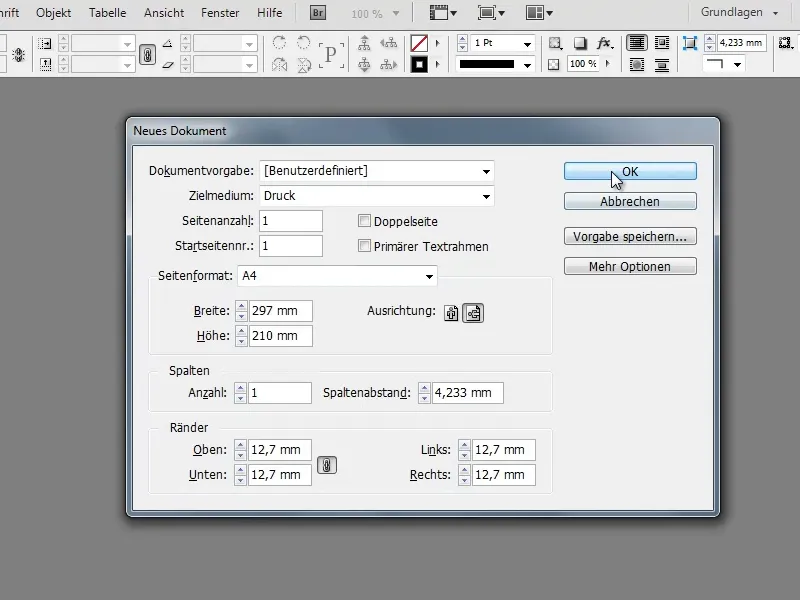
Tunniplaani koostamiseks vajad esmalt tühja InDesigni dokumendi. Selleks loo faili menüüst Fail>Uus uus A4-formaadis dokument horisontaalselt.
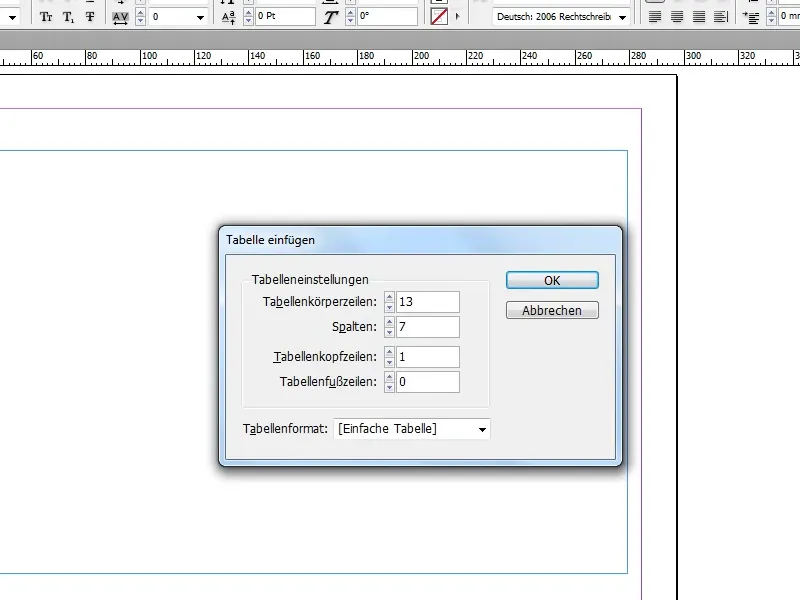
Alguses loo veel tühjale dokumendile tabel. Selleks loo soovitud suuruses tekstikasti abil tekstitööriistaga. Menüüst Tabel>Lisa tabel... saad selle muuta tabeliks.
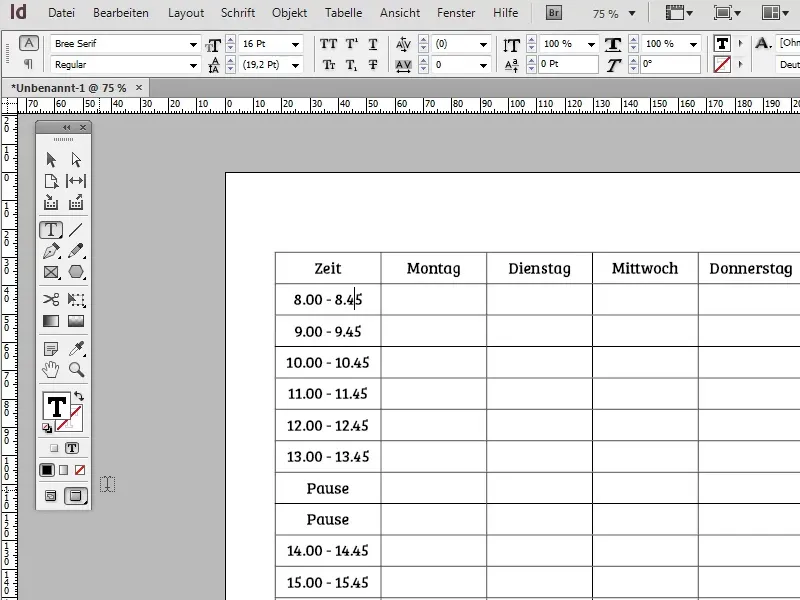
Selles näites on tabelil 7 veergu ja 13 rida (+ 1 päises). Neid väärtusi võid loomulikult vabalt valida ja kohandada tunniplaani vastavalt oma vajadustele.
Tabelipealkirja kasutamine siin ei ole hädavajalik, kuna tunniplaan ei ulatu rohkem kui ühele lehele. Tabelite puhul, mis ulatuvad mitmele lehele, pakub see funktsioon eelist, kus iga tabeliosa automatiseeritult saab sama tabelipealkirja (nt Esmaspäev, Teisipäev, ...).

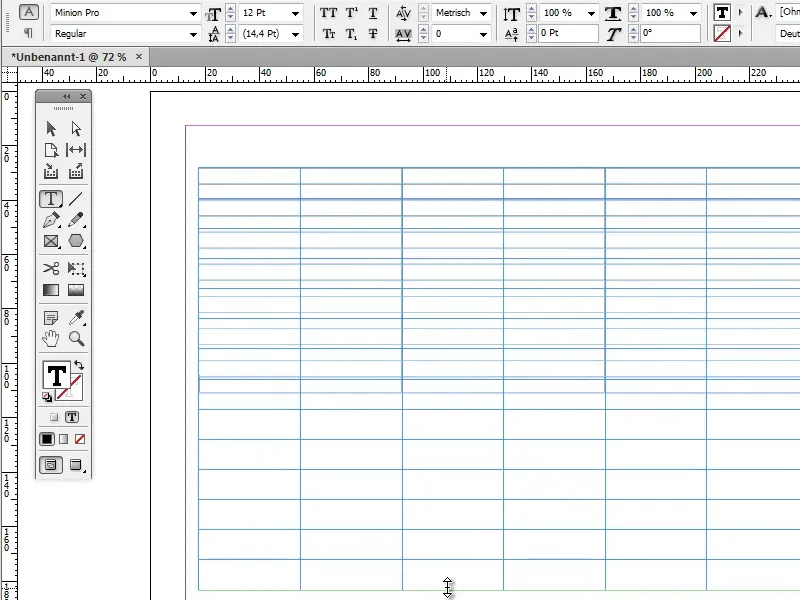
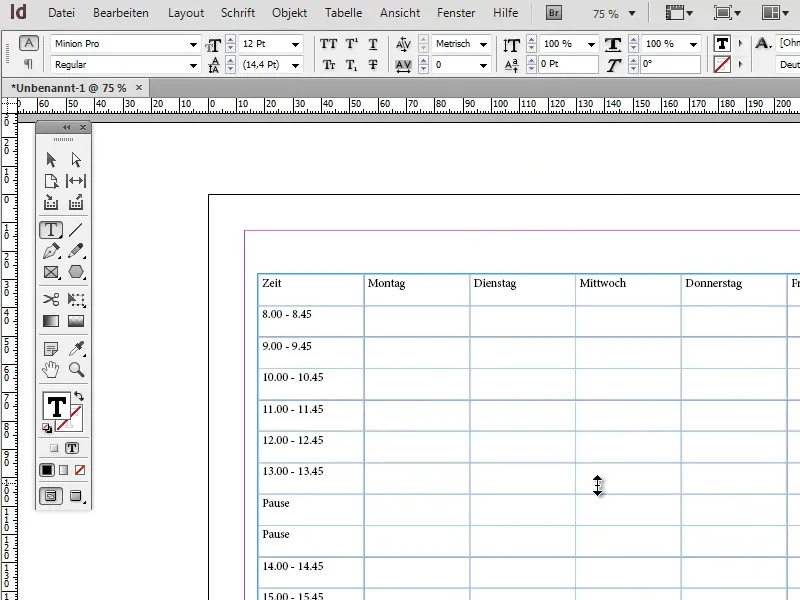
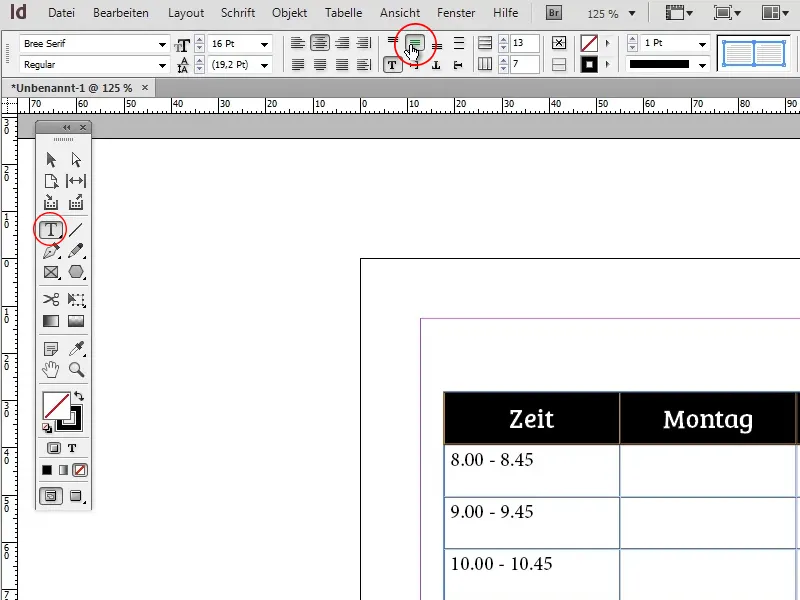
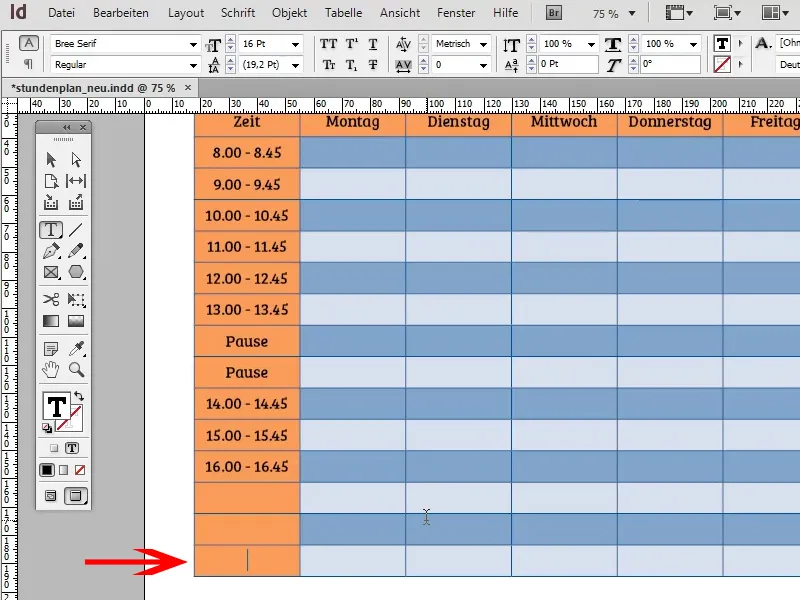
Kõrguses olevate lahtrite kohendamiseks vii tekstitööriista abil valitud teksti alusest tabeli alumisse serva, kuni kursori asemel ilmub väike topeltnool. All hoides Shift-klahvi ja vasakpoolset hiirenuppu, saad lahtrid üles või alla lohistada. Shift-klahv teeb nii, et lahtrid hoiavad proportsionaalsust ja kõik veerud muutuvad korraga oma suuruses.
