Selles õpetuses saate teada, kuidas JavaScripti abil saab kasutajate poolt sisestatud info vormidest välja lugeda ja töödelda. Vormielemendid on iga veebilehe oluline osa, kuna need võimaldavad kasutajatel sisestada infot. Sageli arvatakse, et selleks on vaja keerulisi raamistikke. Selles artiklis näitame, kuidas saate lihtsa JavaScriptiga edukalt vormiandmeid töödelda.
Kõige olulisemad avastused
- Sa õpid, kuidas luua vorme, kuidas saada JavaScriptiga juurdepääsu vormiandmetele ning kuidas kasutada preventDefault-i vormi vaikimisi käitumise vältimiseks, et saada kontroll kasutajate andmete sisestuse üle.
Samm-sammuline juhend
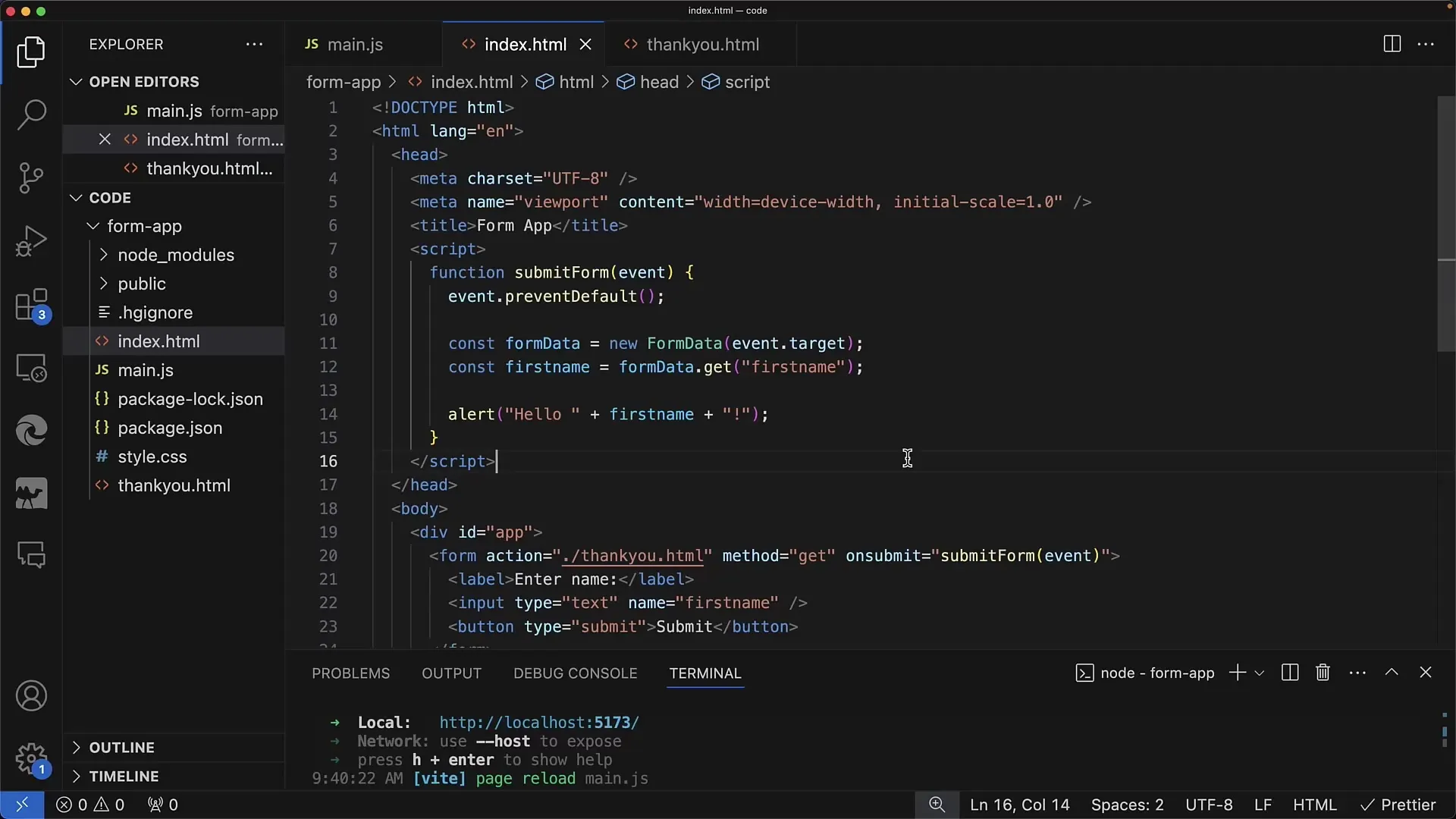
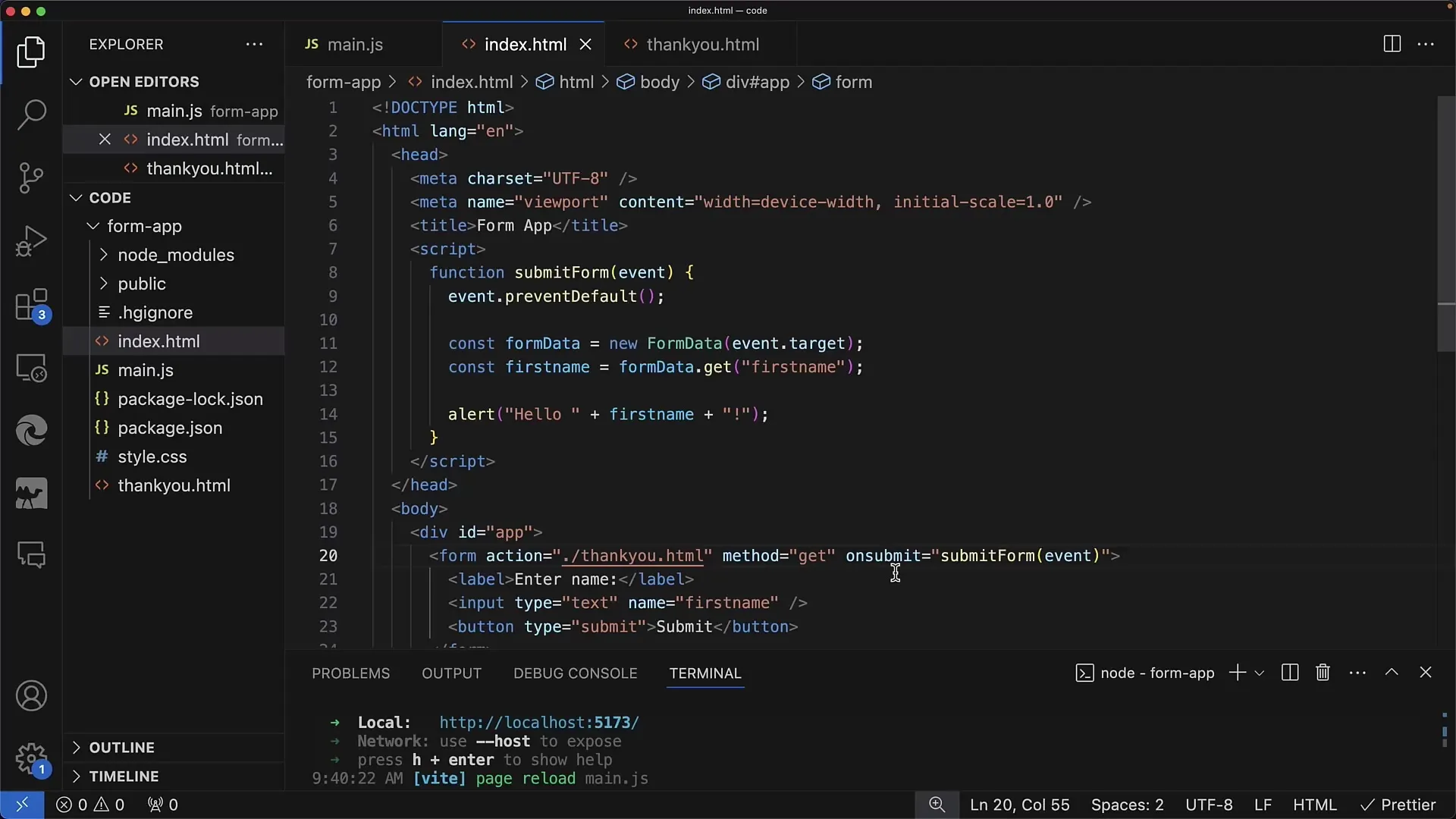
