Kallid mehed, kallid naised, siin on taas teie Stefan Riedl PSD-Tutorials.de-st. Oleme jõudnud suure disainiprojekti viimasesse suurde sammu. Järgmise paari minuti jooksul veedame loodetavasti koos veidi aega, sest hakkame looma seda imelist voltkaarti. Tegu on kahtlemata moefriisuuriga, täpsemalt uue moefriisuuriga „Les Cheveux“. Asi läheb karvaseks.
Formaat, millega täna töötame, on DIN-lang vertikaalses suunas, nagu siin näha. See on esimene lehekülg, pealehe lehekülg, kaunilt värviküllaselt kujundatud selle elegantsi daami ja loomulikult selle uskumatult fantastilise, jah, isegi kuradi punase juuksevõraga.
Jätkame voltkaardi tagaküljega, kus on lahtiolekuajad ja lisateenused. Lisame QR-koodi. Võtame sotsiaalmeedia kontaktandmed samuti kaasa.

Jõuame sissepoole, paremale ja vasakule sissepoole. Paremal tutvustame meeskonda, …
… vasakul tutvustame veelkord kõiki teenuseid. Kõik on kaunistatud imeliste piltidega, puhta paigutuse, ilusate sümmeetriate ja korraliku iseloomuga. Ootan põnevusega meie ühisele teekonnale …
Volditava kaardi trükiparameetrid
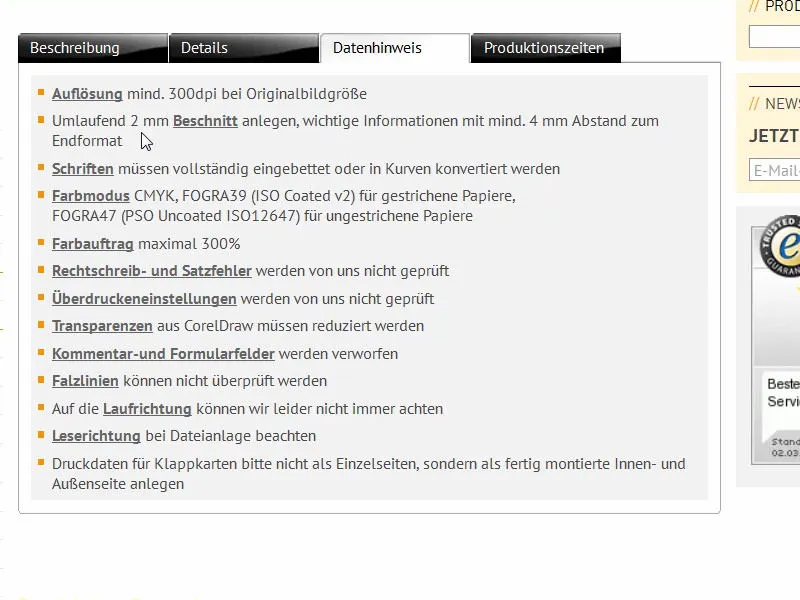
Mõistagi peame esmalt teada saama, millised on trükiparameetrid. Seega vaatame ju läbi oma trükikojas, diedruckerei.de. Sealt leiame juba postkaardid ja volditavad kaardid (1). Võtame volditavad kaardid (2). Hoia silm peal formaadil, sest siin on nii püst- kui ka laiformaat. Võtame laiformaadi (3). Siin on juba olemas ka mõõtmed: 21 cm ja 10,5 cm.
Siiski peame midagi arvesse võtma, sest Detailides näete juba, et Lõppformaadiks on teistsugune, nimelt 42 cm ja 10,5 cm. Loomulikult, kuna meil on 1-murdvoldik, tähendab see, et peame 21 cm kahekordistama.
Muidu on siin veel palju juhiseid seoses viimistluse ja muude oluliste asjadega.
Samuti näiteks siin Andmehoiatuses, saate teada, millisel värvirežiimil peate töötama, värvikandmise, näete, et peame jalustama 2 mm. Ja Detailides saate vajadusel alla laadida andmekaardi ja mallid. Meil pole seda kõike vaja, sest loome selle käsitsi. Meil on õige käsitsi tegutsemise mentaliteet. Läheme siis InDesign CC-ga kõrgele … Alustame.
