Logo idee põhi oli ostetud vektorgraafikast www.fotolia.de pildipangast.
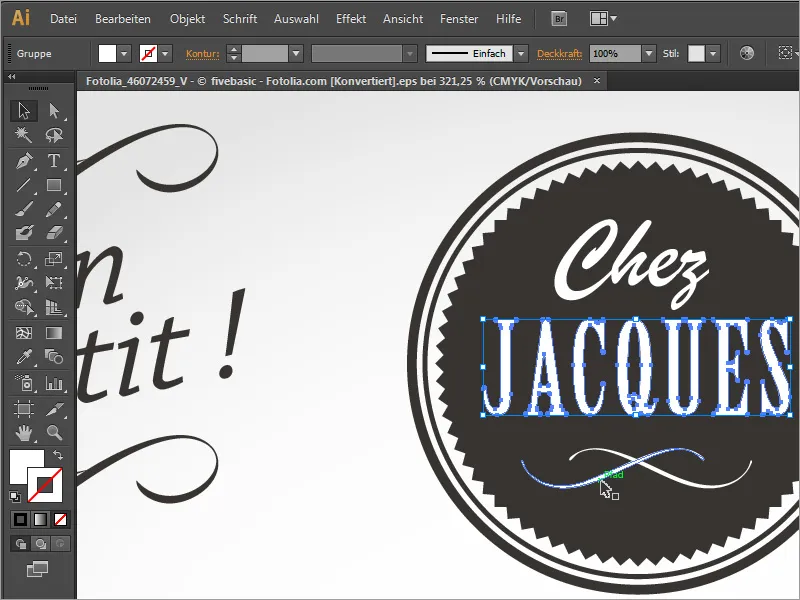
Seda saate avada vektoritöötlusprogrammis, näiteks Adobe Illustrator. Ente võib aga juhtuda, et ostetud graafika ei pruugi alati kasulik olla, kuna näiteks kirjatüübid on juba konverteeritud kõverateks ja seetõttu pole neid lihtne kohandada.

Kuna see graafika ei ole eriti keeruline, saate selle juba algusest peale ise luua. Selleks kasutage lihtsalt selle malli koopiat šabloonina.
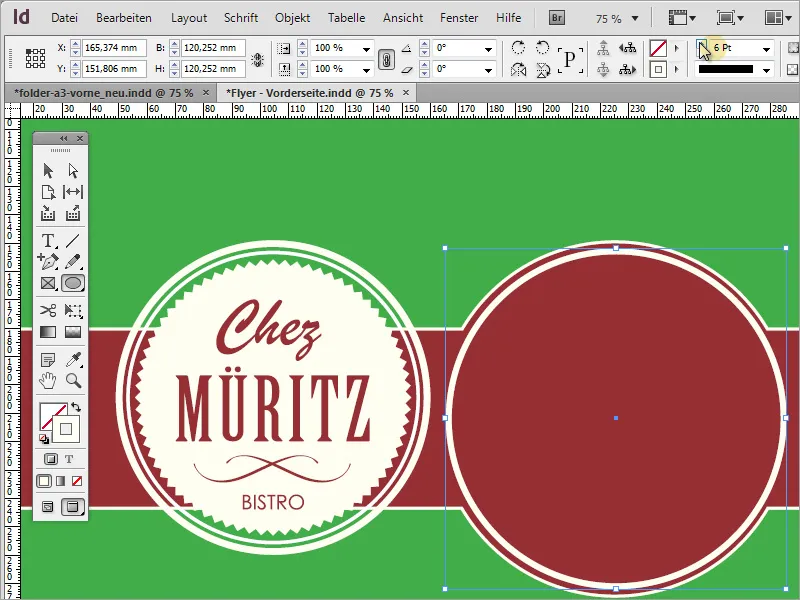
Kui vaatate seda graafikat, koosneb see mitmest elemendist. Alustada võite näiteks ringi loomisega. Selleks valige Ellipsi tööriist ja lohistage ühtlane ring Alt+Shift keskelt välja ning määrake 6 pt tugevusega kontuur.
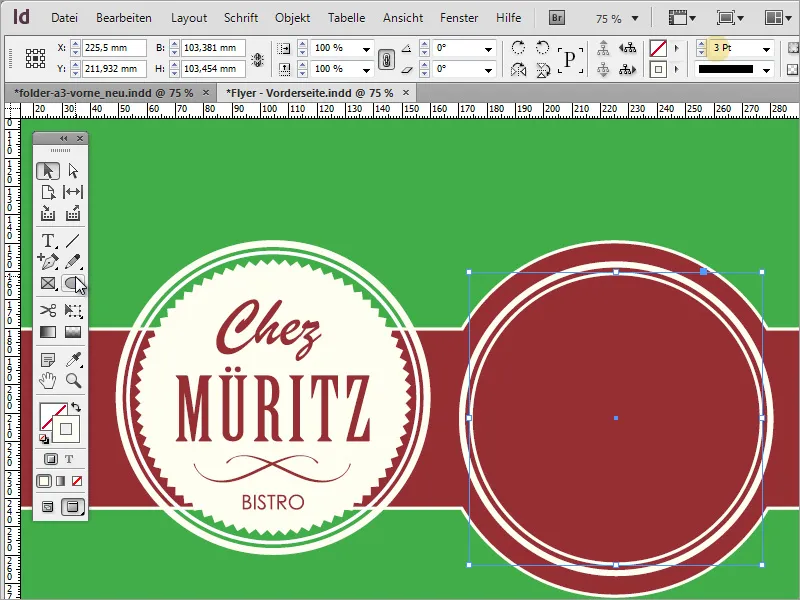
Vajadusel vähendage graafikat Alt+Shift abil. Nüüd vajate objekti koopiat. Koopiat saate luua, vajutades Ctrl+C ja seejärel Ctrl+Shift+Alt+V ning vähendage objekti kontuuri 3 pt tugevusega ja vähendage selle suurust. Veenduge, et viited on keskel.
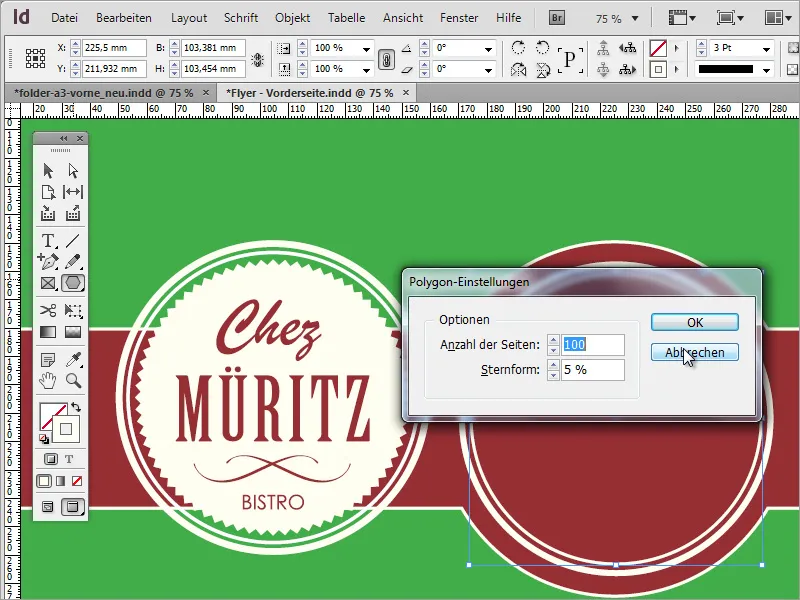
Järgmine on hammaste kujuga ring. Selleks kasutage Hulknurga tööriistu. Pärast tööriista aktiveerimist võite tööriista miniatuuri tööriistaribal topeltklõpsuga klõpsata, et minna erisätetele. Saate siin määrata nurkade arvu (või nurkade arvu) ja otsustada, kui teravad need peaksid olema. Väärtused 100 nurka ja 5 % tasakaaluks tähekujus on siin katsed seaded.
