Selles õpetustes näitan teile, kuidas luua visiitkaarti ja mida selle juures silmas pidada. Näiteks loome sisehaiguste arsti visiitkaardi.
Aeg alustada: sammud 01–10
Samm 01
Fotolia.de veebilehelt saab suhteliselt odavalt leida pildimaterjali ja logosid, millel on litsents juba selgeks tehtud.
Otsin "arst" ja sorteerin Allalaadimiste järgi, sest nii kuvatakse paremad esmalt või need, mis on kõige rohkem ostetud.
Kui olen ühe valinud, klõpsan sellel …

Samm 02
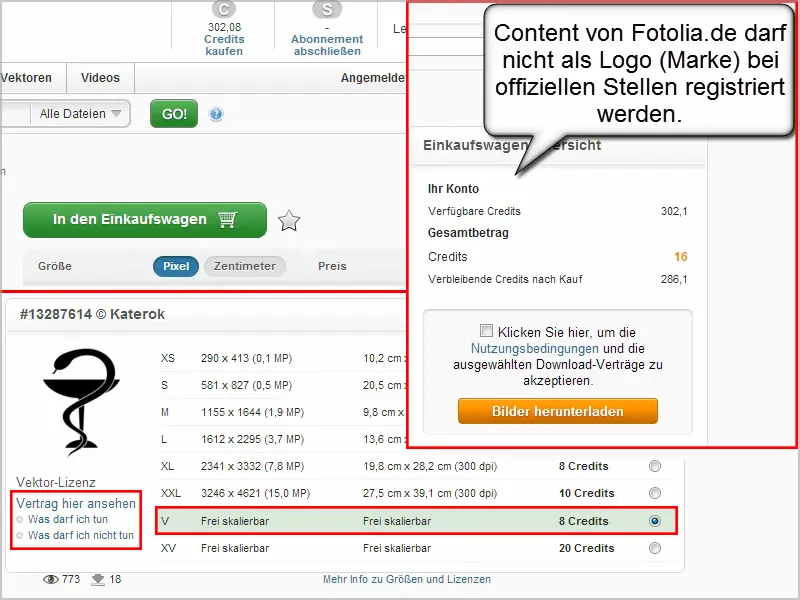
… ja näen, et seda on kohe saadaval ka vektorlitsentsina. Seega saan seda lõpmatuses suurendada.
Lisan selle ostukorvi ja nõustun litsentsilepingutega. Vasakul eelvaate pildi all on veel kord kirjas, mida ma võin selle logoga teha ja mida mitte. Näiteks võin seda kasutada trükimeedias nagu visiitkaardid või ka veebilehtedel ning just seda ma soovin.
Seega laen pildi alla.
Samm 03
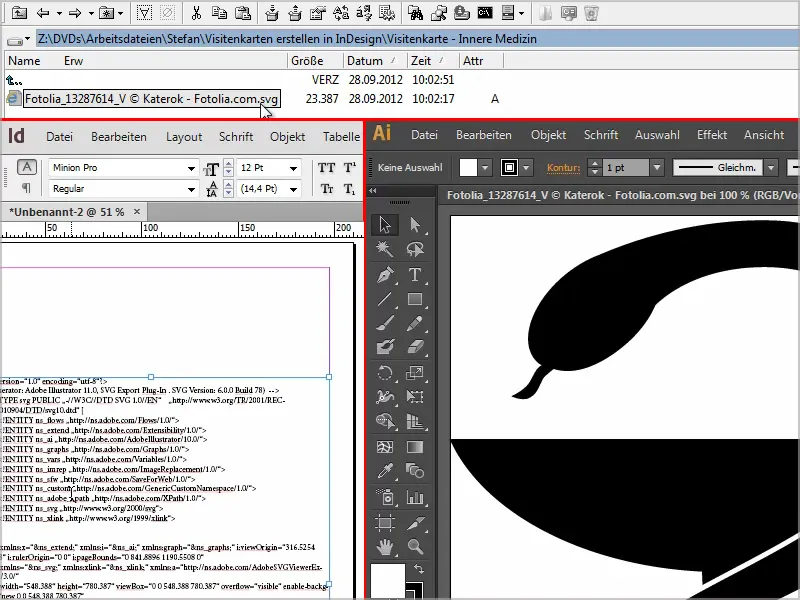
Fail on .svg laiendiga, vektorfail, mida saan aga avada vektorprogrammidega. Adobe InDesigniga ei saa ma seda avada, sest näitan ainult segadust, nagu näete vasakul all.
Seega käivitan Adobe Illustratori ja avan faili sellega.
Samm 04
Kui teil Illustratorit pole, saab sama teha ka avatud lähtekoodiga tarkvaraga nagu näiteks Inkscape. Selle programmi võite leida Google'ist ja seejärel alla laadida ning installida.
Samm 05
Sellega avangi nüüd faili.
Kahjuks ei saa ma logot siit kiiresti ja lihtsalt Copy ja siis kleepida InDesigni Algsesse asendisse. See kahjuks ei toimi.
Samm 06
Pean logo konverteerima Illustratori või Inkscape'i abil muusse formaati.
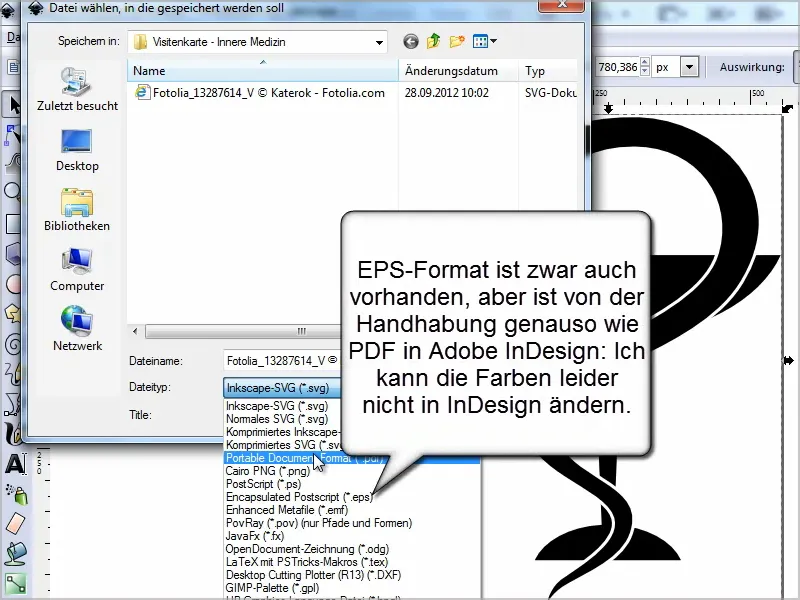
Mineen Fail>Salvesta kui, kus on mitmeid failivorminguid valida. Üsna head on .eps-, .ai- või PDF-vorming.
