Selles juhendis saate teada, kuidas integreerida ja hallata vorme Vue.js-is. Vormielementide töötlemine on oluline paljude veebirakenduste jaoks. Vue.js pakub teile paindlikke ja efektiivseid viise vormide loomiseks ja juhtimiseks. See juhend põhineb video-õpetusel ja juhendab samm-sammult läbi lihtsa vormi rakendamise Vue.js-is, selgitades mõisteid ja näiteid selgelt.
Olulisemad teadmised
- Vue.js võimaldab vormide lihtsat loomist ja haldamist.
- Vue.js kompositsiooni API pakub struktuurilist viisi oleku käsitlemiseks.
- v-model-i kasutamine lihtsustab kahesuunalise andmepunutise käsitlemist vormides.
- Sündmuskäsitlused nagu @change ja @submit on olulised interaktiivsuse jaoks.
Samm-sammult juhend
Alustate esmavajalike tingimustega. Veenduge, et teil oleks seadistatud Vue.js rakendus. Tavaliselt tehakse see käsurealt käsu npm create vue abil. Nagu videos selgitatud, valisite ka oma projekti jaoks õige struktuuri.

Nüüd, kui teil on põhiline struktuur, saate luua lihtsa komponendi, mis sisaldab teie vormielemente. Sellega sukeldume Vue.js-i kompositsiooni API maailma, ühe kahest peamisest arendusmeetodist Vue.js-is. Erinevalt vanemast Options API-st võimaldab kompositsiooni API komponentide oleku ja loogika palju selgemini korraldada.
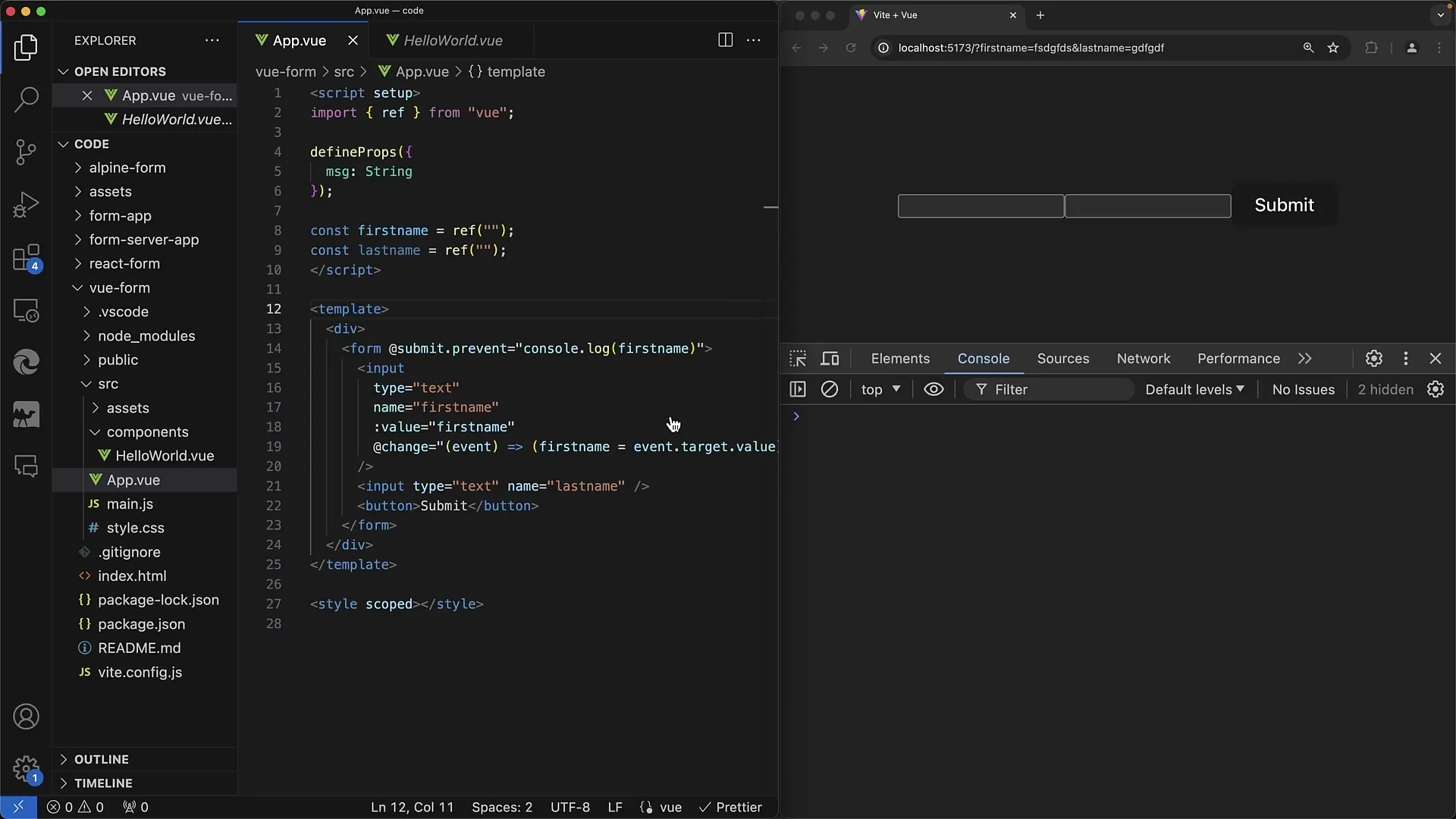
Teie komponendi reegliteklaratsioonis kasutate ref, et deklareerida oleku muutujaid. See võimaldab teil otse viidata oma vormielementide sisendväärtusele. Selles etapis saate defineerida muutujad nagu firstName ja lastName, mis hiljem säilitavad sisestusväärtused.
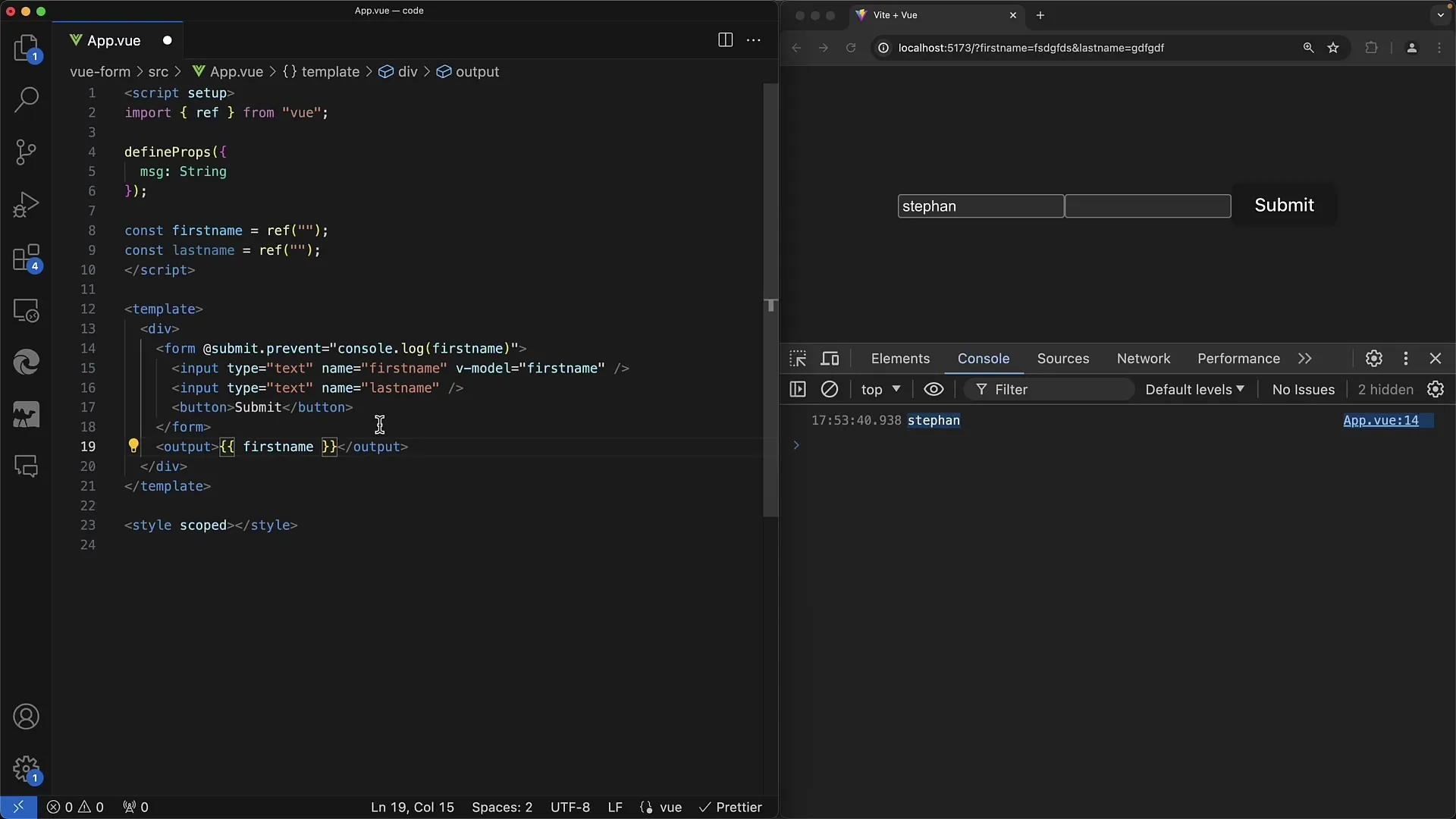
Nüüd lisame esmalt lihtsa tekstivälja eesnime jaoks. Saate siduda sisestusvälja väärtuse v-model juhendiga, mis võimaldab sidet kasutajaliidese ja andmete vahel. Võrreldes Alpine.js-iga toimib see väga sarnaselt, kuna v-model täidab enamikul juhtudel sama eesmärki.
