Selles juhendis sukeldume Reacti maailma, eriti selecti ja textarea-elementide kasutamise, mis on igas veebirakenduses oluline osa, kuna need võimaldavad kasutajatel sisestada andmeid ja rakendusega suhelda. Reactis pakume võimalust neid elemente tõhusalt kasutada ja töötada Komponendi olekuga. Siin õpid, kuidas nende vormielementidega hakkama saada, et luua interaktiivne kasutajakogemus.
Olulisemad teadmised
- 'selec' ja 'textarea' kasutamine Reactis on sarnane tavalisele HTML-ile.
- Peate jälgima, kas teie sisestuselemendid on „kontrollitud“ või „kontrollimata“.
- 'onChange' sündmuste käsitlemine võimaldab dünaamilist suhtlust sisestusväjadega.
- Sisestusväärtuste kontrollimine ja nende pikkuse kontrollimine võib olla kasulik kasutajale.
Samm-sammult juhend
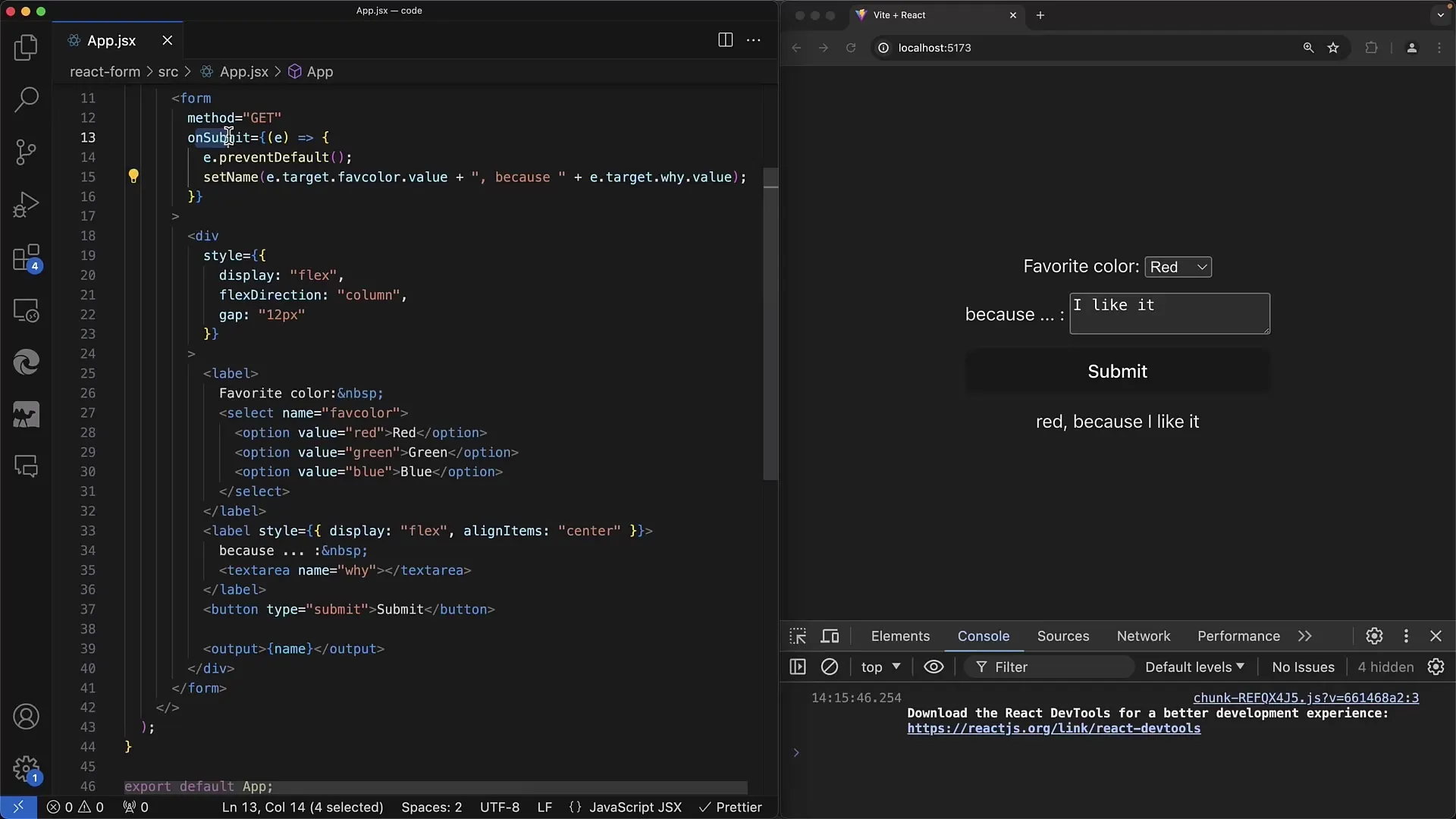
Alusta lihtsa Reacti komponendi määratlemisest. Selles kasutate vormi, mis sisaldab 'select'-elementi lemmikvärvide ja 'textarea'-elemendi sisestamiseks kommentaari jaoks.