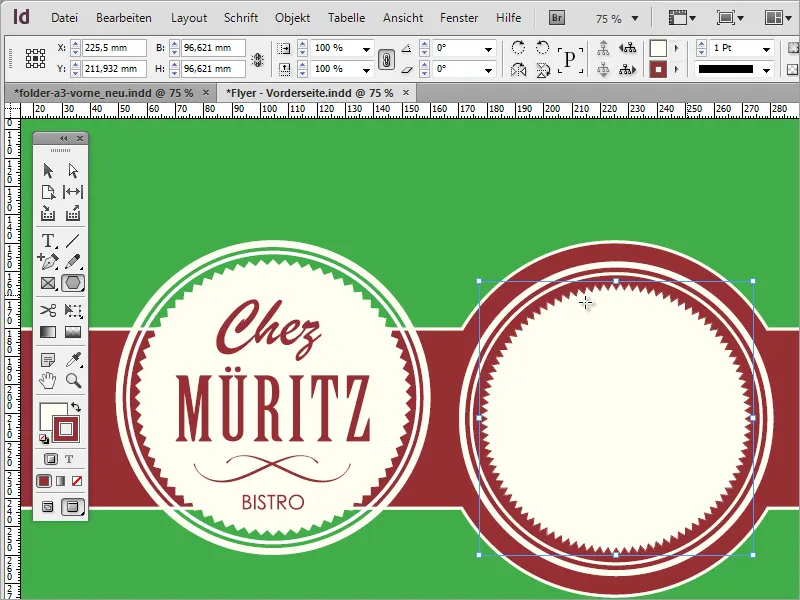
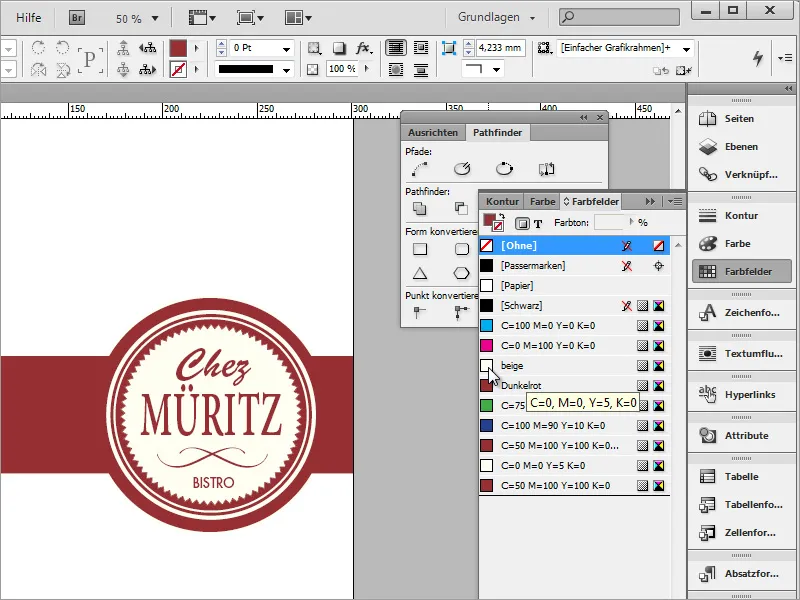
Alt+Shift abil saate luua selle hammastemissuuruse ringi keskelt välja ühtlaselt tõmmata. Määrake pinda värviks beež - kontuur pole vajalik.
Pärast uut topeltklõpsu Hulknurga tööriistal saate valitud objekti märgistamisel siiski hiljem nurkade väärtusi muuta.
Nüüd saate juba teksti lisada. Selleks looge Tekstitööriista abil bistro nimele tekstrukk, kuhu sisestate nime. Näiteks kasutati näidisena tähemargi kujundus Brush Script Std Fonts keskmises, ca 50 Pt suuruses.
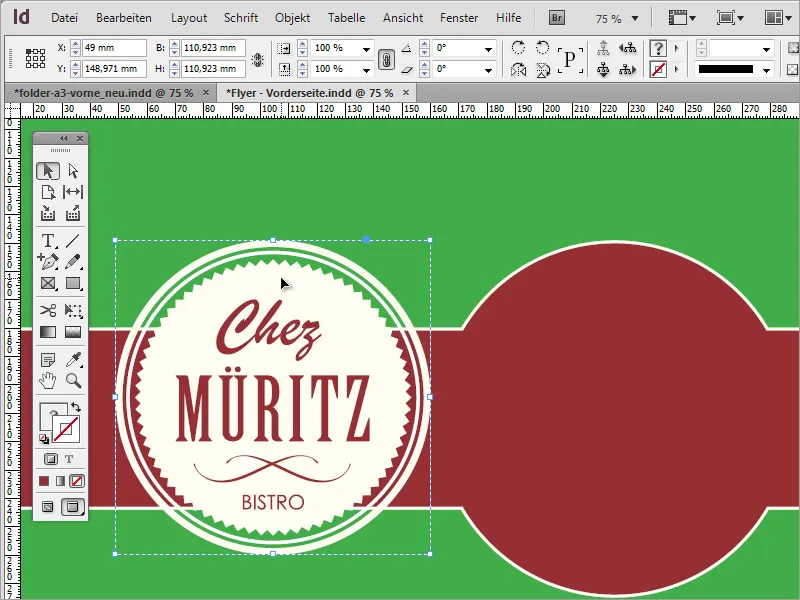
Nüüd peate selle teksti lihtsalt keskpunkti joondama ja ettevõtte värvi andma.
Ilma deetsusteta või lisandita võite kasutada suvalist fonnitüüpi. See kehtib muide kõigi kirjutatud asjade kohta. kasutatud on suurtähtedes Futura LT.
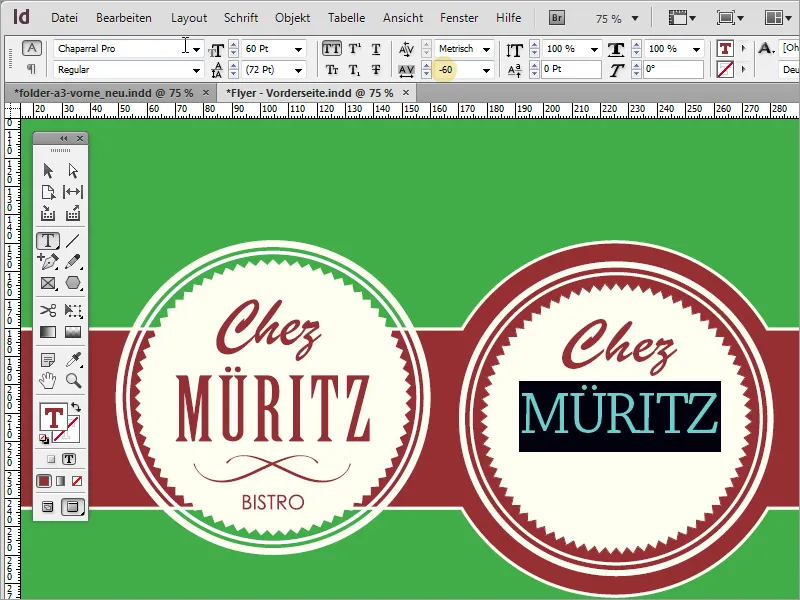
Võimalusel saate kasutada samasugust või sarnast kirjatüüpi nagu logo puhul. See võib olla näiteks Chaparral Pro regular ja 60 Pt suuruses. Sedas on ka edukalt pingutatud. Selles kohas sõltub alati sellest, millise kirjatüübi valite.
