Antud õpetustes näitan, kui lihtne võib olla professionaalse menüükaardi loomine InDesignis.
Esitle lehele lisatud detailid toovad välja erinevuse saamatute toodete vahel.

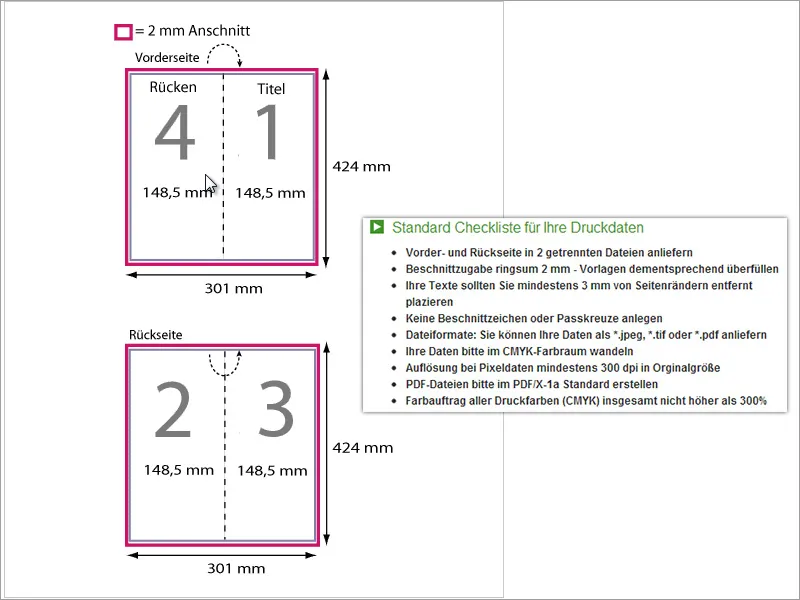
Kuna tegu on voltkaardiga, on vastava tagakülg samuti ette nähtud. Kuidas sellist projekti kõige paremini algatada, selgitan järgmistes sammudes.
Alustuseks vajad uut dokumenti. Abi võid küsida oma usaldusväärselt trükiteenuse pakkujalt, näiteks www.Flyerpilot.de. Seal antakse sageli konkreetseid soovitusi dokumendi loomiseks.
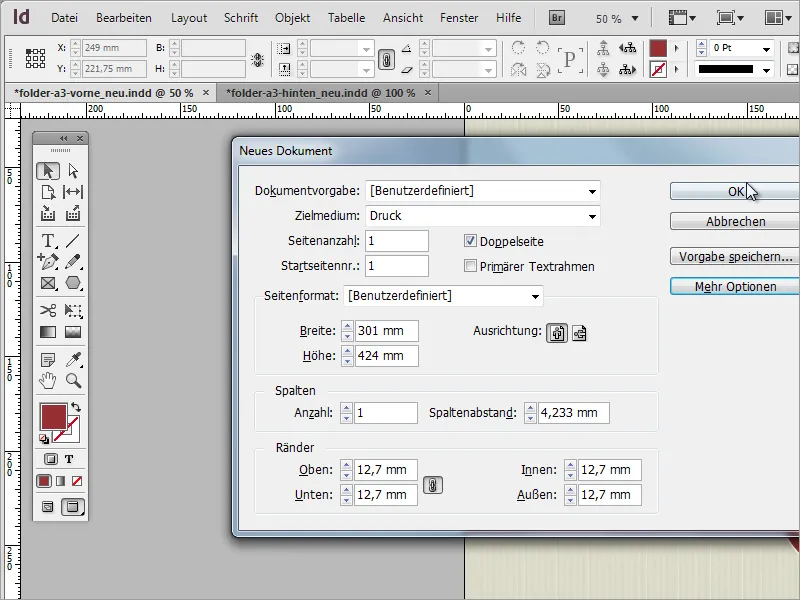
Nüüd, kui on selge, kuidas selline dokument peaks olema loodud, saad need seaded InDesignis uue dokumendi jaoks määrata. Antud dokumendi mõõtmetes on juba arvesse võetud 2 mm lõikevaru, seega pole vaja eraldi lõikevaru määrata.
