Selles õpetuses õpid, kuidas haldada linnukeste olekut JavaScriptis. Linnukesed on oluline osa HTML vormidest, kuna need võimaldavad kasutajatel valida või tagasi lükata valikuid. Järgnevalt näitan sulle samm-sammult, kuidas käsitleda linnukesi, küsida nende olekut ja määrata need programmeeriliselt. Oled sa algaja või omad edasijõudnud teadmisi JavaScriptis, see juhend aitab sul oma oskusi parandada.
Olulisemad teadmised
- Saad kontrollida linnukese olekut kasutades checked omadust.
- addEventListener muster võimaldab muudatustega lihtsat toimetamist.
- Programmaatiliselt seatud linnukesed ei käivita change-sündmust.
Samm-sammult juhend
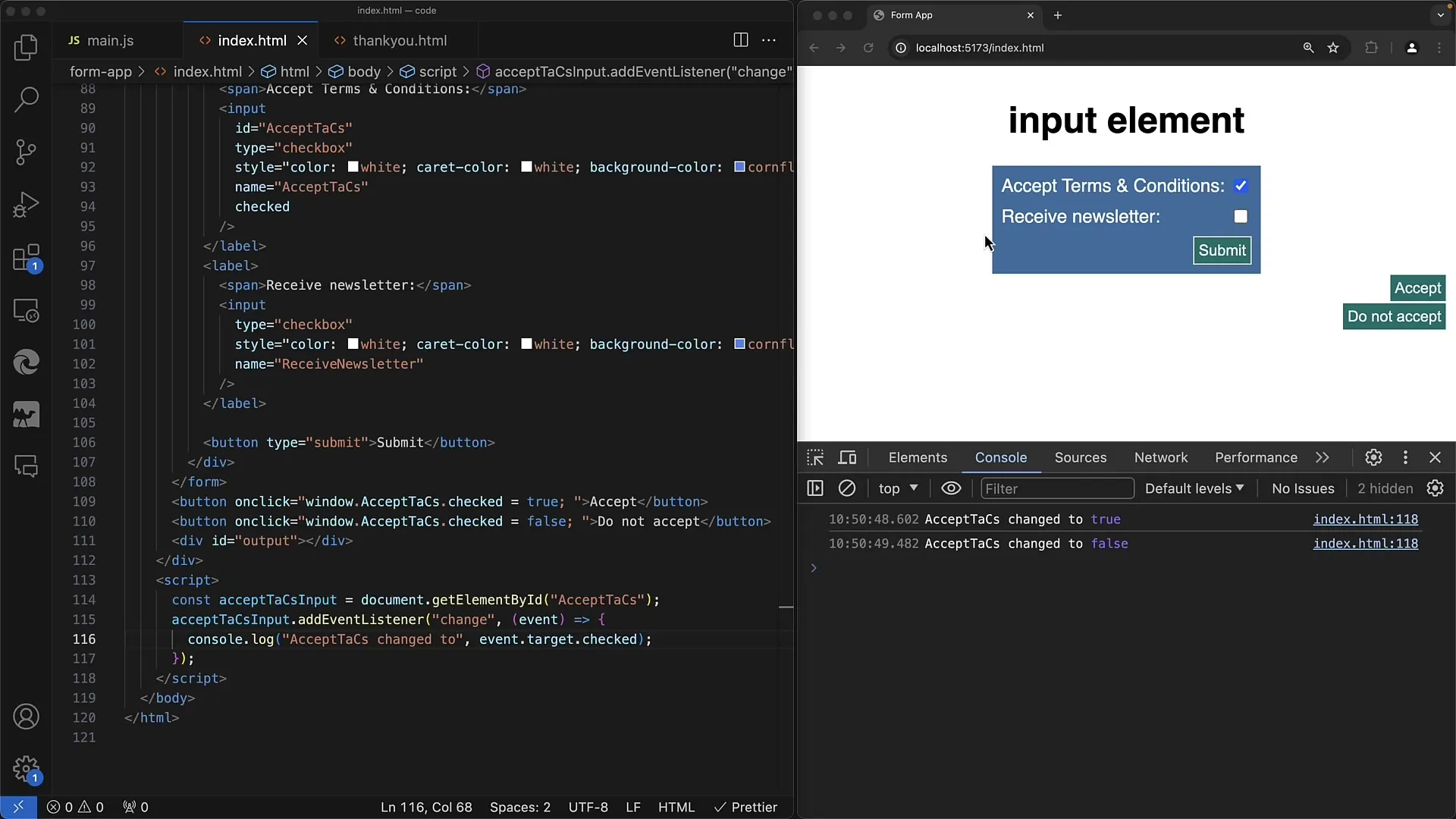
Esmalt veendu, et sul on HTML leht koos linnukesega. Eeldame, et lood lihtsa vormi linnukese aktsepteerimiseks:

Samm 1: Linnukese elementi JavaScriptis hankimine
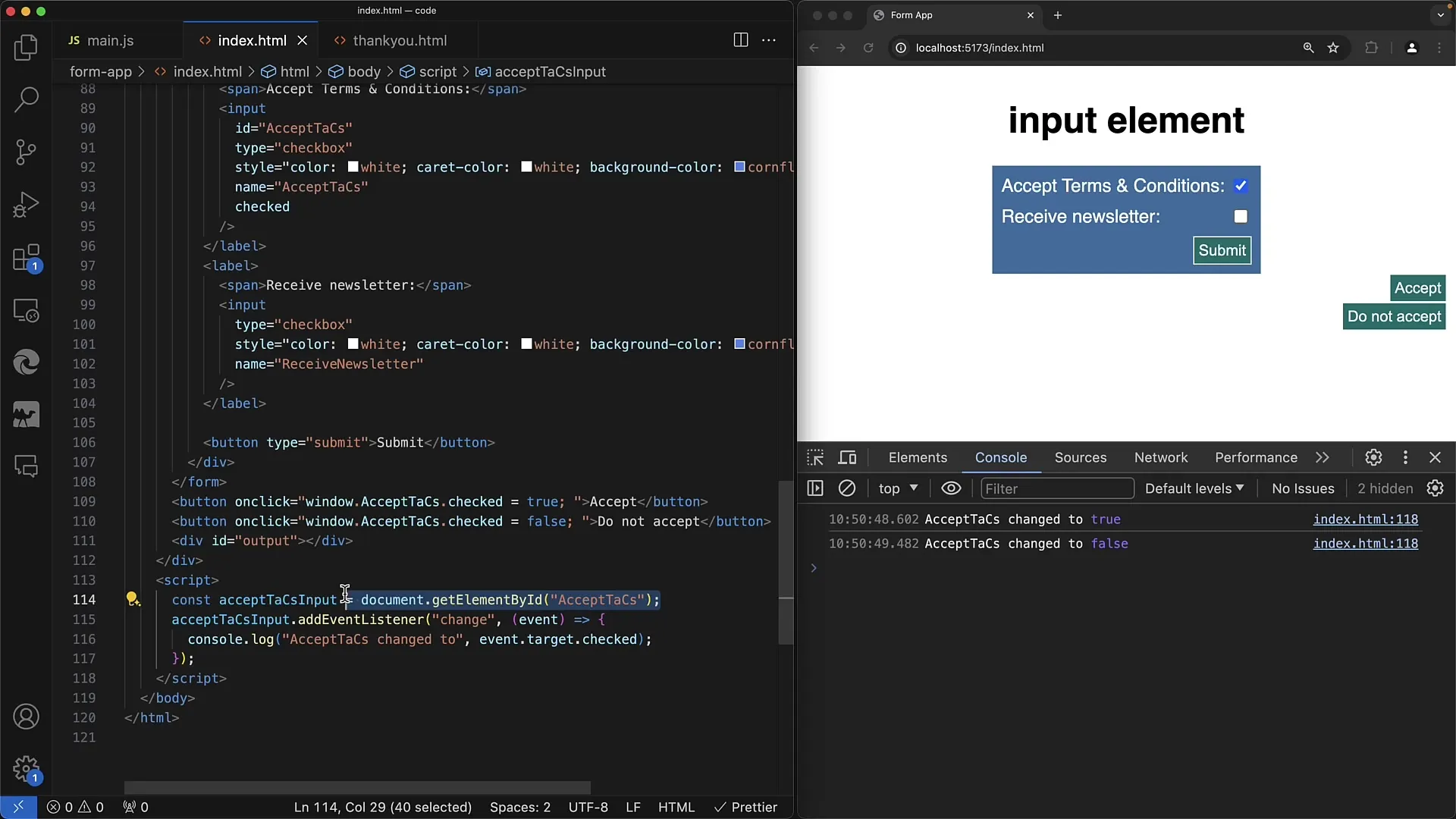
Esimene samm on linnuke hankimine ID järgi. Selles näites viitame linnukesele, mille ID on acceptTerms.

