Nüüd saate lisada bistroo nime ja aadressi. Selleks on vaja kahte tekstivälja, kuhu sisu lisada. Ülemine lõik on kujundatud Fondiga Futura LT 20 punkti suuruses keskmise kaldkirjaga. Aadressiblokk põhineb samuti Fondil Futura LT Light 14 punkti suuruses kaldkirjaga ning veebiaadress on taas keskmise kaldkirja ja 14 punktiga.
Puudub tagumine osa või siseosa. See koosneb väga sarnastest elementidest, mis on juba esiküljel kasutusel.

Kopeeri just loodud esimene leht, lohistades see lihtsalt lehekülje tööriistaribal asuva uue sümboli peale, ja eemalda mittevajalikud dokumendi osad.
Võib-olla kustutasid kogemata ka logo. Pole probleemi, lihtsalt kopeeri logo tiitellehelt. Võid iga osa eraldi klõpsata või logo valimiseks lohista lihtsalt raam ümber logole, et see korraga kogu valitseks.
Tee soovimatud pildiosad lihtsalt ära klõpsates, hoides all Shift-klahvi ja klõpsates soovimatul pildiosal, näiteks taustapildil, mida kaasa ei taha kopeerida. Lõpuks jääb alles ainult see, mida tegelikult soovid kopeerida.
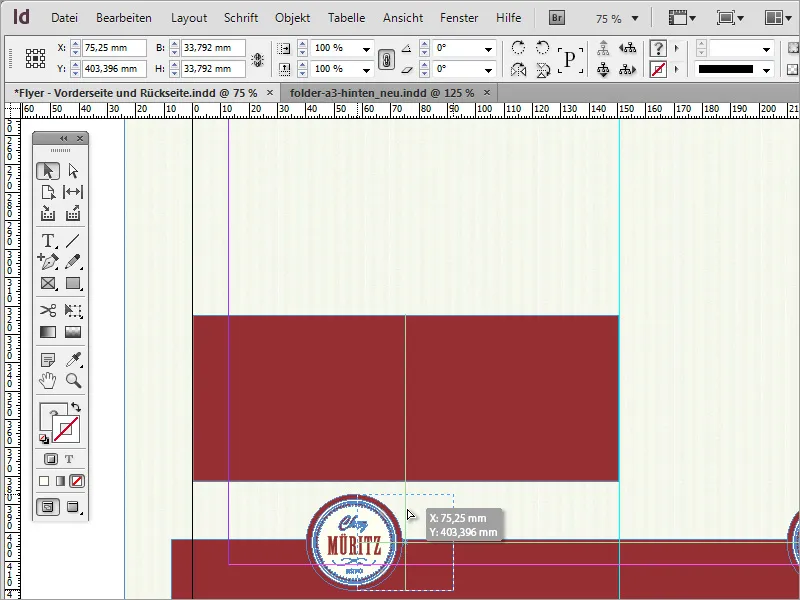
Kogu objekti kopeerimiseks vajuta Ctrl+C, mine teisele lehele ja lisa koopia Ctrl+V sellele lehele. Seejärel võid seda koopiat alla liigutada ja hoides all Shift-klahvi, vähendada, kuna see on sellele kaardiosale liiga suur. Selle käigus tekib aga uus probleem, kuna tekst ei muutu sellel viisil proportsionaalselt väiksemaks.
Selle vältimiseks vajuta Ctrl+Shift ja seejärel vähenda objekti.
Paigutan objekti alguses keskele paremal poolel. Et sa ei valiksid kogemata tausta iga korra, saad selle kihi kihtpaneeli abil lukustada. Liigu vastava kihi juurde selles kihi paneelis ja aktiveeri lukuikoon.
Sellel kohal on veel puudu logo ümbritsev ring. Selleks kasuta uuesti Ellipsi-tööriista ja lohista keskelt ring ühtlaseks koohikuks abil Shift- ja Alt-klahvi abil. Liiguta seejärel ringi Ctr+Ö abil veelgi taustale.
