JavaScript pakub erinevaid meetodeid muutujate deklareerimiseks ning igal neist lähenemisviisidest on omad eripärad. Selles artiklis käsitleme peamisi erinevusi var, let ja const vahel, et aidata sul teha õige valik ning vältida võimalikke komistuskive.
Peamised järeldused
Peamised erinevused var, let ja const vahel on:
- varil puuduvad plokistseeni piirangud.
- let piirab ulatust plokile, kus see on deklareeritud.
- const on spetsialiseeritud deklaratsioon muutumatute väärtuste jaoks.
Samm-sammuline juhend
1. Sissejuhatus var-i
var on kõige vanem meetod muutujate deklareerimiseks JavaScriptis. See võimaldab teil deklareerida muutujaid globaalselt või funktsionaalselt, kuid probleemiks on, et see ei arvesta plokistseeni. See tähendab, et variga deklareeritud muutuja on nähtav ka sulgudes, kus see loodi.

2. Näide var-ist
Näiteks, kui deklareerite muutuja W väärtusega 0 ja seejärel sellele juurde pääsete, annab muutuja siiski tagasi mitte vea, vaid undefinedi.

3. Sissejuhatus let-i
Let-i tutvustus pakub võimalust deklareerida muutujaid plokistseeniga. See tähendab, et let-muutujatele pääsete ligi ainult sulgudes, kus need deklareeriti. Kui proovite pääseda ligi let-muutujale väljaspool selle plokistseeni, saate ReferenceErrori.
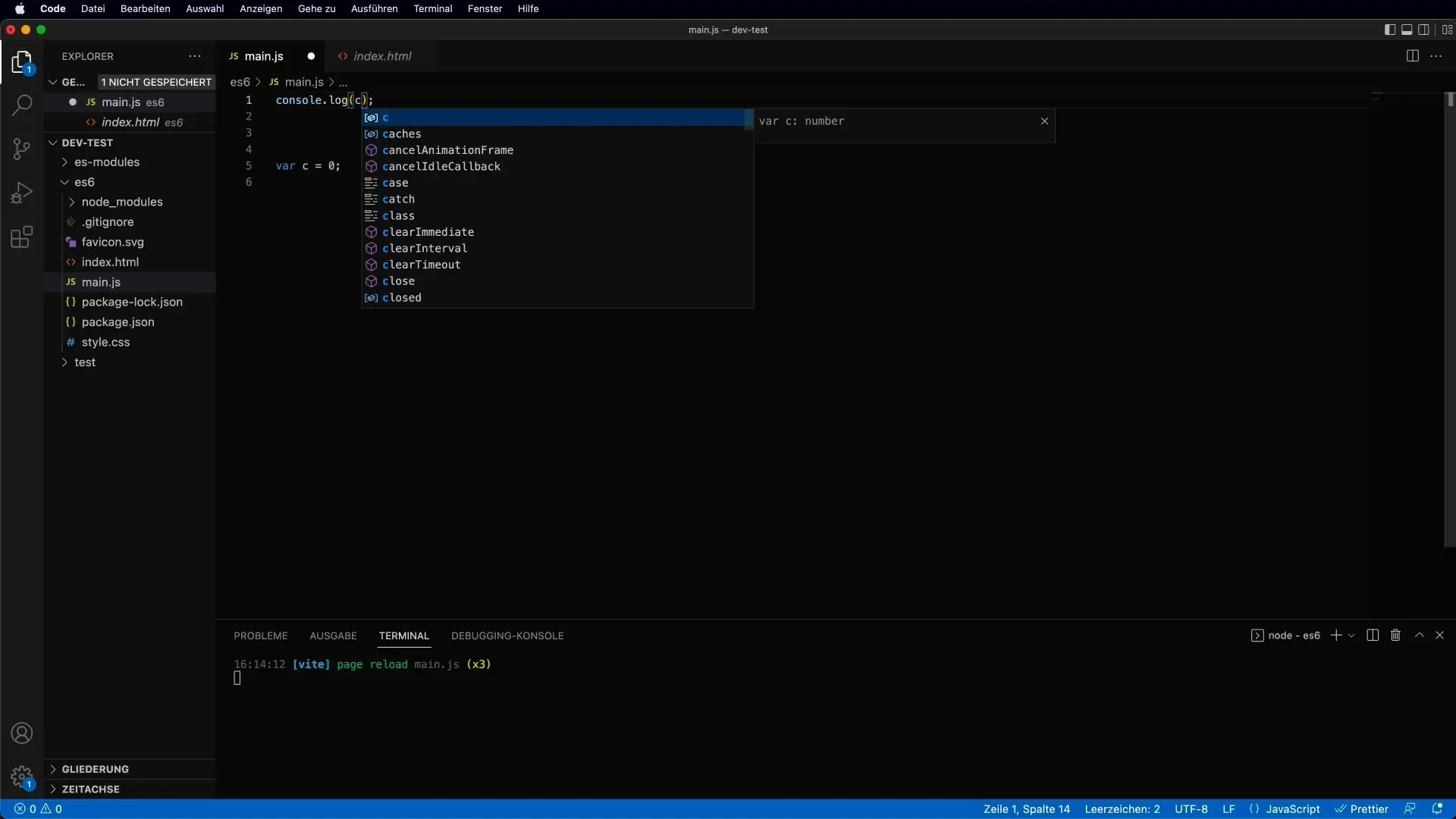
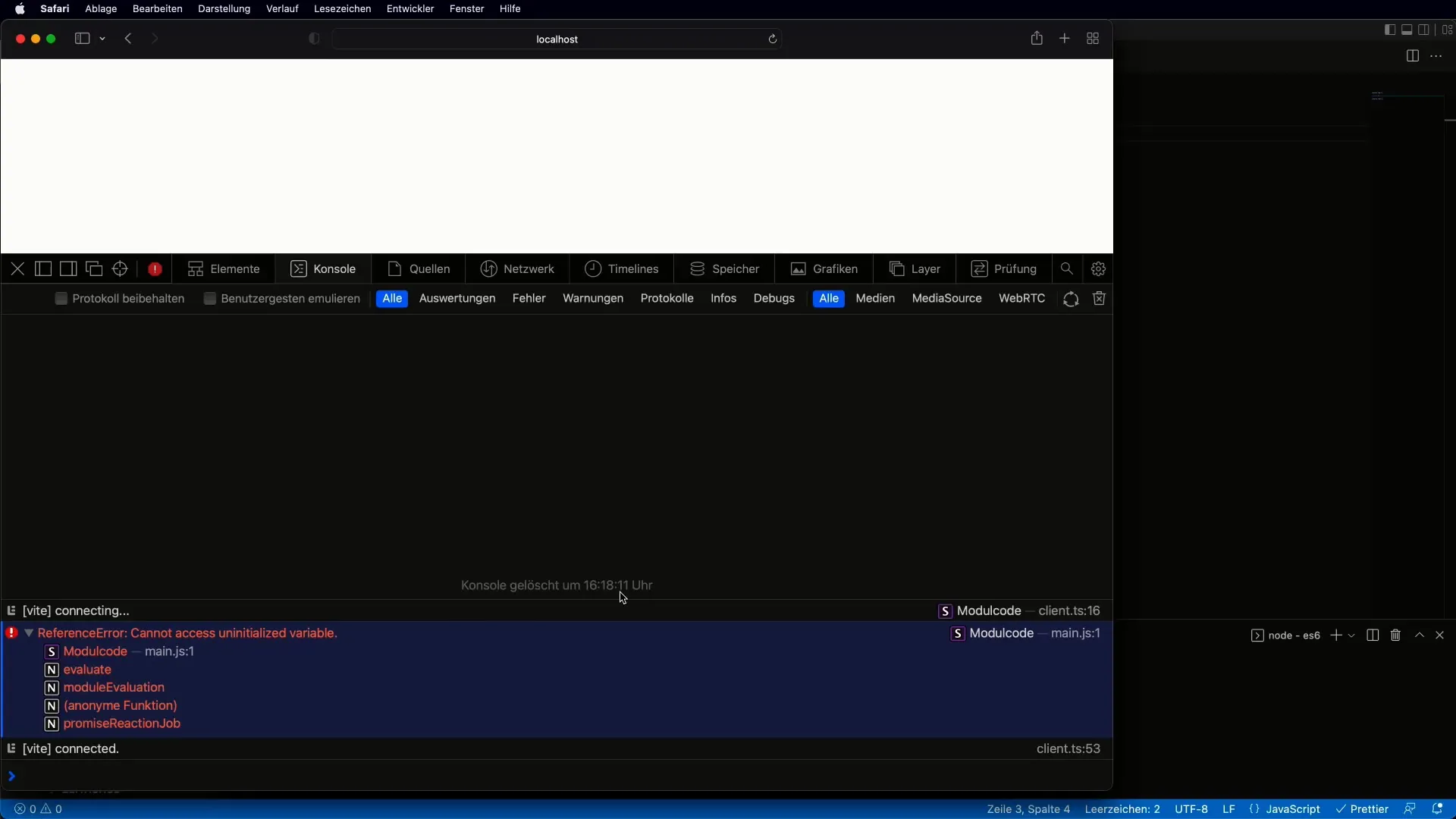
4. Näide let-ist
Kui deklareerite let-muutuja C plokis ja seejärel proovite sellele juurde pääseda enne selle initsialiseerimist, märkate, et see pole lubatud. Brauser annab välja "initsialiseerimata muutuja" vea.

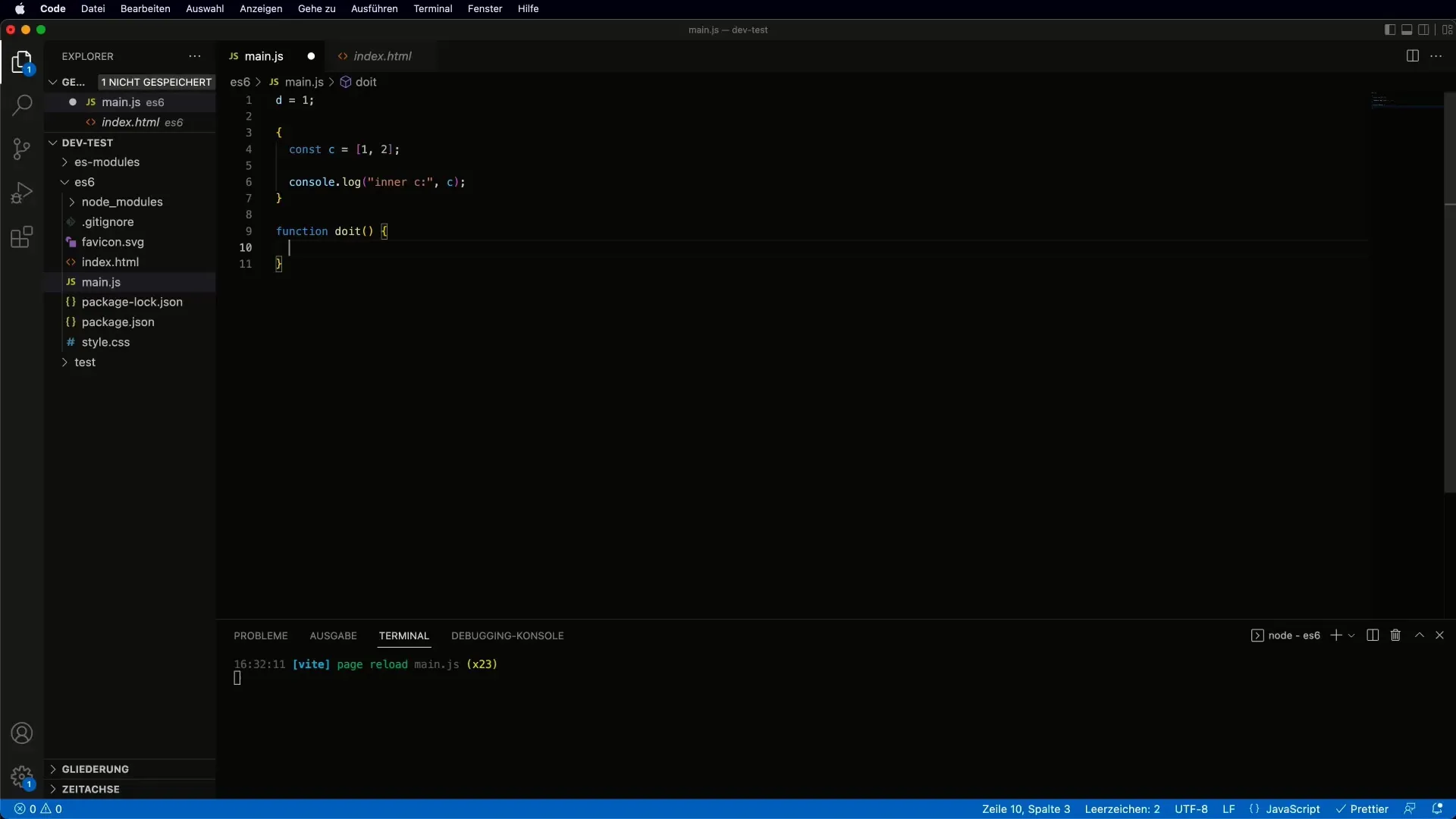
5. Erinevus let ja var vahel
Suur erinevus let ja var vahel on plokistseen. Let abil saate määratleda muutujaid ühes plokis ilma nende väljaspool nähtavaks muutmata. Sel viisil loote parema kapselduse ja väldite juhuslikke ülekirjutusi ja vigu.
6. Sissejuhatus const-i
const-i kasutatakse konstantide, ehk väärtuste deklareerimiseks, mida ei saa uuesti määrata. See tähendab, et deklareerite const-muutuja üks kord ja pärast seda ei saa sellele uut väärtust määrata. See on eriti kasulik väärtuste jaoks, mis ei tohi muutuda, nagu konfiguratsioonid või kindlaksmääratud väärtused.