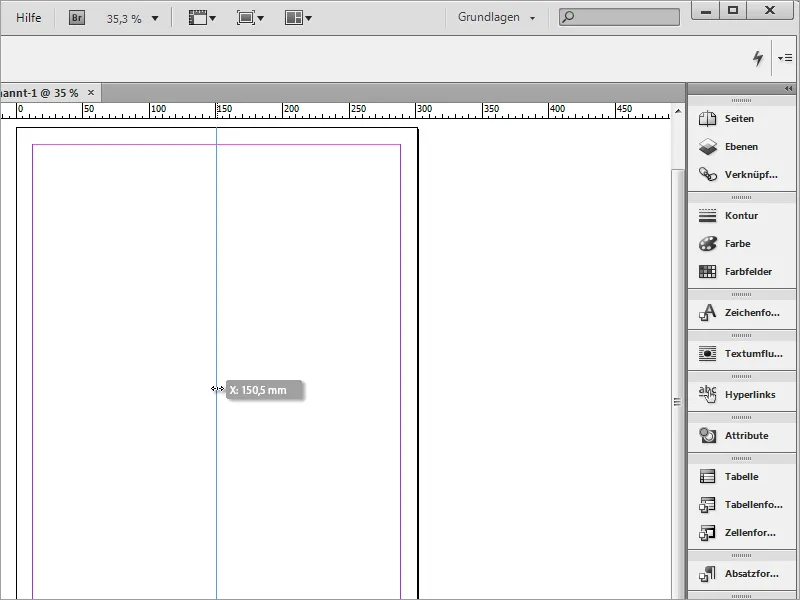
Nüüd peaksid dokumendi tulevase voltimise joone järgi jagama. Selleks on vaja keskele eraldusjoont. See võib olla lihtne joon või juhendjoon. Juhendjooned lukustuvad automaatselt keskele, seetõttu on soovitatav selline optiline eraldusviis. Siin lukustub vertikaalne juhendjoon, mille tõmbad joonlaualt dokumendisse, X-väärtusega 150,5 mm.
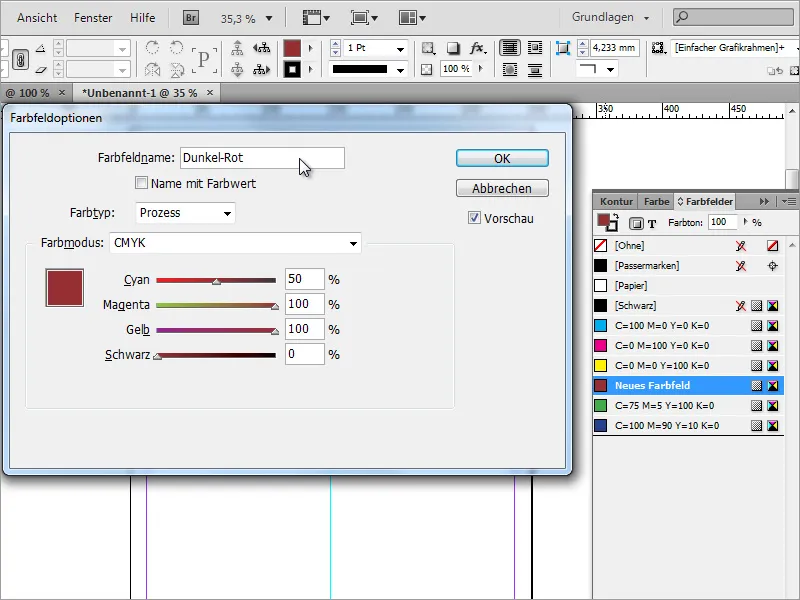
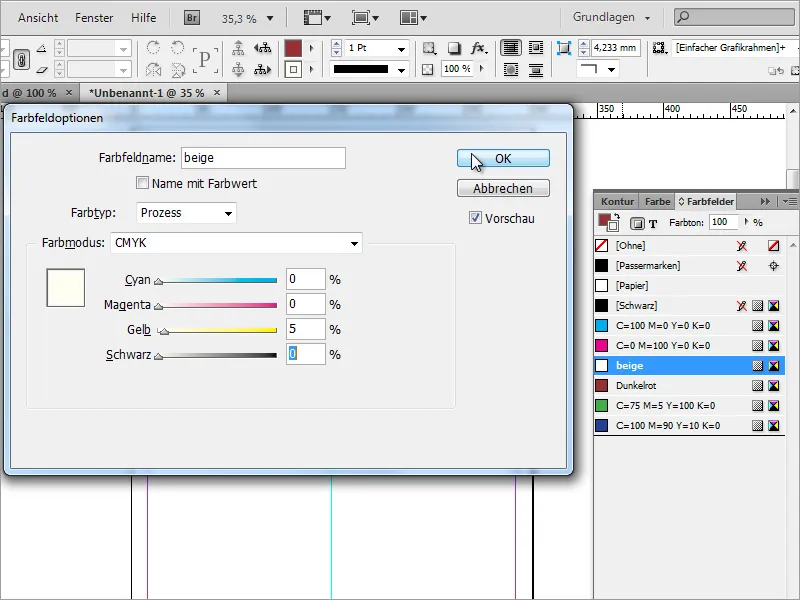
Enne dokumendi täitmist peaksid tegema mõned eelseaded. Selle hulka kuulub ka värvide määratlemine. Näiteks pruunikas põhivärv mängib olulist rolli. See koosneb 