Kui soovite teksti pikendada, saate selle lahendada, teades selle teksti teedele teisendamist ja seejärel skaleerimist.
Kuid see võib olla ka väga lihtne: lisage tekst uude tekstikasti ja skaleerige see koos vajutatud Shift-klahviga. (Või lihtsalt suurendage tähtede pikkust valikutes.) Pole ühtegi viisi Rooma.
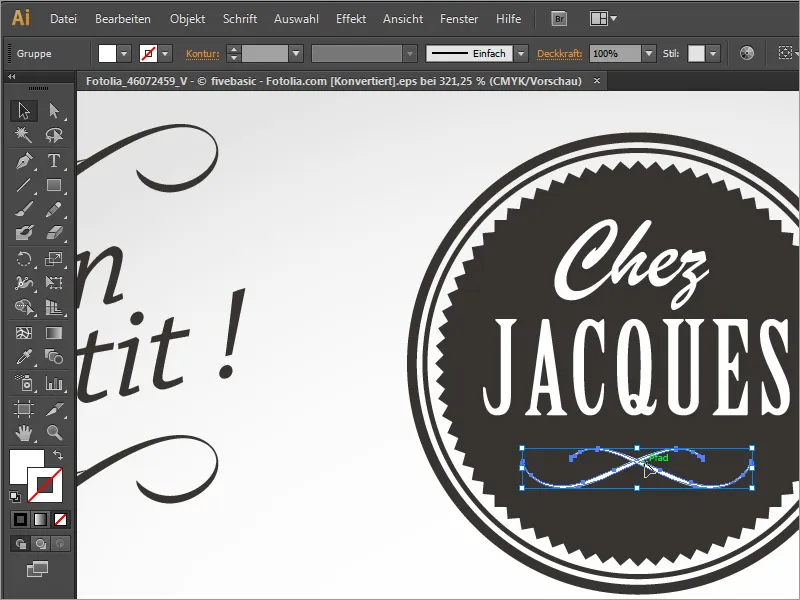
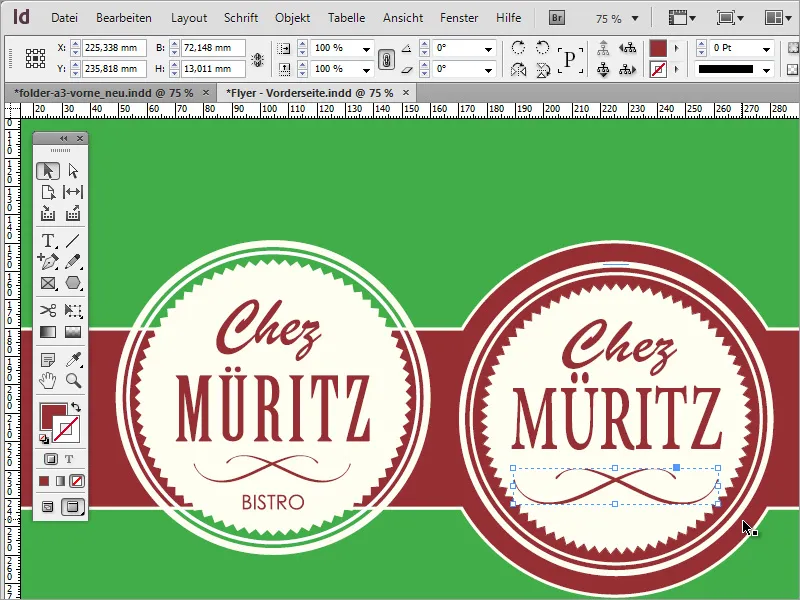
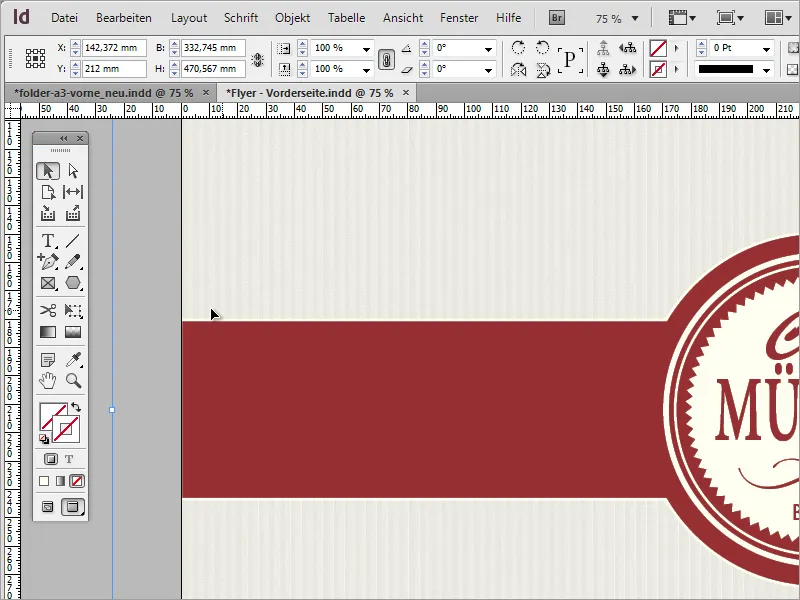
Ristilöödud jooned võite samuti ise luua või kui need on olemas, kopeerida need olemasolevast vektorfailist dokumendisse.
Kopeeritud graafika tuleb lihtsalt dokumendisse lisada. Võib-olla peate deaktiveerima kontuurvärvi ja muutma täidise värvi ning objekti skaleerima.
Ja lõpuks vajate veel asukohaviiteid - hea Bistro tekstina. Lisage see tekst lihtsalt olemasolevasse tekstikasti. Kohanda fondi oma soovidele vastavalt. Näiteks kasutati uuesti suurtähti kasutades Futura LT suuruses ca 20 pt.
Nüüd on vaja juhiseid ettevõtte lahtiolekuaegade kohta. Selleks võite kopeerida pealehe ristkujundi ja lisada selle alla. Seda saate teha, lohistades seda allapoole leheküljel, hoides all Alt-klahvi.
Suurenda ristkülikut veidi suuremaks. Lisa tekstikasti lahtiolekuajad. Teksti jaoks on kasutatud 14 pt ja kaldkirja keskmist Fonti Futura LT-14.
Nüüd võid hakata käsitlema taustastruktuuri. Põhimõtteliselt on kaks võimalust, kuidas seda ellu viia. Esimene võimalus on hankida sobiv tekstuur veebist. Leheküljelt www.subtlepatterns.com on võimalik leida selliseid struktuure allalaadimiseks.
