Kui sul on juba lihtne To-do-rakendus loodud Reactis, võid endalt küsida, kuidas saad ülesandeid märgistada kui tehtud ja neid vastavalt kuvada. Selles juhendis saad teada samm-sammult, kuidas lisada oma To-do loendisse linnukesi, et ülesandeid märkida ja nende tekst läbikriipsutada. Alustame!
Olulisemad teadmised
Linnukeste integreerimine sinu To-do rakendusse annab kasutajale võimaluse hallata ülesandeid ja tuvastada nende olekut. Sa õpid, kuidas kasutada linnukesi, et muuta To-dode olekut ja näidata tekst vastavalt.
Juhised samm-sammult
Linnukese lisamine
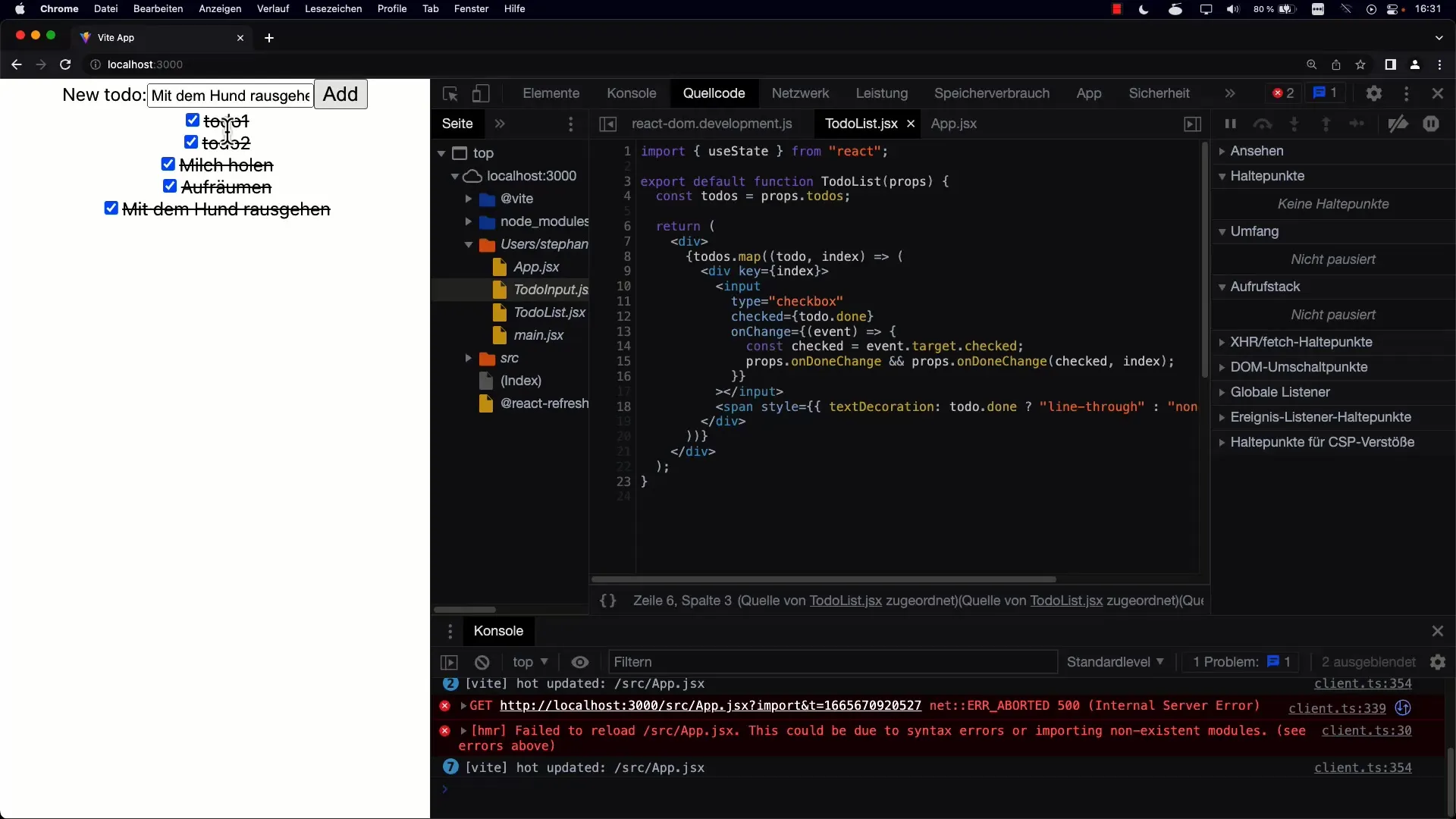
Esimene samm on lisada linnuke igale oma To-do elemendile. Selleks kasuta HTML-elementi tüübiga "checkbox".