Salvestan selle PDF-failina ja jätan kõik valikud samaks.
Samm 07
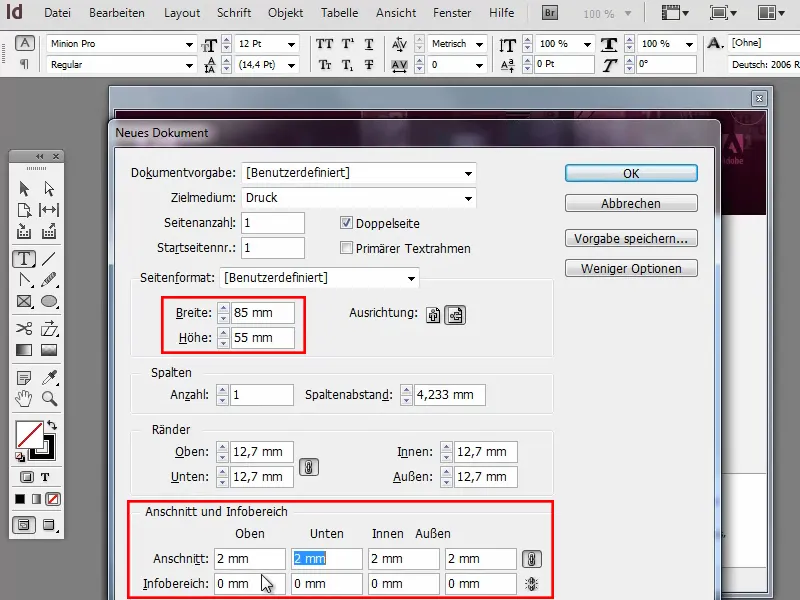
Loo uus dokument laiusega 85mm ja kõrgusega 55mm.
Oluline on kohe kasutada puhvrit, et trükkikoda saaks kaardid hästi lõigata. Ärge tohtige tekkida valgeid välke servadel, kui need kogemata millimeetri võrra näputäis loobuvad.
Kui vajutate nupule Rohked valikud, saate alumises osas määrata 2 mm Puutumuse ja juhtelemendi. Enamasti piisab sellest, kuid vajadusel võite ka määrata 3 mm.
Samm 08
Abil Fail>Paigutamine saan graafika nüüd InDesigni kleepida.
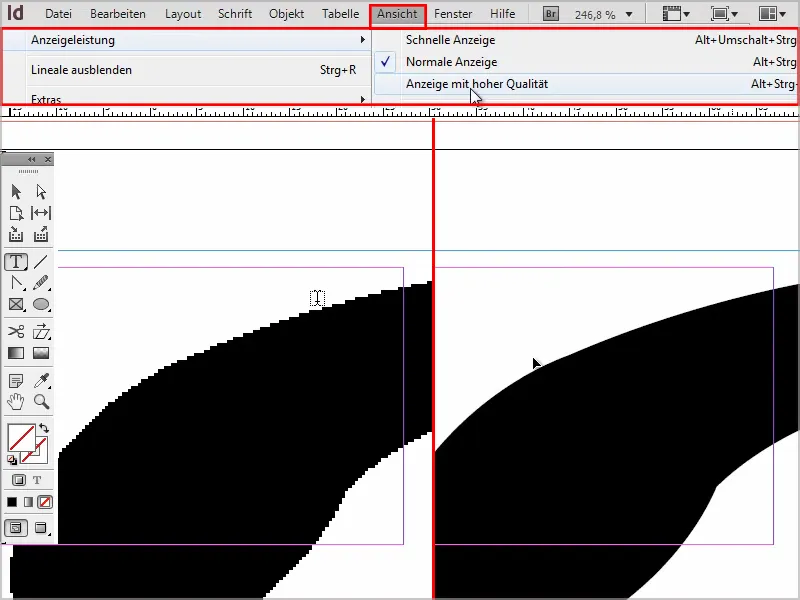
Kui näeme servades trepimustrit, on see ainult kuvaprobleem, mida on kerge lahendada. Kui lähen Vaade>Kuvaline ennekuulutuskõrgus>Kuva kõrge kvaliteet, siis on servi jälle siledad.
Samm 09
Vajutades Shift- ja Ctrl- klahve, vähendan logo proportsionaalselt ja kohandan selle suuruse visiitkaardi suurusega.
Samm 10
Probleem seisneb selles, et siin ma ei pruugi logo kiiresti ja lihtsalt värviliseks muuta, sest see on võimalik ainult õigete vektorfailidega, nagu saan näiteks Illustratorist kopeerida ja InDesigni kleepida.
Saadan aga siiski prooviks värvida läbi Akna>Efektid, andes objektile sisemist sära ja määra Režiim: Tavaline, Tehnika: Täpne värviga Sinine, 100% Läbipaistvus..webp?tutkfid=70397)
Sammud 11–20
Samm 11
Kuid palju parem on seda teha Illustratoriga või ma võin Inkscape'is enne määrata, millist värvi ma tahan.
Seal saan iga objekti eraldi klikkida ja määrata vastavad värvid. Ja siis salvestan uuesti Salvesta* ja salvestan selle vastavasse failiformaati..webp?tutkfid=70398)
Samm 12
In InDesign'is avan logo läbi Fail>Aseta ja tõmban selle õigesse suurusesse.
Vaateid vahetan tööriistaribal oleva sümboli kaudu.
Liigun edasi Fail>Salvesta* ja nimetan dokumendi "Visiitkaart sisearst".
Samm 13
Nüüd asetan logo umbes keskmisele kõrgusele, loon tekstikasti ja kirjutan "Dr. Max Mustermann, sisearst".
Mind pisut segab sise roosa joon, see peaks olema serv. Kuid ma tegelikult seda ei vaja, seetõttu liigun Paigutus>Servad ja veerud. Seal panen kõik väärtused 0 mm peale ja juba on see häiriv ristkülik dokumendist kadunud.
