Blankettide on igas veebisaidil hädavajalik element. Need võimaldavad kasutajatel sisestada teavet tõhusalt ja saata selle serverisse. Erilist tähtsust omab numbriliste väärtuste sisestamine, olgu selleks siis vanuseandmed, mõõtmed või numbrilised ID-d. Selles õpetuses uurime erinevaid võimalusi, kuidas veebivormides numbreid koguda ja kuidas saate kasutada optimaalselt HTML tüübi "number" sisestuselementide eeliseid.
Põhilised teadmised
- HTML sisestuselement tüübist "number" võimaldab numbrilist sisestust koos valideerimisfunktsioonidega.
- On võimalik määrata miinimum- ja maksimumväärtused ning sammud sisestuse määratlemiseks, et vältida valede sisestuste tegemist.
- Datalistide kasutamine aitab kuvada numbriliste väärtuste sisestamise ja valiku abistamiseks soovitusi.
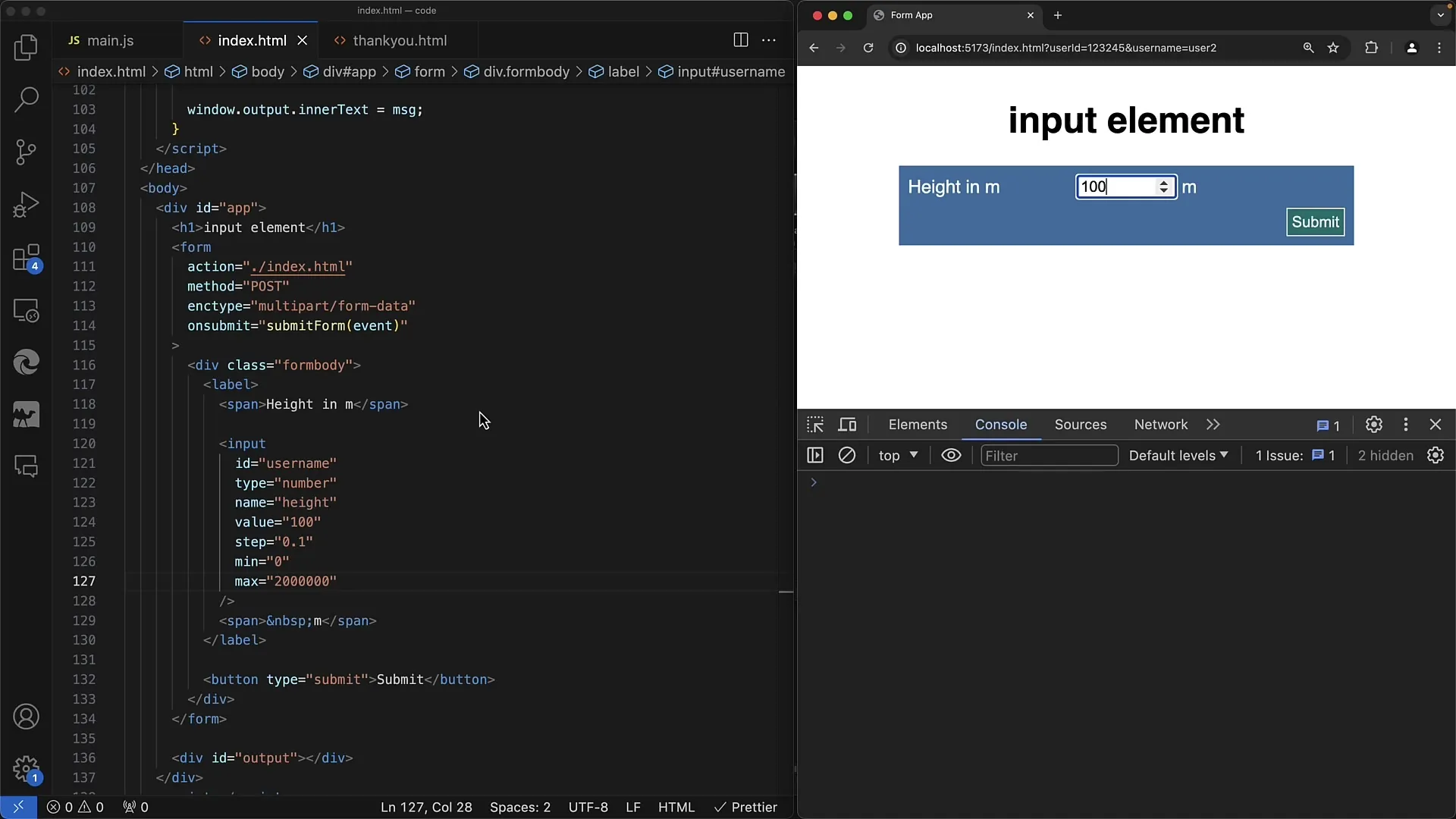
Numbrilise sisestuselementi tüüp Number kasutamine
Numbriliste väärtuste sisestamise ala loomiseks kasutame sisestuselementi tüübiga "number". See on eriti kasulik, kui soovitakse aktsepteerida ainult kindlat tüüpi sisestusi.