50% tsüaanist, 100% magentast ja 100% kollasest. Määratle see värv Värvipaletis ja vajadusel nimeta see ümber.
Kontuuride jaoks on oluline ka teine värv. Siin on eelnevalt määratletud õrn kollakas/beez värv vaid 5% katvusega.
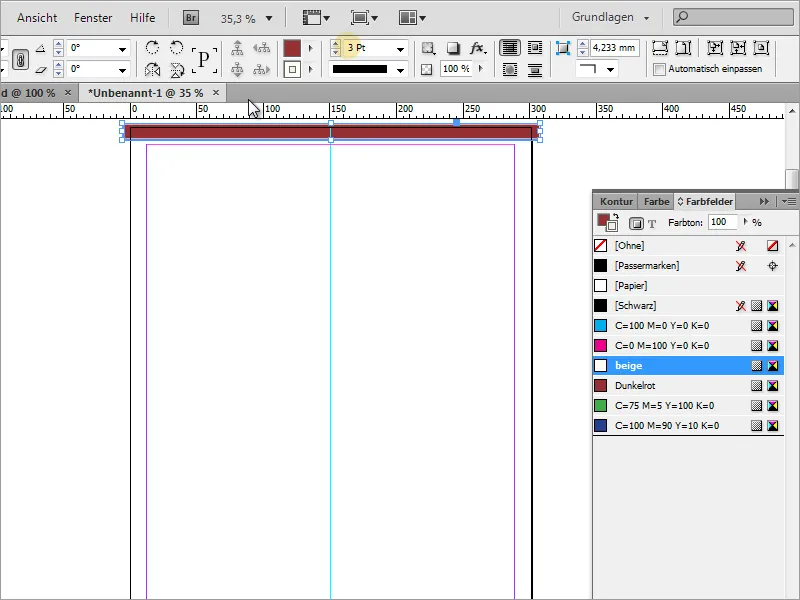
Nüüd võid hakata sisu looma. Ülaservas võiks tumeda värviala abil saavutada visuaalse eralduse dokumendi servast. Selleks kasutada lihtsalt Ristküliku tööriista ja tõmba ristkülik, mis hõlmab seda ala täielikult. See võib julgelt ulatuda ka dokumendi servast välja, kuna see lõigatakse hiljem nagunii ära. Kontuuriks kasuta beez värvi paksusega 3 pt.