Ettevalmistused InDesigni dokumentile
Valime Fail>Uus>Dokument… ja loome esmalt uue dokumendi. Kaksiklehekülje (1) saame selles olukorras vahele jätta, kuna loome formaadi käsitsi otse koos õige laiusega. See on 420 mm lai ja 105 mm kõrge (2). Jätame Veerud nii nagu need on, hiljem loome abiliinide võrgustiku. Ääred (3) valin 4 mm kõikides suundades. See on lihtsalt turvavahemaa tekstidele, mida kasutame, või muudele kriitilistele joontele. All on Ületäiteala ja teave. Kui see puudub, klõpsake sellel pisikesel noolel (4). Seal seadistame kõik 2 mm peale (5) ja kinnitame dokumendi (6).
Värviväljade määratlemine
Parema ülevaate ja lihtsama töö jaoks märgin nagu tavaliselt kõik värviväljad (1), mida me ei vaja, ja kustutan need prügikasti ikooniga (2).
Samal ajal määratlen uued värviväljad (1), mida meie kujundus vajab. Esimene on kirja värv: C=0, M=0, Y=0 ja K=90 (2). Iga värvimääratluse järel klõpsake Lisa (3). Jätkame järgmisega C=68, M=100, Y=27 ja K=24, siis saame selle moorapunase lillaka värvi (4). Lisame selle ka. Edasi C=43, M=88, Y=0 ja K=0 (5). See on heledam variant. Ning lõpuks lisame midagi täiesti erinevat: C=22, M=0, Y=100 ja K=0 (6). Nüüd on meil ka erksat kollast. See mõjub juba nagu tuumareaktori kollane, kuid seda ka vajame, sest see on meie violetsete toonide komplementaarvärv. Kinnita OK-ga (7).
Abiliinid mustri lehel lisada
Nüüd läheme esmalt proovilehele. Seal loon endale sobiva ruudustiku abil joonised, et ei peaks seda kõigil lehtedel käsitsi tegema. Valin Lehemalli paanilt sobiva Musterlehe …
… ja menüüs Paigutus>Joonised loo… tõmban vajalikud jooned. Soovin, et kõik jaguneb kolmeks rühmaks, seega 3 rida 0 mm veerulaiusega ja 6 veergu samuti 0 mm veerulaiusega (1). Siis näeb see välja nagu juba taustal näha (2).
Jätkame: tõmban vasakule joone välja (1) ja seadistan selle käsitsi 28,8 mm peale (2). Ja veel üks (3), tõmban selle 391,2 mm peale (4). See on siis nüüd siin vasakul ja siin paremal.
Läheme tagasi meie tavalisele, tavalisele lehele. Seal on see ruudustik ja midagi ei saa kogemata liigutada, sest Musterlehel olev on lukustatud.
Ümarate ribadega ühevärvilise varjundiga loomine
Alustame esikaane lehel paremal ülaservas, tõmmates üles ja alla väikese ääre. Selleks võin lihtsalt asetada ristkülikukujulise raami (1), seejärel valin vastava värvi (2) ja vähendan elemendi kõrguse 3,5 mm peale (3).
Nüüd tuleb element ilusti paigutada parempoolsesse ülanurka lõikele (4). Seal saate ka sisse suumida Alt ja hiire kererulliga… ilusasti lähedale lõikelisele äärele (5). See on 2 mm lai ja elemendil on 3,5 mm laius, mis tähendab, et 1,5 mm on tegelikult lõplikus formaadis nähtav.
Nüüd tuleb see sobivalt laiendada (1), siin keskjoone suunas, parim on jälle suurendada, et täpselt töötada (2).
Nüüd tõmban uuesti ristküliku (1) üles. Kõrguse peaks olema 10 mm (2), värvi seadistan tumelillaks (3). Liigutan selle üles (4).
Nüüd vajan Teekonna muundur-tööriista (1). Sellega valin selle punkti (2). Hiireklahvi all hoides moonutan seda selliselt, et saame siia ilusa, elegantse, ümaranurga (3). Nii võiks see välja näha. Vaatame nüüd ilma abiliinideta (4): Sel on nüüd uus vorm.
Mis me sellega teeme? Selge, anname sellele efekti. Üle Efektide-paani (1) saate teha vastavad kohandused või klõpsake siin üleval nupul fx (2). Siit valige Sisemine vari (3), altpoolt tulev, st 90° nurgaga (4). Opasity jääb 75% peale (4). Kinnitage OK (5). Nüüd on meil täpselt selline efekt siin (6), tumedast mustast lilla (6) suunas.
Järgmisena kopeerin selle tee (1), lohistades selle lihtsalt selle sümboli peale (2). InDesignis on mitmeid viise asju kopeerida, see on vaid üks neist. Aktiveerin ülemise tee (3).
