Rajad ja pintslid loovad Photoshopis peaaegu piiramatud võimalused loovate tekstiefektide jaoks. Alates kaarjatest kirjatüüpidest kuni detailsete kaunistusteni saate teksti isikupärastada ja anda oma projektidele isikliku puudutuse. Selles õpetuses näitan samm-sammult, kuidas kasutada rajade paneeli, et luua unikaalseid tekstivorme, ning kuidas erinevate pintslitega lisada huvitavaid efekte nagu ristkülikud, säravad või kaunistused. Laske oma loovusel vabalt joosta ja vormige oma tekst stiilselt!
Samm 1:
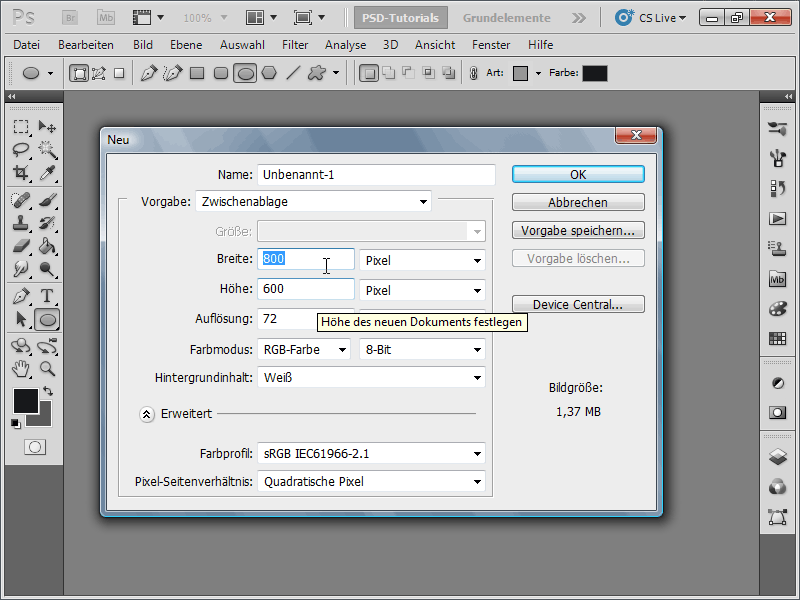
Loodan dokumendi suurusega 800x600 pikslit, ehkki suurus pole tegelikult oluline.

Samm 2:
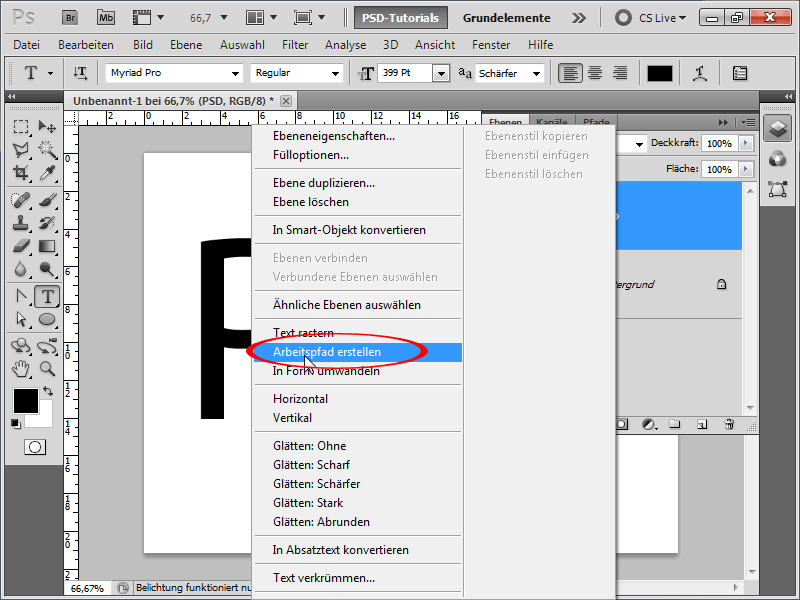
Järgmisena loon tekstikihistu ja paremklõpsan kihi paneelil tekstikihile ning valin Töörajaks luua.

