React-rakenduse struktuuri mõistmine on oluline tõhusaks arendamiseks ja programmeerimiseks. Selles juhendis õpid tundma, kuidas React-rakendus on üles ehitatud ja kuidas seda veebisaidiga integreerida. Vaatame index-HTML-faili struktuuri, vastavat JavaScript-faili ning JSX ja ES6 moodulite põhialuseid.
Olulisemad teadmised
- React-rakenduste algfail on index.html.
- React kasutab "juurõõsade" kontseptsiooni kõigi komponentide ankruna.
- createRoot meetodiga luuakse juurõõs, kuhu renderdatakse Reacti elemendid.
- JSX on süntaktiline laiendus JavaScriptile, mis võimaldab HTML-sarnast süntaksit.
- ES6 moodulid on olulised koodi struktureerimiseks Reactis.
Samm-sammult juhend
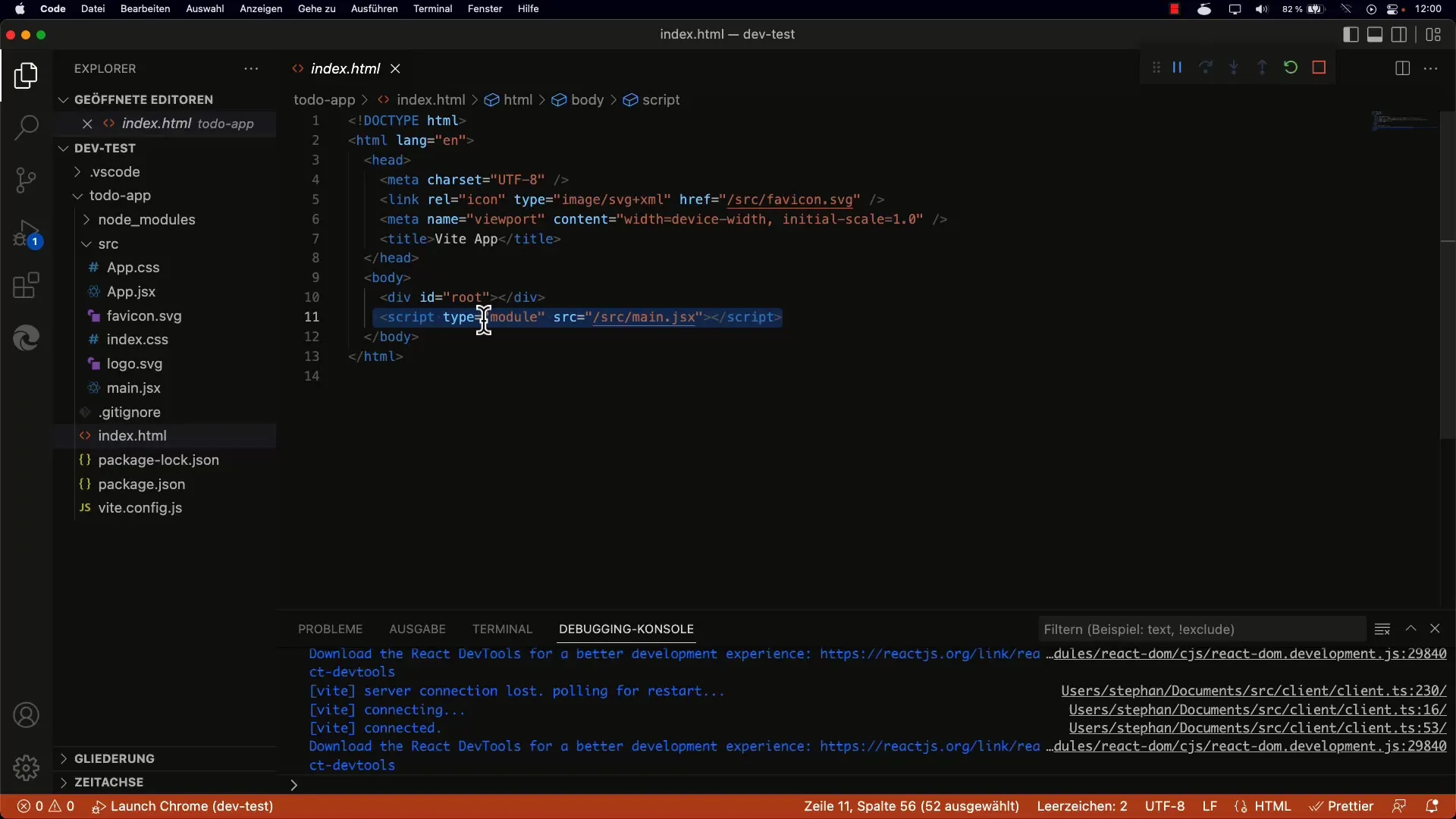
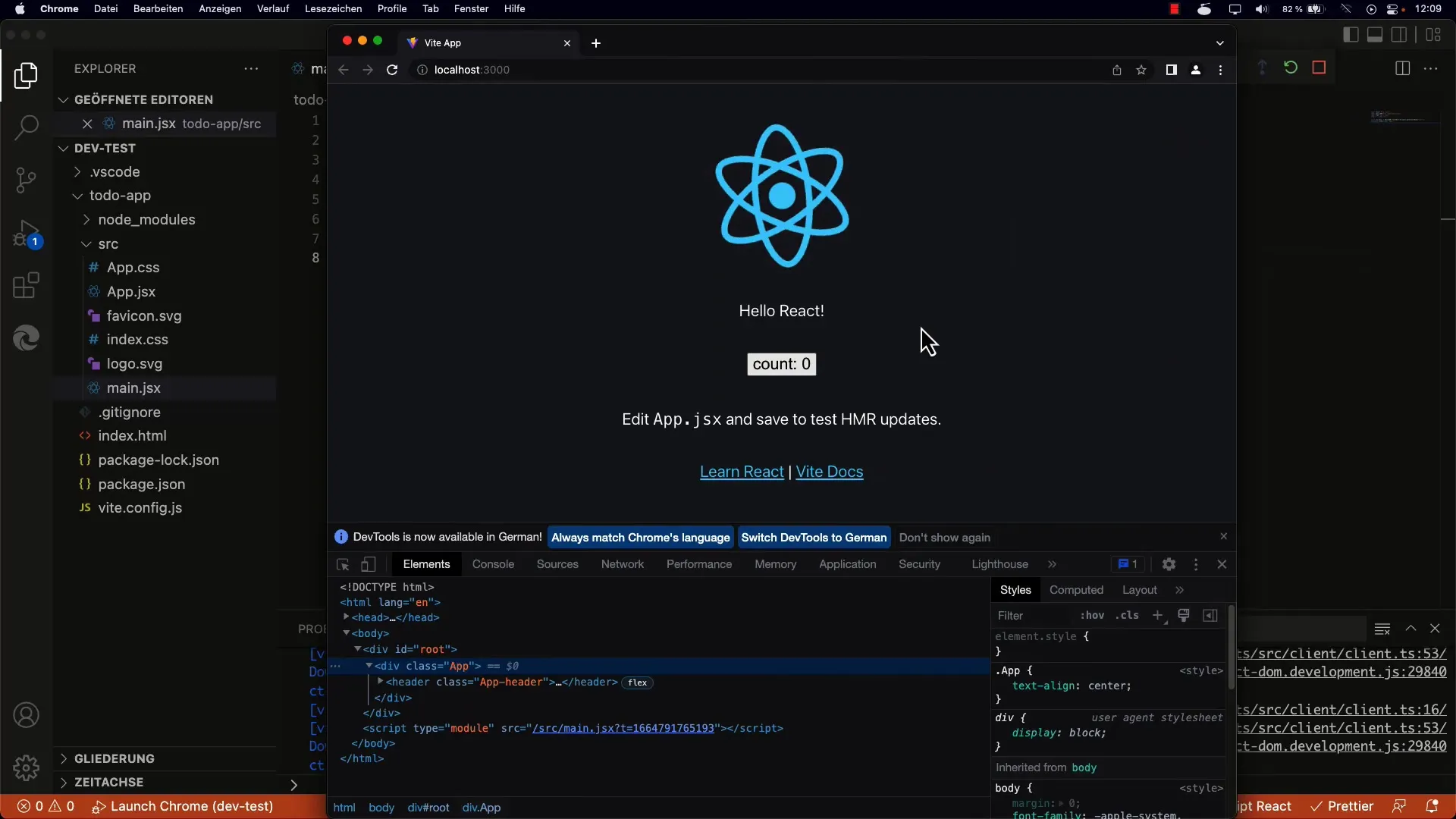
1. Index.html mõistmine
Kui lood React-rakendust, pead vaatama index.html faili. See on sinu rakenduskoodi alguspunkt ja laeb vajalikud skriptid. Tavalises failis näed div elementi ID-ga root. See DIV toimib kogu React-rakenduse juurõõsana.

