Põrkekuula animatsiooniga oleme nüüd rahul. Kuid lõpus peaks see lõhkema ja alla tulema teine kuul, mille trajektoori saab uurida.
Tegelikult on see seotud vahepealsete asenditega, mida varem oleks joonistatud. Sooviksin neid endiselt näidata. Sellepärast lõhkeb algne kuul ja tuleb sisse esimene trajektoori muutus.
Samm 1
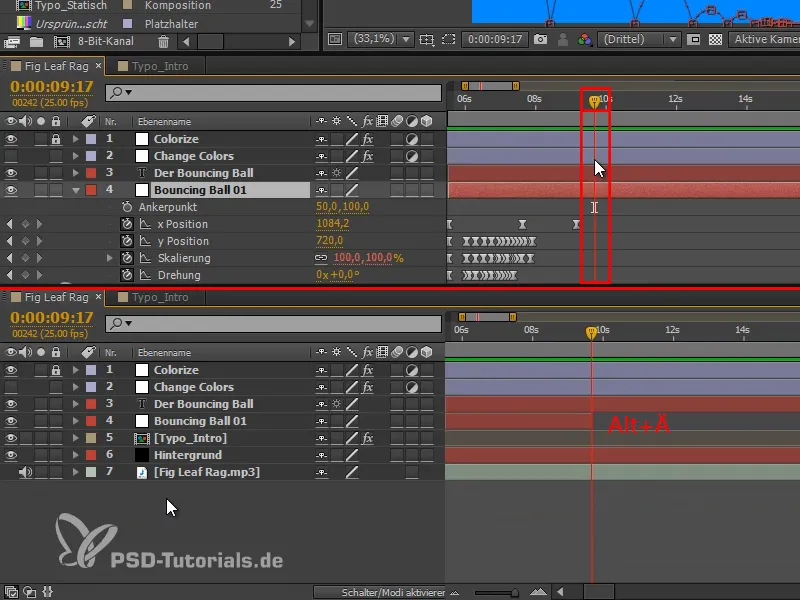
Lõhustumise saab väga kiiresti teha, jätkates kihti. Alt+Ä on kihi peitmise otsetee ja üks parimatest trikkidest esemete hetkega kadumiseks.

Samm 2
Kuid me ei taha, et kuul lihtsalt kaoks, vaid see peaks lõhkema korralikult ja efektselt. Ainuke asi, mis peaks jääma, on objekti värvi väikesed pritsmed väljaspool.
Neid pritse saab luua mitmel erineval viisil. Mul on teile üks väga lihtne meetod:
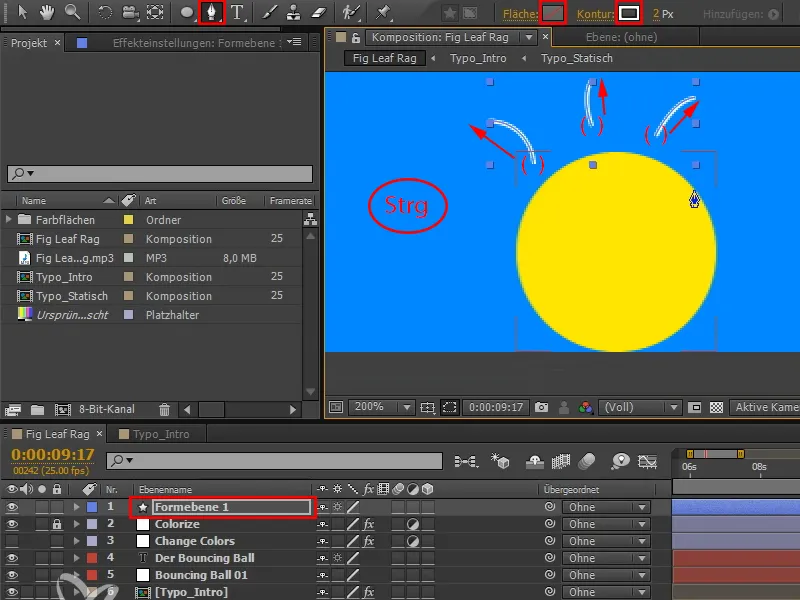
Kasutan pliiatsitööriista ja kuju kihti ilma täitematerjalita, ainult valge kontuuriga, sest me saame siis "Colorize" kihist allpool olema.