Selleks kasutame document.getElementById("acceptTerms"), et pääseda juurde sisendelemendile.
Samm 2: Sündmusekuulaja lisamine
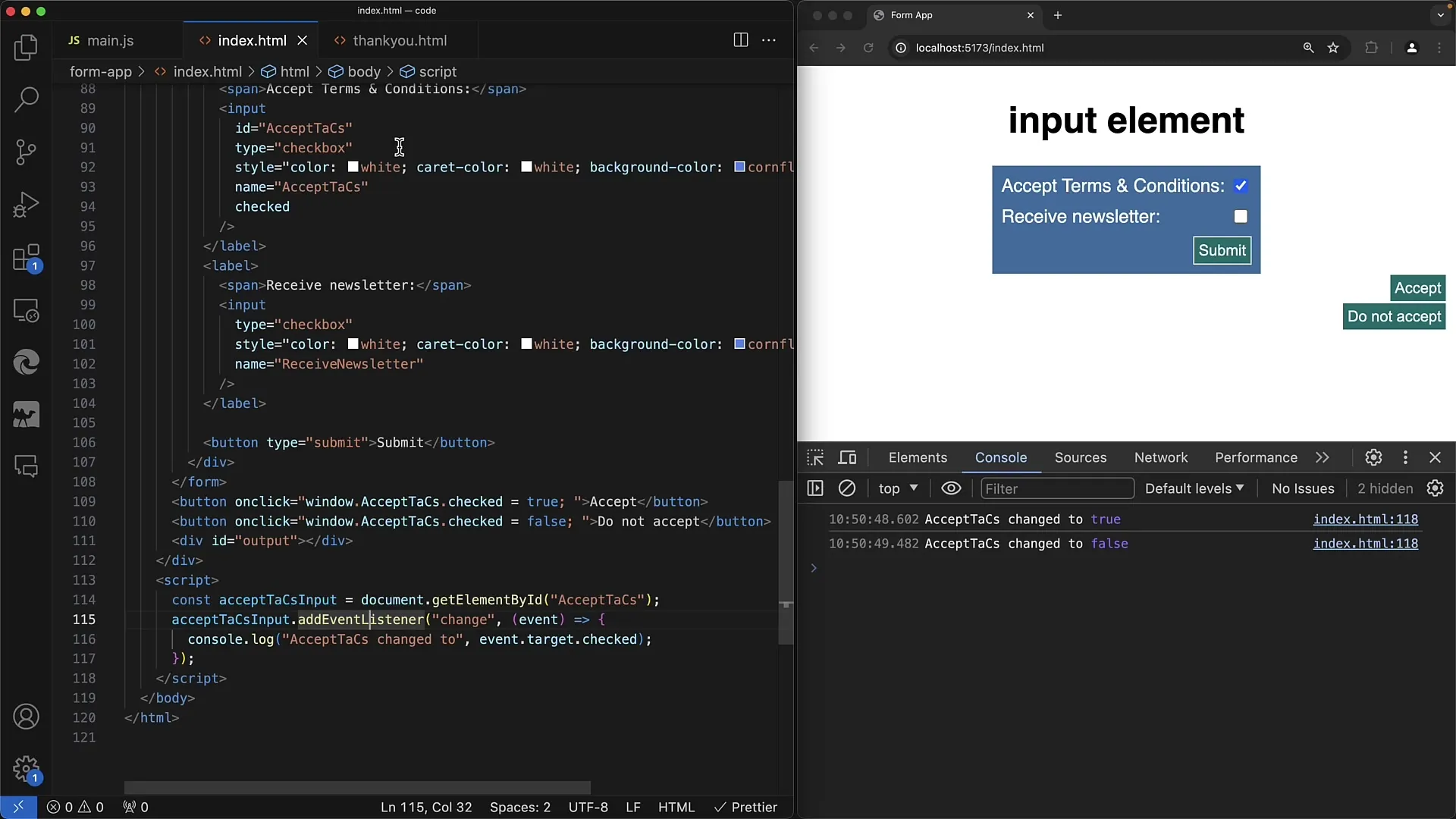
Linnukese seisundi jälgimiseks lisame sündmusekuulaja. Seda tehakse meetodi addEventListener ja change-sündmuse abil. Nii saad reageerida linnukese muudatustele.