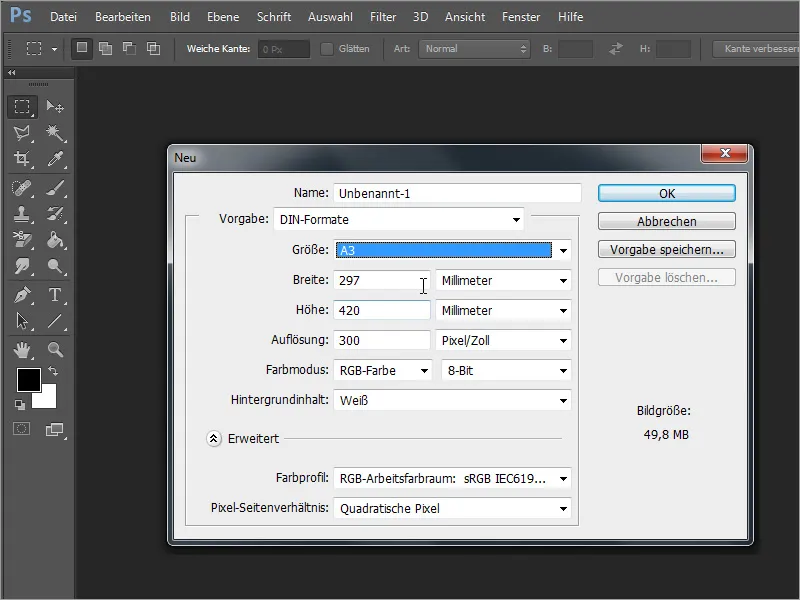
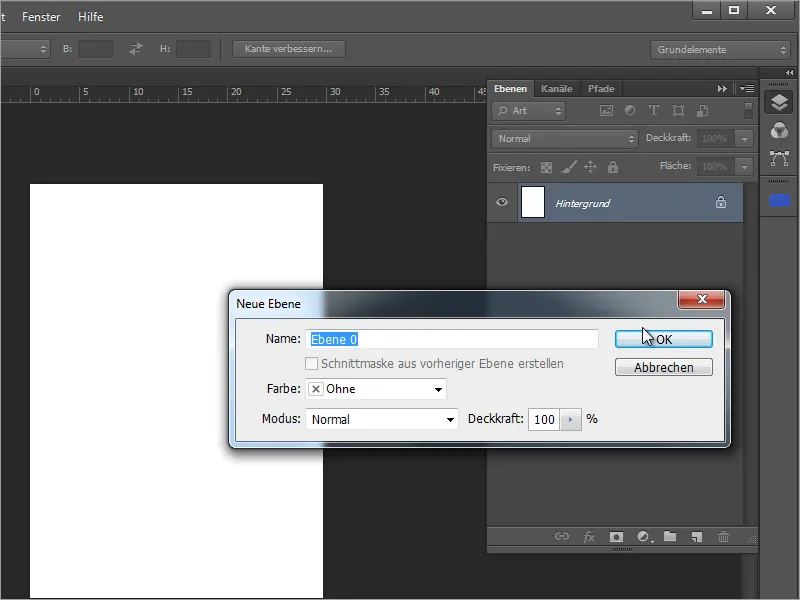
Seejärel võid kasutada pilditöötlusprogrammi nagu Adobe Photoshop, et seda tekstuuri edasi töödelda. Loo selles programmis uus fail A3 formaadis.
Kasutades klahvi F7, saad avada Kihi paneeli ja muuta taustakihi tavaliseks kihiks topeltklõpsuga.
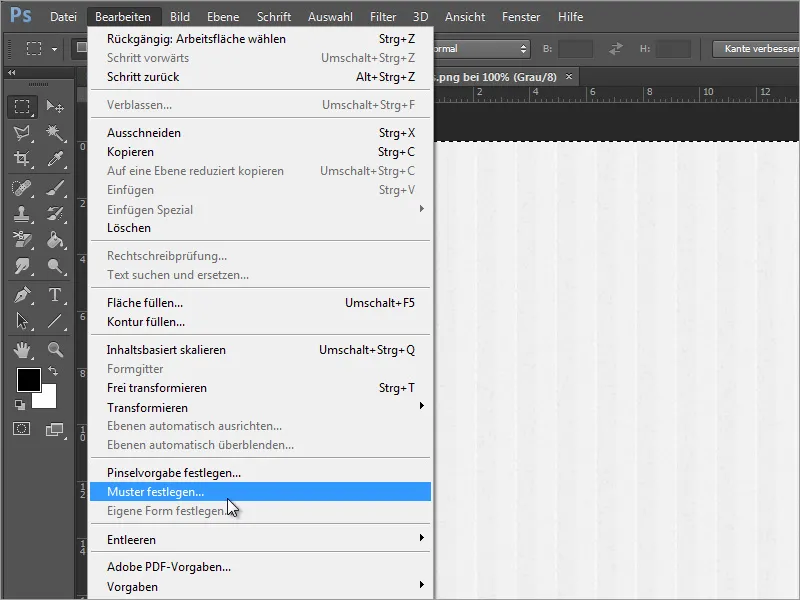
See kiht peaks saama mustriliseks. Enne seda aga ava Adobe Photoshopis allalaaditud muster eraldi failina. Vali kogu selle mustri pind, kasutades klahvi Ctrl+A. Kui valik on tehtud, mine menüüsse Muuda>Määratle muster.
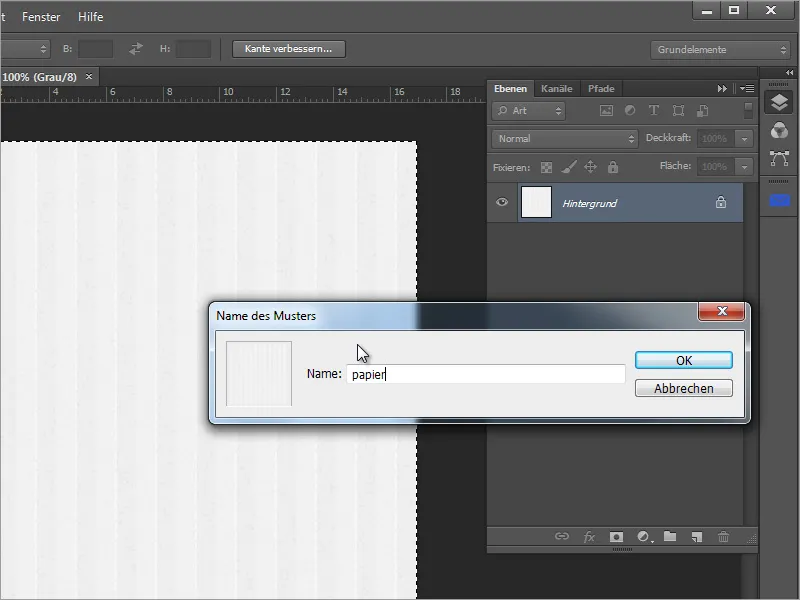
Ava dialoogiboks mustri salvestamiseks. Vajadusel määra siin teine nimetus.
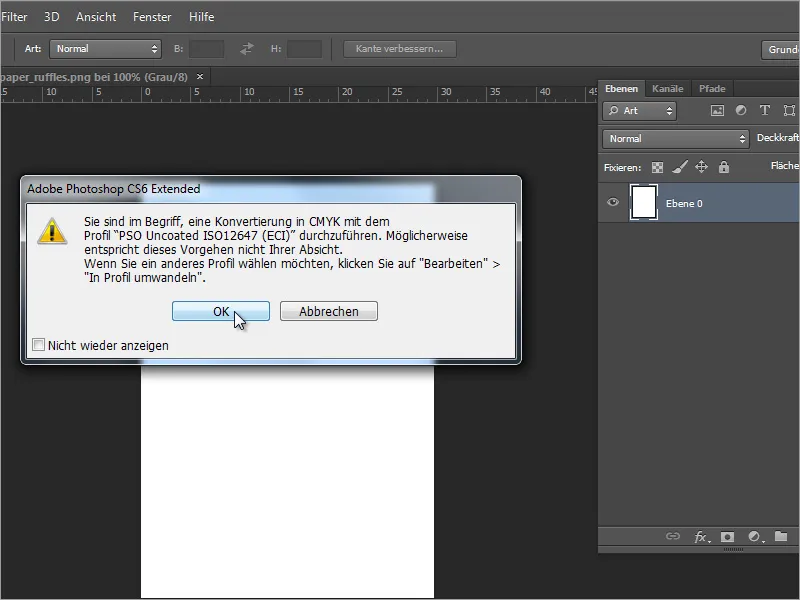
Seejärel saad naasta A3 dokumendi juurde. Esmalt seadista objekt menüü kaudu Pilt>Režiim CMYK profiilile. Kinnita dialoogiboks.