Ei tohi olla valitud kihti, vaid ainult kiht "Kujukiht 1". Siis vajutan korra pildile ja loon trajektoori, nagu soovin seda omada. Seejärel klõpsan kuskile, vajutades Ctrl-klahvi, ja see trajektoor on valmis.
Klõps, lohistamine, Ctrl+klõps.
Nii ma joonistan kõik väikesed pritsmed. See käib väga kiiresti.
Samm 3
V võimaldab liigutada üksikuid trajektoore hiljem.
Suurim probleem on see, et neid trajektoore tuleb iga objekti jaoks uuesti luua, sest need peavad sobima objekti kujuga. Neid triipe ei saa lihtsalt igale objektile universaalselt kasutada, sest ring lõhub end erinevalt kui piklik kirjapilt. Selle tehnika abil saab uuesti loomine aga üsna hästi ja kiiresti hakkama.
Triipudel võib ka vabalt olla ebaühtlast kuju, sest siin on rohkem või vähem juhuslik lugu, kuidas kuul nii praguneb.
Samm 4
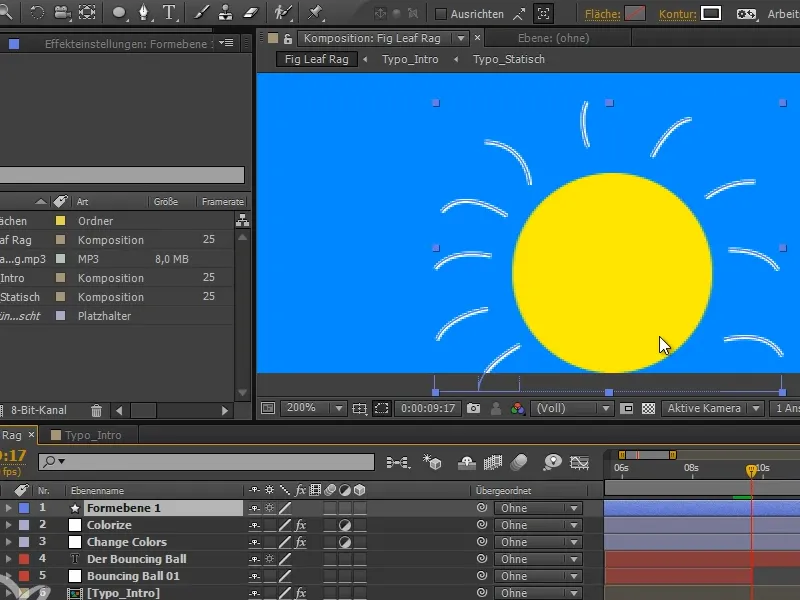
Ava "Kujukiht 1" ja seal on palju kujusid, millel on omad trajektoorid.
Kuid me vajame kõiki trajektoore ühes vormis. Seetõttu peame kõik lahti harutama ja vastavalt lisama.