Nüüd saad kontrollida, kas linnuke töötab, klõpsates sellel. Seni aga ei juhtu veel midagi - funktsionaalsus tuleb veel rakendada.
onChange sündmuse käsitlemine
Et reageerida linnukese muudatustele, pead kasutama onChange sündmust. Checkboxi rakenduses saad määrata sündmuse käsitleja ning sündmuse parameetri kaudu pääsed kontrollitud omadusele ligi.
Ära unusta, et siin pead kasutama "checked" mitte "value". Selle info abil saad kontrollida linnukese olekut.
Seisundihaldus
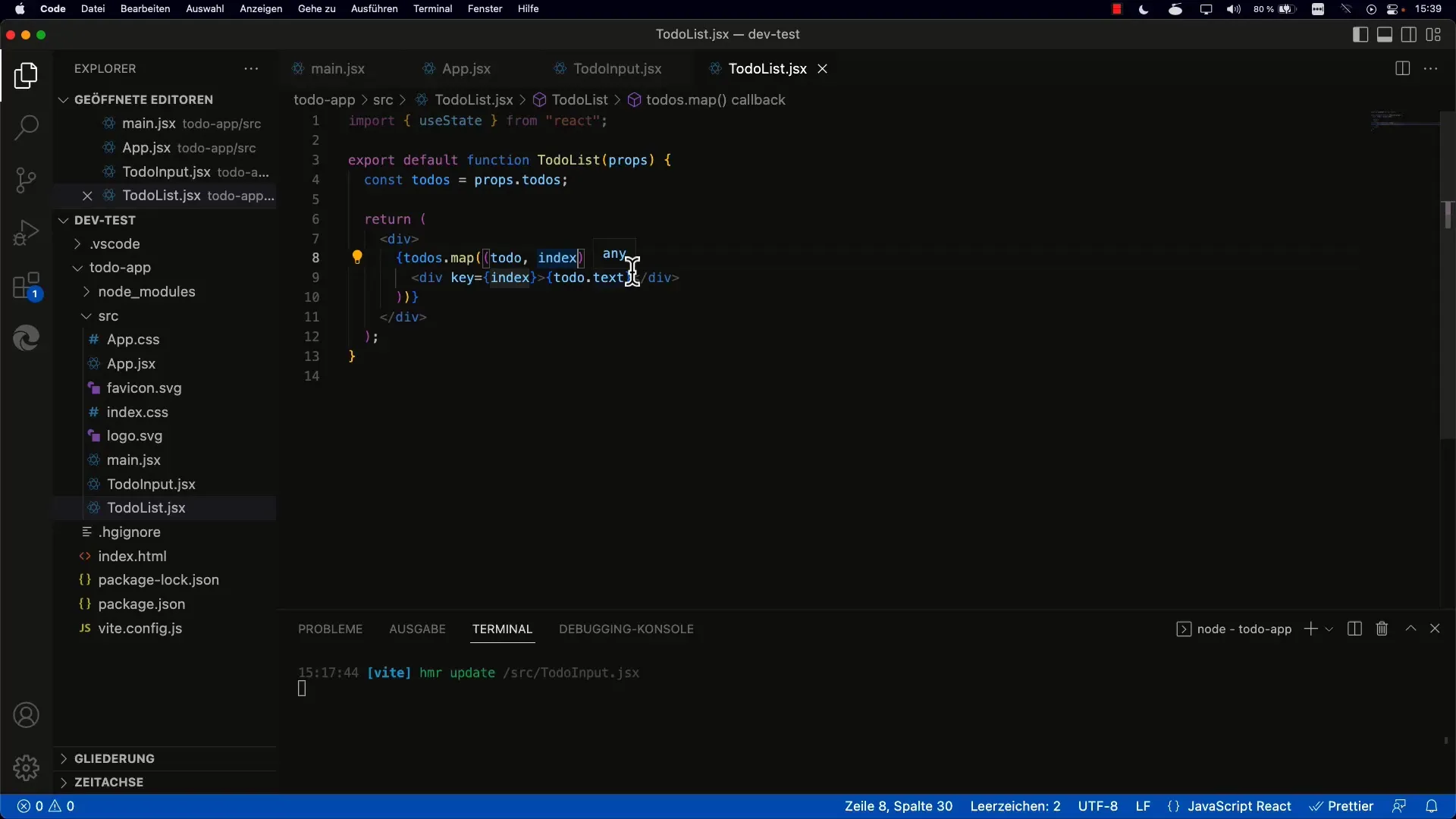
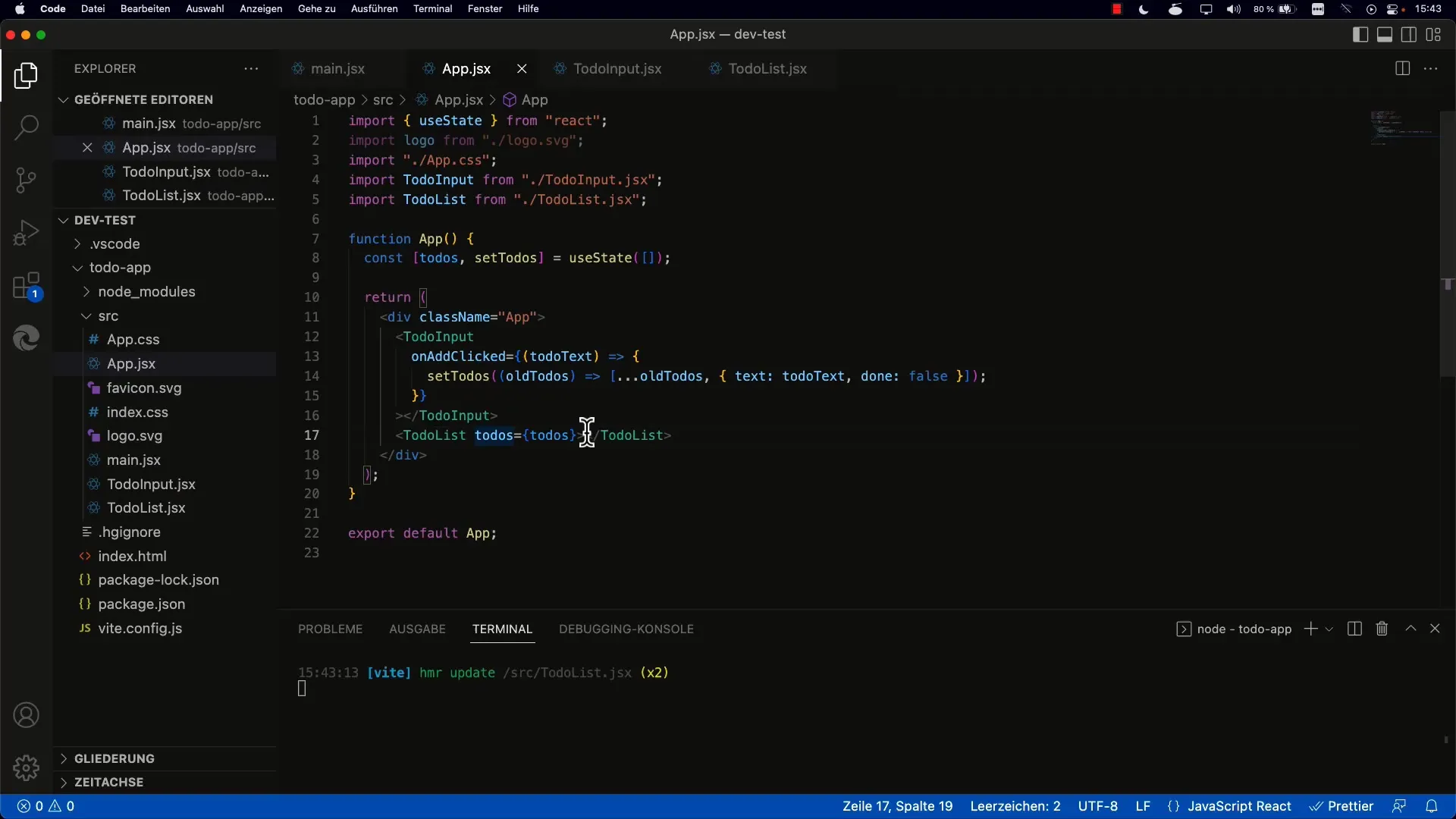
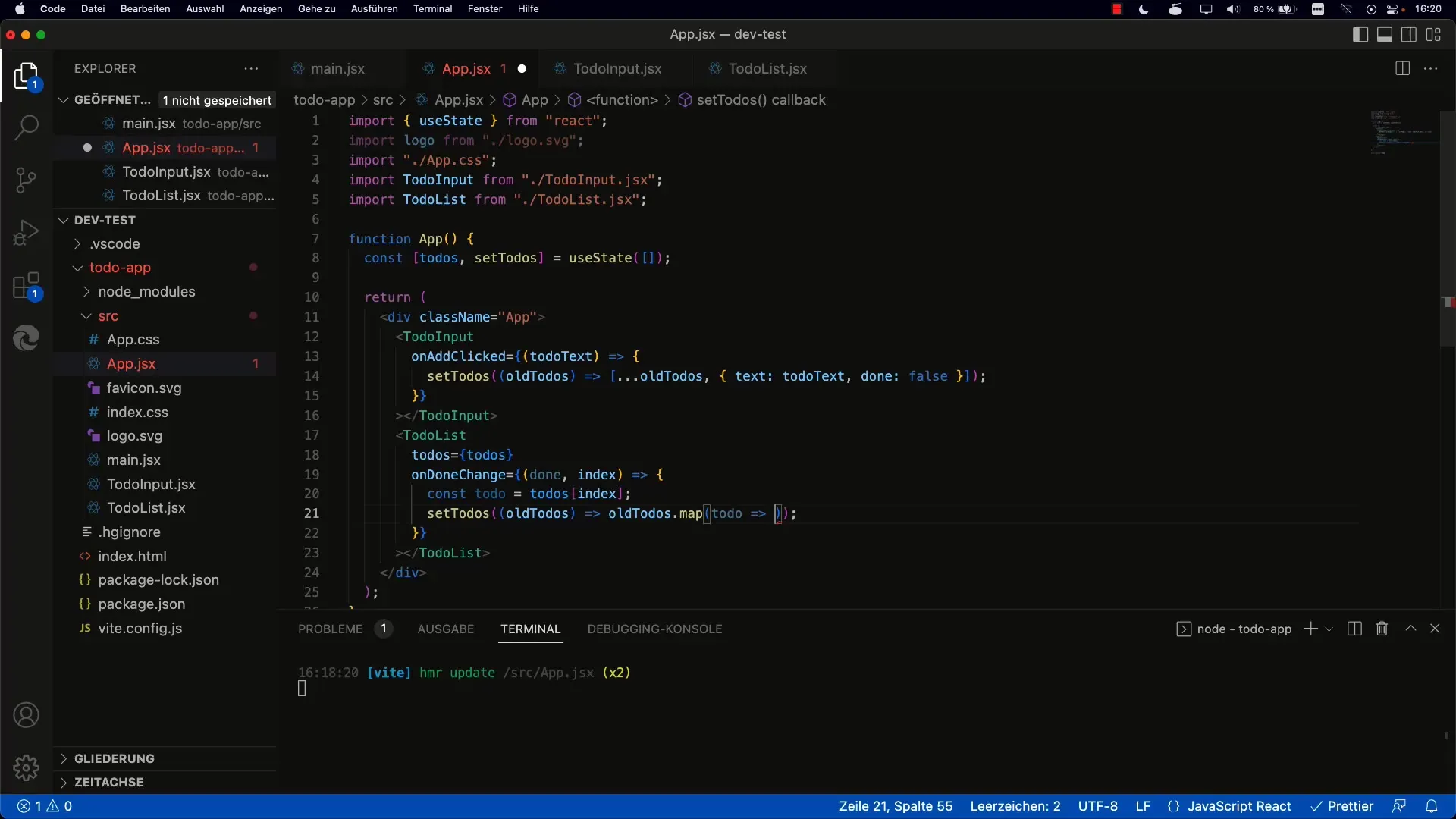
Järgmine samm on uuendada oma To-do elemendi olekut sõltuvalt sellest, kas linnuke on märgitud või mitte. Siin pead tagama, et informeeriksid ülemkomponenti, et olekut korrektselt haldada.