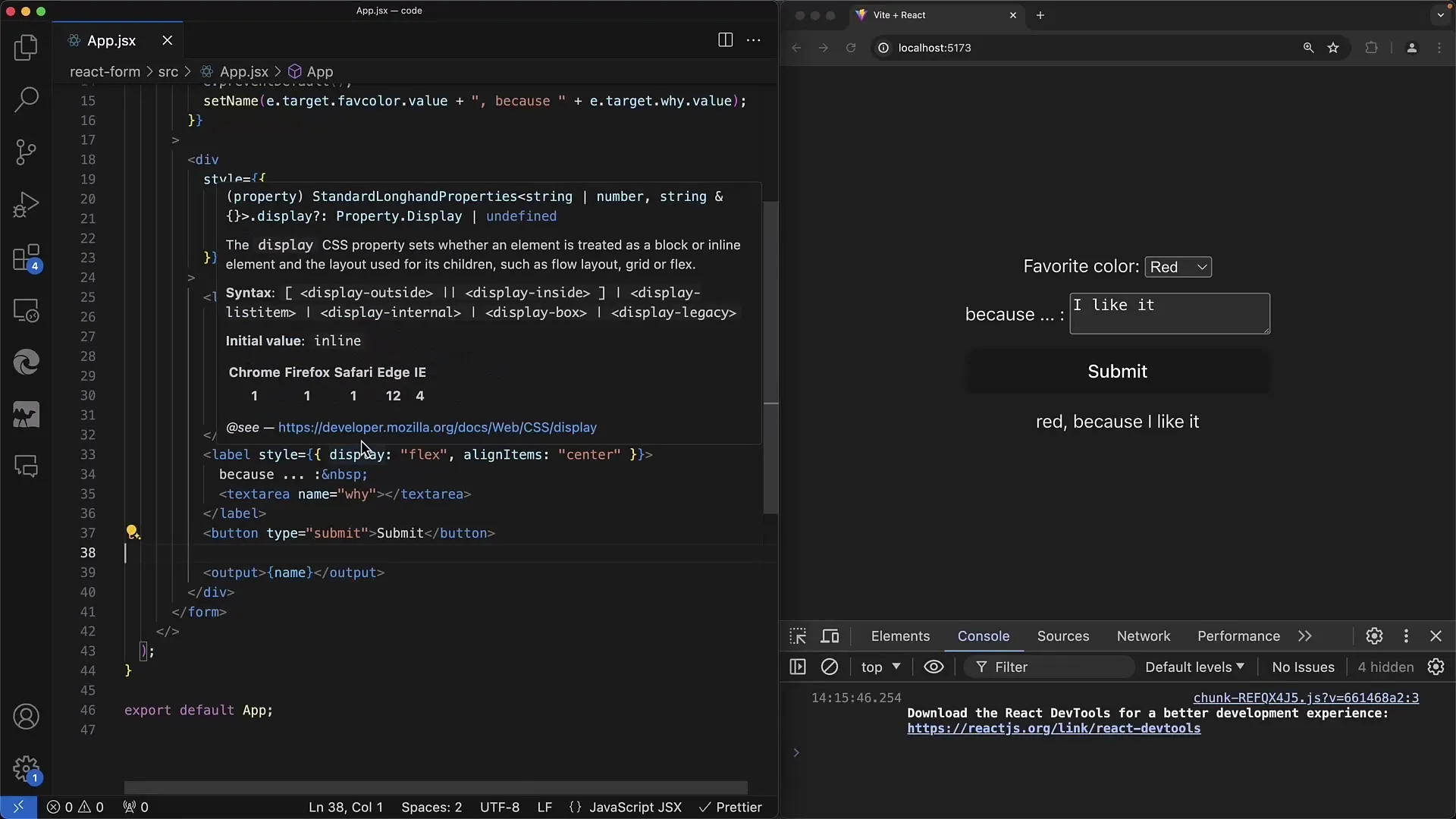
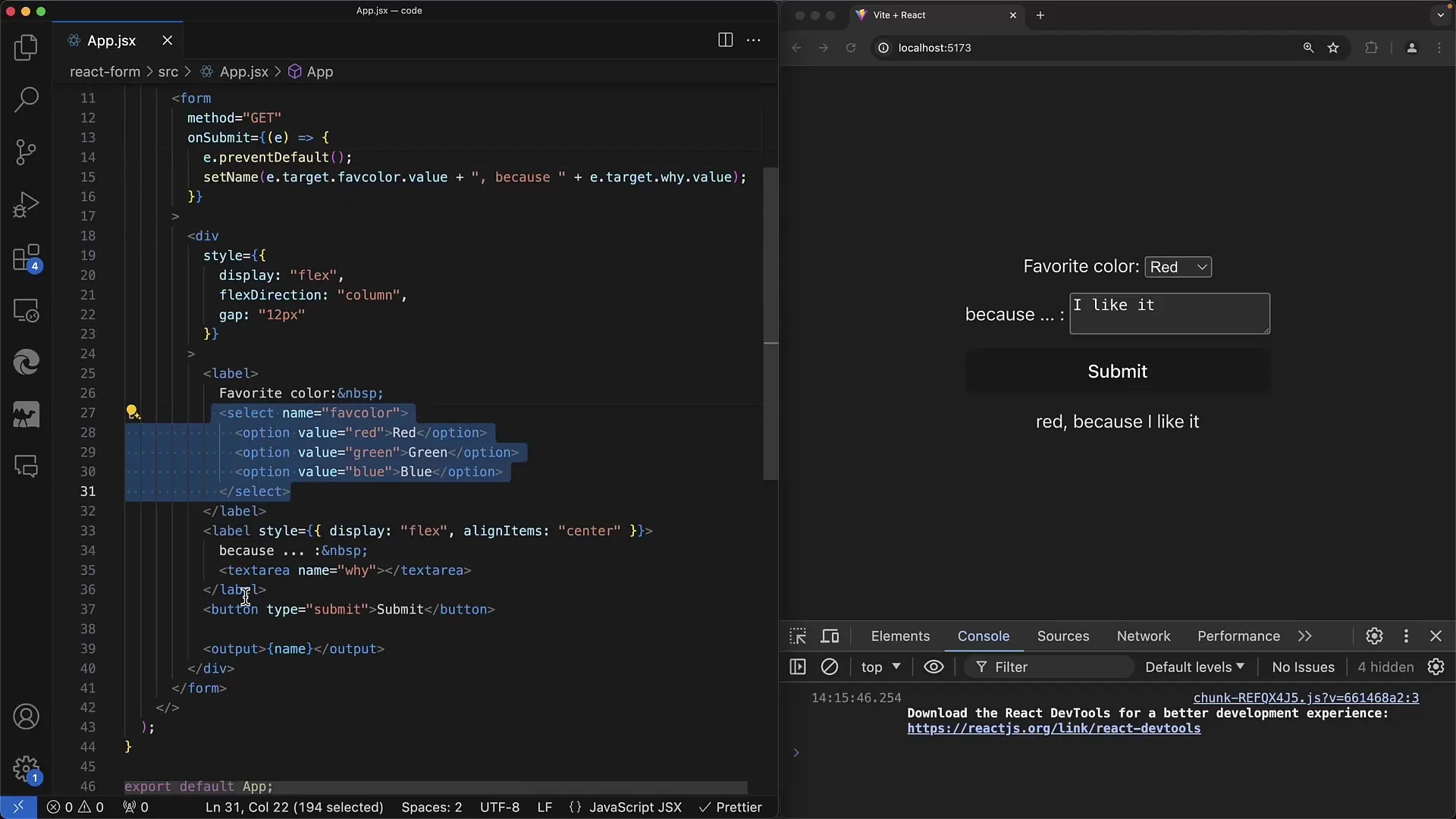
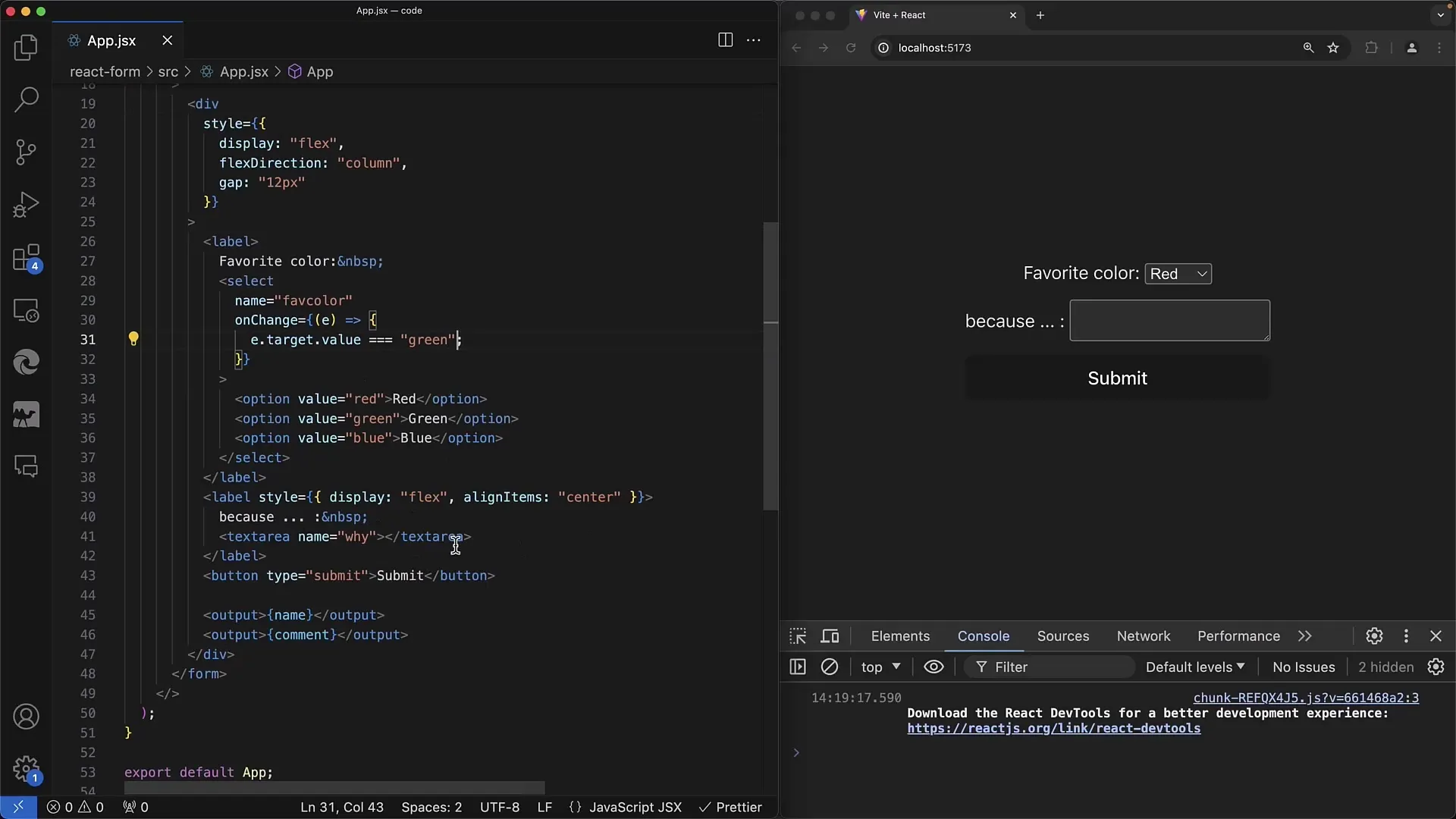
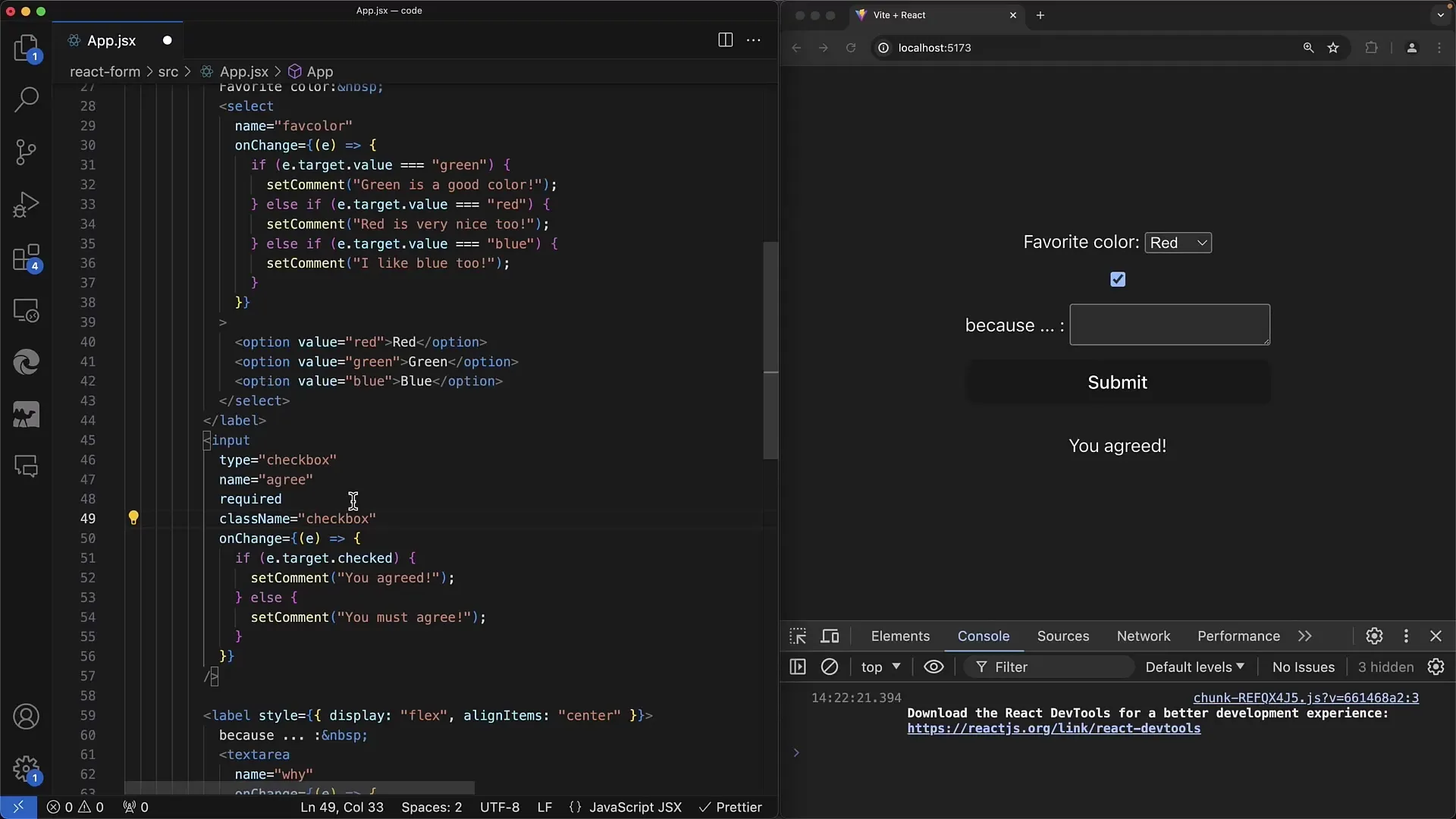
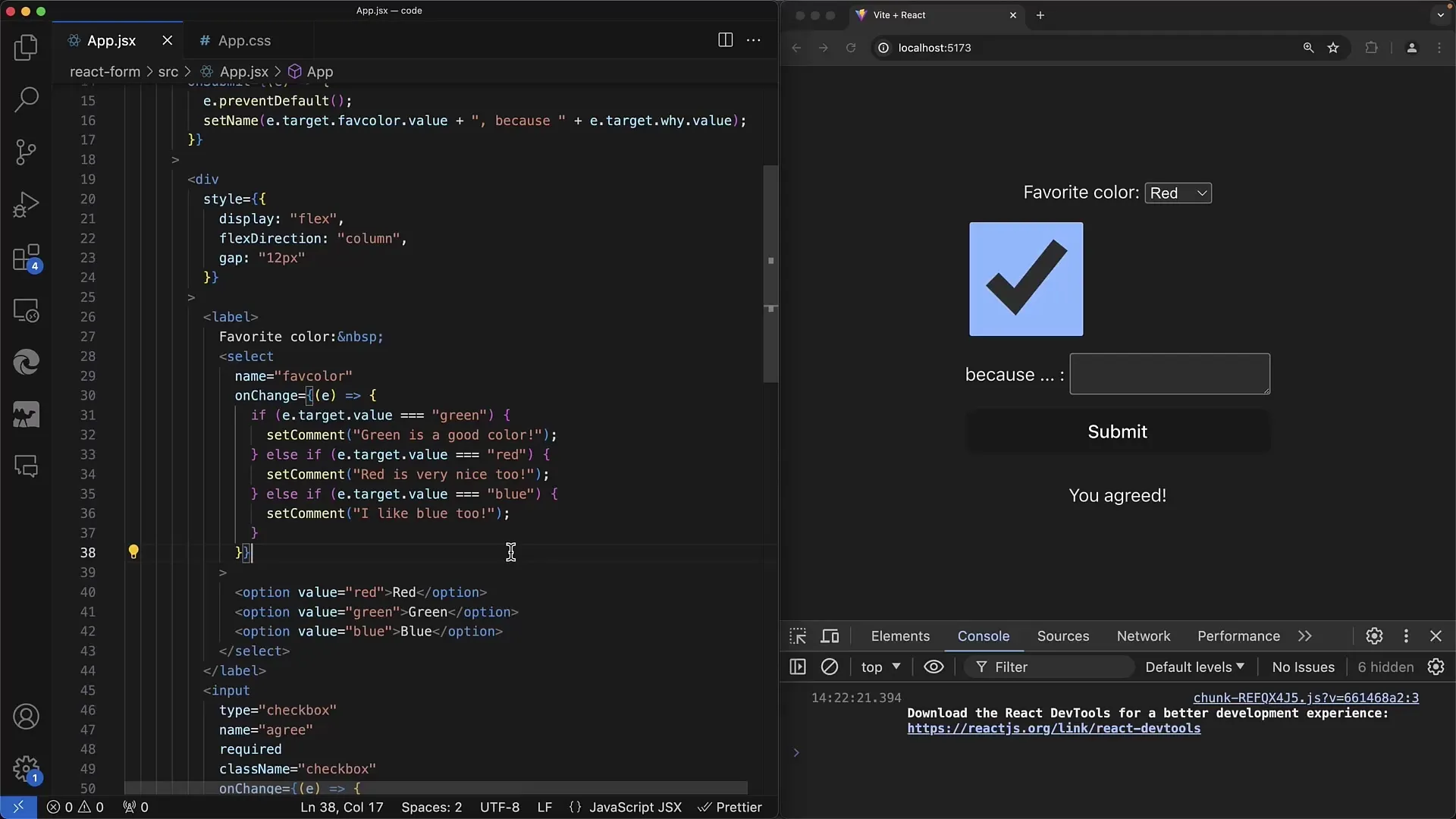