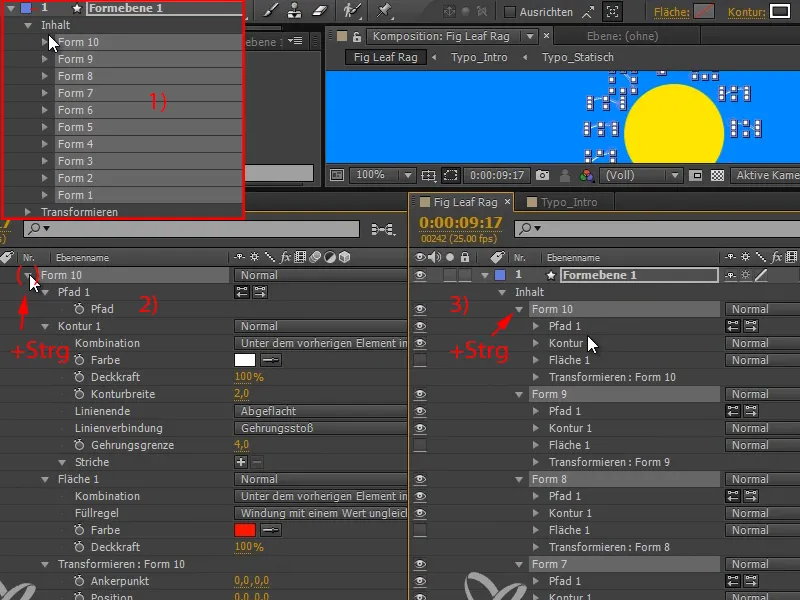
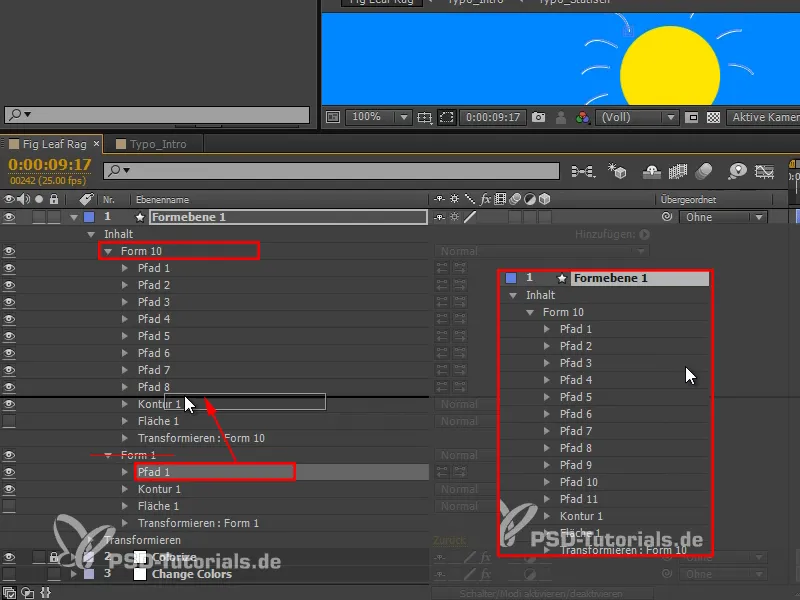
Ma valin kõik (Kuju 1 kuni Kuju 10) (1). Siis vajutan Ctrl-klahvi ja avan trajektoori, mis viib kõik elemendid lahti kuni viimase hierarhiatasemeni (2).
Nüüd kui ma vajutan uuesti kõike Ctrl-klahvi ja siis uuesti kõike Ctrl-klahvi, on kõikjal avatud ainult esimene kiht, ülejäänud on suletud (3).
Samm 5
Nüüd liigutan kõik trajektoorid ühe vormi alla (siin: "Kujukiht 10") ja seejärel kustutan teised kihid (siin: "Kujukiht 1" kuni "Kujukiht 9").
Kuna üks trajektoor kaob ilmselt liikumise käigus, joonistan selle ja - kuna ruumi on - veel ühe lisaks ja liigutan trajektoorid taas "Kujukihi 10".
Samm 6
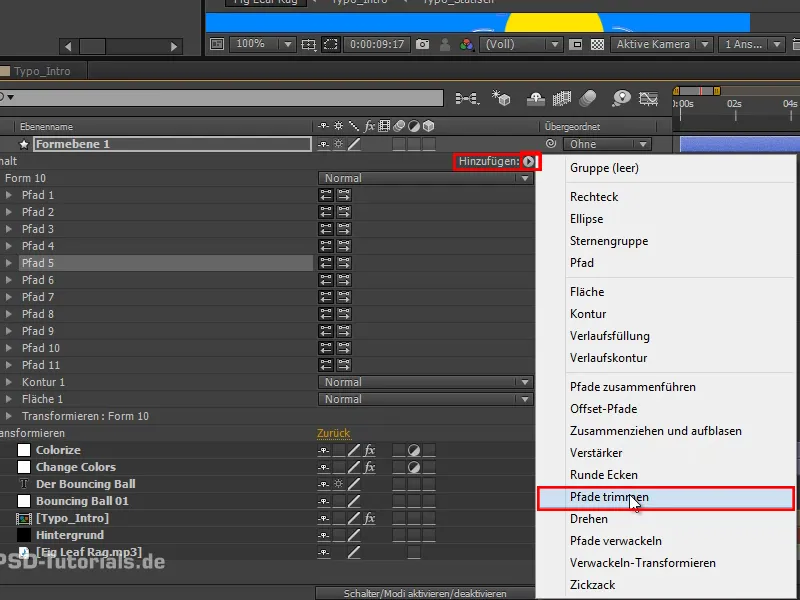
Nüüd on meil grupp, millele saame rakendada efekti: Trim Paths.
