Selles õpetuses saate teada, kuidas rakendada erinevaid sisend-elemente Reactis tõhusalt. Alates lihtsate vormide loomisest kuni seisundi haldamiseni Controlled ja Uncontrolled sisendite abil - selgitame põhikontseptsioone praktiliste näidete abil. Videot jälgides saate teada, miks Reactil on vormide käsitlemisel mõned eripärad ja kuidas neid oma rakenduses kasutada.
Olulisemad järeldused
- React kasutab Controlled ja Uncontrolled sisendeid.
- Controlled sisendi seisundit juhitakse otse väärtuse atribuudi kaudu.
- Reageerib muutustele teisiti kui traditsiooniline HTML.
- Kasutage Controlled sisendite jaoks alati algset väärtust, et vältida hoiatusi.
Juhend samm-sammult
1. Sisendikomponentide alused
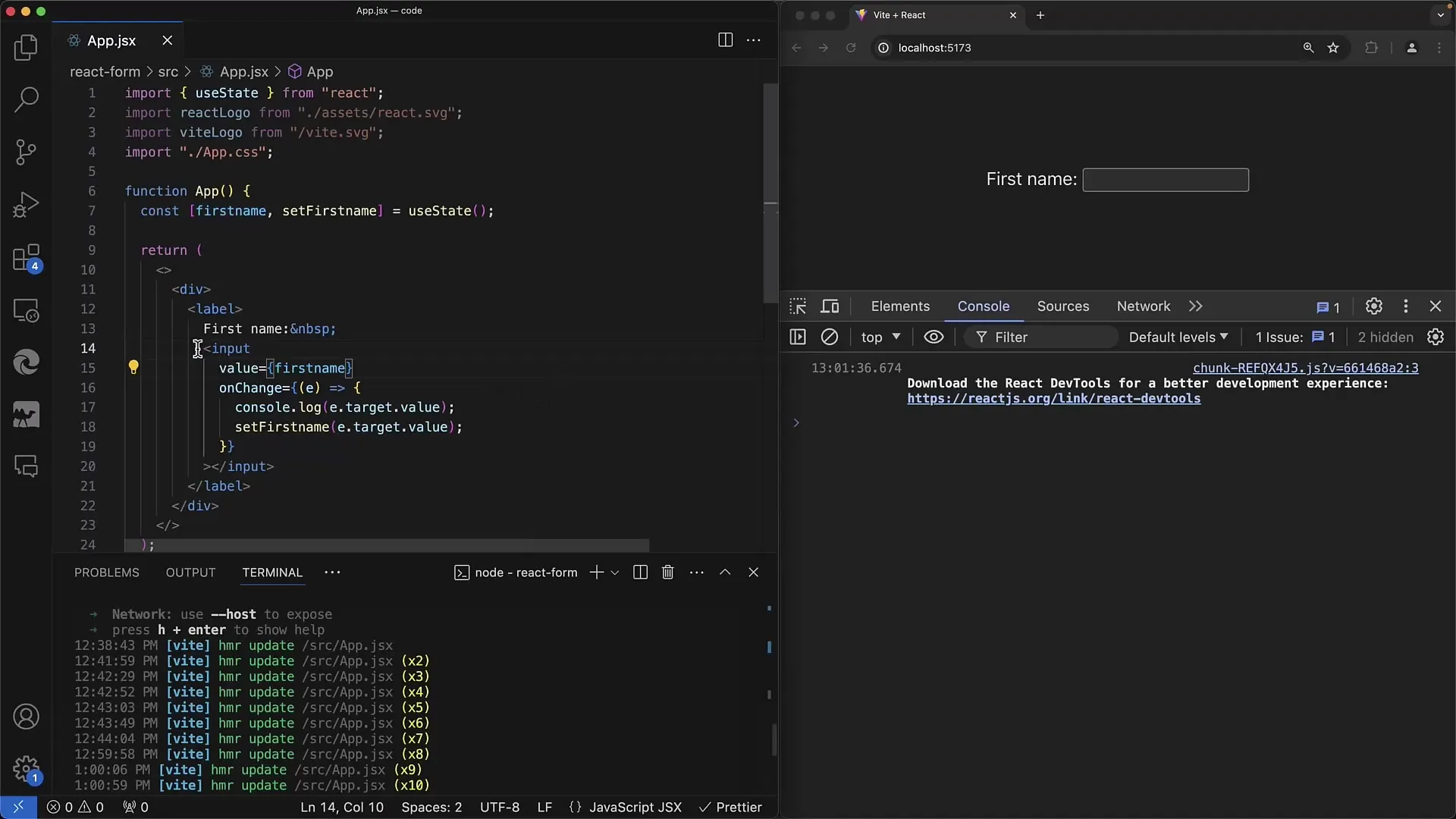
Alustuseks mõistmiseks looge Reacti sisendivälja komponent. JSX-is kirjutate peaaegu samamoodi nagu HTML-is, erinevus seisneb selles, et kasutate JavaScripti avaldisi sügavates sulgudes.