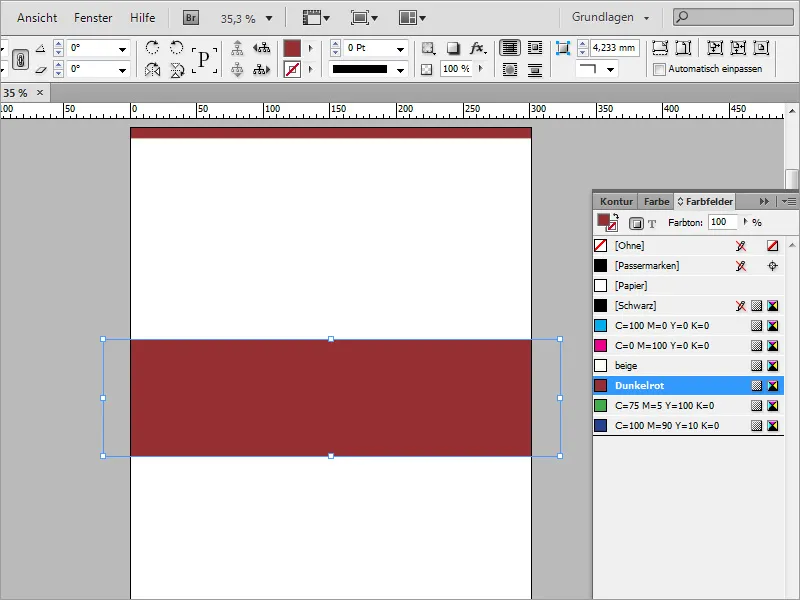
Pärast esimese graafika paigutamist dokumendisse pöördu kohe vaatajat püüdva keskmise graafika poole. See pole pelgalt kaunistuselement, vaid koosneb ristkülikugraafikust koos ringiga. Selleks vajad algul ristkülikugraafikut ilma kontuurita.
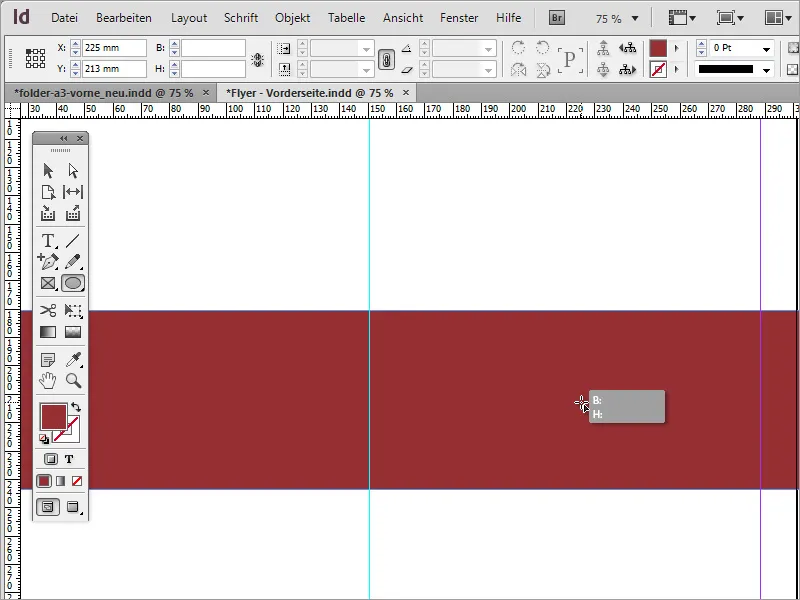
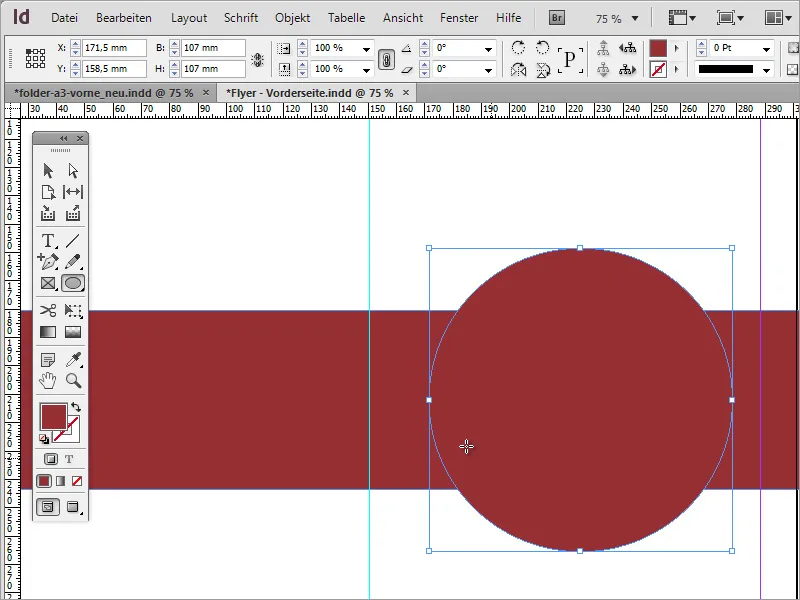
Seda graafikat täiendatakse ringiga. Selle ringi tõmbad Ellipsi tööriista abil, kasutades Shift- ja Alt-klahvi, et see oleks ühtlane. Et saaksid ringi tõmmata ristküliku keskjoonelt, aseta hiirekursor alguses keskele. Kontaktis keskpunktiga muutub hiirekursor ristahelaks, millel on väike must kolmnurk.