Alusta lihtsa HTML-vormi loomisega oma dokumendis. Veendu, et lisad erinevad sisestusväljad ja edukalt lisad ka Saada nupu.

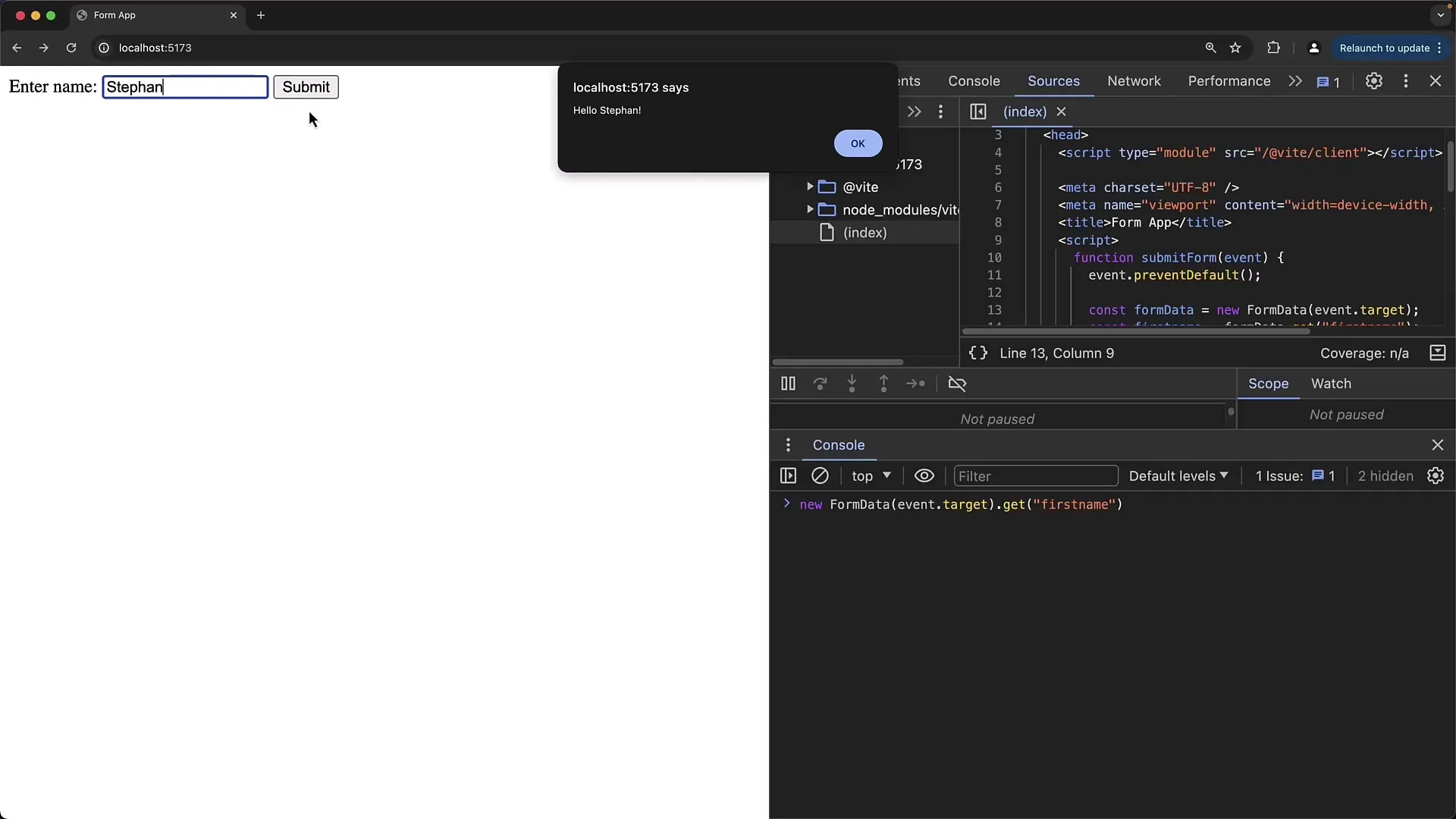
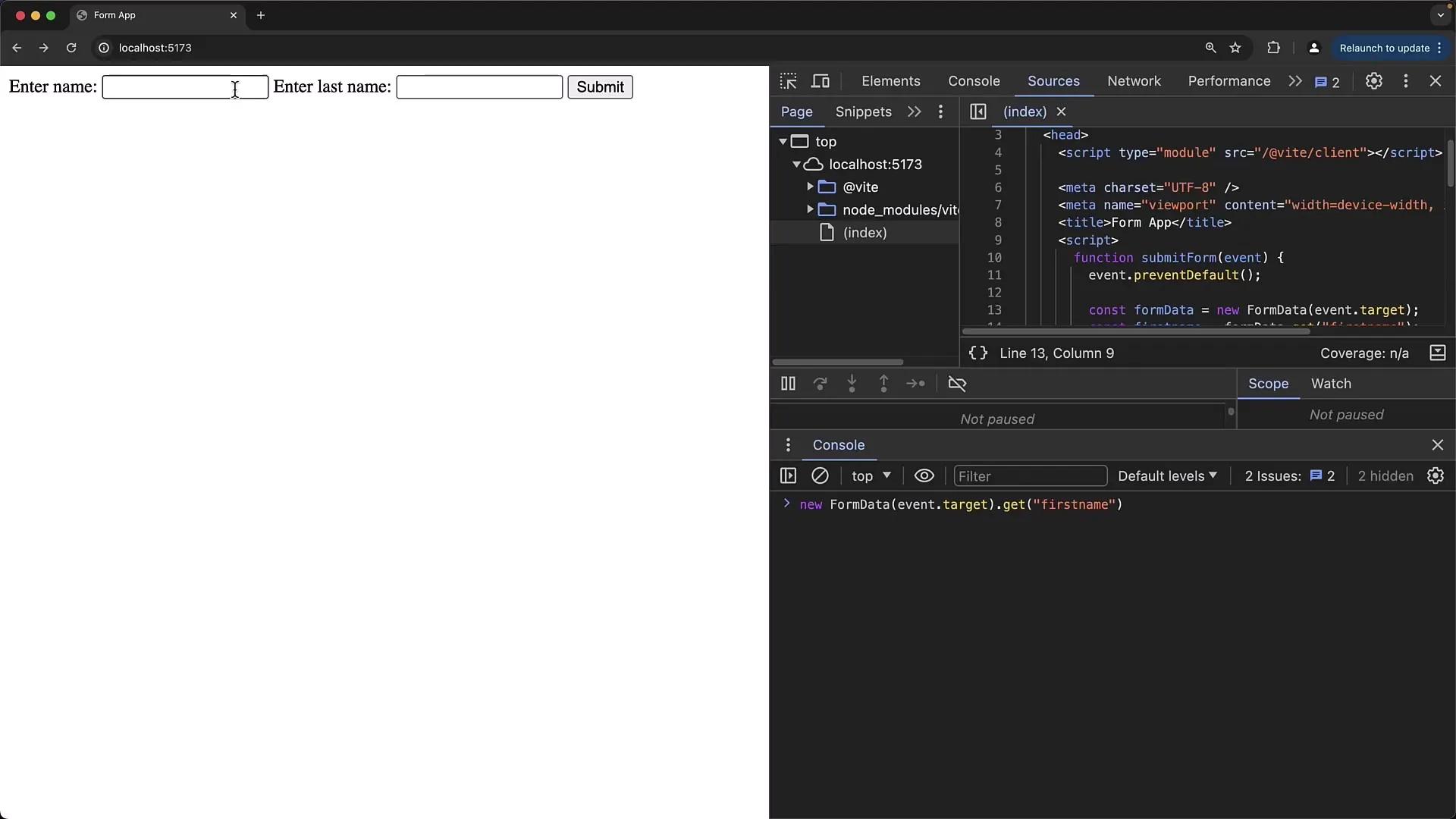
Kui sinu vorm on brauseris nähtav, saad seda testida. Sisesta sisestusväljale nimi ja vajuta kas Enter klahvi või Saada nuppu. Kui kõik töötab korrektselt, peaksid nägema hüpikakent oma sisestatud nimega.