Nüüd võtan efekti maha, kui siin kastikus märgi eemaldan (1). Siis suurendan veidi. Siin on kõrgus 10 mm. Ma saan tõsta viitepunkti üles (2) ja suurendada seda 11,8 mm peale (3) – tulemus, nagu pildil näidatud. Nüüd tuleb see tagumine kiht veel ühe astme võrra tagasi lükata (4).
See näeb siis välja selline (1).
Efektide-paanis teeme mõned kohandused: Valime Sisemine vari (2). -90° võime jätta (3). Opasity vähendame siiski 50% -ni (4), kauguse 1 mm (5) ja suuruse 1 mm (6). See tähendab, vari kulgeb väga tihedalt äärel (7).
Minu maitse jaoks on ikka veel veidi liiga tugev, seega sisestan lihtsalt siia 75% (1). Võite seda siin ka teha (2) … Enter … ja nii loome järk-järgult plastilisust.
Lõpuks teeme sellest ka koopia. Tähendab, teen selle tee ka uuele kihile (1). Laon selle uuesti veidi laiemaks, 11,8 mm pealt 13,4 mm peale (2). Olge ettevaatlik, et see ei oleks liiga lai, kuid see on täiesti korras. Nüüd saame küll jätkata efektidega, kuid vähendan veel kord Opasity 50%-ni (3).
Nii näeb värvidemäng nüüd välja (1). Võib arvata, et tegu on väikese ühevärvilise vikerkaarega. Märgin selle kõik ja teen sellest Alt- ja Shift-klahvi all dublikaadi (2). Ümbri soovitan ma keerata väljapoole (3), …
… täpsemalt 180° võrra (1). Seejärel saame selle ettevaatlikult lõike mõõtmetes alla viia (2 ja 3).
Nüüd on meil ülemisel ja alumisel serval täiesti sümmeetriline, sama pilt. See on täpne kloon. Nii muudan töö lihtsamaks – kõike ei pea ju topelt looma. Kopeerimine teeb imesid.
Pildi paigutamine
Kasutades Paiguta-käsku Ctrl+D, saate valida sobiva pildi. Vaadake, milline daam siin on. Vau! See on pilkupüüdev. Siis tõmmake see üles.
Kuigi see on praegu keskel, pole oluline, sest kohe liigub see teisel kohal (pange tähele pildil antud vihjeid).
Seejärel valime paremklõpsuga Kohanda>Proportsionaalselt raam täidetud (1). Ning nüüd liigutame selle pildi paanika Kiht-paneelis kõige alla (2).
Nüüd oleme kaunilt ära lõiganud selle ilusa daami silmad (1). Seda me ei soovi. Et seda paremini visualiseerida, saab mulle teha parema topeltklõpsuga valiku pildisisu ja Shift-klahvi ja Allanooleklahvi abil nihutada, et kindlasti kaasata tema silmad ja osa küüsi pildile (2). Nii võiks see välja näha.
Teksti lisamine ning efektiga varustamine
Järgmisena peame andma juuksurile nime. Seda saab teha järgmise sammuna, loomaks tekstikasti. Fondina kasutame Nouvelle Vague, mis on saadaval ainult ühes lõikes (1). Fondi suurus on 50 pt, suurtähti aktiveerime (2), värv on valge (3). Peale keskmistamist (4) võib hakata tippima … ja vähendada tekstikasti suurust ühe korra (topeltklõpsustades 5).
Soovin veel sügavust, mida saame saavutada Efektid-paneeli kaudu (1). Sealt saab valida Varjutus (2). Kaugus 3,5 millimeetrit on tavaliselt pisut liiga palju. Vähendan selle 1 mm-ni (3), mis on piisav, suurust samuti 1 mm (4) ning komplekti 104° (5). Dekoratiivsus jääb 75%-le (6).
Vaatame seda (7): Siin saame täitsa korraliku sügavuse ja see aitab parandada tähtede loetavust.
Nouvelle Vague on muidugi suurepärane font, kuid mitte sobilik pikemateks tekstideks peale pealkirjade. Seetõttu loome teise tekstikasti. Ja vajame teist fonti. Minu näites olen valinud Fira Sans, nimetusega Light. Siin näete erilist sümbolit, Typekiti sümbolit (1). See tähendab, et kui teil seda fonti pole, saate Adobe teenuse Typekit kaudu vastavad fondid alla laadida. Kuidas see toimib, näitan teile kohe.
Vormindan selle kiirelt: Keskmesse (2), värv valgeks (3), suurtähed aktiveeritud (4). Siis kirjutame: „Teie uus trendikas juuksur linnas“ (5).
