Selles õpetuses saate teada, kuidas vastu võtta ja töödelda GET-meetodi kaudu vormiandmeid. Loote lihtsa HTML-vormi ja näete, kuidas need andmed saadetakse teie serverisse aadressi kaudu. Arutame GET-päringu põhitõdesid ja kirjeldame vajalikke samme Express.js-is.
Olulisemad järeldused
- Vormiandmed saab serverisse saata GET-meetodi abil.
- Edastatud andmed kuvatakse URL-i päringuparameetritena.
- Saad sirvida päringuparameetreid ja töödelda neid edasi.
Samm-sammuline juhend
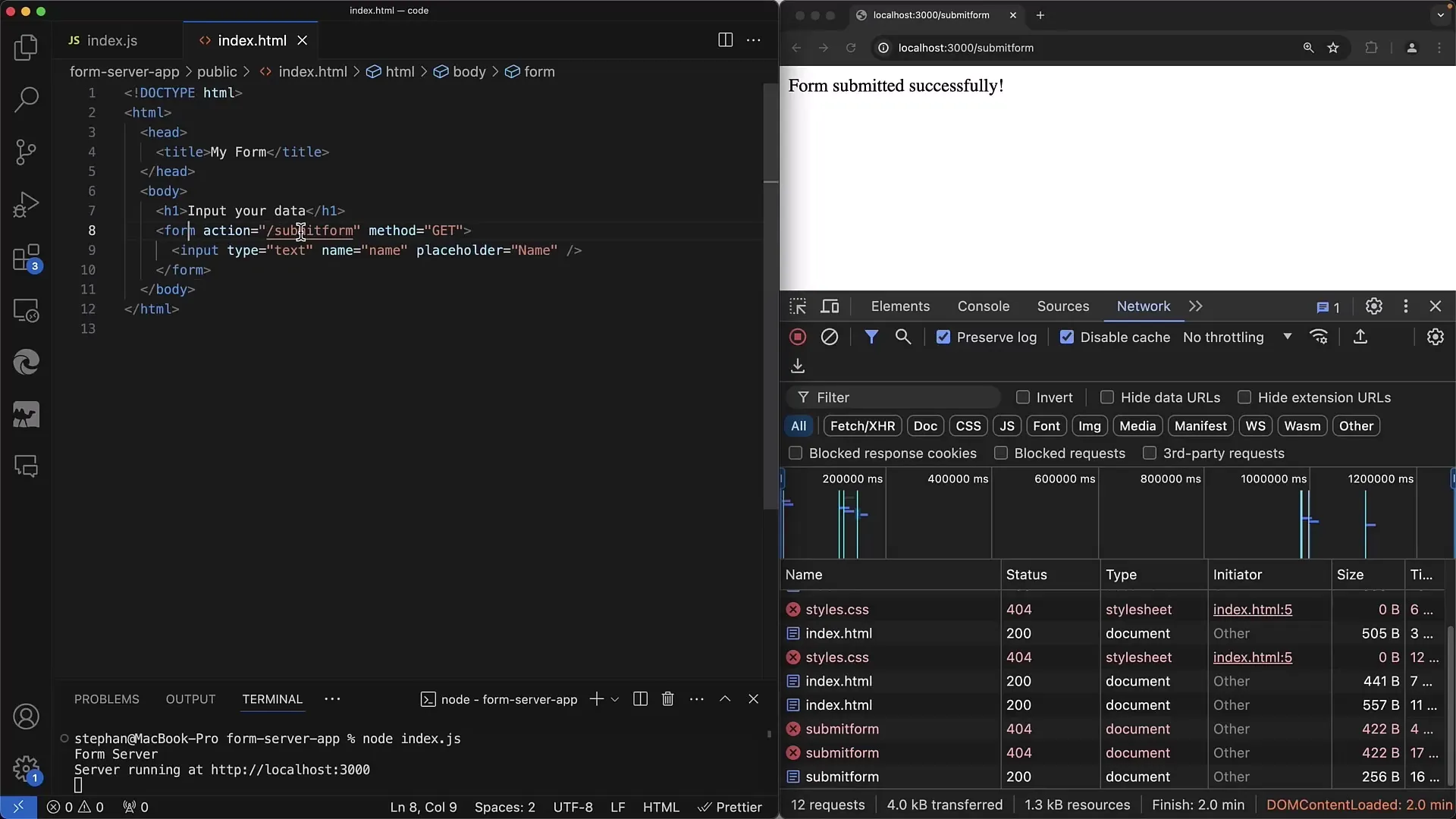
Alustame lihtsa HTML-vormi loomisest. Sinu vormi tegevus on oluline, kuna see näitab, kuhu vormiandmed saadetakse.
Lihtsa vormi loomiseks lisa järgmine:

Vormi tegevus sisaldab rada, kuhu andmed tuleksid saata, meie puhul /submitform. Seal defineeritakse hiljem Express-serveris meie GET-käsitleja. Sisestuseks kasutame lihtsat tekstivälja:

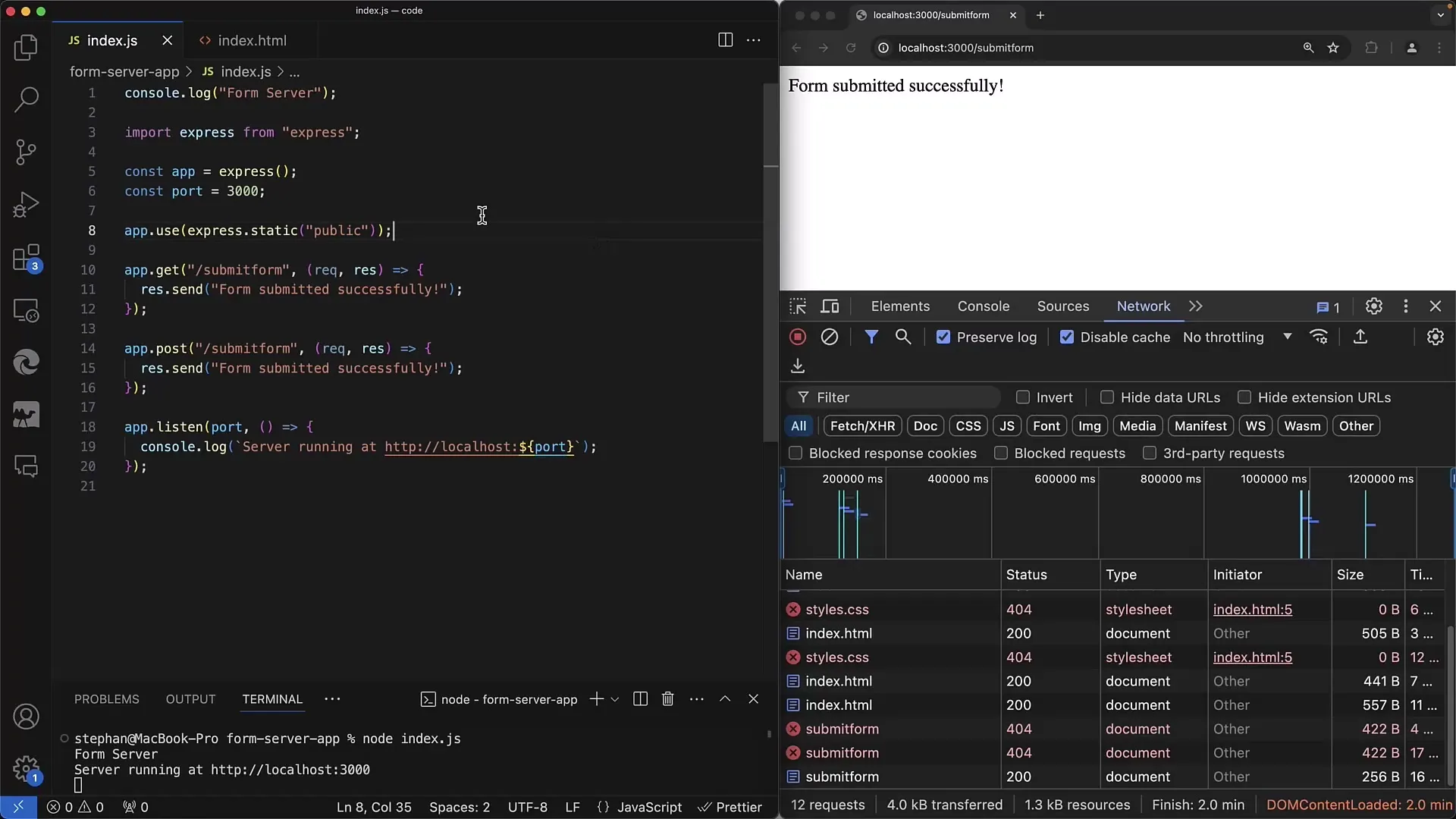
Pärast vormi seadistamist veendume, et server on andmete vastuvõtmiseks valmis. Peate konfigureerima GET-meetodi oma Express-serveris päringute töötlemiseks.