Samm 3:
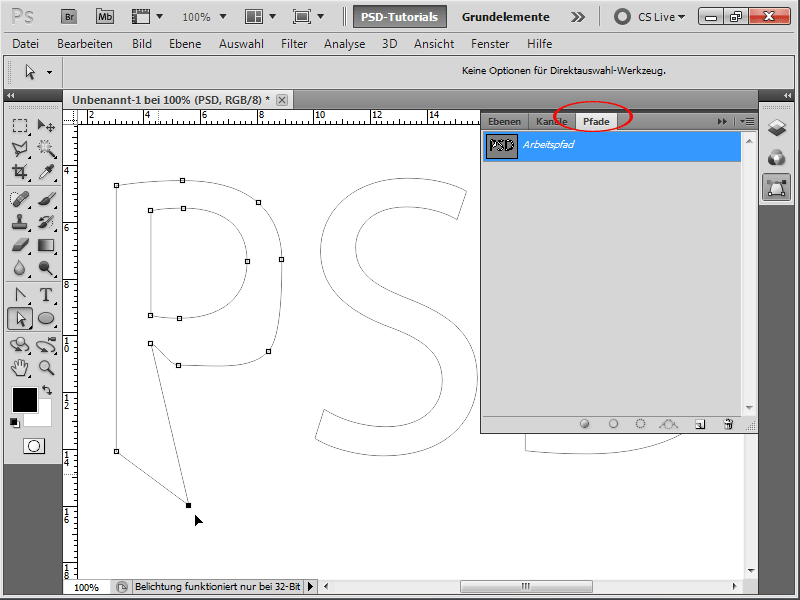
Nüüd peidan tekstikihistu ja loon uue kihi. Paremklõpsuga Otsene valiku tööriistaga saan teed veel muuta. Liigun nüüd oma Radade paneeli.
Samm 4:
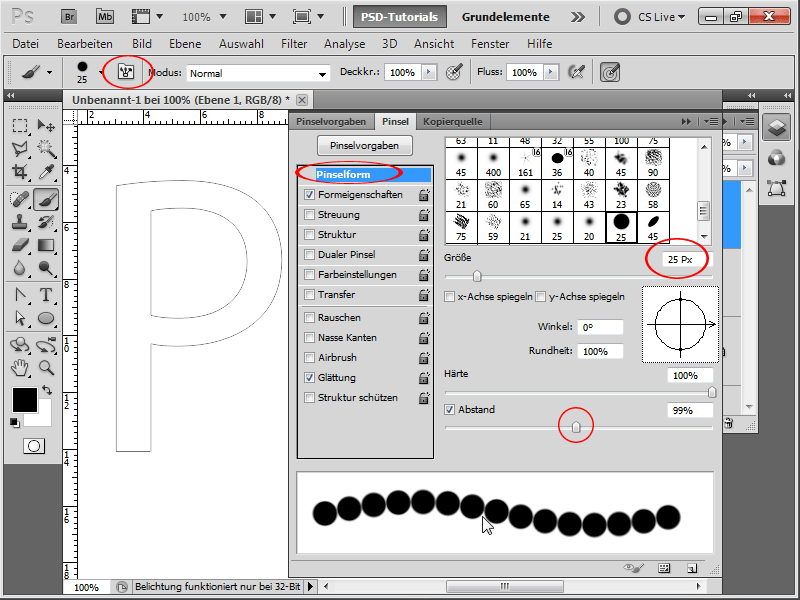
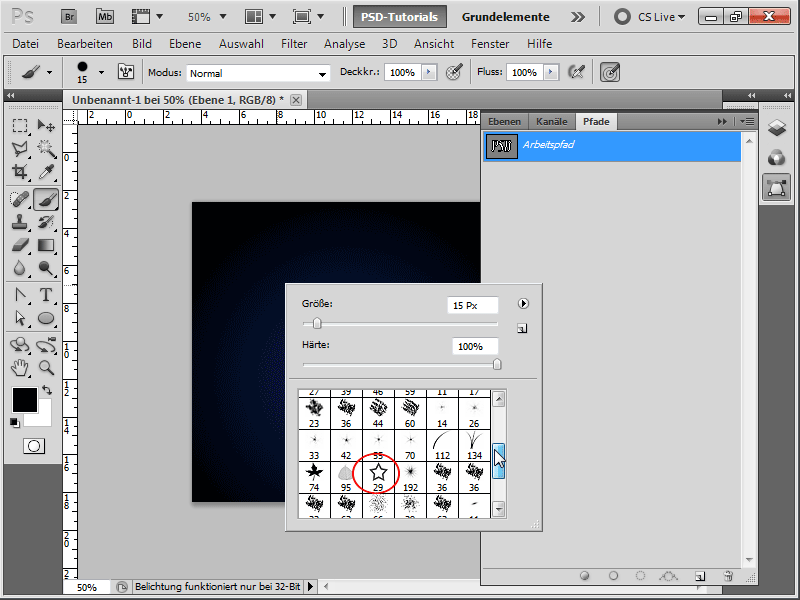
Nüüd on aeg valida sobiv pintsel. Selleks käivitan klahvi F5 abil Pintslipaneeli ja seadistan vaikesäri Kaugus umbes 100%, et löögid näeksid välja nagu pallikesed. Seadistan pintslipikkuseks 25 pikslit ja kõvaduseks 100%.