See tähendab, et vajad funktsiooni, mida edastad checkboxile, et saaksid olekut kohandada. See funktsioon käivitatakse onChange sündmusega.

Tehtud ülesannete kujundamine
Nüüd, kui linnuke on funktsionaalne, veendume, et To-do elemendi tekst läbikriipsutatakse, kui need on märgitud tehtud. Siin tuleb mängu CSS.
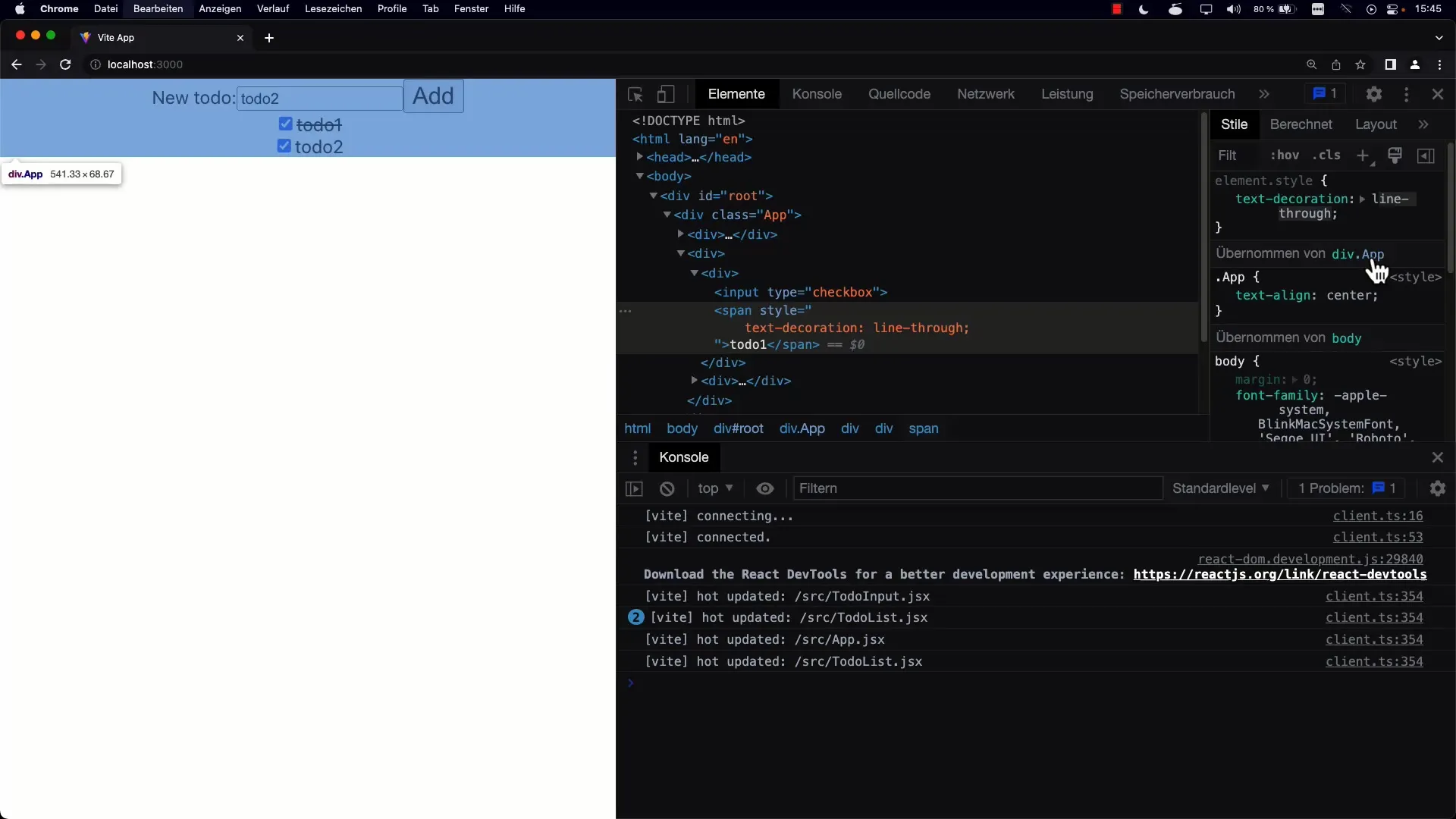
Sa saad kasutada CSS omadust text-decoration: line-through;, mis