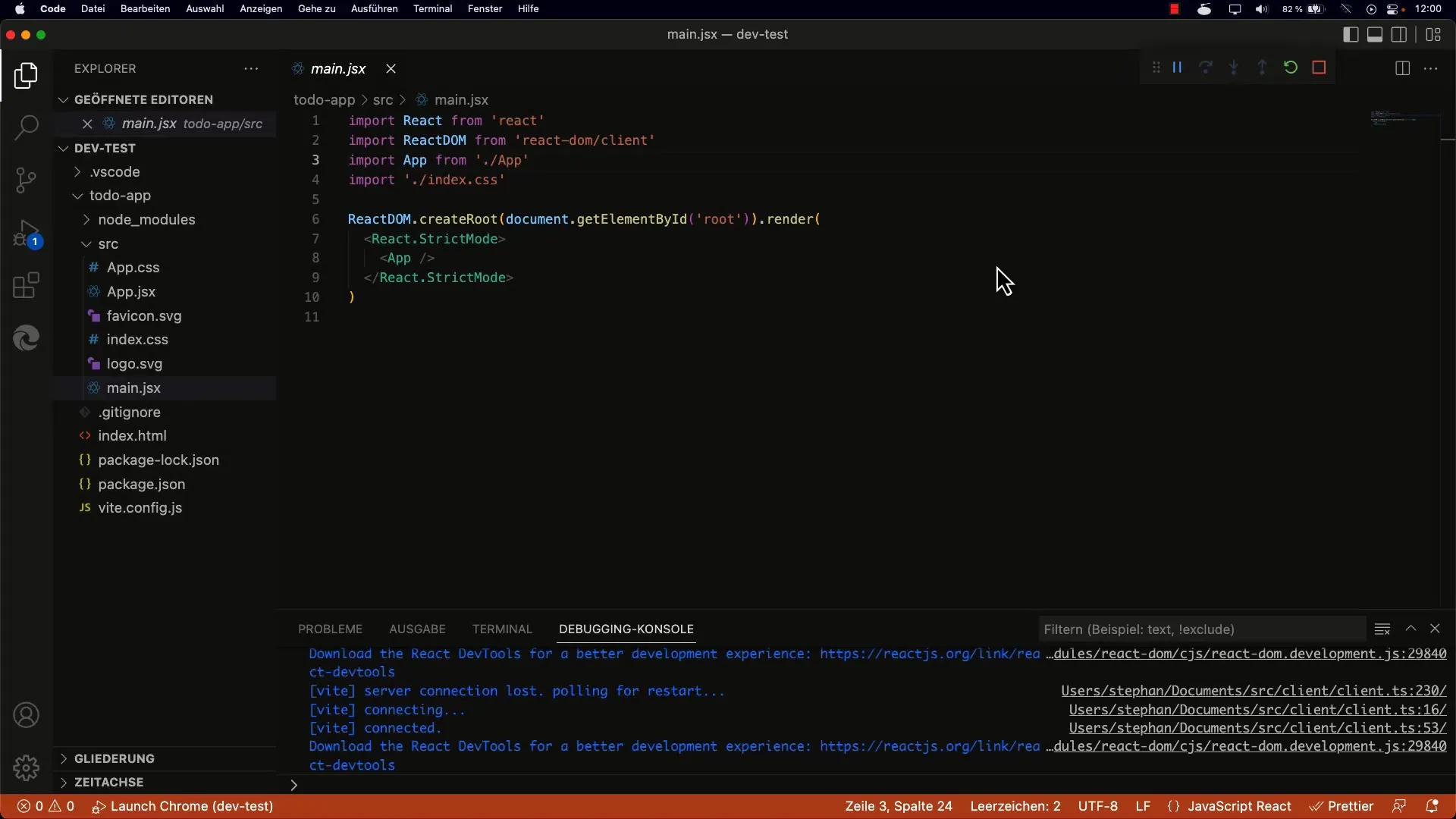
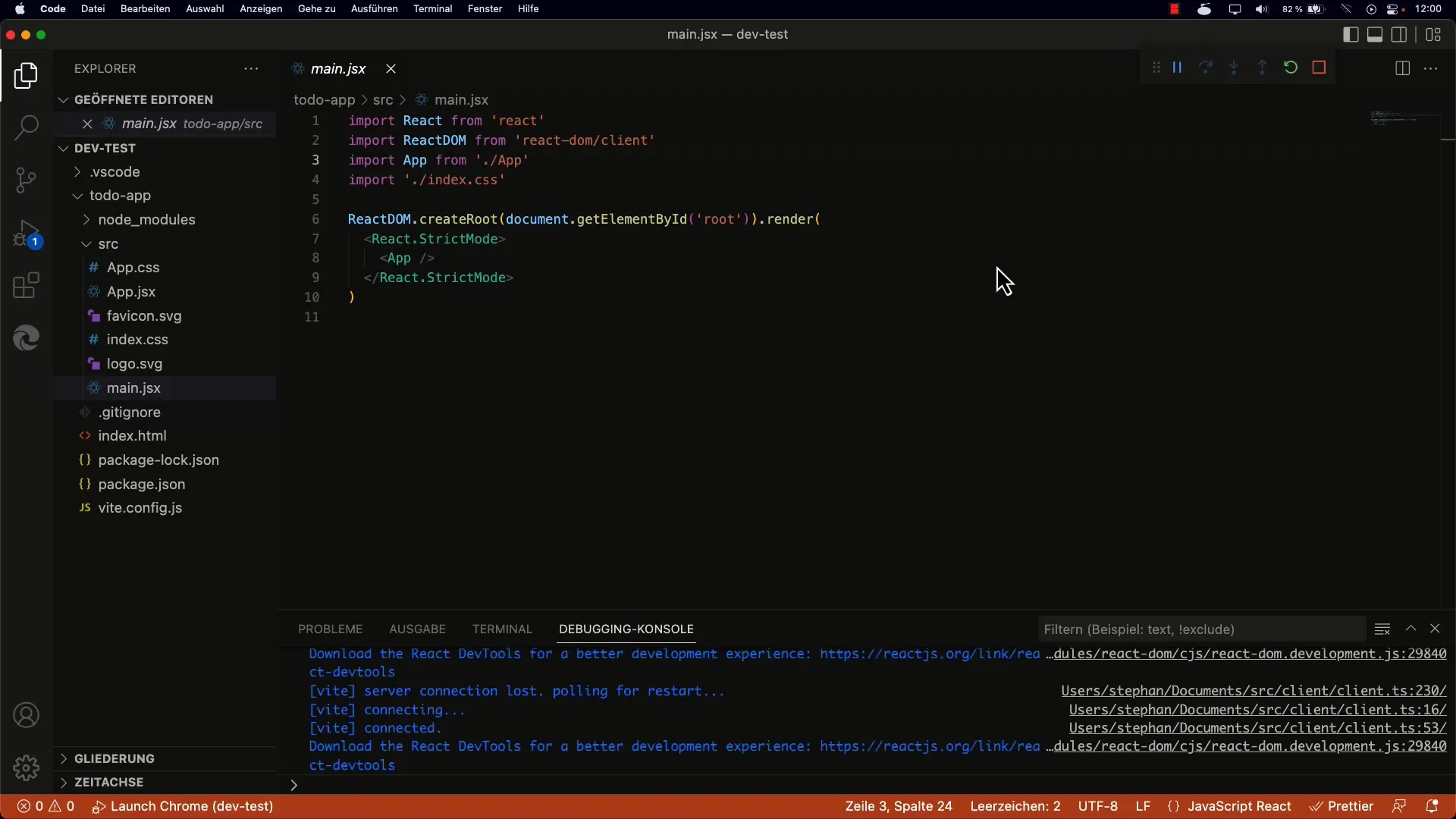
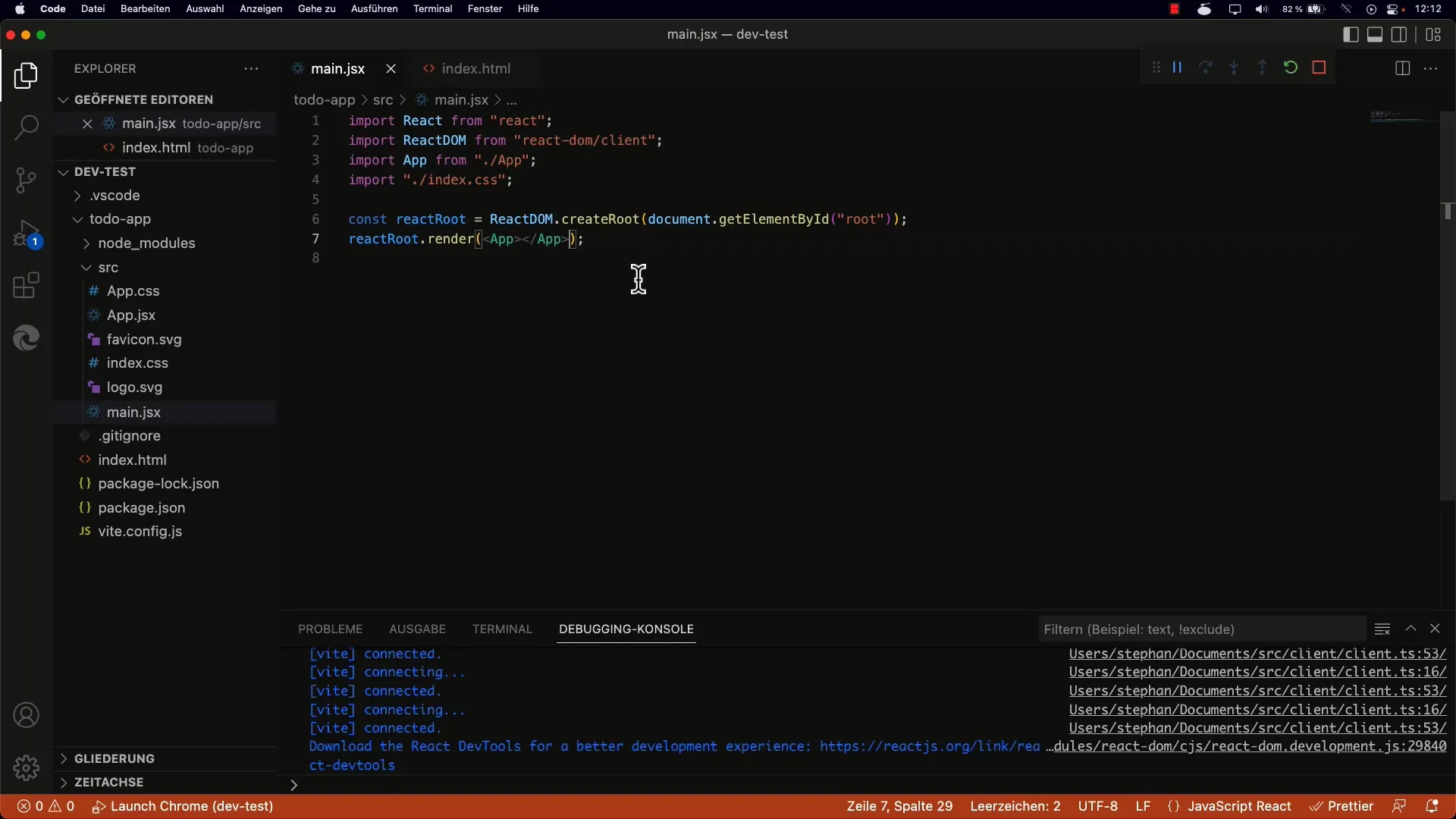
2. Vajalike moodulite importimine main.jsx failis
Main.jsx failis, mida index.html laeb, näed importe. Siin importid Reacti, ReactDOMi ja vajadusel CSSi. Moodulid on vajalikud rakenduse loomiseks ja selle tagamiseks, et saad kasutada parimaid saadaolevaid funktsioone. Veendu, et importid ReactDOMi kliendist react-dom.