Siin on lihtne näide sisendiväljast, mis ootab kasutajategevust.
2. Seisundi haldamine useState abil
Kasutage useState Hooki, et haldada oma sisendi olekut. Määrake olek firstName ja selle määratleja. See võimaldab teil sisendi väärtust värskendada ja kasutada lisaloogikat oma komponendis.
Seda seadistust on oluline kasutada reageerivate komponentide loomiseks ja tagamiseks, et muudatused kajastuksid kohe.
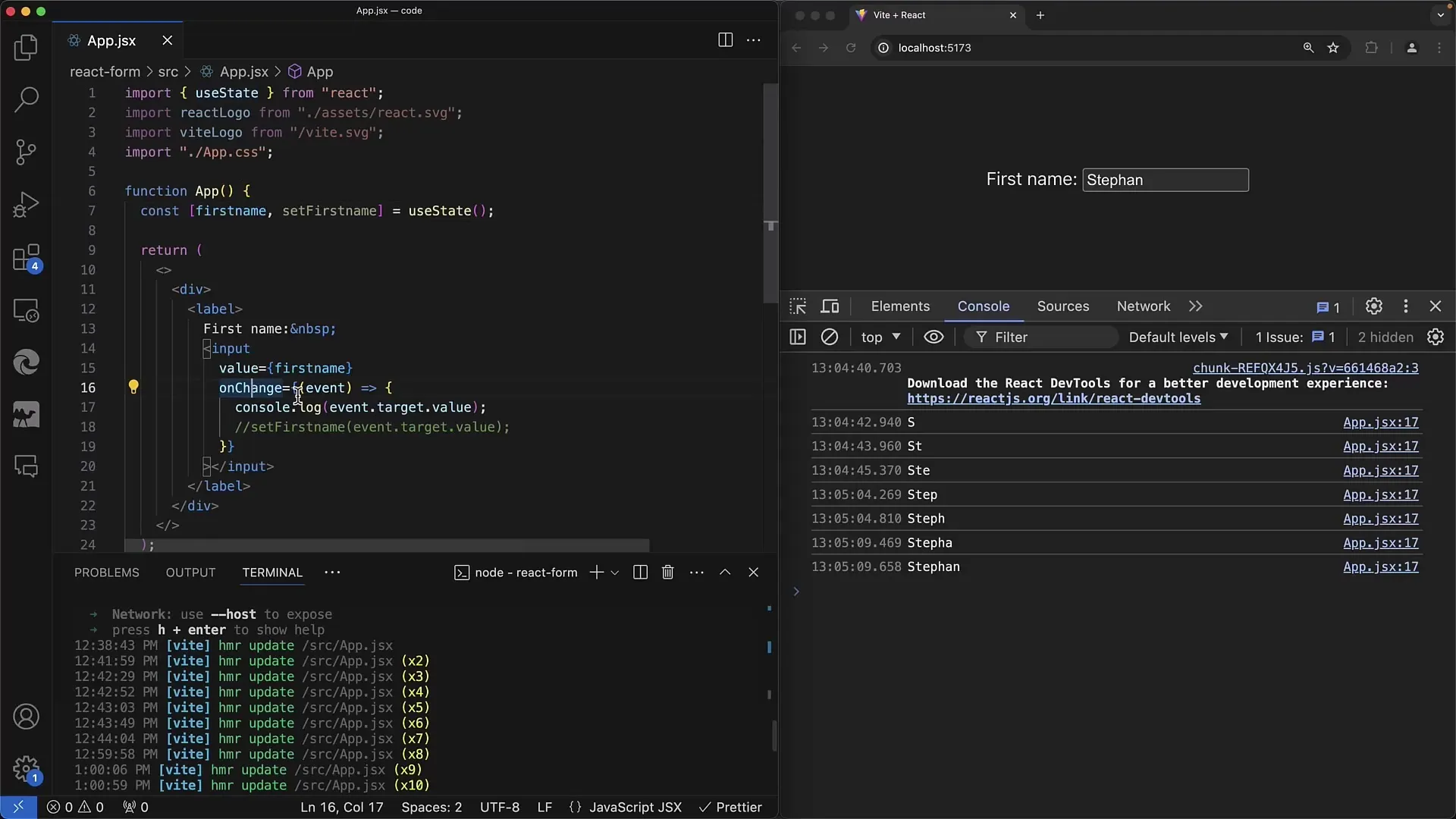
3. onChange-i rakendamine
Kasutage onChange meetodit sisendiväljas toimunud muudatustele reageerimiseks. See meetod kutsutakse välja, kui sisendi väärtus muutub, võimaldades teil sisestust töödelda kasutaja tippimise ajal.
