastada sisestatud andmeid turvaliselt.

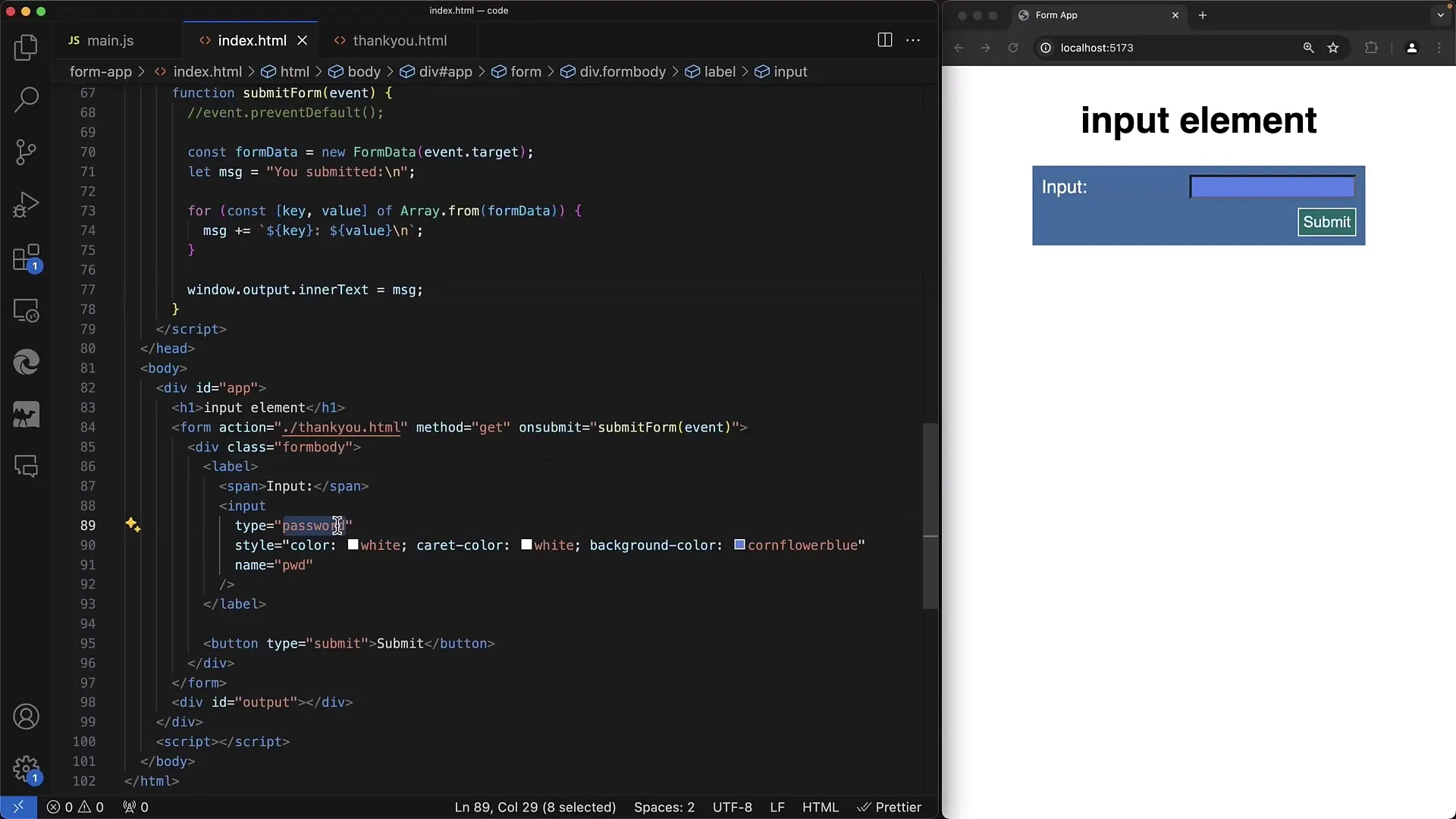
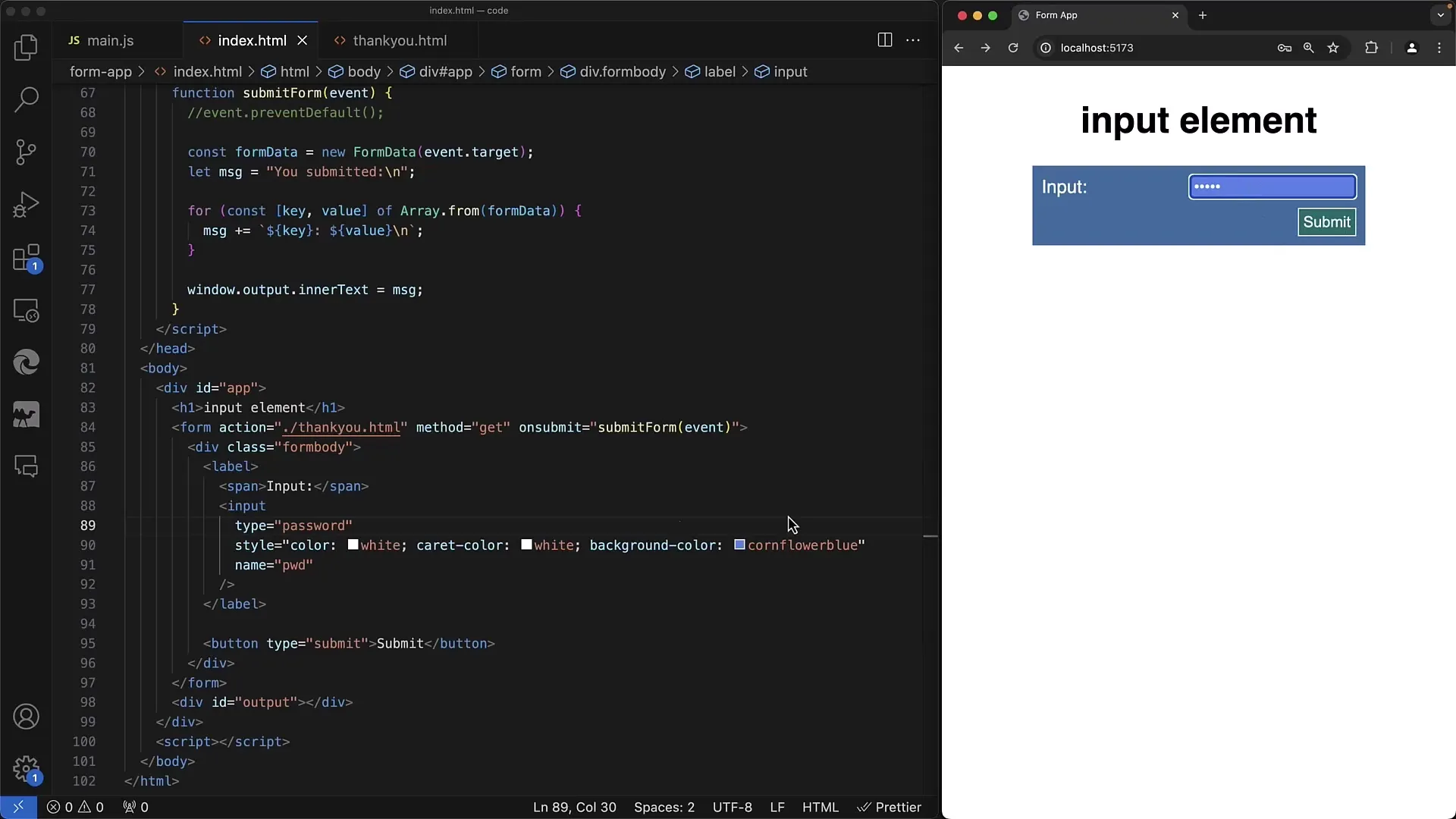
Samm 2: Lisa parooliväli
Paroolivälja lisamiseks kasutage input-märget, kus tüübiatribuut on "password". See tagab, et kasutaja sisestatud tähemärgid ei kuvata selges tekstis.
