Aitäh Stefanile PSD-Tutorials.de-st, et olete ühinenud minuga ja tere maailm! Oleme oma suure projekti "Värsked trükikujundused InDesignis" uue osaga, ja täna kujundame midagi, mis ehk ei pruugi olla igas trükikojas tugev tamm nagu visiitkaardid või lendlehed, kuid pakub siiski põnevat kujunduslikku iseloomu: me kujundame DIN-A4-mapi, nagu see näide siin näitab.
Või avatud näide siin. Te teate selliseid mappe, mida võib saada näiteks messil käies, käsitlehtedena presentatsioonidel, ettevõtte brošüürina ja nii edasi, ja täpselt sellist asja me täna teeme.

Alustame: Sammud 01–10
Samm 1
Mis selle asja tõeliselt huvitavaks teeb, on see, et me peame natuke väljaspool kasti mõtlema, ausalt öeldes pigem nurga ümber, sest siin peame mõtlema kolmemõõtmeliselt, nagu toode ise juba reedab. Disaini jaoks mõtlesin välja väga erilise teema, sest sooviksin kasutada värvi brändisaadikuna, sest värv ei muuda mitte ainult seinu kauniks ega riideid huvitavaks, vaid on ka tähendusrikka brändingu vahendiks.
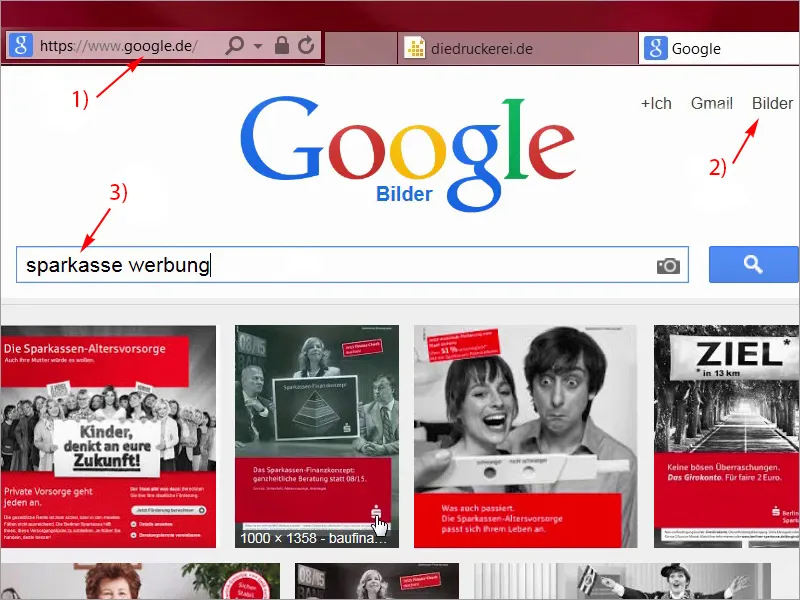
Seoses sellega teen uue vahekaardi lahti, vaatame hoopis meie kolleegi Google'it, üks pildivaade, ja nüüd näitan teile midagi: Sparkasse'i reklaam. Seega, mida me sealt leiame? Vaadake seda. Saksamaa Sparkassen kasutavad täpselt seda efekti. Meil on monokroomsed, ühevärvilised pildid ja alati ainult punane, punane, punane, punane, punane, punane, punane. Kõikjal punane.
Samm 02
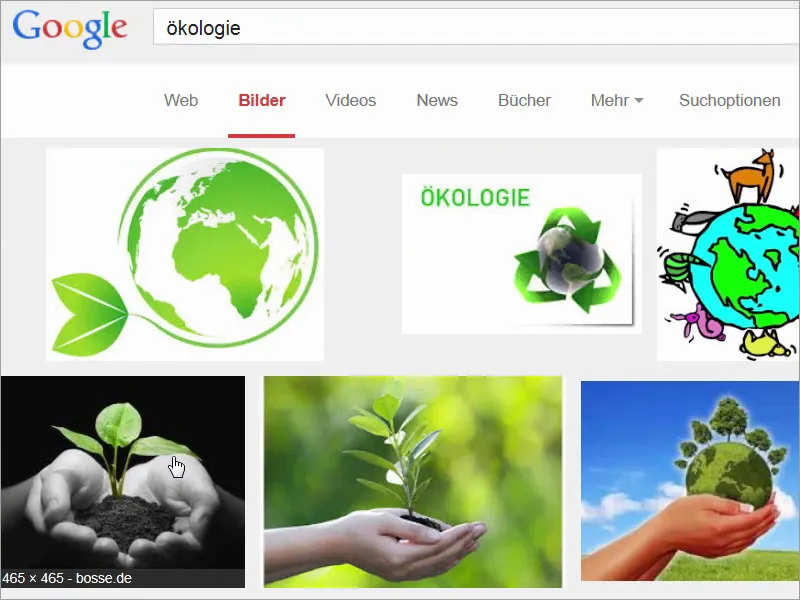
Siin peitub selle mõtte taga muidugi väga huvitav idee, sest asi on selles, et külastajate peas automaatse assotsiatsiooni esilekutsumine: pank - Sparkasse - punane. Kuid see pole mitte ainult mõnus trio, mitte, mu sõbrad, ma ütlen teile! See töötab ka! Olin seal ise mõned aastad tagasi tööl ja see näitab, kuidas lihtsate koostisosadega saab kirjutada reklaamiloosid. Selles konkreetses olukorras ainult ühe värviga, millel on vaid kolm tähte ja tagurpidi loetuna viib kõigis jalgpallistaadionites toimuva kiiduavalduste ja La-Ola-laineteni. Kuid keerame asja pea peale ja läheme veri ja inimelu ning nüüd ka raha värvi asemel kasvamise ja viljakuse värvini, ja mis värv see on? Õige, roheline. Jah, vaatame ometi, mida Google meile pakub, kui sisestame ülalpool uue otsingusõna: Roheline on ökoloogia värv, mõtleme ainult bioõunadele. Sisestan selle: Ökoloogia. Vaadake, mis sellest välja tuleb: kõik imeline roheline. Roheline mõjub rahustavalt, see on keskuse värv, see tekitab positiivseid assotsiatsioone.
Samm 03
Sisestan uue otsingusõna: Vaadake seda ja küll: roheline tuli. Siin me ei näe enam punast, vaid roheline tuli tähendab vaba tee andmist. Tegelikult peaks teile roheline värv juba sellest meeldima rohkem kui punane, sest kes meist tahaks paigal tammuda?
Huvitaval kombel on rohelisel aga midagi ka deemonlikku, midagi mürgist. Või ohtlikku. Vaadake seda otsingusõna: No, kas tunnete teda? Ta kindlasti pole nii sõnakuulelik nagu ilus mahlane bioõun, aga see, mida ma sellega öelda tahan, on, et sisu loeb alati kaasa.
Samm 04
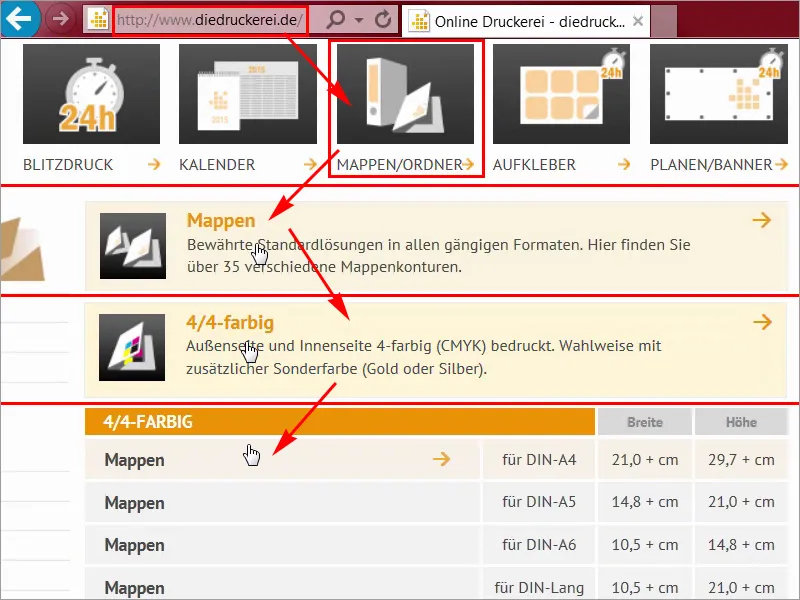
Võime seega üldiselt öelda: Roheline on valikute värv, kui tegemist on loomulikkusega, kui tegemist on ökoga, kui tegemist on autentse iseloomuga, ja me ühendame selle kõik: Võtame üle Sparkasse'i idee, kasutades rohelist brändisaadikuna, ja selle sidumine kinnisvaraga, mis mitte ainult ei oma rohelist mainet, vaid tundub ka kuramuse luksuslikuna. Ma arvan, et lähme lihtsalt oma trükikojalehele ja vaatame üle trükiparameetrid. Mappide kaustast, seal see on: Mapp 4/4-värviline, mis tähendab, et trükime välja ja sees neli värvi, ja valime DIN-A4 formaadi, ning nüüd vaadake, mida meil siin põnevat ootab, sest lisaks üldistele teadmistele, mida juba teistest videodest teame, on siin tõesti palju avastamisväärset.