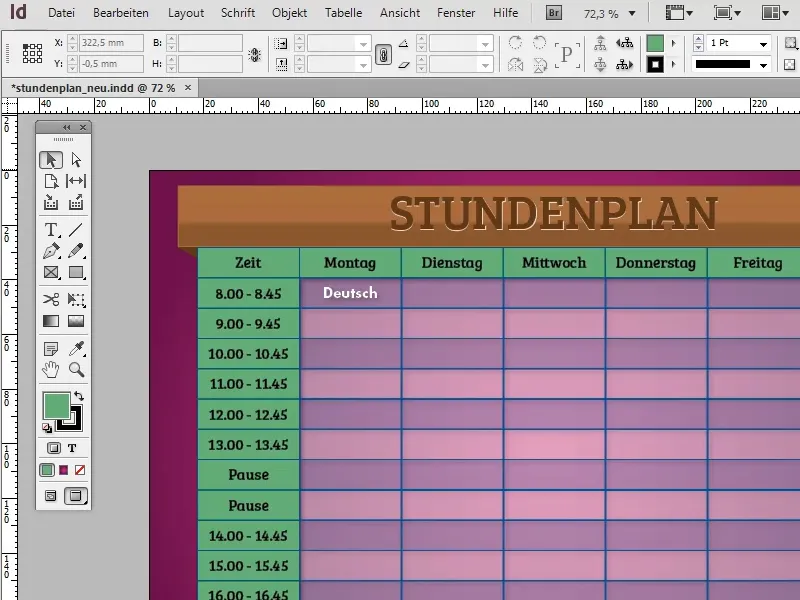
Päisesse saad juba lisada vormindamata teksti nagu nädalapäevad ja kellaaeg.
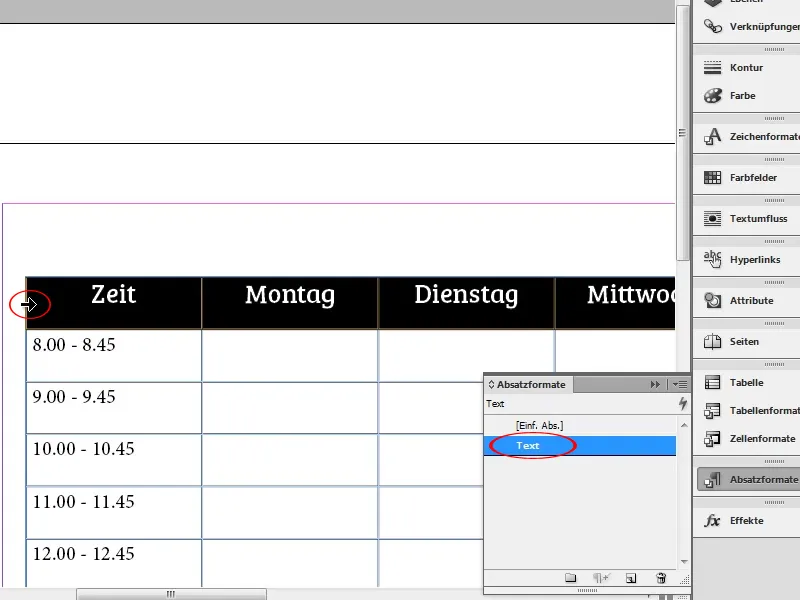
Nüüd on aeg teksti päises vormindada. Selleks kasuta kõige paremini Lõiguformaate. Kuigi võiksid kogu teksti käsitsi vormindada, annavad Lõiguformaadid otsustava eelise, et kõik vorminduse muudatused rakenduvad automaatselt kõigile tekstilõikudele, mis on vastava Lõiguformaadiga märgistatud.
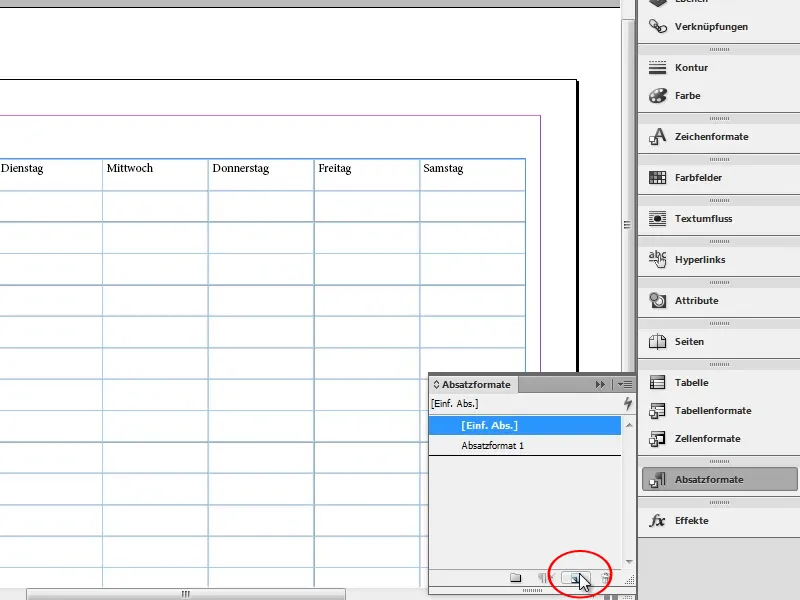
Uue Lõiguformaadi loomiseks kliki paneelil Lõiguformaadid nupule Uus-.
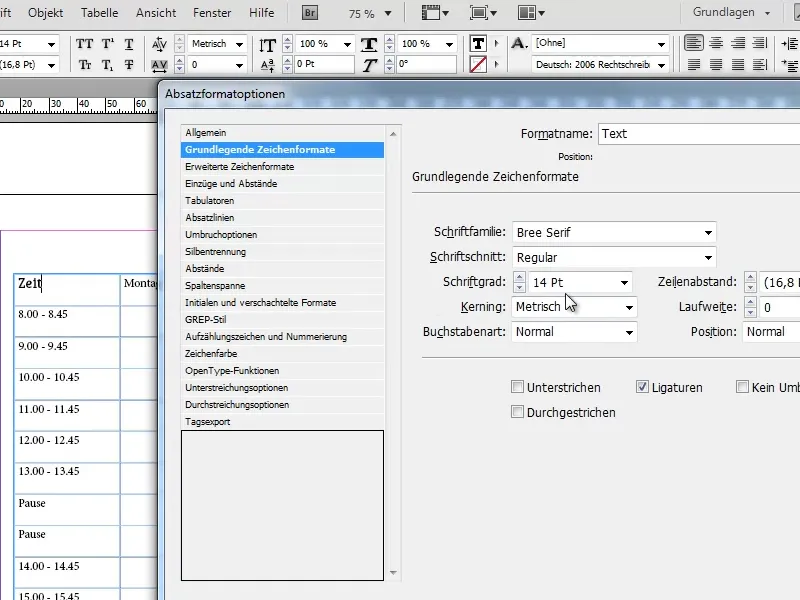
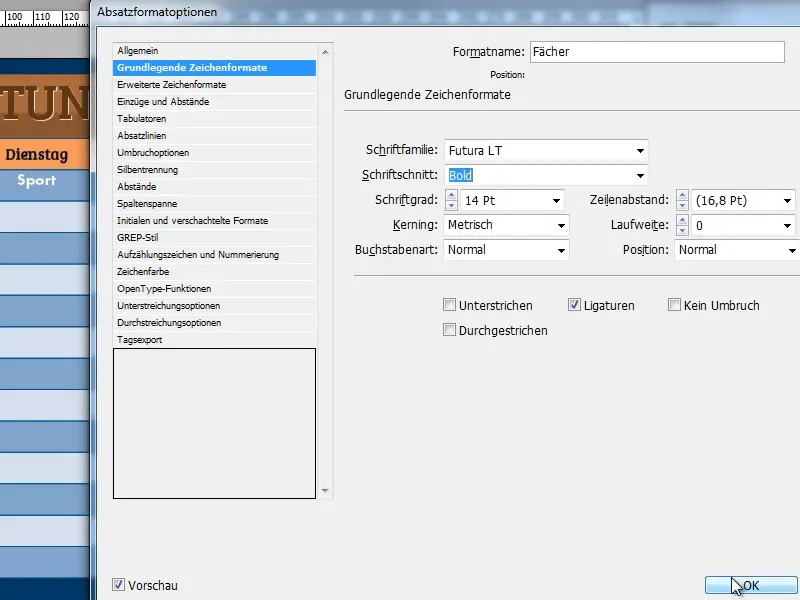
Dubliliku klõpsuga loodud Lõiguformaadile avanevad Lõiguformaadiohjad. Et hiljem Lõiguformaati kiiresti ära tunda, anna talle eelistatavalt nimi.
Põhivormingus lehel Põhivormingumäärused saad seadistada kirjatüüpi, fondi suurust jne. Jälgi, et oleks aktiviseeritud Eelvaade (vasak all) ja valitud oleks lahtriga tekst, mida vormindad, et reaalajas näha muudatuste mõju.
Kasutasin Bree Serifi kirjatüüpi suurusega 16 pt.
Oled teretulnud kasutama mistahes sinule meeldivat kirjatüüpi. Kui otsid muid kirjastiile, on leht dafont.com hea soovitus.
Esileedriveadete ja vahede lehel saad teksti horisontaalseks keskendamiseks seadistada suviseks Kesklinnas,.
Märgi nüüd kõik lahtrid, mis peaksid saama Lõiguformaadi (siin juhul on need päis ja esimene veerg) ja kliki Lõiguformaatil, et seda rakendada. Terve rea märkimiseks vii tekstitööriista abil valitud rea servale, kuni kursori asemel ilmub nool rea suunas. Ühe lihtsa klõpsuga saad nüüd kogu rea märkida.
Vertikaalselt teksti keskendamiseks klõpsa Tekstitööriista Suvise nupule Valikuriba all.
Nüüd, kui tunniplaani põhijooned on paigas ja tekst on saanud algvorminguse, tuleb lõpuks mängu värv.
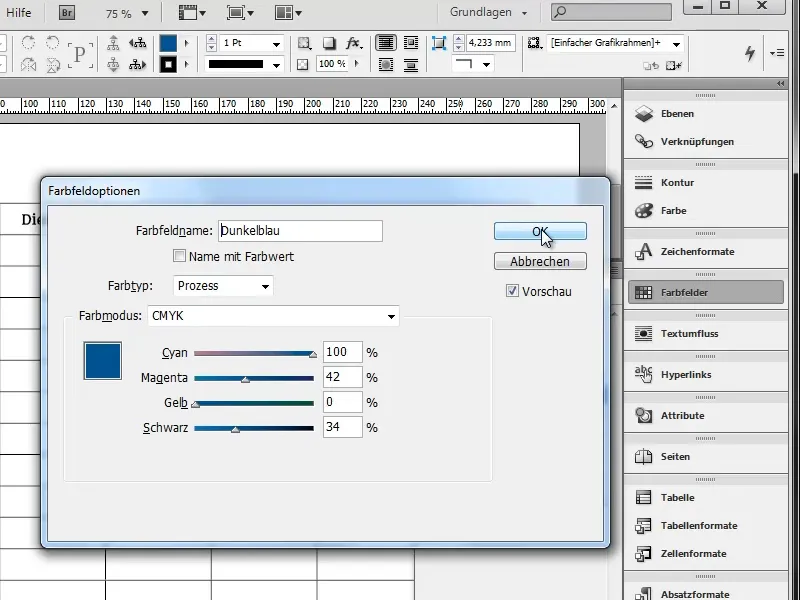
Esialgu panevad kokku eri värvide heledad ja tumedad sinised vahelduvad read. Selleks loo esmalt uus Väli tumedalt sinisest. (Võid loomulikult kasutada mis tahes teisi värve).