peaks rakenduma ainult juhul, kui To-do elemendid on märgitud tehtud.

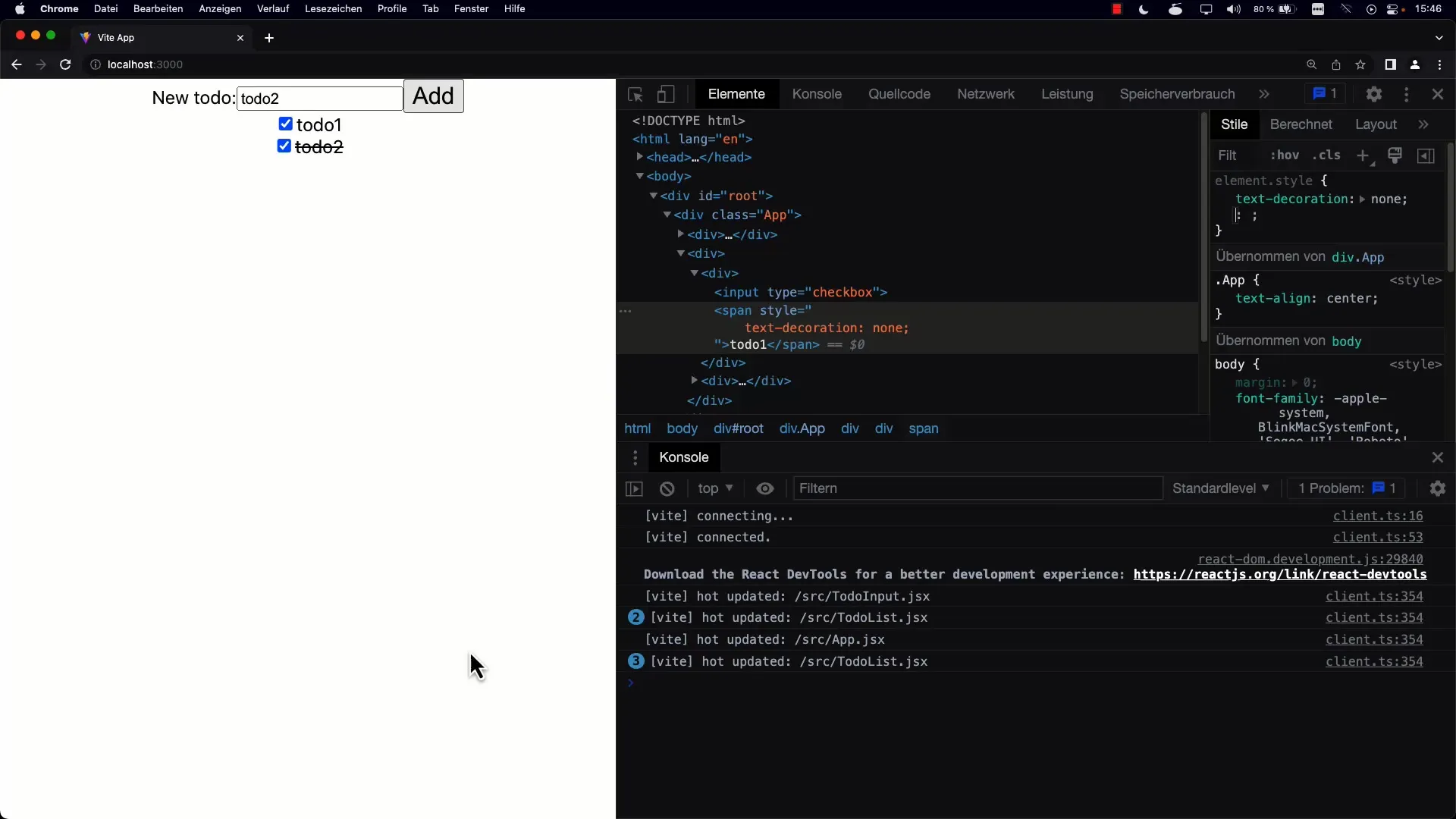
Kui To-do ei ole tehtud, saad hoida lihtsalt vaikimisi stiili.

Lülituse rakendamine
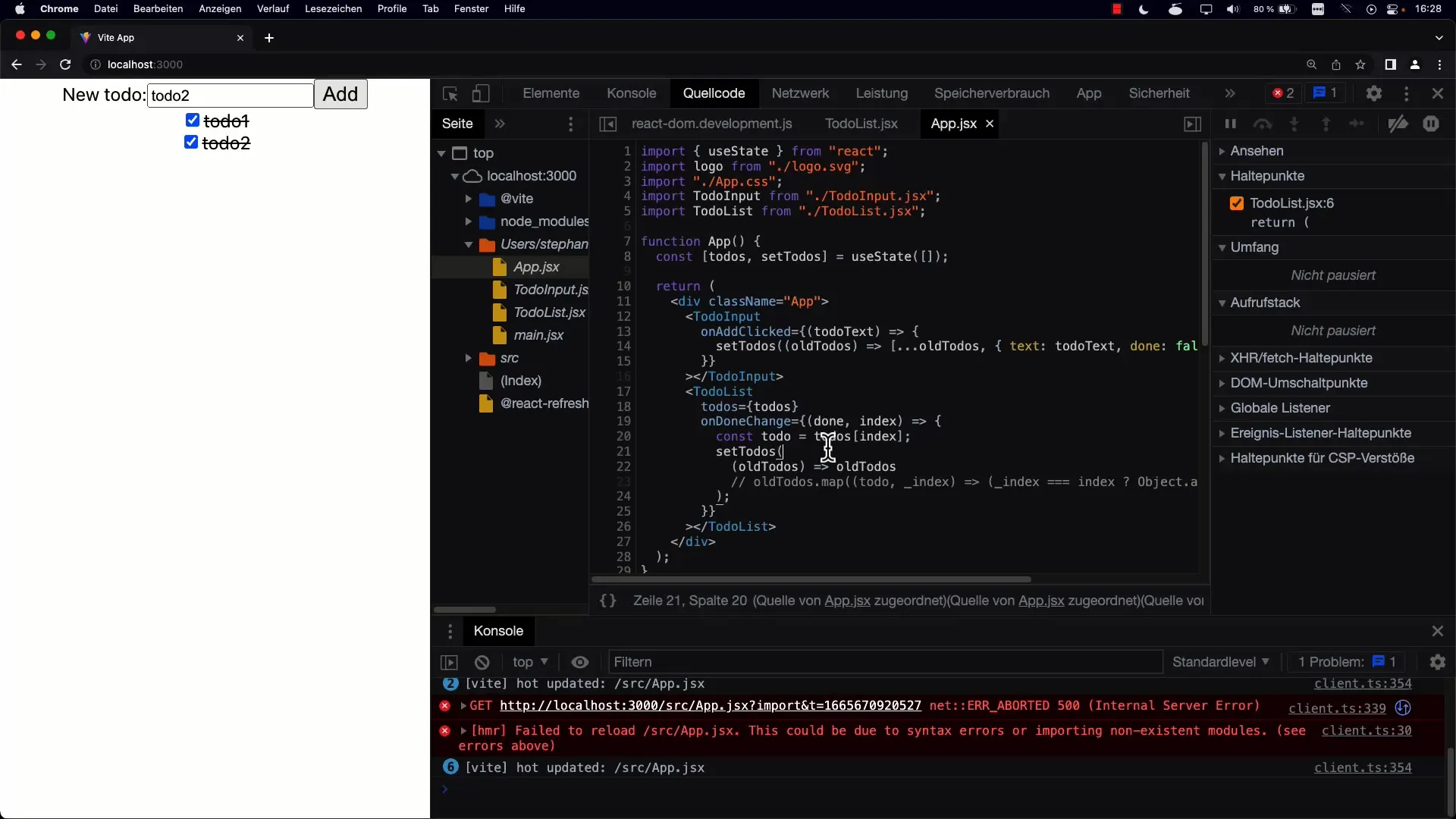
Nüüd tuleb To-do elemendid rakendada nii, et nende olek säiliks lehe värskendamisel. Selleks kasuta Reacti "State Management"it. Kui linnuke märgitakse, saad To-do praeguse oleku ning uuendad To-do loendi olekut.