Samm 5:
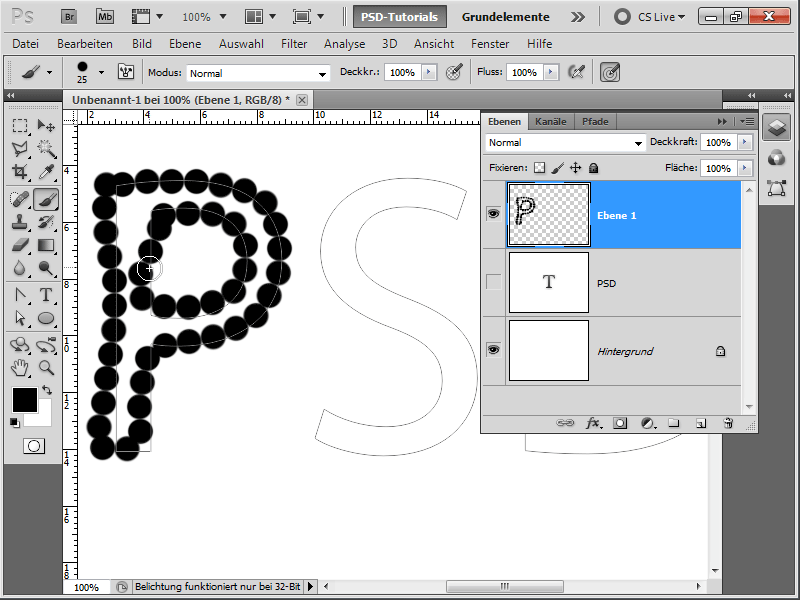
Kui proovin nüüd hiirega tähti järele tõmmata, ei näe see eriti hea välja.
Samm 6:
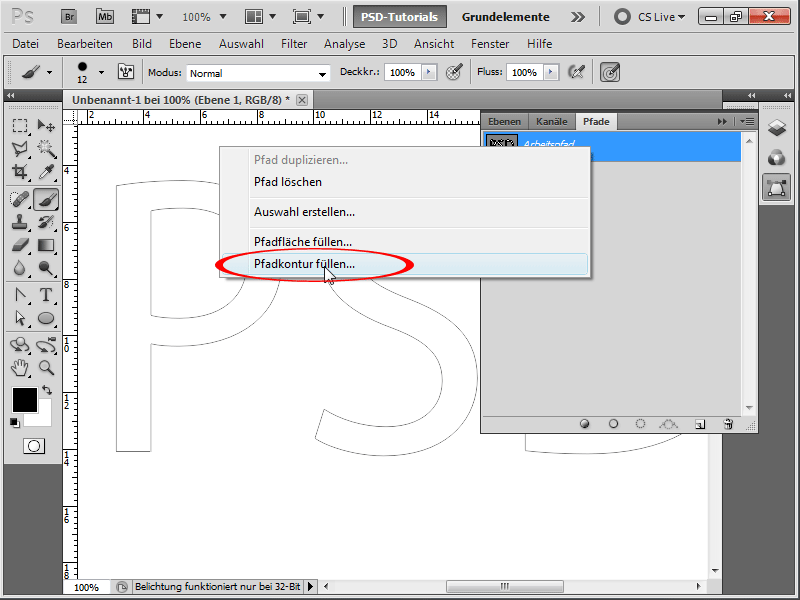
Sellepärast klõpsan nüüd Radade paneelil paremklõpsuga oma tööradal ja liigun seejärel Radakontuur täitma. Nüüd ilmub dialoog, kus saan valida tööriista, millega kontuur täidetakse. Valin pintsli.