Nt.: C=100, M=42, Y=0, K=34;
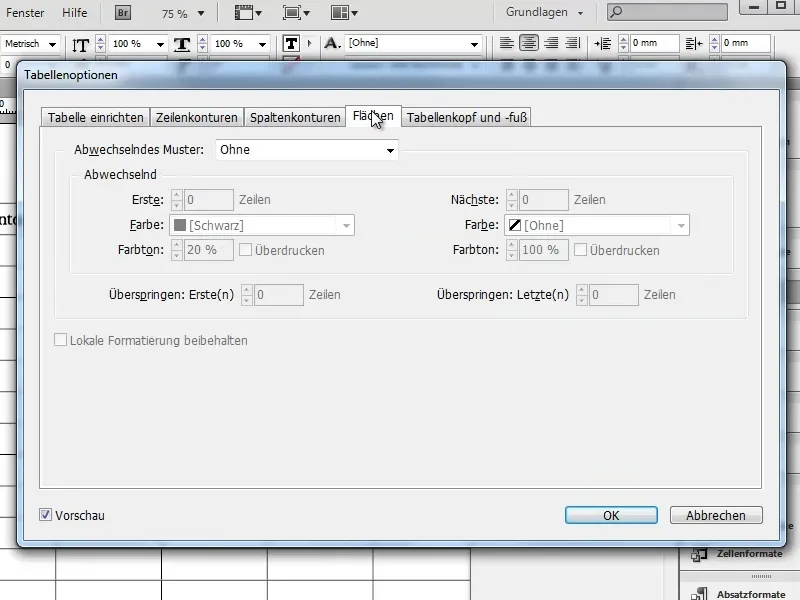
Kliki seejärel kaks korda tabelile, et naasta tabeli redigeerimise režiimi, ava menüüpunkt Tabel>Tabelivalikud>Tabeli seadistamine... ja liigu Pindade vahekaardile.
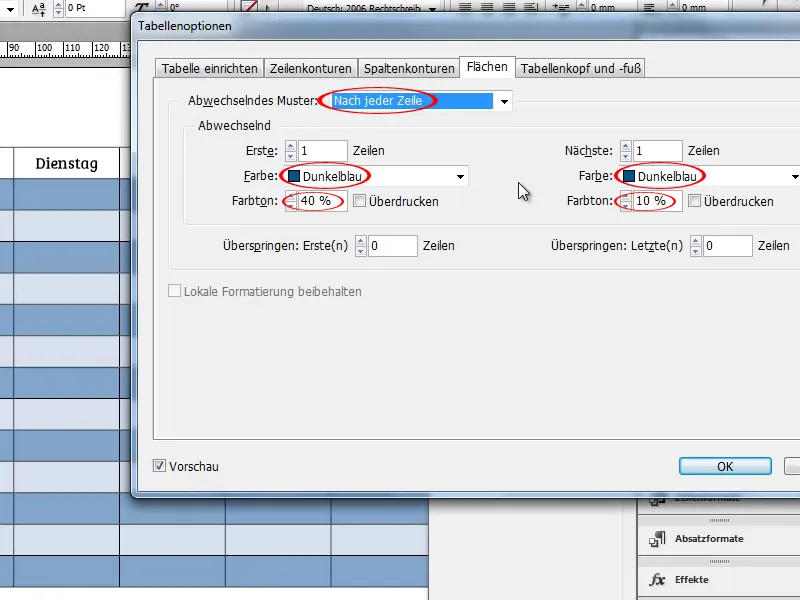
Määra nüüd võimalus Järgnev mustriline Iga rea järel ja vali mõlemal variandil oma tumesinine värv. Heledust saad muuta valikuga Toon (nt 40% tumesiniseks ja 10% helesiniseks).
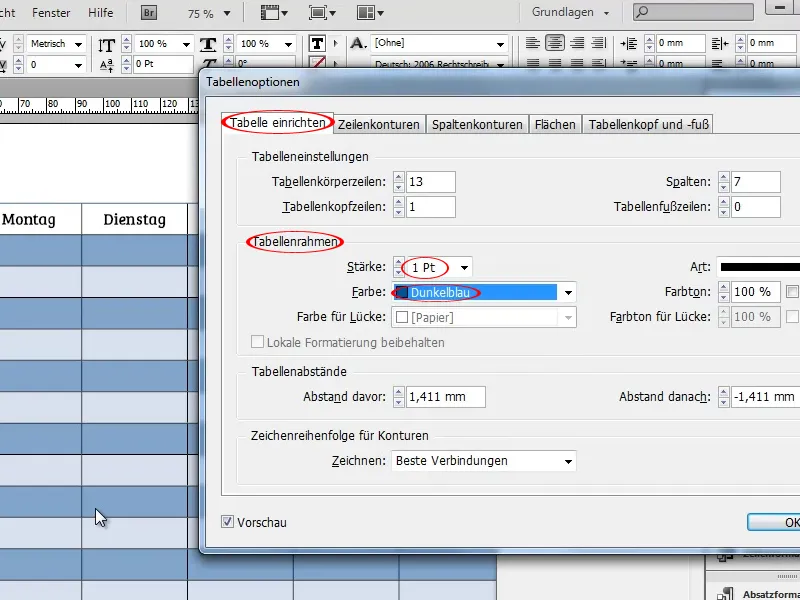
Suundu nüüd sakile Tabeli seadistamine ja sea samuti tabeliraamistiku värv tumesiniseks. Kui soovid, võid muuta ka kontuuri paksust.
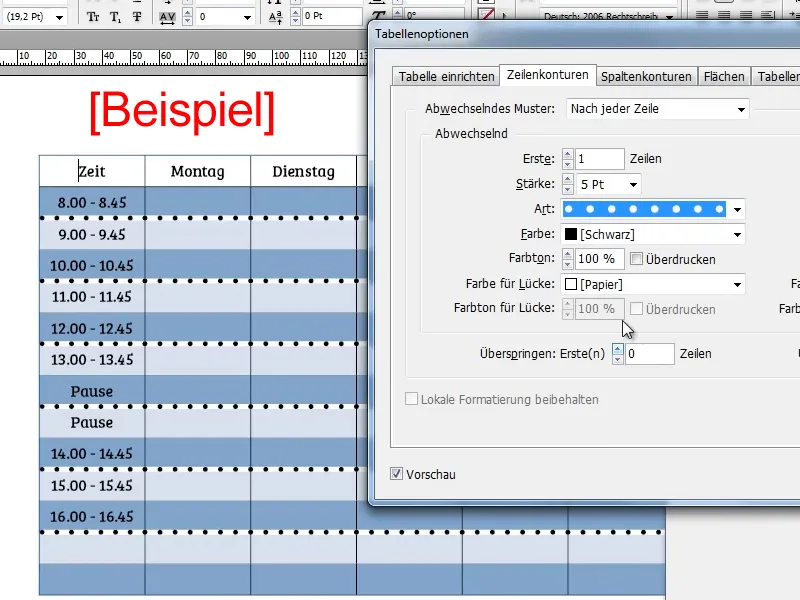
Sakil Ridade kontuur ja Veergude kontuur on sul võimalik seada vahelduvad rea- ja veergude kontuurid ning nende värvuse, tüübi, paksuse ja palju muudki varieerida. Selles näites ma aga neid funktsioone ei kasuta.
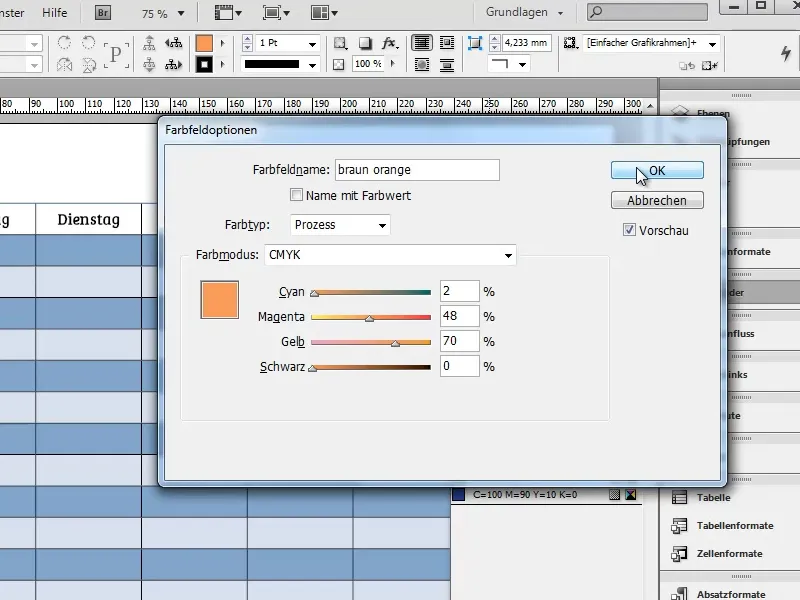
Järgmise sammuna värvime päiserea ja esimese veeru. Selleks lisa välib näiduga heledate oranžikaskuldse tooniga.
Näide: C=2, M=48, Y=70, K=0
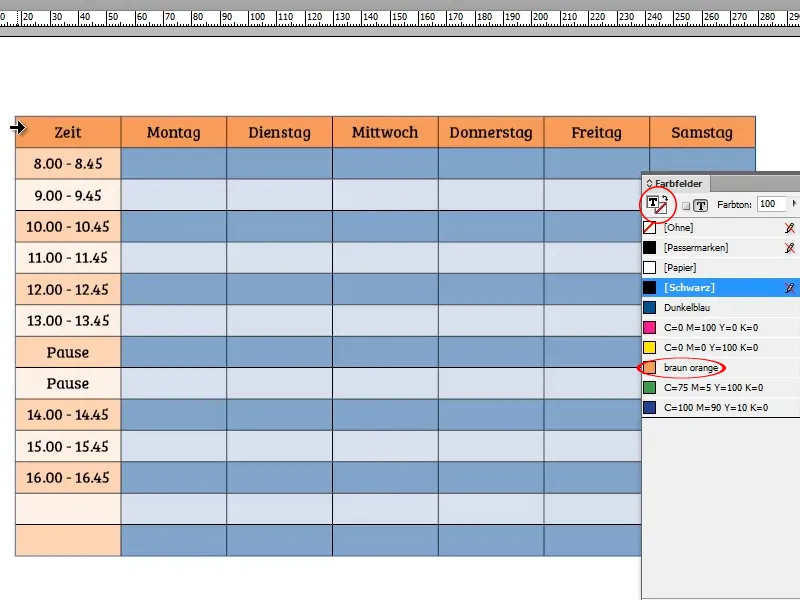
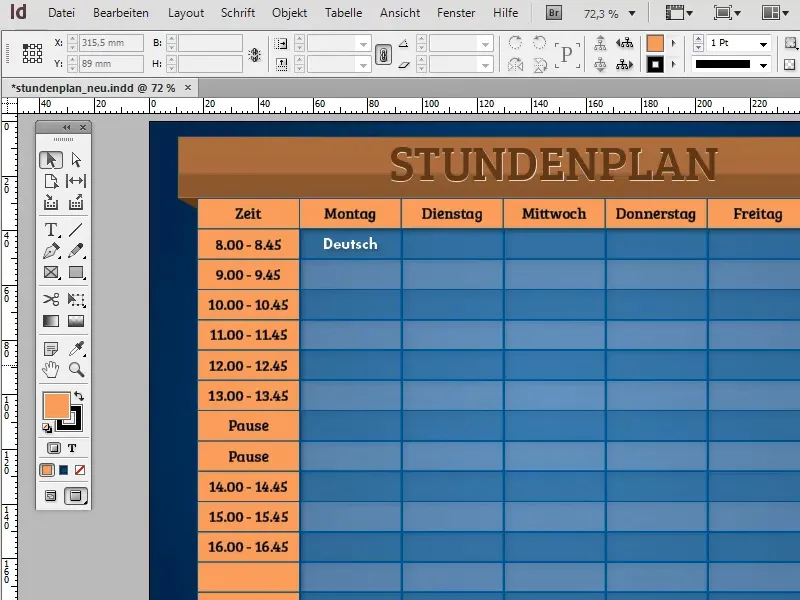
Märgi nüüd päiserea ja värvi see, klõpsates oranžikaspruunil väälil. Korda protsessi esimese veeruga. Selles tegevuses pööra erilist tähelepanu, et pind ja mitte kontuur oleks aktiveeritud.