Samm 05
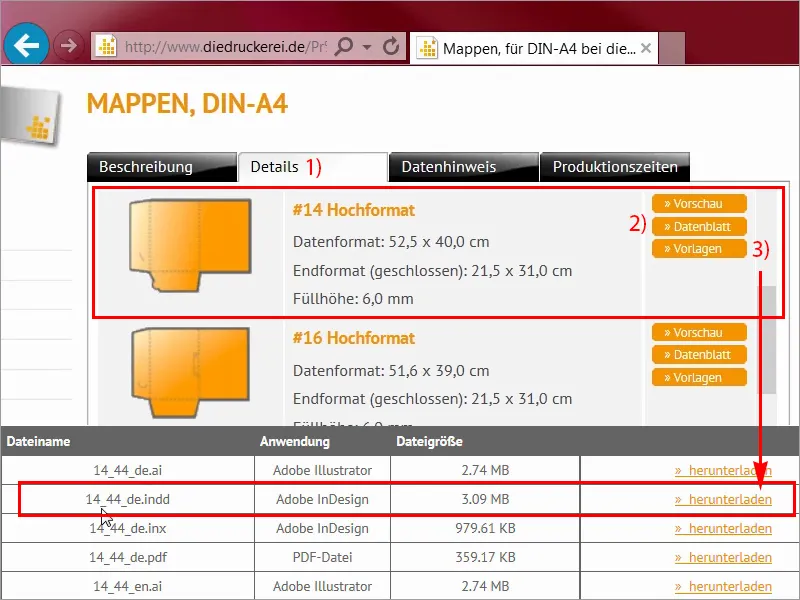
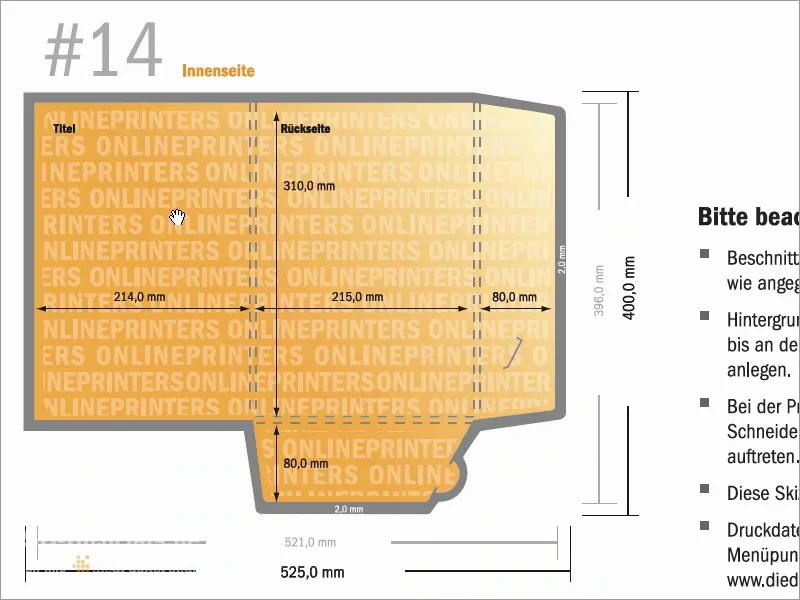
Detailide alt (1) saate valida vormingu ja siin on tõesti erinevaid variante. Alustades seitsmest, ja siin saate alati näha, mis muutub, või isegi pastakaga, visiitkaartide ja CD-de jaoks klemmi saab kasutada või topeltvormingut ja nii edasi. Olen juba ühe valinud, nimelt stantsvormingu numbri 14. Seal saame kindlasti vaadata andmekaarti (2) lähemalt. Ava siin uues vahekaardis ja laen alla ka sellele vastava kujundusfaili "14_44_de.indd" (3), sest nii lihtne võib see olla. Ei pea iga kord midagi uut looma. Eriti mul poleks disainerina praegu aega vastavat kujundusfaili ette valmistada, ei, olen tänulik, et meie trükikoda juba pakub InDesigni tööfaili.
Samm 06
Vaatame veelkord andmelehte, ma sulgen selle siin, ja seal saate veel kord näha, kuidas see täpselt välja nägema hakkab. Siin on esikülg, see on kaanepool ja need on kaks tiivakest, üks vasakul, teine all, mida saab siis siia kenasti kokku sobitada ja mille võib sissepoole voltida..webp?tutkfid=68144)
Samm 07
Andmeformaadid pole meie jaoks praegu eriti olulised, sest me töötame ju juba eelnevalt alla laaditud malliga, ning see on siis selle sees, koos kõigi vajalike mõõtudega. Ma avan nüüd selle malli InDesignis ja hakkame pihta.
Samm 08
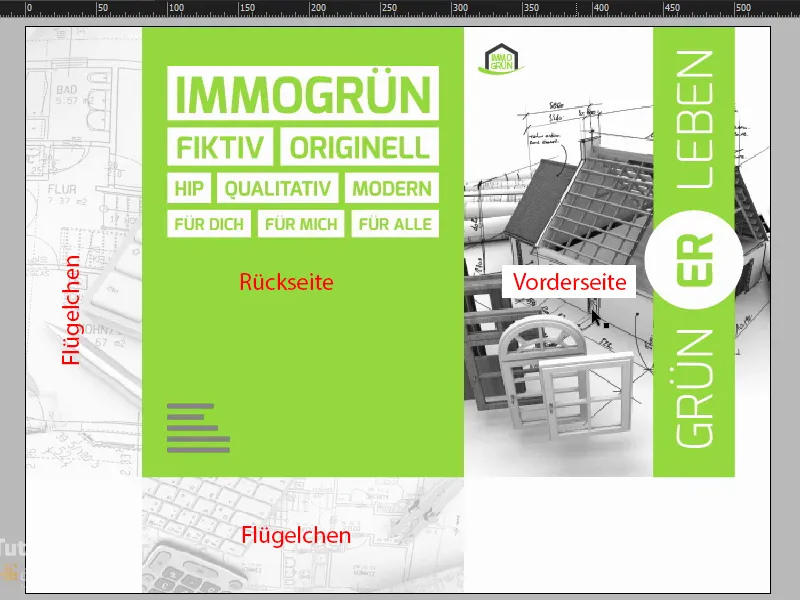
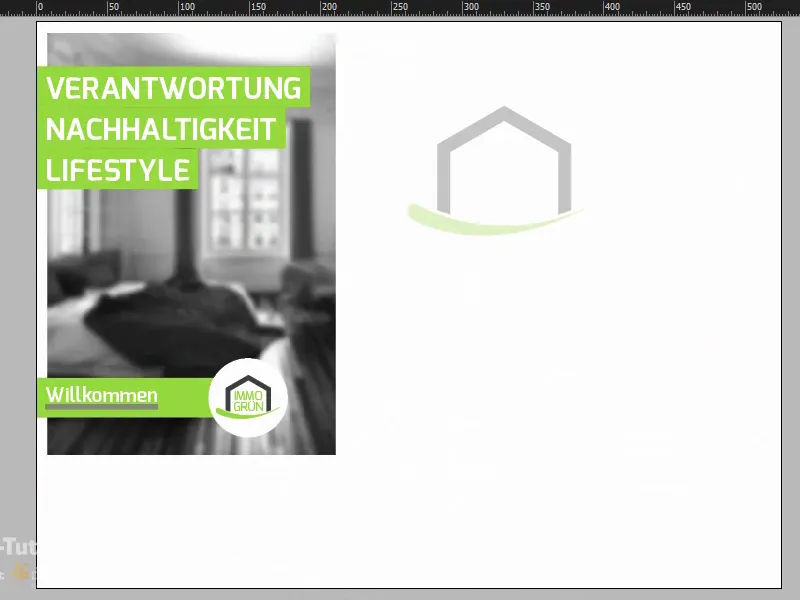
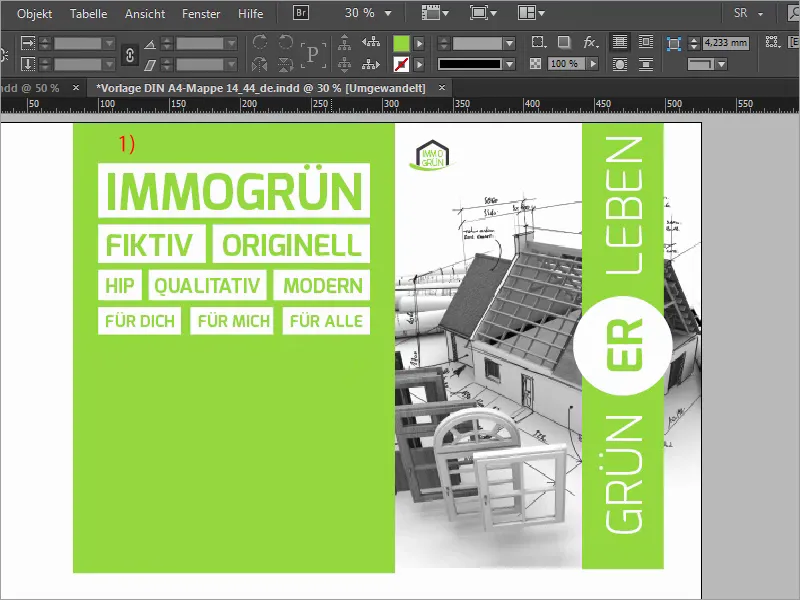
Nüüd oleme jõudnud InDesign CC-sse. Nüüd näete lõpuks, mida me täna kujundame. Meie disain seisneb kahe põhielemendi peal, mis on brändisõnumi jaoks olulised. Vaatame seda nüüd täpsemalt. Ühelt poolt oleme kombineerinud roheline muru värvi mustvalgete piltidega nagu siin näha ja valgete kaunistusdetailidega siin kaane tagaküljel. Paremal näeme kaanepoolt, vasakul kaanepoolt ning need on siis need kaks tiivakest.