Samm 7:
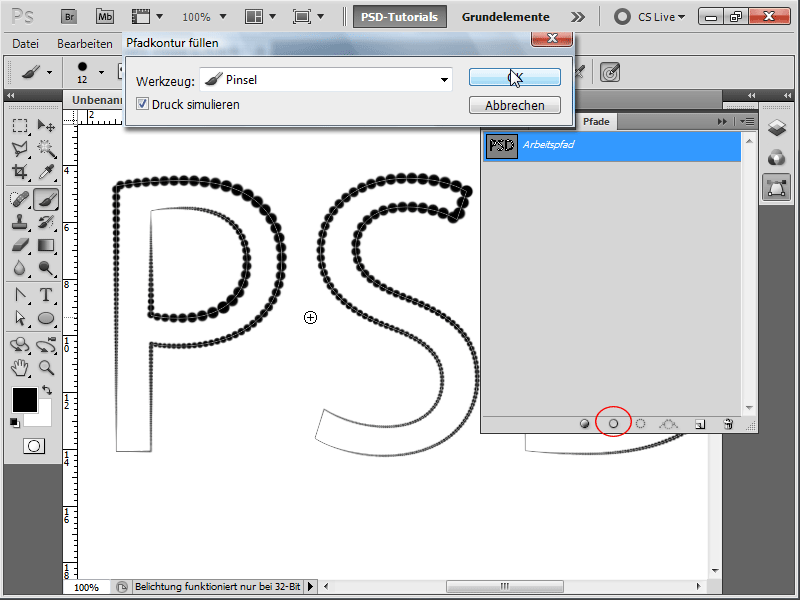
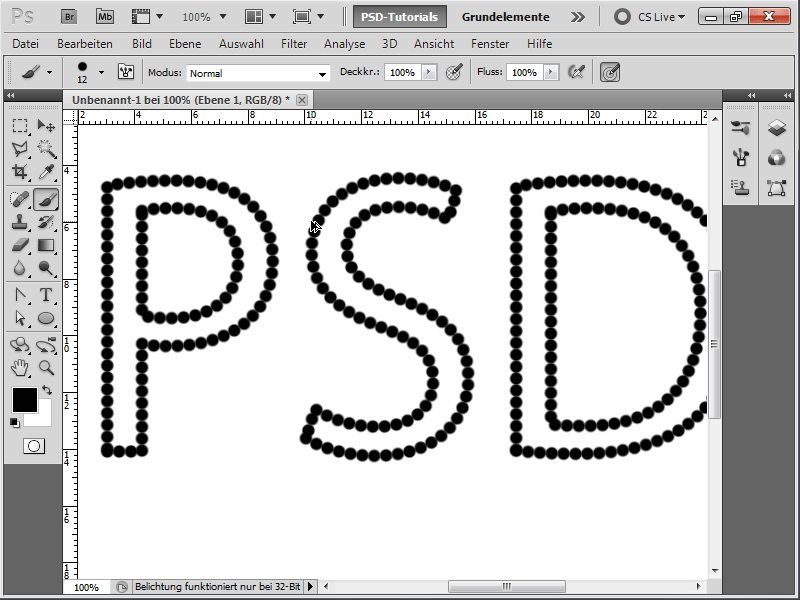
Kui märkan linnukest Surve simuleerimine või klõpsan kooskõlastuspaneelil ikooni kontuuri täitmiseks, saan järgmise tulemuse:
Samm 8:
Kui linnuke Surve simuleerimine pole märgitud, näeb see välja selline (aga saan selle tulemuse ainult paremklõpsuga Kontuuri täitmine käsku kasutades):
Samm 9:
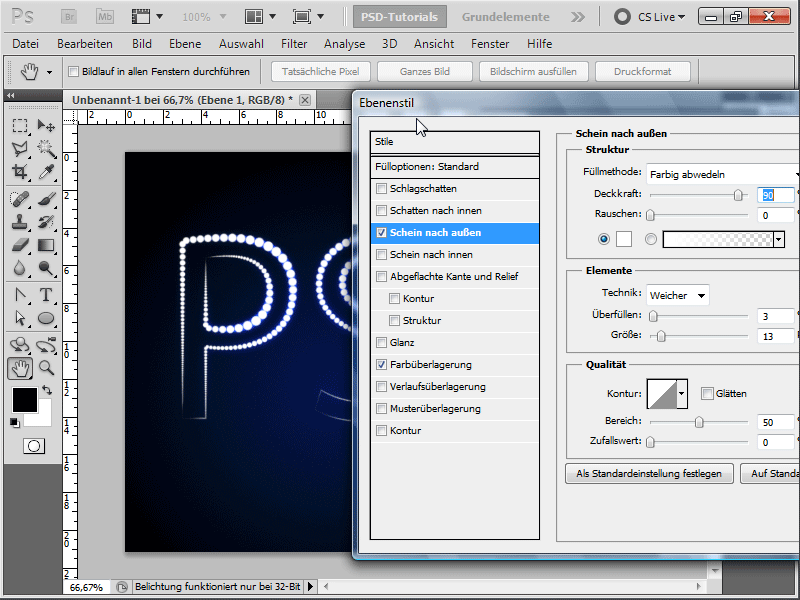