Kopeerin endale varjutuse efekti lihtsalt Efektid-paneeli kaudu (pange tähele, et pealkiri on valitud, 1), klõpsates fx-sümbolile (2) ja viies selle teisele elemendile (3). Siin on tõenäoliselt natuke liiga palju, seega lähme tagasi (topeltklõpsuga 4) ja vähendame kaugust ja suurust 0,5 mm-ni (5, tulemus 6).
Ekskursioon: Typekiti fondid
Tagasi Fira Sans-i juurde: Kust see pärit on? Kuidas seda saada? Tahan seda nüüd, mida ma selleks tegema pean? Kui teil on Adobe Creative Cloudi tellimus, saate oma CC-rakenduse käivitada. Klõpsake siin ülal nupul Kodu. Seal on muidugi rakendused, kõik rakendused. Siis saate Elemendid (1) kaudu laadida erinevaid varasid, nagu Failid. Teil on ka pilvesalvestus. Võite sealt kõik vajaliku välja otsida ja kasutada. See on nagu hiiglaslik turg, kust saate endale midagi võtta. Ja on ka Fondid (2).
Kui vajate konkreetset fonti, näiteks nagu Fira Sans, mille olen juba laadinud 14 erinevas lõikes, saate selle hõlpsalt sünkroonida Fondid Typekitist. Klõpsake sinna (3).
Avan nüüd oma veebibrauseri, oleme Adobe Typekitis (4), ja sealt saate sisestada näiteks Fira Sans. Nii näete ka vastavaid fonte erinevate lõigetega. Need saab valida lihtsalt Kasuta fondid kaudu (6), vali soovitud fondilõiked (7). Minu puhul on kõik juba sünkroonitud. Võiksin selle veel eemaldada (8), aga seda me ju ei soovi.
Kui teil on vaja teist fonti, minge lihtsalt avalehele. Siin on teile uskumatult suurepärased võimalused (vt pilt) ... Kas soovite veetasandeid või ehk pigem groteski-fonti ilma veetasandita, lauaarvutite jaoks, veebi jaoks või ehk lihtsalt teha mõned muud kohandused allapoole? Milline peaks olema kirja mulje? Siis saate selle alla laadida ühe klõpsuga, see sünkroniseeritakse automaatselt teie InDesigni'ga, kuni olete Internetiga ühendatud, ja saate seda oma dokumendis kasutada. See kõik tähendab aga ühte puudust: saate fonti kasutada ainult siis, kui olete ka Internetis. Seega, kui te kunagi enam Internetiühendust ei oma, siis seisate silmitsi probleemiga, kuna fonti pole saadaval, kuna seda ei saa lihtsalt sünkroniseerida. Lõpetan selle siin, kuid nüüd teate, kust see font pärit on.
Ja kasutame seda terviklikult kogu paigutuses uuesti, sest see on ilusalt silmatorkav, seda on lihtne lugeda, see väljendab täpselt seda, mida me edastada soovime - tõesti imeline font.
Realine reguleerimine
Pealkirjas soovin veel reavahe reguleerida. Praegu on see seatud 60 pt peale. Ma vähendan selle käsitsi 50 pt-le.
Värviloone loomine
Nüüd tuleb värviline rida. Seda saab teha joonistusinine tööriista (1) abil, alates pealkirja äärmisest vasakust servast kuni pealkirja äärmise parempoolse servani (2). Siis kasutame oma komplementäärset värvi tuumareaktorikollast (3). Praegu tundub see üsna kõva (4).
Seega lisame veel ühe ülemineku. Seda saab teha väga lihtsalt efektide- paneeli kaudu (topeltklõps kohas 5), valides siin pehme üleminekuga (6). Valige radiaalne üleminek (7) valikutes. Nüüd on midagi muutunud: rida tuhmub siin aeglaselt (8).
See on mulle peaaegu liiga palju (1), seetõttu teen väikese kohanduse, liigutan selle risti siia ülespoole ja musta värviämbrisse veidi paremale, umbes poolele (2, efektides pehme üleminek). Kui nüüd kinnitan, on üleminek märgatavalt väiksem (3) ja sellega olen täiesti nõus.
Tekst ja rida paigutada paigutuses
Nüüd peame seda kõike veidi kokku lükkama: Alumise rea ankurdan pealkirja külge (1), seejärel lähen alla Shift ja allanoolt klahvi all (2). Teksti ankurdan kollasele reale (3) ja lähen samuti alla (4).