Kui soovite nüüd määratleda sündmuse sisestusväärtuse muutuse jaoks, saate kasutada @change sündmust. Veenduge, et igal muutumisel kutsute funktsiooni, mis uuendab olekut. Siin kasutatakse sündmuste objekti praeguse sisestusvälja väärtuse hankimiseks.
Järgmine element, mida kaalume, on vormi @submit sündmus. Lehekülje värskendamise vältimiseks lisage oma saatmise käsitlejasse event.preventDefault(). See on levinud praktika vormiandmete töötlemise juhtimiseks, selle asemel et kogu lehte värskendada.
Kui kasutaja saadab vormi, saate esimese nime oleku praeguse väärtuse lihtsalt välja logida console.log(firstName). See võimaldab teil kontrollida, kas sisend on õigesti salvestatud.
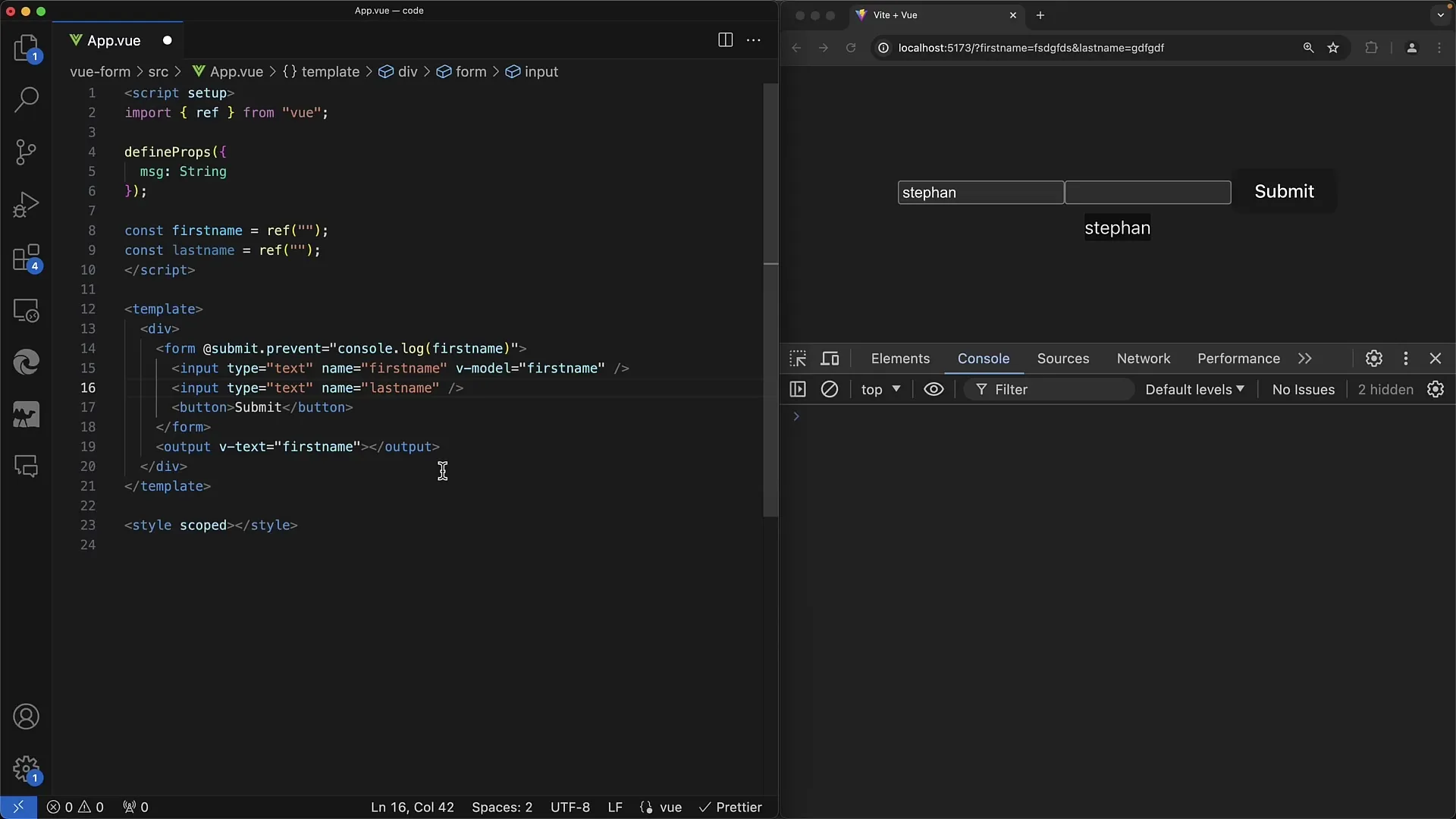
Hakkame nüüd rakendama sisestatud nime eelvaadet otse sisestusvälja alla. Selleks võite kasutada Vue.js kahekordse kõvera sulgude süntaksit, et kuvada firstName väärtus malli osana.