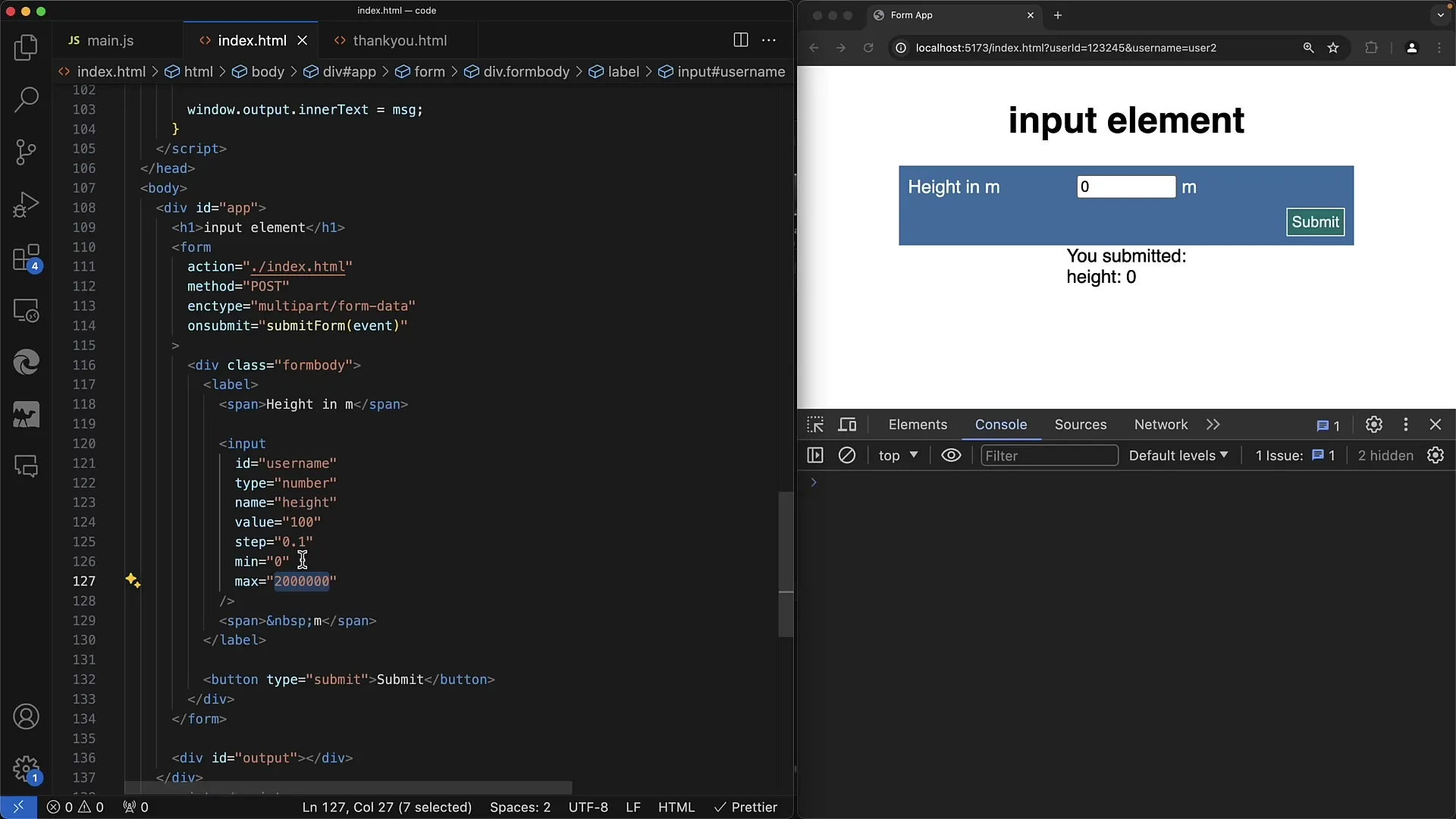
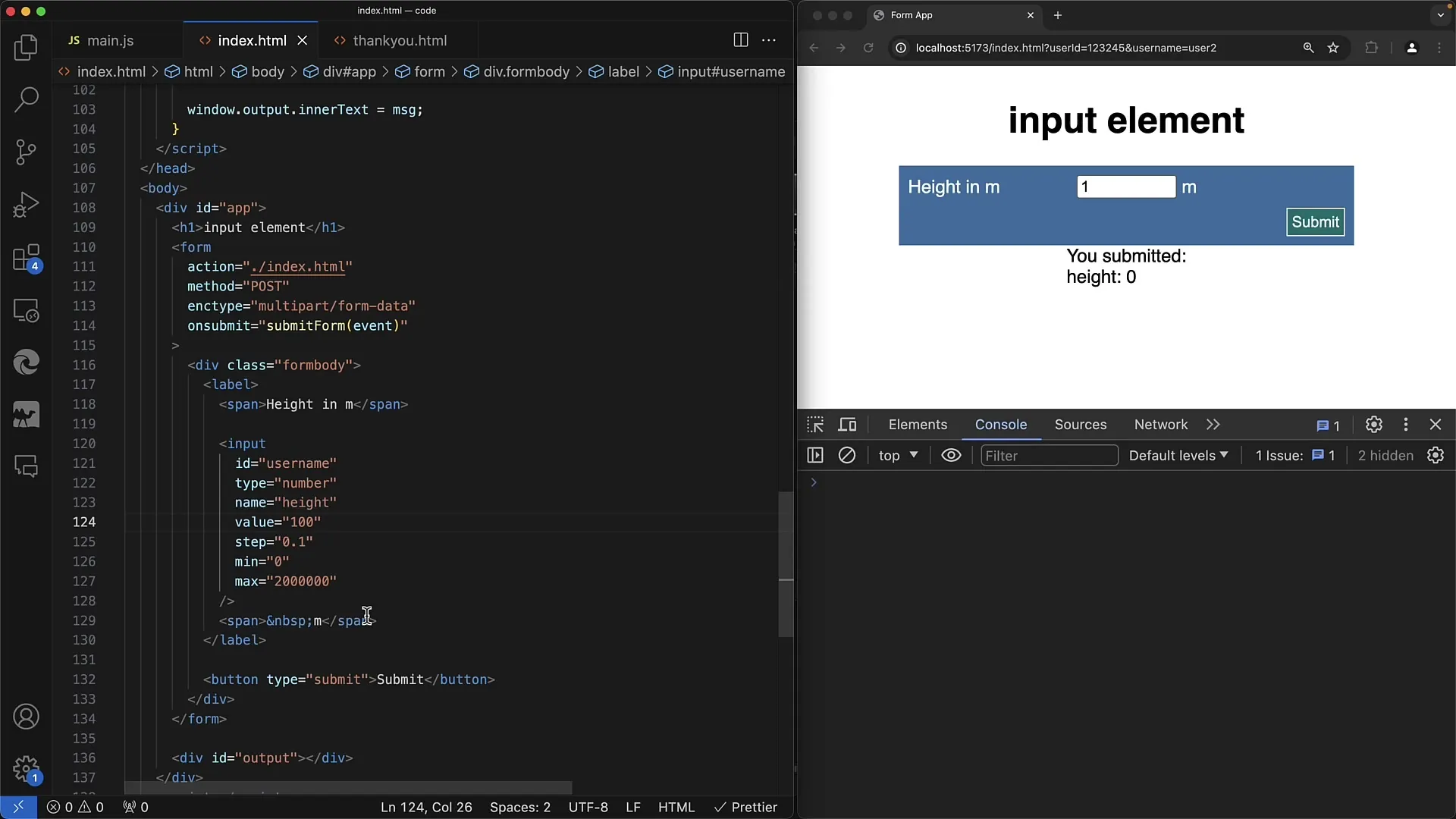
Esimese asjana peaksid tagama, et atribuut "type" oleks seatud väärtusele "number". Selle elemendi eelised on võimalus kindlaks määrata piirväärtused atribuutide "min" ja "max" abil.