Nüüd valin kõik kolm elementi vajutades Shift-klahvi, et seda paremini joondada. Liigutan kõike alla, et kasutada mudeli vaatejuhina. Tahan, et ta vaatab nime poole ja sõrm võib seal ka pisut viidata.
Nüüd tõmban selle täiesti servani (1) ja siis lähen kolm korda Shift-klahvi ja allanoolt (2). Nii, arvan, et oleme ohutul poolel. Nüüd oleme esikaane peaaegu valmis.
Ikoonide paigutamine
Ainus asi, mis veel puudu on, on need väikesed ikoonid siin all. Tõmban need oma raamatukogust. Seetõttu suurendan pisut, avan raamatukogu (1) ja valin esmalt fööni (2) – neid leidub igas juuksurisalongis. Ankrutan selle täpselt paremale ja küllaltki meie 4 mm vahejoonele (3). Kuidas on kogu element kokku pandud? - Meil on ring, millel on 2 pt paksune valge äär, ning selles on Fotolia ikoon. Järgmine on kõrval, vastav juuksehooldus. See tuleb täpselt järgmisele kohale (4). Siis lähen Shift-klahvi ja vasakule noolega ühe vasakule (5). Seejärel tuleb viimane element, käärid, ja selle positsioneerimiseks sama trikiga. Juba ainuüksi radade hulgast näete, et tegu on vektorfailiga, st Adobe Illustratori AI-fail, mille olen siia vedanud.
Kõrgema vaatepunkti alt (1): Minu maitse järgi võiks see isegi natuke rohkem ruumi vajada. Praegu tundub see väga koondunud. Peate selle kindlasti arvesse võtma oma paigutuses: Kas see sobib? Kas see on selline, nagu ma tahan, või mitte? Just seetõttu märgistan tausta, lukustan selle Ctrl+L-klahviga (2).
Nüüd võin need kaks elementi võtta (3), veelkord Shift ja vasakule. Ja viimane element koos kääridega veel kord Shift vasakule liigutada. Oleme nüüd natuke ruumi võitnud, see näeb parem välja (4). Peaksite sellele tõesti visuaalse pilguga kriitiliselt vaatama: Kas see sobib? Kas see on õige? Kas harmooniad ja proportsioonid klappivad? Näeb välja nagu täielik pakett? Arvan, et nüüd oleme ohutul poolel.
Kuidas teile esikaanel meeldib? Minu arvates on see tegelikult päris hea.
Tagakülg: graafilised elemendid põhilahenduseks
Läheme lüüriliselt vasakule klappkaardi tagaküljele juuksurile. Alustame nende õrnade joontega siin üleval (1), mille oleme varustanud imetlusväärse 3,5 mm-ga, kopeerides need. Märkige objekt, valige Alt-klahv kopeerimiseks ja Shift-klahv, et jääda samale teljele. Siis lükake see vasakule (2) ja paigutage täpselt lõikejoonele (3). Seejärel vähendage selle suurust (4). Siis kopeerin selle jälle, liigutan paremale ja viin sellele abijoonele (5). Ja veel üks kord kopeerida ning objekt viia abijoonele (6).
Nüüd peame värvidega vahetama: vasakul ja paremal muudame need mõlemad valgeks (1). Nüüd saan markeerida kõik kolm elementi ja viia need samuti Alt'i ja Shift'iga alla lõikejoonele (2).
Peale selle, kui kõik on allapoole liikunud, jätkame vasakul ja paremal suure värvipinna lisamist. Seal kasutame teist värvi - sügav lilla (1). Tõmban siia ristküliku (2). Siinsamas üleval veenduge (3), et jõuame samale kõrgusele nagu enne.
Sellest loon samuti koopia ja tõmman sellest siit (4) kuni voltimisjooneni (5).
Nii saame mõne sekundi jooksul luua põhilahenduse, millel töötada. Pildil vasakul asetame märksõna, mis kirjeldab, mida sel lehel on, stiilis asukoht. Keskelt jätkame kontaktandmetega. Lisame aadressi, integreerime QR-koodi ja nii edasi. Ja sellesse välja tuleb lõpuks lisada täiendus teenuste valikule.
Teksti paigutamine
Alustame sellest, et anname asjale nime: tõmba tekstiväli (1), vali Fira Sans Bold, suurenda tähed suureks ja määra teksti suuruseks 48 pt, keskenda. Värv on valge (kõik seaded ülemises osas pildil 2). Kirjutame sinna „Asukoht” (3).