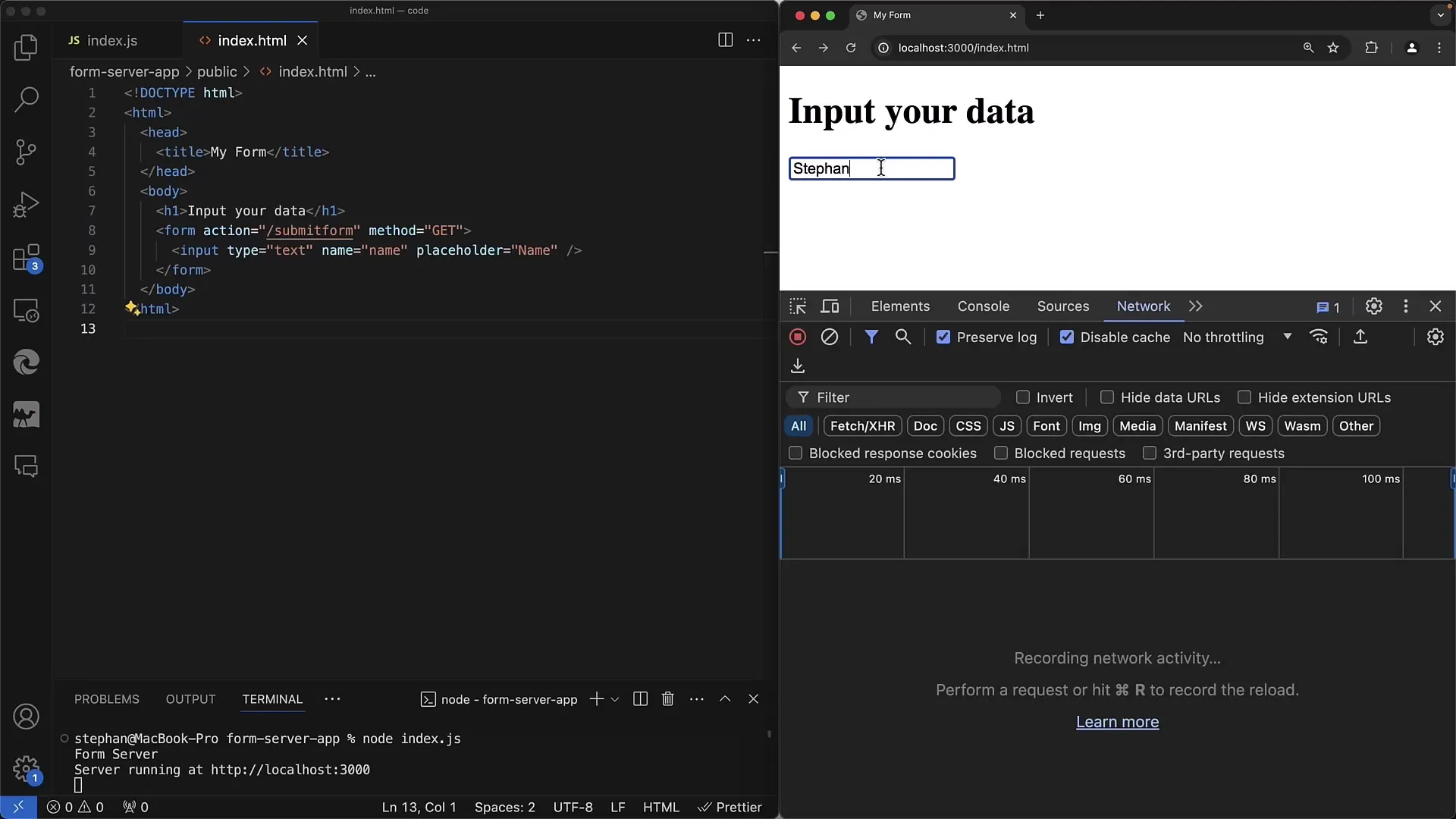
Seejärel laadige leht uuesti, et veenduda, et kõik toimib. Kui sisestate tekstiväljale midagi, saate vormi saata klõpsates lihtsalt tagasikutsumiseklahvi, isegi kui submit-nuppu pole.