Esimene samm on vormi raamistiku loomine. 'Select'-sildis on valikud värvidele Punane, Roheline ja Sinine. Allpool on 'textarea', kuhu kasutaja saab sisestada põhjuse, miks talle valitud värv meeldib.

„onSubmit“ sündmuse korral peate tagama, et kogute sisestusväärtused. Kasutage sündmusepõhjust, et pääseda juurde kasutatud vormielementidele. 'Select'-elemendi saate nimetada „lemmikvärviks“ ja 'textarea' saate oma väärtuste salvestamiseks nimetada „y“.

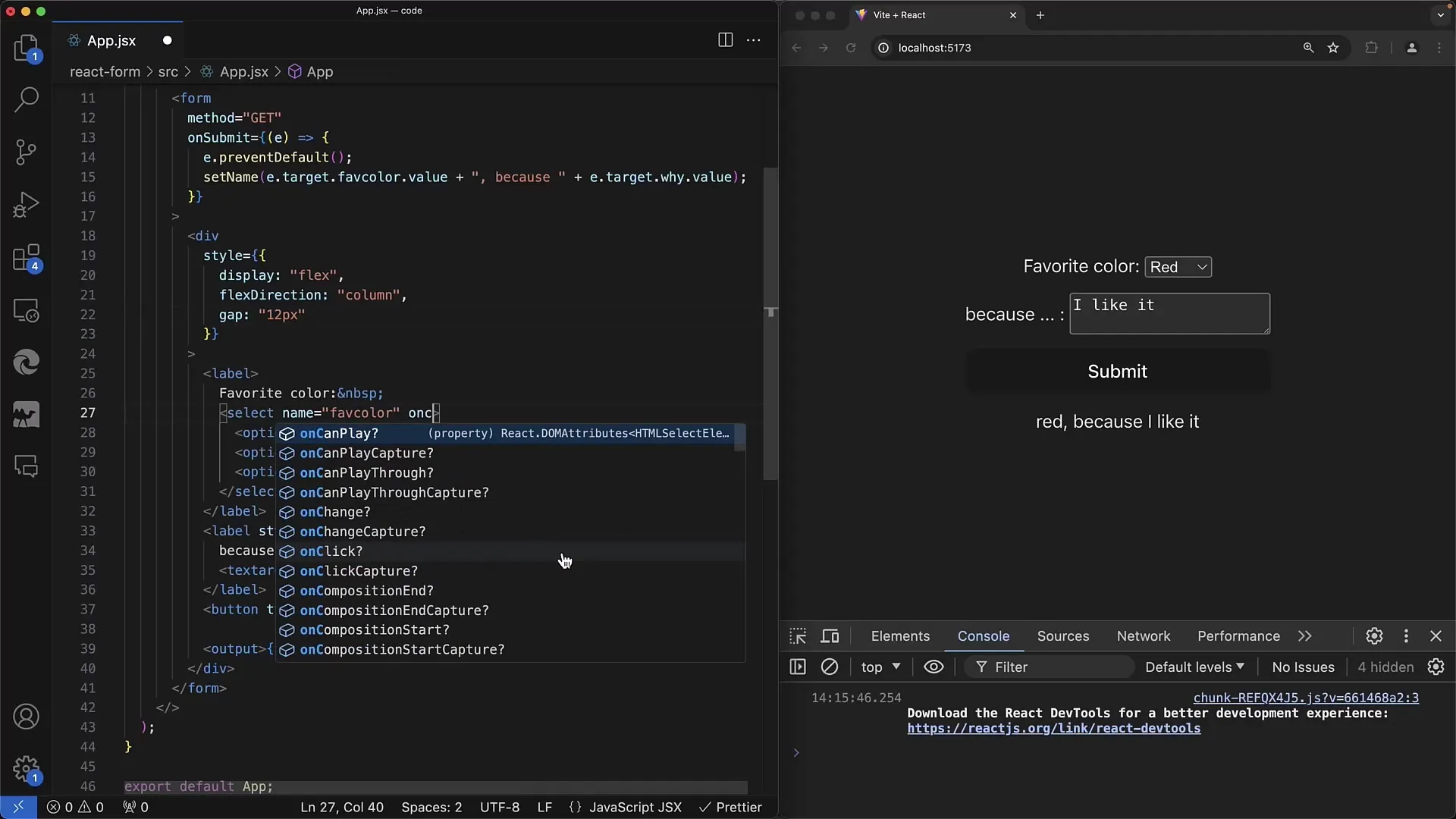
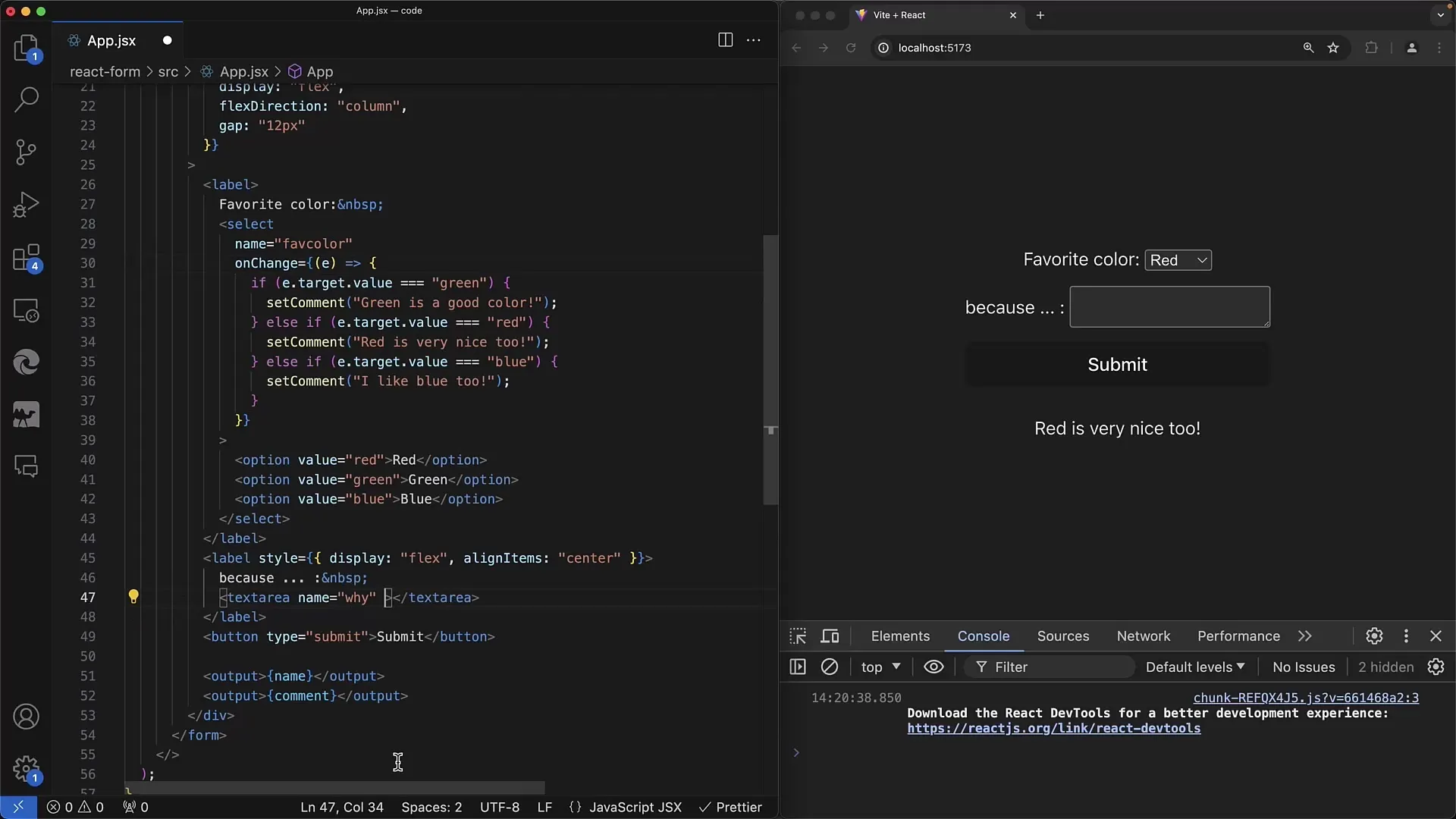
Otseseks reageerimiseks muutustele rakendate 'Select'-elemendi puhul meetodi 'onChange'. Kontrollige, milline värv on valitud. Sündmuse .sihtmärk väärtus näitab, kas valiti Punane, Roheline või Sinine.