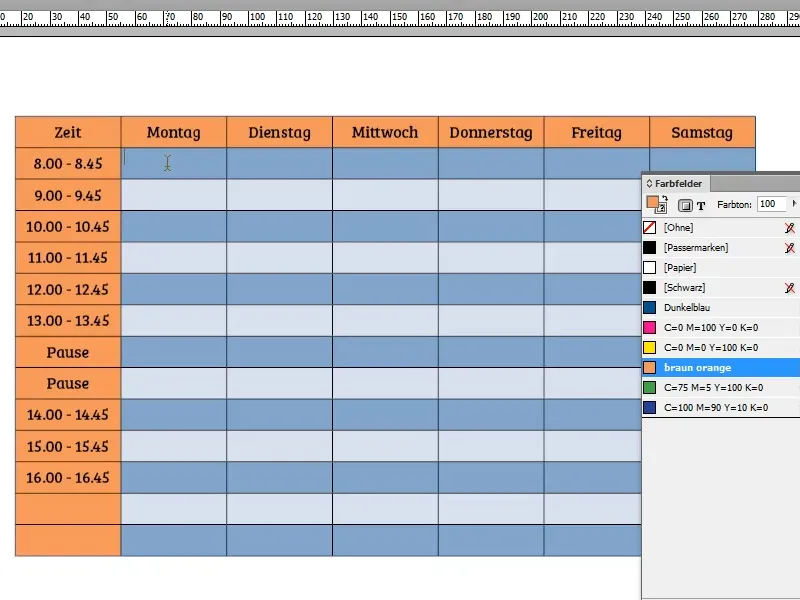
InDesign rakendab vaikimisi heleda- ja tumesinise vahelduvust ja kandub oranžile. Kui soovid seda efekti eemaldada, märgi lihtsalt esimene veerg ja klõpsa uuesti oranži väälil. Tulp peaks nüüd olema pidevalt samas oranžis kui päiserea.
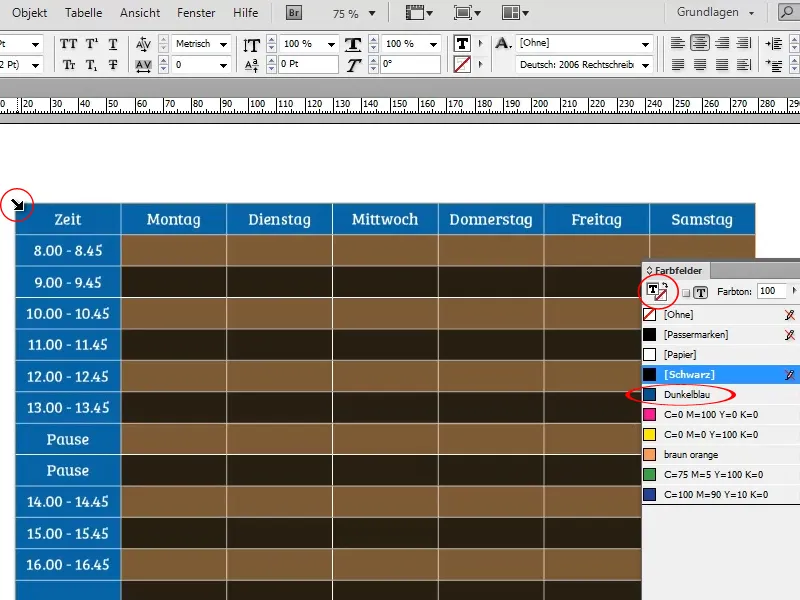
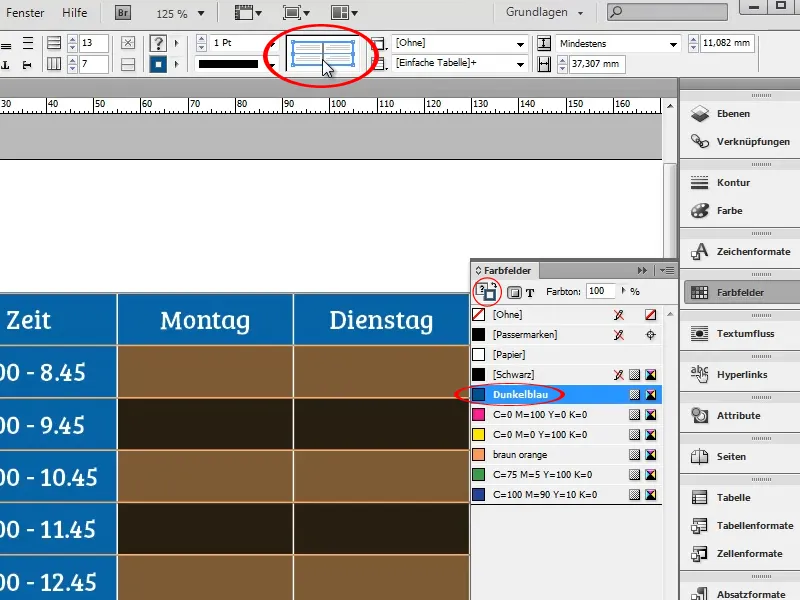
Kui sa pole kontuure veel siniseks muutnud, saad seda teha, valides kogu tabeli ja klõpsates valitud kontuuriga sinisel väälil.
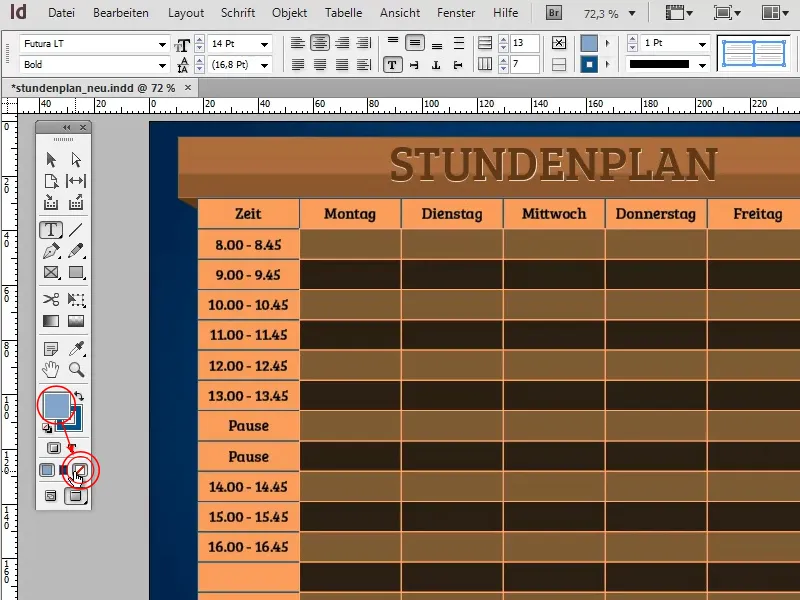
Võib juhtuda, et sellega ei muudeta kõiki kontuure siniseks. Kui nii juhtub, viitab see sellele, et kõik kontuurid pole aktiivsed. Saad seda kontrollida, valides uuesti tabeli ja vaadates tööriistaribal ekraanipildil märgitud sümbolit:
Hall joon tähendab, et vastavad kontuurid ei ole valitud ja seega ei mõjuta kontuuride muudatusi.
Sinine joon tähendab, et vastavad kontuurid on valitud ja seega mõjutab kontuuride muudatusi. Ekraanipildil ei ole valitud kontuure üksikute veergude vahel. Seda "probleemi" saab lahendada lihtsa klõpsuga hallile joonele.
Väga mugav funktsioon on see, et InDesign laiendab tabeleid intelligentsemalt. Lisades uue rea, jätkub tumede-, heleroosa vaheldus automaatselt.
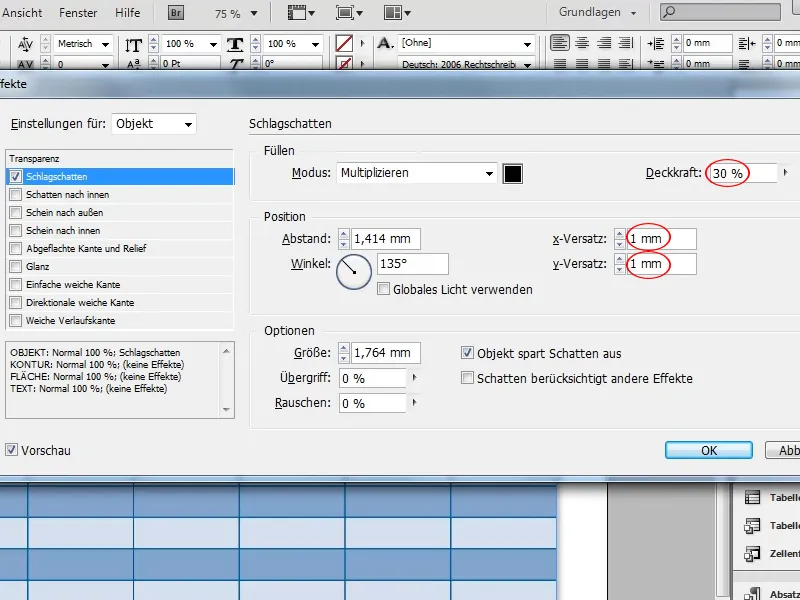
Andes tabelile veidi vürtsi, võiksid lisada Objekt>Efektid>Varjuserv varjuservale. Et see ei torkaks liialt silma, vaid oleks tagaplaanil tagasihoidlik, vähenda läbipaistvust umbes 30% ja nihet umbes 1 mm.
Nüüd on aeg pealkirjale. Muidugi võiksid lihtsalt kirjutada "Tunniplaan" tabeli peale, aga see tunduks üsna igav. Elegantsem lahendus oleks panna pealkirja kohale bänner.
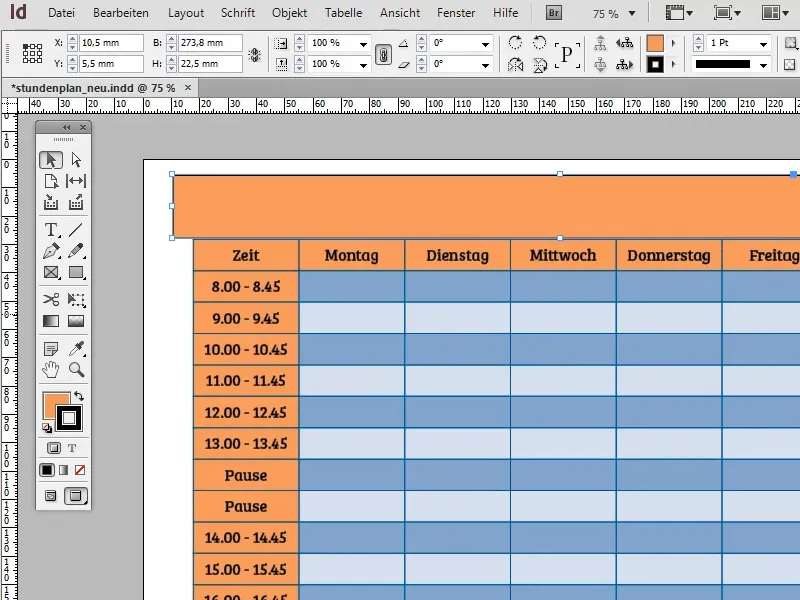
Alusta sellest, et tõmbad tabeli kohale ruudu. See peaks veidi ulatuma tabeli servast välja, et saaksime bännerit hiljem veidi kolmemõõtmelisemaks muuta.