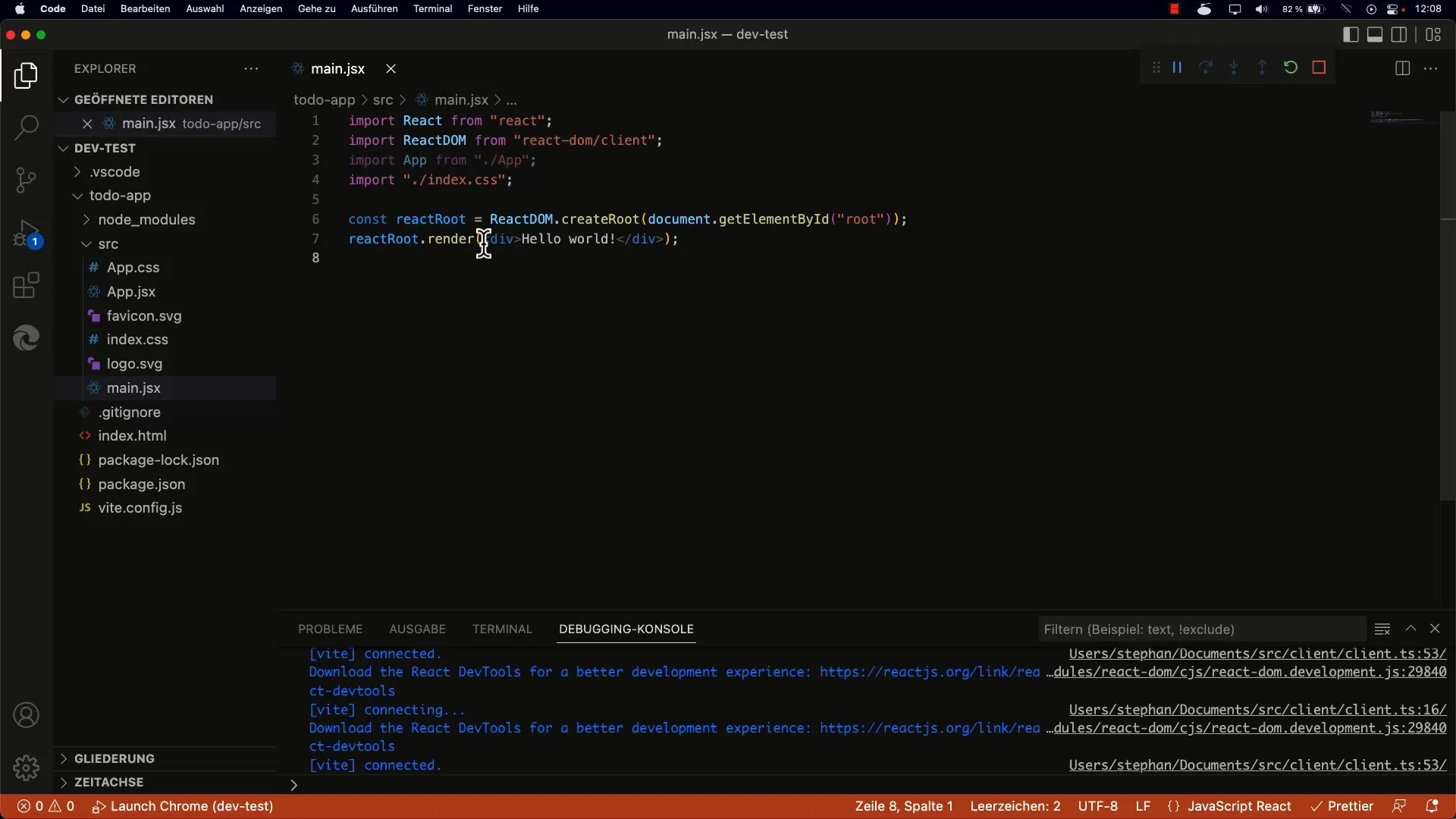
3. Juurõõsa loomine
Pead nüüd looma Reacti juurõõsa. Seda teed createRoot meetodiga. Annad selle eelnevalt index.html-s määratletud DOM-i elemendile. Pääsed ligi divile ID-ga root ja käivitad juurõõsa.