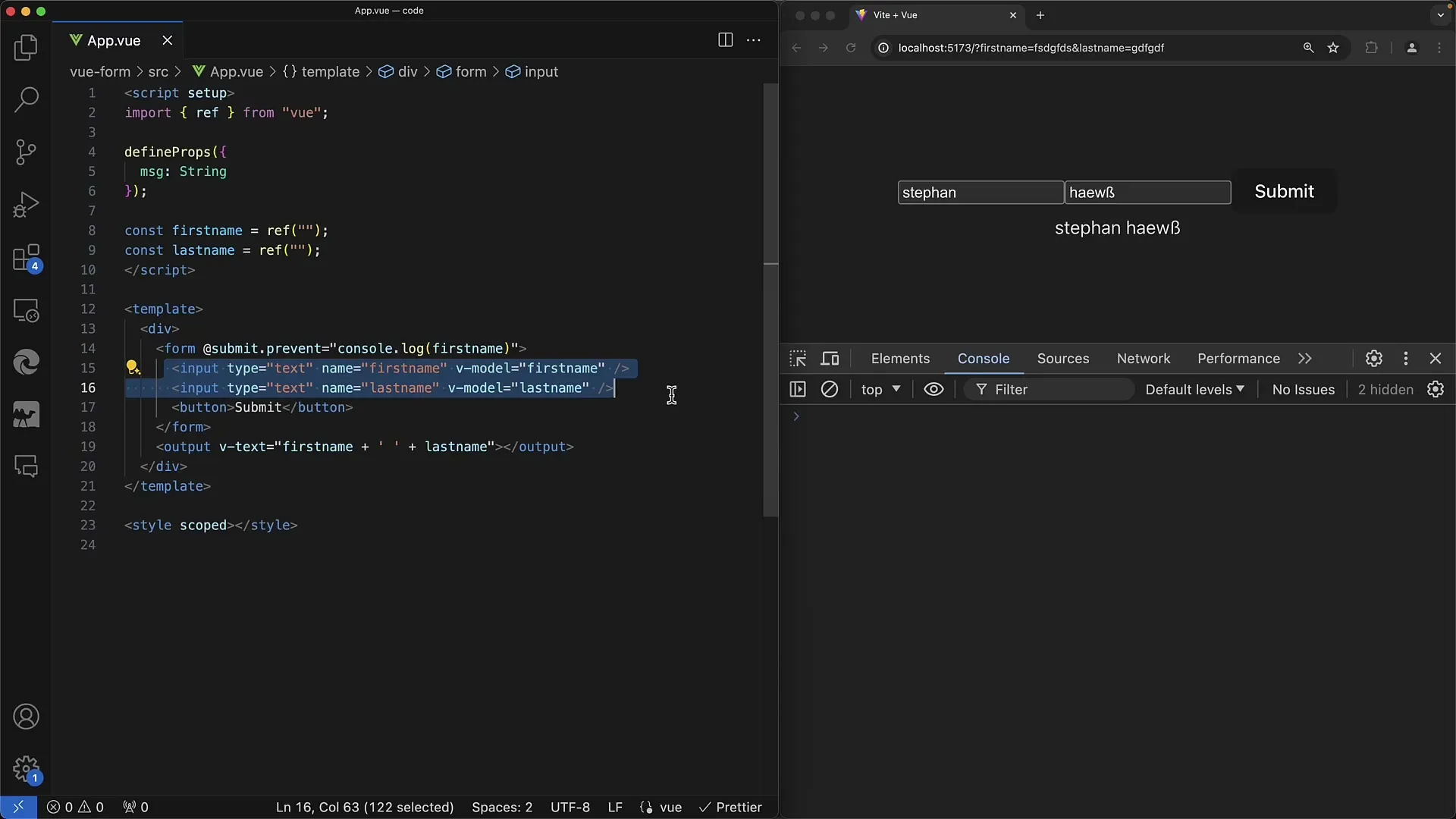
Et lisada perekonnanimi, lisage lihtsalt veel üks sisestusväli v-model="lastName". Seejärel saate mõlemad väärtused korrektselt kombineerida ja kuvada.

V-model-i kasutamine lihtsustab koodi märgatavalt, kuna teil pole vaja enam täiendavaid sündmusekäsitlejaid väärtuste värskendamiseks. See muudab teie komponendi puhtamaks ja vähendab võimalikke vigu.

Pidage meeles, et Vue.js pole mõeldud ainult lihtsate tekstisisestuste jaoks. Võite lisada ka keerukamaid vormielemente nagu valikud, tekstialad ja märkeruudud. Nende käsitlemine toimub samade põhimõtete kohaselt nagu eespool kirjeldatud.
Nagu nägite, töötavad Vue.js erinevad elemendid sujuvalt koos, pakkudes tõhusat viisi vormandmete haldamiseks. Täiendavate tehnikate sügavamaks uurimiseks soovitan külastada ametlikku Vue.js dokumentatsiooni vormiandmete sidumiste kohta.
Kokkuvõte
Olete õppinud, kuidas luua ja hallata vorme Vue.js rakenduses. See hõlmab v-model-i kasutamist lihtsa andmesidese jaoks, sündmuste käsitlemist ja kompositsiooni API integreerimist selge struktuuri loomiseks.
Korduma kippuvad küsimused
Kuidas toimib v-model Vue.js-is?Kasutades v-model sidud vormivälja otse muutujaga ja võimaldad seeläbi kahesuunalist andmesidet.
Mis vahe on Options API ja Composition API vahel?Options API on vanem meetod komponentide loomiseks, samas kui Composition API pakub modulaarsemat ja paindlikumat struktuuri olekute haldamiseks.
Kuidas vältida lehe värskendamist vormi esitamisel?Kasuta oma esitamiskäsitlejas event.preventDefault().
Kuidas töötada Vue.js-is märkeruutudega?Kasuta v-model koos massiiviga, et hallata mitme märkeruudu olekuid.
Kas ma saan Vue.js-is kasutada ka valiku ja tekstivälju?Jah, käsitlemine on sarnane tekstiväljadega, tavaliselt kasutatakse andmesidet jaoks v-modeli.