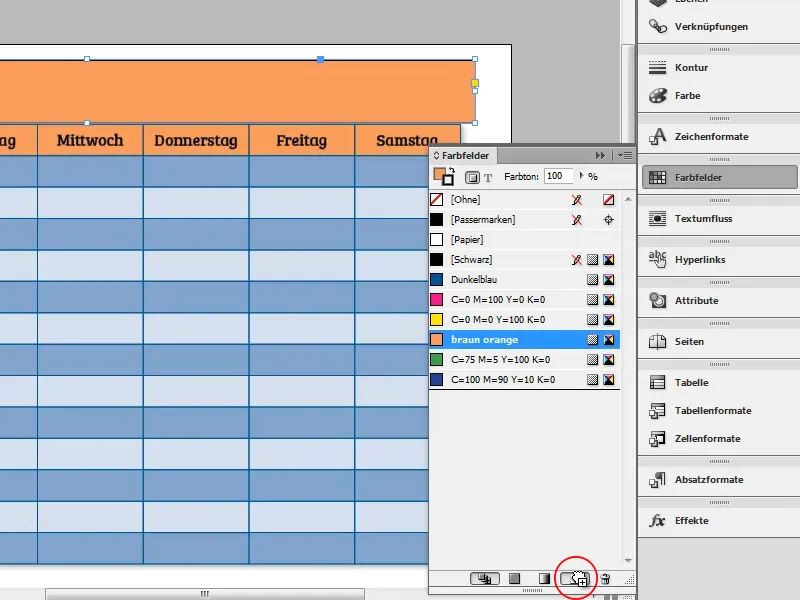
Bänner peaks muidugi veidi erinema päisereast ja saama seetõttu veidi tumedama värvuse. Parim on kasutada aluseks oranži-pruuni värvi. Kopeeri esmalt oranž-pruun väli, et seda üle kirjutamata jätta. Kõige lihtsam viis selleks on lohistada vastav väli Välib paneelist uue sümboli peal.
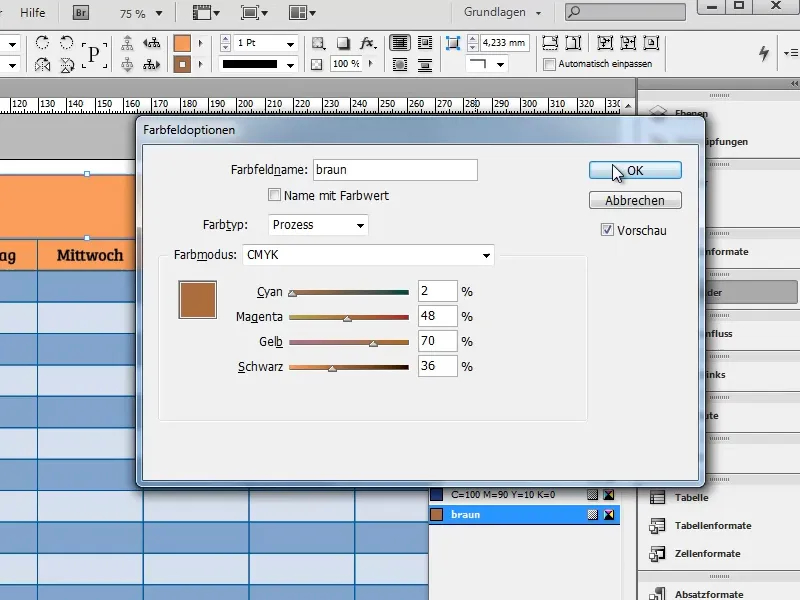
Ava nüüd väli koopia, nimega see ümber ja tume selle värvi, lisades veidi musta.
Näide: C=2, M=48, Y=70, K=36
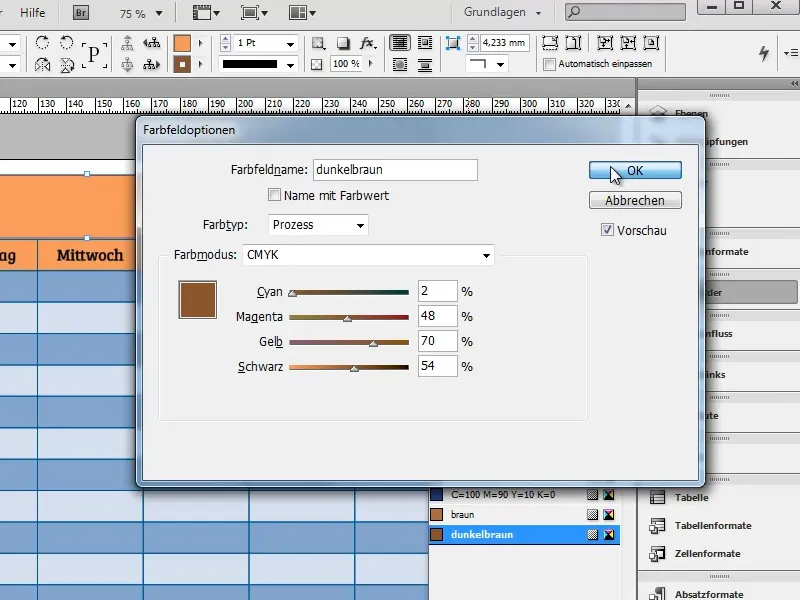
Ühevärviline bänner oleks muidugi samuti igav. Seega korda toimingut uuendatud väli koopiaga, et saada teine, veel tumedam pruun.
Näide: C=2,M=48, Y=70, K=54
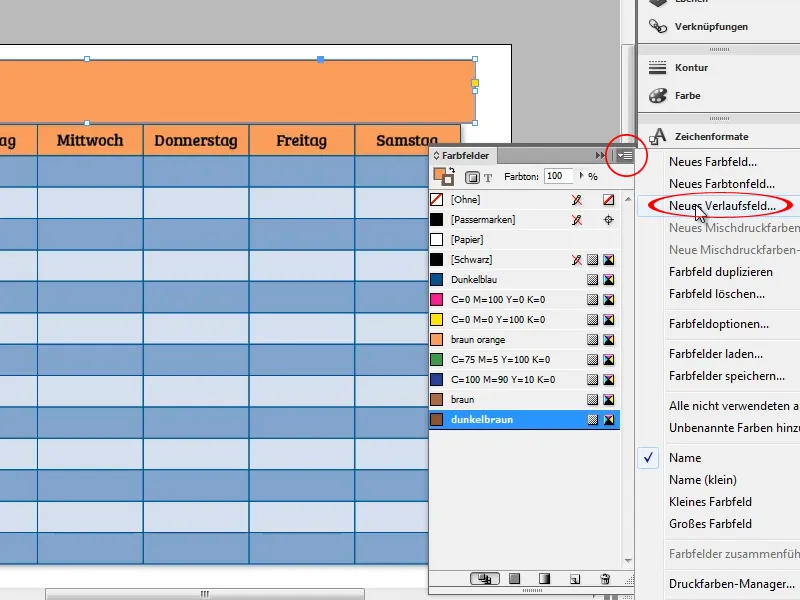
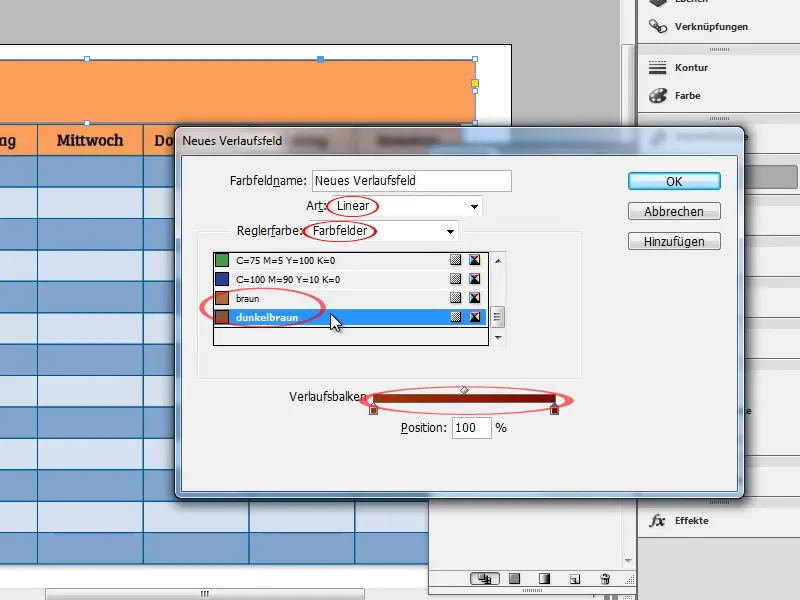
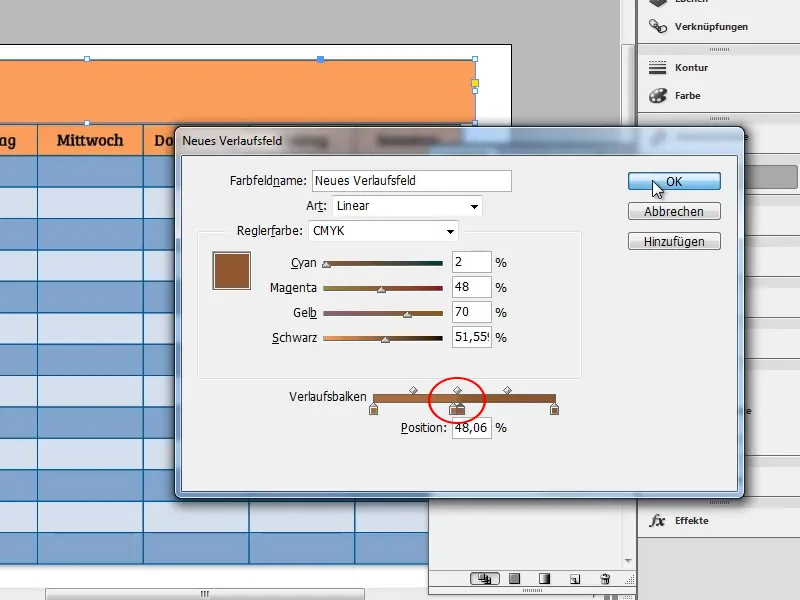
Nüüd vajame üleminekut kahe värvi vahel. Selleks loo uus lõppvarv, valides Välib paneeli täiendavate valikute menüüst funktsiooni Uus lõpp värv….
Vali avanevas aknas ülemineku tüüpiks Lineaarne ja reguleeri regulaatori värvi valikut Välib. Vali seejärel üleminekuks mõeldud värvidena kaks varasemalt loodud pruuni tooni.
Nüüd korda "värvitopsi" duplikaate ülemineku ribal, klõpsates veidi iga "topsi" kõrval ja nihuta duplikaadid umbes keskele kokku. Seejärel tekib pisut karmim serv, mis annab hiljem bännerile kerge 3D-ilme.
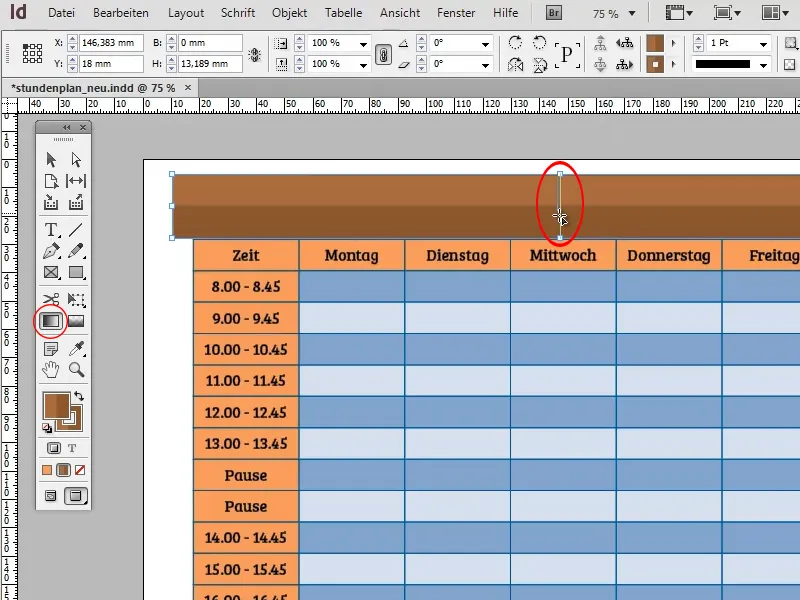
Värvige ristkülik tabeli kohal nüüd värvidega. Veenduge, et oleks aktiveeritud Pindala ja mitte Kontuur. Kasutage Värvide tööriista, et määrata värvi suund.