Roosa joon on nüüd samal ajal dokumendi servaks ning punane joon on lõikevaru. Kui mul on dokumendis graafika, mis peaks olema lõikepiirita, siis tuleb mul viia see punase jooneni.
Samm 14
Tekstina tahaksin midagi muud kui see, mis on juba eelseadistatud. Võiksin sealt näiteks internetist laadida mõne fondi alla.
Seal vaatan alati hea meelega www.dafont.com, kust saab erinevaid fonte alla laadida.
Laseb näiteks Top 100 kuvada ja saan kohe ka oma teksti sisestada, mis kuvatakse vastavas fondis näidisena. Seal on tohutu valik fonte ja saab soovitud alla laadida otse Win või Mac-ile..webp?tutkfid=70401)
Kuid ma tahan spetsiaalset fonti, mida www.dafont.com-ist ei leia. Ma lihtsalt googeldan seda ("Bree Serif") ja jõuan lehele, kust saan selle alla laadida..webp?tutkfid=70402)
Samm 15
Nüüd on mul "Bree Serif" otse InDesigni fondide hulgas ja saan seda kohe kasutada.
"Droid Sans" on "sisearsti" jaoks - seda leiab Google'ist väga lihtsalt. Logo ja tekstikasti saan koos valida, hoides all Shift-klahvi, ja tõsta veidi vasakule.
Esc klahvi abil ilma igakordselt tööriista vahetamata.
Samm 16
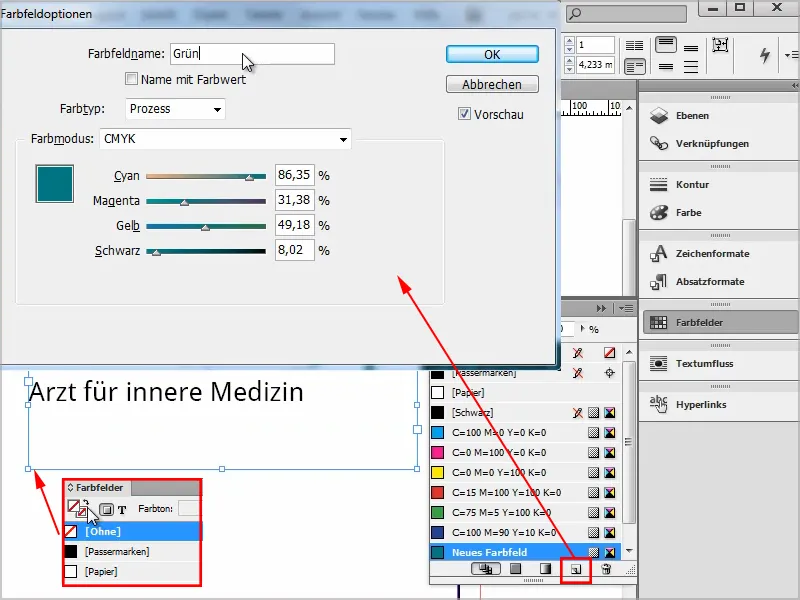
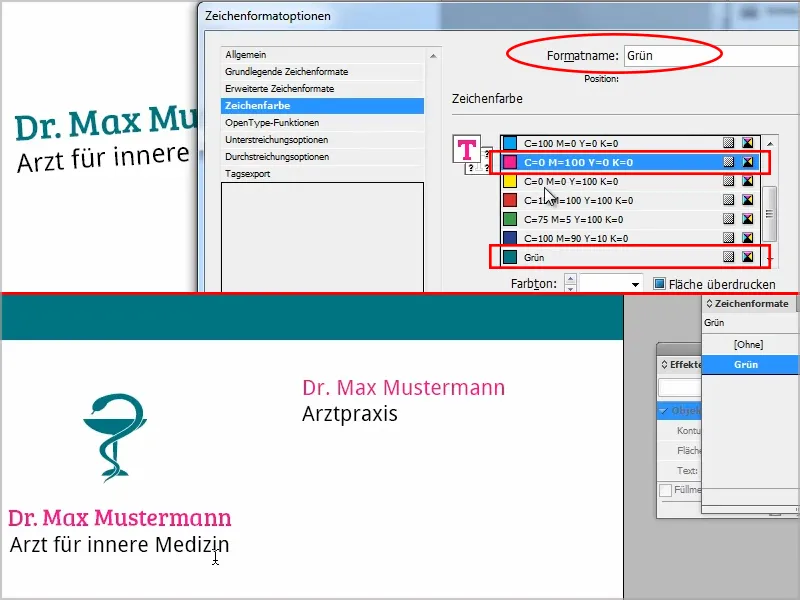
Tahaksin muidugi, et logo värvi kasutatakse ka tekstis. Selleks loon kõigepealt värvina Uue värivälja: klikin lihtsalt Uue sümboli peal, valin CMYK-režiimi, kuna see tuleb trükkida, ja nimetan selle "Roheline".
Tekstikast ise ei tohiks värvi saada, see on seadistatud Ilma.
Samm 17
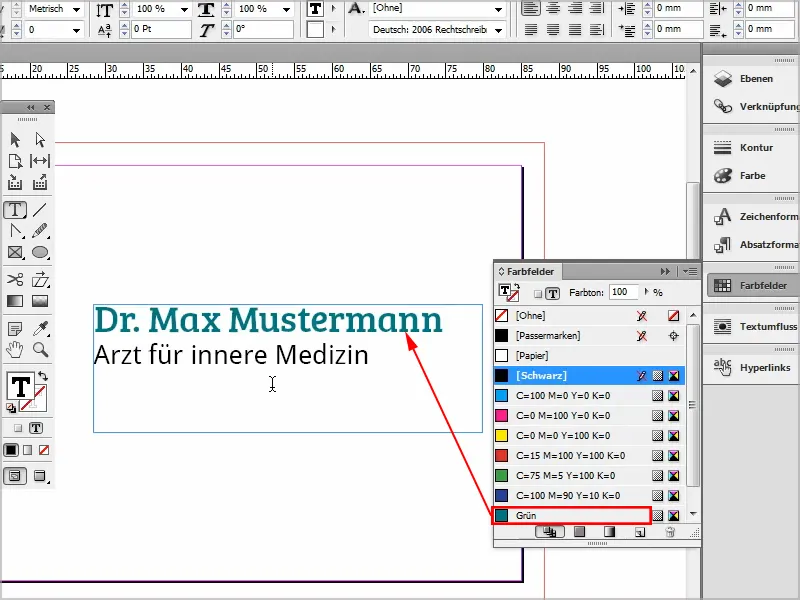
Võtan Teksti tööriista ja märgin teksti "Dr. Max Mustermann". Üks klõps "Roheline" piisab ja tekst saab soovitud värvi.