Järgmiseks tõmban kauni taustavärvi ja lisanduvad mu tekstiefektile järgmised Täitevalikud: Värvi ülekatmine valges ja Kuma välja allpool toodud seadistustega:
Samm 10:
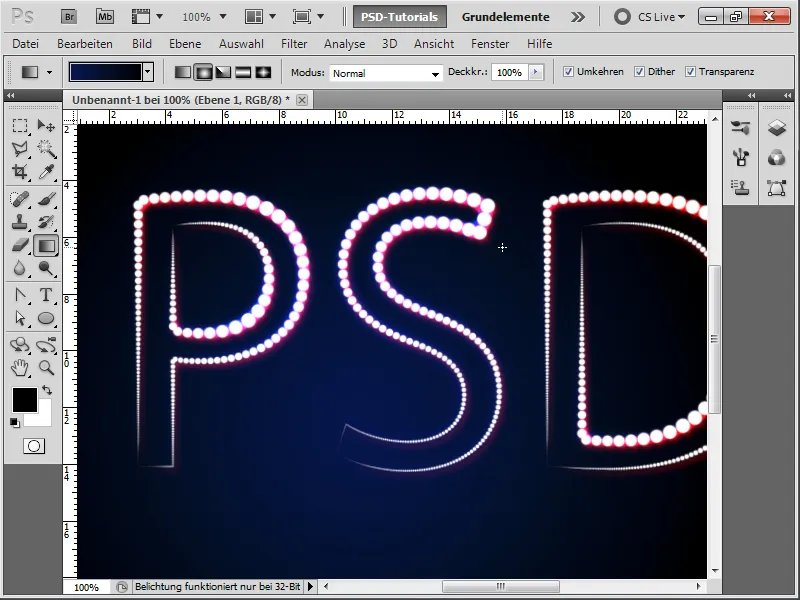
Kui lisan nüüd veel punase varjuvoo normaalse täitmisega, näeb tulemus välja selline:
Samm 11:
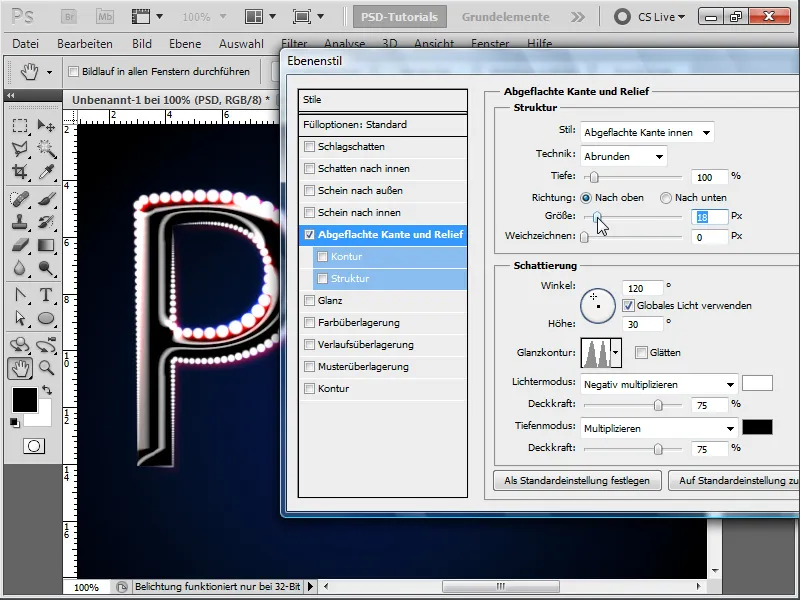
Nüüd näitan oma tekstikihistut ja saan lisada mõne muu Täitevaliku, näiteks Lamedate servade ja Reljeefiga.