Kui valisite Rohelise, võiksite luua väljundi nagu „Roheline on hea värv“. Selle saavutamiseks salvestate vastavalt valitud värvile kommentaari olekus. On soovitatav, et võimalikud vead lahendatakse kohe, et kasutaja saaks kohe tagasisidet.

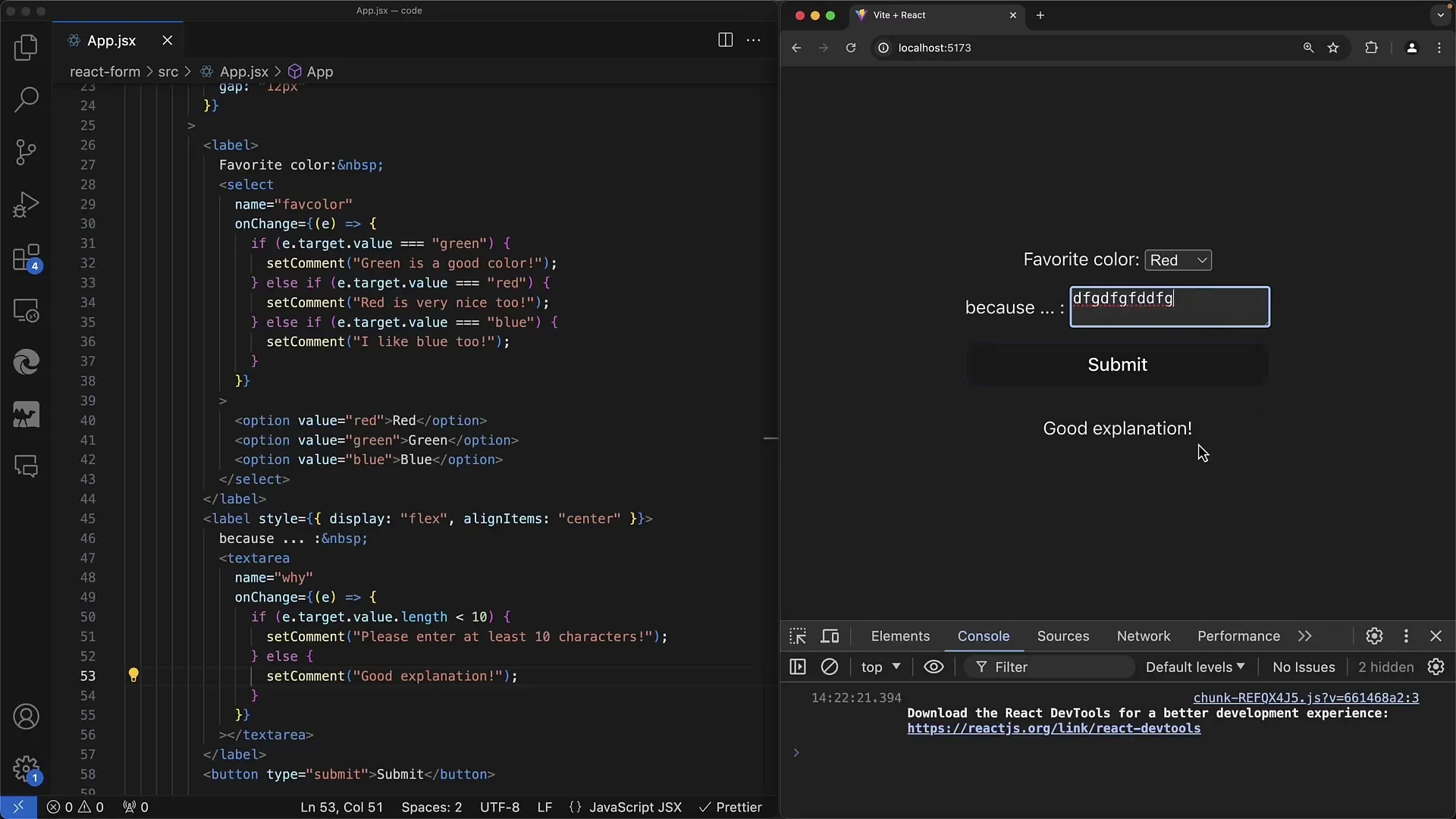
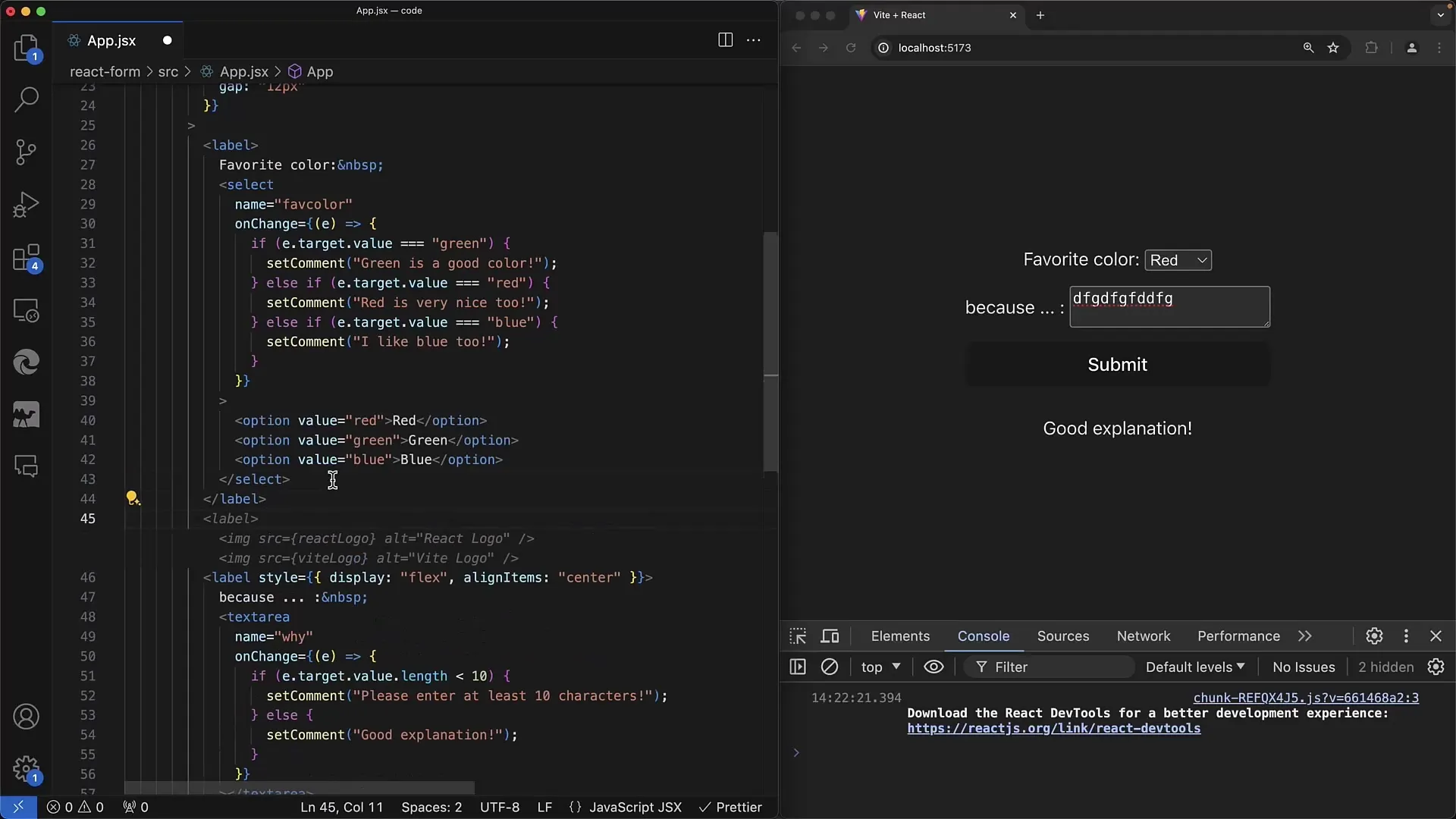
Nüüd jõuame 'textarea' osa juurde. Selleks saate samuti kasutada meetodit 'onChange' ja kontrollida kasutaja sisestuse pikkust. Kui teksti pikkus on alla 10 tähemärgi, kuvatakse hoiatus, et kasutaja peaks rohkem kirjutama.

Muul juhul annate positiivse tagasiside, kui tekst on üle 10 tähemärgi pikk. See on lihtne viis kasutaja abistamiseks täielike andmete sisestamisel.

Kui teie rakendus kasutab märkeruutu, saate seda sarnaselt käsitleda. Rakendage lihtne 'onChange' märkeruudu, et teada saada, kas kasutaja on nõus või mitte. See interaktsioon põhineb samal põhimõttel nagu eespool kirjeldatud elemendid.

Oluline on kasutada className asemel class, et rakendada CSS-iga stiilimist - see on Reactis tüüpiline erinevus. Saate rakendada ka CSS-klasse oma märkeruutudele, et muuta need kasutajasõbralikumaks.