Samm 18
Siis tahan lisada veel ühe elemendi, milleks võtan Ristküliku tööriista ja tõmban ülemise ristküliku kogu kaardi pikkuses. Täidan selle rohelise värviga, ilma kontuurita.
Saan veel dünaamikat lisada, pannes ristkülikule klikkides hiirega paremale äärele ja keerate natuke ristkülikut.
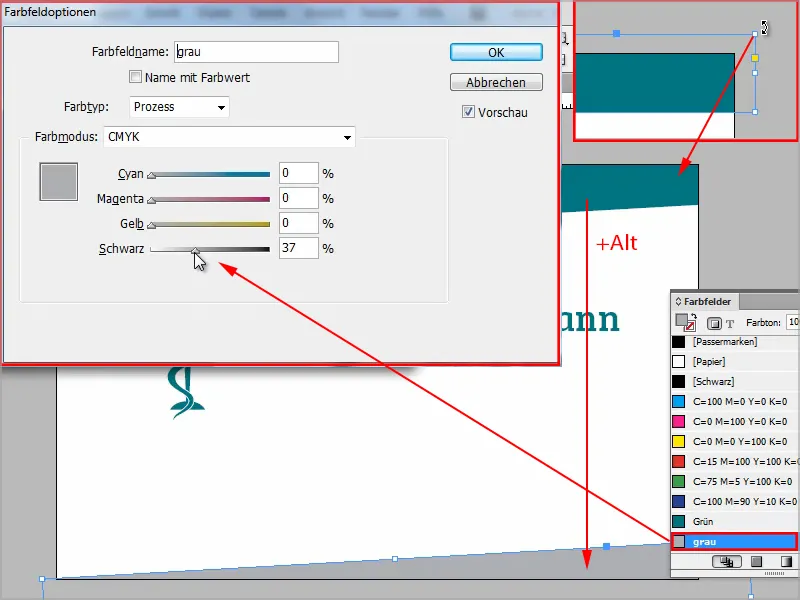
Kopeerin ristküliku, haarates seda Valik tööriistaga ja vajutades Alt-klahvi, ning lohistades seda pisut alla. Koopia tõmban siis alla hoides Shift-klahvi.
Värivälja, kuhu sisenen topeltklõpsuga ja kus tõmban musta regulaatori veidi vasakule. Nimetan selle "hall" ja kinnitan OK.ga.
Samm 19
Veenduge, et värvilised ruudud oleksid tegelikult lõike servani tõmmatud. Vaadake seda vajadusel Tavalis-vaates ja muutke suurust, et kõik oleks ilusalt lõikeserva lisatud.
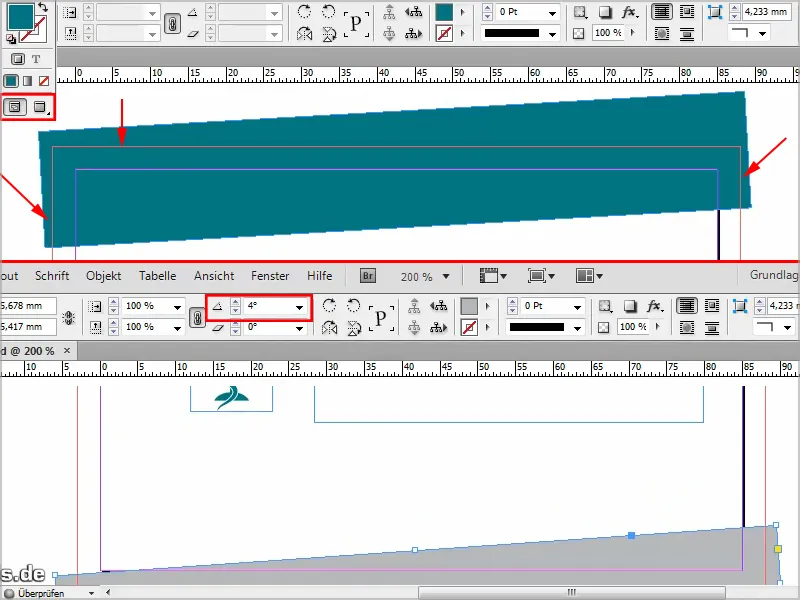
See näeb juba üsna hea välja, kuid ruudud ja tekst peaksid olema kõik samas nurgas.
Ülal näen, millises asendis klikitud ruut on. Märgistan logo ja tekstivälja vajutatud Shift-klahviga ja seadistan ülal 4°.
Samm 20
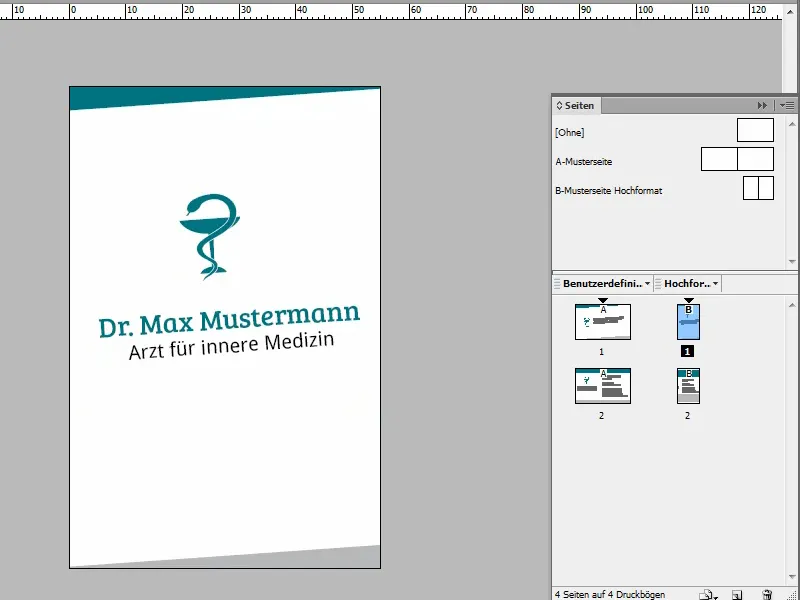
Liigutan teksti ja logo veidi allapoole ning ruudud paigutan siiski veelgi nii, et need tulevad täpselt nurgast välja.