Samm 7
Saame tagasi täpselt need omadused, mis meil olid varem märgistamise ajal animatsiooni või ka triibuefekti loomisel, nimelt Algus ja Lõpp.
Saame kasutades Lõpp triipe laiali ajada. Anname siis Lõpp väärtuse muutuseks 0-lt 100-le viies kaadris..webp?tutkfid=69683)
Samm 8
Ja ka Algus täpselt samamoodi, kusjuures piisab, kui kopeerin ja lisan Lõpp-kaadrid.
Algus ja Lõpp on alati samasuguse väärtusega.
Praegu ma ei näe midagi, aga kui liigutan Algust ühe kaadri võrra edasi, siis saame väikeseid triipe, mis liiguvad mööda trajektoori..webp?tutkfid=69684)
Samm 9
Mul on Kontuur kõikidele trajektooridele.
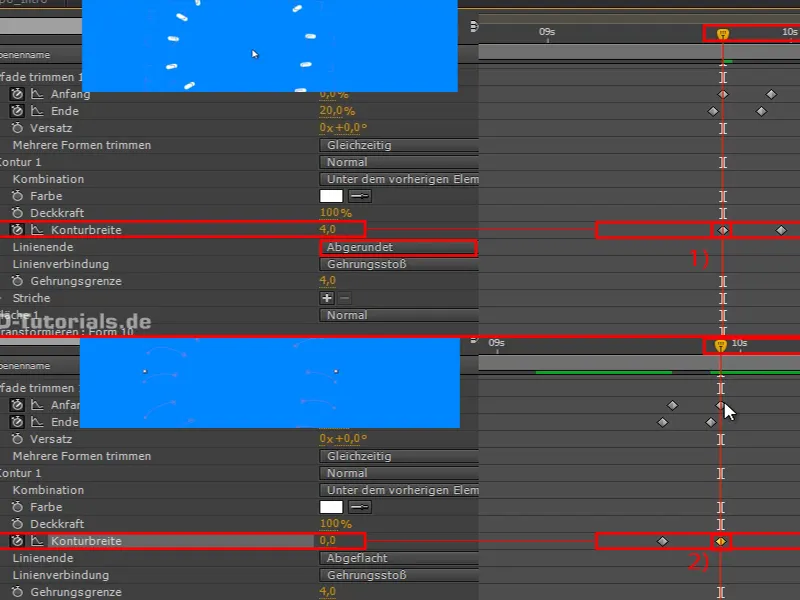
Alguses võib see olla natuke paksem. Seadistan Kontuurilaiuseks 4 ja valin Ümardatud, et meil oleksid tõeliselt kenaümardatud kujundid, mis meenutavad peaaegu sädeid (1).
Trajoektoorid peavad väljaspool alati väiksemaks muutuma ja siis täielikult kaduma. Seega seadistan lõpus Kontuurilaiuseks nulli (2).