Saate kasutada sündmuse objekti, et saada praegune sisendi väärtus. Reactis saate kasutada sündmuse.target.value, et küsida praegust väärtust.
4. Seisundi ja sisendi sünkroniseerimine
Kirjutage oma onChange meetodis loogika sisaldava sisendikomponendi oleku värskendamiseks ja tagamiseks, et nime muutmine toimuks õigesti. See tagab, et sisendväli kasutajaliideses jääb alati olekuga sünkroonseks.

See tähendab, et iga klaviatuuri vajutus käivitab onChange käsitaja ja värskendab olekut, tagades reaktiivse programmeerimise.
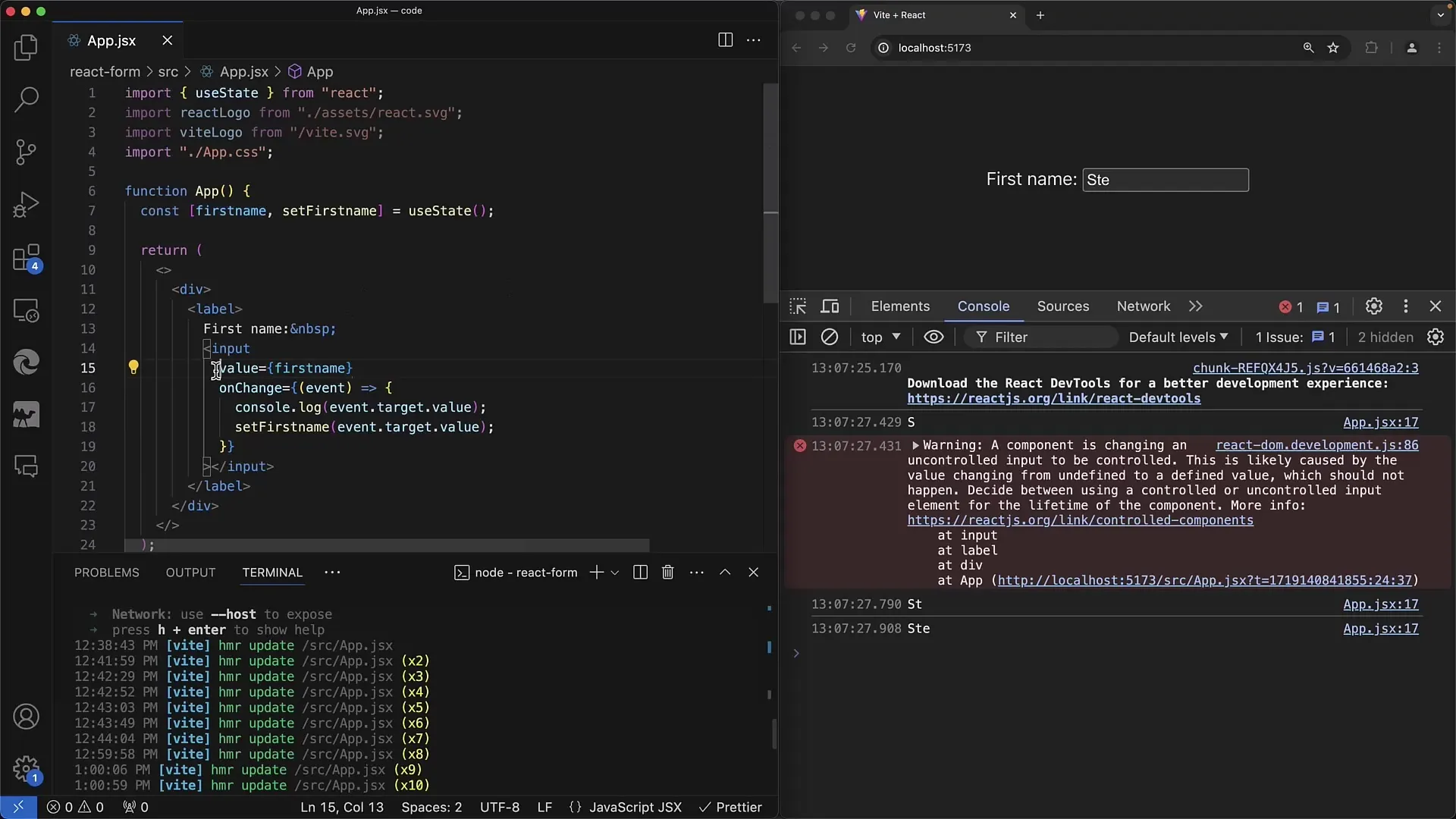
5. Uncontrolled vs. Controlled sisendid
Oluline aspekt Reacti vormides on Controlled ja Uncontrolled sisendite erinevus. Controlled sisendid juhitakse täielikult Reacti poolt (väärtuse ja onChange kaudu), samas kui Uncontrolled sisenditel on oma sisemine olek.