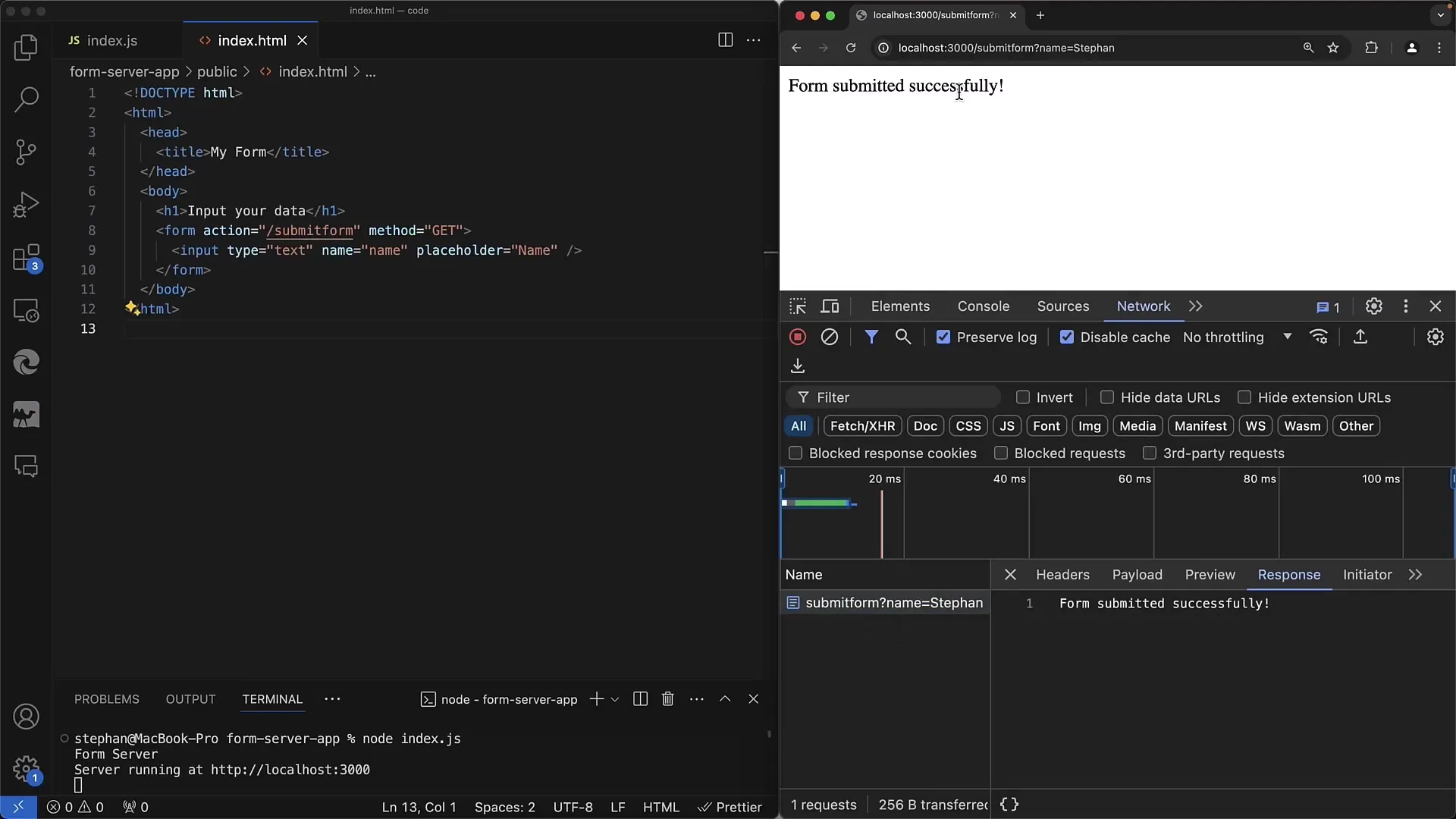
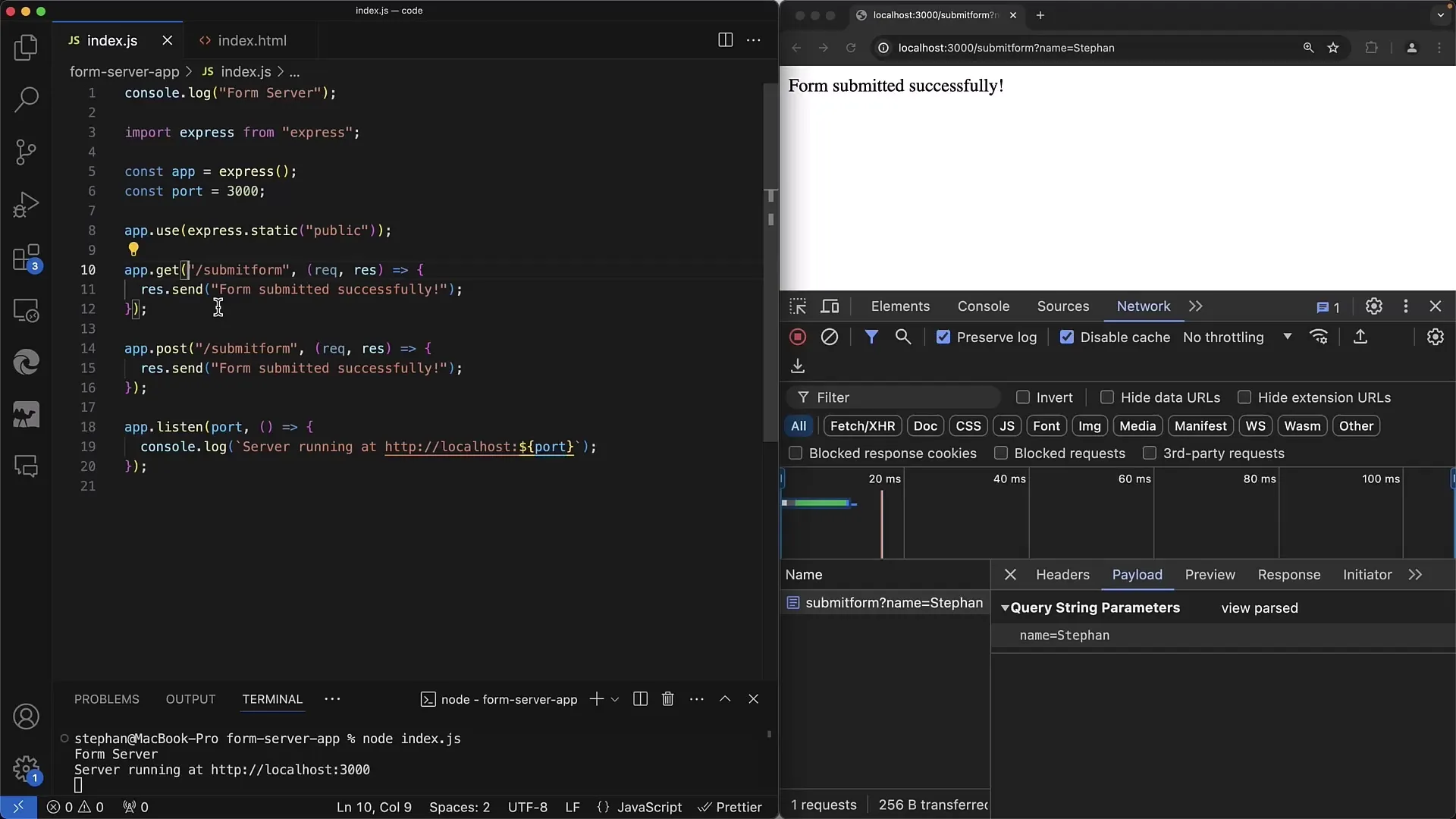
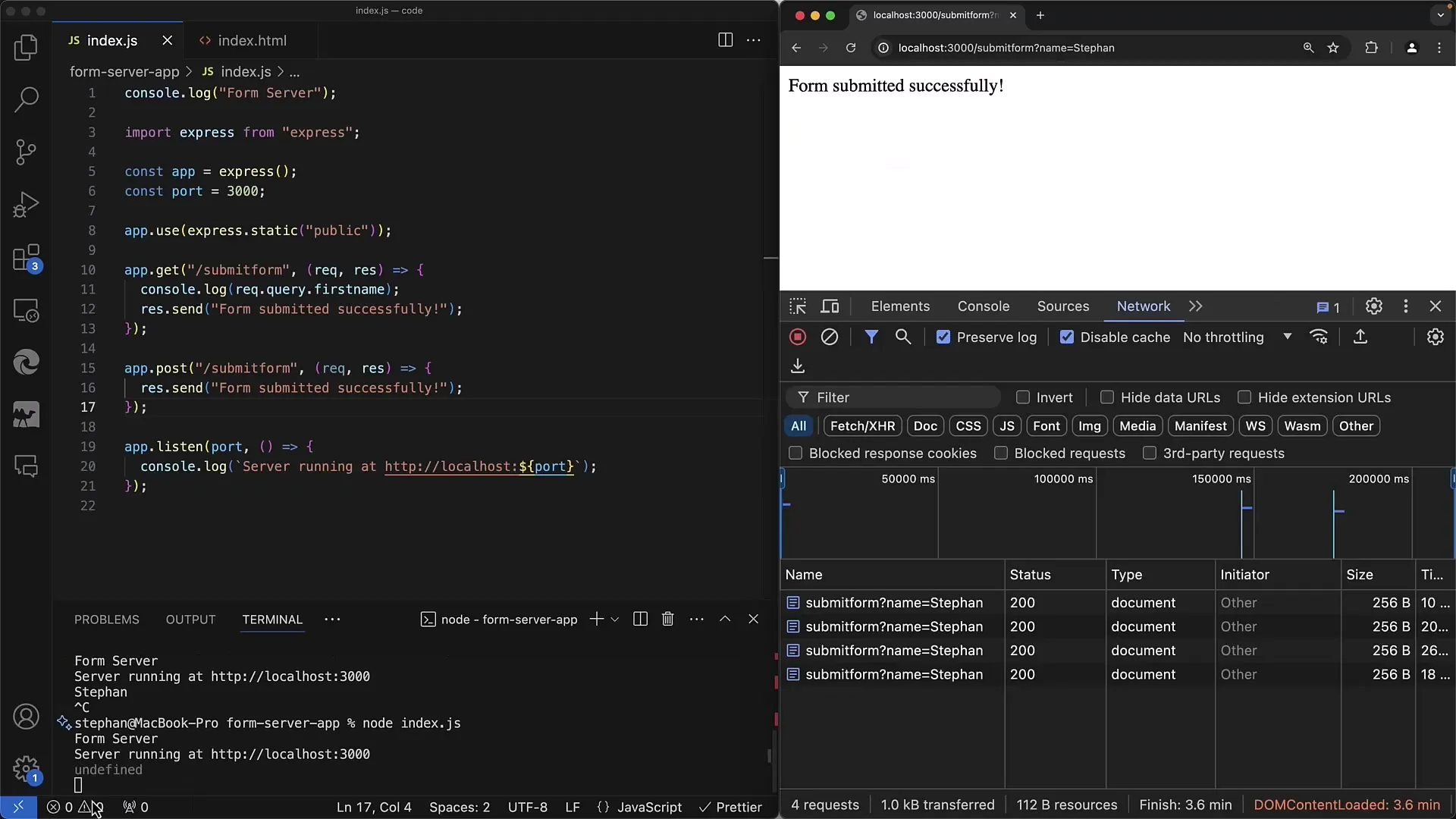
Pärast vormi saatmist peaks serverist saabuma vastus, mis kinnitab, et andmed saadeti edukalt.

Siin saate näha, milline kandepikkus serverile saadeti. Meie puhul lisati parameeter Nimi URL-i.