Samm 09
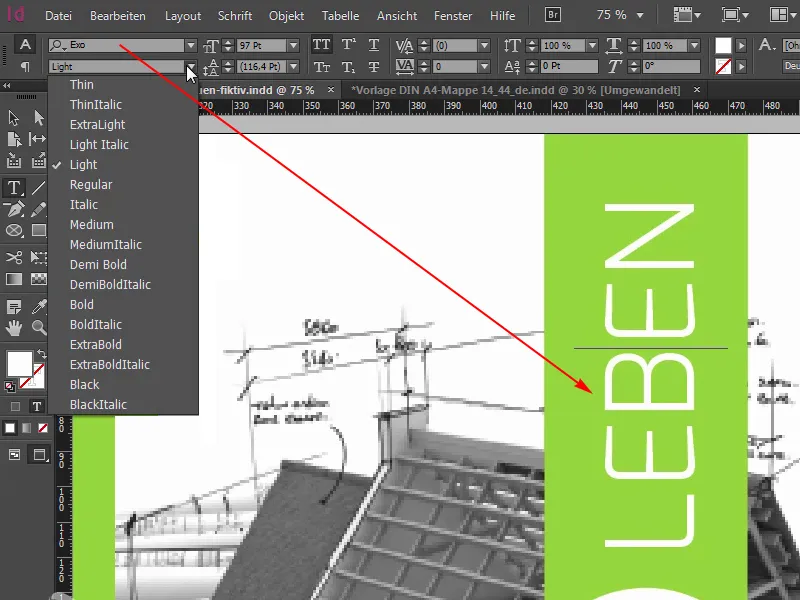
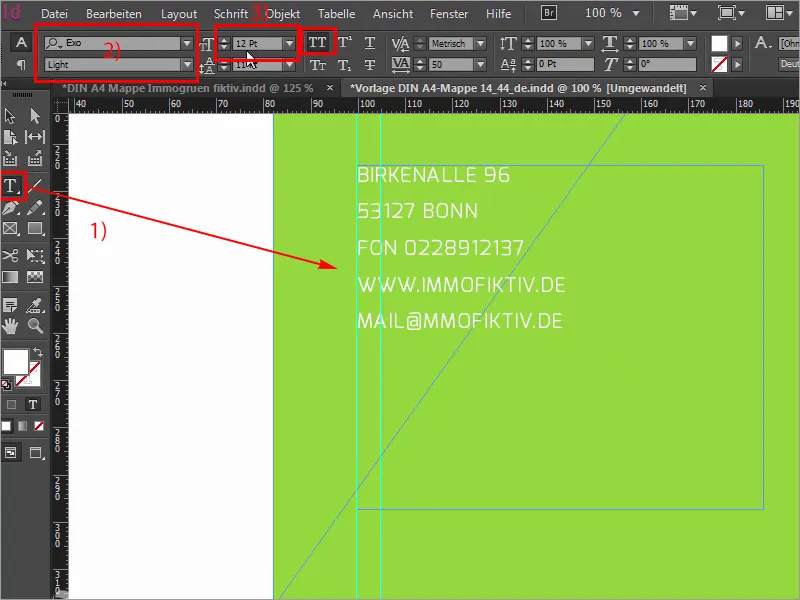
Teine oluline element, millega me töötame, on kurviline tüpograafia. Vaadake seda: See on nn Exo, teeme sellele siin kaksikklikk, seda on erinevates lõigetes, nagu siin näha, ja saate neid alla laadida vabalt fontsquirrelist või dafontist. Exo on küll täiesti serifideta, kuid sellel on sõbralik, ümar ja õrn iseloom. Sellega seatakse see täiuslikult stseeni. Vaatame seda nüüd lähemalt. Vaadake seda imeliselt vormitud E-tähte: omapärane ja samas täiesti viimistletud vorm, ka see L siin all, seal, kus tavaliselt on teravad servad või nurgad. Väga peen, õrn ja ümar.
Samm 10
Mulle väga meeldib see kirjatüüp, see sobib ideaalselt meie eelseisva disainiga, seega pidage seda meeles: Exo. Kuid parim asi kogu mapi kujunduses on kasutatud viimistlus. Seda ei näe me muidugi praegu ekraanil, kuid trükikojal on võimalus meie trükimaterjalile lisada osalist reljeeflakki. Kuigi ainult välimistele osadele, see tähendab, et siseküljed sellest puutumata jäävad, mis tähendab, et katame kõik valged pinnad selle reljeeflakiga, vasakul, siin paremal see ring; GreenLiving minu arvates väga huvitav sõnamäng; võib öelda "elada rohelisemalt" või "kogeda rohelist", ja see ER keskel, see saab muidugi ka selle imeilusa lakiga vääristatud.
Kohe jätkame sammudega 11–20
Samm 11
Aga mida selline reljeeflakkimine tegelikult teeb? Selle abil saab teksti või motiive kolmemõõtmeliselt esile tõsta. Trükipaber ei vormu õnneks kuidagi, mis teeb selle ka sellele kaanemapi jaoks suurepäraseks valikuks. Ja graafilise disainerina seisneb ka selles, et tuleb mõelda lihtsa kujundusprotsessi kohal. Valmis PDF, mida siis näeme, pole kaugeltki lõpp. Kuna viimistlus on ka kujundus. See pole lihtsalt mingi lisand, mida peaks skeptilise pilguga heakskiitmisega mööda laskma. Ei, see mõjutab üldmuljet või pigem kogemust.
Samm 12
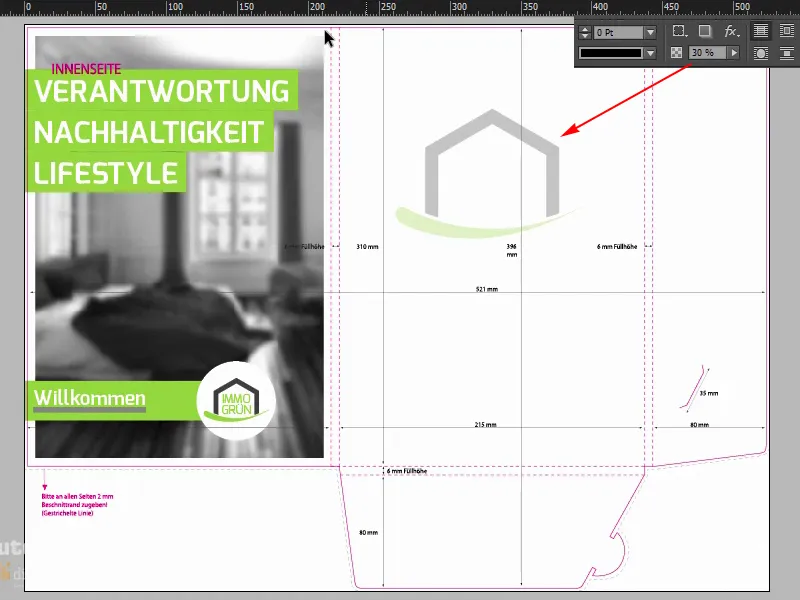
Tahan teid julgustada mõtlema viimistluse võimalusele vastavalt olemasolevale eelarvele, sest tellija ja vaataja hinnavad äsja omandatud haptikat väga. Vaatame seda muidugi hiljem põhjalikult üle, ja küll otse kaamera ees. Enne kui alustame, viskame veel pilgu kiiresti teisele lehele ning see näeb välja järgmine: Seda saate siin tuvastada.
Samm 13
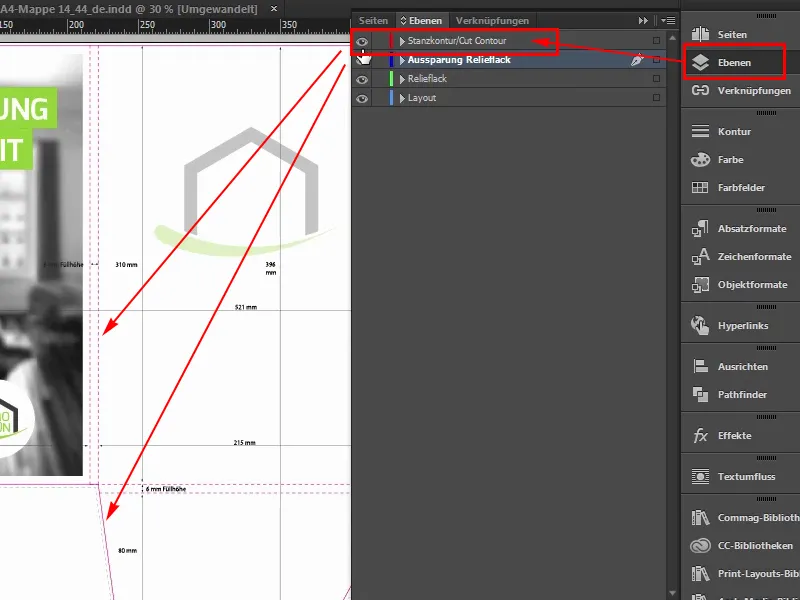
Võin teile ka Kihtide paneelil täpselt näidata mustraeva, siis näete, kuidas kujundus tegelikult kulgeb.
Samm 14
Siin on meil uuesti valged tiiva siseküljed. Siseküljel keskel logoga, millel on vähendatud läbipaistvus 30%, ja vasakul poole kokkulöömisel kolm tugevat sõna: vastutus, jätkusuutlikkus, elustiil. Tere tulemast immogrüni maailma. Ja taustal on täiesti pehmeks muudetud pilt, Photoshopis on Gaussi pehmendaja teinud suurepärast tööd. See on tehtud selleks, et silm haaraks tõesti selle sõnumi tuuma ja see on kindlasti värvi ja nende kolme märksõna peal. Seega ei tohiks miski tähelepanu hajutada värvi.