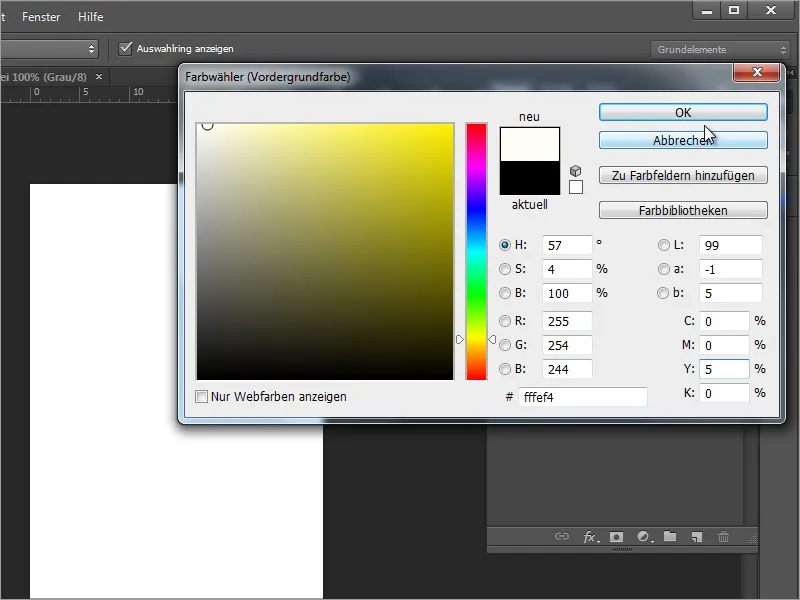
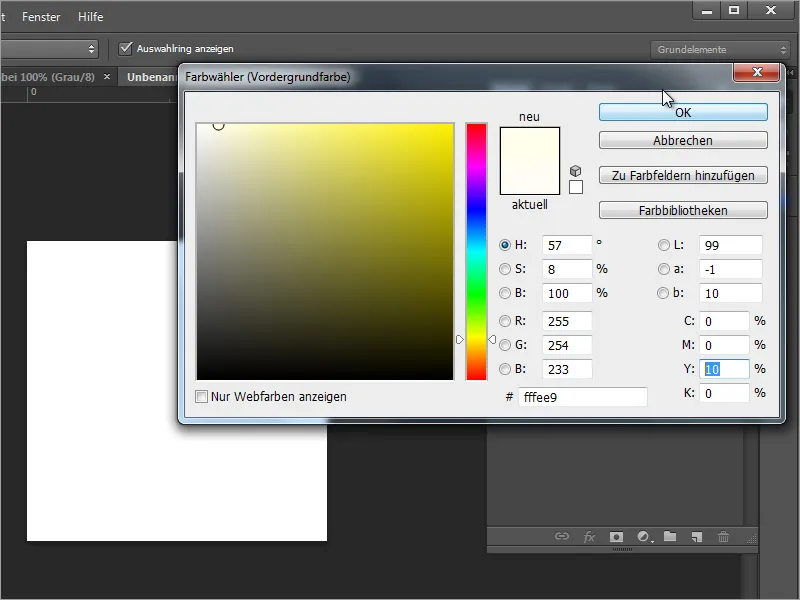
Määrava tähtsusega on nüüd see, et muudad taustavärvi Adobe Photoshopis ettepoole. Juhendu värvitoonidest, mis on kasutatud InDesign dokumendis beeži jaoks. See vastab 5% kollasele osale.
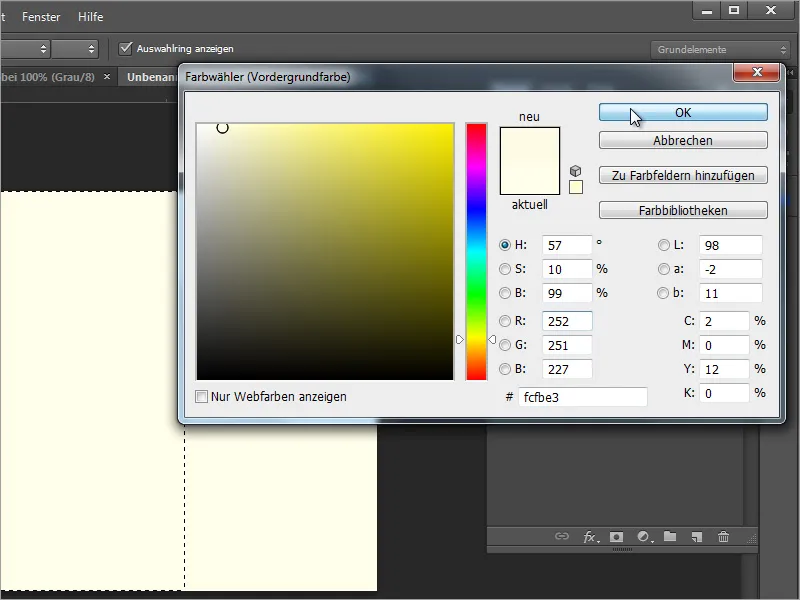
Dublilklites värviekraanil Adobe Photoshopis saad avada Värvi valijad dialoogiboksi ja sisestada värvi otse.
Klahvidega Alt+Tagasikustutus saad täita aktiivse tööala selle uue värviga.
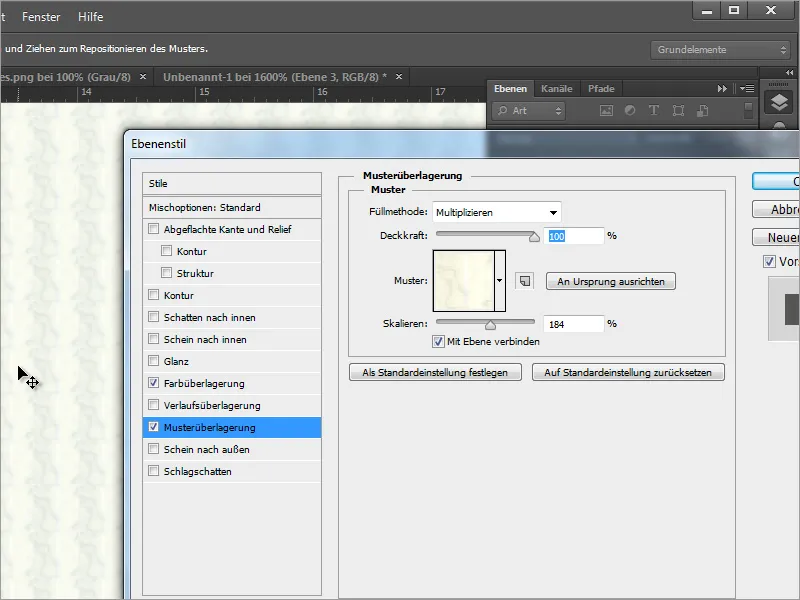
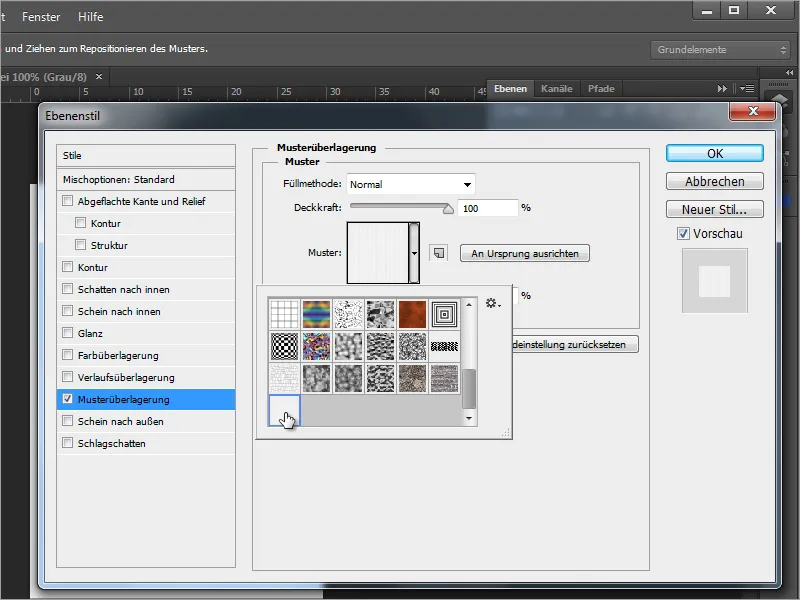
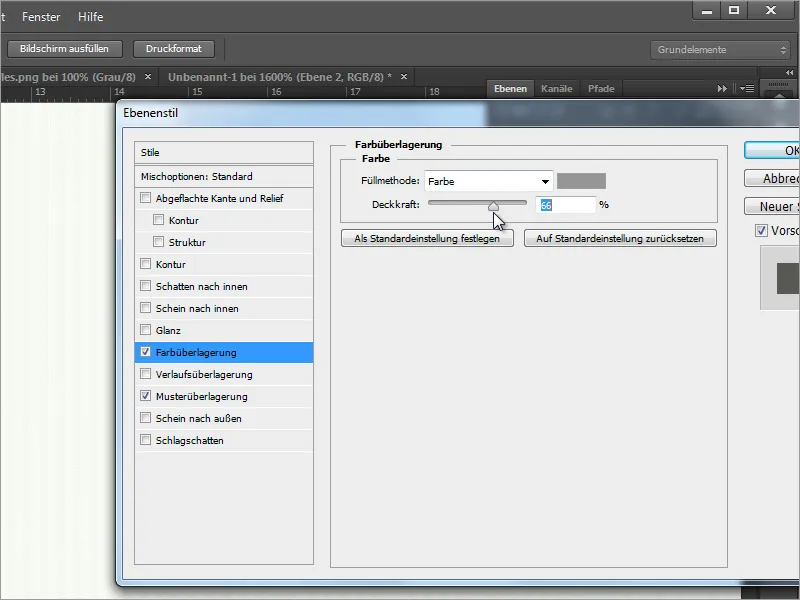
