Failide üleslaadimine võrguvormi kaudu on paljude kaasaegsete rakenduste ja veebisaitide oluline osa. Selles õpetuses õpid, kuidas tõhusalt rakendada sisend -elemendi tüüpi="fail" failide üleslaadimist. Saad aru, kuidas failivalimisprotsess toimib, kuidas tagada, et fail saadetakse serverile õigesti ning millised sätted on olulised. See juhend on mõeldud arendajatele, kes soovivad laiendada oma teadmisi HTML vormide ja failide üleslaadimise kasutamisel.
Olulisemad teadmised
- Sisendi elemendi tüüp="fail" võimaldab kasutajatel faile üles laadida.
- Õige vormitüübi ja enctype-atribuudi kasutamine on oluline faili üleslaadimiseks.
- Saad JavaScripti abil luua kasutajasõbraliku liidese failide üleslaadimiseks.
Samm-sammuline juhend
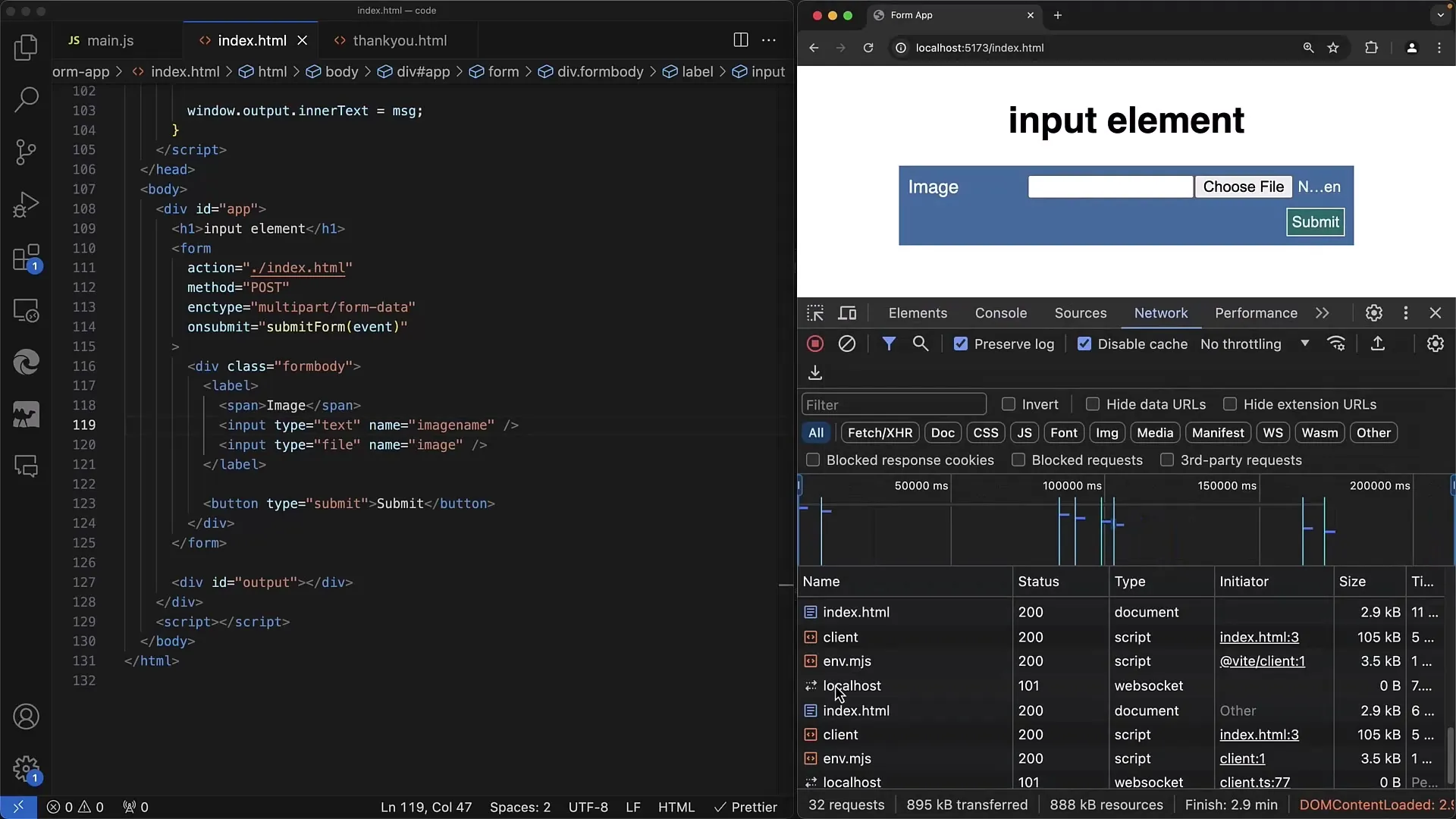
Esiteks veendu, et põhiline HTML-vorm koos sisendi elemendiga tüüp="fail" on olemas.