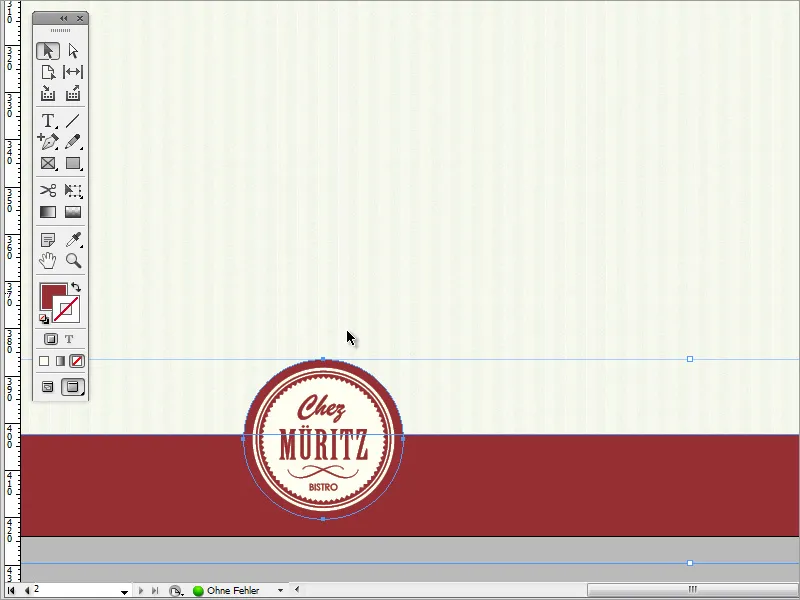
Kuna vajad seda logo ja ringi ka vastasküljel vasakul poolel, saad mõlemad elemendid märgistada ja Alt-klahvi abil liigutades luua koopia. Paiguta see koopia umbes lehekülje keskele.
Et saaksid selle objekti tõeliselt keskele paigutada, on mõistlik kasutada ajutist abistavat objekti. Selleks kasuta lihtsat ristkülikut, mis ulatub keskjoonest servapiirieni.
Kui nüüd logo liigutad, siis põhineb InDesign juba olemasolevatel objektidel ja lukustab vaatamata keskteljele.
Võid ka objekte traditsioonilisel viisil üksteise suhtes joondada, valides need Valikuvahendiga ja hoides all Shift-klahvi ning seejärel menüüs Akna>Objekt ja paigutus>Joonista avades dialoogiboksi objektide joondamiseks ja jaotamiseks. Selles dialoogiboksis on nupp keskelobjektide joondamiseks..webp?tutkfid=74083)
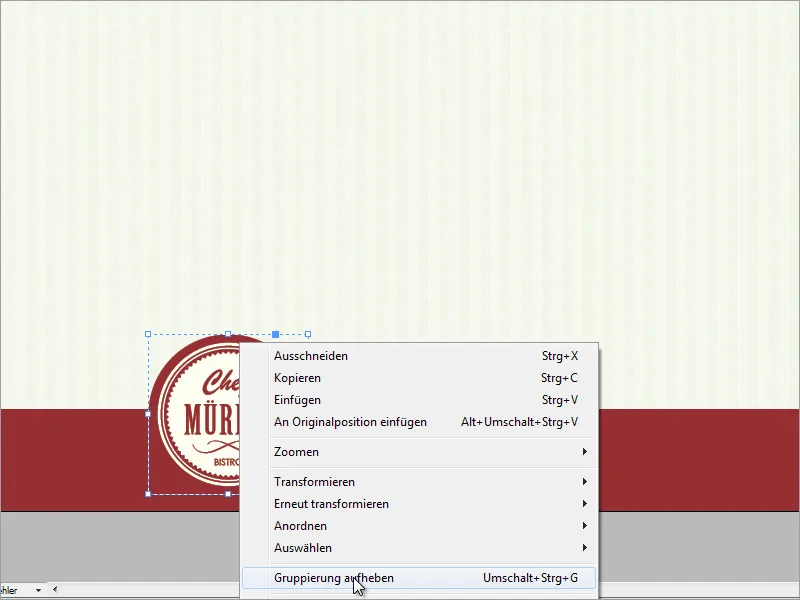
Pärast objektide joondamist võid ajutise ristküliku kustutada. Nüüd saad keskenduda alumise riba kontuurile koos ringikujuliste kujunditega. Selleks pead esmalt logo grupeerimise tühistama, et saaksid tagumise ringi eraldi muuta. Paremklikiga vali logo ja tühistda võimalik grupeerimine.