Tehke tekstivälja vastavaks topeltklõpsuga haardurile (4). Pöörame selle veel 90° ja liigutame paika, olles täpselt keskel (juhindu abijoontest 5). Nii oleme esimese elemendi juba edukalt paigutanud (6).
Nii näeb leht hetkel välja.
Pildi ja lisateenuste lisamine
Oleme järgmise lehe paremas osas. Seal töötame tekstide, pildi ja teatud läbipaistvustega, et luua kaunis visuaalne efekt: tõmba tekstiväli (1), muuda font Fira Sans Light-ks. Teksti suurus on 14 pt, suurtähti kasutame, värv on valge (seaded 2). „Hea teada“, seejärel tühik.
Vähenda teksti suurust edasi 9 pt-ni, suurtähti ei kasuta, siis Tekst>Märgi kohatäitja tekstiga (seaded 3). Meil on hetkel viis rida, vähendan neljaks ja tekstivälja suurust vähendan (tekstiväli allosa kaks korda klõpsates). Jätame selle lihtsalt vasakule seisma, sest tegeleme joondamisega, kui meil on ka sobiv pilt selle juurde.
Klõpsa Ctrl+D, et avada Paiguta-aken, vali sobiv pilt (4), tõmba see üles (5). See on suurusest muidugi palju liiga suur, seega vähendan selle kõrguses. Ma arvan, et 47 mm peaks olema piisav (6). Siis paigutan pildisisu, et saaksime daami tema kauni näoga pildile kaasa võtta (7). Pildi paigutamisel on oluline, et nägu vaataks alati maketi sisse. Ta vaatab siis siia diagonaalselt üles. Halb oleks, kui ta vaatab välja maketist, sest seal ei ole midagi leida.
Nüüd liigutan selle ülespoole abijoonele (1) ja vajutan üks kord Shift, et minna alla. Samamoodi see väli (2), Shift ja alla.
Sellest teen koopia ja liigutan selle alla (3). Ctrl+Y abil valite selle dialoogi (4) ja seal näete ka mittenormeeritud teksti (5), mille viskate välja. Üle jääb „Hea teada“, see on rida, millega töötame.
See ripub pildi taga, seega veidi allapoole nihutame (1). Ja siis kirjutame selle ümber: „Ootame teie visiiti“ - „visiiti“ paneme Medium-kaaluga (2). See on väga populaarne efekt, kus kasutatakse erinevaid fondikaalusid, näiteks Bold ja Light, kui lihtsalt paks ja õhuke seisavad kõrvuti. Muidugi pannakse olulised lõigud alati Bold-kaalule.
Niisiis, tõmmake see allapoole abijoonele (3) ja üks kord Shift, et minna ülespoole (4). Siis ongi korras.
Järgmiseks jätkame täiendavate teenustega, mida siin esitleme. Vali kõigepealt rööpkülikraam (1), kliki tööpinnale ja määra laius 30 mm, kõrgus 5 mm (2). Värviks valge (3). Vähenda läbipaistvust 80% -ni (4), siis on kerge läbipaistvus olemas. Nüüd võtan tekstitööriista (5), klõpsa sisse ja viimistle vastavalt: Fira Sans, seekord Light, 10 Pt (6). Ärge valige teksti jaoks kõva musta vaid natuke pehmemat värvi (7).
Ja nüüd määra ära raamist kaugus kasutades Ctrl+B: vasakul 2 mm (8), nii et kursor eemalduks äärest. Ja seejärel võime valida keskjoondamise (9). Nüüd saame hakata tippima, näiteks: "Stiilinõuanded" (10).
Seejärel on võimalik see väli kopeerida, hoides all nuppu Shift ja Alt, aseta see otse alla (1) ja kasutades klahve Shift ja allanooleklahvi määra vahemik (2). "Pulmakujundus". Järgmise elemendi korral peaksid abijooned juba automaatselt ilmuma (3). See kinnitus saab kopeerida mitu korda ja täita vastavate tekstidega (4).
Nüüd vali kõik elemendid ja hoides all nuppu Shift, et mitte nihkuda teljel keskele joondada pildi suunas. Siin näete abijoont (5). Valmis (6).
Lisa aadressitekst, joonda ja vorminda elemendid
Mis on muidugi veel vajalik? Loomulikult - aadress, sest mis on juuksur ilma selleta, kui täpselt ei tea, kus tema salong asub. Nii et alustame.
Alt- viin vasakule (1).
