Selles juhendis sukeldud sügavale ürituste käsitlemise maailma veebirakendustes JavaScriptiga. Õpid, kuidas kasutada addEventListener meetodit, et reageerida paindlikult muudatustele sisendväljades. Erinevalt lihtsamatest meetoditest nagu onchange või oninput, võimaldab addEventListener sul ühendada mitu sündmuse kuulajat samale elemendile ja saavutada sel viisil puhta eraldatuse funktsiooniloogika ja HTML-märgistamise vahel. Lähme koos läbi sammud, kuidas seda oma rakenduses rakendada.
Olulisemad teadmised
- addEventListener'i kasutamine võimaldab registreerida mitu sündmuskäsitlejat samale elemendile.
- Sündmuse kuulajad tuleks registreerida pärast seda, kui DOM on täielikult laetud, et tagada kõikide elementide kättesaadavus.
- Sündmuse kuulajate eemaldamine peaks olema tavapärane praktika, et vältida mälulekkeid.
Samm-sammult juhend
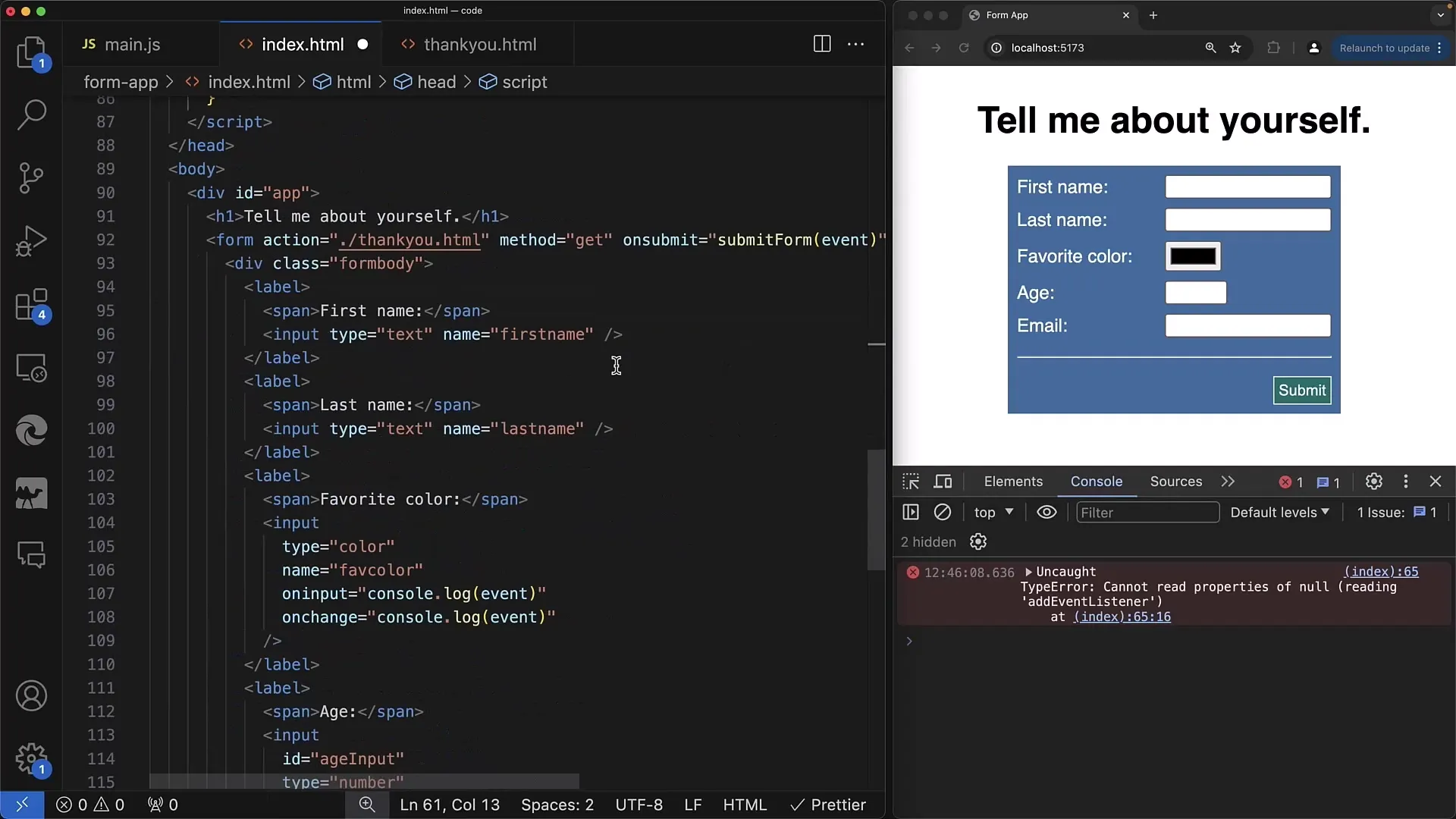
Esiteks vajad HTML-dokumenti koos sisendväljaga. Lisa oma HTML-le sisendväli ID-ga, mida hiljem saad käsitleda. Paiguta sobivasse kohta -tag'i järgmine HTML-kood:

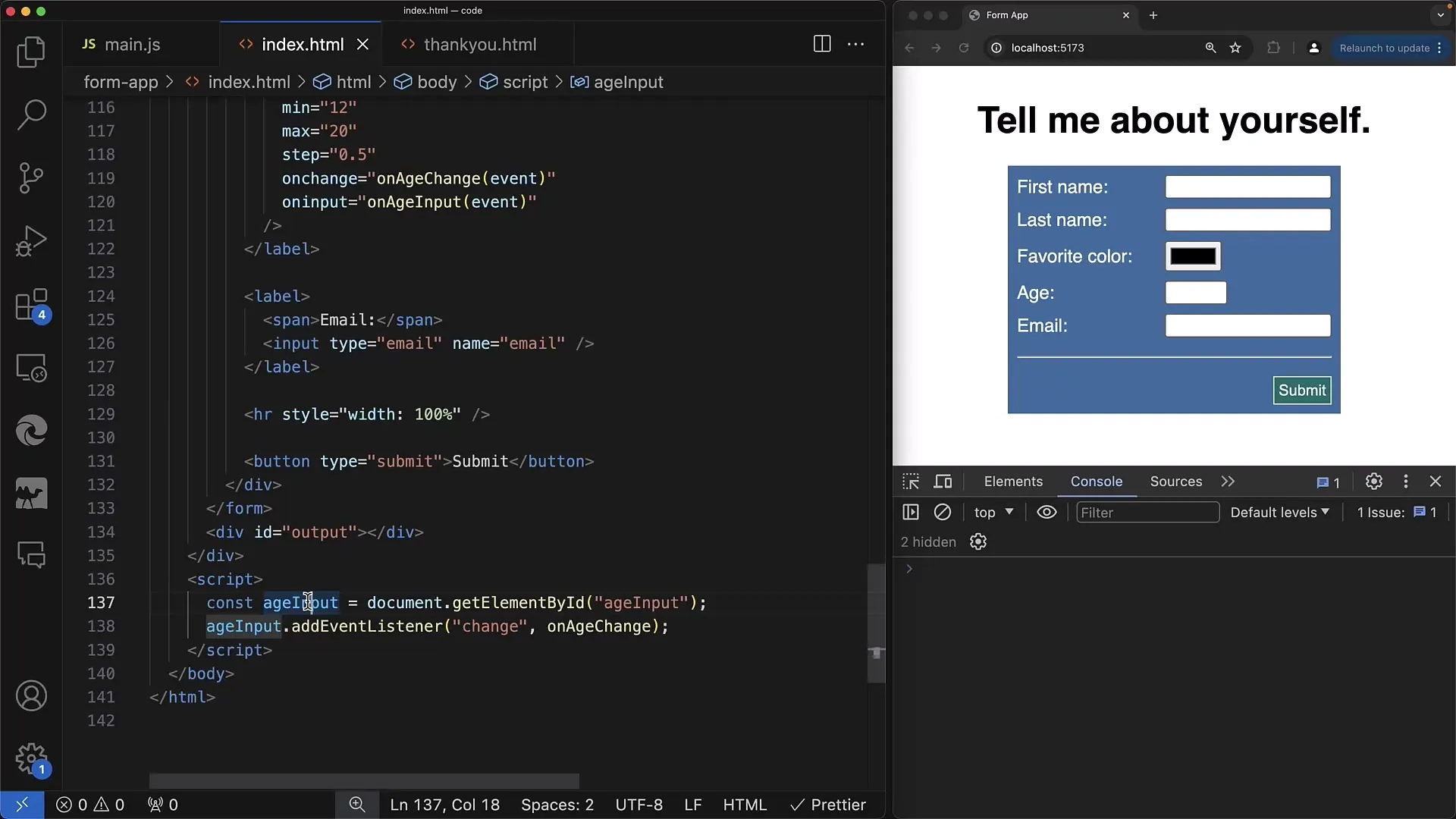
Nüüd, et tagada, et sinu JavaScripti kood töötab, pead teisaldama -tag'i oma <body>-tag'i lõppu. See tagab, et DOM on täielikult laetud enne elementidele juurdepääsu võtmist. See väldib probleeme, mis võiksid tekkida, kui skript käivitatakse enne HTML-elemente.