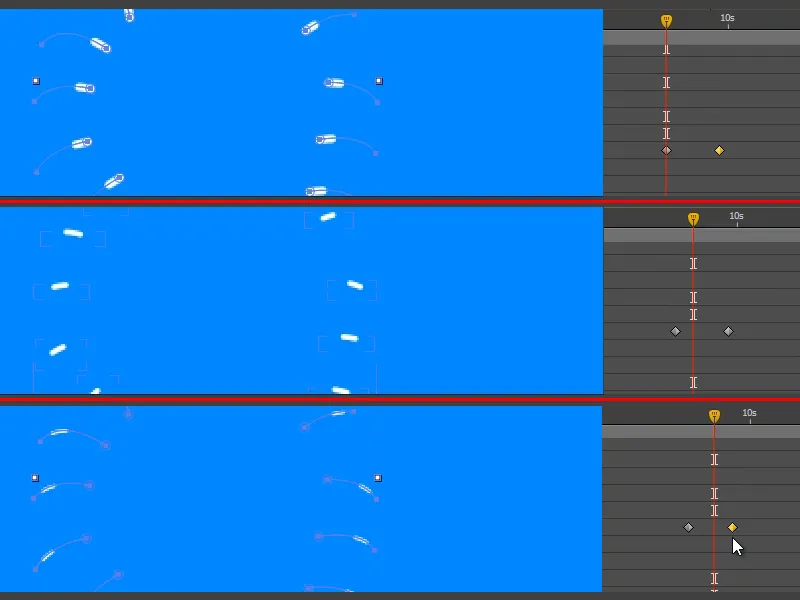
Kui me seda vaatame, on meil need punktid, mis hõrenevad ja muutuvad väljapoole minnes üha väiksemaks.
Samm 10
Seda animatsiooni saate kopeerida ja järgmisel korral, kui midagi lõhkuda soovite, peate lihtsalt uued rajad sisse joonistama. Radade kohandamine ja Kontuur pole enam vajalikud.
Liigutan "Formebene 1" "Colorize"-kihi alla, et jooned oleksid ka kollased.
Seejärel lõikan kihi osa, kus see tõesti nähtav on. Seda teeme jälle koos Alt+Ö ja Alt+Ä-ga..webp?tutkfid=69687)
Samm 11
Vaatame seda osa ja pall plahvatab väga kenasti. Ent see juhtub üsna ootamatult. Seda saab paremini teha.
Mõelgem Disney reeglitele: Eelseis. See põhimõte tähendab näiteks, et enne üles hüppamist kummardume.
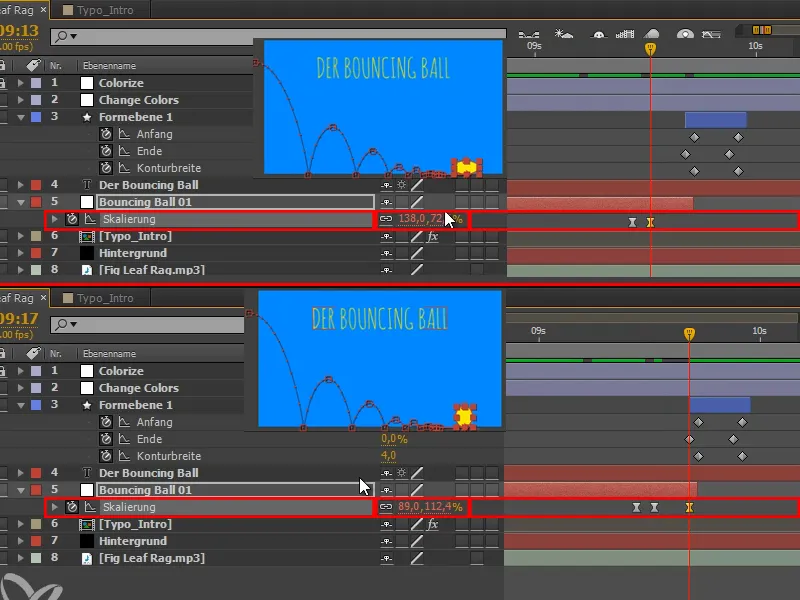
Enne palli kadumist on sellel oma isiklik tipphetk. Nii et me venitame ja pressime teda, nagu ta tõmbuks enne kadumist kokku.
Ja te näete: see teeb suurt vahe!