Samm 15
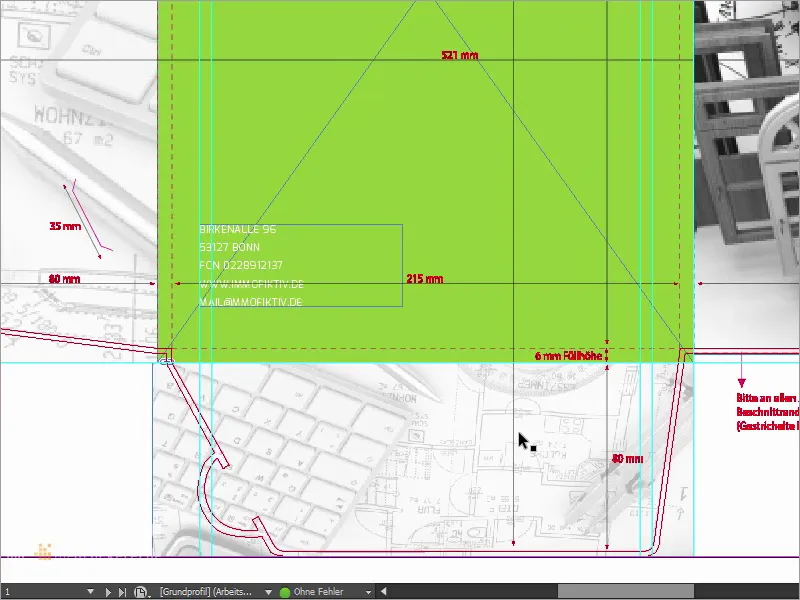
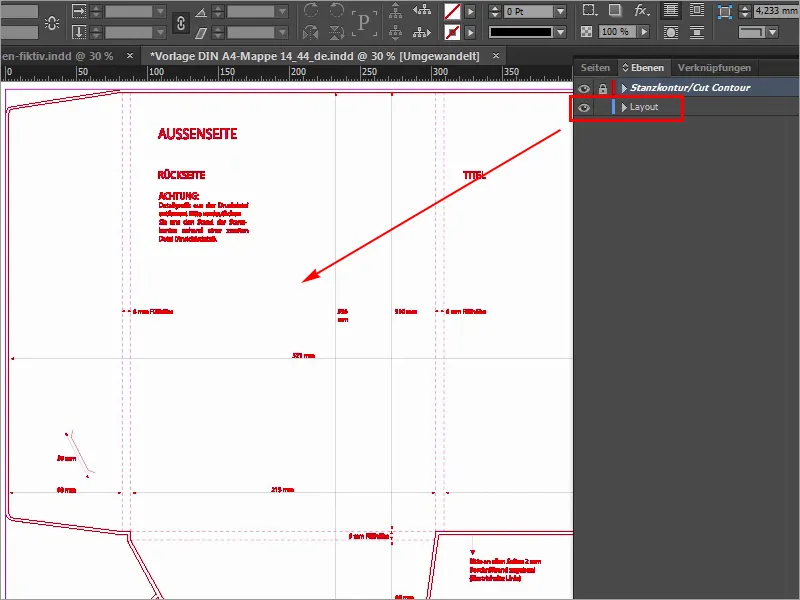
Hea, ma ütleksin, et alustame eelvaatega, mille olen siin juba avanud, ja me oleme välisküljel. Siin on jälle kaks kihti: lõikekontuur, mida saab sisse ja välja lülitada. Kui see teid segab, lülitage see välja. Alguses on väga kasulik, kui jätate selle esialgu sisse. Ja paigutuskiht, millega me lõpuks töötama hakkame.
Samm 16
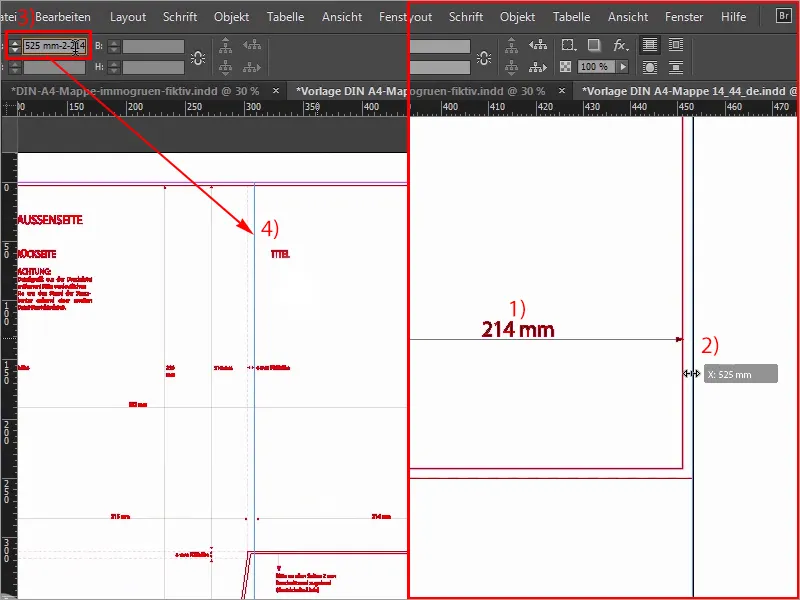
Alustame siis paremal pool pildi paigutamisega, ja näeme juba joont, kus väliskülg lõpeb, kahjuks meil siin pole joont, mis tähendab: me ei saa siin töötada ankruga joontega, seetõttu teeme asja endale natuke lihtsamaks, kerime paremale, paremale servale, alla veidi siia, ja näeme, et meil on saadaval 214 millimeetrit laiust. Tõmban siis siia äärele lihtsalt joonise. See ankrustub automaatselt, sest see on dokumendi lõpp.
Lasen selle sinna, ja nüüd sisestan siia ülesse väikese arvutuse. Vähendame esmalt -2 mm, see on meil siin kaks millimeetrit serva, ja sisestan: -214 mm, nüüd on joon vasakule hüpanud, täpselt sellesse kohta.
Samm 17
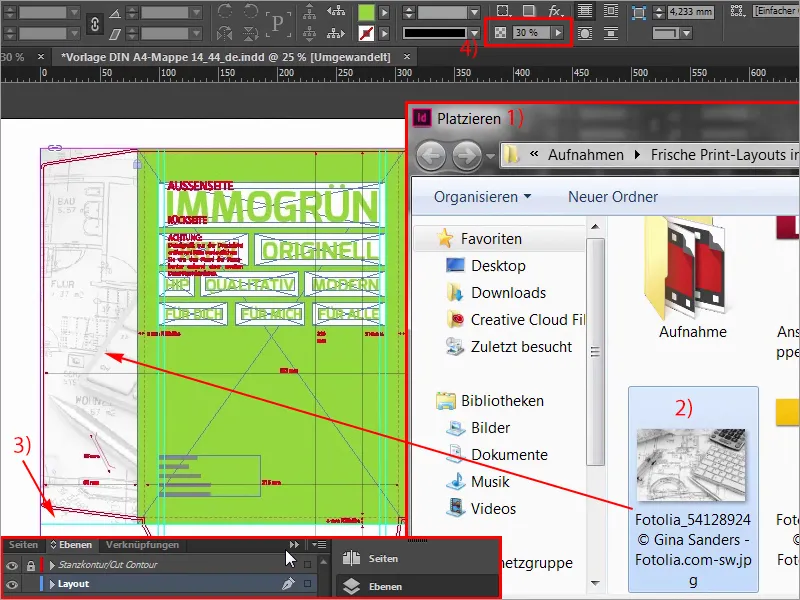
Nüüd saame lihtsalt kasutada klahvikomplekti Ctrl+D, et avada Paigutamise dialoogi, valida sobiva pildi ja klõpsata Ava.
Samm 18
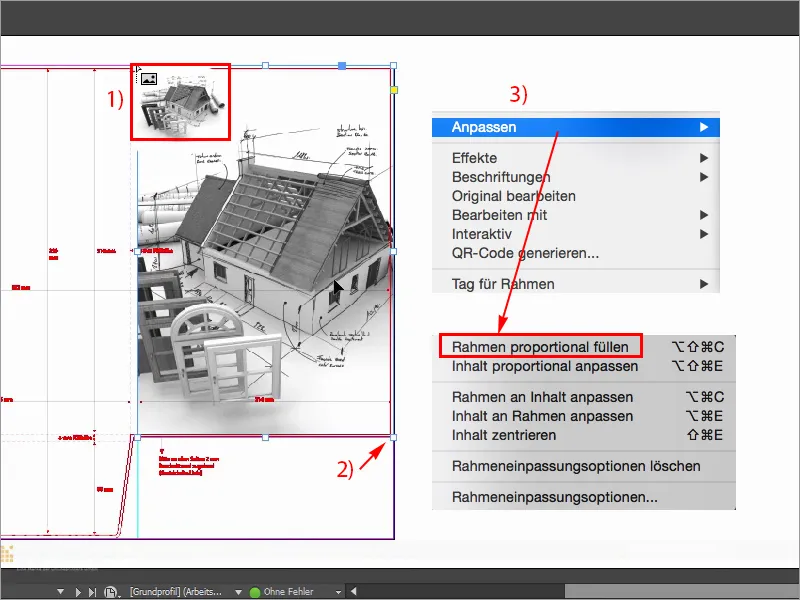
Siis ankrustage ülespool oleva joone ja tõmmake pilt üle servast välja (1). Siin all minge ka veidi kaugemale, peaasi, et oleksite servast kaugemal (2). Ja nüüd valime paremklõps>Kohanda>Proportsionaalselt raami täitmine (4), ja järgmises etapis on oluline, et paigutaksime pildi õigesti.
Vasakul näeme pisut lõigatud uksi, paremal on maja ka päris hea, võib-olla võiks seda veidi vasakule liigutada, mitte palju, kuid arvan siiski, et suures plaanis võime selle jätta just selliseks. Kahtluse korral tuleb hiljem vajadusel uuesti reguleerida.
Samm 19
Paremaks visualiseerimiseks suurendan siin ka kuvatööd (Vaade>Kuvatöötlus>Kuvamine kõrge kvaliteediga), see hüppab nüüd mulle aknast välja, kuid all saan valida Kuvamine kõrge kvaliteediga, kuigi peaksime tegelikult kogema jõudluse langust, aga minu arvuti saab sellega hakkama. Igatahes kuulub tiitellehele vasakule ülesse logo ja selle asetan oma Raamatukogust (1) välja, otsin selle sealt välja, siin on immogrün (2). See on grupp, ja viin selle ülespoole nurka, ja siis alla, paremale, alla, paremale, alla, paremale, alla, paremale. Umbes neli korda, nii saan sellest hea ülevaate (3).