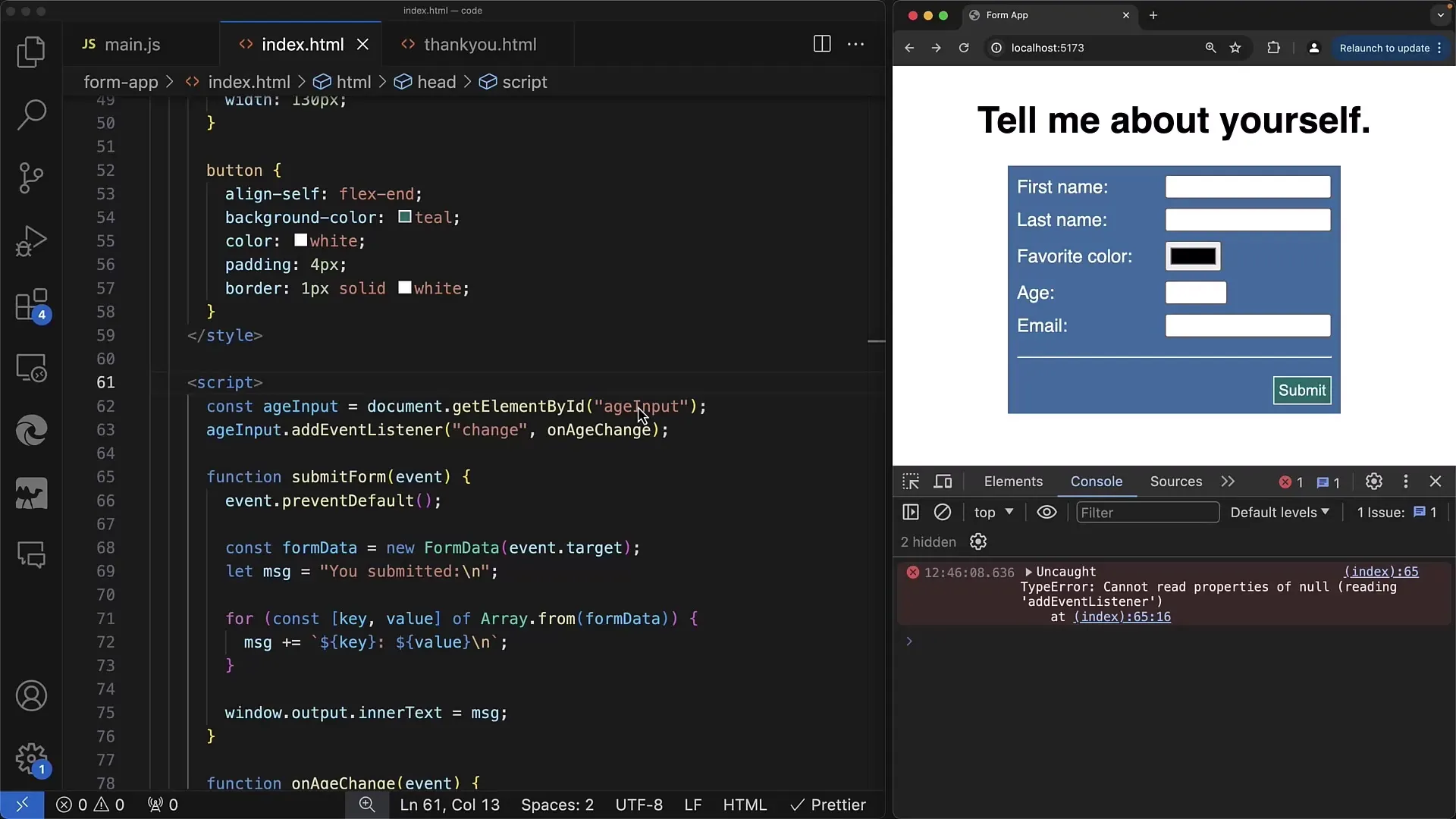
Nüüd saame JavaScriptiga rääkida sisendelementist. Sinu <script>-tag'is kasuta document.getElementById, et juurde pääseda sisendväljale. Siin on näidiskood, mille