Nüüd on vaja kihi Täitevalikuid. Selleks klõpsa kihiga 0 parooli klikkides Kihi paneelil paremklõpsu ja vali Täitevalikud Kontekstimenüüst. Alternatiivina saab topeltklõpsata sellel kihil, et dialoogiboks avaneks.
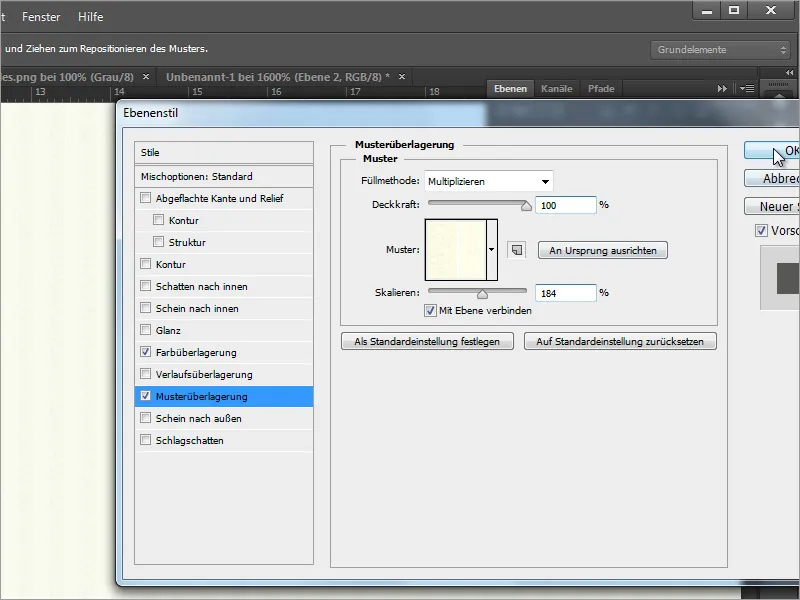
Vali dialoogiboksis Mustrit kihtides. Rippmenüüst vali kanala lõpuni, et kutsuda esile just salvestatud mustri.
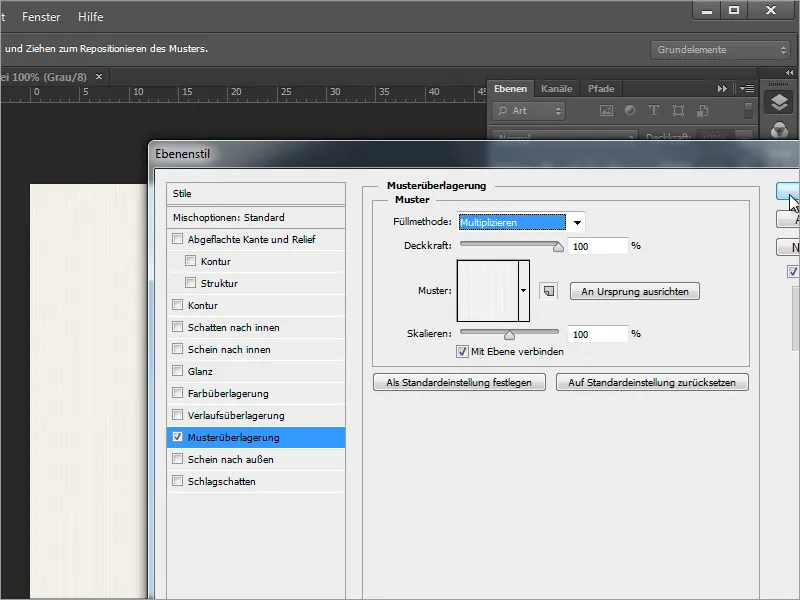
Lisaks seadista täitemeetodiks väärtus Korruta, et kollane taust paistaks läbi.
Kui lähete dokumendis suurendusele, saate tulemust täpsemalt hinnata. Salvesta dokument Photoshopi failina.
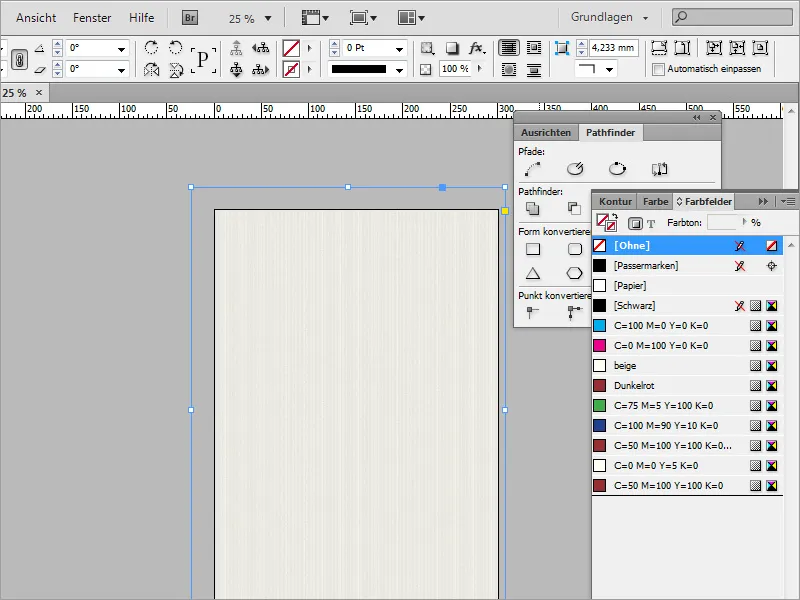
InDesignis saate selle dokumendi lisada, avades dialoogi Ctrl+D Aseta ja valides äsja loodud faili. Vedage seejärel üle kogu dokumendi.