Samm 20
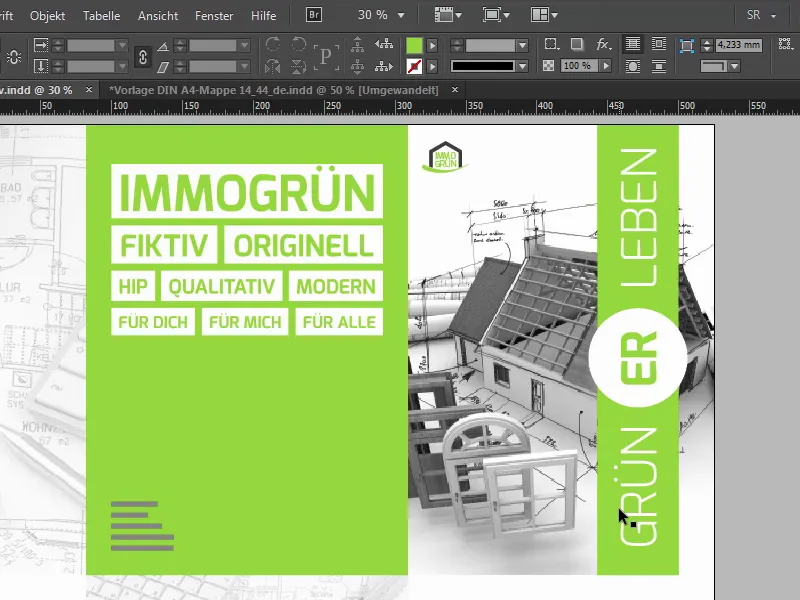
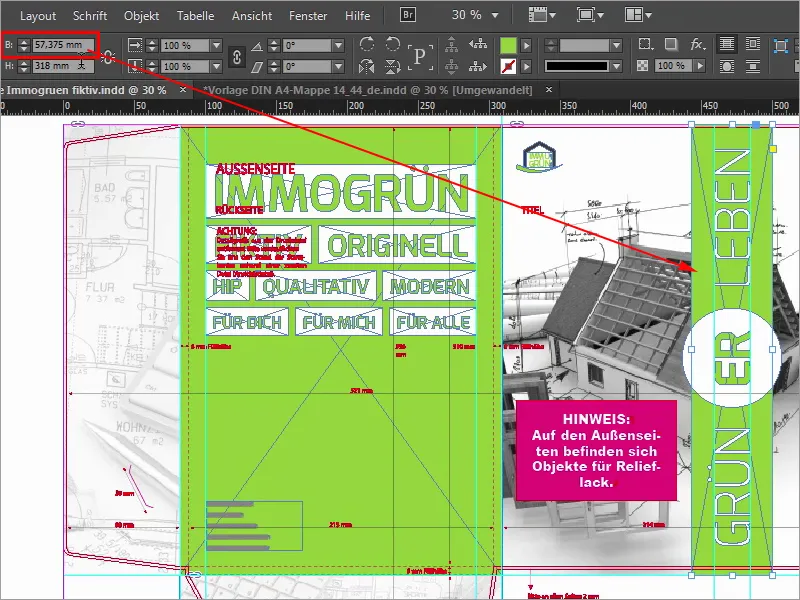
Mis praegu muidugi puudu on, on meie värvilint, mis ulatub siit ülevalt alla.
Näitan teile seda veel kord eelvaates: Nii see välja näeb, seda me vajame. Vaatame kiiresti mõõdud üle: Eriti oluline on see väärtus (57,375 mm): ma kopeerin selle endale.
Sammud 21–30
Samm 21
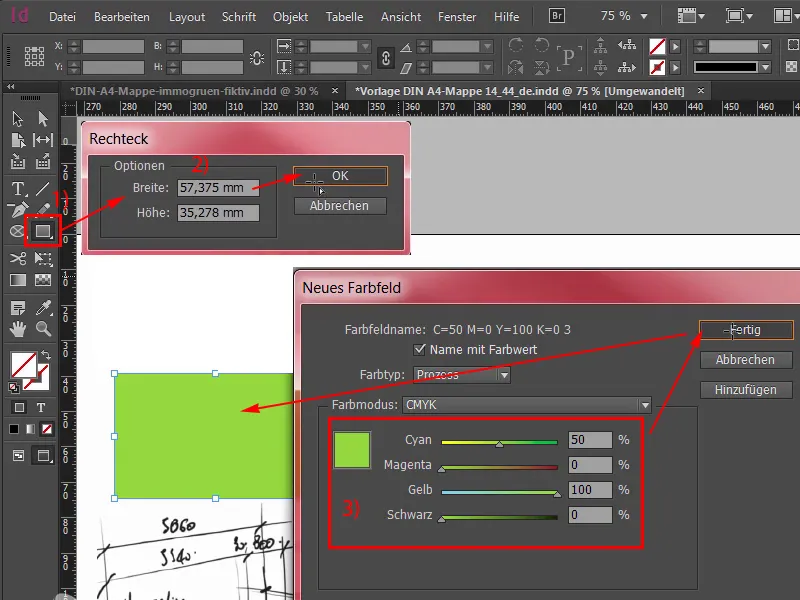
Klõpsake sellel üks kord (1), kleepige laius lõikelauale (2), kinnitage, siis vajab kõik muidugi sobivat värvi, nimelt 50 0 100 0 (3).
Samm 22
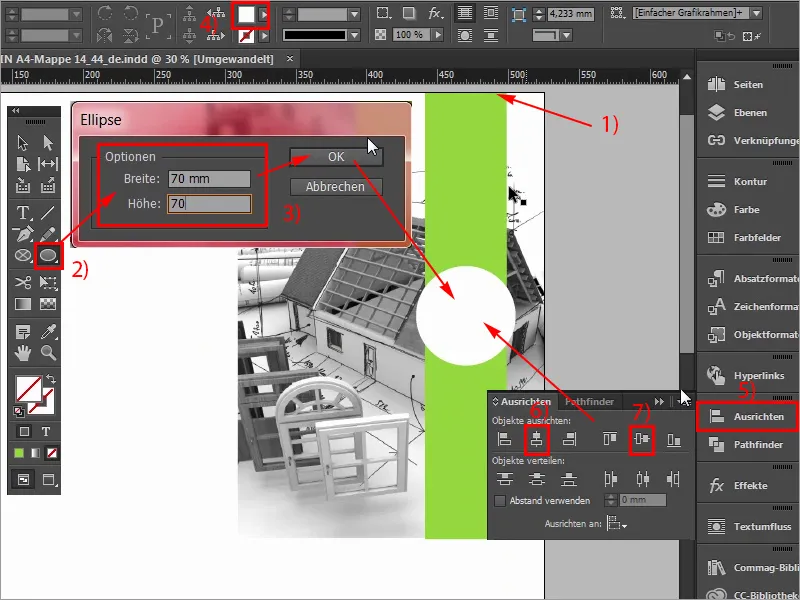
Lisage, ja nüüd ma liigutan selle ülespoole serva (1) ja natuke välja kerin, muide see on võimalik vajutades samal ajal klahvi Alt ning hiire rattaga, seejärel lohistades allapoole. Lisaks vajame keskele ringi, mille ma saan väga lihtsalt valida: Ovaal-tööriist (2), kliki, kinnita 70x70 mm suuruses (3), selleks valin valge värvi (4), kerin jälle sisse, olen valinud ringi, vajutan klahvi Shift ning valin selle taha jääva elemendi ja proovin Joondamise paneeli (5), joondades selle horisontaalse kesktelje (6) ja vertikaalse telje (7) suhtes. Nüüd läks see natuke paigast ära, pole probleemi, koos klahvi Shift ja vasakule nooleklahvidele vajutades saab selle õigesse asendisse tagasi nihutada. Orienteerun pisut siin katuseviilu järgi.
Samm 23
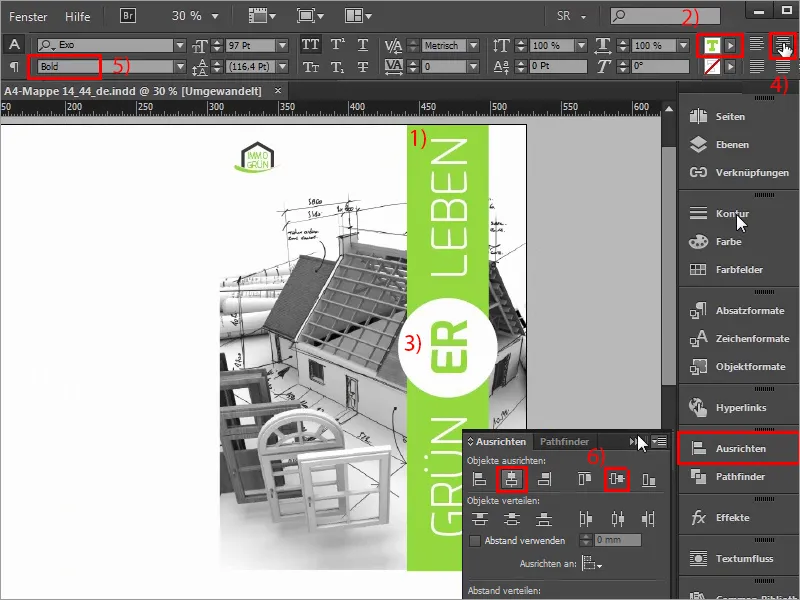
Nüüd on muidugi veel vaja teksti, Ela roheliselt, teeme selle siis täiesti lihtsalt Tekstitööriistaga (1). Tõmba välja tekstikast, fondi suurus saab olema 97 pt (2), kirjatüübiks Exo kalligraafiliselt Light (3). Ja siis valge värv (4), ja siis võin alustada kirjutamist: Roheline, vali see kõik, suurtähtedega (5), kinnita, siis vähendan õigeks suuruseks kaks korda klikkides käepidemetele, 90° pöördumine (6), ja juba ilmusid abiliinid, see tähendab, et oleme õigel teljel, ja ma ankrutan selle tekstikasti algusesse ringile ja nüüd ka koos vajutatud klahviga Shift ja nooleklahvidele alla 1,2,3,4,5 vahemikku allapoole nihutada (7).