Selles kohalikus näites olen juba seadistanud sisendi elemendi tüübiga "Fail". Näed, et nupu kõrval on kirjas "faili pole valitud". Sisendi element tüübiga="fail" võimaldab kasutajatel valida ühe või mitu faili ning avada needjärgneva operatsioonisüsteemi failidialoogi kaudu.

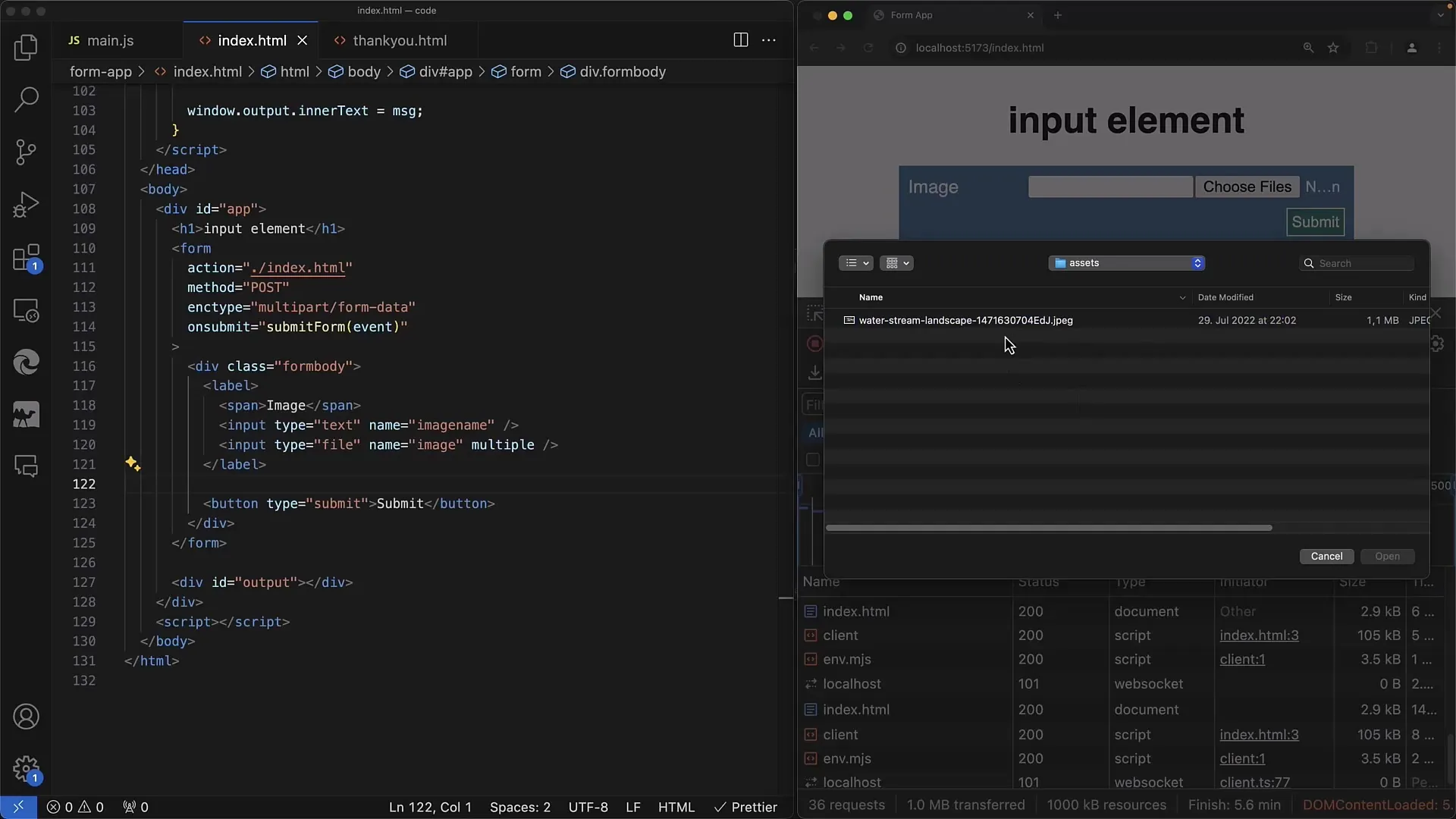
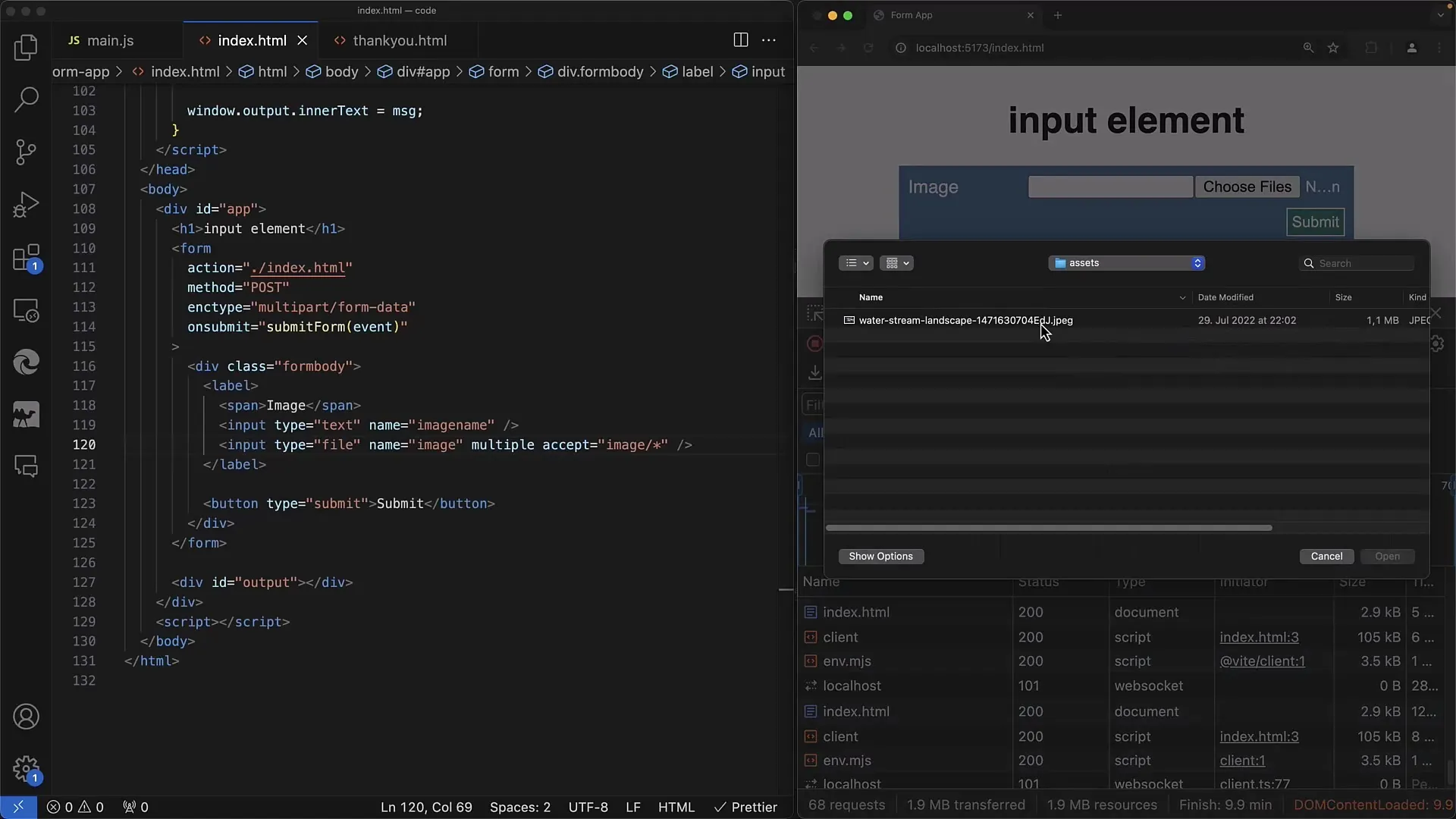
Valikuaken näeb erinev välja, sõltuvalt operatsioonisüsteemist, kas Windows, Linux või MacOS. Siin on minu näide MacOS-süsteemist, kust saad valida ühe või mitu faili. Kui klõpsad nupul "Ava", näidatakse valitud fail sisendväljal.