Kui te ei määra väärtuse algväärtust, peetakse sisendit Uncontrolled'iks. Veenduge, et määraksite algväärtused, et vältida hoiatusi tööaegse käitumise ajal.
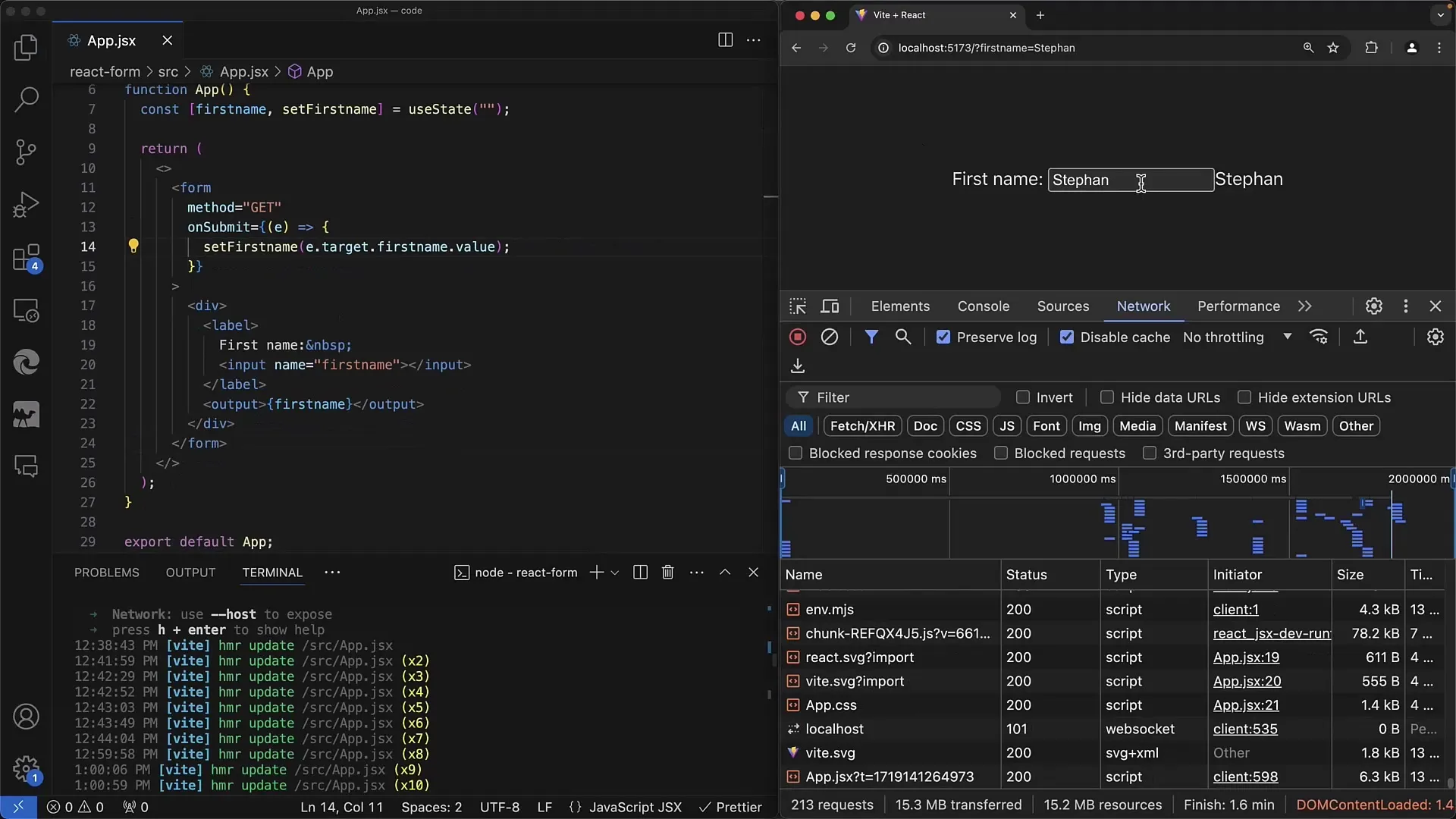
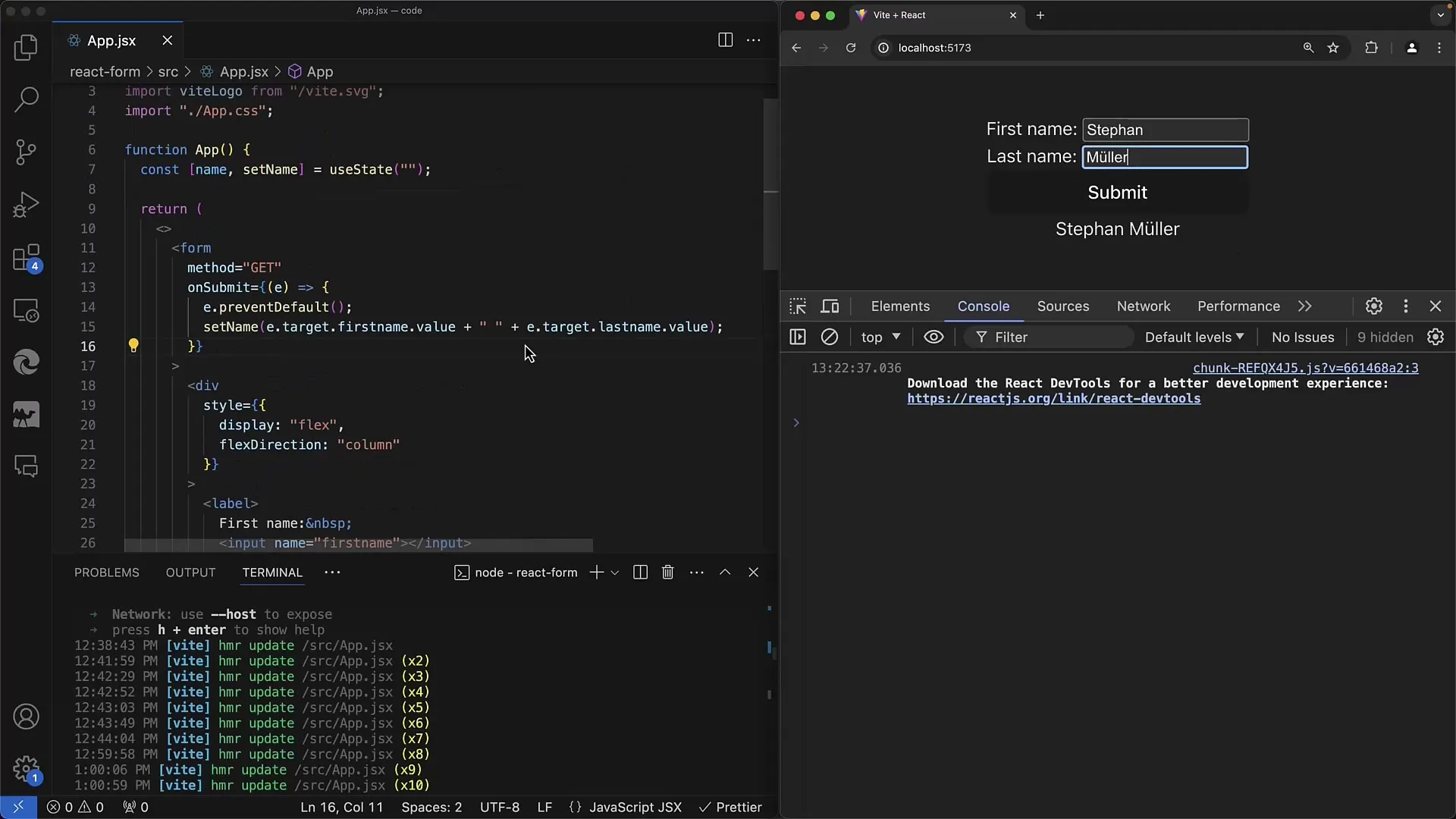
6. Vormi käsitlemine
Looge vorm ja kasutage onSubmit sündmust, et saavutada soovitud käitumine vormi esitamisel. Rakendage funktsioon, mis takistab vormi vaikimisi käitumist, tagamaks, et lehte ei laadita uuesti.

Kasutage seisundi muutujaid vormisisestuste töötlemiseks ja vajadusel kuvamiseks. See võimaldab teil kasutaja sisestusi haldada ja töödelda vastavalt vajadusele.
7. Laiendamine mitme sisendiga