4. Rendermeetodi kasutamine
Pärast juurõõsa loomist kasutad rendermeetodit. Siin annad üle JSX elemendid, mis tuleb renderdada. JSX näeb välja peaaegu nagu HTML, kuid see tõlgitakse JavaScriptiks. Näiteks võiksid lihtsalt renderdada tekstiõõsuse nagu "Tere, maailm".
5. JSX süntaksi mõistmine
JSX on segu JavaScriptist ja HTML-ist. See tähendab, et kirjutad HTML-sarnast koodi JavaScripti sees. See võimaldab sul oma UI struktuuri lihtsalt ja arusaadavalt kujundada. Ülaltoodud näites kirjutasid lihtsa teksti divi sisse. See on esimene samm React-komponendi loomisel.
6. Komponentpõhine struktuur
Soovitatav on kasutada komponente oma rakenduse struktureerimiseks. Mitte ainult HTML-i renderdamiseks, vaid peaksid kasutama Reacti komponente, mida oma rakenduses impordid. See parandab mitte ainult su koodi loetavust, vaid soodustab ka taaskasutatavust. Näiteks soovitatakse luua rakenduse komponent ja seejärel sisestada see JSX abil.

7. DOM-i värskendamine ja interaktiivsus
Edasi minnes saad lisada interaktiivseid elemente, nagu näiteks nupud, mis muudavad väärtusi. React tagab, et DOM-i värskendatakse tõhusalt, nii et ainult vajalikud kasutajaliidese osad renderdatakse uuesti. Selles etapis näed, kuidas rakenduse liides reageerib kasutajatega suhtlemisel.

8. App-komponendi importimine ja renderdamine
Kuigi eelnevates näidetes töötasime peamiselt lihtsa HTML-iga, peaksid alati meeles pidama, et on tõhusam jagada oma kasutajaliides komponentideks. Saad importida App-komponendi main.jsx ja seejärel lisada see renderi. Sel viisil järgid Reacti parimaid tavasid.

Kokkuvõte
Eeltoodud sammude abil oled omandanud React-rakenduse põhistruktuurid ja -funktsioonid. Nüüd tead, kuidas luua juurõõs, kasutada JSX-i ja importida komponente õigesti. Need teadmised moodustavad kindla aluse sinu teekonnaks React-arenduse maailma.
Sagedased küsimused
Mis on juurõõs React-rakenduses?Juurõõs on põhiline DOM-element, kus renderdatakse kõik Reacti komponendid.
Mis on JSX?JSX on JavaScripti süntaktiline laiendus, mis võimaldab kasutada HTML-sarnast süntaksit Reactis.
Kuidas importida komponente React-rakendusse?Saad komponente väga lihtsalt importida oma JavaScripti faili import-käsuga.
Kuidas hallata komponentide renderdamist Reactis?Seda tehakse ReactDOMi render-meetodi abil, mis võimaldab sul renderdada JSX-i või muid Reacti komponente juurõõses.