Klahvidega Ctrl+Ö viid selle graafika taustale, kuna see varjab kõik muud objektid.
Sarnase taustatekstuuri saab hõlpsasti luua ka ise Adobe Photoshopis. Selleks on vaja vaid mõnda lihtsat sammu. Alusta uue dokumendi loomisest. Veendu, et valitud oleks pikslid mitte millimeetrid mõõtmise jaoks. Dokumendil endal pole vaja olla väga suurt.
Klahvidega Ctrl ja + suumite dokumendisse. Pärast peate dokumendi värvima uue värviga. Selleks võid uuesti määrata juba tõestatud 5% kollase tooni või luua selle veidi tumedama 10%-lise variandi.
Klahvidega Alt+Tagasikustutus värvi objekt sisse. Ruudustik tekib suurendatud suumides uutes Photoshopi versioonides ja võimaldab pindu täpselt muuta.
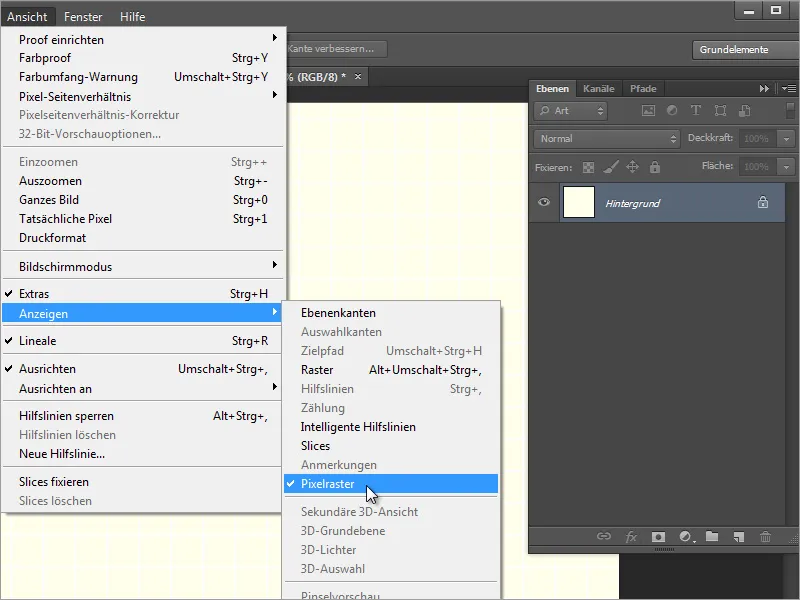
Kui see häirib, saab selle vaate desaktiveerida menüü Vaade>Näita>Pixelraster kaudu.
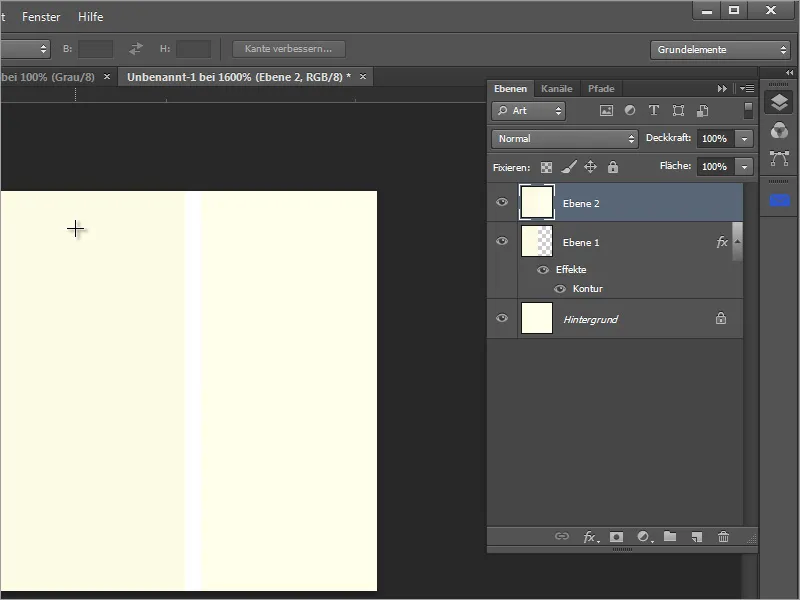
Valikuvahendi abil lohistate ristkülikukujulise valiku dokumendi keskpaigani. Lisaks looge uus kiht ja seadke sisse uus, tumedam värv, millega seejärel valitud ala peaks olema värvitud.
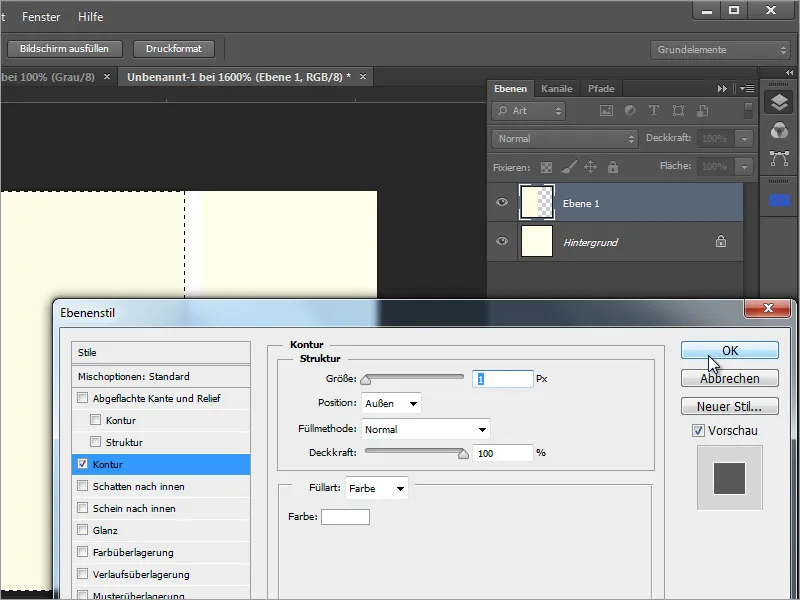
Alt+Kustutusklahvi abil täidate valitud ala selle uue värviga. Lisaks kuvage selle kihiga seotud Täitmisvalikud kontekstimenüüst või topeltpangeklõpsuga. Määrake objektile 1-piksline kontuur valges Värvis väljapoole suunaga. Kinnitage seejärel dialoog.
Seejärel kopeerige kõik nähtavad kihid. Selleks vajutage Ctrl+A, et valida kogu ala. Ctrl+Shift+C abil kopeeritakse kõik nähtav ehinähtavatest kihtidest lõikelauale. Ctrl+V abil kleepige see lõikelauale tagasi dokumendis. Adobe Photoshop loob automaatselt veel ühe kihi.