Nii see tegelikult ei tundu halb. Olen esimese lehega üsna rahul.
Lähme edasi: Sammud 21–30
Samm 21
Logo saaksin luua ka Varjud kaudu Mõju-paneelil, valikuga Varjud.
Kui soovite seda teha, siis palun vähese Kattuvuse-juures ja Nihetena eelistan 1 mm, Suurus ka 1 mm. Siis näeb see välja selline:
Minule meeldib aga paremini ilma Varjudeta ja pööran selle seega tagasi Ctrl+Z. Seejärel salvestan Ctrl+S abil.
Samm 22
Faktid nagu telefoninumber jne peaksid olema visiitkaardi tagaküljel. Alati on hea kasutada Lõigustus- ja Märgiformaate.
Märgistan sinise teksti ja lähen Lõigustuste sisse. Seal klõpsan Uue formaadi loomine ja salvestan selle Lõigustuse? valikute kaudu otse "Pealkiri".
Täpselt sama teen tekstireaga "Sisehaiguste arst", sest see on teistsugune font. Selle formaadi nimetan "Tekst".
Samm 23
Siis lisan uue lehe: Lihtsalt kopeerin siin Leht-paneelil Aken>Lehed olemasoleva lehe, võttes selle kinni ja lohistades selle otse Uus-Sümbolile.
Alguses olin loomisel dokumendi juures lubanud kaksiklehed. Kuid saan selle hiljem Fail>Dokumentide seadistus kaudu eemaldada, sest mul ei ole vaja kaksiklehti.
Samm 24
Tagaküljel seadistan ruutude, logo ja tekstivälja Nurgad tagasi 0°. Logo võib julgelt korduda, tõmban selle vasakule ülesse ja teen natuke väiksemaks.
Tekstivälja paigutan selle alla, kuid ka laused teen veidi väiksemas kirjasuuruses. Nime teksti suuruseks seadistan 9 pt ja sellele järgneva tekstirea suuruseks 8 pt. Keskselt joondan teksti tekstiväljal ja kohandan tekstivälja suurust topeltklõpsuga tekstiga.
Samm 25
Õigesse paika kirjutan andmed uude tekstikasti.
Lisan endale Märgiformaadi, mis esitab teksti - olenemata muust formaadist - tähemärgivärviga "Roheline". Nüüd saan kogu oma dokumendist märgitud teksti klõpsuga märgi formaadi "Roheline" abil ümber värvida. Sealjuures jäävad määramata font ja kirjasuurus puutumata. Praktiline on see, et kui ma kunagi ütlen, et soovin pigem roosat kui rohelist, siis muudan lihtsalt märgiformaadi värvusi - ja kõik sellega värvitud tekstiosad muutuvad automaatselt roosaks - mul ei ole vaja iga rida eraldi ümber värvida.
Nii saan kiiresti muudatusi teha.
Samm 26
Sama kehtib muidugi ka Lõiguformaadide, kus näiteks muudan fonti ja see muutub automaatselt kogu dokumendis nendes kohtades, mis on määratud Lõiguvorminguga. See on muidugi geniaalne.
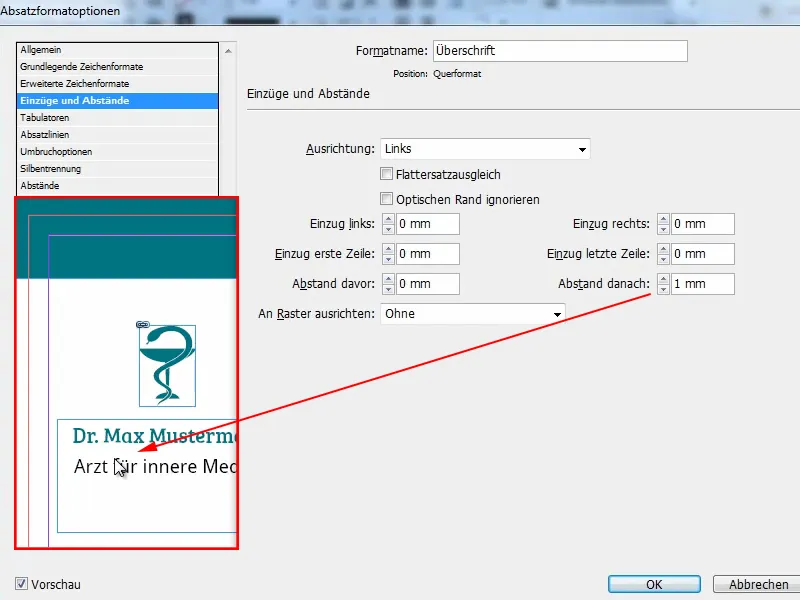
Või kui pärast pealkirja tahate rohkem ruumi, siis saate seda teha Sisse- ja väljatõmmetega.
Minu soovitus: Töötage tõesti Lõigu- ja Märgiformaatidega. See tasub end ära - ehk mitte tingimata visiitkaartide puhul, kuid kindlasti mahukamate dokumentide korral nagu näiteks brošüür.
Märgivorminguid kasutatakse värvi jaoks või kui soovitakse tekstis midagi esile tõsta, näiteks kaldkirjas.
Lõiguformaatidega kasutatakse fondi suuruse, tekstiridade vahede ja vajadusel loendipunktide jms jaoks.