Serverikoodis vaatame nüüd vastavat GET-käsitlejat, mida vajame päringu töötlemiseks. Kood asub teie index.js failis. Määratlete käsitleja järgmiselt:

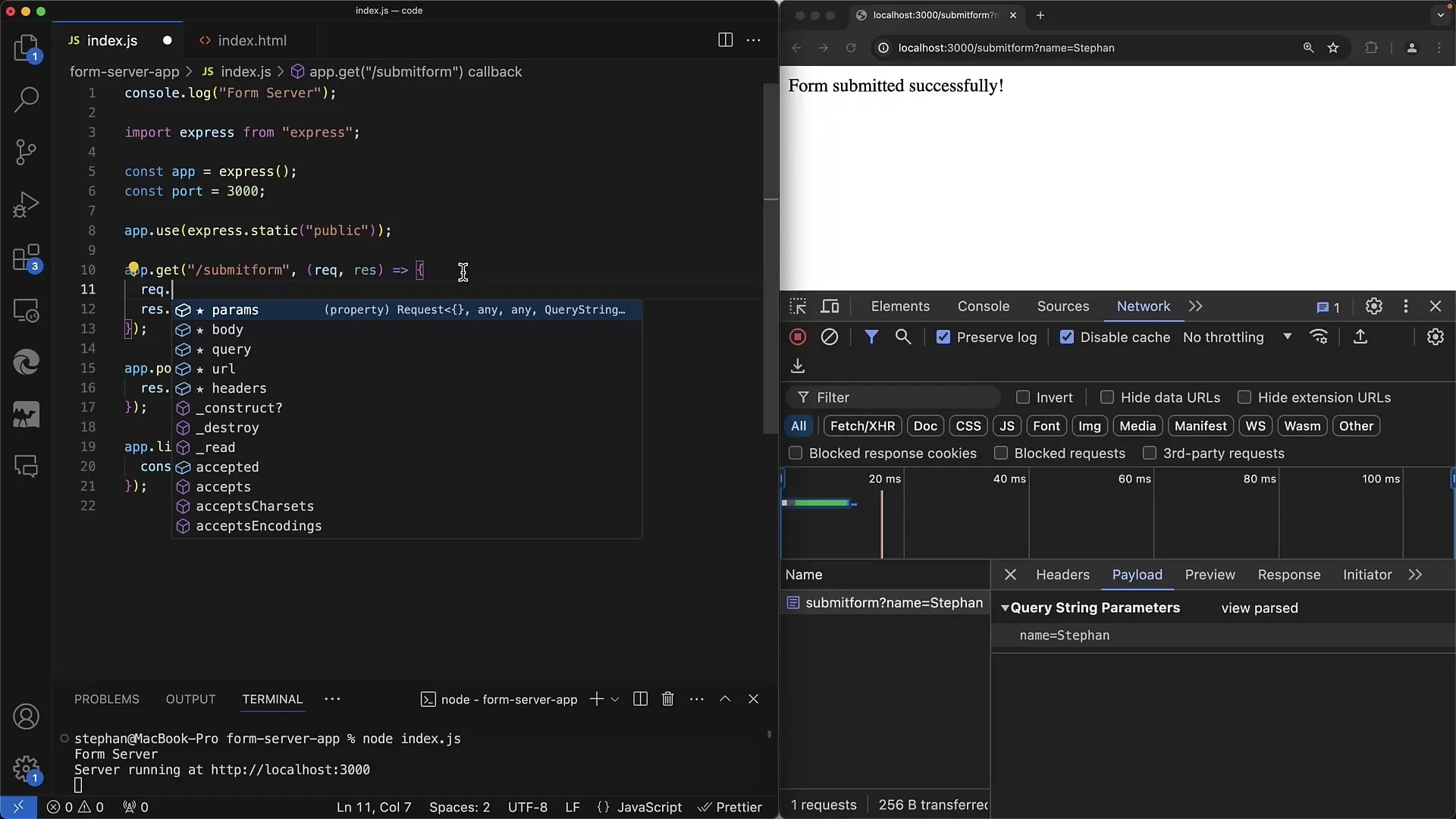
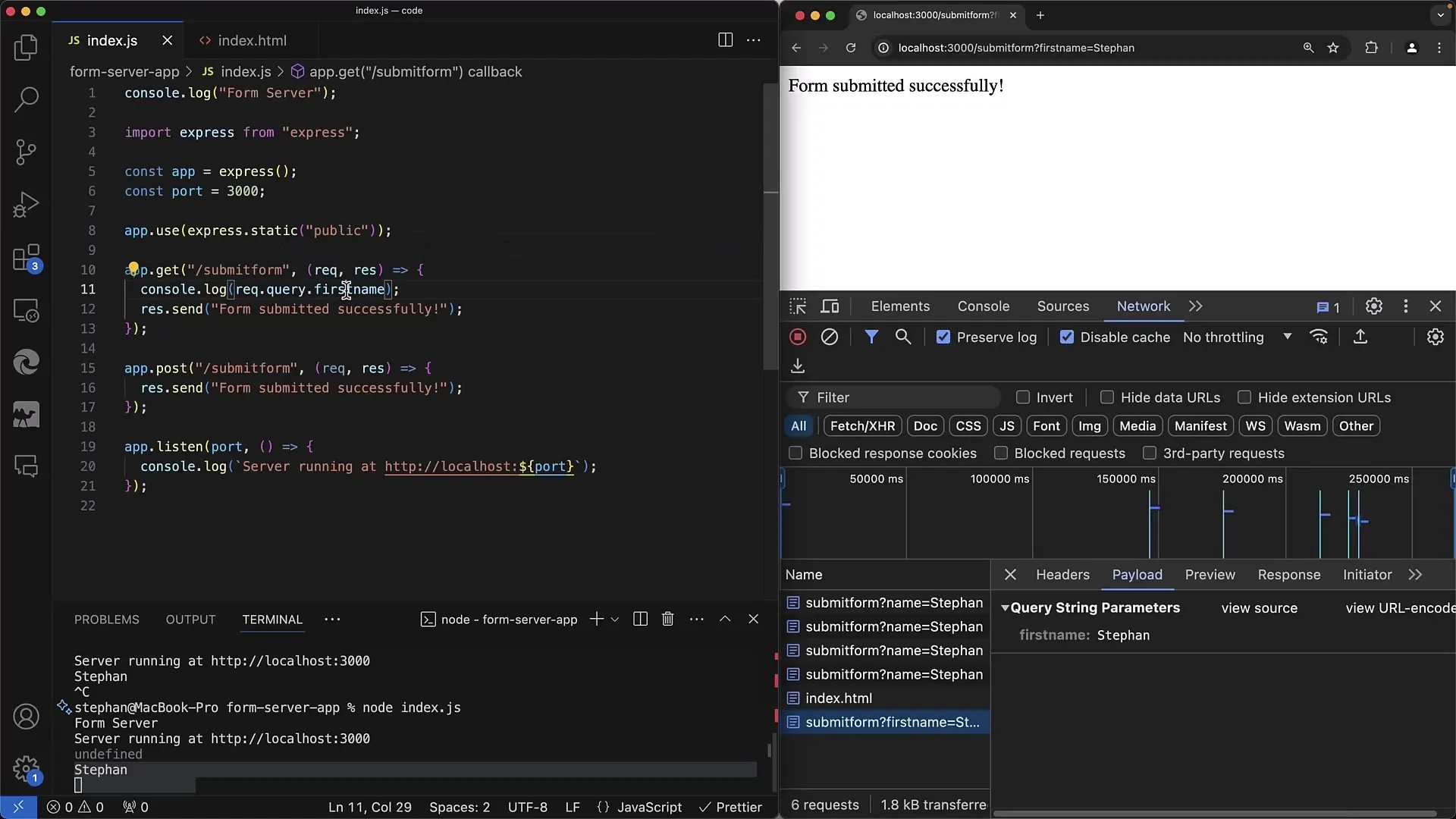