sa võid oma JavaScripti lisada:</script>

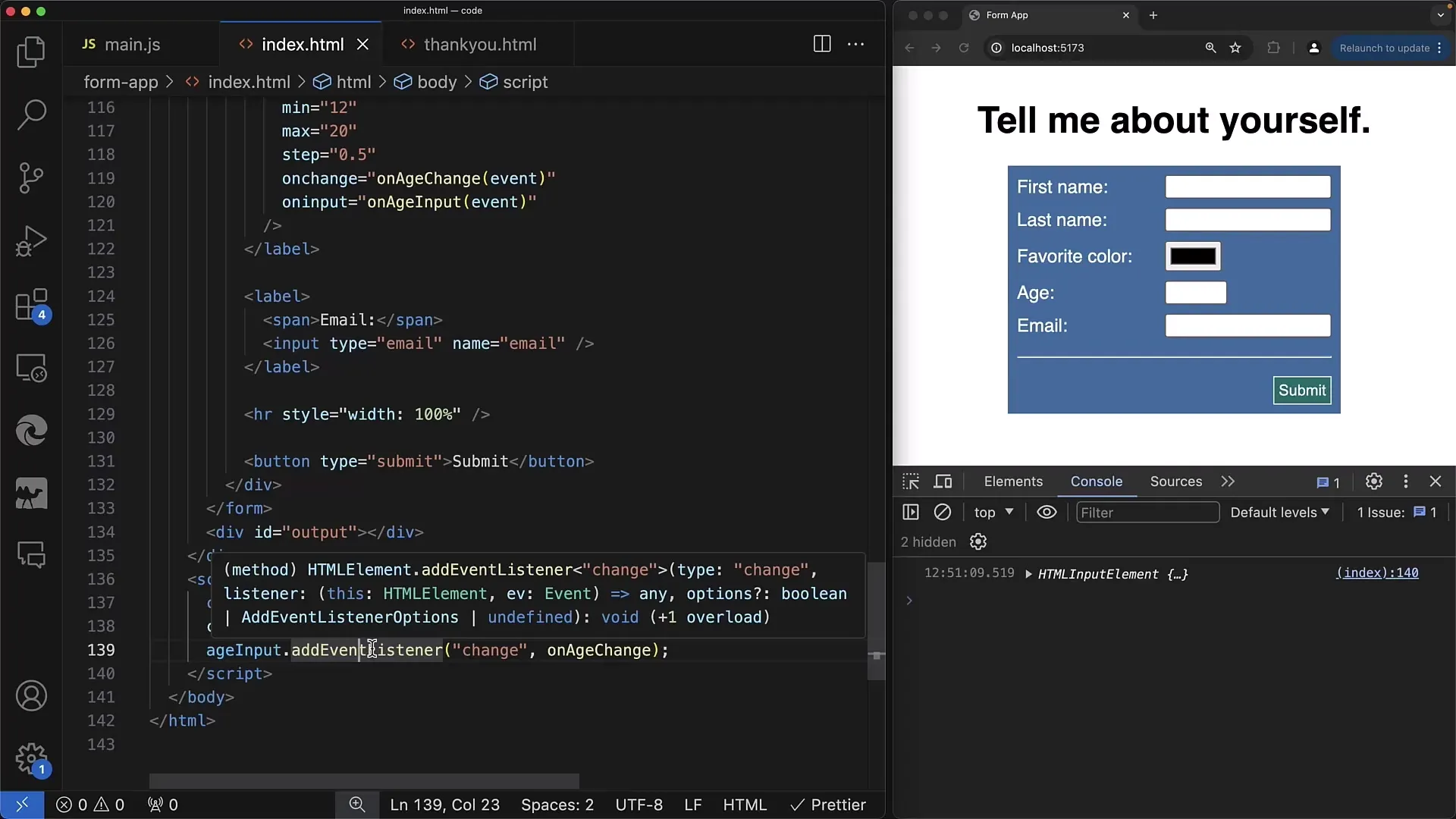
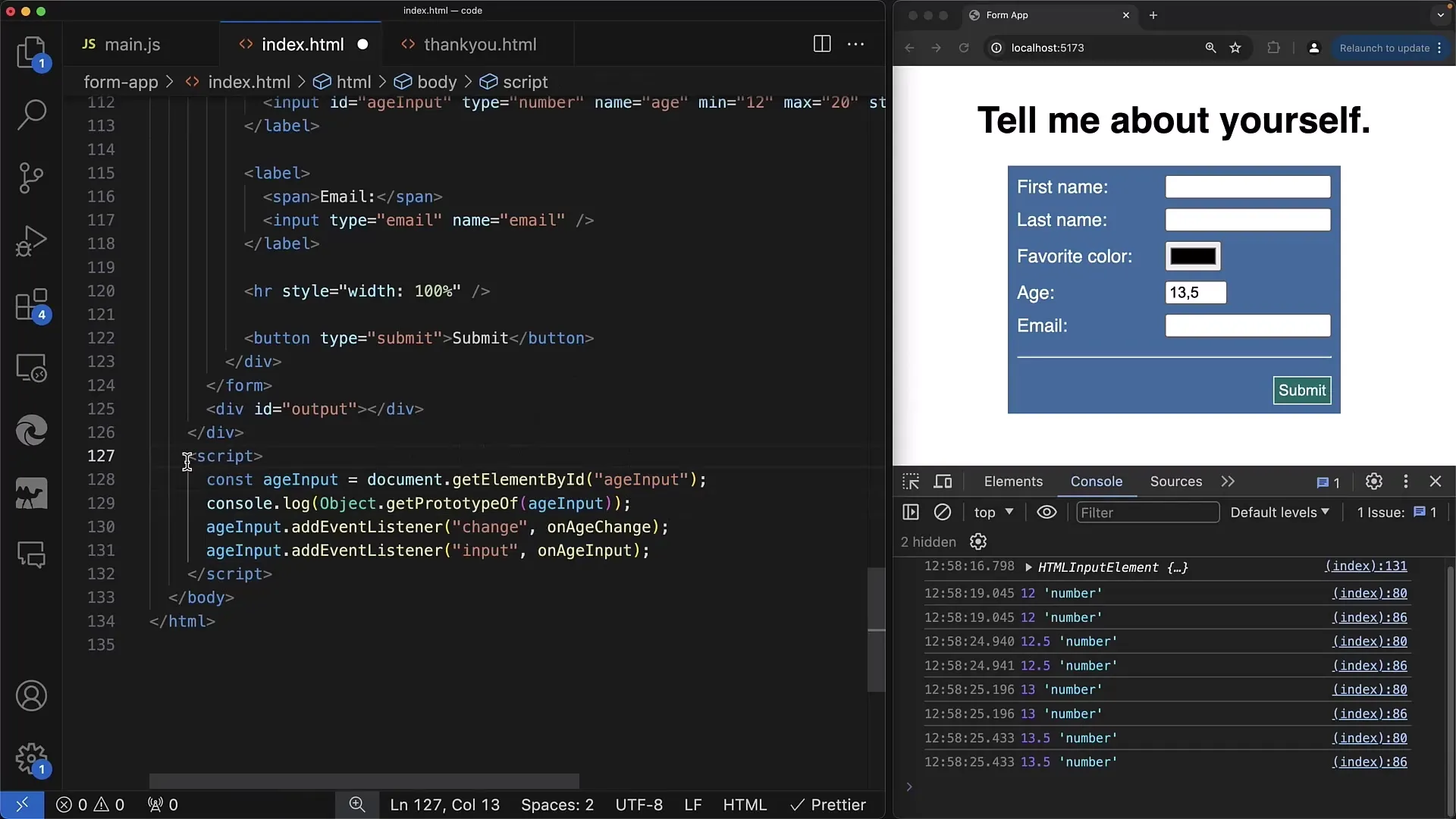
Jaotisega, kus sa nüüd edukalt viitad sisendelemendile, on järgmine samm lisada sündmuse kuulaja. addEventListener'iga saad määrata sellele elemendile spetsiifilised sündmused nagu change või input. Nii saad reageerida, kui kasutaja teeb muudatuse oma sisendväljas.