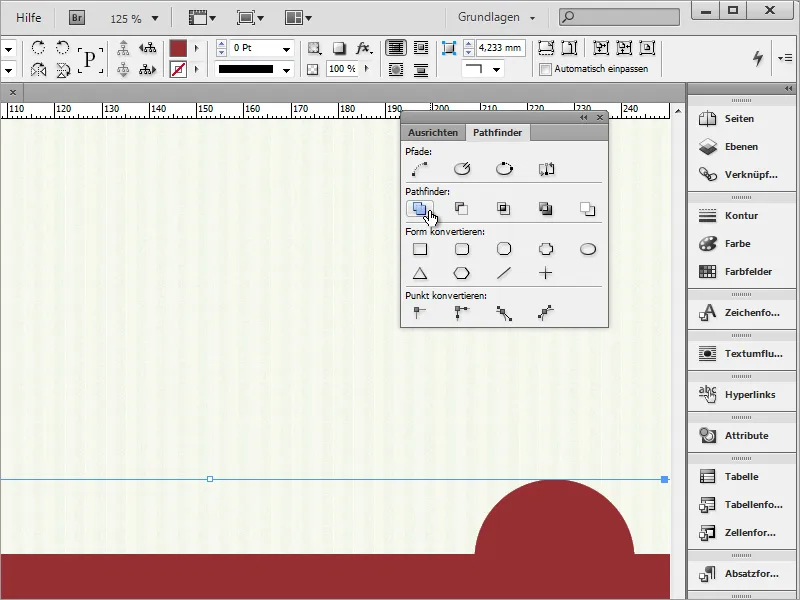
Seejärel märgista ristkülikuline taust, samuti logo tagataustade kaks ringi.
Kasutades Pathfinderit, mille leiad menüüst Aken>Objekt ja paigutus, ühenda need 3 objekti suureks objektiks.
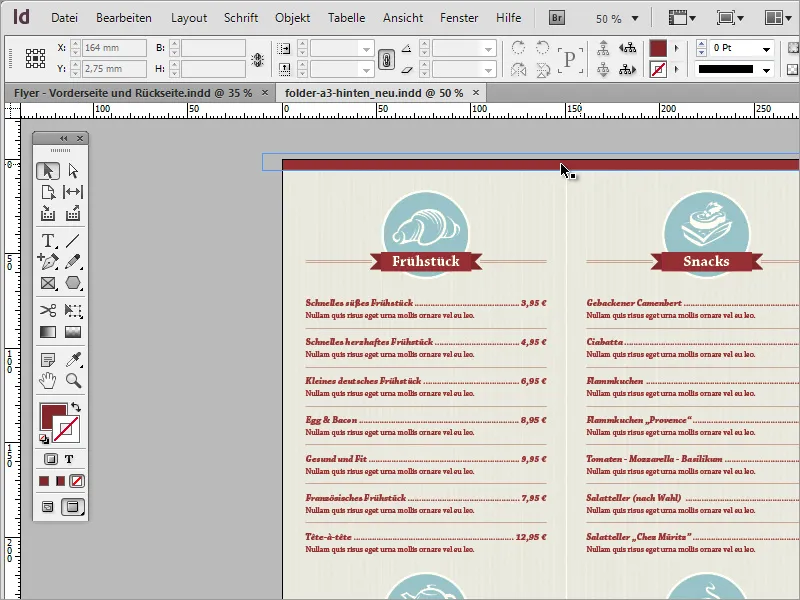
Võid määrata piirjoone 3-punktilise paksusega, mis ümbritseb ainult seda pinda. Tulemus peaks sõltuma taustamustrist umbes selline olema:
Nüüd on aeg pöörata tähelepanu menüüle. On neli valdkonda, mis on üsna sarnased ülesehituselt. Valdkondade kohal on graafikud ja lähemad nimetused toidumenüüle. Sellist asja saad sa ise väga lihtsalt luua.