Nüüd saate päringuparameetrid serverikoodis abil saada, kasutades request.query. See töötlus saab samuti rakendada teie GET-käsitlejale.

Vormi uuesti esitades näete, et parameeter tagastatakse õigesti. Veenduge, et iga serveri muutuse korral käivitate serveri uuesti.

Nimele juurdepääsemiseks kasutate vormingut request.query.Name. Kui muudate nime vormis, veenduge, et parameeter oleks serverikoodis ka muudetud.

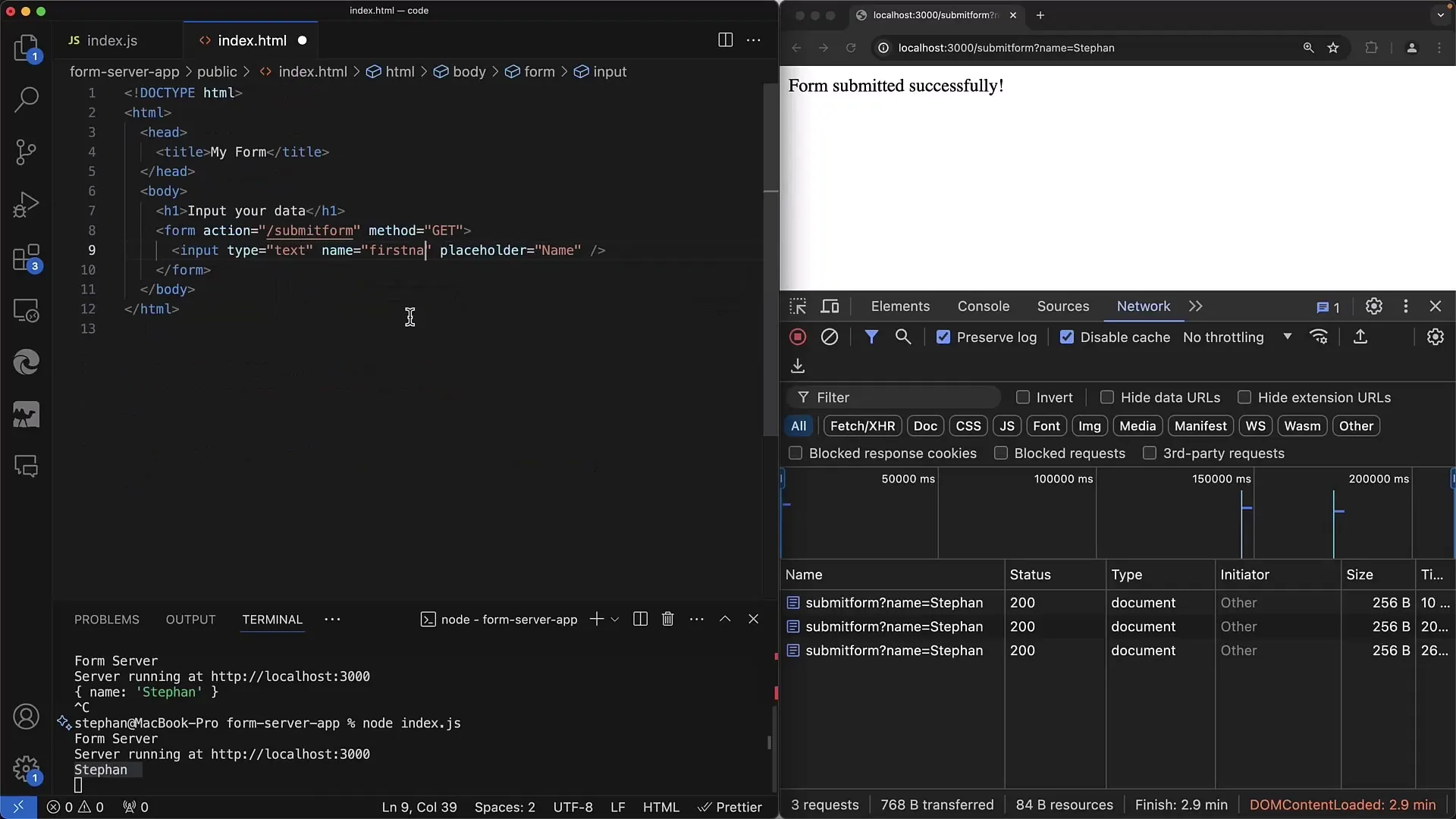
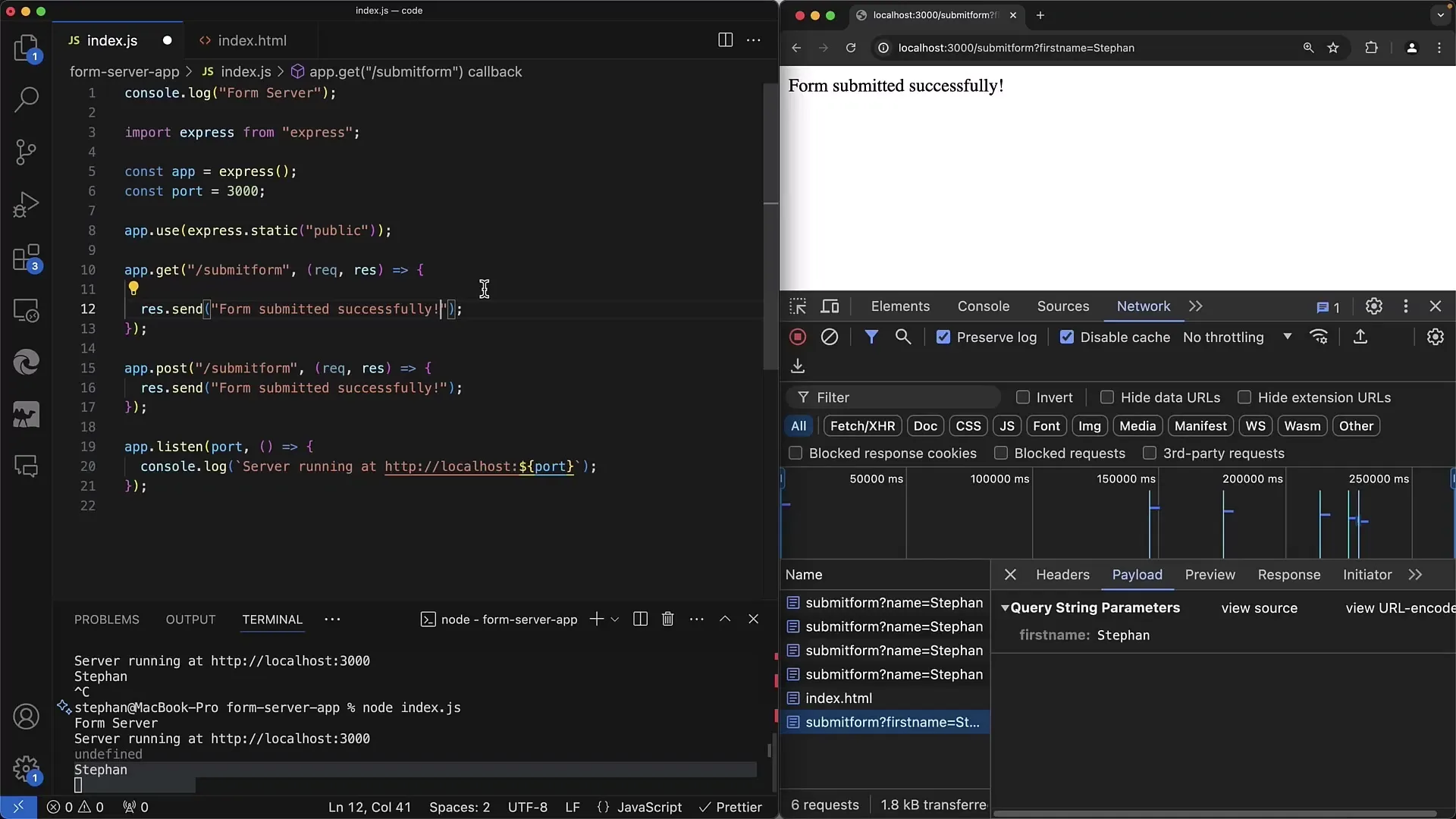
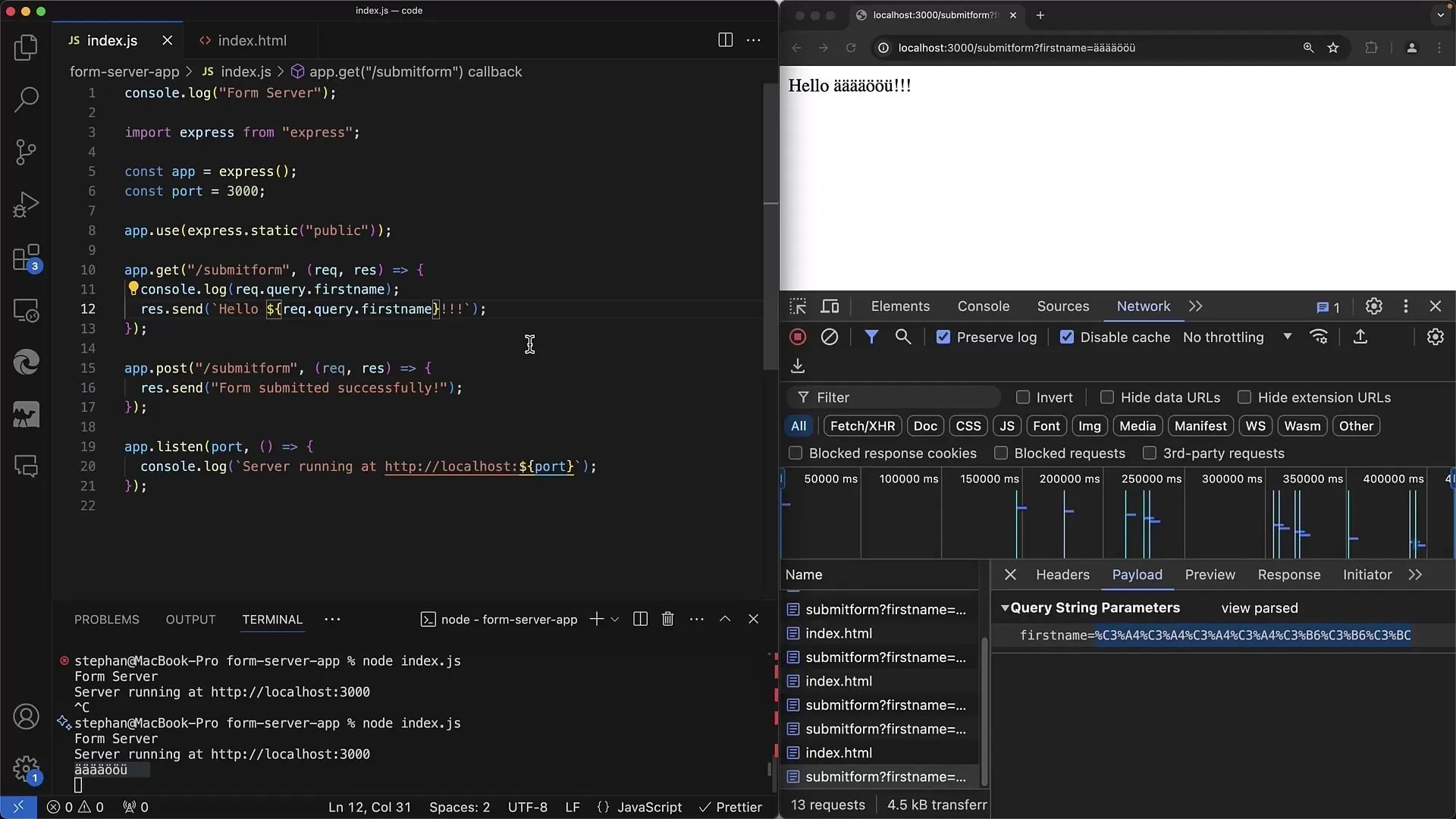
Kui muudate vormis nime esmaseks_nimeks, näeb nõutav parameeter välja järgmine:

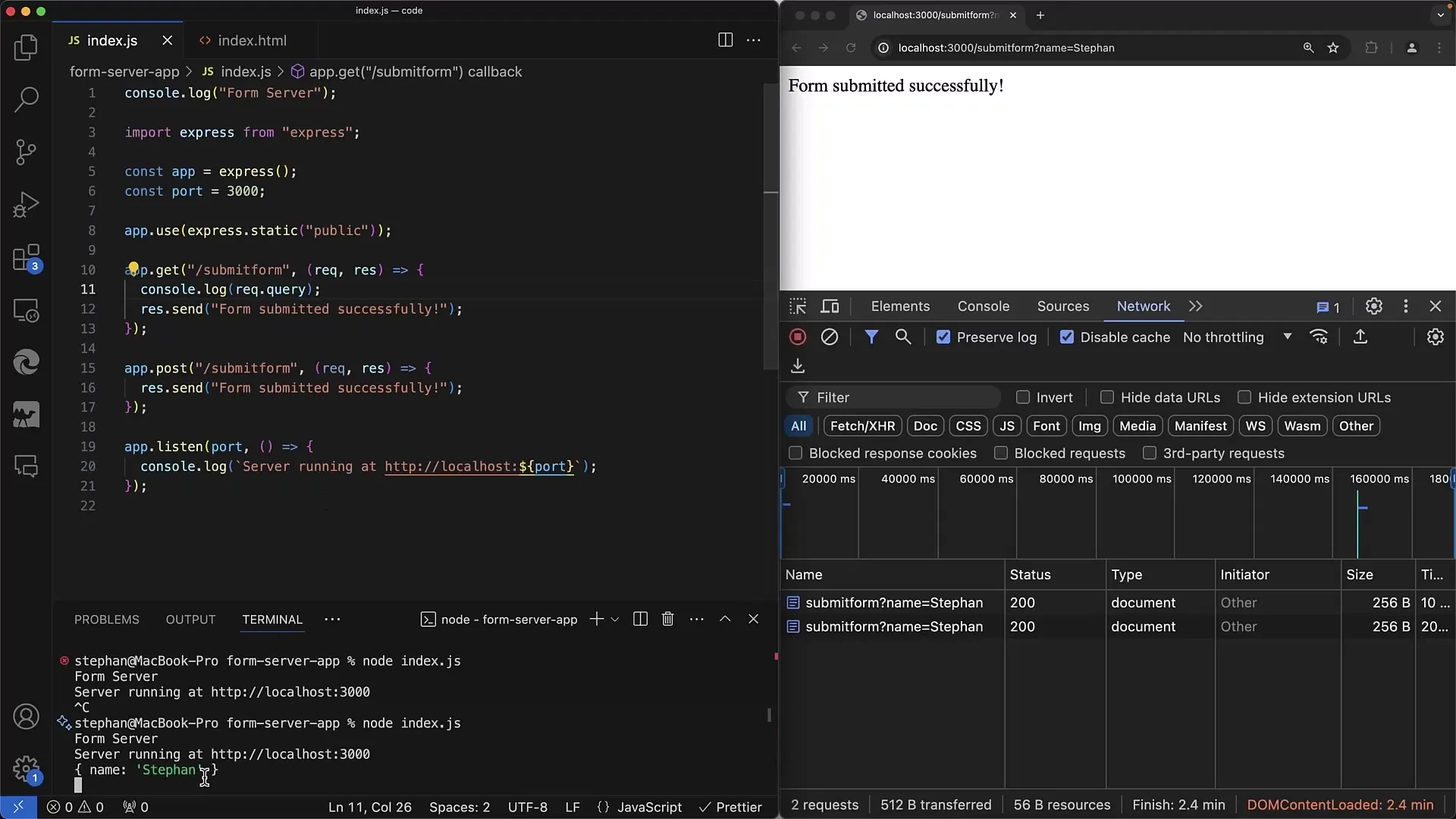
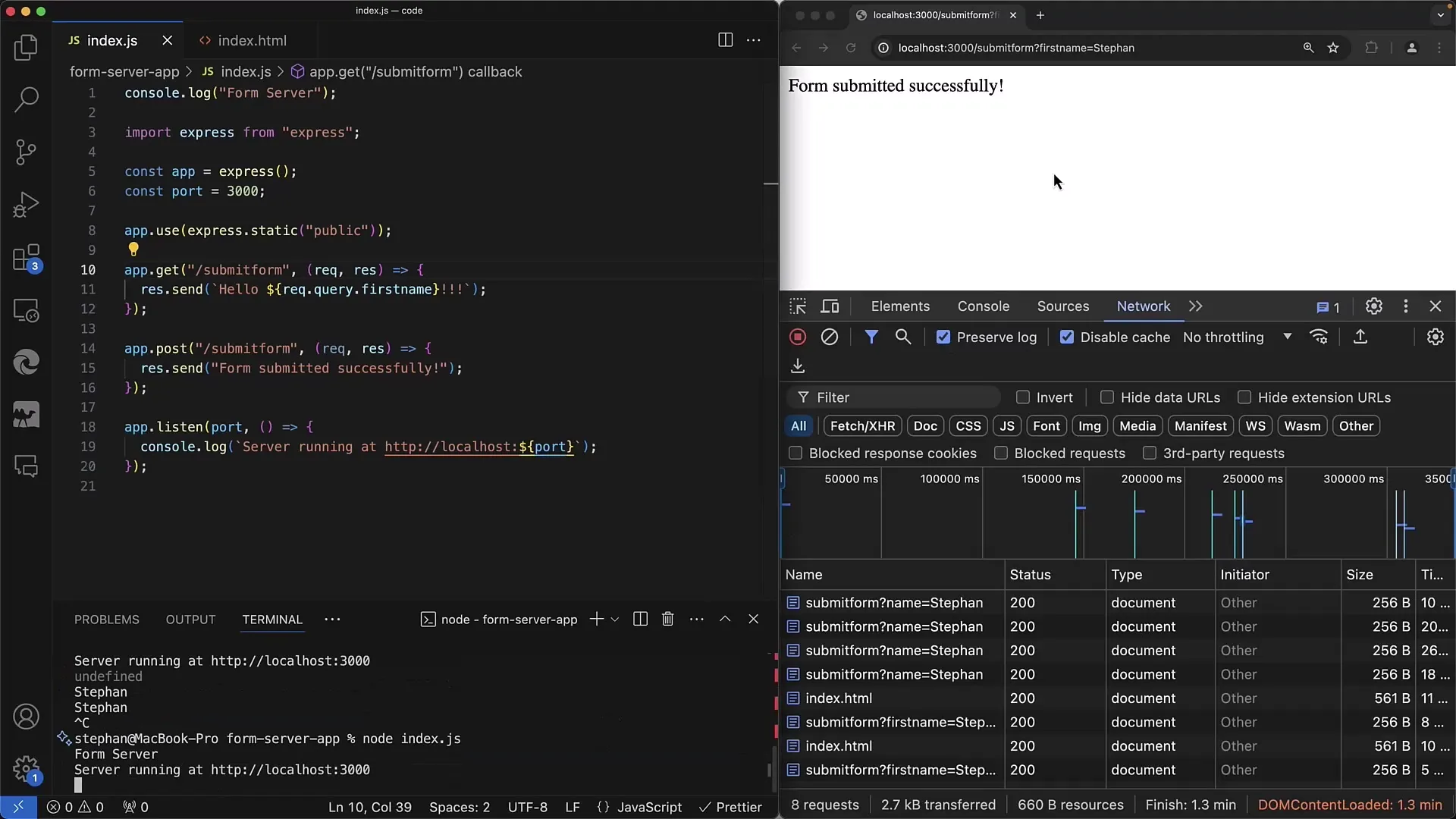
Näete, et server võtab andmed vastu ja väljastab need õigesti:

Selle baasteadmise abil saate nüüd töödelda vastuvõetud andmeid, näiteks neid andmebaasis salvestada, neid mujal kasutada või lihtsalt edasi anda.