Nüüd oled valinud faili ja see kuvatakse väärtusena sisendi elemendis. Vormi töötlemiseks kasutan meetodit GET.

Pärast saad vormi esitada, kuid märkad, et ainult failinimi kuvatakse URL-is. See aga peaks muutuma, et kogu faili sisu serverile edastada.

Selleks muudame meetodi POST-iks. Et jälgida, mis saadetakse, mine Võrgu vahekaardile.

Enne seda pead siiski veenduma, et oled valinud vähemalt ühe faili. Kui valid faili "image.jpg" ja esitad vormi, leidub see payload'is. Kiiresti märkad aga, et edastatakse ka siin ainult failinimi.

Probleem seisneb selles, et enctype atribuut pole määratud. Selleks tuleb see määrata "multipart/form-data", et fail edastataks õiges andmevormingus.

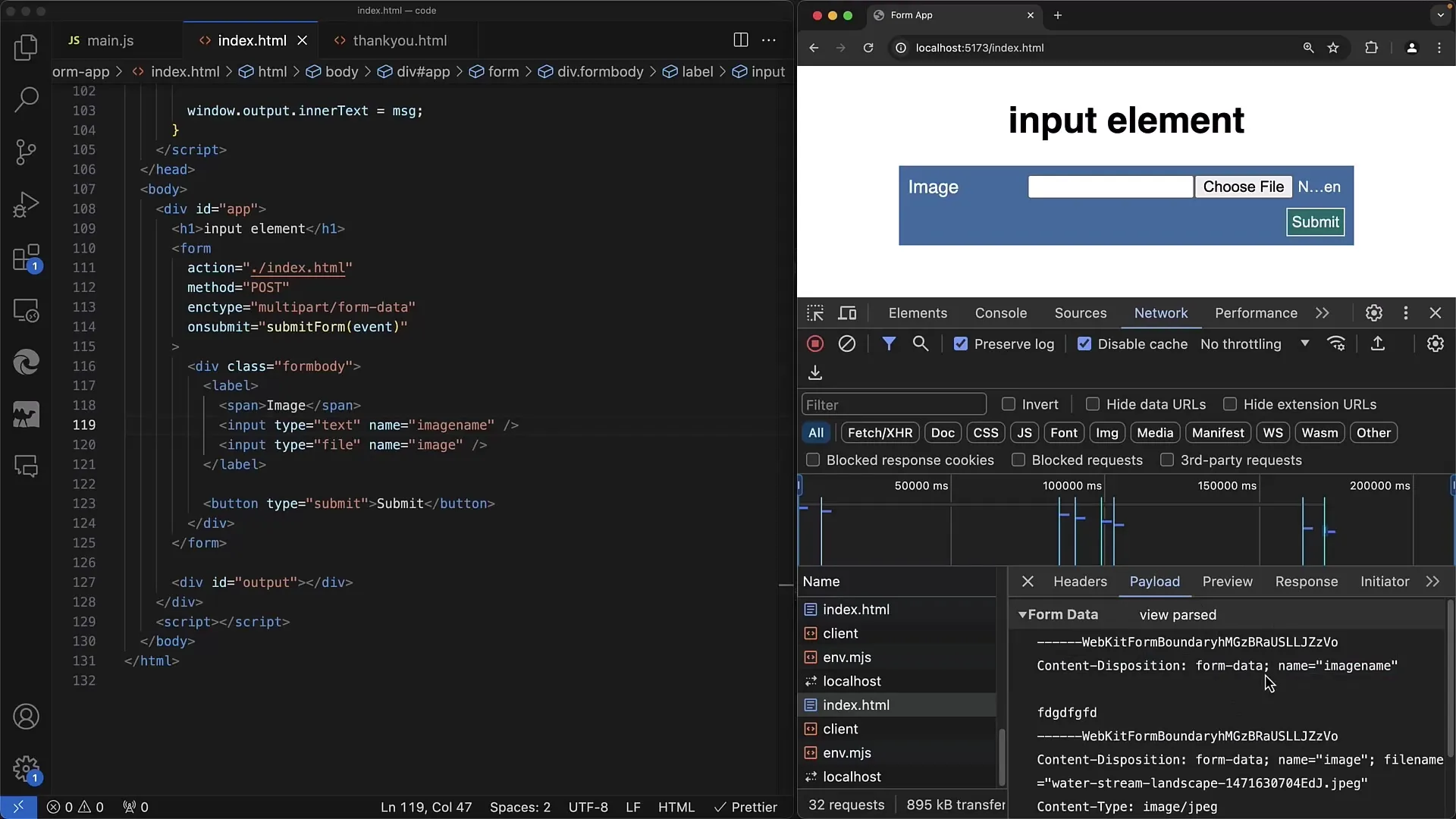
Selle enctype abil saad kindlustada, et server saab faili binäarandmed. Kui astud selle sammu, vali uuesti oma pildifail ja esita vorm uuesti.