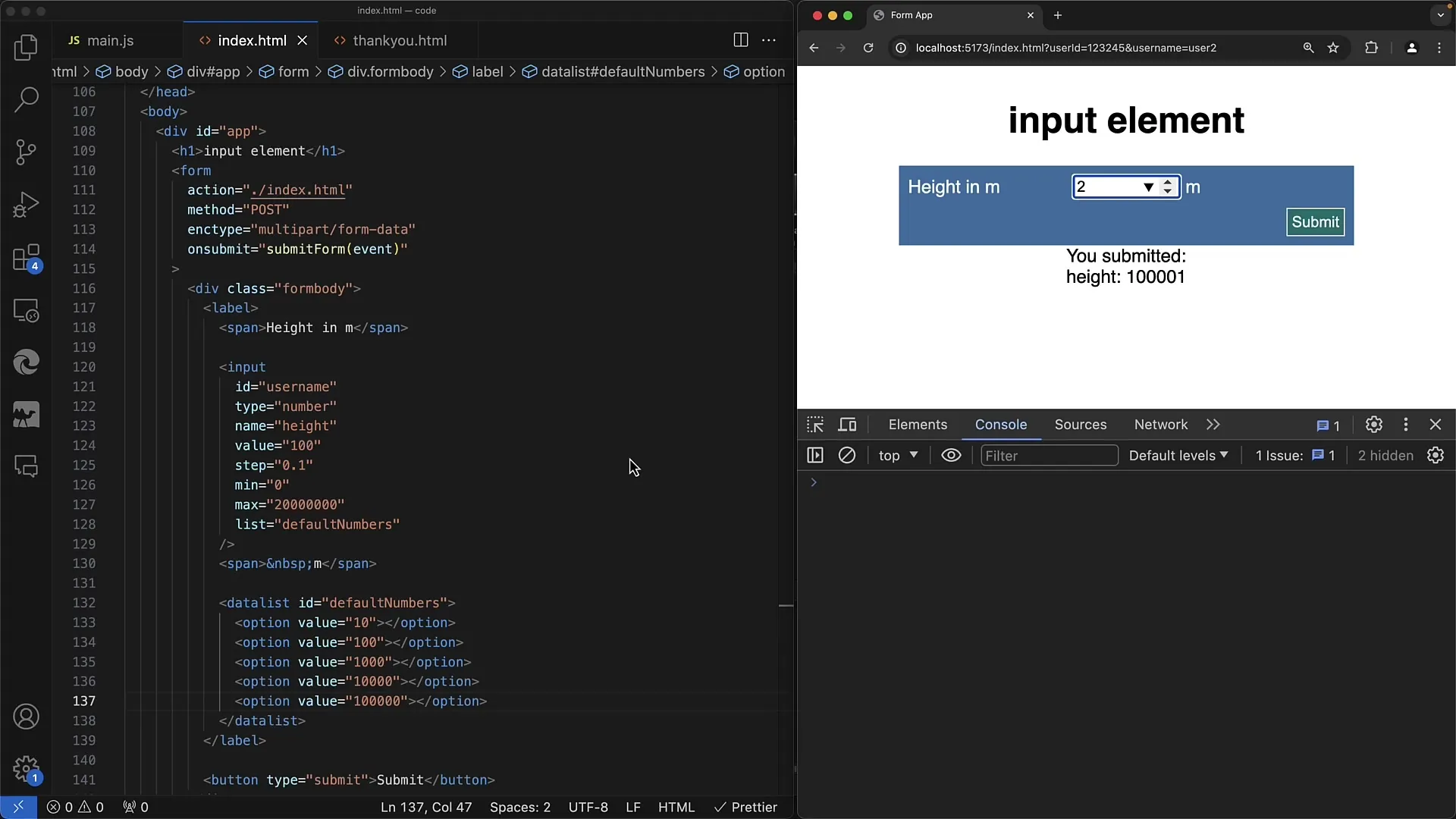
Kui esitad miinimumiks "0" ning kasutaja üritab sisestada negatiivse arvu või alaneb miinimumist, kuvatakse vormi esitamisel valideerimisviga. See parandab kasutajakogemust, kuna kasutajale viidatakse probleemile otse.
Element võimaldab ka sammu määramist. Sellega saad väärtusi suurendada või vähendada määratletud sammude kaupa. Näiteks võiksid töötada sammuga "1", nii et iga suurendus oleks "1".

