Veebivormid on igas veebirakenduses hädavajalik element. Need võimaldavad kasutajatel suhelda veebisaidiga ja pakuvad mitmeid võimalusi andmete sisestamiseks ja edastamiseks. Selles juhendis selgitan sulle, miks vormi-sildid on HTML-is hädavajalikud ja milliseid eeliseid need pakuvad. Lisaks näitan sulle, kuidas saad vorme tõhusalt kasutada, ilma, et peaksite sõltuma JavaScriptist.
Olulisemad teadmised
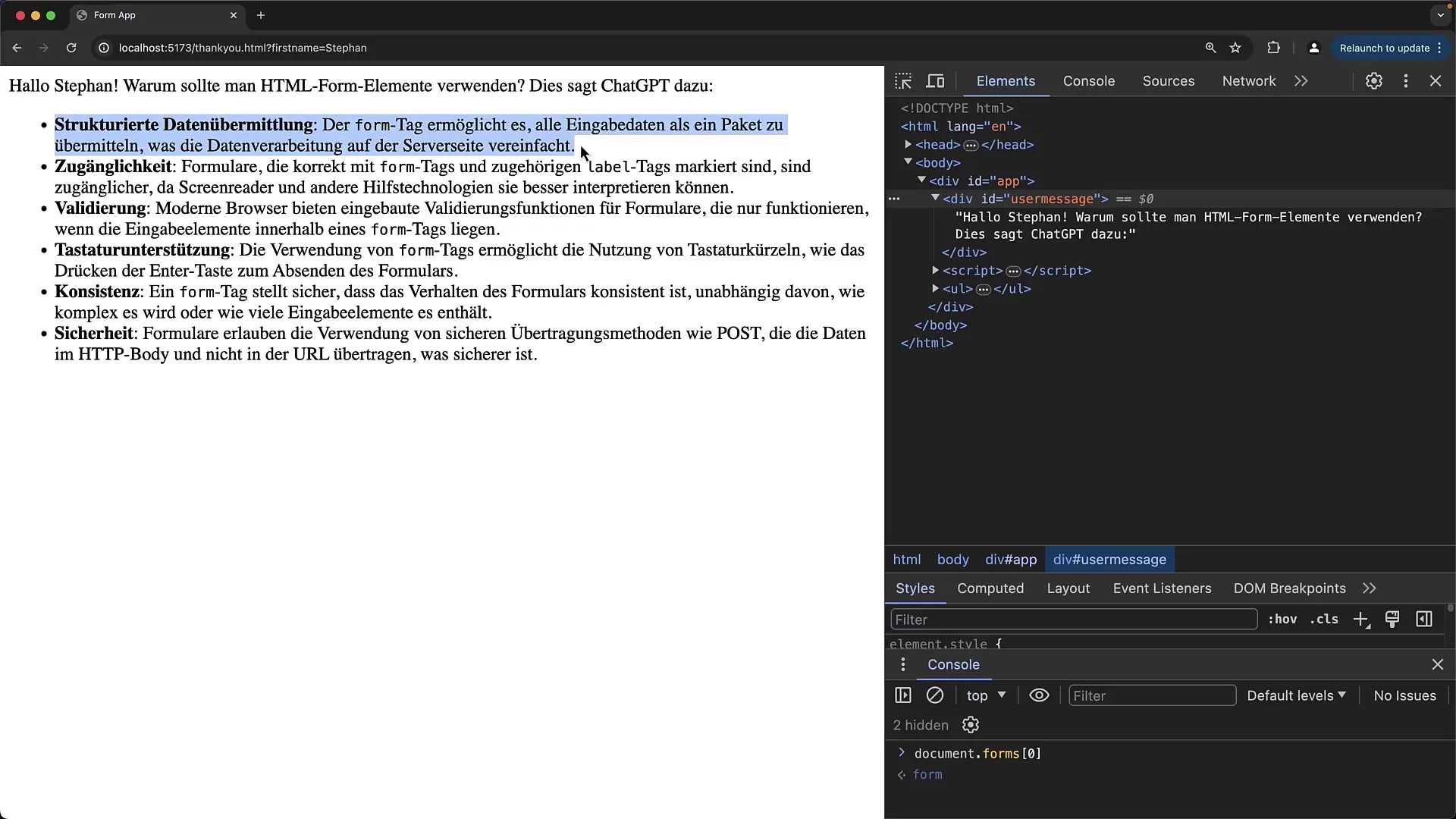
- Vormi koos Form-Tag'iga võimaldab teil andmeid struktureeritult ja turvaliselt serverisse edastada.
- See pakub eeliseid nagu ligipääsetavus, integreeritud valideerimine, klaviatuuri tugi ja muud.
- Neid funktsioone pole sageli saadaval, kui töötate lihtsate sisendväli teta ilma vormita.
Kasu Form-Tag'ide kasutamisel
1. Struktureeritud andmete edastamine
Form-Tag'i kasutamine võimaldab teil andmeid struktureeritud kujul edastada. Saate kõik sisendväljad pakendada ühte pakendisse, mis seejärel saadetakse serverisse ühekorraga. See lihtsustab oluliselt serveripoolsa töötlemist.