Seejärel tõmba ring Shift+Alt abil ühtlaselt.
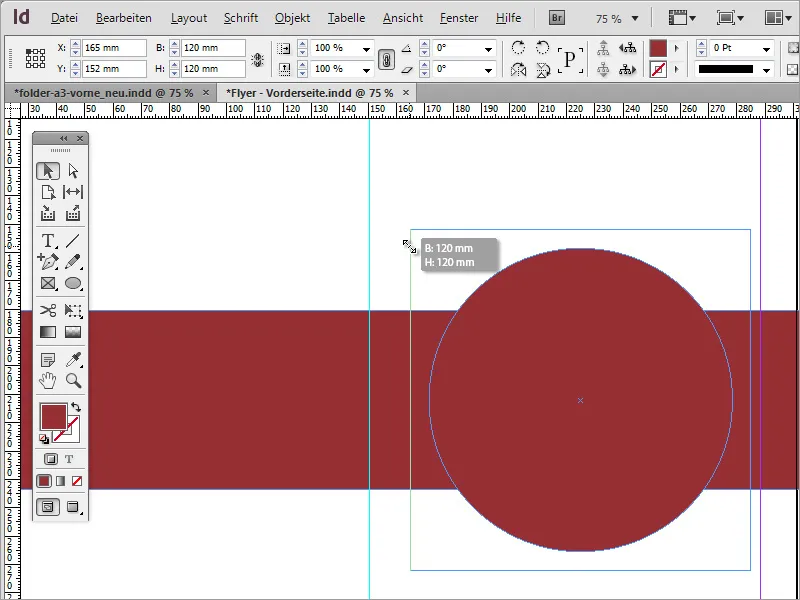
Ringi järeltõmbamine ei põhjusta samuti probleeme. Kuid siin pead taas kasutama klahve Shift+Alt, kuna muidu suureneb ring ainult ühest küljest.