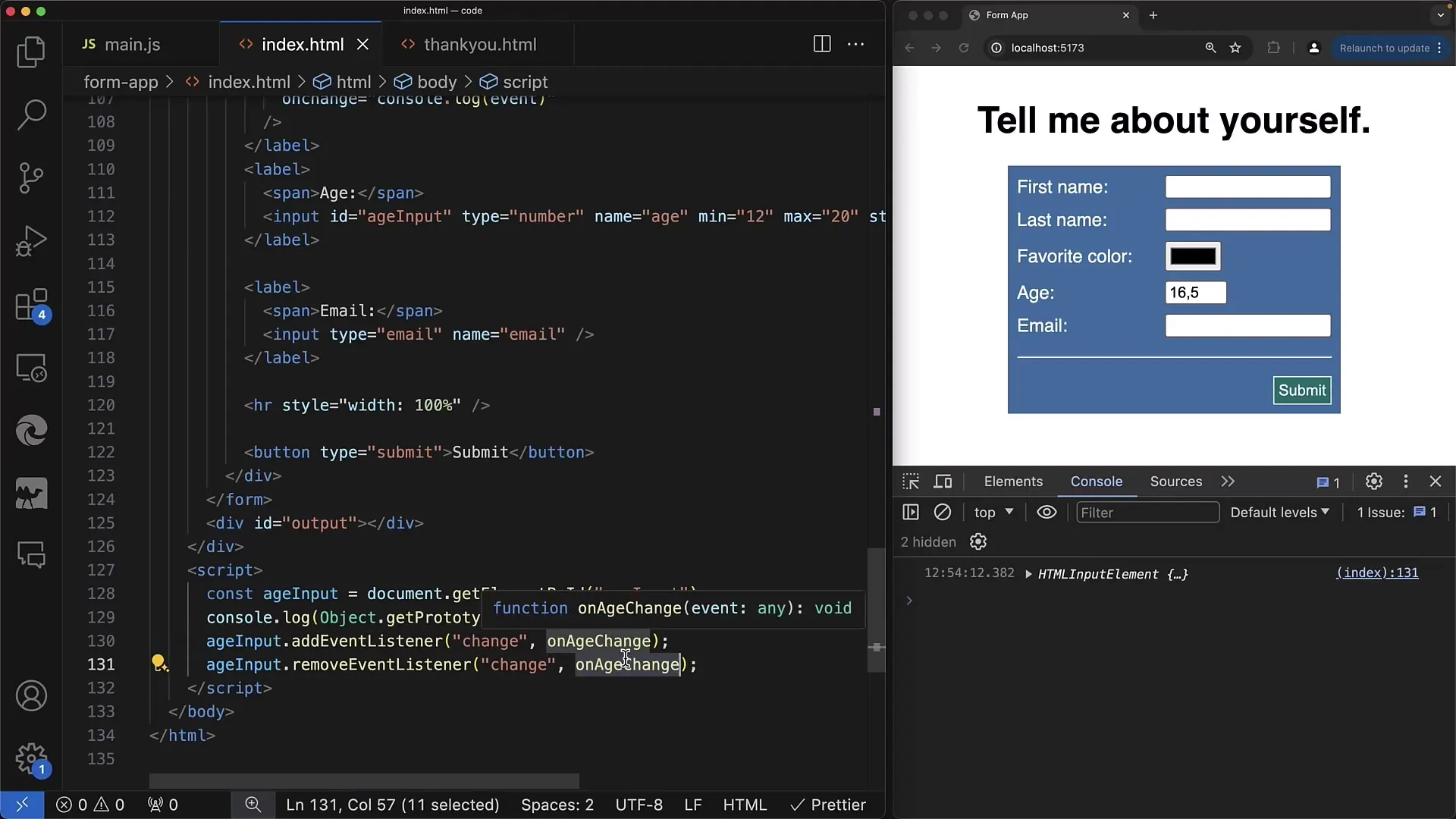
Lisaks on hea tava tagada, et saad vajadusel sama sündmuse kuulaja eemaldada. removeEventListener meetodiga saad eelnevalt lisatud kuulaja eemaldada. Veendu, et funktsioon oleks identne sellega, mida lisamisel kasutati, muidu ei pruugi kuulajat korralikult eemaldada.

Levinud stsenaarium on lisada mitu sündmuse kuulajat samale elemendile. See võimaldab erinevate sündmusetüüpide paindlikumat käsitlemist. Siiski tuleb meeles pidada, et iga registreeritud funktsioon peaks omama oma loogilist eraldust, et tagada koodi loetavus ja hooldatavus.
Kui oled sündmuse kuulajad lisanud, on oluline need koristamise käigus eemaldada, eriti kui elementi enam vaja ei ole, näiteks komponentide puhul, mida enam ei renderdata. Selleks pead tagama, et kuulaja eemaldataks, kui element eemaldatakse DOM-ist või enam vajalik pole.