Kokkuvõttes võib öelda, et vormidega tegelemisel Reactis järgite traditsioonilisele HTML-ile sarnast lähenemisviisi, kuid peate arvestama mõningate eripäradega. Valige hoolikalt „kontrollitud“ ja „kontrollimata“ komponendid ning veenduge, et te ei vaheta kunagi „määratlemata“ väärtusest väärtusele.

Kokkuvõte - Veebivormide loomine: Select- ja Textarea elemendid Reactis
Selles juhendis õppisid, kuidas rakendada select- ja textarea elemente Reactis ning töödelda nende väärtusi. Lisaks said teada, kuidas sisendväärtusi valideerida ja kuidas kuvada kasutajatele interaktsioone.
Sagedased küsimused
Kuidas ma saan Reactis kasutada -Elementi?-Element käitub Reactis sarnaselt HTML-iga, saad selle reageerimiseks siduda onChange'iga.
Kuidas ma saan sisendi valideerida?Võid kasutada onChange meetodit, et kontrollida sisendi pikkust ja anda tagasisidet, kui tingimused ei täitu.
Mis vahe on „controlled“ ja „uncontrolled“ komponentidel Reactis?„Controlled“ komponentidel on nende väärtus salvestatud Reacti olekusse, samal ajal kui „uncontrolled“ komponendid pääsevad otse DOM-ile ligi.
Kuidas ma saan CSS-i kasutada Reacti komponentide jaoks?Reactis pead kasutama className'i, mitte class'i. Nii saad kasutada kõiki tavapäraseid CSS stiile.