Samm 12
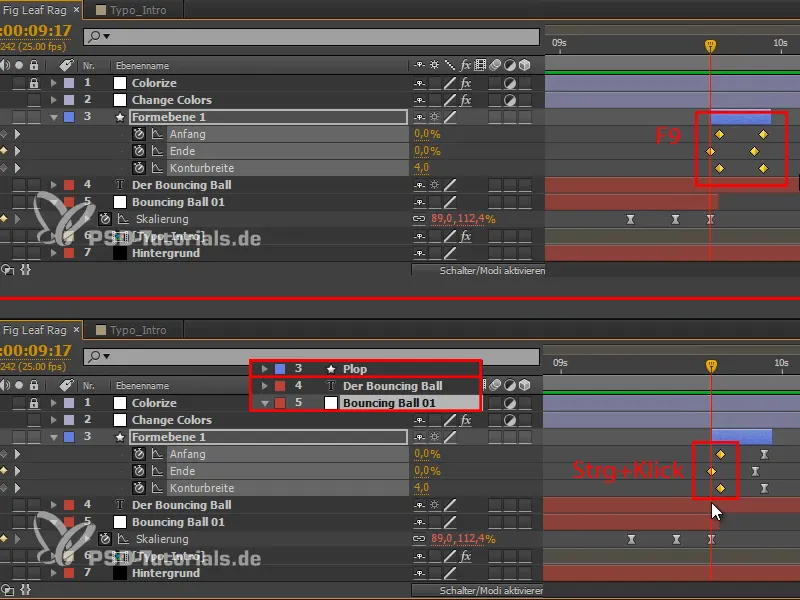
Valime selle ja teeme sellest lihtsa lihtsustamise koos F9-ga.
Vaatame seda ja leiame, et alguses see siiski lihtsustamist ei vaja. Ctrl+Klõpsuga saame lihtsustamise tagasi võtta.
"Formebene 1" nimetan ümber "Plop"-ks.
Samm 13
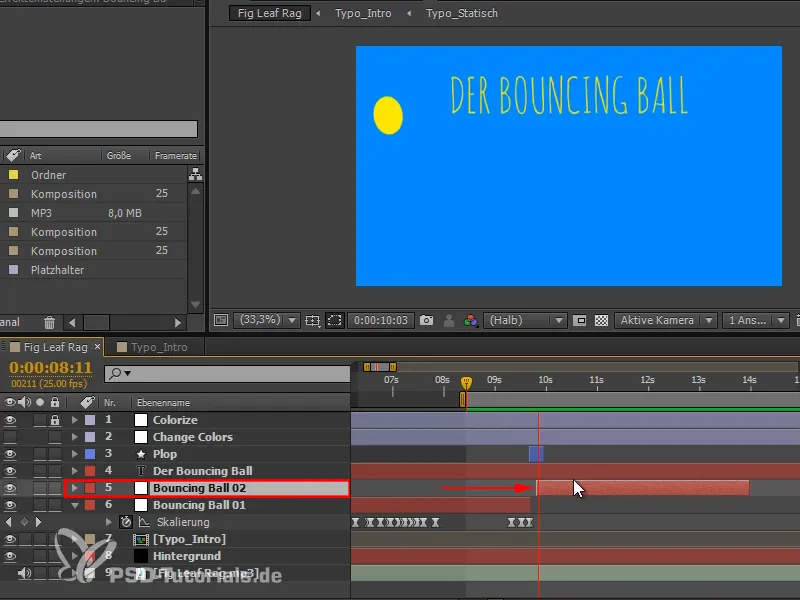
Dubleerime kihi "Bouncing Ball 01" ja saame teise palli, mis tuleb sisse vasakult ülevalt.
See teine pall peaks mängu tulema alles siis, kui esimene plahvatab, seega liigutame selle vastavalt.
Samm 14
Animatsiooni esimene osa peaks olema põrkava palli esitlus ja teine osa annab teise palli selgituse.
Selle vahetuse selgitamiseks ja videole struktuuri viimiseks sooviksin seal, kus teine pall mängu tuleb, värvid muuta.
U-ga, seejärel valin kõik ja lähen sinna, kuhu tahan neid paigutada..webp?tutkfid=69691)
See näeb juba üsna hea välja, kuid videole jääb puudu veel pisut seost.