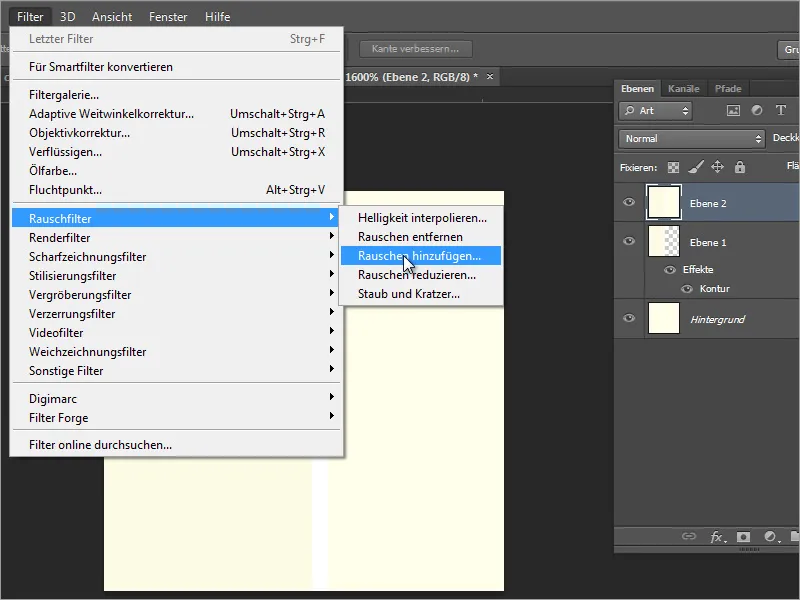
Järgmisena avage müravähendusfilter. See asub menüüs Filter>Müravähendus>Müra lisamine.
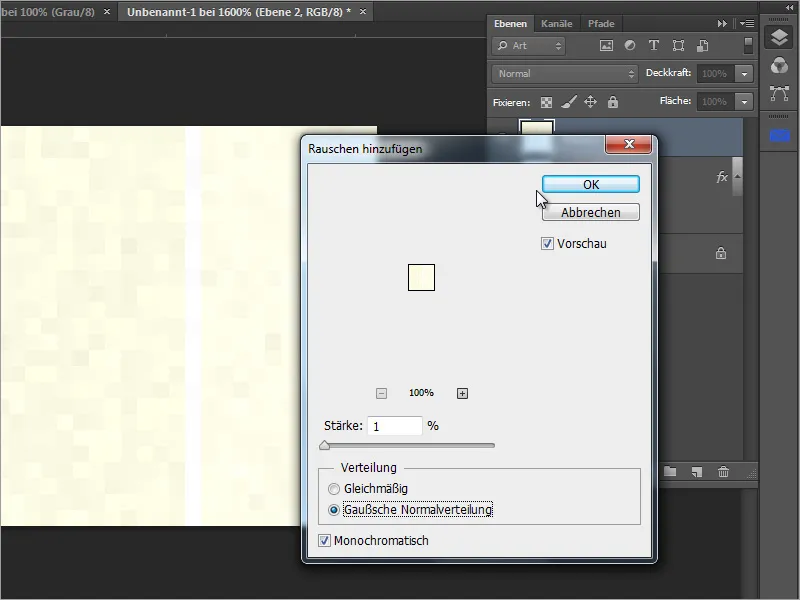
Nüüd saate lisada kerge mürina. Et kogu tulemus ei muutuks liiga värviliseks, soovitame valida suvandi Monokroomne ja hoida müratugevus minimaalselt 1 %.
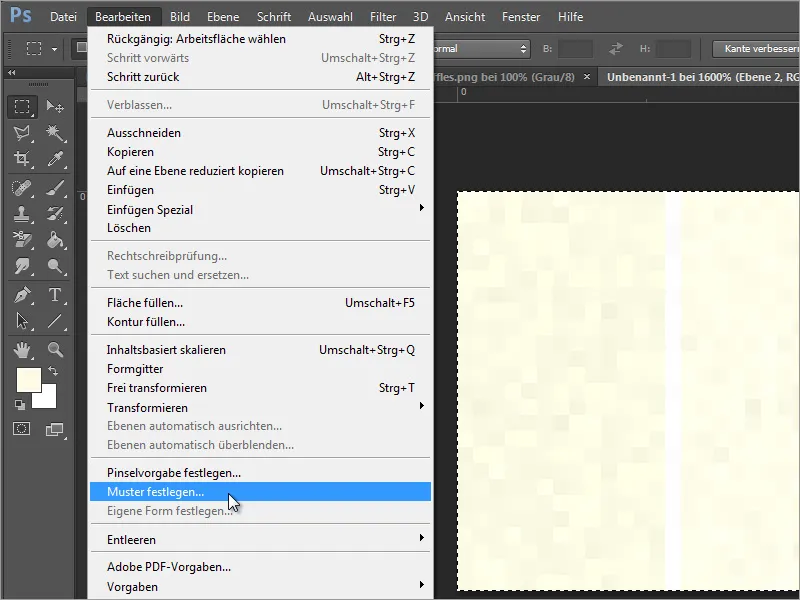
Nüüd järgneb test, mis peaks näitama, kas loodud tekstuur vastab tegelikult sellele, millise tulemuse peaks lõpuks saama. Selleks valige tekstuur Ctrl+A abil. Liikuge menüüs kirje Muuda>Mustrit määrata, et salvestada see mustrina.
Seejärel saate mustri ükskõik millises failis testimiseks kasutada. Kuid tulemuste paremaks võrdlemiseks soovitame testida algset faili. Selleks kopeerige kiht ja muutke mustri kujundust. Eelvaates on triibuefekt juba väga hästi nähtav.
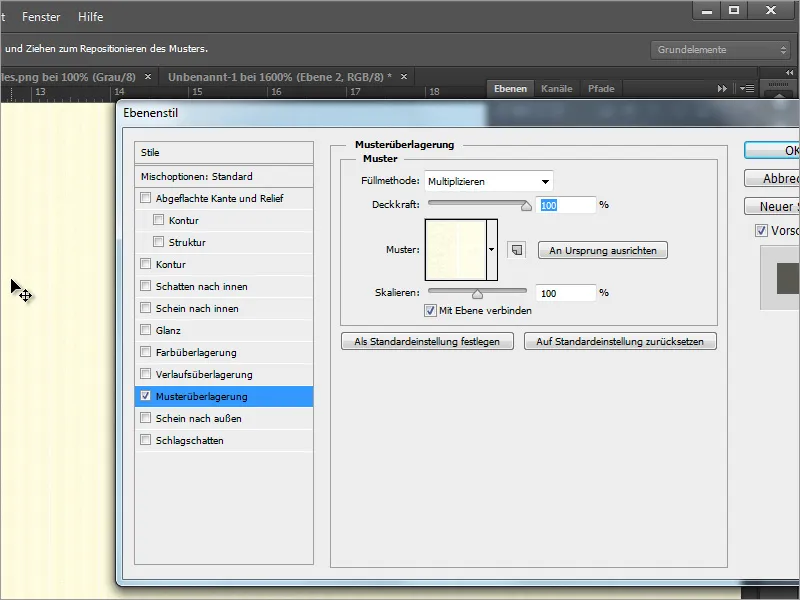
Seda mustrit saate ka Värvikattena tumendada või ümber värvida. Valige Täitmismeetodi rippmenüüst suvand Värv või Korrutamine ja reguleerige Läbipaistvusastet.
Kui kõik seaded on teie rahuloluks tehtud, saate dokumendi salvestada ja naasta tagasi InDesign'i. InDesigni dokumendis saate tausta hõlpsalt vahetada, muutes näiteks Linke paanil ühenduse selle äsja loodud dokumendiga.
Ühendus luuakse uuesti ja dokumendi taust varustatakse nende uute teabega.
Võib juhtuda, et need triibud ei mõju Adobe Photoshopis tajutud viisil. Kuna see on aga redigeeritav fail, mida saate igal ajal Photoshopiga muuta, on soovitatav need muudatused teha otse Photoshopis. Seega minge tagasi pilditöötlusprogrammi. Seal saate mustri skaalat muuta.
Pärast salvestamist Photoshopi failina saate InDesignis uuesti ühenduse ajakohastada. Uus taustagraafika kuvatakse seejärel.
Lõpuks võite mitmel viisil luua endale taustale omaseid struktuure. Need ei pea alati olema triibud.