Võite külastajatele pakkuda sisestusloendite kaudu loendit sissekannetest, millest nad saavad valida sissekande.
<select name="keeled"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Valikuloendid defineeritakse select-elemendi abil. Siin kehtib taas: Igal valikuloendil peaks olema dokumendis identifitseeritav nimi (name). Loendi üksikud sissekanded määratletakse igaüks option-elemendiga. <option> avamise ja sulgemise vahel asub loendi sissekande tekst.

Formaari saatmisel edastatakse vaikimisi valitud loendi sissekande tekst. Alternatiivina saate aga kohandada saatmisväärtust teisiti. See toimub läbi value-atribuudi.
<select name="keeled"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Lihtsalt määrake sellele value soovitud saatmisväärtus.
Tavaliselt on valikuloendis näha ainult üks sissekanne. Soovi korral saate aga kuvada korraga mitu sissekannet.
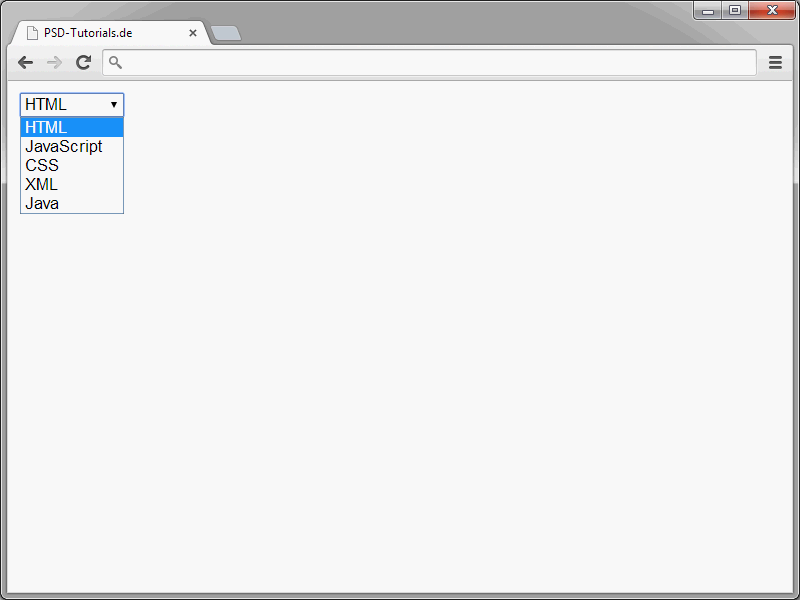
Selleks määrake select-elemendile atribuut size. See size määrab valikuloendi kuvamise suuruse.
<select name="keeled" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Kui loend sisaldab rohkem sissekandeid kui saab kuvada, saab loendit kerida.
Esmalt saab valikuloendist iga kord valida ainult ühe sissekande. Vajadusel saab aga rakendada ka mitmikvalikut.
<select name="keeled" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Mitmikvalikut võimaldab multiple-atribuudi määramine select-elemendile.
Valikuloendis pole algselt ükski sissekanne eelvalitud. Ka seda saab aga vastava atribuudi kasutuselevõtuga muuta.
<select name="keeled" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
Et sissekanne eelvalitud oleks, määrake vastavale option-elemendile atribuut selected.
Saate muide valida ka mitu sissekannet eelvalitud olekusse. Selleks kasutage lihtsalt mitu korda atribuuti selected.
Raadio-nupud
Raadio-nuppudega saate määratleda nuppude rühmi.
Ühest sellisest rühmast saavad kasutajad valida mõne pakutud võimaluse.
Raadio-nupud määratletakse input-elementide kaudu, millele on määratletud atribuut-väärtus kombinatsioon type="radio".
<form action="form.php" method="post">
<p>Kas soovite uudiskirjaga liituda?:</p>
<p>
<input type="radio" name="uudiskiri" value="jah" /> Jah<br />
<input type="radio" name="uudiskiri" value="ei" /> Ei
</p>
</form>
Kasutage ka siin uuesti name-atribuuti, et määrata raadio-nuppudele nimi. Kõik nupud, mis omavad sama nime, kuuluvad ühte gruppi. Neid nuppe saab täpselt üks märgistada.