Kui soovite, saate vastuvõetud andmed tagasi saata kliendile ja toimida nagu helisalvserver.

Väljund võiks välja näha järgmine:

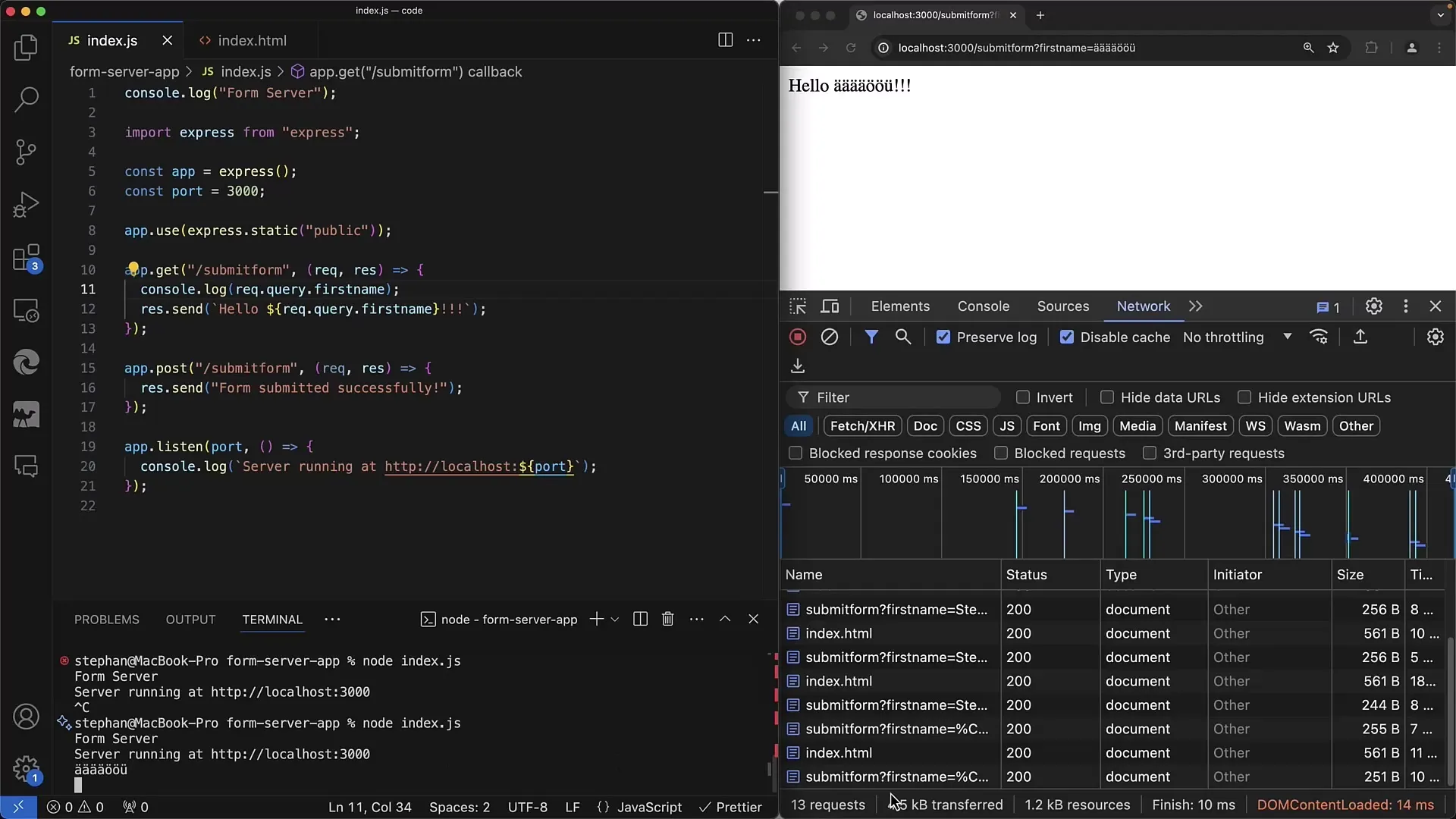
Kui sisestad tekstivälja erimärgid, siis server töötleb neid samuti ja dekodeerib vastavalt. Märkad, et väljund on õige sõltumata sellest, milliseid märke kasutaja sisestas.

Oluline on märkida, et erinevad serveriraamistikud töötlevad kodeeringuid erinevalt. Expressi kasutamisel on päringu parameetrite dekodeerimine tavaliselt juba sisaldatud, nii et sul pole sellele mõtlemiseks vaja.

Nüüd oled õppinud, kuidas töödelda GET-päringuid, ning oleme arutanud ka Query-parameetrite kasutamist Expressi raamistikus. Järgmisena käsitleme POST-meetodi rakendamist, mis nõuab teistsugust lähenemist.
Kokkuvõte
Selles õpetuses õppisid, kuidas luua lihtsat veebivormi rakendust GET-meetodiga. Protsess hõlmab HTML-vormi seadistamist, vormiandmete saatmist Expressi serverisse ja päringu parameetrite saamist järgmiseks töötlemiseks. Nägid ka, kuidas server on õigesti seadistatud vormiandmete vastuvõtmiseks ja nendele reageerimiseks.
Korduma kippuvad küsimused
Mis vahe on GET-il ja POST-il?GET saadab andmeid URL-i kaudu, POST aga edastab andmeid taotluse kehas.
Kuidas saan oma vormis kasutada mitut parameetrit?Sa võid oma vormile lisada mitu sisendvälja ning konfigureerida nende nimed vastavalt.
Kuidas peaksin hakkama saama erimärkidega vormiandmetes?Express töötleb erimärkide dekodeerimist automaatselt.
Kas pean serverit iga muudatuse korral uuesti käivitama?Jah, kõik muudatused serverikoodis nõuavad serveri uuesti käivitamist, et need jõustuksid.