Nüüd peame veel värvi muutma, seega Ctrl+A, palun tehke seda teistsuguses värvuses (2) ja suurusega 30 Pt (3). Ridade vahe ka võib ignoreerida, sest see saab olema üherajaline. Ja sel hetkel soovin loobuda ka varjust, see pole vajalik, sest need kaks värvi moodustavad hea kontrasti omavahel. Nii et kliki siin üleval (4) varjusümbolil, ja juba see kaob ära.
Järgmine on see element viia ülesse, kinnita üks kord (5) ja kasutades klahve Shift ja allanooleklahvi määra positsioon. Siis on meil sama proportsioon nagu esiküljel (6).
Siin (1) eemaldame samuti varju (2) ja muudame värvi 90%-liseks mustaks (3). Ka selle sirgjoone vahetame värvi, tuumajõujaamakollasest vaarikaviola(4) vastu.
Seejärel märgi ära kõik kolm elementi (5), nihuta ülespoole abijoonele (6) ja seejärel kasutades Shift ja ükskord allanooleklahvi (7). Nüüd on meil täpselt samasugune telg nagu kõrvalasuvatel (punane joon 7 juures).
Näete, graafilises disainis on alati oluline luua sümmeetriaid, luua harmooniat. Võib-olla neid ei tajuta teadlikult, kuid see on oluline alateadlikule tajule, et see saaks korras ja lihtne olema.
Nüüd peame veenduma, et see on keskel joondatud. Ma liigutan seda natuke vasakule, ja juba näete: vasakul üleval ja paremal üleval, need rohelised nooled (1) - taas abijooned, suurepärane. Kui teil neid ei ilmu, siis palun kindlasti aktiveerige Vaade > Ruudustik ja Abijooned, intelligentse teabejoone.
Alt-, ja nii lühendatakse see joon ka vasakult (rohelised jooned 3 juures, lõpptulemus 4 juures).
Edasi: nüüd loome suure tekstivälja, sama lai kui pealkirjas ülaosas (1). Teen selle täiega laiaks, võtan jälle Fira Sans, kirjastiil Medium. Kirja suurus on 10 Pt, see on täiesti piisav. Peate ette kujutama, kui suur 10 Pt tegelikult trükiversioonis on, see on üllatav, kui rikkalikult need tähed veel esile tulevad. Seega võib julgelt veidi väiksemalt töötada. Aktiveeri suure algustähega tekst, vali värv (vaata seadeid 2 juures) ja alustame „Mobiiltelefon“.
Shift- ning Tab-. Zack – „Mobiil“ hüppab paremale (4).
Nüüd saame minna rea lõppu, teha uue lõigu ja sisestada telefoninumbri, mis varieerib ka kirjastiili poolest - võtame jälle Light- kirjastiili ja 90-protsendilise musta värvi (vt seadeid 1). Sisestan telefoninumbri, vajutan uuesti Shift ja Tab ning sisestan mobiilinumbri (2).
Kuna seda on vaja veel mõned korrad, siis määratlen need üksikud vormingud lõigu vormingutena (3) ning nimetan selle "Alamsõnaks". Ka selle all oleva vormingu muudan uue lõigu vorminguks. Nimetan selle "Infotext". (Selleks vormindan vastava teksti, avan lõiguvormingud üle 3, sisestan nime ja kinnitan).
Nüüd võin järgmisele reale hüpata, tehes kaks lõiku. Tippin "Aadress" ja määran selle "Alamsõnaks". Taas kord Shift+Tab, seejärel tulevad "Avamisajad". Siis on meil ilmselgelt vale vorming, muudan selle ära. Oh, siin juhtus midagi ... info tekst on ka suure algustähega. Miks? Vaatame seda üle - lõigu vormingutes. Grundlegende Zeichenformate all (1) on Tähtede liik. Määra see korra Tavaliseks (2), siis seda ei juhtu. Nii saan kasutada vorminguid ja Shift+Tab abil kiiresti täita ning omistada vastavad vormingud (3).
Laheda värk, eks? Seega kui teatud vorming kordub regulaarselt, võiksin näiteks ka selle "Asukoha" lõiguvorminguna määratleda, siis saaksin ühe klõpsuga vastava vorminduse ja ei pea alati kõike ülemises osas uuesti seadistama. Tasub alati kasutada vorminguid ainult siis, kui need on korduvad. Seni meil seda pole eriti palju olnud, kuid nüüd tuli see esmakordselt kasutusele.
Sotsiaalmeedia ikoonide paigutamine
Kuna maailm seob end sotsiaalmeedia kanalite ja platvormide kaudu, lisame ka selle elemendi siia alla. Minu raamatukogus on juba sobiv ettevalmistatud (1), lihtsalt kolm ikooni populaarsete platvormide jaoks. Paigutan need ilusti vasakule (2).