Samm 12:
Tulemus näeb päris kena välja, kas pole?
Samm 13:
Proovin nüüd teist pintslit. Sel korral valin vaikimisi kaasas oleva taara-pintsel.
Samm 14:
Tulemus näeb välja järgmine (Hoiatus: pean Pintsli paneelis deaktiveerima vaikimisi aktiveeritud hajumise).
Samm 15:
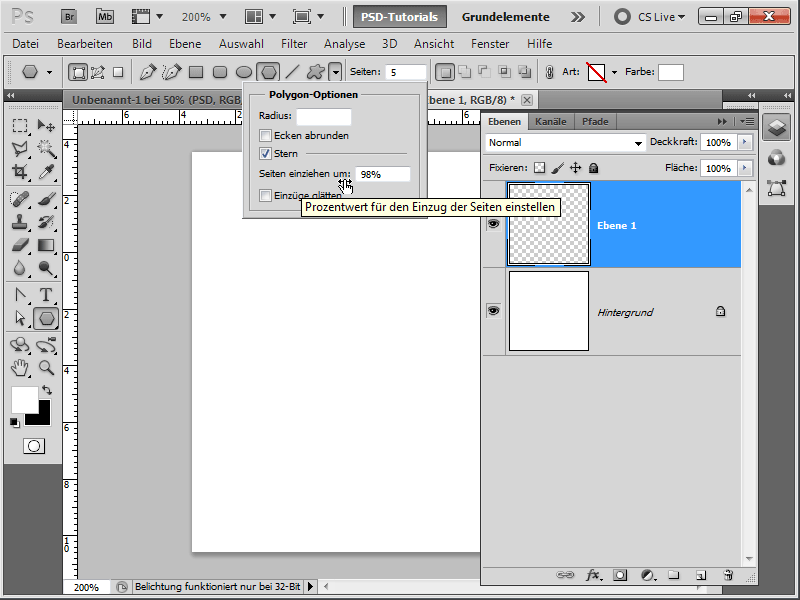
Ma ei pea kasutama juba eelinstalleeritud pintsleid. Näiteks võin luua oma ilusa tähepintsli, luues uue dokumendi ja seejärel tõmmates Kujul omadustega Hulknurga:
Samm 16:
Nüüd tõmmake tähe kaks korda erinevalt lahti ja seejärel valige kõik ja salvestage see Pintsliks. Oluline on, et taust oleks läbipaistev. Kiht 1 ei sisalda sisu; see on ainult selleks, et saaksin tulemuse pintsliks salvestada, kuna muidu Photoshop lihtsalt ei taha salvestada (tundub, et see on viga).
Samm 17:
Pärast veidi hajumise seadistamist näeb tekst välja järgmine (lihtsalt kopeerisin esimese efekti täitmise valikud, vajutades Alt nuppu).