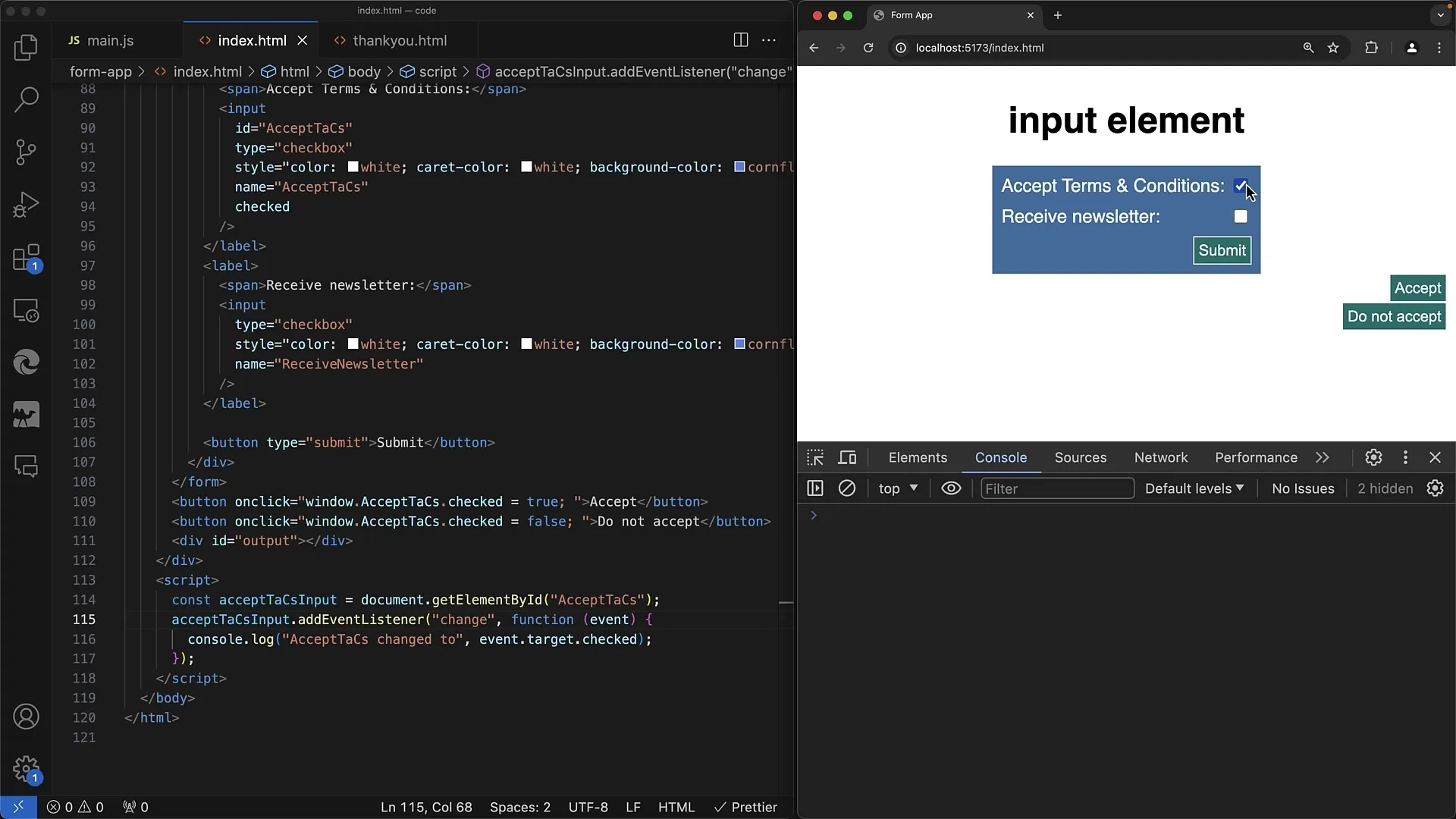
Kasutades noolefunktsiooni või tavalist funktsiooni (mõlemad on võimalikud), saad väljastada linnukese praeguse oleku, kui toimub muutus.