Samm 3: Takista vaikimisi edastamist
Kui vorm on esitatud, takistame vaikimisi edastamist, et töödelda sisestatud andmeid õigesti. Tavaliselt toimub see JavaScriptiga, kus kasutame preventDefault, et tagada, et meil on kontroll edastusprotsessi üle.
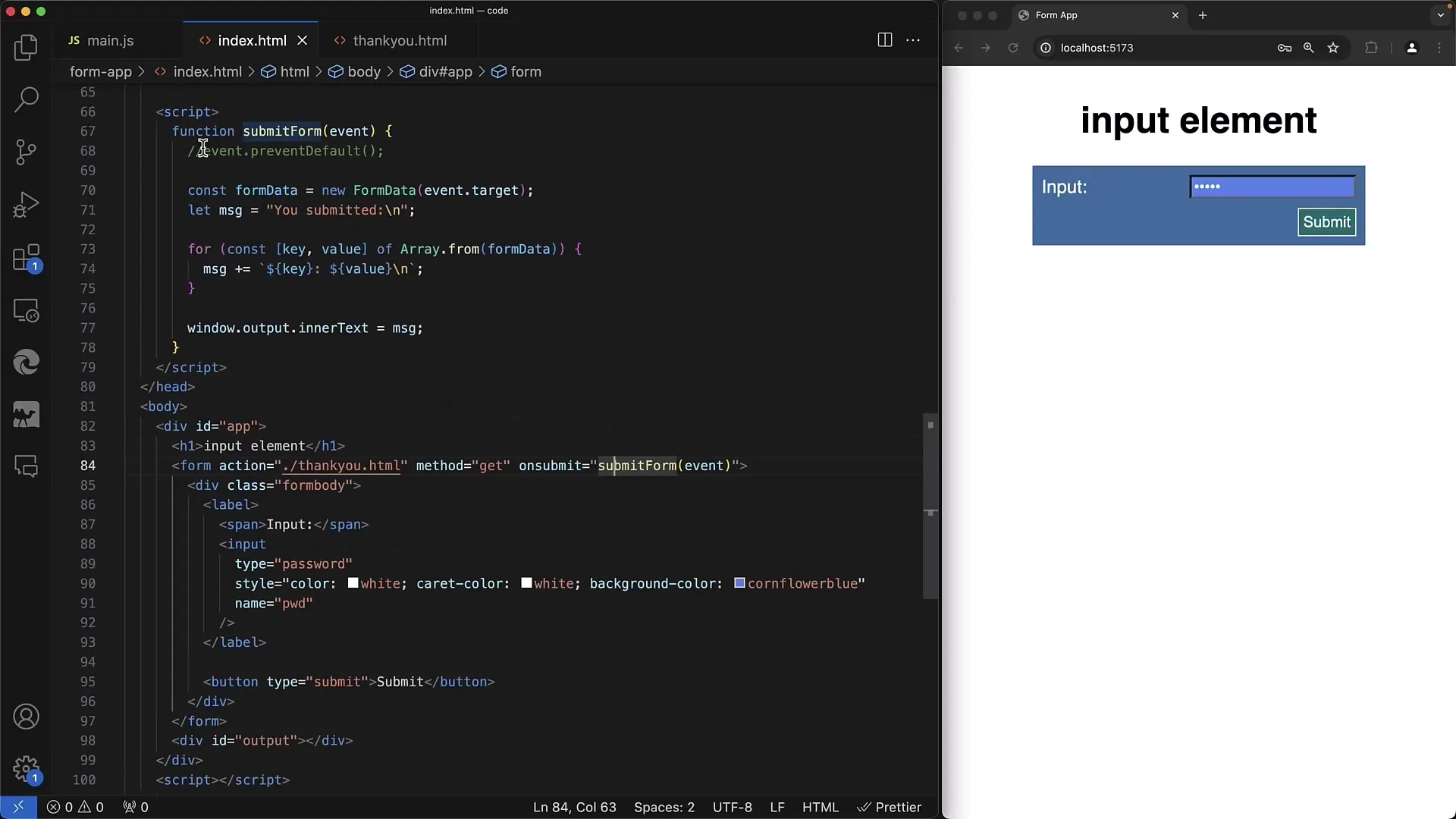