Et saada täpne horisontaalne serv, hoidke Shift-klahvi all, kui kasutate Värvide tööriista. Shift-klahv võimaldab tööriista kinnitumist 45° intervallidega (45°, 90°, 135°, 180°, ...).
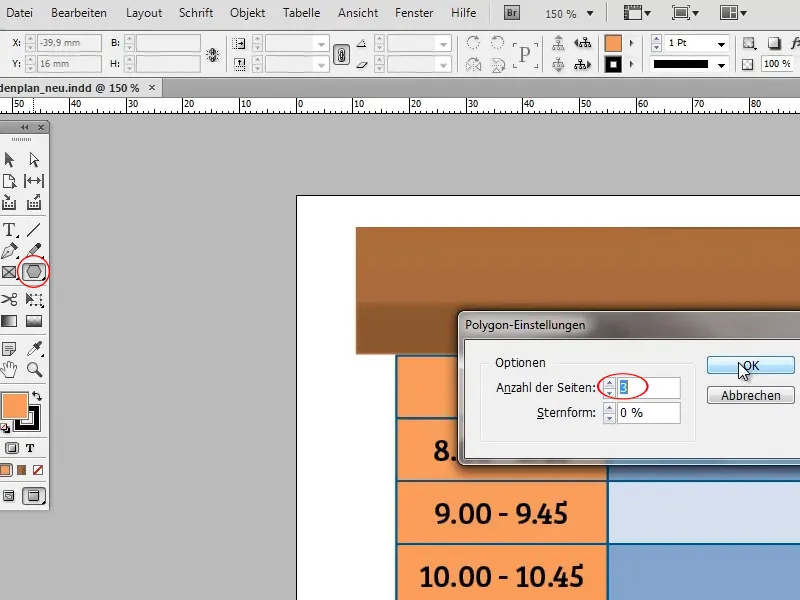
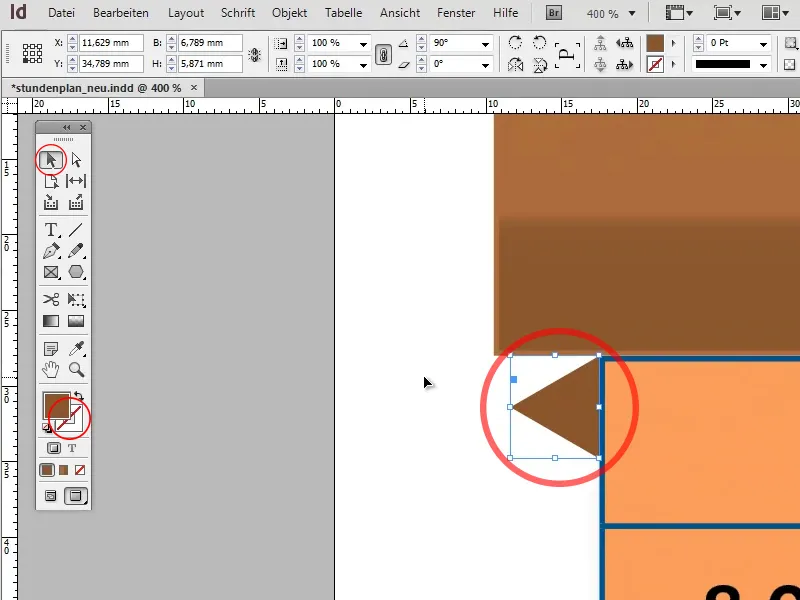
Järgmine samm on muuta bänner mõlemast otsast ümberpööratuks. Alustuseks looge kolmnurk Polygonitööriistaga ja deaktiveerige Kontuur.
Polygonitööriista jaoks saate määrata külgede arvu (vaikimisi 6), tehes tööriista topeltklõpsu ja sisestades ilmuvasse aknasse vastava väärtuse (3).
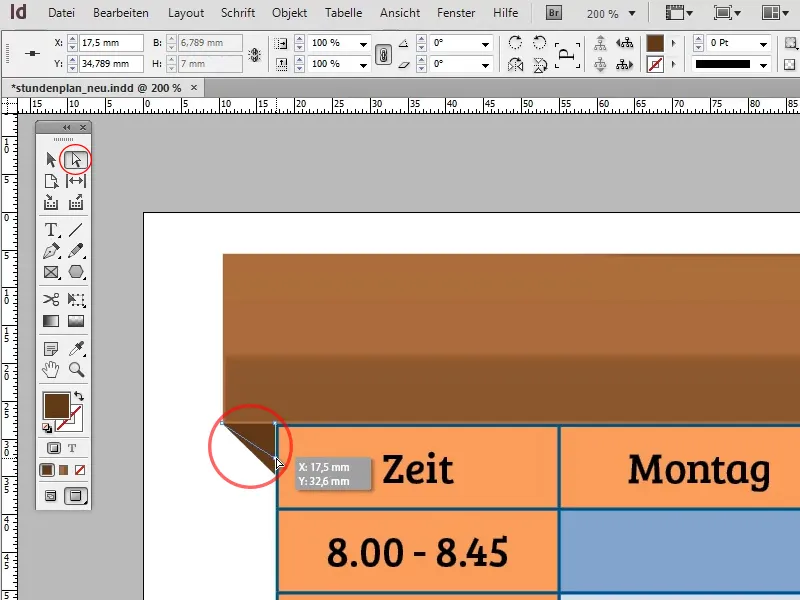
Deaktiveerige nüüd kolmnurga Kontuur ja skaalake ning pöörake see nii, et see asuks laua kohal nagu pilt ekraanipildil.
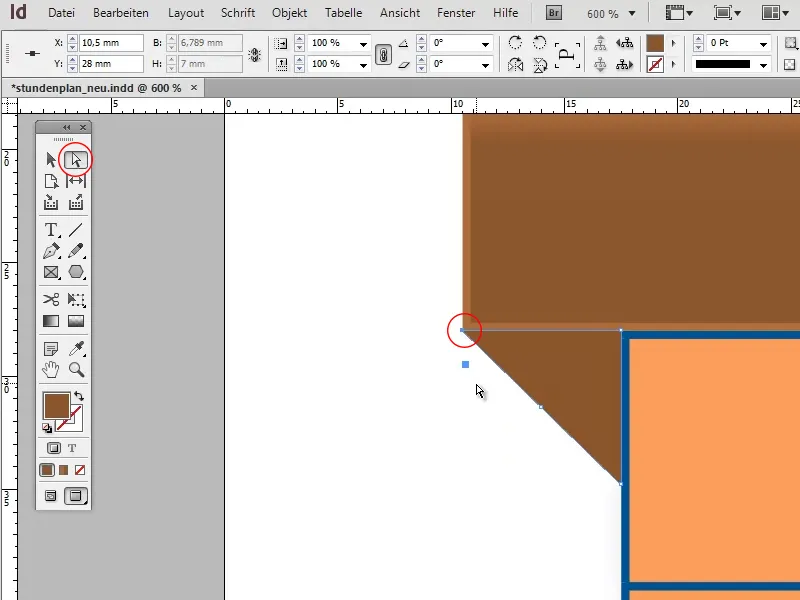
Mine üle Otseselektori tööriistale, vali kolmnurga välimine nurgapunkt ja tõmmake see alla, kuni kolmnurk on laua, ristküliku ja tabeliga ühtlaselt ühendatud.
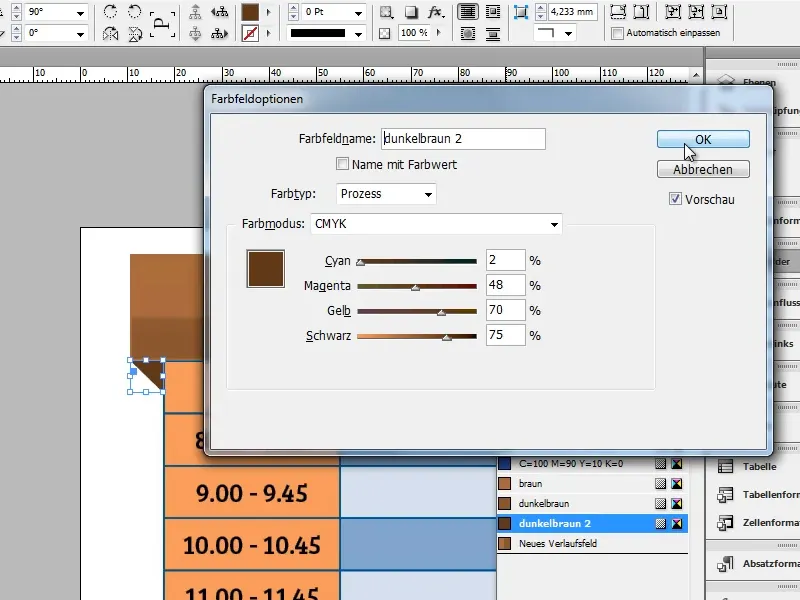
Kolmnurga asumist bänneri varjus selgitamiseks peate kopeerima oma tumepruuni värvivälja, veidi tumendama värvi ja rakendama sellele kolmnurka.
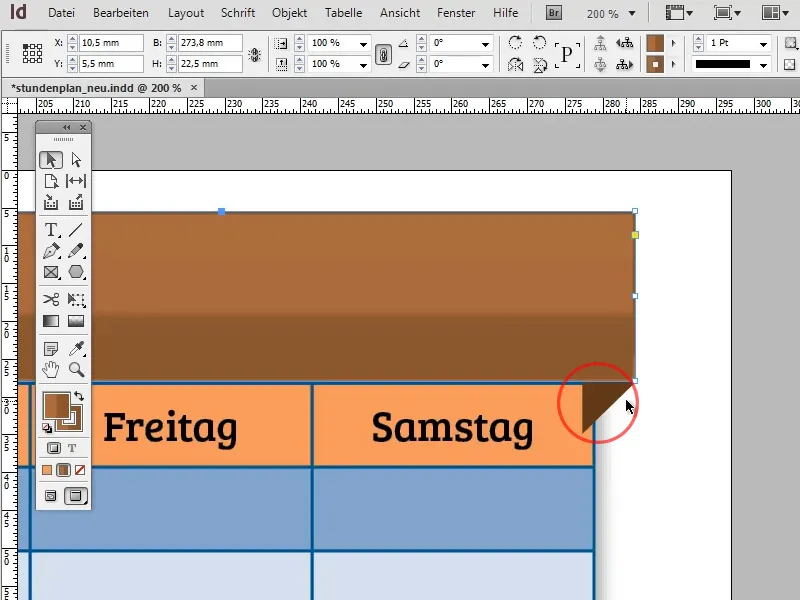
Kopeerige kolmnurk, peegeldage see horisontaalselt (Objekt>Transformeerimine>Horisontaalselt peegeldama) ja liigutage koopia vastasserva tabelile.
Kui kolmnurk, nagu ekraanipildil, pole täpselt sobiv, pikendage ristkülikut puuduv osa.
Kui nurk tundub liiga järsk või liiga lame, saate seda igal ajal muuta, kasutades kolmnurga alaosa punkti nihutamiseks üles või alla Otseselektoritööriista.
Nüüd on bänner põhivormis olemas: nüüd on vaja ainult teksti.
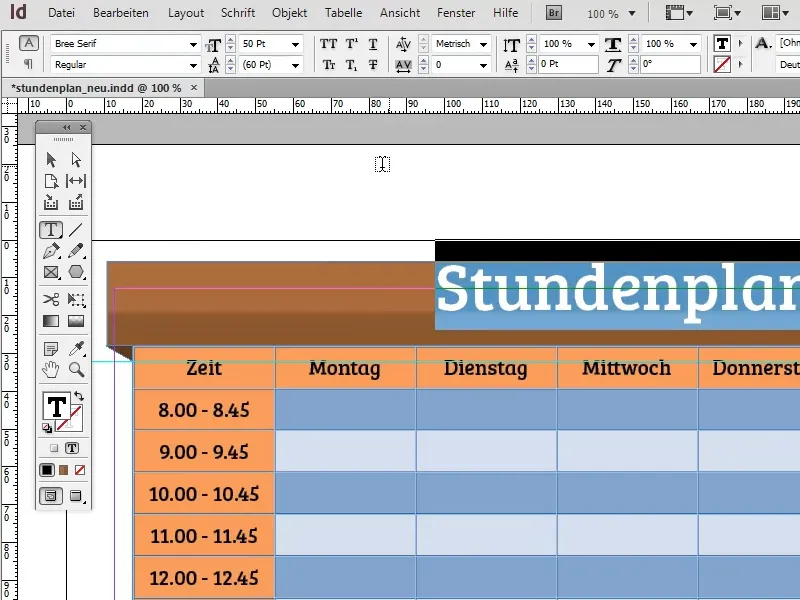
Kui klõpsate Tekstitööriistaga ristkülikul, muundatakse see automaatselt tekstiväljaks. Kirjutage pealkiri (nt "Tunniplaan") tekstiväljale ja vormindage tekst näiteks kujul Bree Serif, 50pt ja Keskjoondatult.
