Veebivormid on igas veebisaidi oluline element. Need võimaldavad kasutajatel sisestada teavet ja suhelda veebisaidiga. Selles juhendis käime koos läbi olulisimad sisestusväljade atribuudid, mis aitavad sul nende väljade käitumist juhtida. Vaatame lähemalt atribuudid readonly, disabled, placeholder, minlength ja maxlength. Alustame!
Peamised järeldused
- Atribuut placeholder kuvab ajutiselt, mida sisestusvälja sisestada tuleks.
- Atribuut readonly takistab muudatusi sisestusväljal, kuid võimaldab kopeerimist.
- Atribuut disabled piirab täielikult juurdepääsu sisestusväljale, nii et seda ei saadeta.
- Atribuudid minlength ja maxlength juhivad sümbolite sisestamise pikkusi.
Juhtme-häältus-juhend
1. Placeholder-atribuudi kasutamine
Kõigepealt vaatame Placeholder-atribuuti. Seda kasutatakse lühikese vihje andmiseks, mida sisestusvälja sisestada tuleks. Selleks, et kuvada kohatäitjat, lisame atribuudi placeholder -sildile. Selles näites seame kohatäitja tekstiks "Palun sisesta tekst".

Kui klõpsad nüüd sisestusväljal, kaob see tekst ja saad hakata sisestama omaenda teavet. Kui midagi sisestatakse, jääb tekst väljale nähtavaks, samal ajal kui kohatäitja kaob. See muudab kasutajakogemuse selgemaks ja intuitiivsemaks.
2. Placeholder-atribuudi stiilimine
Kohatäitja välimuse parandamiseks saad kasutada CSS-i. Saad muuta teksti värvi ja isegi kohatäitja läbipaistvust. Kui soovid näiteks kohatäitja värvi valgeks muuta, vajad CSS valijat kohatäitja.

See tähendab, et sa muudad värvi valgeks ja läbipaistvuseks näiteks väärtuseks 0.5. Nii jääb kohatäitja kahvatum ja vähem domineeriv, mis suurendab loetavust.

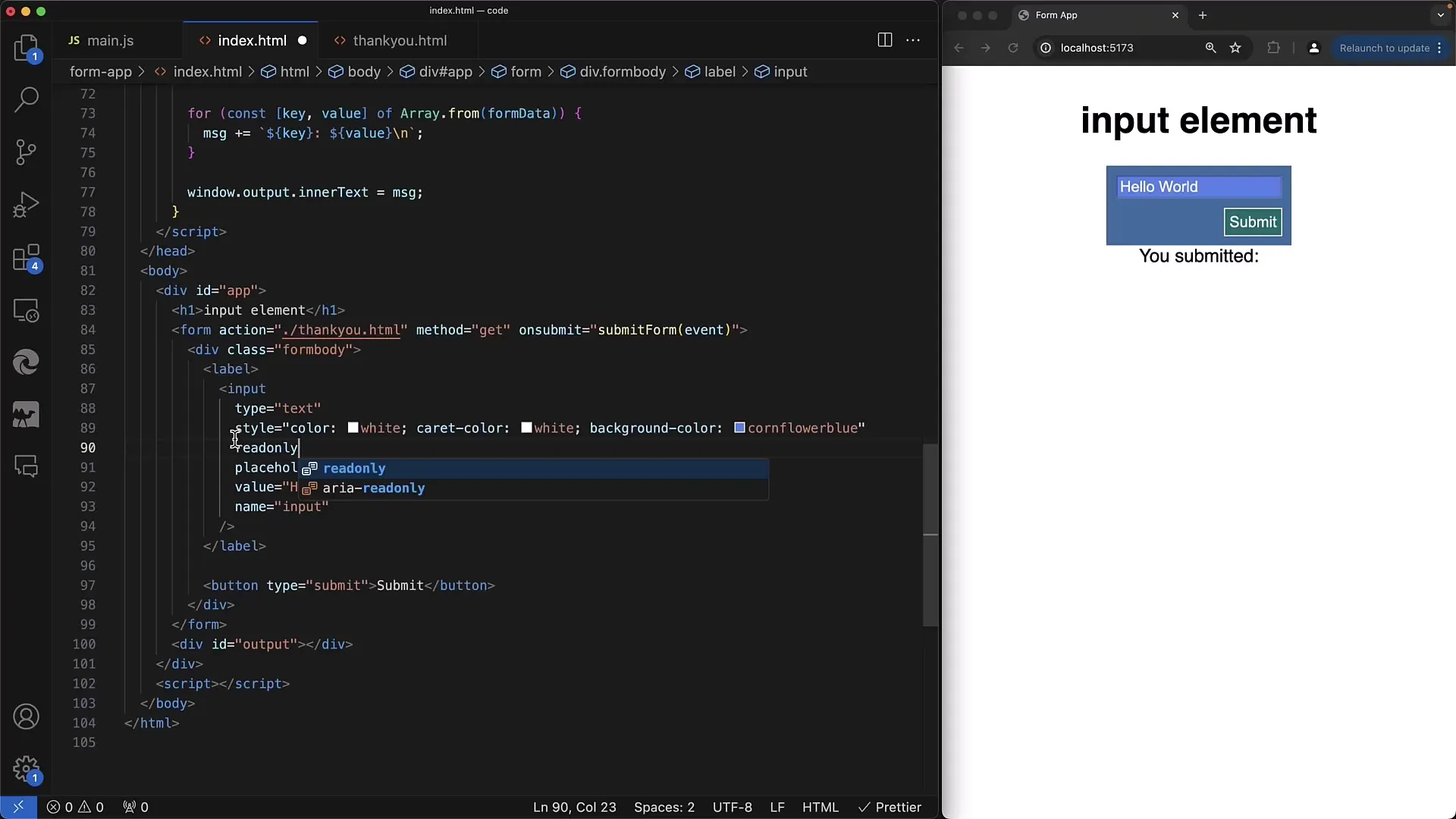
3. Readonly-atribuudi kasutamine
Readonly-atribuut on kasulik, kui soovid näidata, kuid mitte muuta teavet. Kui lisad readonly-atribuudi oma sisestusväljale, saad endiselt teksti valida ja kopeerida, kuid muudatusi teha ei saa.