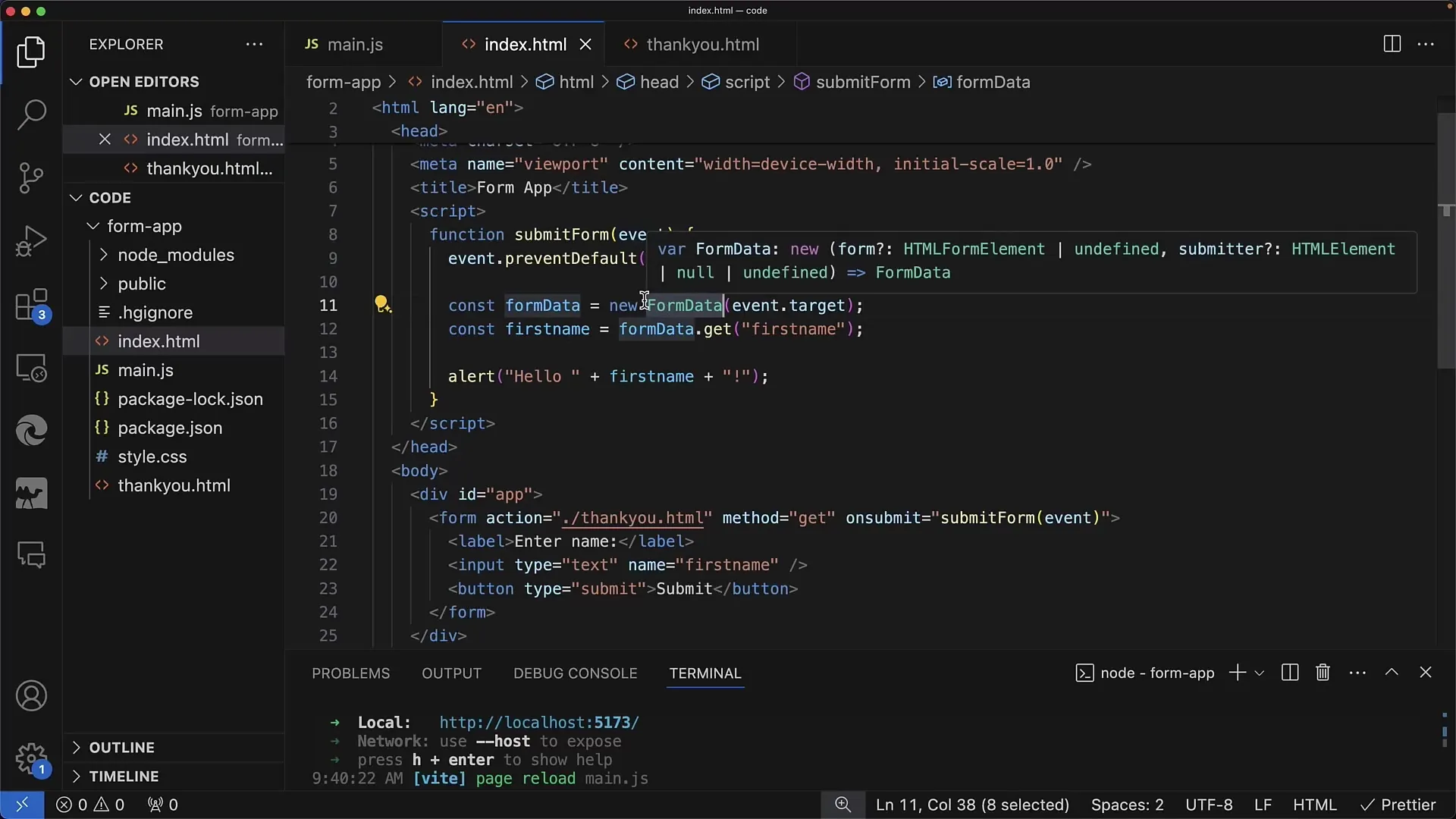
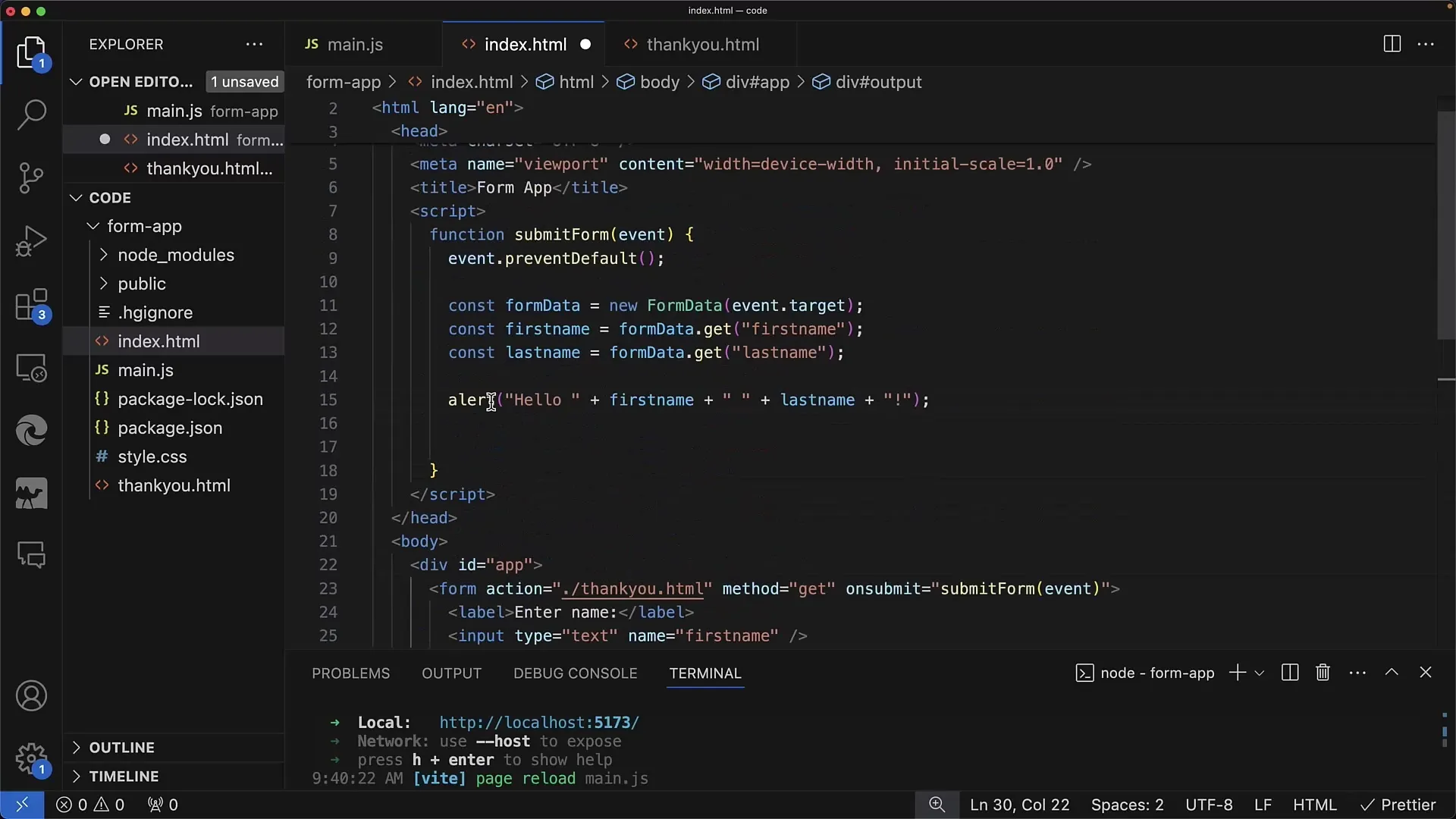
Selleks, et seda saavutada, lisame oma HTML-faili skriptimärgendi. Selles skriptis defineerid globaalse funktsiooni nimega submitForm, mis aktsepteerib sündmuse objekti parameetrina.