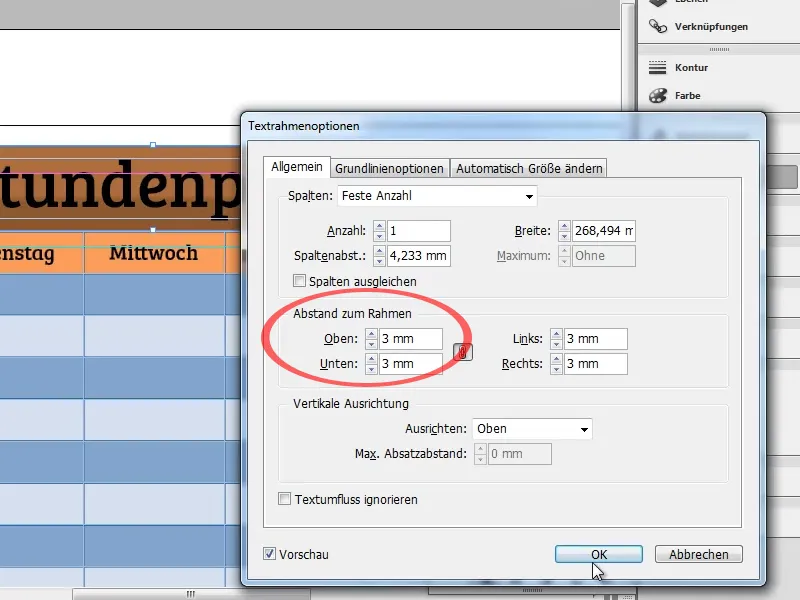
Selleks, et tekst ei jääks tekstikasti ülemisele servale kleepuma, saate määrata ülemisest servast kauguse Tekstiraamivalikutes (Objekt>Tekstiraamivalikud). 2-3 mm peaksid piisama, et tekst oleks vertikaalselt keskel.
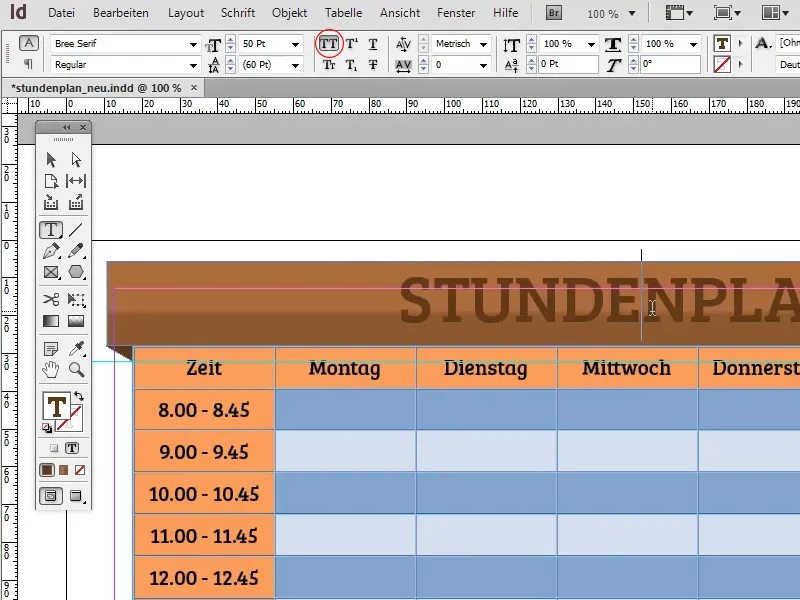
Selle nupu abil, mida ekraanipildil näidatud on, saate teksti esitada suurtähtedega. Et tekst sobiks bänneriga natuke paremini, oleks mõistlik seda sarnases värvitoonis kujundada. Sel juhul sobiks hästi tumedat pruuni kasutada. Olge siiski ettevaatlik, et tekst ei sulanduks bänneriga kokku.
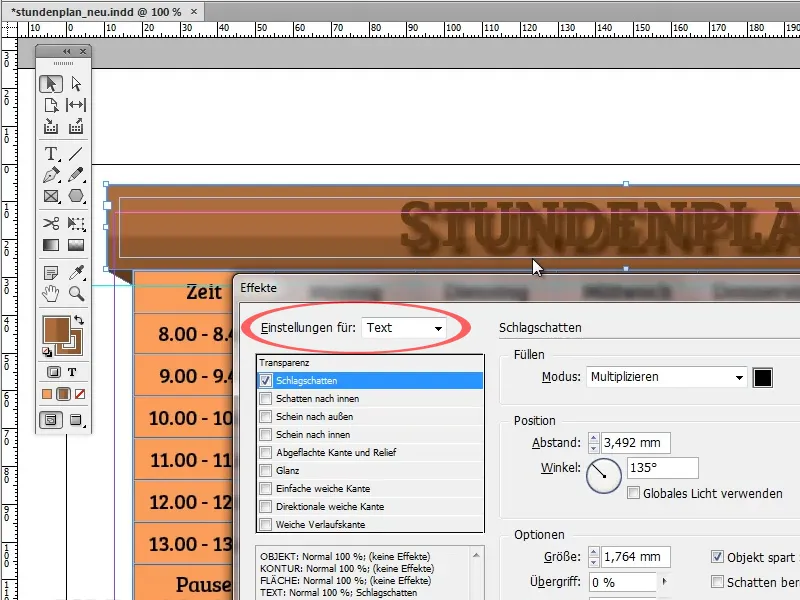
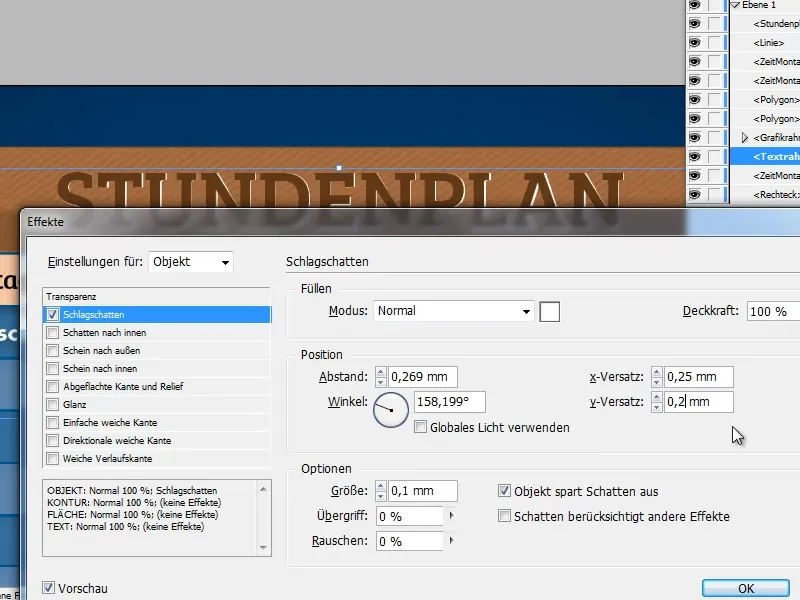
Te Objekti>Efektid>Varjud saate teksti lisada Varju, et see erineks bännerist veidi rohkem. Peate aga kindlasti valima Sätted: (ülal vasakul) Tekst, kuna muul juhul rakendatakse varju ristkülikule.
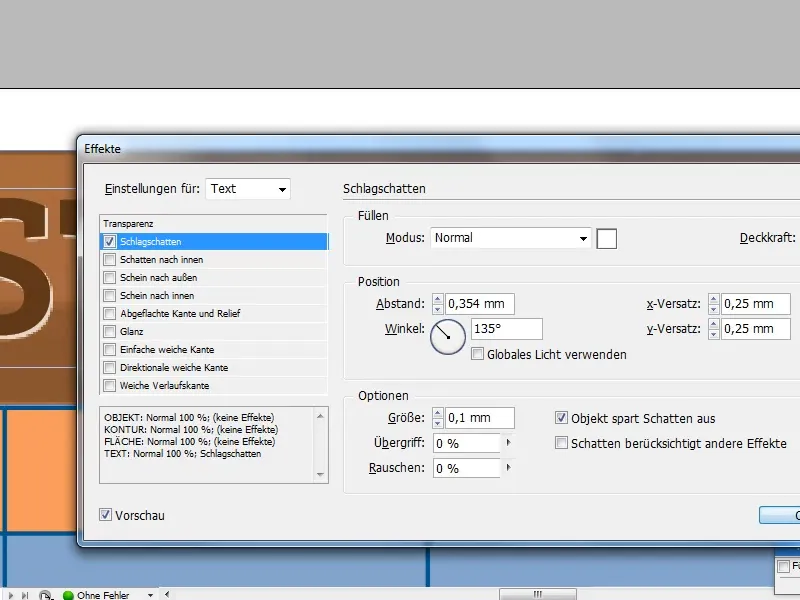
Tavalised väärtused on veidi äärmuslikud. Kasutasin siin valget Varju täitmise režiimil Tavaline 80% läbipaistvuse, Nihkega 0,25 mm ja Hägususega 0,1 mm. Need väärtused on muidugi muudetavad.
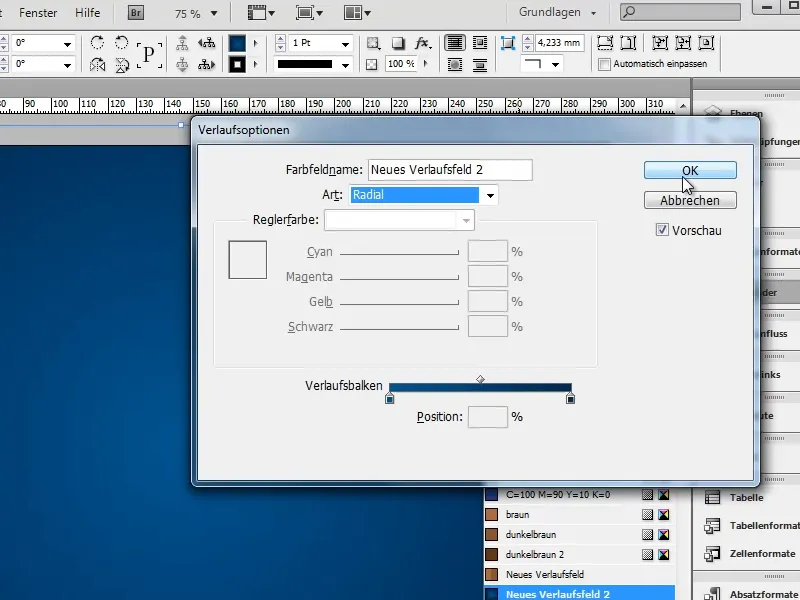
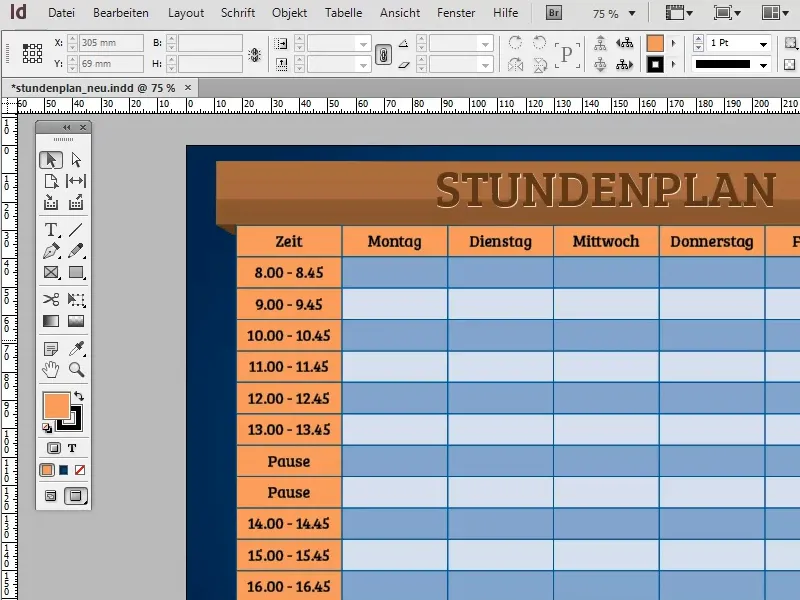
Pärast seda, kui tunniplaan on peaaegu valmis, lähme nüüd taustale. Selleks lisage suur Ristkülik ja täitke see radiaalse värvimisega. Väga hea efekti saate, kasutades üleminekut tumesinisest veel tumedamale sinisele.