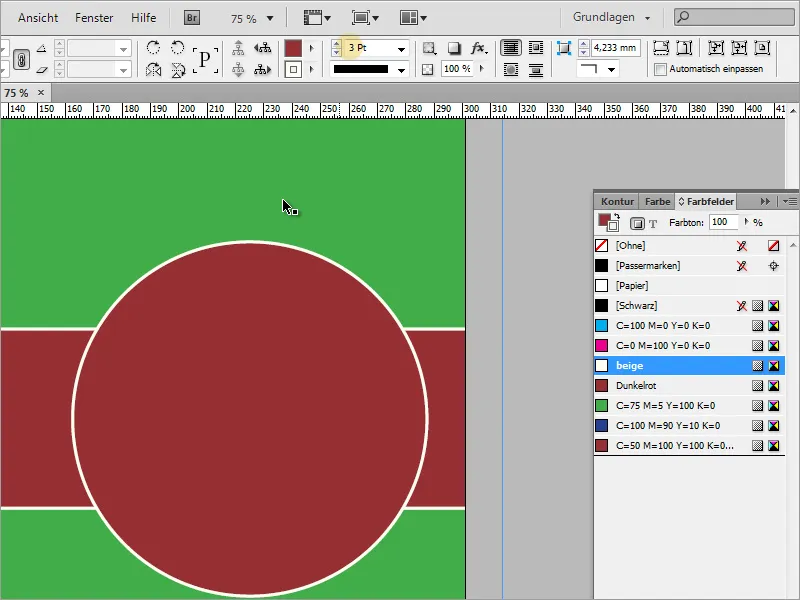
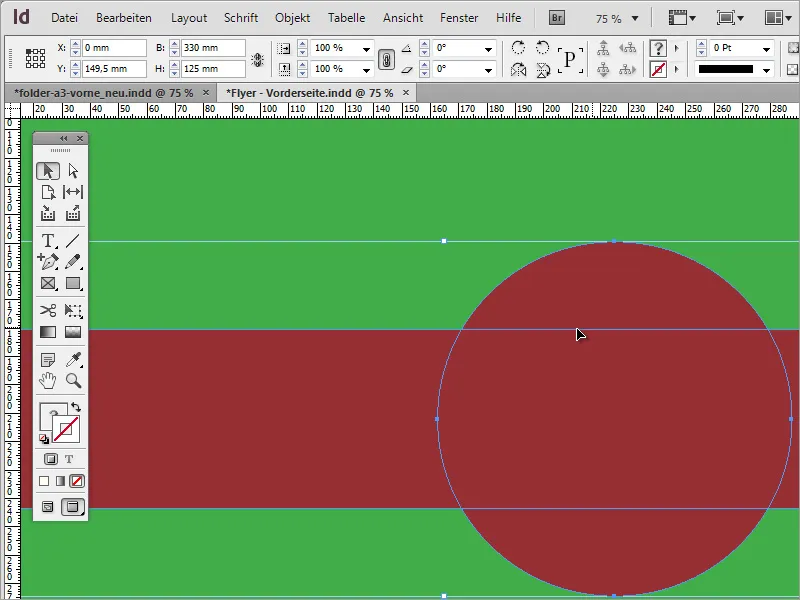
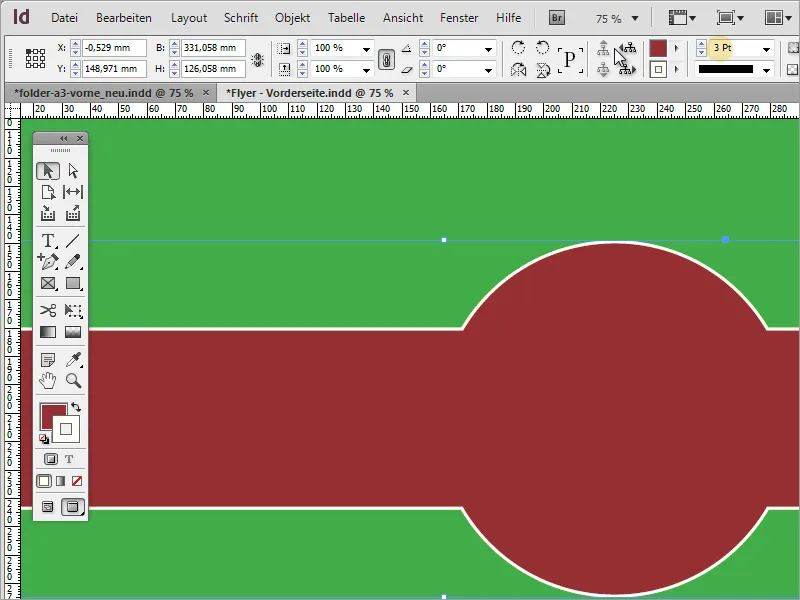
Visuaalselt paistab see juba päris hea välja. Siiski vajad nende kahe segmendi ühte vormi. Kui mõlemale vormile lisad 3 pt kontuuri, siis katab alati üks vorm teist. Selle paremaks nägemiseks olen taustavärvi spontaanselt muutnud roheliseks.