Samm 24
Kerin pisut välja ja seejärel teen sellest koopiaga vajutades Alt ja Shift, ja siis ma ankrutan selle samuti ringile. Nii. Tõmban kogu kasti veidi suuremaks ja muudan teksti "Elu". Nüüd jälle viis korda ülespoole, ok, suurepärane, siin tuleb lihtsalt tähelepanelik olla, et me ei oleks liiga lähedal äärele, peaks olema 4 mm (1). Näen aga ka nii, et oleme selles suhtes kindlasti turvalisel poolel. Nüüd teen viimast korda selle tekstikasti koopia, ankurdan keskele, muudan värvi üheksakümmend korda (2). Siia kirjutan sisse: "TEM" (3), keskendan (4), ja seejärel kinkige kallis Rasvane (5), ma tahan seda veidi paksemaks teha, kohandada vajaliku suurusega ning seejärel uuesti vajutades klahvi Shift märkida ring taga, Joondamise paneel ja kohandada telgedele vastavalt (6). Nii lihtne see välisküljega on, me oleme tegelikult juba sellega valmis, ja jätkame kiiresti tagaküljega, mida kujundame vasakul.
Samm 25
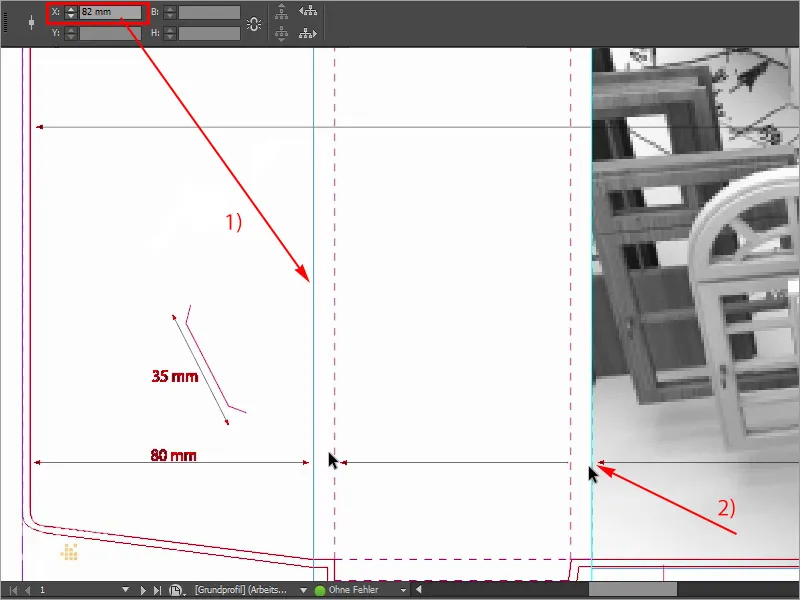
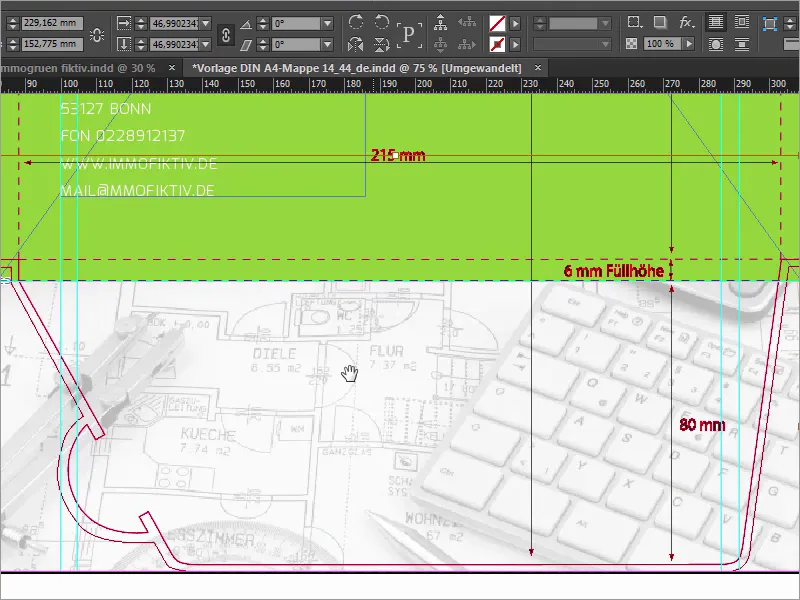
Seega alustame uuesti, tõmmates välja meie abiliinid, vasakul küljel alustame siit tiivast allapoole, ja te saate täielikult näha, kui tõmbate siin abiliini, et see ankurdatakse. Nüüd arvestame: need 2 mm servad, mida siin omame, pluss need 80 mm tiiva kohta, see tähendab, et oleme 82 mm juures (1), ning see osa siin on identne selle osaga siin (2), seega täitekõrgus - sel juhul kaanekõrgus -, ja seda sama mängu mängime siin samuti. Soovin seda värviliselt kaasa võtta.
Samm 26
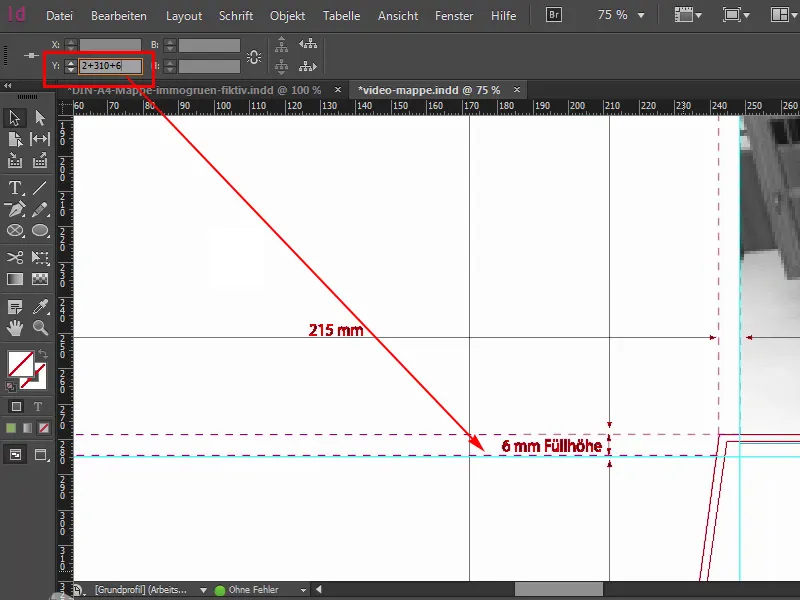
Sama kehtib alumises osas, siin on samuti sama stsenaarium, seetõttu tõmban uustulnukana uue abiliini välja, kui ma korra sisse suumida, siis näete siin, on 310 mm kuni siia alla täiesti ülevalt alla, ja kui tõmban joone joonlauast välja, lisades 2 m ülevalt servast ja 310 pluss need 6 mm täitekõrgust, siin väljastatakse, siis oleme täpselt 318 mm juures, ja see on nüüd see töötlemisruut, millega soovin töötada.
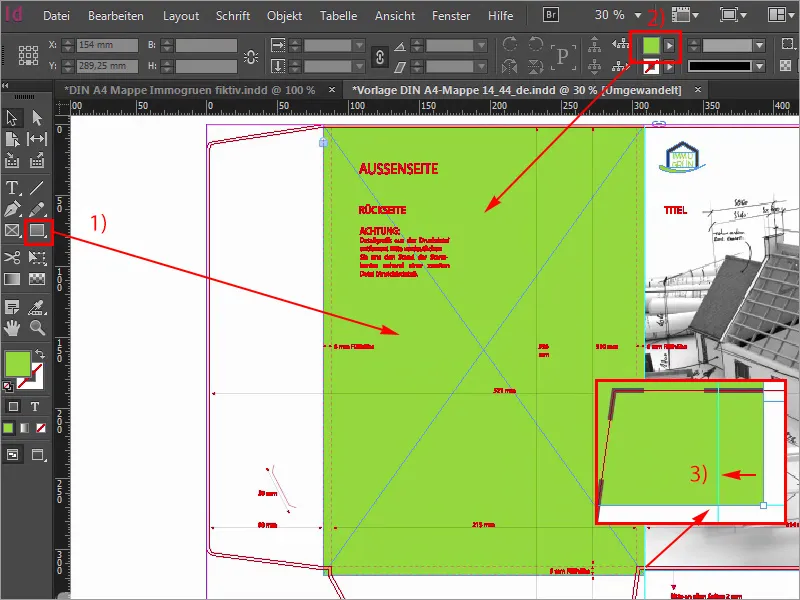
Samm 27
Esiteks vajab see kindlasti rohkem rohelist. Järelikult: Uus ristkülik (1), alustame vasakult ülevalt, kontrollin kohe, kas istume seal täpselt, kord tõmmatud, värv sobib, täpselt, 50 ja 100, see on meie mururoheline (2), ja nüüd vaatan ülevalt, kas oleme ka seal täpselt. See näeb hea välja. Kerime pisut alla, kuni siia, ja peame seal veel parandama. Seega, kus on käepide? Siin on ta. Üks kord alla lohistada, ok, ja siis kontrollime sama ka siin üleminekul: Lähime veidi üle meie sihi (3), see tähendab, et parandan ka käsitsi, otse abiliinil. Nüüd hiilgab meie tagakülg ilusas mahlasel rohelises ning see, mis veel puudub, on loomulikult meie märkimisväärsed tekstikastid siin ja need loome koos.