Kasutades Objekti>Paigutus>Tausta (Ctrl+Shift+Ö) saate ristküliku tausta liigutada. Põhimõtteliselt on tunniplaan nüüd valmis: nüüd järgneb viimistlus.
Kui soovite tunniplaani kasutada ainult tühja trükivormina, on järgmine samm mõttetu. Kui soovite aga seda kohe arvutis täita, oleks mõistlik luua laua jaoks Lõiguformaadi.
Näiteks võiksid sobida kirjastiilid Futura LT ja Paksus kirjas 14pt valges värvitoonis.
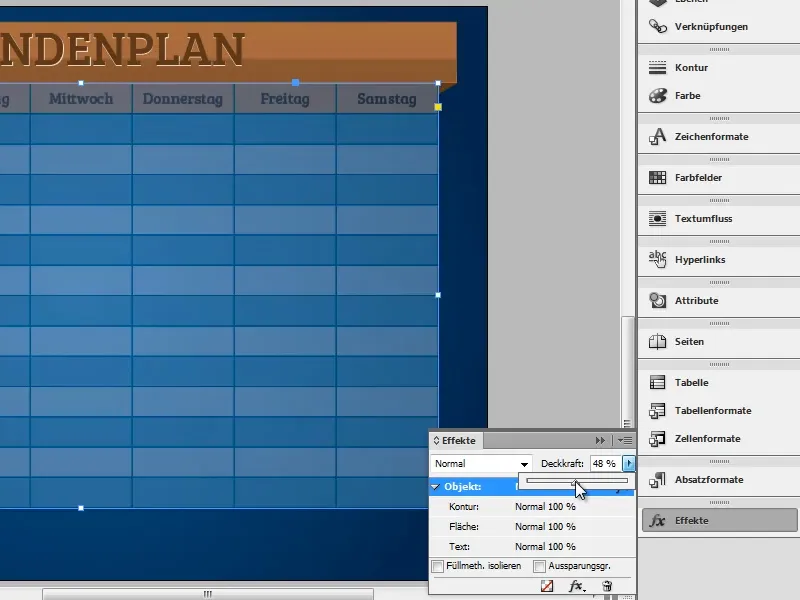
Järgmisena on oluline teha tausta kergelt läbipaistvaks. Sa saad küll lihtsalt teabelevi läbipaistvust vähendada, kuid sel juhul muutuks ka tabelis olev tekst läbipaistvaks ja seega halvemini loetavaks.
Selle vältimiseks on lihtne trikk: duplikeeri tabel ja deaktiveeri esimeses tabelis täitmise kohad, kus taust peab läbi kumama. Selleks vali vastavad alad ja kliki ekraanipildil märgitud sümbolil. Veendu, et ala on aktiveeritud!
Aseta teine tabel nüüd esimese alla. Kui sa vähendad tagumise tabeli läbipaistvust, muutuvad vastavad alad läbipaistvaks. Seni kuni sisestad teksti esimesse täitmata tabelisse, säilitab tekst täieliku läbipaistmatuse.
Värvide ja gradientide väljade kasutamisega saad kiiresti ja tõhusalt ajakava värve muuta, lihtsalt muutes väli värve. InDesign kannab siis uue värvi kõikidesse kohtadesse, kus välja värv on kasutatud.
Bänneril on mitu võimalust efekte lisada. Üks võimalus on bännerit kaunistada õhukeste diagonaalsete triipudega ja luua eriline välimus:
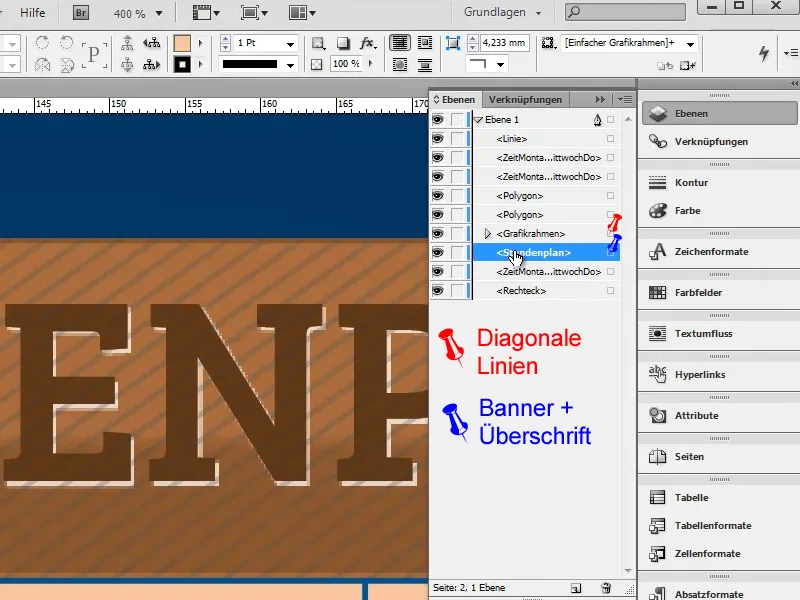
Alustuseks loo uus leht (Kujundus>Lehed>Lisa leht) ja lisa diagonaalne triip.
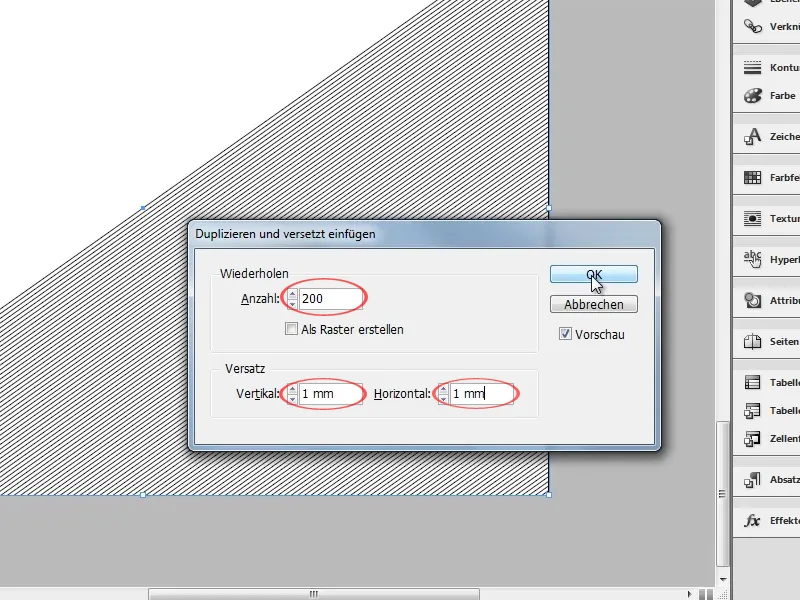
Kopeeri triip funktsiooniga Muuda>Kopeeri ja kleepi nihkumisega... umbes 200 korda 1 mm nihkega. Kinnita OK ning grupeeri triibud Ctrl+Gga.
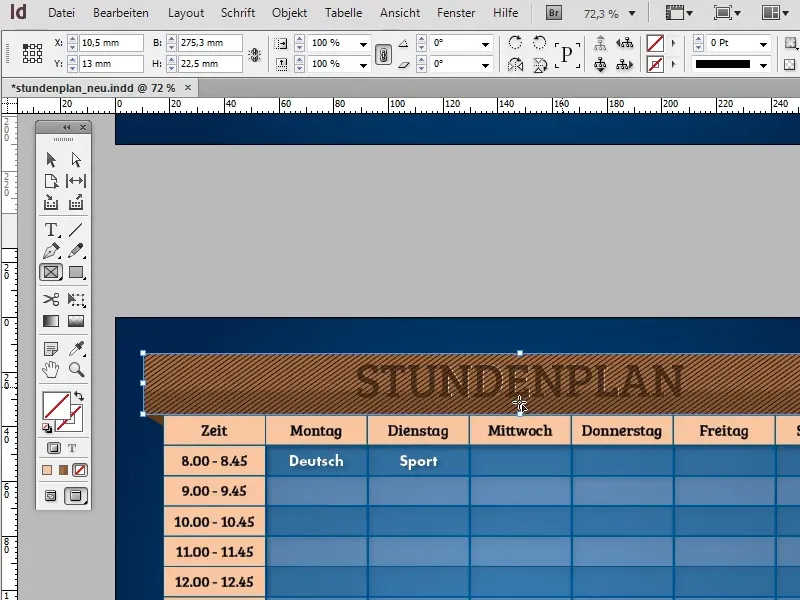
Vali nüüd grupp, kopeeri see ja mine tagasi ajakavale. Lisa tühik, mis on bänneriga kattuv ristkülik ja täida see funktsiooniga Muuda>Valikusse lisamine, triipudega.
Vähenda ristküliku dekkaadi umbes 25% võrra, et triibud jääksid läbipaistvaks.
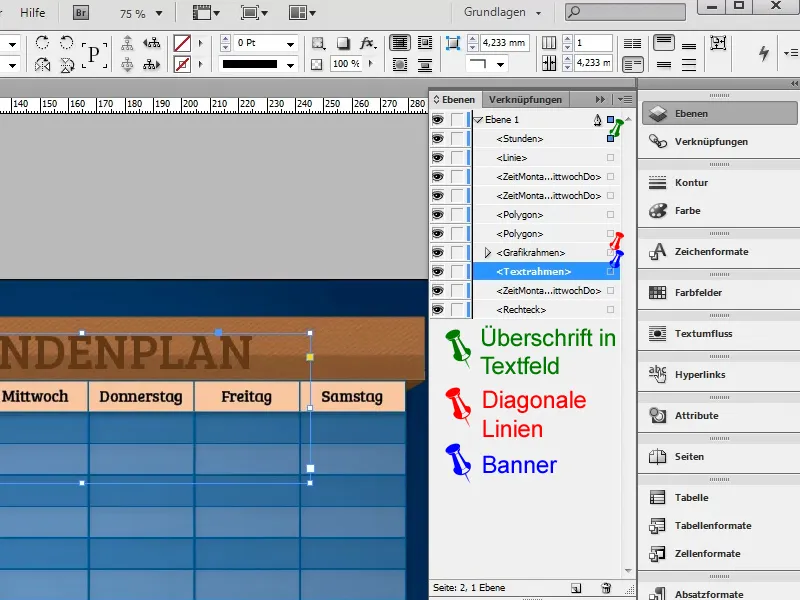
Kuna bänner on eelnevalt tekstiväljale konverteeritud ja pealkiri on sinna otse sisestatud, ei saa sa triipe selles olekus teksti ja bänneri vahel, vaid ainult enne neid paigutada.
Teksti triipudest eraldamiseks ja selle effektist eemaldamiseks tuleb see bännerist kopeerida ja sisestada uude tekstivälja. Seejärel saad selle hõlpsalt esiplaanile paigutada.
Selles meetodis võib varju kopeerides kaduda ja tuleb uuesti luua.
Võimalik on lihtsalt ka bänner kopeerida, deaktiveerida koopia täitmine ja paigutada see originaalbänneriga kattuvana. Sealjuures peaksid kõik efektid jääma alles.