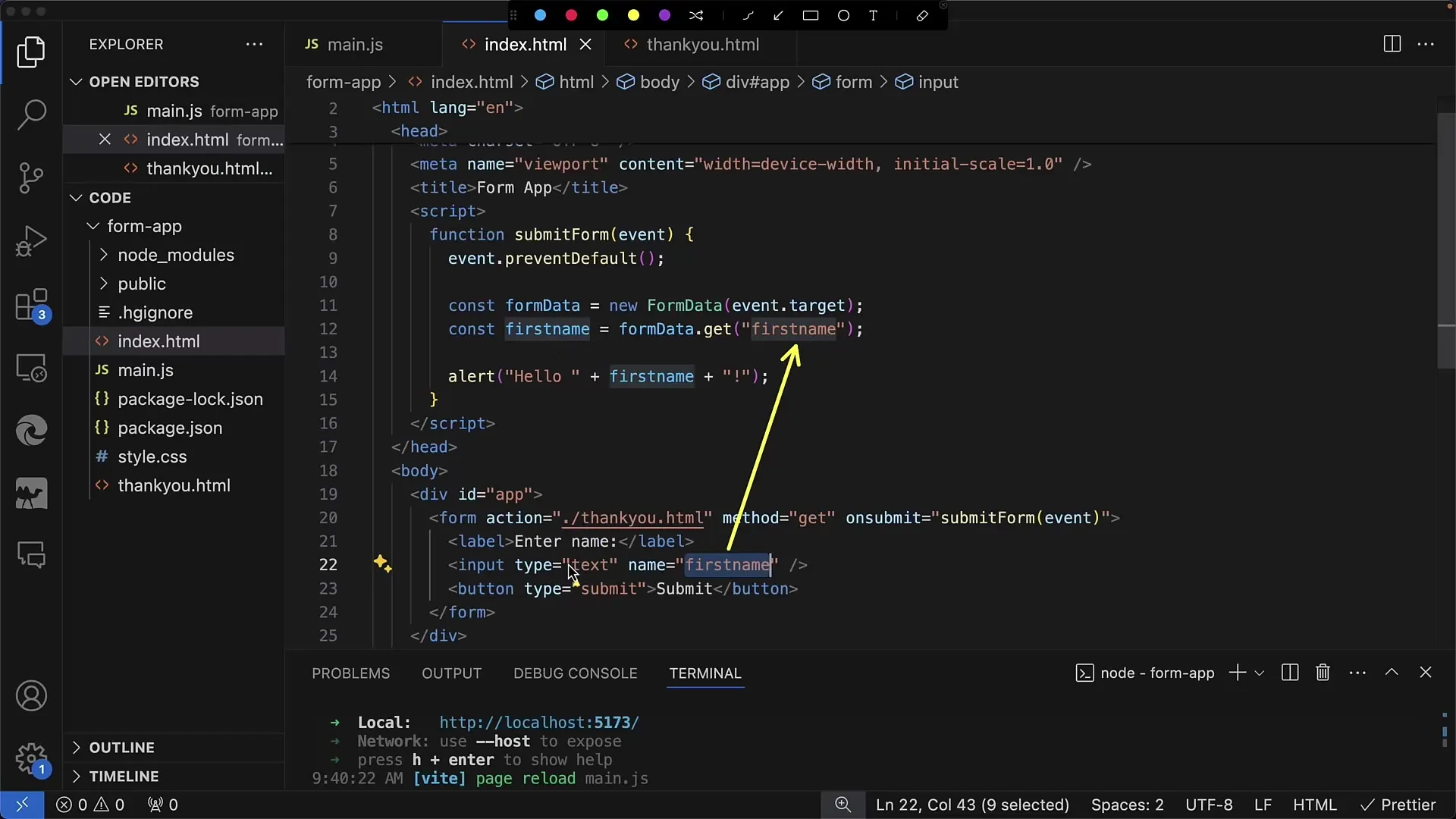
Skriptis saad määrata onsubmit sündmuse käsitleja oma vormile. See tähendab, et submitForm funktsioon kutsutakse välja, kui vorm edastatakse. Pane tähele, et sündmuse objekt on alati kättesaadav sündmuse käsitleja sees olles.