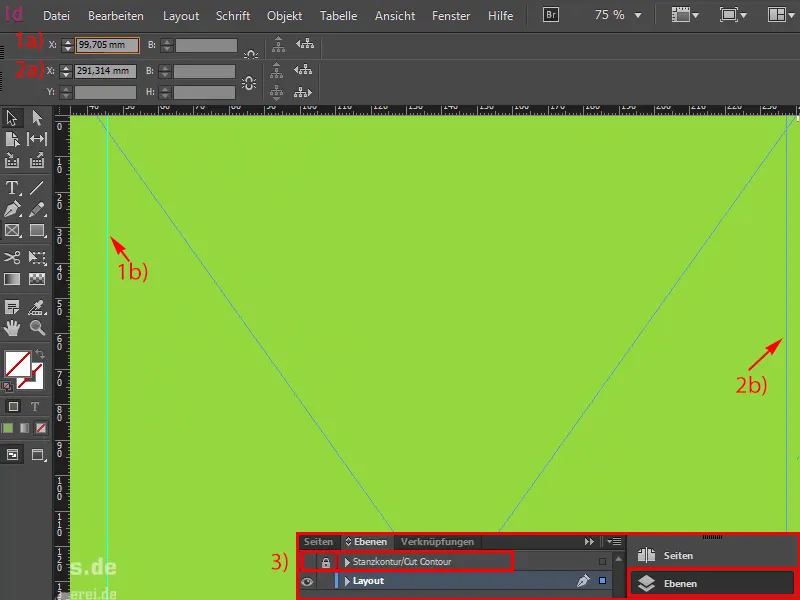
Samm 28
Ma teen kõigepealt vastavad abiliinid ja ärge imestage nende veidrate väärtuste pärast, mida ma praegu sisestan, aga olen selle juba üle mõõtnud. Seega: 99,705 mm (1) ja teine läheb 291,314 mm (2). Oleme tõmmanud siia joone ja siia paremale veel ühe joone. Ma peidan abitahvli (3), siis saate natuke paremini aru.
Samm 29
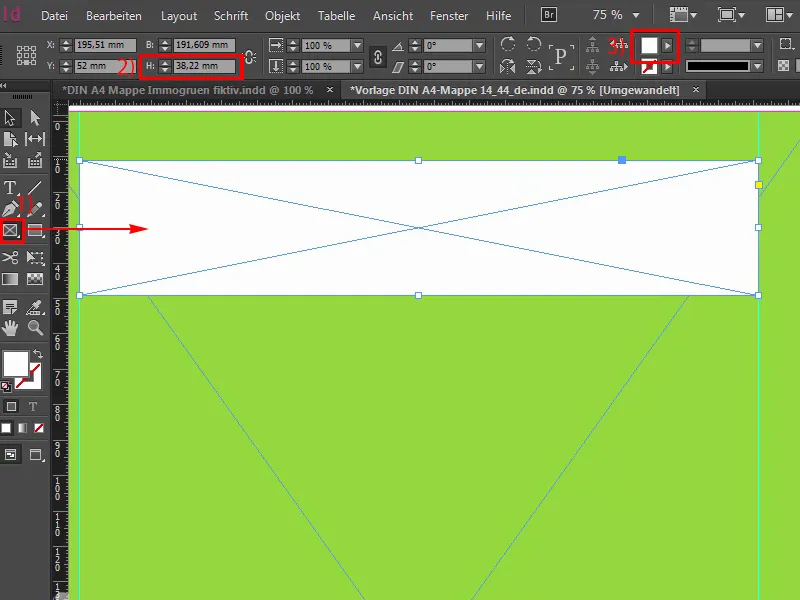
Niisiis, ja nüüd jätkame. Me tõmbame esmalt valged kastid (1). Alustan vasakult abiliinist, muudan selle valgeks (2) ja määratlen väga spetsiifilise kõrguse, nimelt 38,22 mm (3).
Samm 30
Sellele järgnevalt asetan tekstikasti (1).
Muidugi võiks seda kõike teha ühekorraga, mis tähendab, et tõmbate kasti, täidate selle valge värviga ja muudate selle siis sobivaks tekstiraamiks, kuid me vajame seda hiljem reljeeflakiga, seetõttu peame seda tegema erinevatel tasanditel. Näete varsti, miks see nii on, alguses on see veidi keerulisem, kuid sellel on mõistlik põhjus.
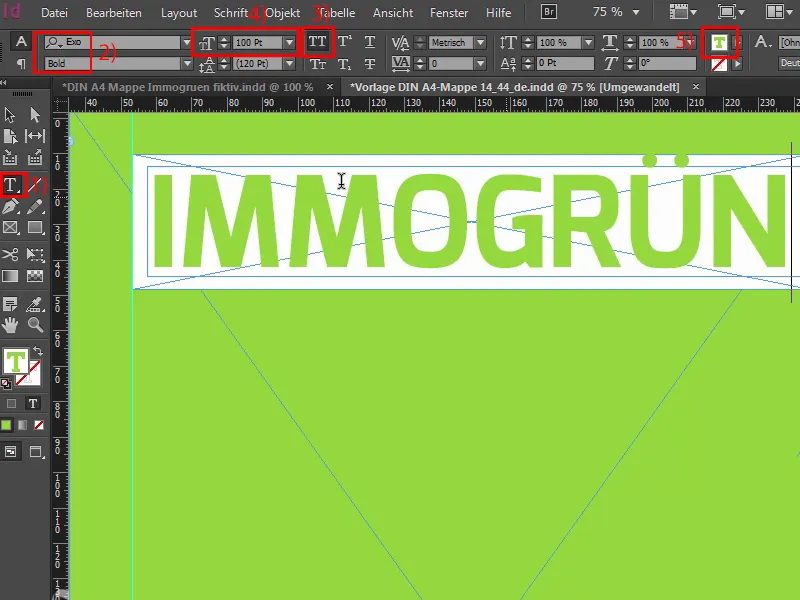
Seega muudan Exo rasvaseks (2), lülitame sisse suuri tähemärke (3), 100 pt (4) suur. Ja värv, jah, see saab hetkel olema roheline (5). Ja siis kirjutame: immogrün.
Viimased sammud
Samm 31
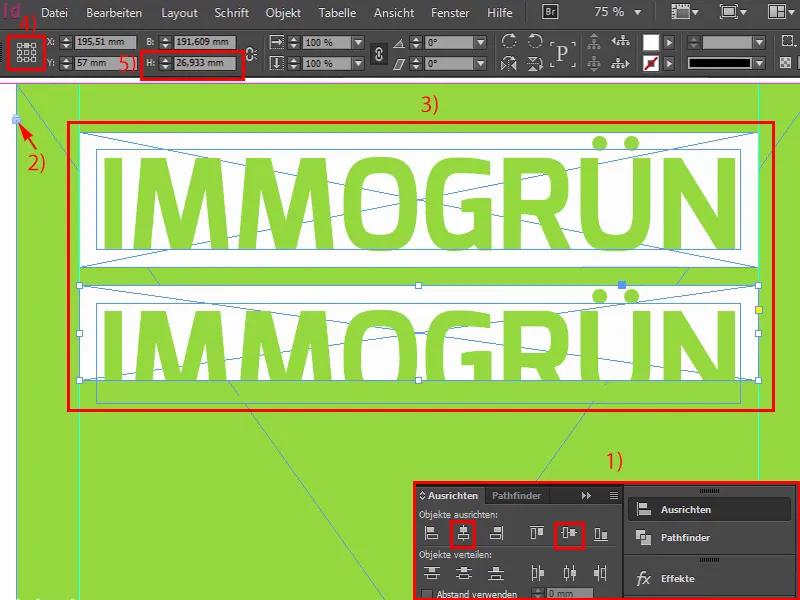
Nüüd vähendan tekstikasti suurust vajalikuks, valin mõlemad järjest ja joondan need läbi joondamispiirkonna korralikult (1). Kõik korras. Tagumine kiht on lukustatud (2), seda näete siin lukusümbolist. See tähendab, et siin ei juhtu midagi, kui hiirega lihtsalt ringi klõpsate. Ja nüüd kopeerin mõlemad (3), teen nende koopiast, anname otse sellele kohale ja hüppame alla vajutades Shift- ja noolenuppu kaks ruumi alla. Ja nüüd jätkame, vähendan valge kasti suurust, täpsemalt kõrgust 26,933 mm. Panen ankurpunkti (4) üles ja veel kord 26,933 mm (5).
Samm 32
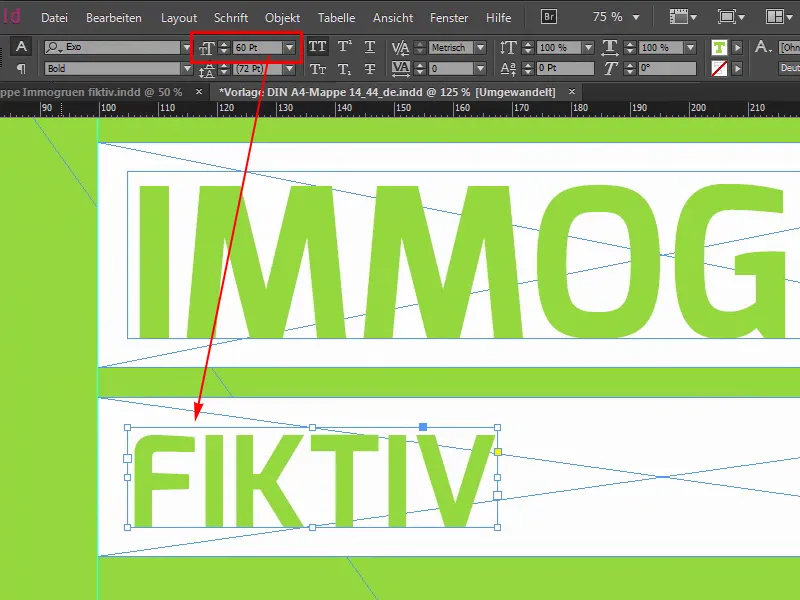
Vähendame teksti suurust 60 pt. Nii, seda olen siin ülaosas sisestanud ja siis kirjutame siia sisse: Esimene sõna on "Fiktiivne", see ei pruugi kõige paremini sobida kõigi põhisõnumitega, mida soovime edastada, kuid sel juhul peame selle lisama. Nüüd tõmban siia veel teise abiliini, sest vastasel juhul oleks see väga asümmeetriline, kui me ei pööra tähelepanu erinevate võtmesõnade järjestamisel, et meil oleks ilus joondamine.