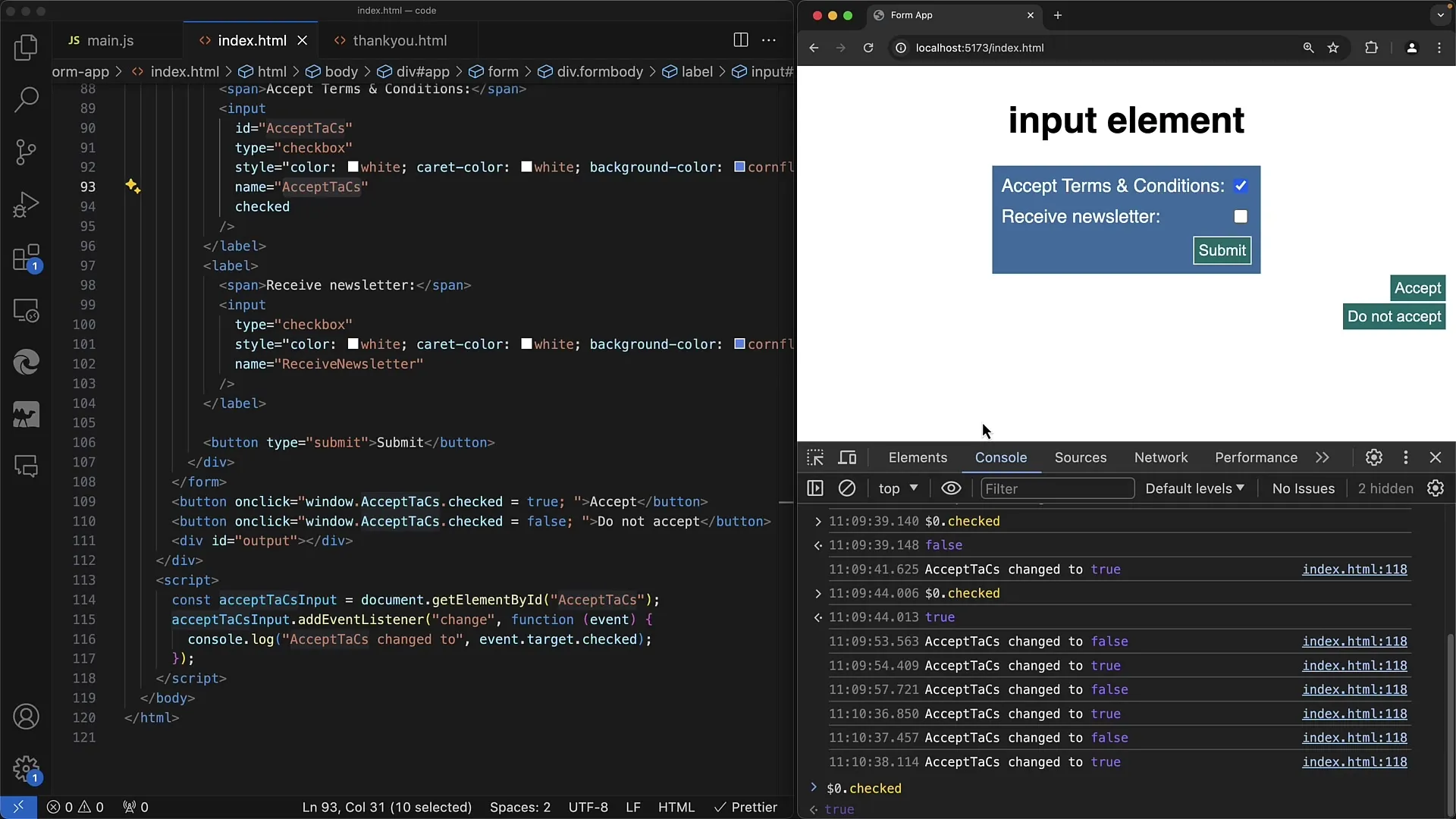
Samm 3: Linnukese oleku kontrollimine
Sündmusekuulaja sees vaatad nüüd linnukese olekut. Mitte event.target.value kasutades – mis antud juhul soovitud tulemust ei anna – vaid kontrollides checked omadust.