2. Ligipääsetavus
Veel üks oluline aspekt on ligipääsetavus. Form-Tag'id toetavad tehnoloogiaid, mis võimaldavad puuetega inimestel veebilehtedele juurde pääseda. Siltide ja teiste standardsete vormielementide kasutamine tagab, et ekraanilugejad suudavad sisusid õigesti tõlgendada. See parandab kasutajakogemust kõigile kasutajatele.
3. Valideerimine
Form-Tag'ide integreeritud valideerimine pakub lihtsat võimalust tagada, et kasutajate sisestused on korrektsed enne andmete edastamist. Saate määrata nõuded, nt kohustuslike väljade märkimine, mis vähendab vigade tõenäosust ja parandab kasutajakogemust.
4. Klaviatuuri tugi
Form-Tag'ide kasutamine hõlbustab klaviatuuriga kasutamist, mis on eriti oluline kasutajatele, kes ei saa või ei soovi hiirt kasutada. Saate vormi esitada Enter-klahviga, mis suurendab kasutajaliidese sõbralikkust.
5. Turvalisus
Kui kasutate andmete edastamiseks POST-meetodit, edastatakse andmed turvaliselt päringu sisus. See on eriti oluline tundlike teabe, nagu paroolide puhul. Vastupidiselt GET-meetodile, kus andmed on URL-is nähtavad, jääb POST-päringu sisu saladusse.

Samm-sammuline juhend vormi loomiseks
Samm 1: Vormi põhistruktuuri loomine
Alusta lihtsa HTML-dokumendi loomisega. Lisa põhiline HTML-kood ja loo -Tag. See hõlmab kõiki sisendvälju ja esitamisnuppu.
Samm 2: Sisendväljade määratlemine
-Tag'i sees lisage erinevad sisestuselemendid, nagu -väljad või tekstisisestuseks. Veenduge, et igal sisendväljal oleks nimiatribuut, kuna see on oluline andmete serverisse edastamiseks.
Samm 3: Ligipääsetavuse siltide lisamine
On oluline lisada igale sisendväljale sildid. See parandab ligipääsetavust ja muudab ekraanilugejatele teabe õige kuvamise lihtsamaks.
Samm 4: Valideerimise seadistamine
Kasutage HTML5 valideerimisatribuute nagu kohustuslik, et veenduda, et kasutajad täidavad vajalikud väljad. See vähendab vigade tõenäosust andmete sisestamisel.
Samm 5: Lisa esitamisnupp
Lisage oma vormi lõppu esitamisnupp. Nupul peaks olema selge silt, mis informeerib kasutajat, mida klõpsates juhtub.

Samm 6: Vormi töötlemine
Vormi töötlemise vaatenurgast saate nüüd määrata, kuhu andmed saadetakse. See toimub -Tag'i sees oleval action-atribuudil. Määrake URL, kuhu vormiandmed saadetakse.
Samm 7: Vormi testimine
Testi oma vormi, avades selle brauseris ja proovides sisestada ning edastada andmeid. Veendu, et kõik valideerimised toimiksid nagu vaja ja sisestused saadetakse õigesti edasi.
Kokkuvõte
HTML vormitunnuste kasutamine on hädavajalik kasutajasõbraliku, ligipääsetavama ja struktureerituma veebirakenduse loomiseks. Sa oled tutvunud vormitunnuste eelistega, sealhulgas lihtsustatud andmeedastuse, ligipääsetavuse, integreeritud valideerimise ja turvalisusega. Kui rakendad neid elemente oma veebirakendustes, parandad märkimisväärselt kasutajakogemust.
Sagedased küsimused
Miks peaksin kasutama vormitunnuseid JavaScripti asemel vormide jaoks?Vormi tunnused võimaldavad lihtsamat ja struktureeritumat andmeedastust, mis on vähem töömahukas kui JavaScripti kasutamine samal eesmärgil.
Mis on vormitunnuste peamised eelised?Peamised eelised hõlmavad struktureeritud andmeedastust, ligipääsetavust, integreeritud valideerimist, klaviatuuri tuge ja turvalisust.
Kuidas saan oma vormide valideerimist parandada?Võid kasutada HTML5 valideerimistunnuseid nagu required ja pattern, et kontrollida sisestusväljade õiget vormingut.
Kas vormitunnused on turvalised tundlikele andmetele?Jah, eriti kui kasutatakse POST-meetodit. Andmed edastatakse päringu kehas, muutes need kolmandatele osapooltele nähtamatuks.
Kuidas edastatakse vormiandmed serverile?Vormi andmed edastatakse vormi postitamise teel URL-i, mis on määratud action atribuudis.