Üks olulisi samme on vormi vaikimisi tegevuse ärahoidmine, kutsudes välja event.preventDefault(). See on oluline, sest me ei soovi, et vorm lehekülge uuesti laeks pärast andmete edastamist.
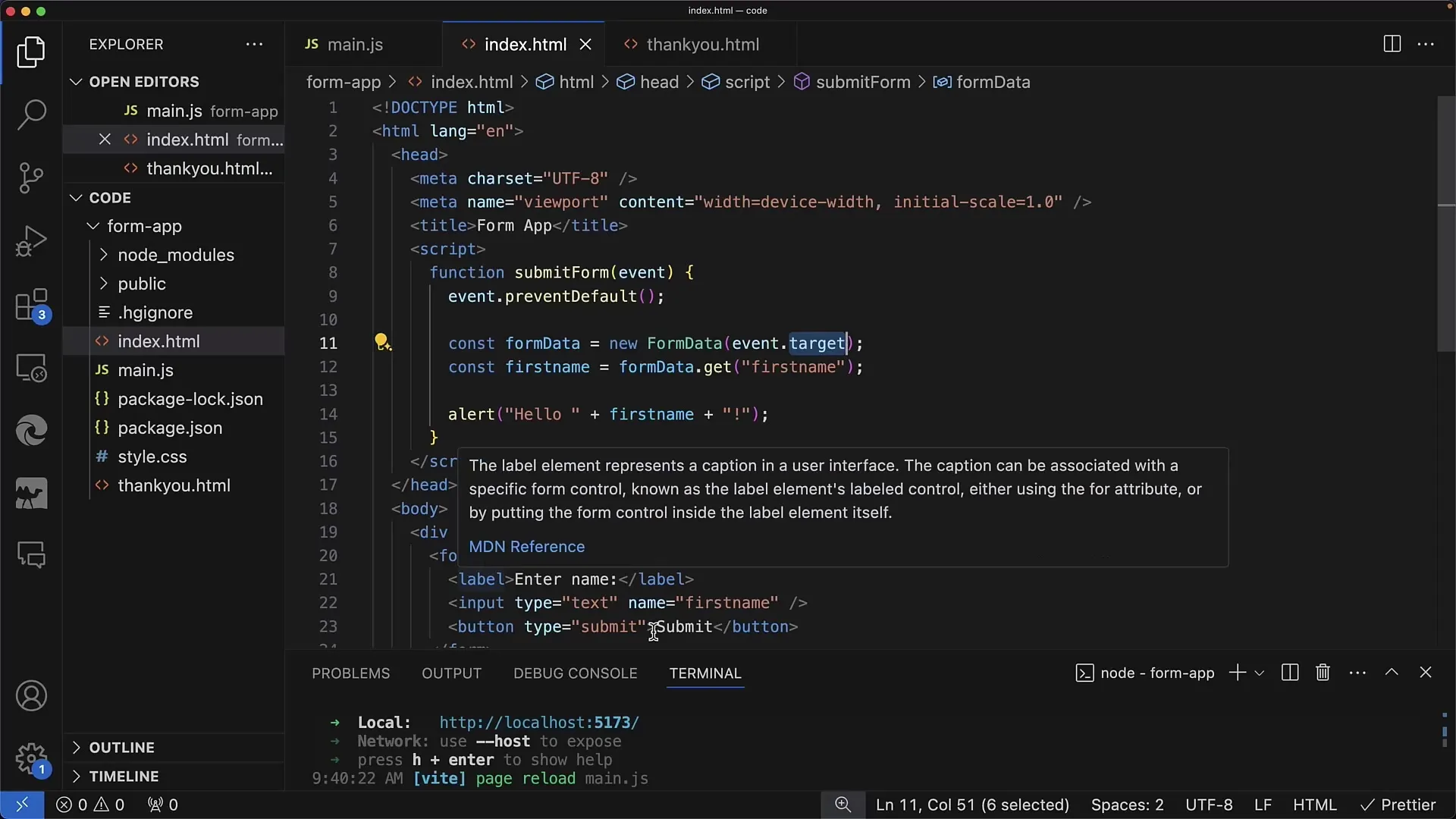
Nüüd saame hakata vormiandmeid lugema. Vormiandmed on kättesaadavad event.target-is. See lihtsustab sisestatud teabele juurdepääsu.