Samm 15
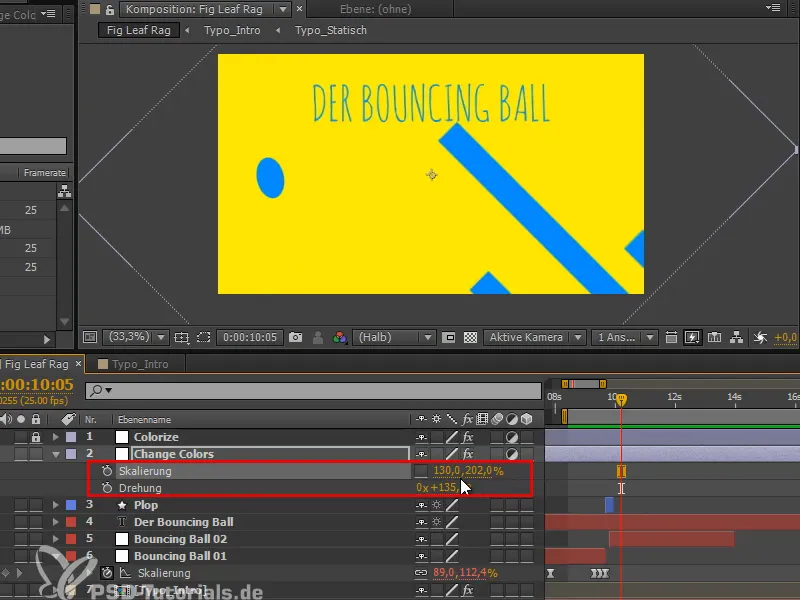
Pall liigub diagonaalselt ülevalt alla pildile. Selle liikumissuuna saame kinni püüda, keerates lihtsalt värvilist taustapilti nii, et ka kollane värv liigub diagonaalselt ülevalt alla pildile.
Pöörde valikul valime 135, mis on 45° nurga teisel suunal, see tundub harmooniline.
Võime ribasid veidi laiemaks muuta, seega võtame Skaalimise ja venitame seda pisut.
Samm 16
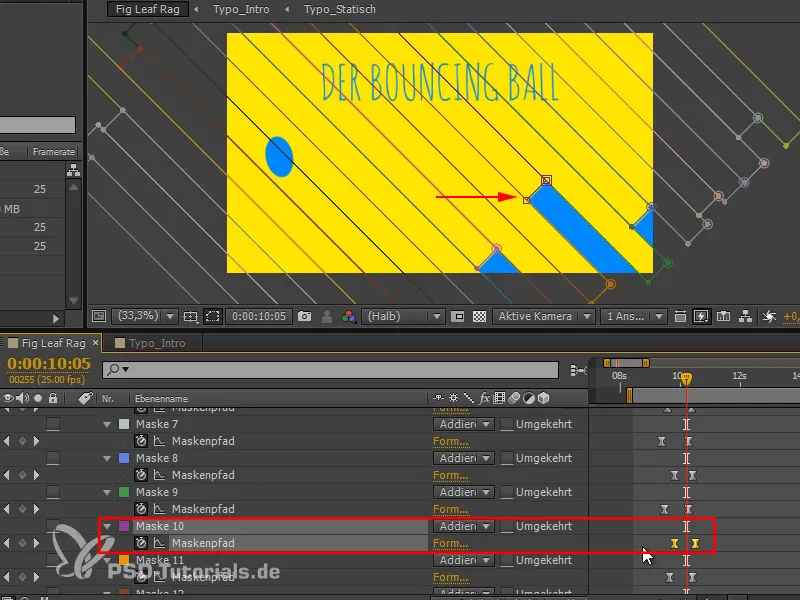
See näeb üsna hea välja, kuid see üks riba on tõesti väga maha jäänud. Vajutades sellele, näen, et see on "Maske 10". Seega liigutan raamid veidi vasakule.
Järgmises "Põrkava palli - ülemineku" õpetussarja osas näitame analüüsi, piirame seda kõike maskiga ja muudame pealkirja.