7. Näide const-ist
Kui proovite const-muutujale määrata uut väärtust, genereeritakse viga. Oluline on aga märkida, et const piirab ainult muutuja omistust, mitte selle sisu, kui muutuja on objekt. Seega saate muuta endiselt objekti omadusi.
8. Rakendamine praktikas
Praktikas on mõistlik kasutada const vaikimisi, välja arvatud juhul, kui teate, et peate muutujat hiljem muutma. See viib puhtama ja hooldatavama koodini. Let-i peaksite eriti kasutama loendurite ja tsüklivariablite jaoks.
9. Funktsioonideklaratsioon ja var
Muutujate deklaratsiooni teine aspekt on funktsioonideklaratsioon koos var-iga. Funktsioonid tõstetakse, mis tähendab, et saate neid enne nende tegelikku määratlust kutsuda. Siiski võib see segadust tekitada, kui te pole loogikat aru saanud.

10. Kokkuvõte
Kokkuvõttes võib öelda, et valik var, let ja const vahel mõjutab teie koodi loetavust ja stabiilsust. Let ja const on kaasaegsetele lähenemisviisidele üle, samas kui var võib sageli põhjustada ootamatuid käitumisi.
Kokkuvõte - Muutujateklaratsioon JavaScriptis: Juhend
Selles artiklis avastasid sa erinevused var, let ja const vahel. Need teadmised on olulised, et teadlikult ja efektiivselt töötada muutujatega JavaScriptis.
Korduma kippuvad küsimused
Mis vahe on let ja var vahel?let'il on plokk-skoop ja see on nähtav ainult loogeliste sulgude piires. var on tõstetud ja tal ei ole plokk-skoopi.
Kas ma saan muuta const-muutujate väärtusi?Ei, const-muutuja väärtust muuta ei saa. Võid aga muuta constiga deklareeritud objekti omadusi.
Millal peaksin kasutama let või const?Kasuta const, kui väärtus on muutumatu, ja let, kui väärtust on vaja muuta.
Kuidas töötab var koos tõstmisefektiga?var'iga deklareeritud muutujad tõstetakse funktsioonis ülespoole, mistõttu on need enne nende määratlust ligipääsetavad.
Millised puudused on var kasutamisel?var võib põhjustada probleeme, kui seda kasutatakse plokkpõhisel kontekstil, kuna tal puudub oodatud plokk-skoop.