Vormiandmete saamiseks loo uus objekt konstruktori FormData abil ja edasta vormielement selleks parameetriks. Pärast objekti loomist saad sisestusväärtustele juurde pääseda get meetodi abil.

Näiteks koos formData.get('firstName')-ga saad sisestusvälja nimega 'firstName' väärtuse. Seda väärtust saad seejärel kasutada sõnumi loomiseks, mis kuvatakse kasutajale.

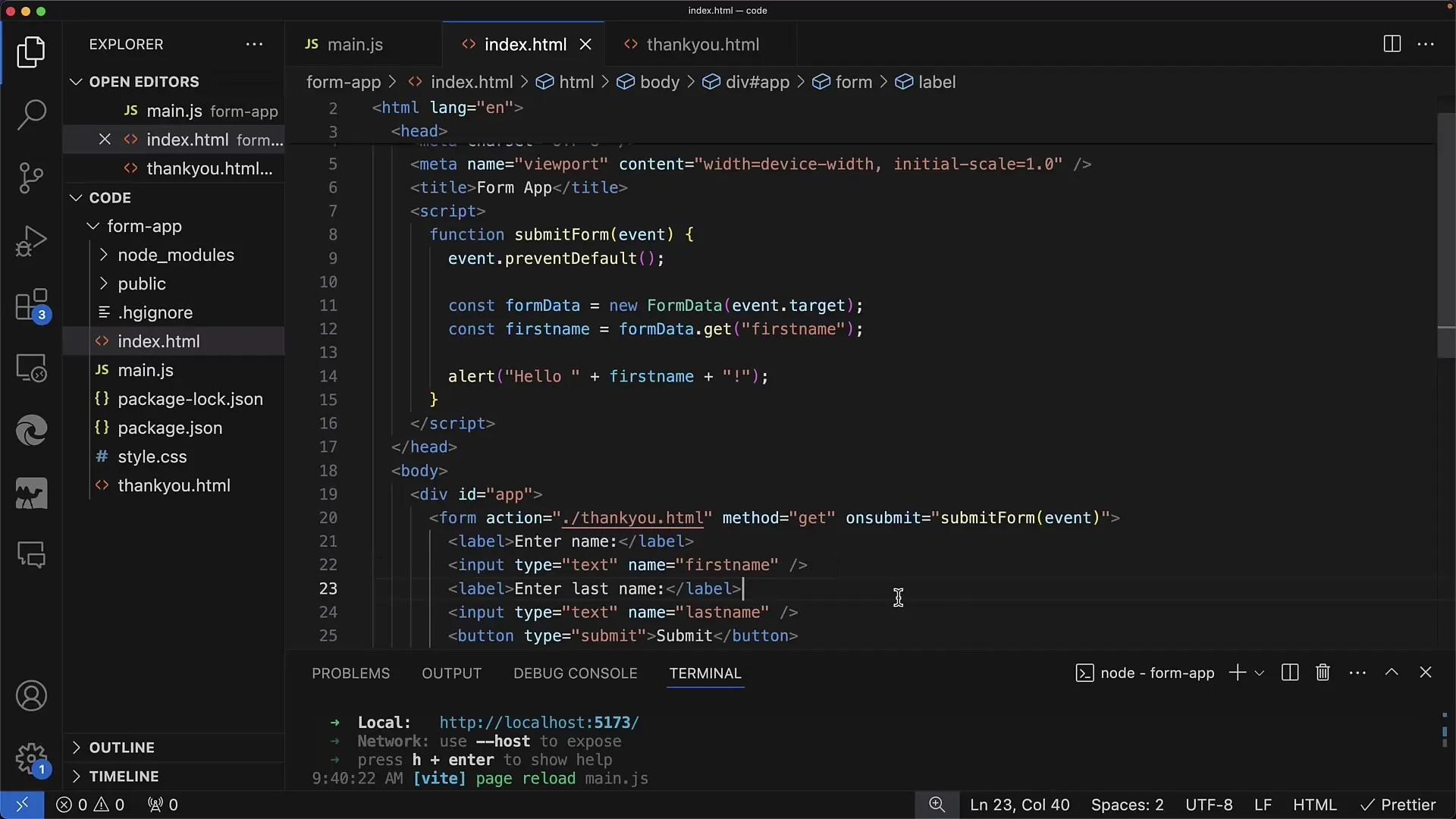
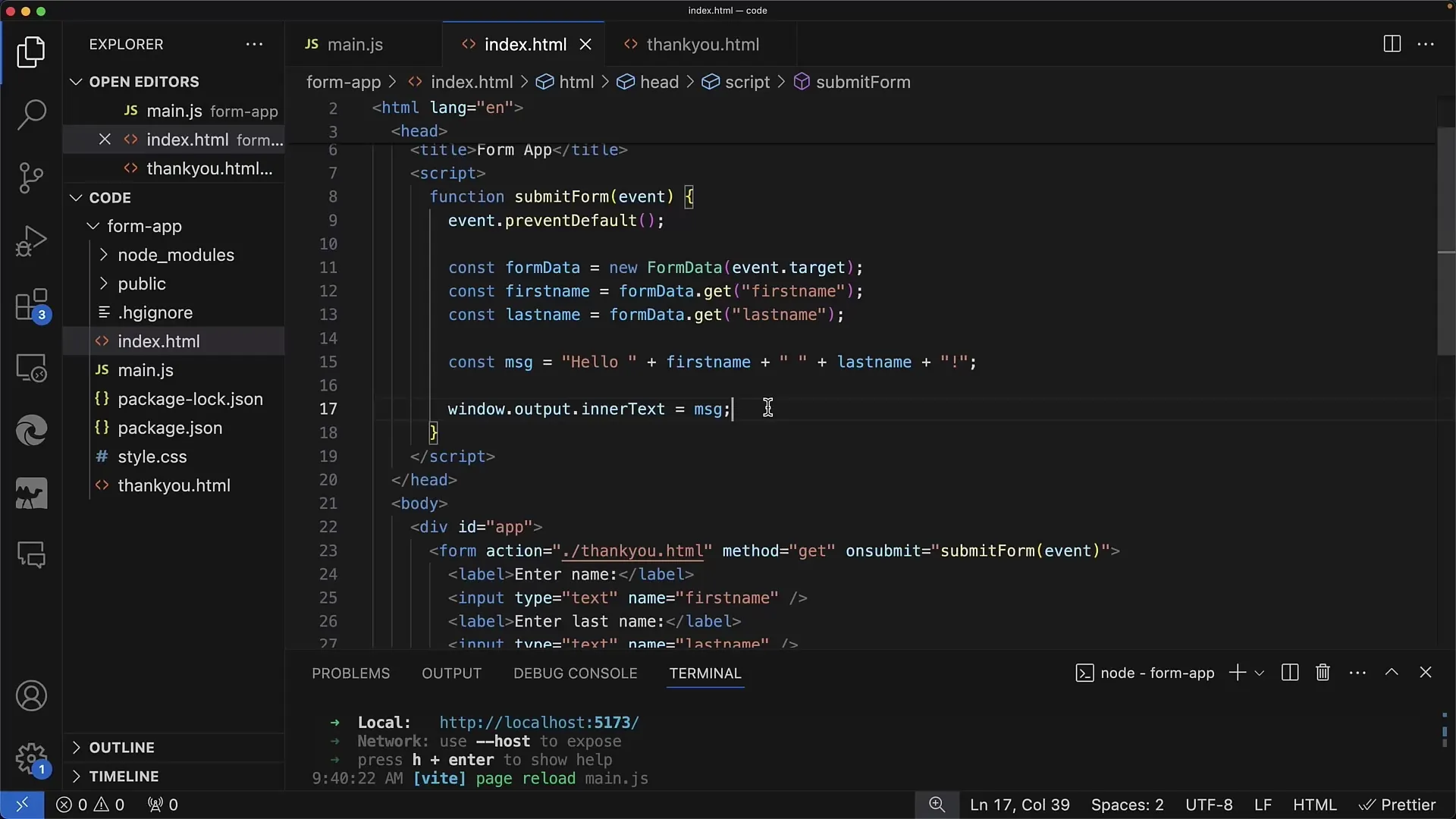
Kui soovid vormi laiendada ja lisada sinna veel ühe sisestusvälja, jätka järgnevalt: Lisa täiendav tekstiväli perekonnanime jaoks nimega 'lastName'. Seejärel võid võtta sarnaseid samme, et saada tema väärtus.

Mõlemad väärtused võid kasutada isikupärastatud sõnumi loomiseks. Näiteks: "Tere [Eesnimi] [Perekonnanimi]!"

Selleks, et sõnumit enam hüpikaknas mitte kuvada, vaid integreerida otse HTML-isse, võid lisada uue sektsiooni DOM-i, mis näitab tekstina sõnumit. Selleks loo div unikaalse ID-ga ja määra selle innerText vastava sõnumiga.

Nüüd võid proovida erinevaid variatsioone, kuvades andmeid konsoolis või kasutades neid edasisteks JavaScripti tegevusteks, näiteks POST-päringutena fetch abil.