Üle value-atribuudi määratakse iga nupu saatmisväärtus.
Et nupp eelvalituks määrata, omistage talle atribuut checked.
<form action="form.php" method="post">
<p>Kas soovite uudiskirjaga liituda?:</p>
<p>
<input type="radio" name="uudiskiri" value="jah" /> Jah<br />
<input type="radio" name="uudiskiri" value="ei" checked /> Ei
</p>
</form>
Pange tähele, et eelvalik saab teha ainult ühe nupu grupis.
Märkeruudud
Samuti olete tuttav märkeruutudega lugematutest vormidest.
Need on rühm märkidega ruudukesi, millest kasutajad saavad valida ühe või mitu või üldse mitte ühtegi.
<p>Millised teemad sind veel huvitavad?:</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Märkeruudud määratletakse input elementide kaudu, millele omistatakse atribuudi-väärtuse paari type="checkbox". Iga märkeruudu saab määrata nime atribuudi abil. Kõik samanimelised märkeruudud kuuluvad ühte gruppi. Atribuudi value abil määratakse iga märkeruudu saatmismärk.
Peidetud väljad
Samuti saate määratleda vormides väljad, mis külastajatele nähtamatud on. Vormi saatmisel edastatakse peidetud väli osana vormi välja märgitud väärtused. See on huvitav näiteks siis, kui soovite PHP abil väärtusi koguda ja need kaasa saata, ilma et kasutajad sellest midagi teaksid.
Peidetud välju saab määratleda input elementide kaudu, millele omistatakse atribuudi-väärtuse paari type="hidden".
<input type="hidden" name="id" value="">
Elemendile antakse unikaalne nimi atribuudi name abil. Välja väärtus määratakse atribuudi value abil. See võib olla staatiline väärtus. Samuti võib seda dünaamiliselt määrata näiteks PHP või JavaScript abil.
Üleslaadimisväljad
Kui soovite külastajatel failide üleslaadimist lubada, võite samuti pakkuda vastavat välja. Siin on näide sellest, kuidas vastav rakendus võiks välja näha:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Sinu valik:<br> <input name="Fail" type="file" /></p> </form>
Vaates ei kuvata midagi sellist:
Üleslaadimisvälju saab määratleda input elementide kaudu, kasutades atribuudi-väärtuse kombinatsiooni type="file". Selles välja tüübis kasutage vormi avamisel <form> märki method="post". Lisaks peaks olema ka atribuudi-väärtuse paari enctype="multipart/form-data". Ainult siis saadetakse tegelikult failid. Kui see puudub, edastatakse ainult failinimi.
Saatmise ja tühistamise nupud
Formulardi andmete edastamiseks on vajalik vastav nupp.
Formude saatmiseks kasutage järgmist süntaksit:
<input type="submit" value="Saada" />
Atribuudi value väärtus määrab nupu teksti.
Need Saatmise vastandid on Tühistamise nupud.
Kui sellist nuppu klõpsatakse, kustutatakse kõik vormiväljad. Nende nuppude süntaks on järgmine:
<input type="reset" value="Tühista" />
Siin kehtib sama põhimõte: Nupu kirjeldus määratakse atribuudi value väärtuse abil.
Samuti saate nuppe määratleda ka button elemendi abil.
Selle variandi eelis: Olete väga paindlik. Tegelikult saate ise määrata nende nuppude välimuse ja funktsionaalsuse.
<button name="klikk" type="button" value="Üllatus" onclick="alert('Oled kindel?');">Klõpsa mind</button>
Praeguses näites avaneb klõpsates nupul JavaScripti hüpikaken. Nupu välimust määratakse <button> märgiste vahel oleva sisu abil. See võib olla ükskõik milline sisu. Seega pole ainult tekst lubatud. Samuti saate siin määrata img elemendi, et luua graafiline nupp.