Samm 4: Kontrolli edastusmeetodit
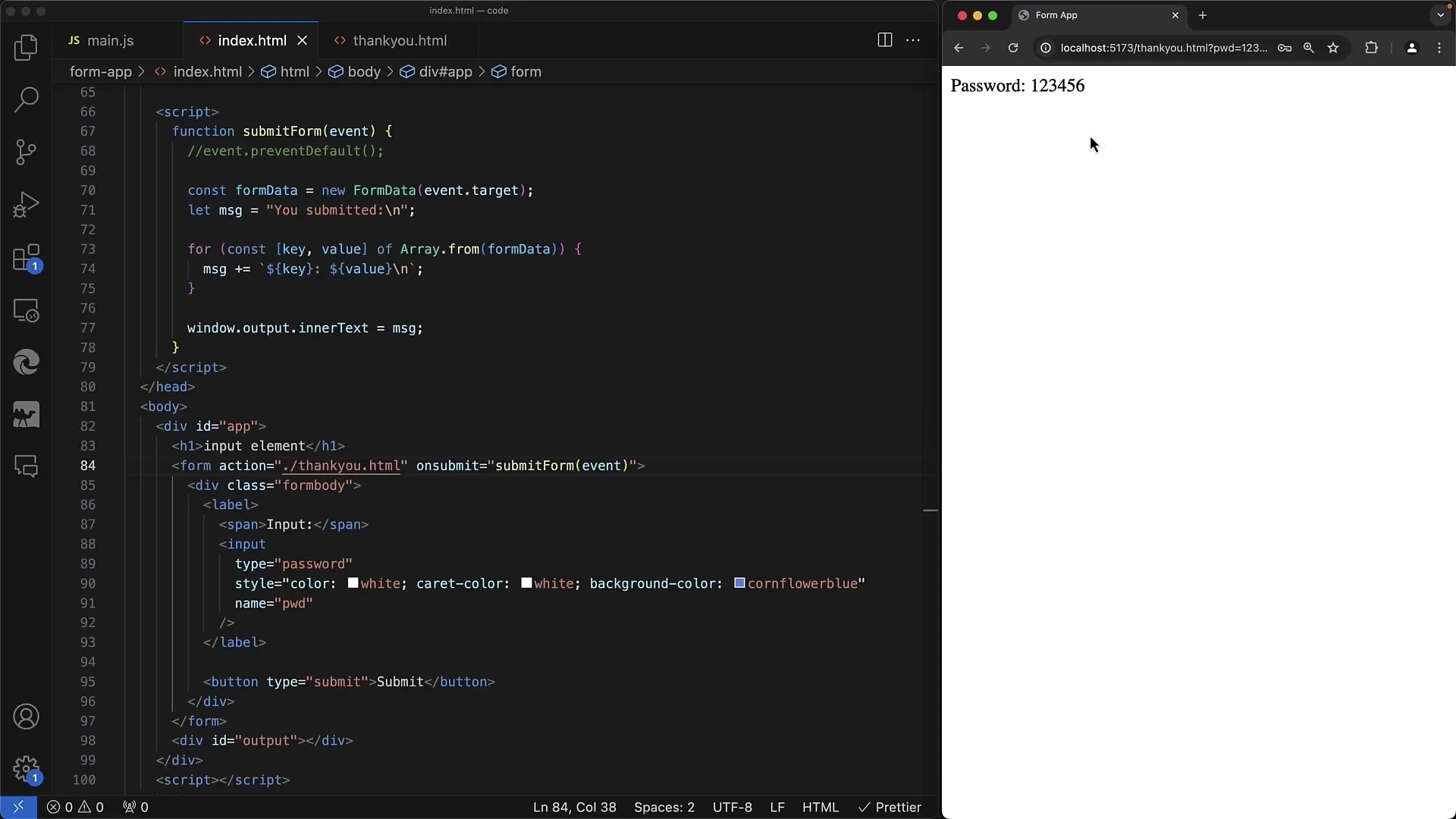
Kontrolli, millise meetodiga vorm esitatakse. Edastusmeetod peaks olema alati määratud "Post"iks, et tagada sisestatud paroolide turvalisus. "Get" kasutamisel võivad teave, sealhulgas paroolid, kuvada URL-is ja seetõttu olla kergesti kättesaadavad.