Kui linnuke on aktiveeritud, tagastab checked true, vastasel juhul false. Selle käitumise mõistmine on oluline, et linnukese kasutamisel efektiivne olla.
Samm 4: Näiteks väljastamine
Saad funktsionaalsust testida, värskendades vormi ja aktiveerides või deaktiveerides linnukese.

Kui tühistad linnukese valiku, peaksid nägema väljundit "nõustu tingimustega" muutub valeks, ja uuesti aktiveerides ilmub tõene. Nii saad kontrollida, kas linnuke töötab õigesti.
Samm 5: Linnukese väärtus HTML-is
Kui alguses kuvad linnukese HTML koodis, saad kasutada checked atribuuti vaikimisi väärtuse määramiseks.
Linnuke, mis on määratletud järgmiselt: , kuvatakse vaikimisi aktiveerituna. JavaScripti abil saad seda omadust ka dünaamiliselt kohandada.
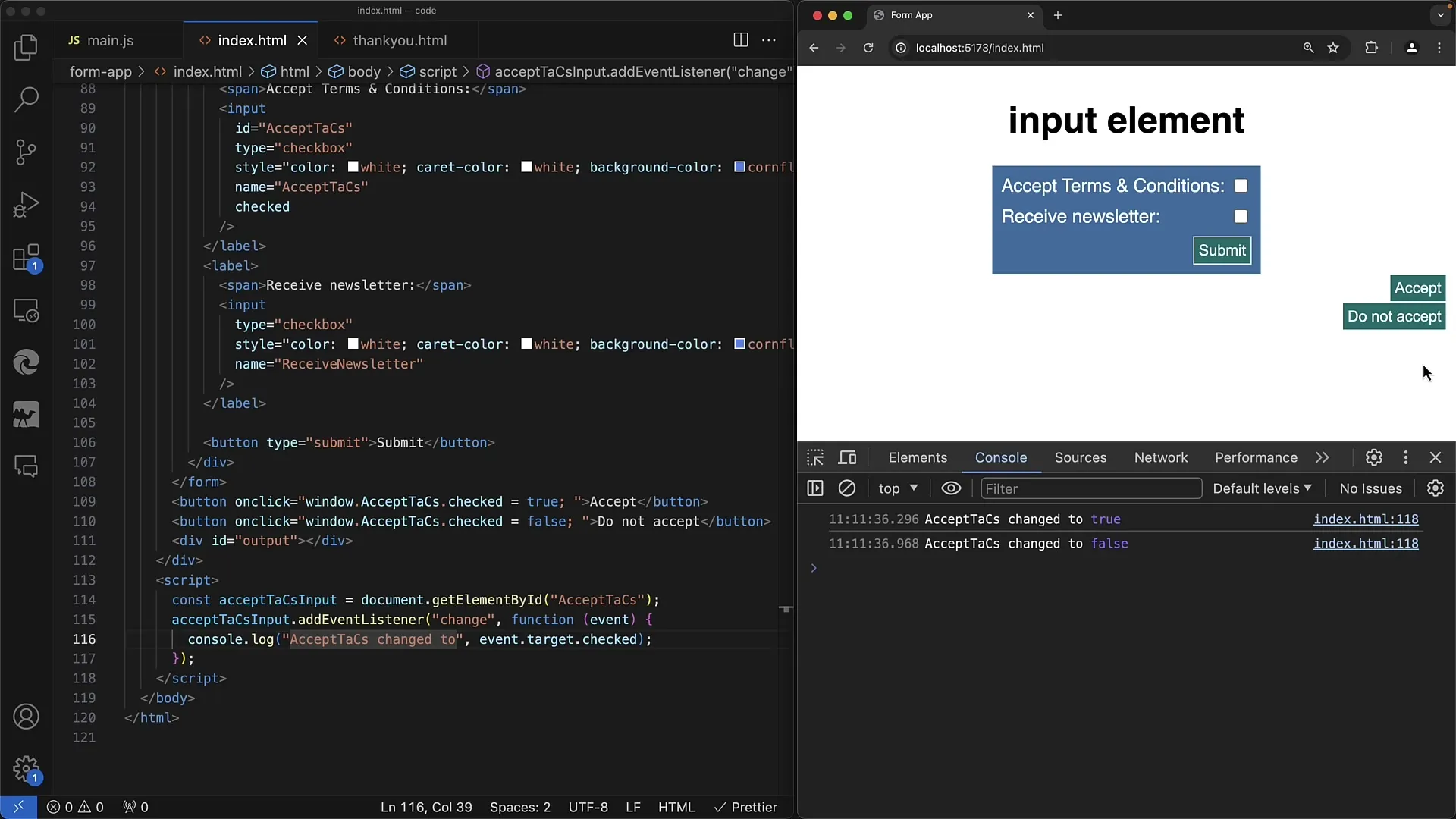
Samm 6: Linnukese programmatiline seadistamine