Nüüd näed, et edastamine sisaldab mitte ainult failinime, vaid ka binäarandmeid, mida server peab töötlema.
Server peab seejärel need binaarsed andmed dekodeerima. On oluline, et server tõlgendaks need andmed õigesti, et salvestada fail andmebaasi või serverisse.

Vormi laiendamiseks saad lisada täiendavaid sisendi välju. Näiteks klassikaline tekstiväli, et saata pildi nimi koos pildifailiga.

Andmed edastatakse seejärel tekstina ja binaarandmetena. See võimaldab mitmetasandilist töötlemist serveripoolselt.

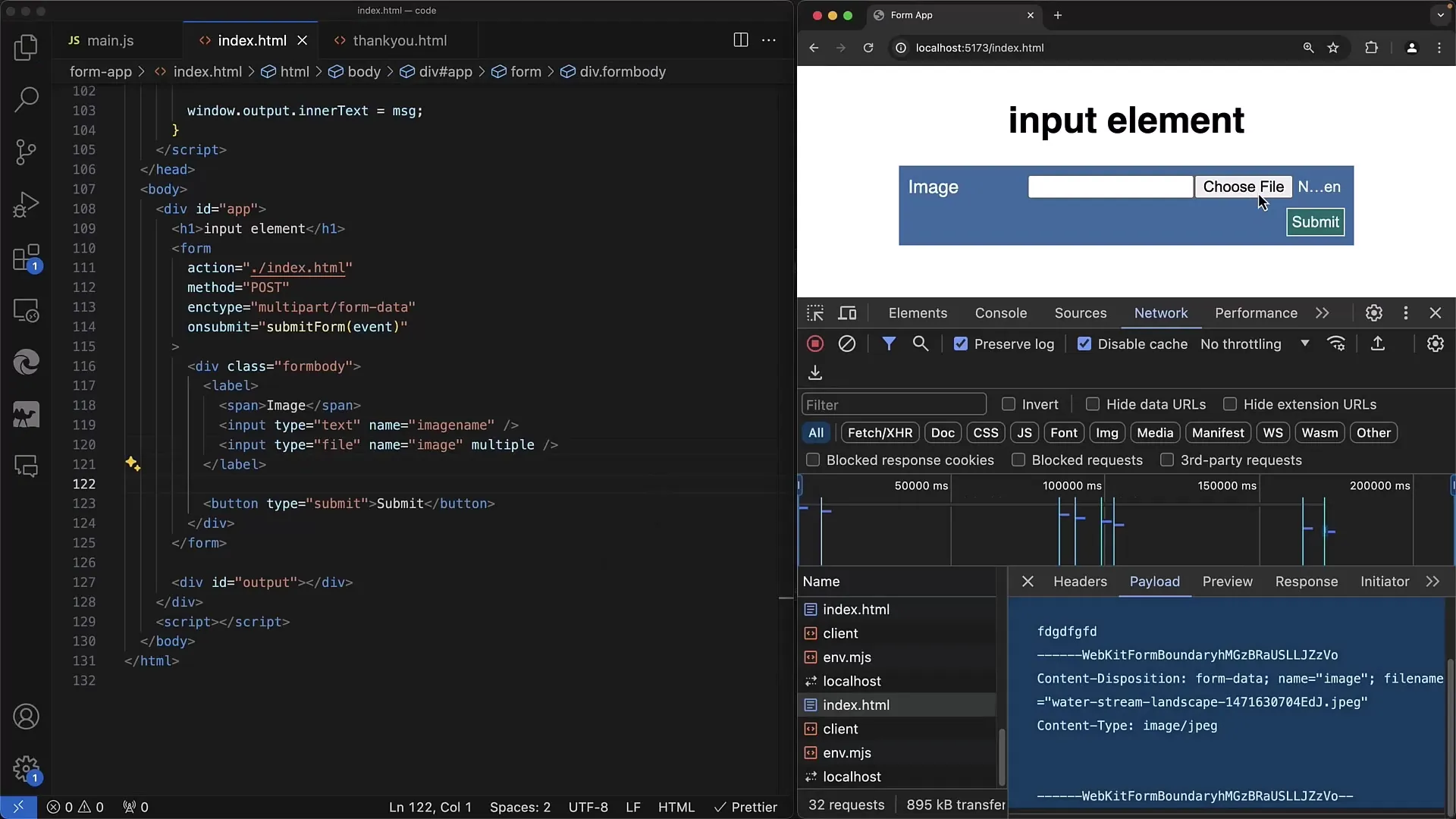
Veel üks kasulik aspekt on "multiple" implementeerimine, et kasutajad saaksid üles laadida mitu faili korraga.

Kui lisad atribuudi "multiple", saavad kasutajad failidialoogis valida mitu faili.

Pidage meeles, et peate lisama sündmuse kuulaja, et hallata valitud failinimesid, kui kasutajad oma faile valivad. See annab teile võimaluse ka juurde pääseda üleslaaditud failide arvule.

Lisaks saate määrata, milliseid failivorminguid kasutaja valida saab, kasutades atribuuti "accept".

Kui soovite näiteks lubada ainult JPEG- või PNG-pilte, saate selle lihtsalt määrata sisendi deklaratsioonis, et valik vastaks operatsioonisüsteemile.
Saate määrata ka üldised vormingud abil image/*, et lubada kõigile pildifailidele valimine.