Samm 5: Näita andmete edastust
Pärast parooli sisestamist näita, et andmed pole URL-is nähtavad. Seda saab teha brauseri arendajatööriistade abil. Kontrolli võrgupäringuid, et veenduda, et paroole saadetakse päringu kehas ega ole URL-is nähtavad.

Samm 6: Kasuta turvaliseks edastamiseks HTTPS-i
Võta oma veebiprojekti jaoks kasutusele HTTPS. See kaitseb edastatud andmeid täiendava krüptimise kaudu. Kõik sinu vormiandmed, sealhulgas paroolid, on kaitstud HTTPS-i abil, mis raskendab oluliselt häkkerite andmevoogude vahelejäämist.

Samm 7: Tegele paroolihaldusega
Parooliväljad on olulised ka paroolihaldurite jaoks, mis võimaldavad kasutajatel oma paroole turvaliselt salvestada. Pea meeles, et siin on oluline tagada, et need haldurid suudavad sisestatud andmeid õigesti ja turvaliselt töödelda.
Samm 8: Sisestuse valideerimine ja turvalisus
Kasutaja sisestuste kontrollimine on selles protsessis veel üks oluline samm. Veendu, et kasutajad kasutaksid tugevaid paroole, mis sisaldavad vähemalt tähtede, numbrite ja erimärkide kombinatsiooni. Kliendipoolne kontrollimine on lihtne teostada JavaScripti abil.
Samm 9: Väldi üheaegset sisestamist
Kui küsid uut parooli ja selle kinnitust, veendu, et võrdled kahte välja. Mõningaid baasvalideeringuid on võimalik kliendipoolsel tasemel teha, et tagada sisestuste vastavus enne vormi esitamist.

Kokkuvõte
Oled nüüd õppinud, kuidas luua parooliväli veebivormis ja arvestada järgmiste turvanõuetega, et kaitsta kasutajaandmeid. Oluline on kasutada meetodit "Post", tagada HTTPS-i kasutamine ning kontrollida kasutaja sisendite õigsust. Veendu, et juhendad kasutajaid paroolide sisestamisel korrektselt ja et sinu rakendus vastab turvastandarditele.
Korduma kippuvad küsimused
Mis vahe on "GET" ja "POST" vahel?"GET" saab andmeid edastada URL-is, mis on ebaturvaline, samas kui "POST" teeb seda päringu kehas, mis on turvalisem.
Miks peaksin kasutama HTTPS-i?HTTPS tagab, et andmed, mis liiguvad kliendi ja serveri vahel, on krüpteeritud, suurendades turvalisust.
Kuidas saan JavaScriptis sisendi valideerimist teha?Sa võid kätte saada sisendiväljade väärtused element.väärtus abil ja kontrollida oma soovitud tingimusi funktsioonis.