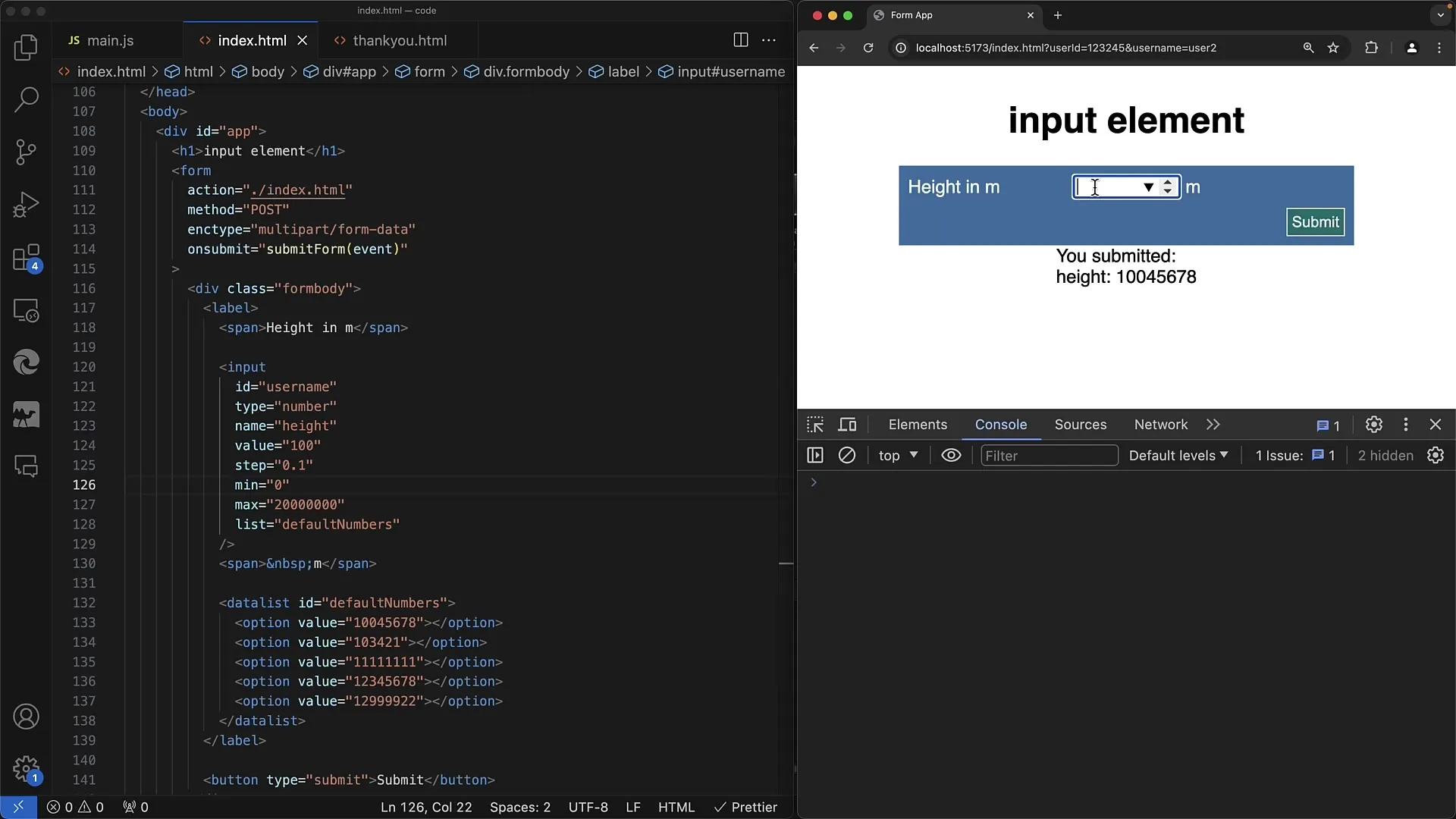
Sisestuselemendi jaoks saad "value" abil määrata vaikimisi väärtuse, mis kuvatakse vormi laadimisel.