Kui proovid midagi sisestada, märkad, et sisestusi ignoreeritakse. See on ideaalne vaateväli, näiteks kasutajateabe puhul, mida ei tohi muuta.

4. Erinevus readonly ja disabled vahel
Peamine erinevus readonly ja disabled vahel seisneb selles, et disabled väljal ei saa teha enam interaktsiooni. Veelgi enam, kui vorm saadetakse, ei saadeta ka disabled välja väärtust. Kui soovid, et väli oleks nähtav, kuid mitte muudetav ja ei saadetaks, kasuta disabled-attribuuti.

Meie näites märkame, et disabled oleval väljal on erinev välimus ning kasutaja ei saa teksti valida.
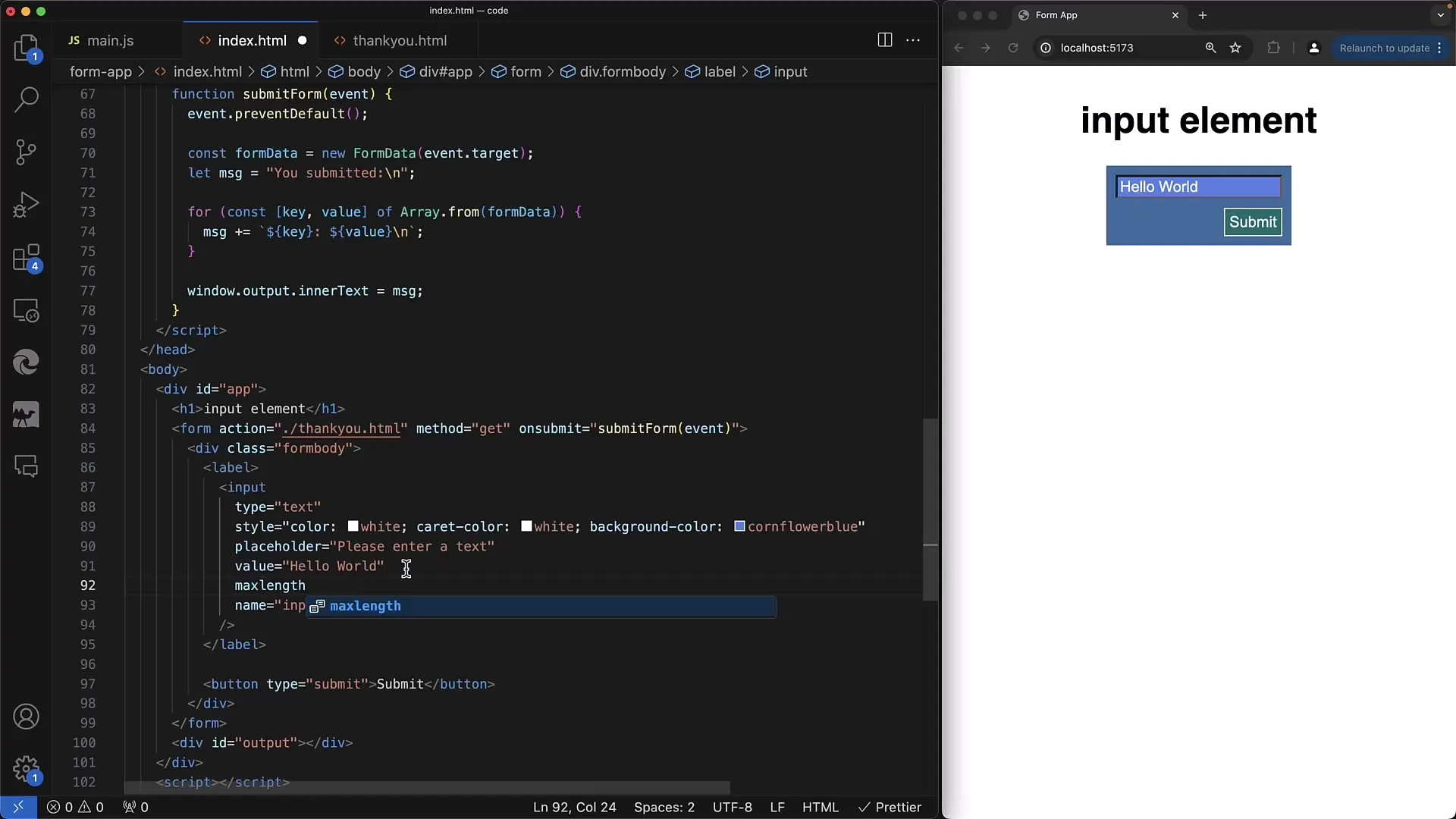
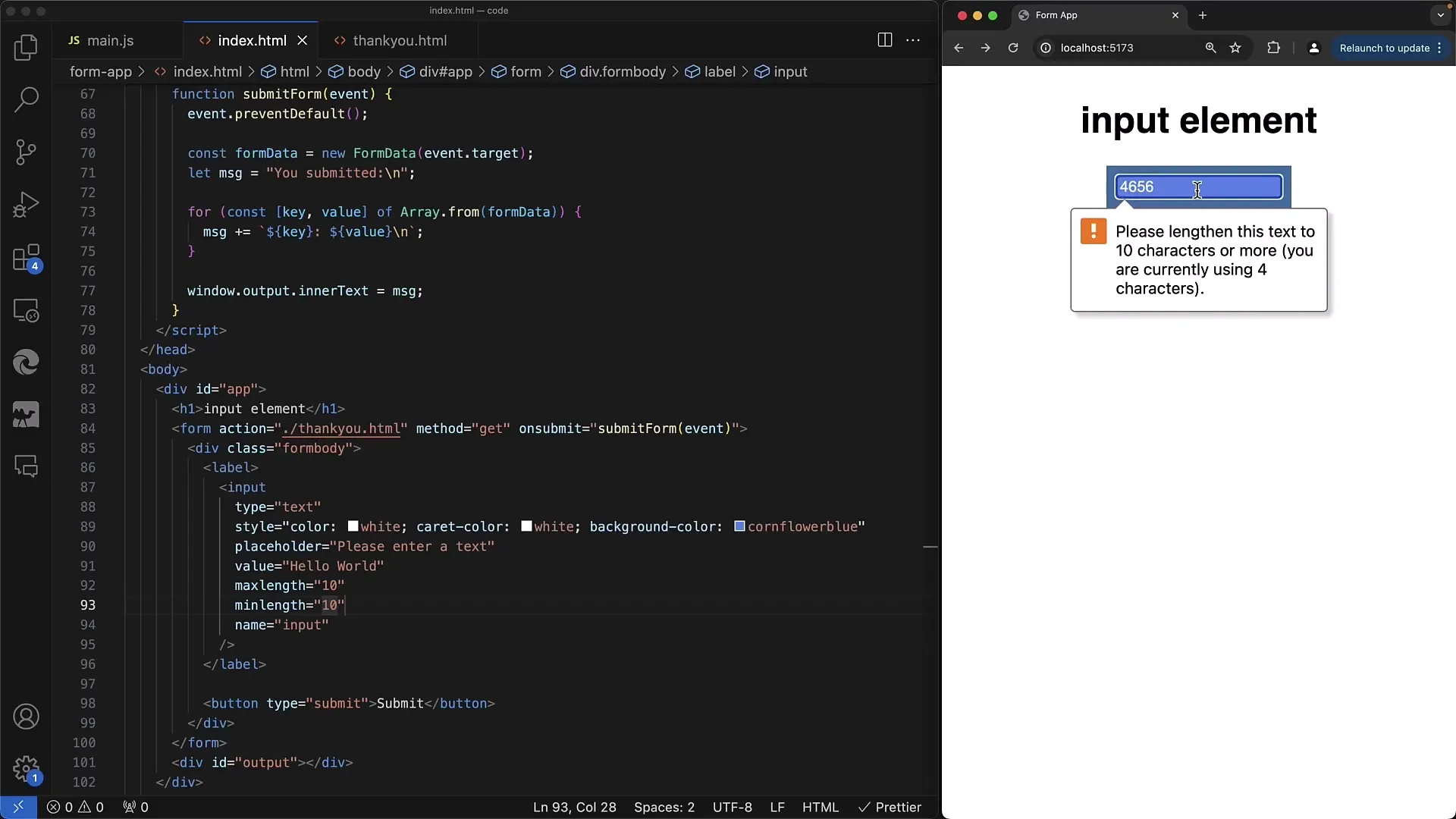
5. Sümbolite sisestamise pikkuse juhtimine koos minlength ja maxlength
Sümbolite sisestamise pikkuse juhtimiseks kasutame atribute minlength ja maxlength. See võib olla eriti kasulik, kui soovid näiteks veenduda, et telefoninumbrid või postiindeksid oleksid teatud pikkusega.