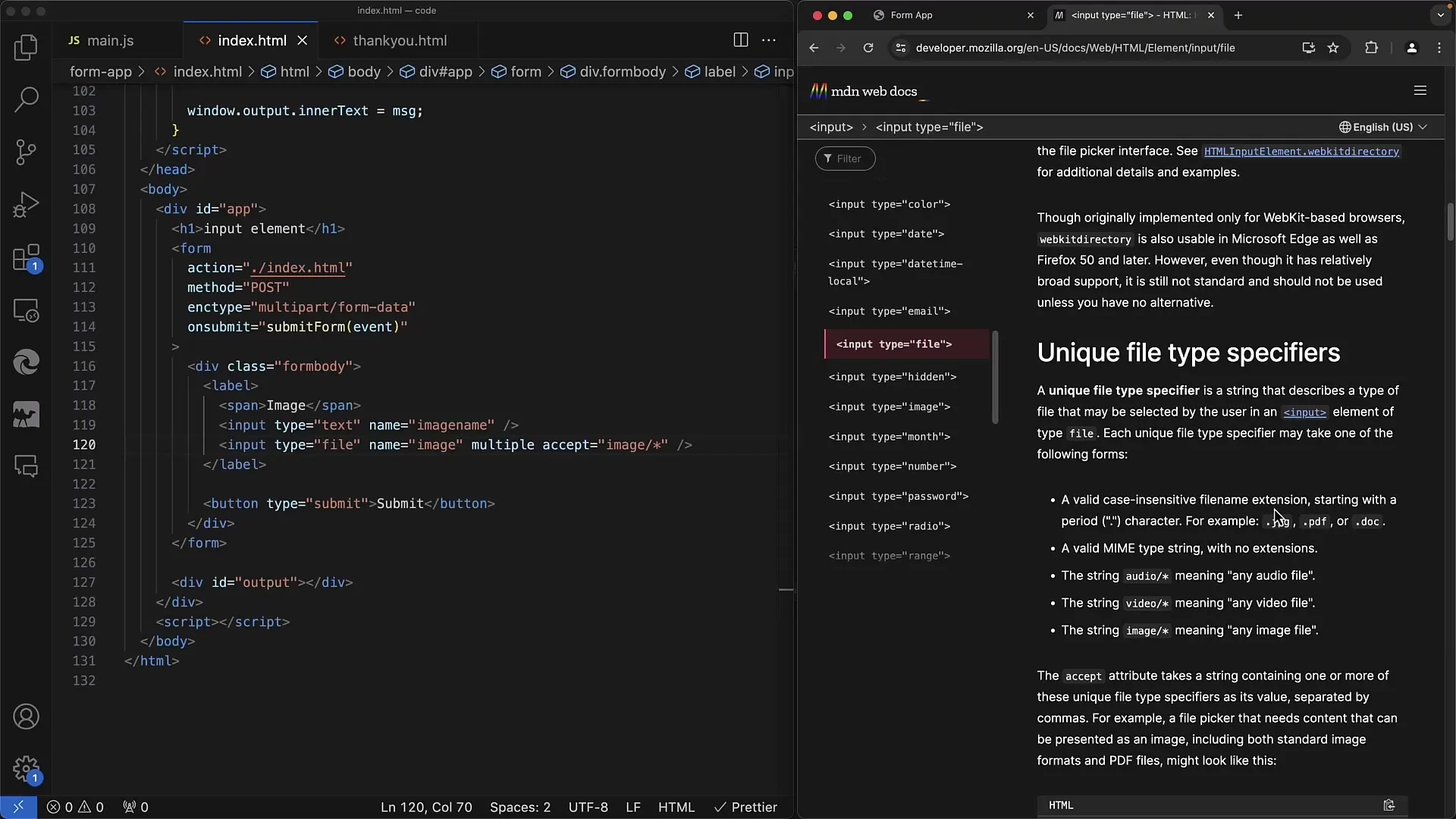
Kui soovite rohkem teada saada "accept" atribuudi võimalustest, soovitan kasutada MDNi veebidokumentatsiooni.

See dokumentatsioon pakub põhjalikku teavet sisendi elemendi kasutamise ja muude vormifunktsioonide kohta.
Kokkuvõte
Oled nüüd kogenud, kuidas luua lihtne veebivorm koos faili üleslaadimise sisendi elemendiga. Oleme käsitlenud põhilisi kontseptsioone, sealhulgas meetodeid, kuidas fail serverile edastatakse, ja millised atribuudid on vajalikud üleslaadimisprotsessi optimeerimiseks.
Korduma kippuvad küsimused
Mis vahe on GET ja POST meetodil failide üleslaadimisel?GET saadab URL-is ainult failinimed, samas kui POST edastab failisisu binaarandmetena.
Kuidas tagada, et fail edastatakse õiges vormis?Määra vormi enctype atribuut väärtusele multipart/form-data failide edastamiseks.
Kas saan valida mitu faili korraga?Jah, lisades sisendi märgisele atribuudi “multiple”.
Kuidas saan piirata valitavate failivormingute arvu?Kasuta sisendi märgisel atribuuti “accept” kindlate failivormingute määramiseks.
Kust leida lisateavet sisendi tüübi “fail” elemendi kohta?Mozilla Developer Network (MDN) on suurepärane allikas üksikasjaliku teabe ja näidete jaoks.