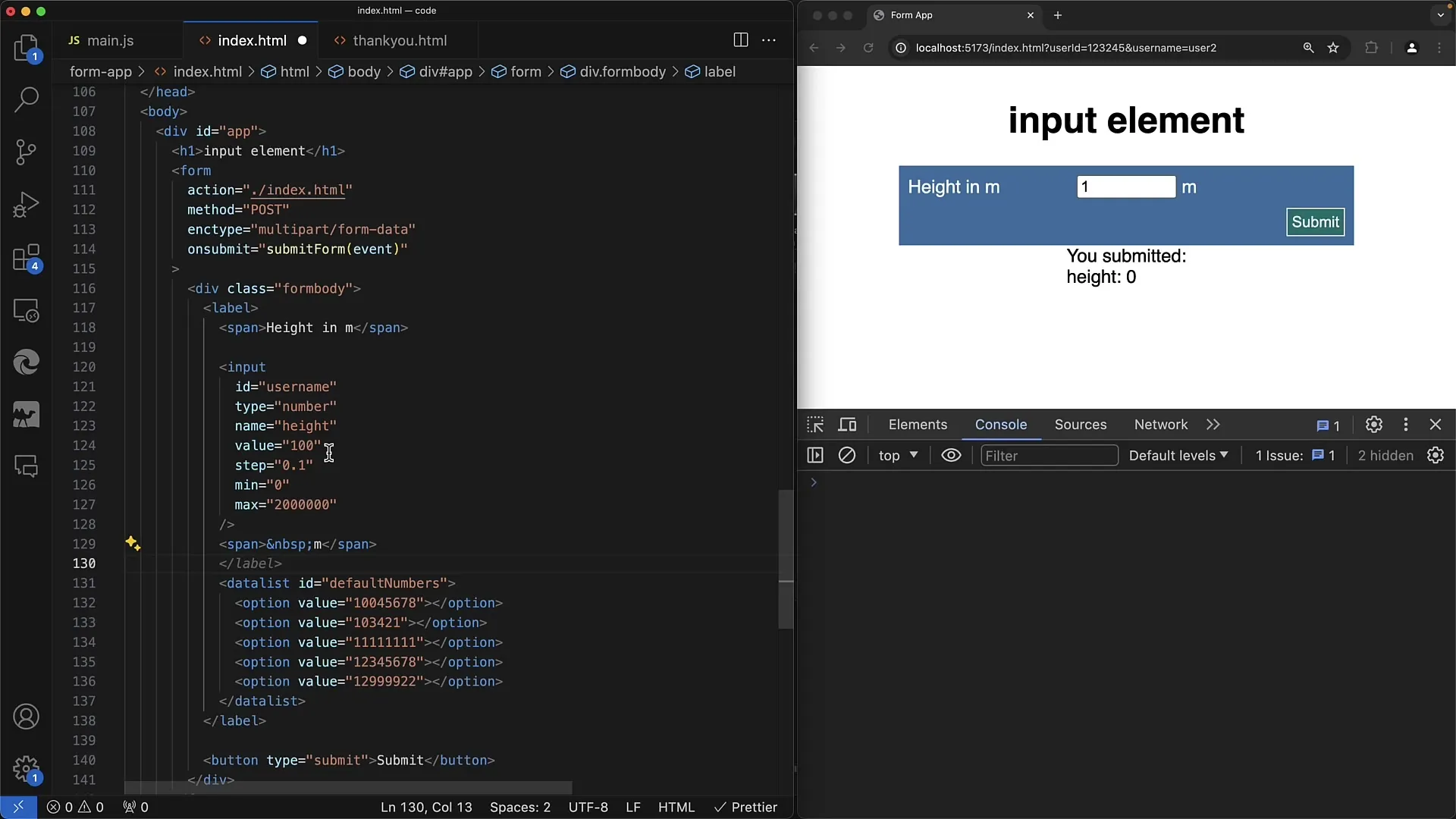
Datalistide kasutamine eeldefineeritud väärtuste puhul
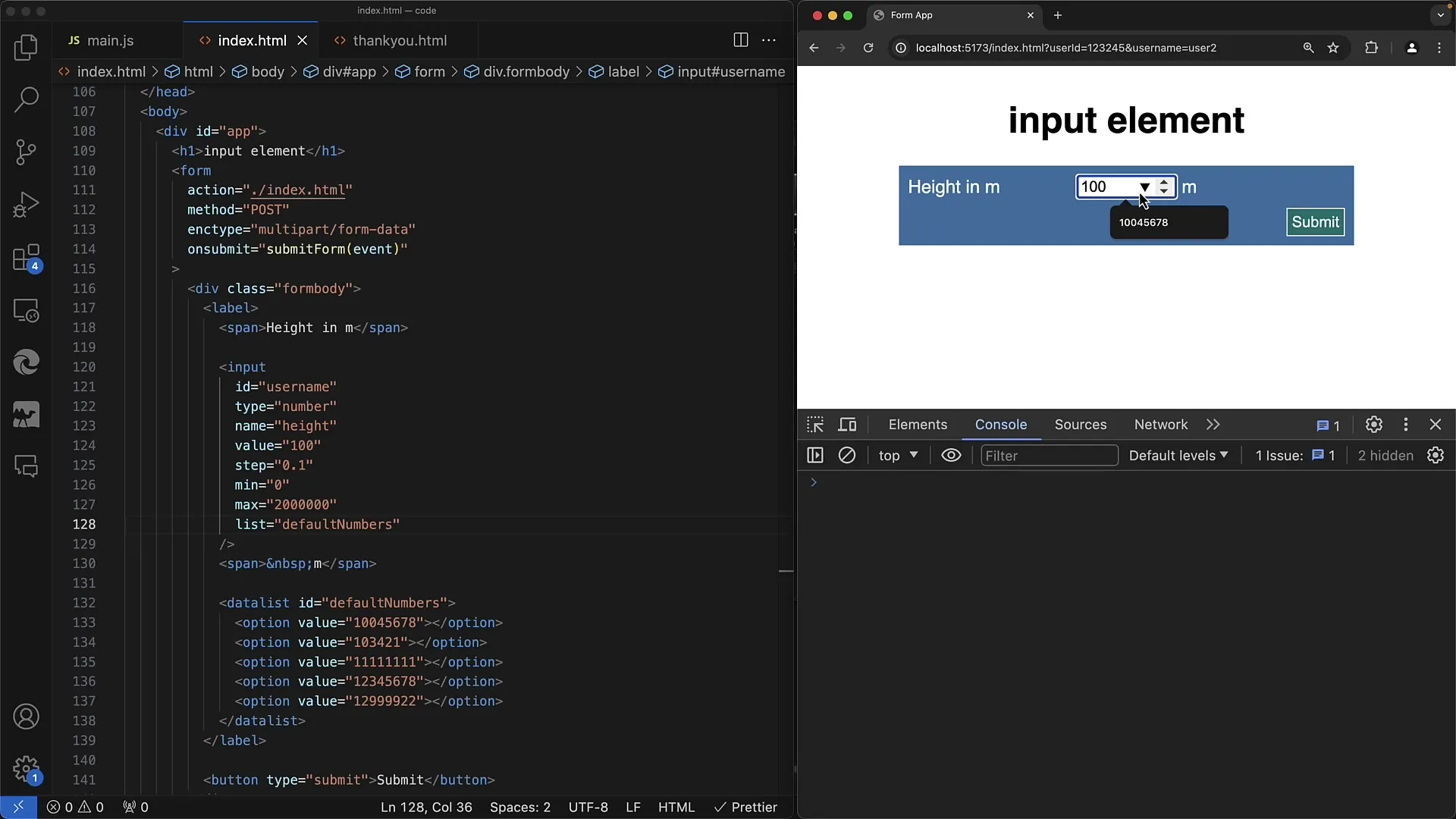
Kasulik funktsioon sisestuselementide jaoks on Datalistide kasutamine. Sellega saad luua loendi soovitustest, mida kasutaja sisestatava väärtuse valimisel kuvada saab.
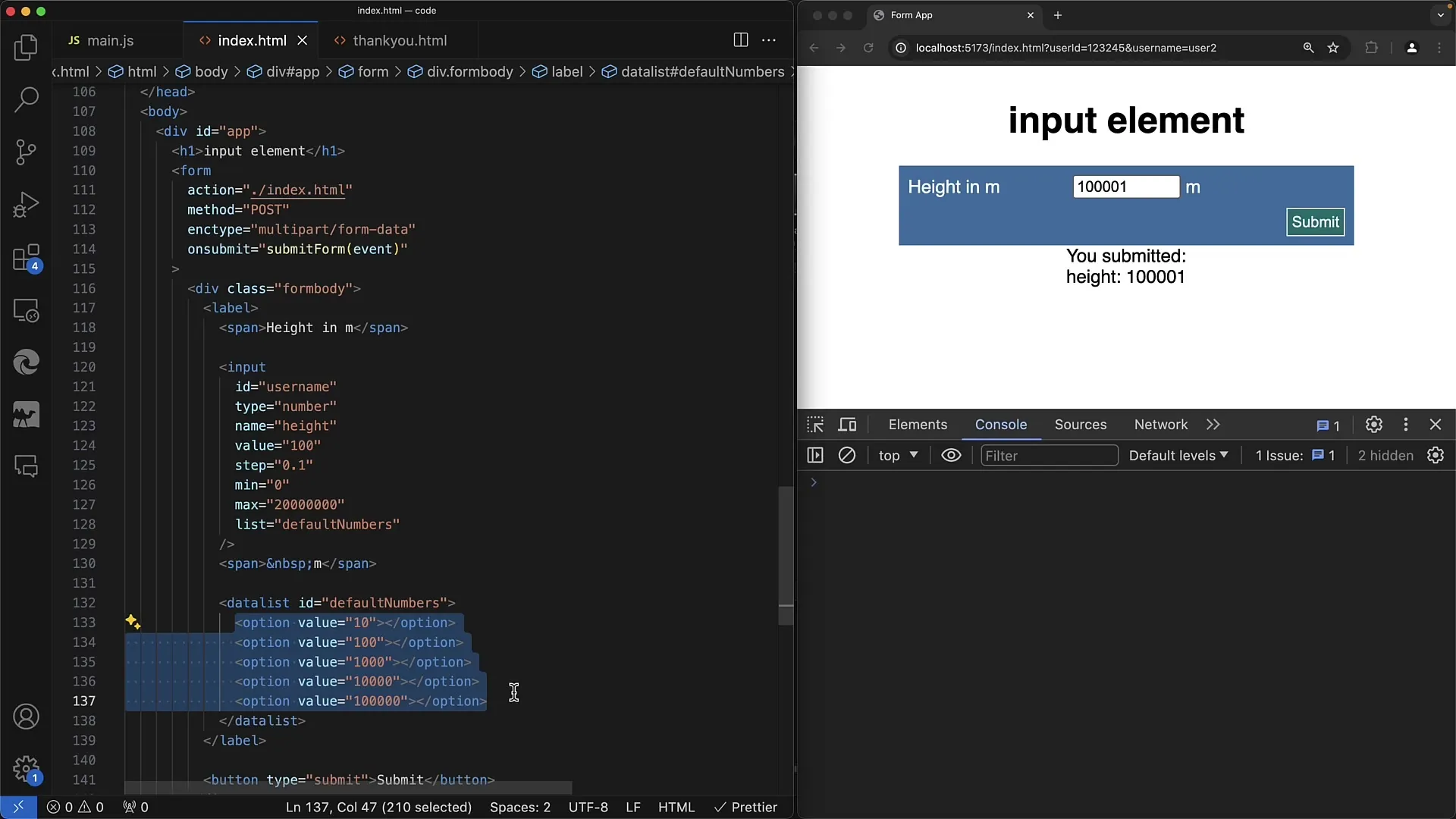
Selleks loo Datalisti element ning anna sellele ID. Datalisti sees saad lisada mitu "Option" elementi, mis kujutavad võimalikke väärtusi.
Sisestusväljale saad seejärel lisada atribuudi "list" ja viidata Datalisti ID-le. Nii kuvatakse kasutajale Datalistis loetletud soovitused, kui ta sisestusvälja sisestamiseks klõpsab.

Kui näiteks Datalistis on soovitused "10", "100" ja "1000", ilmuvad need, kui kasutaja sisestamist alustab. See võib aidata viga kirjutamise vältimiseks ja sisestusprotsessi kiirendamiseks.