See on kõige põhilisem viis, kuidas saad JavaScripti abil vormiandmeid lugeda ja kasutada. On palju muid võimalusi selle täiustamiseks, nagu valideerimiste lisamine või andmete edasine töötlemine serveris.
Kokkuvõte
Selles õpetuses õppisid, kuidas saad lihtsate JavaScripti funktsioonide abil vormiandmeid lugeda. Sa said teada event.preventDefault tähtsusest ja nägema, kuidas saab andmeid nii hüpikteadetena kui ka otse dokumendisse lisada. Selle baasiga oled hästi varustatud keerukamate vormide ja nende andmehalduse loomiseks.
Sagedased küsimused
Kuidas ma pääsen juurde vormiandmetele?Saad vormiandmetele juurdepääsu, luues uue FormData objekti new FormData(event.target) abil.
Mis juhtub, kui ma ei kutsu esile event.preventDefault() ?Ilma event.preventDefault() kutsuta käivitub brauseri vaikimisi käitumine, mis võib põhjustada lehe värskendamise.
Kas lehel võib olla mitu vormi?Jah, lehel võib olla mitu vormi ning iga vorm võib omada oma onsubmit funktsiooni.
Kuidas saan kasutada vormiandmeid Fetch päringu jaoks?Saad vormiandmed teisendada JSON formaati ja seejärel saata Fetch API abil serverile.
Kas JavaScripti raamistikud on vormide töötlemiseks vajalikud?Ei, raamistikke pole vaja kasutada. Vormide töötlemise saad täielikult teha puhta JavaScriptiga.