Samm 27
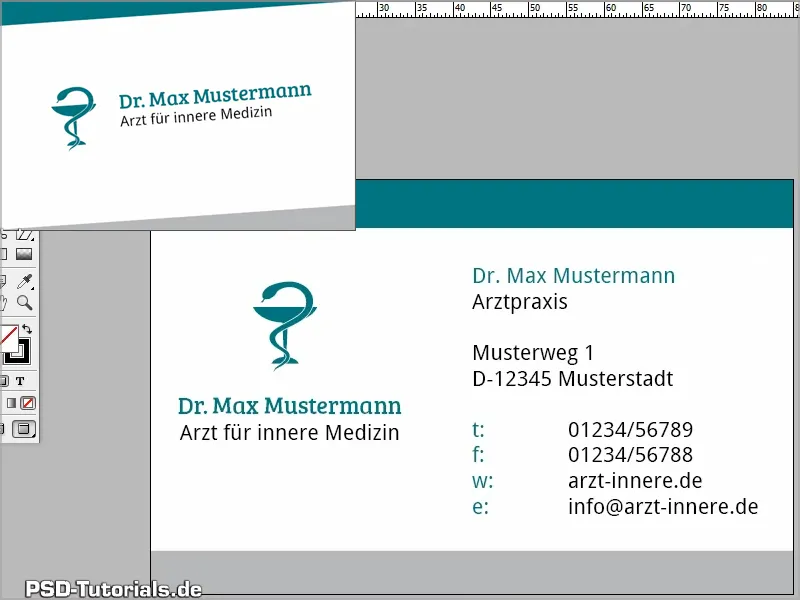
Siis kirjutan aadressi ja kontaktandmed uuele tekstiväljale paremale poole. Kirjatüüp suurus 8 Pt, kuid tahaksin seda jälle ka roheliseks muuta, seega rakendan sellele "Roheline" märgistusformaadi.
Kui soovin vähendada kaugust, võin minna Tekst>Tabulaatorid, märgistada teksti ja seada tabulaatori sinna, kuhu soovin. Siis on see natuke tihedam.
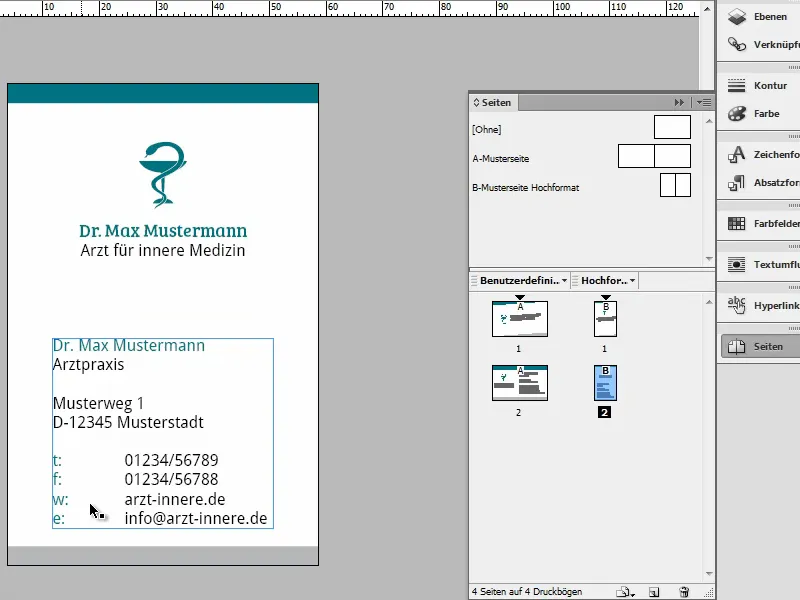
Nii on see üsna ilusaks saanud.
Mõned eelistavad aga pigem püstformaati. Mul on siin üks soovitus teile…
Samm 28
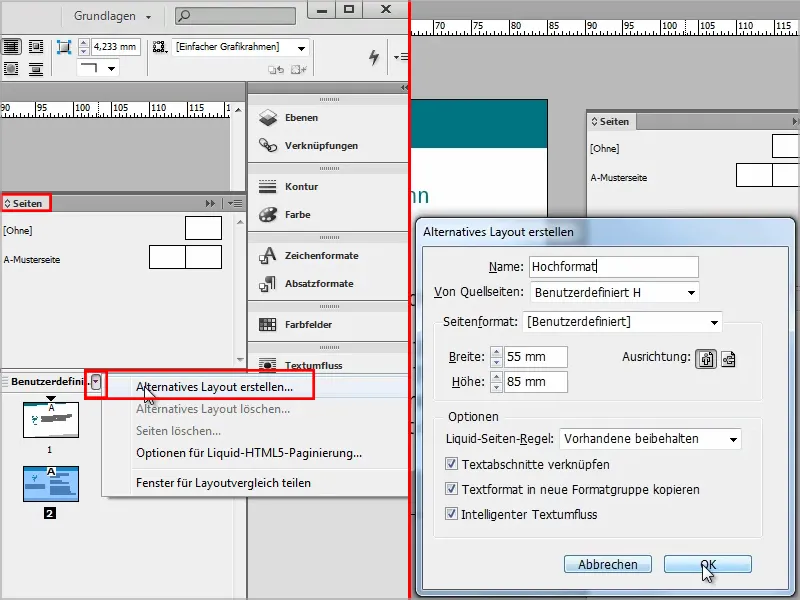
Sees Lehekülje- paneelis on alates CS6-st võimalik luua alternatiivne formaat. Selleks klõpsan Kohandatud kõrval väikese noole peale ja valin Loo alternatiivne paigutus. Nimetan selle ümber "Püstformaadiks".
Allikaleheküljed peaksid olema Kohandatud K.
Samm 29
Seejärel luuakse visiitkaart püstasendis. See ei pruugi veel täiuslik välja näha, kuid saan selle kiiresti kohendada, lükates ristkülikud õigesse kohta ning kohandades ka logo ja tekst vastavalt.
Väga mugav on see, et nii saan kiiresti vahetada püst- ja põikkaardi vaate vahel. Nii et klient või ka mina ise saame selgelt näha, milline neist kahest versioonist enam meeldib.
Samm 30
Muudan kiiresti ka tagakülge ja olen taas normaalvaates, nii et saan kontrollida, kas kõik mahub beskripti joone sisse.