Nende soovituste filtreerimine toimub dünaamiliselt, lähtudes kasutaja tekstisisendist. Niipea kui kasutaja hakkab sisestama, kohandatakse nimekirja automaatselt ja kuvatakse ainult asjakohased valikud.

See on eriti kasulik, kui soovite tagada, et kasutaja sisestaks ainult kehtivaid väärtusi.

Rakendamisetapid
- Esialgu lisa sisestuselement tüübiga "number" oma HTML-vormi.
- Lisa sisestuse määratlemiseks atribuudid "min", "max" ja "step".
- Loo Datalist ID-ga ja lisa mitu "Option" elementi.
- Määra sisestusväljale atribuut "list" ja ühenda see Datalisti ID-ga.

Lõpetamine
Kasutades eespool mainitud funktsioone, saate luua kasutajasõbraliku vormi, mis mitte ainult ei nõua õigesti sisestatud andmeid, vaid aitab ka kasutajatel valida õiged väärtused.
Kokkuvõte
Selles juhendis õppisite, kuidas valideerida numbrilisi sisendeid veebivormides ja kasutada Datalistide funktsionaalsust sisendväliete jaoks.
Korduma kippuvad küsimused
Mis vahe on „text“ tüübil ja „number“ tüübil?„Number“ tüüp võimaldab numbriliste sisestuste jaoks konkreetset valideerimist, samas kui „text“ tüüp aktsepteerib suvalisi märke.
Kuidas ma saan Datalistis sisendeid filtreerida?Kui kasutaja hakkab sisestusvälja tippima, filtreeritakse automaatselt välja pakutud valikute loetelu vastavalt sisestatud märkidele.
Kas ma saan sisestada ka negatiivseid arve?Jah, saate aktsepteerida negatiivseid arve, kui vastavalt kohandatakse miinimumväärtust.
Kas ma saan Dataliste kasutada ka tekstisisestusväljadega?Jah, Dataliste saab kasutada nii „number“ tüüpi kui ka „text“ tüüpi sisestusväljadega.
Mis juhtub kehtetute sisestuste korral?Kehtetute sisestuste korral kuvab brauser valideerimisvea ning kasutajat palutakse sisestust parandada.