Samm 18:
Kasutades oma tähepintslit väiksema otsaga ja ilma hajumiseta, näeb tulemus välja nii Varjuga kui ka Lamestatud servaga:
Samm 19:
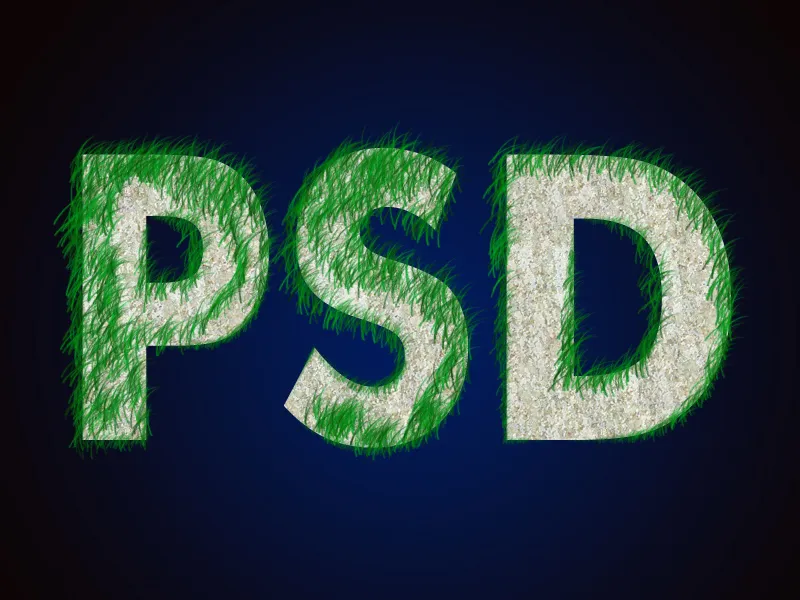
Photoshop pakub ka murupintslit. Kui kasutan seda rohelise värviga, näeb tulemus välja järgmine (lülitasin sisse tekstikihi ja lisasin sellele kivimustri täitmise valikul). Esimese kahe tähe keskele joonistasin ise natuke rohtu Pintsli abil.
Samm 20:
Kasutades Vahtra-lehe-Pintsli luues järgneva efekti: (Oluline: Pintsli paneelis alati jälgige, kas hajumine peaks jääma aktiveerituks).
Samm 21:
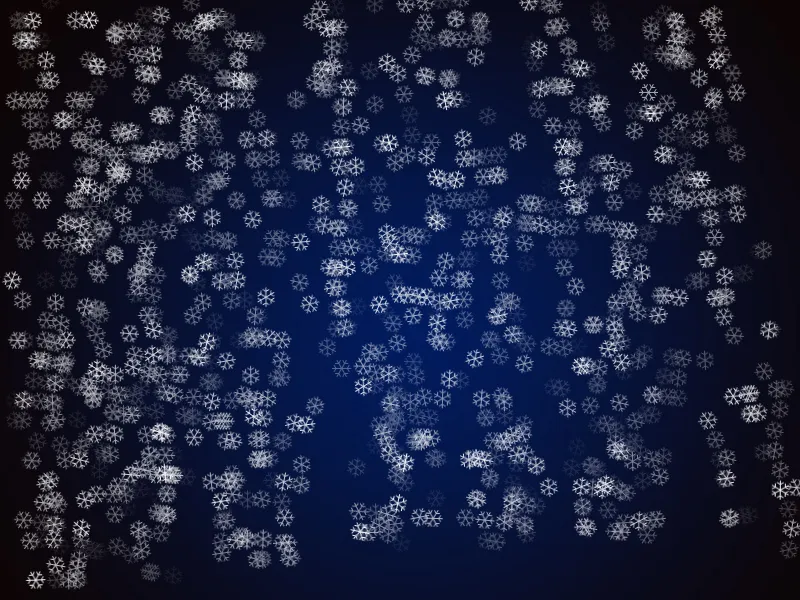
Neid efekte saab loomulikult rakendada mitte ainult tekstiradadele. Neid saab kasutada ka mõnede joonte peal, mille olen tõmmanud Joonistuspliiatsi tööriistaga. Siin lisasin lumehelbe pintsli koos veidi hajumise ja ülekandega:
Samm 22:
Nüüd loon uuel dokumendil südame, mille leian Oma kujunditest. Saan selle siis salvestada Pintsliks, joonistada suure südamemustri ja seejärel lisada sellele oma südamepintsli hajumise ja ülekandega. Seejärel tõmban kiiresti suure südame kui Oma kujundi ja lisasin sellele suure Lamestatud serva.
Loodan, et ei karda enam seda, kuidas tekstiefekte mõne tee abil saada. Nagu näete, pole see üldse nii keeruline.