Nii näeb tagakülg välja püstasendis:
Viimased sammud
Sammud 31
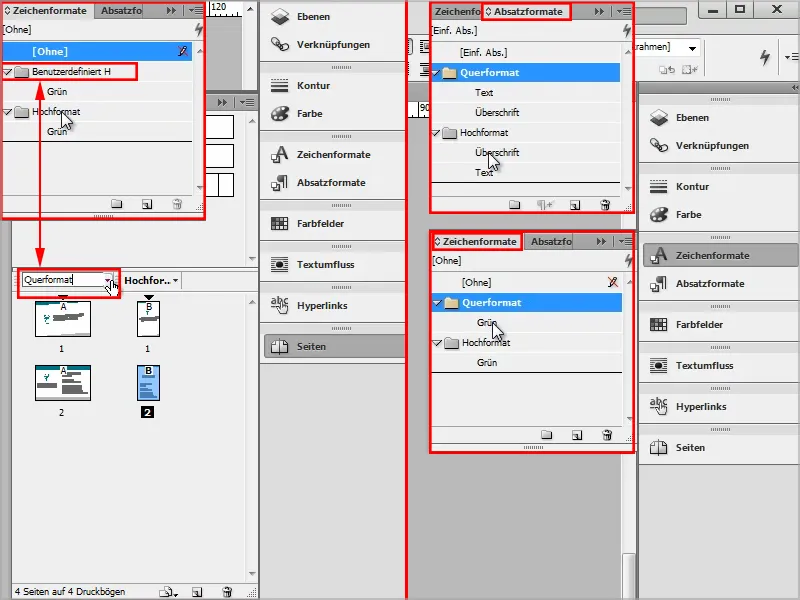
Kui lähen oma Märgistusformaate, siis näen, et nüüd on olemas mõlema formaadiversiooni jaoks märgistusformaadid.
Kuna ma jätsin eelnevalt lihtsalt lehe nimetuse "Kohandatud K", on nii Lõigu- kui ka Märgistusformaadid algsest püstsuunas vormingust kantud samuti "Kohandatud K" alla.
Kuna see on veidi ebatäpne, nimetan igaühe vastavalt ümber "Püstformaadiks" ja siis saame kohe näha, milline Lõigu- või Märgistusformaat kuulub millise visiitkaardi juurde.
See on väga praktiline, sest võin muuta mõlemat vormingu versiooni märgistus- ja märgistusformaate sõltumatult. Kui muudan näiteks püstkaardil teksti värvi, kajastuvad muudatused ainult püstkaardil.
Samm 32
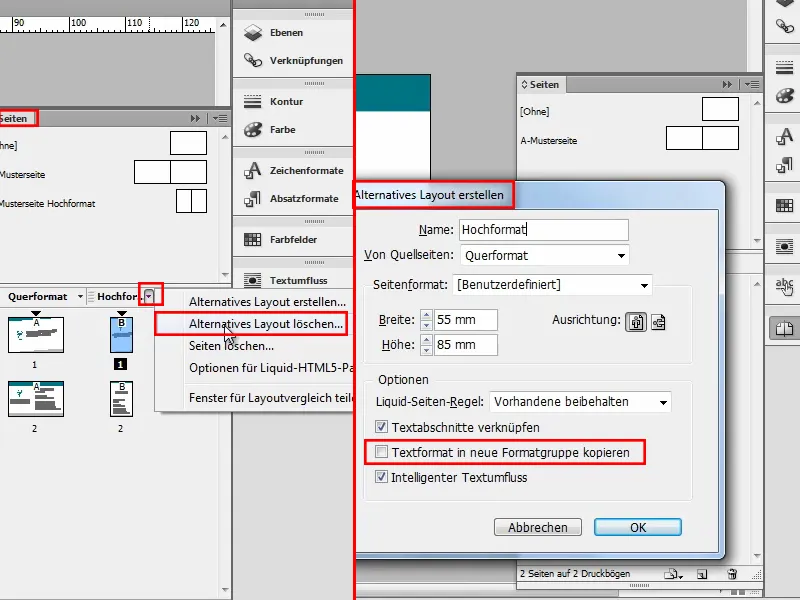
Kui soovin, et Märgistus- ja Lõiguvormingud formaatversioonides ei oleks eraldi reguleeritud, siis lähen Lehekülje- paneeli ja kustutan alternatiivse paigutuse uuesti.
Selle asemel loon kohe uue alternatiivse paigutuse ja jätan linnukese Kopeeri tekstivorming uude vormingurühma välja.
Nüüd on mul ainult üks Märgistusformaat, mis toimib kõigis variantides. Seega olenevalt sellest, kas soovin globaalset Märgistusformaati või mitte, peab iga kord vastava märgise seadma või just mitte.
Samm 33
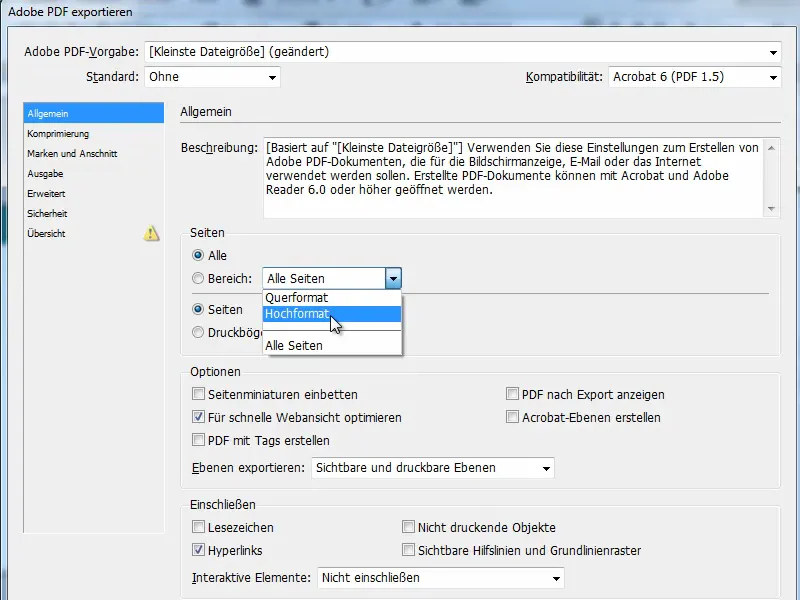
Mõlemad variandid võib samuti suurepäraselt eksportida PDF-ina. Lähen Faili>Ekspordi ja saan määrata, kas soovin eksportida Kõik lehed või ainult Püstformaadi- lehed või ainult Põikformaadi- lehed. (Need on nii nime saanud, sest nii on need nimetatud).
Ütlen Kõik lehed, et klient saaks seejärel otsustada, mis talle rohkem meeldib.