Kui teil on vaja mitmeid sisendivälju, nagu näiteks eesnimi ja perekonnanimi, saate lisaks kasutada erinevaid oleku muutujaid ja töödelda neid ühes funktsioonis.

See võimaldab kasutaja sisendi efektiivset haldamist ühtsel viisil, mis on eriti oluline, kui vajate sisestusteks valideerimist või kuvamist.
8. Rakenduse järeldus
Iga kord, kui töötad vormidega Reactis, on oluline mõista kontrollitud ja kontrollimata sisestuste käsitluse erinevusi. See aitab sul Reacti optimaalselt kasutada ja tagada reageeriva kasutajaliidese.
Kokkuvõte
Selles juhendis said tutvuda Reacti sisestuselementide käsitlemise põhikontseptsioonidega. Alates useState haakide rakendamisest kuni kontrollitud ja kontrollimata sisendite erinevuste mõistmiseni oled õppinud, kuidas luua ja hallata vorme õigesti Reactis.
Sagedased küsimused
Mis on kontrollitud sisendid Reactis?Kontrollitud sisendid Reactis on sisendid, mille väärtust haldab olek. Nende olekut juhitakse väärtuse atribuudi kaudu.
Kuidas käsitleda hoiatusi seoses kontrollitud ja kontrollimata sisenditega?Hoiatuste vältimiseks veendu, et sinu kontrollitud sisenditel on alati algväärtus, mis pole määratlemata.
Millal peaksin kasutama onChange asemel onInputi?Kasuta onChange'i, kuna see on Reactis tavaline sisendi muudatuste käsitlemise mustr ning loogilisem kui onInput.
Kuidas saan vorme Reactis korralikult valideerida?Kasuta onSubmit meetodit koos olekuga sisestuste kontrollimiseks, töötlemiseks ja valideerimiseks ilma lehte uuesti laadimata.