Nüüd tulevad uued tekstiväljad, lihtsalt tõmbame suvaliselt. Võtame Fira Sans Light kirjastiili suuruses 6,5 pt, värviks jälle ilus lilla (seaded 4). Siis alustame esimese tekstiga. Vormindan selle ikoonidele keskele (5), ...
... ankurdan vasakule (1) ja liigun nooleklahvi ja Shift klahvi abil kaks korda paremale (2). Kopeerin tekstivälja, hoides all Alt ja Shift, ankrutan selle järgmise ikooni külge (3), jälle kaks sammu paremale (4). Viimase asjana säutsulind. Kuid siin hakkab koht otsa saama (5).
Siis peaksime ilmselt kogu elemendi mitte keskele, vaid täiesti vasakule nihutama (1). Siis kolm korda koos Shift ja noolklahvi paremale (2). Arvan, et nii on parem. Ning nüüd paigutame sinna sisse säutsulinnu (3).
Vahetulemus:
QR koodi loomine InDesignis
Kuna InDesign on langenud pimedasse poolde koos vendade Illustratori ja Photoshopiga, alates InDesign CC-versioonist, on teil ka võimalus luua QR-koode otse kasutajaliidesest. Seda saab teha mugavalt läbi Objekt>QR-Code generieren.
Probleem on selles, et QR-koode vaadatakse natuke skeptiliselt. Mõned peavad seda väga heaks, sest - miks? Muidugi - QR-koodid loovad silla trükitud toodete ja digitaalse maailma vahel. Ja selles nad on õiged.
Näiteks kui teil on reageeriv veebisait - nagu meie juuksuri veebisait või näiteks mõni nendest kontodest siin all - siis saate lihtsalt sisestada aadressi. Valige selle jaoks Hyperlink tüüp ja sisestage URL (vt järgmist pilti), ning juba ilmub QR-kood, mida saab lihtsalt nutitelefoniga skaneerida.
Teised inimesed ütlevad: "Oh Jumal, QR-koodid? Midagi niivõrd jube ei kuulu mu kujundusse. Ma ei taha seda üldse omada. Mul pole isegi QR-koodi lugejat oma telefonis." Muidugi on ka selliseid arvamusi - peate ise otsustama.
Kuid tahan teile näidata: see funktsioon on siin olemas. Saate siin ülaosas valida Art, Hyperlink, Tekstsõnumi, või saate valida isegi e-posti, mille tulemusena skaneerides QR-koodi laaditakse automaatselt eelmääratletud e-posti näiteks mustandikausta ning seejärel peate selle lihtsalt saatma. Seega saate rakendada palju trikke. Mina isiklikult leian, et see on päris lahe. Peate ise lihtsalt otsustama, kas soovite seda lisa omada või mitte. Mina kindlasti kavatsen selle korra sisse lülitada (1 ja kinnitan).
Nüüd on meil QR-kood, saan selle mugavalt üles tõmmata (1). Mis on sellega seoses silmatorkav? Värvikontrast on väga dramaatiline, kuid seda saab uuesti muuta lihtsalt paremklõpsuga, allosas on: Muuda QR-koodi... Klõpsake lihtsalt sellel, seejärel jõuate tagasi dialoogi ja valite sealt välja 90-protsendilise musta värvi (2). Nüüd on see veidi leebem. Siis korraldame sisu soovitud kohale, nii et moodustame siin rea (3).
Siis all võiks olla ka motiveeriv tekstiväli, sest kasutajat tuleb veenda skaneerima seda QR-koodi, pelgalt uudishimu ei piisa ammu enam. Selline veider pikselikogum ei veena kedagi. Ma lisasin teksti ja vormindasin selle: 10,5 Pt, Violett värv, Journal font, see on käsitsi kirjutatud. Vähendan veel reavahe (vt seadeid 1), siis kerge kaldusasend (2) ja paigutan kõik ära (3). Nüüd oleme loonud motivatsiooni selle QR-koodi skanneerimiseks, sest muidu võib-olla keegi seda ei teekski. Aga kui kusagil mainitakse "Allahindlus, allahindlusi võimalik, talve soodusmüük, kingitakse teddykaru, Prantsusmaal kingitakse teile õunapuu..." - jah, siis muutuvad inimesed tähelepanelikuks. Seega vajame täpselt sellist meetodit ka kohas, kus QR-kood asub.