Samm 34
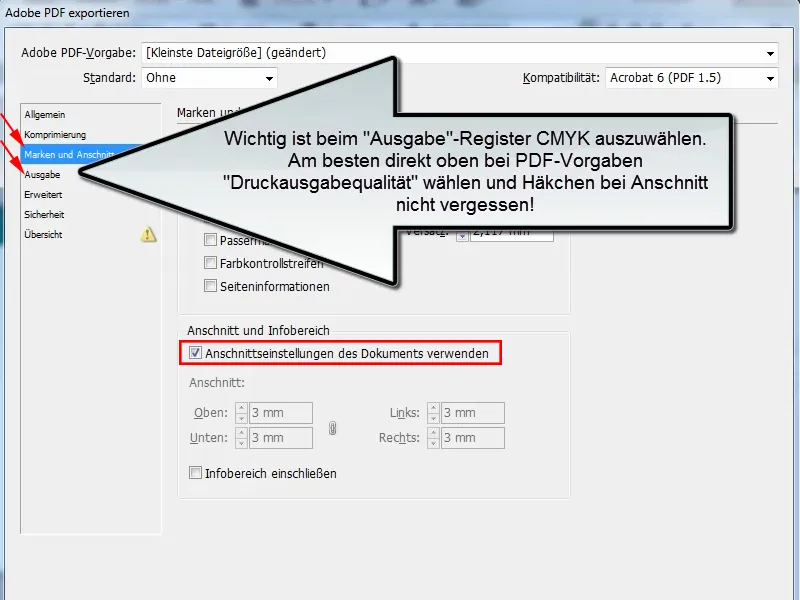
Oluline on, et oleks märgitud Dokumendi lõike joondamise sätted, vastasel juhul tulevad ääretele valged vilkumised.
Lisaks peab olema valitud Väljund: CMYK kood lehel PDF-sätted.
Valin Trükikvaliteet ja lähen siis Ekspordi.
Samm 35
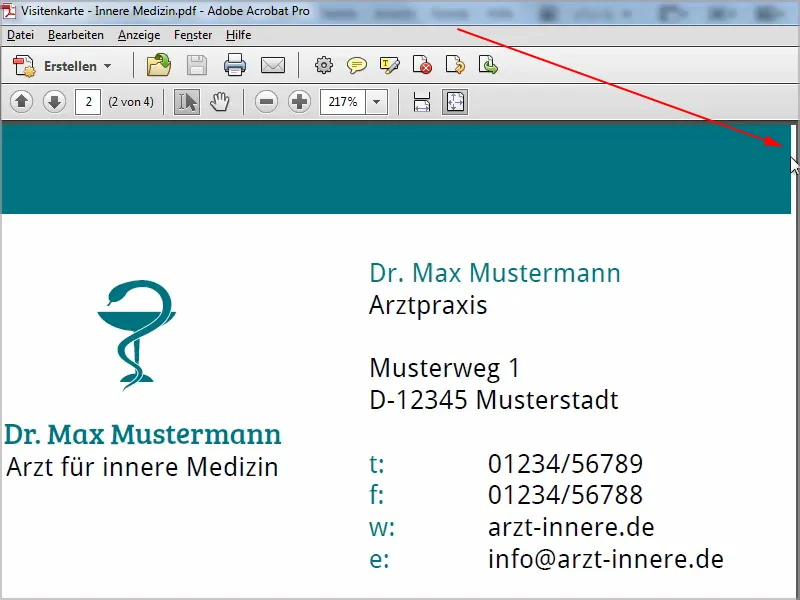
Nüüd luuakse PDF ja - oh, näen siin veel üht vilkumist. Oleksin pidanud paremini vaatama. Kuid see pole probleem, lähen tagasi InDesigni dokumenti ja parandan selle kiiresti. Seejärel pean muidugi uuesti eksportima.
Muidu eksportiti kõik täiuslikult ja klient saab nüüd otsustada, millist formaati eelistab.
Samm 36
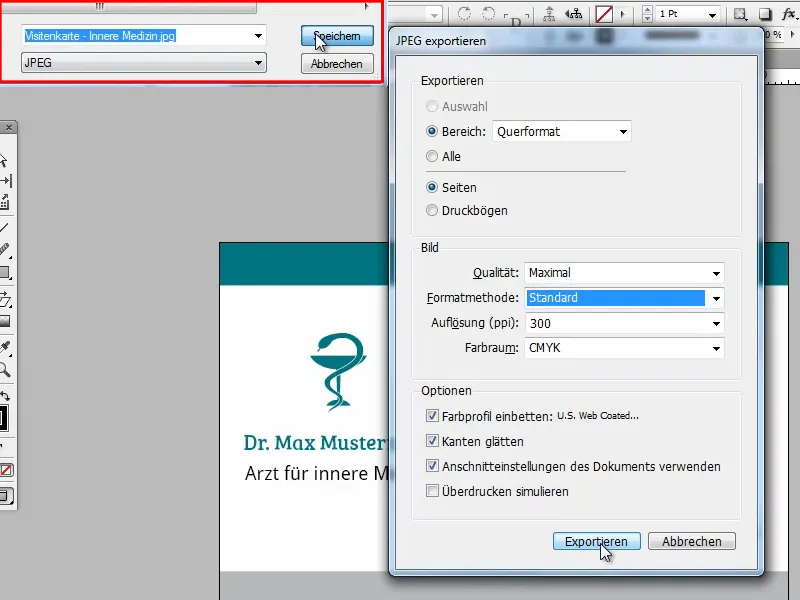
Lõplik soovitus: Kui trükikoda või veebisait, kus soovite visiitkaarte luua, ei aktsepteeri PDF-faili, saate kogu selle eksportida ka .jpg- või .png-failina. Minge File>Export ja valige lihtsalt all .jpg. Klõpsake Salvesta.
Sel korral eksportin ainult horisontaalselt ja määran kvaliteediks maksimaalse, eraldusvõimeks 300 ppi ning valin värviruumiks loomulikult jälle CMYK. Oluline on, et ma märkan jälle linnuke dokumendi lõike seadistuse kasutamise , muidu puudub kärpimine. 
Samm 37
Siis saame vastava .jpg-faili siia.
Minu eelvaateprogrammis näeb värv nüüd veidi teistsugune välja, kuid see kõik on väga-väga hea ja saan failid trükkimiseks üles laadida.
Loodan, et õppisite jälle palju ja saate nüüd luua oma visiitkaarte - eriti ka praktiliste formaadivariantidega.
Soovin teile sellega palju edu ning ehk vaatate ka teiste visiitkaartide õpetuste juurde, kus leiate ka teisi stiile.