Kui seadistad atribuudi maxlength väärtusega 10, takistab süsteem rohkem kui 10 märgi sisestamist. Samuti saab minlenght atribuudiga tagada, et enne vormi saatmist oleks sisestatud vähemalt teatud arv märke.

6. Suuruse atribuudi kasutamine
Veel üks kasulik atribuut on suurus (size), mis määrab tekstivälja nähtava laiuse tähemärkides. Kui seadistad suuruse atribuudiks 60, on tekstiväli lai nii, et on nähtaval 60 tähemärki, olenemata tegelikult sisestatud tähemärkide arvust.

See aitab kasutajatel visuaalselt näha, kui palju ruumi neil on andmete sisestamiseks.
Kokkuvõte
Selles juhendis õppisid, kuidas hakkama saada oluliste atribuutidega veebivormides. Oleme arutanud kohatäite atribuuti, erinevusi readonly ja disabled vahel ning sisestuse pikkuse juhtimist minlength ja maxlength abil. Veendu, et kasutad neid atribuute sobivalt, et parandada kasutajakogemust.
Sagedased küsimused
Mis vahe on readonly ja disabled vahel?Readonly võimaldab teksti valimist ja kopeerimist, disabled takistab igasugust interaktsiooni.
Kuidas ma saan lisada kohatäite?Kasuta placeholder-atribuuti -sildil, et kuvada ajutist teksti.
Mis on minlength ja maxlength eesmärk?Need piiravad sisestuse teatud arvule märkidele.
Millist rolli mängib suuruse atribuut?Suurus määrab tekstivälja nähtava laiuse tähemärkides.