Selles sammus näitan sulle, kuidas programmeeriliselt muuta linnukese olekut. Selleks lisame kaks nuppu, üks "Nõustu" ja teine "Ei nõustu".

Need nupud võimaldavad sul linnukese väärtust otse muuta, ilma et see käivitaks change-sündmust. Võta arvesse, et see pole kasutaja tegevus; seetõttu ei ole muudatusest teatamist.
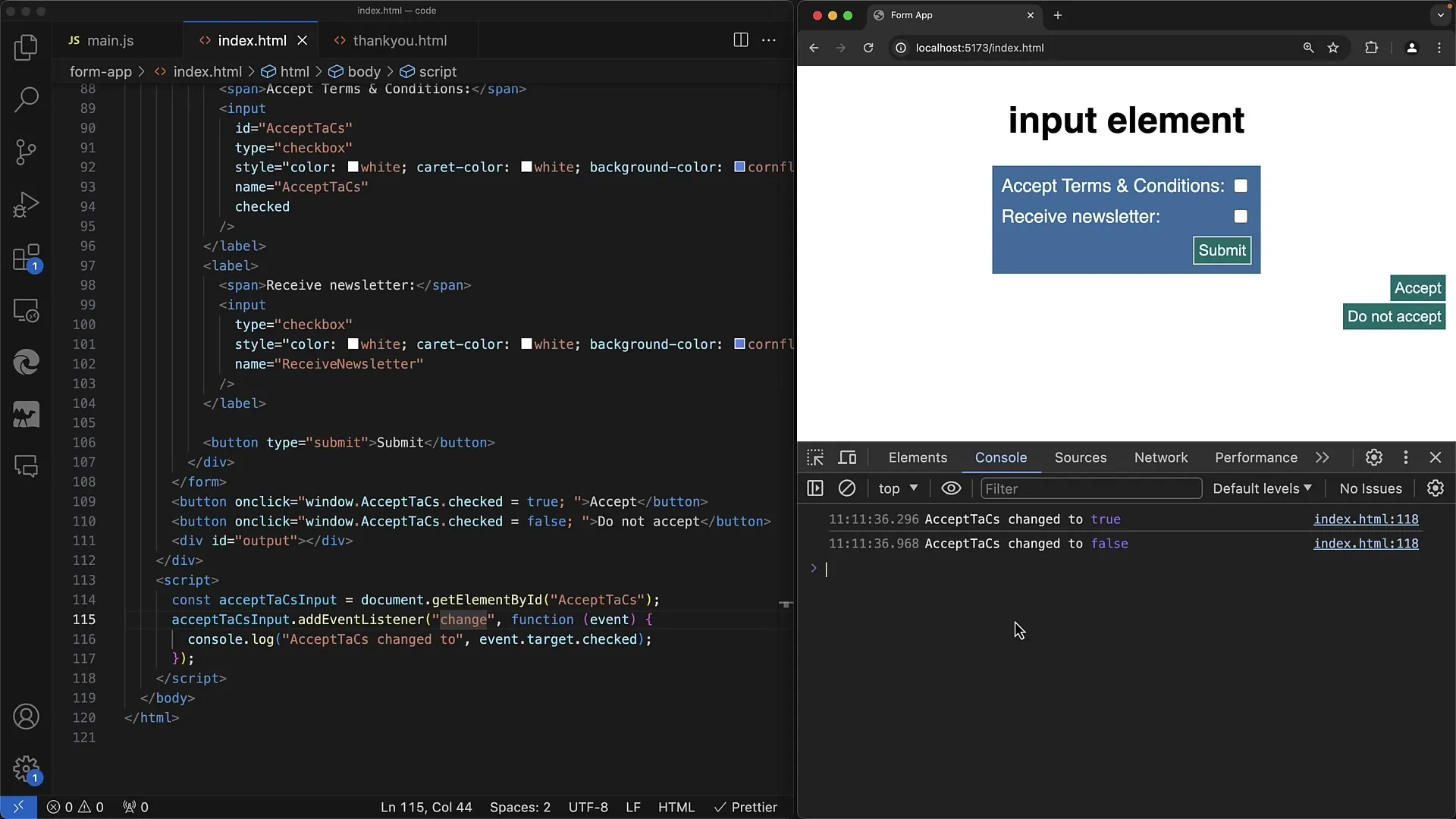
Samm 7: change-sündmuse käitumine
Kuna muudad linnukese koodi abil, ei käivitu change-sündmus. See on oluline arusaada, et vältida loogilisi vigu oma koodis. Kui kasutaja tegevust ei toimu, ei käivitu change-kuulaja.

See tähendab, et kui klõpsate nupul "Nõustu", ei juhtu midagi, ühtegi sündmust ei käivitata. Kasutaja toimingud aga käivitavad kuulaja ja sellega ka teie rakenduse kuvamise või loogika muudatused.
Samm 8: Järeldus ja tulevased rakendused
Nüüd olete õppinud, kuidas saate linnukesi manipuleerida nii Vanilla JavaScriptis kui ka programmatiliselt. Neid põhitehnikaid rakendatakse paljudes raamistikes nagu React või jQuery sarnaselt, kuid konkreetne rakendamine võib erineda.

Tulevastes õpetustes käsitleme, kuidas neid kontseptsioone erinevates raamistikes rakendatakse ja milliseid lisafunktsioone saate kasutada kasutajainteraktsiooni parandamiseks.
Kokkuvõte
Antud juhendis õppisite, kuidas saate JavaScripti abil küsida ja programmatiliselt määrata märkeruutude olekut. Nende oskustega saate luua kasutajasõbralikke vorme, mis vastavad teie rakenduse vajadustele.
Sagedased küsimused
Kuidas ma saan JavaScriptis kontrollida märkeruudu väärtust?Kasuta märkeruudu elemendi kontrollitud omadust.
Mis juhtub märkeruudu programmeerimisel JavaScripti abil?Programmaatilisel märkeruudu seadistamisel ei käivitata muudatusi sündmust.
Kas ma saan märkeruudu HTML-is vaikimisi aktiveerida?Jah, kasuta märkeruudu HTML-märgi checked atribuuti.