Samm 33
Sellepärast tõmban siia lihtsalt abiliini (1) ja siia paremale (2), et meil oleks vasakul ja paremal alati selge lõpp ning nendes kohtades, kus see päris sobiv ei ole, mängime veidi muutuvate väärtustega keskmises ruumis. Jätkame selle valge kasti vähendamisega (3). Mõlemad korra kopeerida, paremale joondada, ... nii (4), nii ma tõmban selle nüüd veidi suuremaks, peate muidugi veidi sobivate sõnade järele otsima. Olen siin nüüd valinud "Originaalne", see sobib üsna hästi, ja nüüd saame siin vahealuse tööriista abil aidata, sest me hakkame nüüd vahet joondama.
Samm 34
See on vahealuse tööriist. Klõpsan siin üleval, siis näete, oleme 5 mm peal (1). Siin oleme 10 mm peal, vajutatud Ctrl samal ajal ja kui liigutan hiirt vasakule, vähendan seda ja siis jõuame 5 mm peale (2).
Samm 35
Selle põhimõtte järgi teen nüüd ka järgmised read lihtsalt kujundamiseks, 12, Shift- ja noolenupp alla, seda kõike te juba teate, põhimõtteliselt piisab, kui me kopeerime ühe, me ei pea kopeerima mõlemat. Ja fondi suurus on sel juhul 40 (1). Uuesti kirjutame sõna "Hip". Samuti lühike sõna, mis toimib pigem lüngana, nagu te ehk juba arvata võisite, kuid see sobib loomulikult meie ettevõtte mainele.
Nii, vahekaugus: 21,289 mm (2). Ok. Nüüd lükake see sinna ja tehke sellest koopiat, paremale, mõlemad suurendage, ja järgmine sõna on "Moodne", täpselt paremale kuni abiliinini. Selleks oleme selle teinud. Üleval peate samuti tähelepanu pöörama, et jõuate abiliinini, mida ma varem ei arvestanud. Nii. Ja nüüd loome sellest koopia, tõmbame selle juhuslikult, sest teame, et meie vahealuse tööriist sätib selle õigeks. "Kvalitatiivne". Kõik nii ilusad sõnad, millega sellised ettevõtted alati ringi käivad. Nii: Vahealuse tööriist. Ok. Kõigepealt natuke sinna liigutada ja siis 5 mm (3) ...
Samm 36
Jah, hoogsalt jätkame järgmisele reale või viimasele reale, seega kopeerime üks kord, hüppa hüppa, suurendame mõlemat veidi, muudame fondi suuruseks 33 pt, jällegi üks veidi kummaline väärtus, mida tõenäoliselt sageli ei kasutata, kuid pidin selle mõõtma ja kõrgusel on valgel kastil 19,313 mm. Ok. Siis lükkame selle vasakule ja teeme sellest koopia. Teeme D-st M, siis saame ümbriku. "Mulle". Ja veel kord paremale: "Kõigile". Paremale joondamine, siin võib-olla peame veel korra kõrgust kohandama, täpselt, ka seal, peate olema tähelepanelik. Seepärast teen teile siin ühe näite. Ja nüüd otsime siit sobiva kauguse, ka siin on see praktiline abinõu, kuid minu jaoks on see natuke liiga suur. Nii ehk. Ma arvan, et kui me nüüd kõike linnulennult vaatame, siis meil on siin imetlusväärne kuupäeval. Üleval (1) on veidi liiga vähe ruumi, see tähendab, et saame selle veel veidi allapoole lasta. Nii ma kujutan ette. Jahh!
Samm 37
Nüüd lisame vasakule allavasakule meie aadressi, lihtsalt loome tekstivälja (1). Tekst on juba lõikelauale kopeeritud, see on Exo Light (2) koos 12 pt-ga (3). Ja siis saame selle lihtsalt joondada, nii nagu see meile umbes sobib.
Samm 38
Nüüd saab meie kaanel tiivad. Seejärel kuvame kujundi kontuuri, võib-olla lükkame siia veel abijoone alla, põhimõtteliselt rohelise ristküliku põhjusele ja seejärel varustame tiivakesed lihtsalt klahvikombinatsiooniga Ctrl+D (1) ja vastava pildiga (2). Ma liigutan seda täiesti vasakult ülevalt täiesti alla, abijoonele (3). Suurust vähendada, siis meil on täpselt 6 mm täidet sellel pildil ja see mõjub juba väga domineerivalt, kahjuks. Seega, mida sellega teha? Loomulikult nõks number 17: Lihtsalt vähendage pildi läbipaistvust 30 % -ni (4), võtke pildi mõju veidi vähemaks ja seeläbi mõjub see veidi ühtlasemalt ning ehk ka vähem pealetükkivalt. Siis vajame loomulikult ka sellele sobivat pildilõiku, seega märgistage pildi sisu ja otsin siit õige koha, nimelt, kus praegu seisab koridor, see on ok, võtame natuke klaviatuuri kaasa, selle imekauni pastakaga, nii võiks see minu arvates olla.
Samm 39
Seejärel saan sellest pildist koopia teha ja ma lihtsalt kohandan selle suurust ning loon selle allpool, sest me vajame alumise tiivakese jaoks loodud esitlust.
Pange alati tähele, et võtate need kontuurid siia kaasa, ja kui te kogu seda vaatate, siis see sobib tegelikult päris hästi, pildilõik sobib ikka veel mitte, seega lähen Kohandamine>Raami proportsionaalne täitmine, siis vaatan seda ja arvan, et jah, tegelikult päris hea, meil on need mõõdikud peal, me võtame klahvuturi veel korra kaasa.
Samm 40
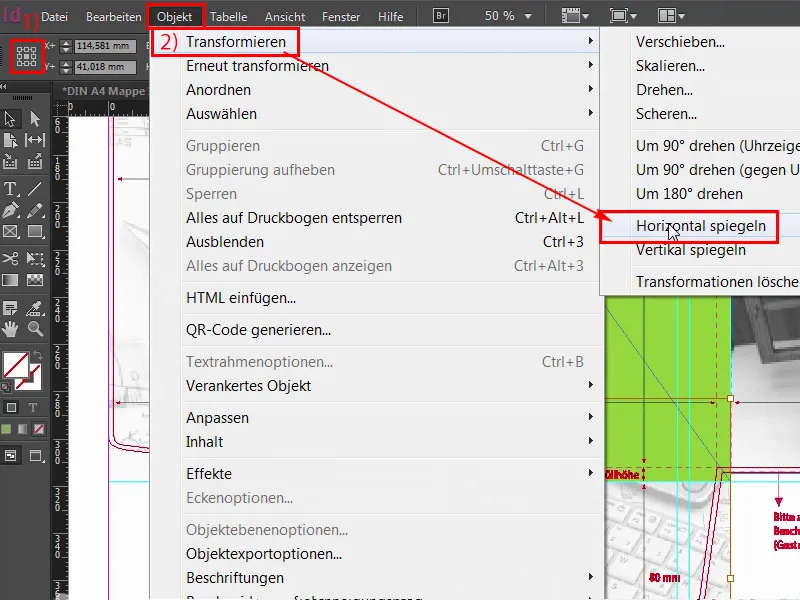
Kuid nüüd peame muidugi ümber mõtlema: Kujutage ette, et kaust on nüüd suletud. Kui kaust on suletud, on kogu see pilt tegelikult tagurpidi ja seda me ei soovi. Seega peame pildi sisu märkima. Olge ettevaatlik, et Viitenurk asuks keskel (1) ja seejärel lugege üle Objekt>Teisenda kord Horisontaalselt peegeldage (2).
Samm 41
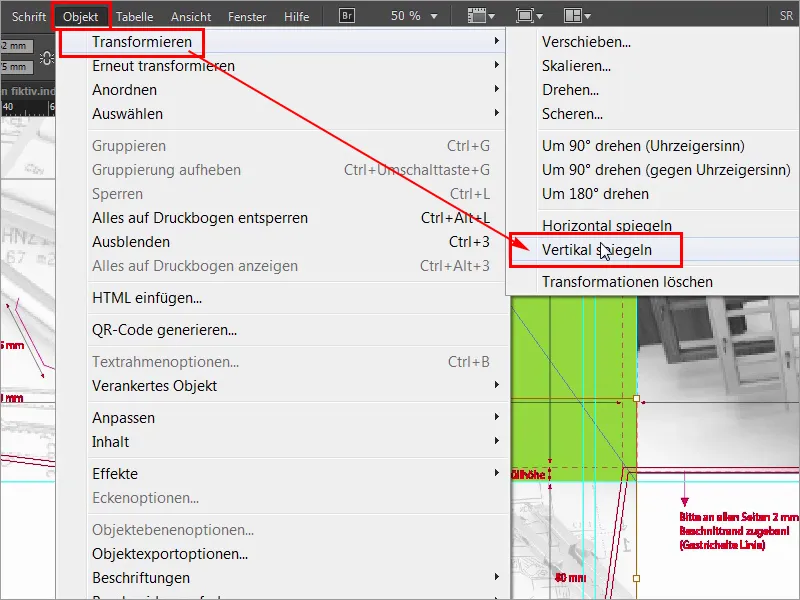
Kuid sellega pole veel kõik, vaid ka Objekt>Teisenda>Vertikaalselt peegeldage.
Samm 42
Nii, oleme nüüd kaks korda peegeldanud mõlemas suunas ja kui nüüd kausta klapime, kui tiibad näitavad sissepoole ja kaust on avatud, siis kõik on õiges asendis ja see on täpselt reetlik, kui teil on muidugi selliseid sõnu nagu köök, koridor või numbrid, mida peaks muidugi õigesti lugema saama. Nii et selliste asjade puhul minge kindlasti valvsate silmadega, see võib muidu üsna piinlikuks osutuda. Esimene osa oligi selleks korraks kõik, teine osa järgneb varsti, seega jääge lainega, rahvas, kuni järgmise korrani.