Kuid nende kahe üksikvormist ühe suure, ühtse vormi loomiseks pole miskit muud vaja teha, kui need omavahel kombineerida. Valimistööriista ja vajutatud Shift-klahviga märgistad mõlemad vormid.
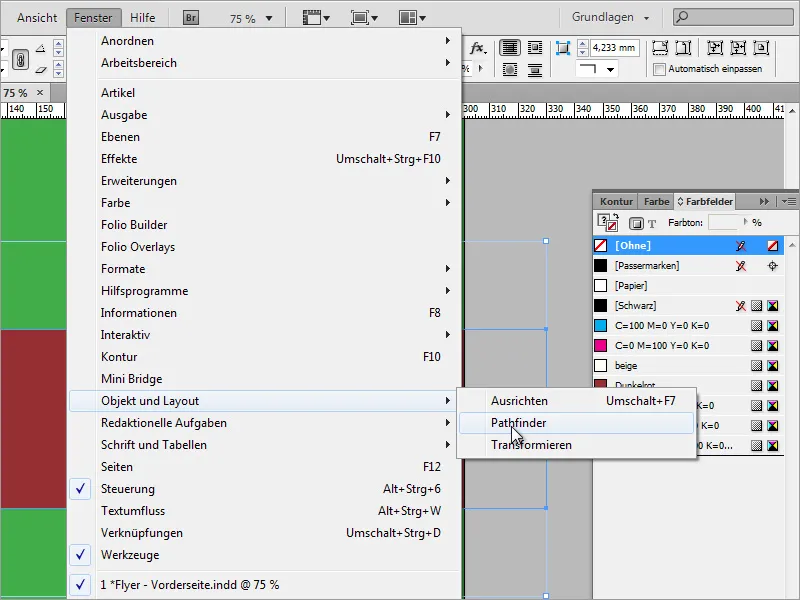
Nüüd vajad spetsiifilist funktsiooni, mida saad kutsuda esile menüüst Aken>Objekt ja paigutus>Pathfinder.
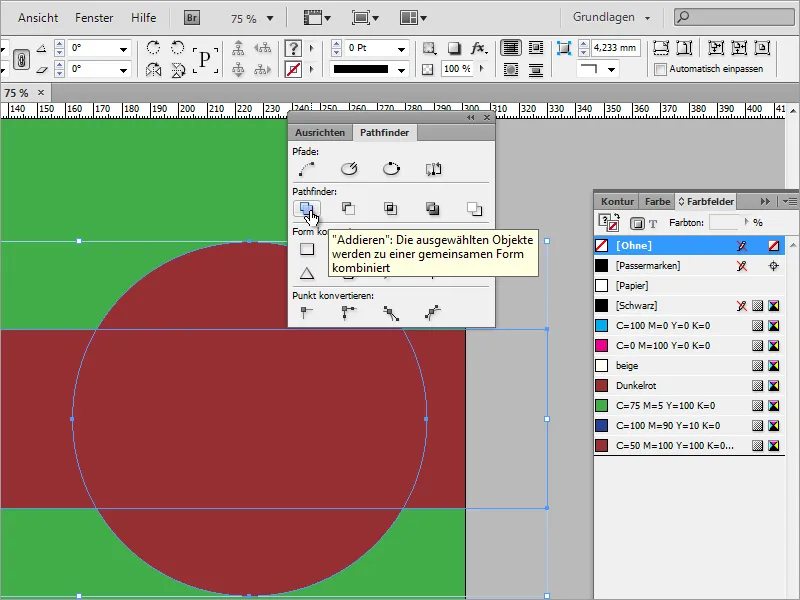
Pathfinderis vali variant Lisa. Teistes kujundusprogrammides nimetatakse seda sageli ka Liitmiseks ning see funktsioon hõlmab võimalust luua mõlemast eraldi objektist uus, ühtne vorm.
Pärast klõpsamist Lisa loob mõlema objekti kombinatsiooni. Nüüd saate sellele vormile määrata ühtlase kontuuri 3 punktiga.
Vaatame logo. See pidi muidugi eelnevalt loodud olema. Kuidas, näitan järgnevates sammudes Tutoriali seeria osas 2.