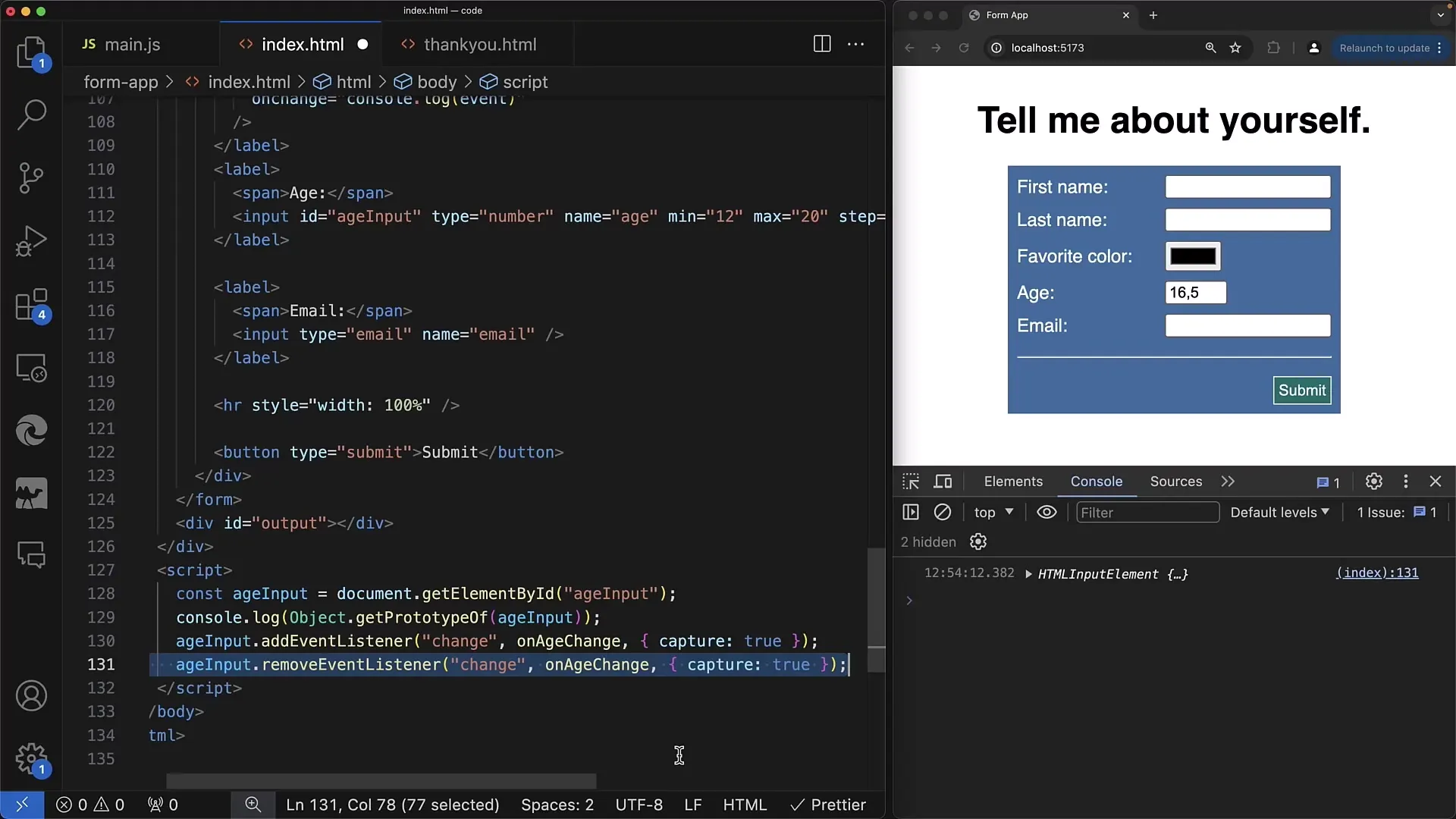
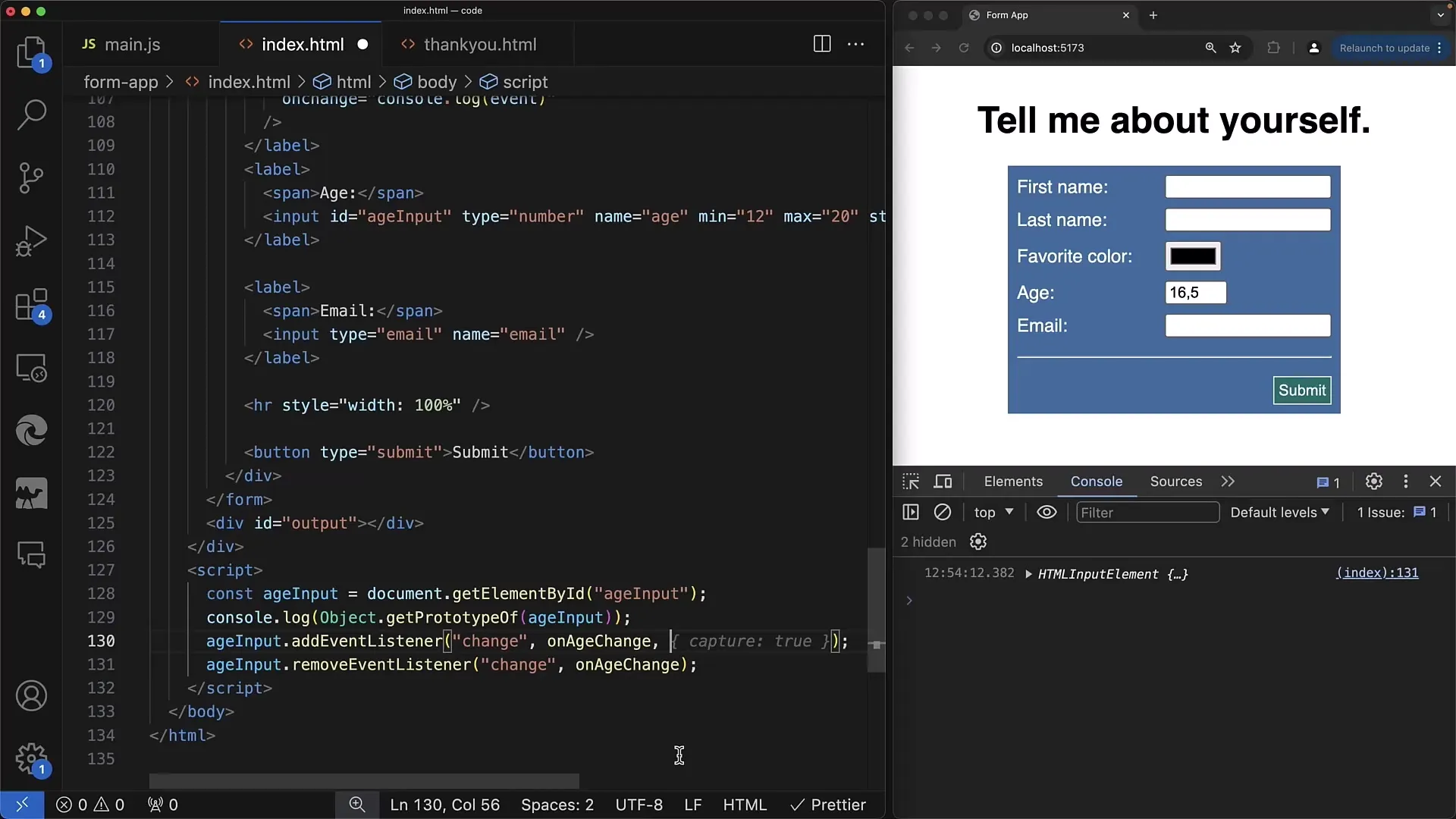
Samuti tasub mõelda, kuidas saad laiendada sündmuse kuulajate kasutust. Mõnikord soovivad arendajad pakkuda täiendavaid parameetreid, nagu näiteks püüdmisrežiimi, et määrata, millises järjekorras sündmused töödeldakse. Need täiustatud võimalused nõuavad aga sügavamat arusaamist sündmuste edastamisest.

Veendu, et sinu JavaScripti kood jääb DOM-elementide taha, et tagada elementide õige käsitlemine dokumendi laadimisel. See on eriti oluline, kui sul on palju sündmuskäsitlejaid, et tagada elementviidete alati kohalik kehtivus.

Kokkuvõte
Selge juhendi käigus käsitlesime põhilised sammud addEventListener'i kasutamiseks sündmustega tegelemiseks veebivormides. Oled õppinud, kuidas lisada, eemaldada ja reageerida mitmetele muudatustele.
Sagedased küsimused
Mis vahe on onchange'il ja addEventListener'il?Onchange on vanem meetod, mis lubab ainult ühe sündmuse töötleja, samas kui addEventListener võib lisada mitu töötlejat ühe sündmuse jaoks.
Millal peaksin kasutama removeEventListener'i?RemoveEventListener'i tuleks kasutada, kui elementi enam pole vaja või enne sündmuse töötleja taaskirjutamist.
Kuidas lisada sama elemendi jaoks mitu sündmuse kuulajat?Sa saad lihtsalt kasutada mitmeid addEventListeneri kõnesid sama elemendi jaoks, edastades erinevad funktsiooni viited.