Kõigepealt hankige uuesti vastavad graafikud pildipangast või looge need ettevalmistatult ise. Sobivaid kasutusgraafikuid leiate näiteks aadressilt www.fotolia.de.
Allalaaditud vektorfaili saate avada vektoritöötlusprogrammis nagu Adobe Illustrator. Saate iga üksiku graafika sellest koopiaga Strg+C kopeerida ja kasutada oma InDesigni dokumendis.
Need grupi loomiseks võite ka ajutiselt lehe taustamustrit Kihtide paneelis peita, kuna see võib mõnel juhul edasist tööd segadusse ajada. Lihtsalt klõpsake silm välja.
Nüüd saate Strgt+V abil kopeerida graafika vahemälust dokumendile toomiseks. Kui hiire asetate märgitud graafika servast väljapoole nurki, ilmub pööramissümbol. Graafikat saate seejärel soovitud suunas pöörata.
Enne kui see graafika valge värviga täidetakse, vajate ringikujulist taustagraafikat. Mallis on sellel graafikal oma värv.
Nendel juhtudel saate hõlpsalt hakkama: selle asemel, et uut värvi vastavale dokumendile määrata, saate lihtsalt selle olemasoleva graafika kopeerida ja importida praegusesse projekti. Vastav värvikood kantakse kohe üle Värvide paletti.
Kui sellist graafikat pole, loote uuesti lihtsalt ringi Ellipsi tööriistaga ja lohistate selle ühtlaselt Shift-klahvi abil.
Ümber selle ringi saab ka kontuuri. Kuid mitte 3, vaid 4 piksliga. Nihutage ring ka Strg+Ö abil kohe taustale ja värvige graafika beežiks.
Kasutage uuesti Joondamisfunktsiooni mõlema graafika vertikaalselt keskel joondamiseks.
Vaadake ehetelemendit ja märkate, et see koosneb mitmest üksikust elemendist ja värvist. Selleks vajate värvipaletis veel ühte punast värvi, mille saate kohe luua.
Seejärel ehitate terviku lihtsalt järgi. Selleks looge kitsas ristkülik. Veenduge, et kontuur oleks desaktiveeritud. Vajate vaid märgi värvi. Looge kohe ka veel üks, väiksem ristkülik. Seejärel vahetage Joonistamistööriista ja valige Ankurpunkti lisamine-tööriist Flyout-menüüst. Klõpsake seejärel väiksema ristküliku keskel vasakpoolses servas, et lisada punkt.
Hoia all Shift-klahvi ja Valikuvahendit, et aktiveerida see ankru punkt ja lohista see objekti keskele, kuni ilus tipp tekib.
Nüüd saate objekti veel veidi sissepoole ja taha liigutada Strg+Ö abil ning täita see tumedama punase tooniga.
Väike ristkülik kopieeritakse Alt+Shift abil horisontaalselt paremale. Kontekstimenüü abil saate objekti transformeerida ja peegeldada seda horisontaalselt.
Väikesed jooned logole loote Joontööriistaga. Tõmmake joon koos Shift-klahviga, et see oleks horisontaalselt paigutatud.
Selle joone jaoks määrake täitevärv ja kontuurvärv vastavalt ettevõtte punasele. Joone paksus on umbes 0,25 punkti. Alt+Allanool abil saate sellest koopia ja liigutada seda allapoole.
Seejärel valige mõlemad jooned ja duplitseerige need uuesti Alt-klahvi abil liigutades. Kui hoida samal ajal all ka Shift-klahvi, saate jooned horisontaalselt sama kõrgusel liigutada.
Nüüd saate sisestada täpsema määratluse toidukategooria jaoks. Mallis kasutati kirjatüüpi Chaparral Pro boldis koos suurusega 22 punkti. Tekstkasti paremklõpsuga saate kuvada tekstiraamatu võimalused ja määrata vertikaalse joonduse jaoks Keskele. Vahemaa raamistikust saate sisestada kohandatud väärtused, mis paigutavad teksti optiliselt paremasse asendisse.