Oluline on teha koopia senistest To-dodest ning muuta ainult vastava To-do olekut. Selle saavutad map kasutamisel, et luua uus massiiv, jättes teised To-dod muutmata.

Lõplik testimine ja täiustused
Kui kõik on korrektselt rakendatud, saad rakendust brauseris testida. Sa peaksid olema võimeline ülesandeid märkima ja nägema, kuidas tekst vastavalt muutub. Katseta erinevaid To-dosid ja vaata, kas kõik töötab ootuspäraselt.

Saad kaaluda rakenduse stiili parandamist ja võimalike täiendavate funktsioonide rakendamist, nagu tehtud To-dode kustutamine või sorteerimine tehtud ja tegemata ülesannete vahel.

Kokkuvõte
Oled õppinud, kuidas integreerida märkeruutusid oma tegevuste rakendusse, et märgistada ülesandeid tehtuks. Sellega oled teinud edusamme Reacti olekuhalduses, kohandanud teksti kujundust ning oluliselt parandanud kasutajate vahelist suhtlust.
Sagedased küsimused
Kuidas rakendada märkeruutu oma tegevuste rakendusse?Saad lisada -elemendi oma tegevuste komponendile.
Mida teha ülesannete olekuga?Kasuta onChange-sündmust märkeruudu oleku saamiseks ja vastavalt tegevuse oleku muutmiseks.
Kuidas kujutada tehtud ülesannete teksti?Kasuta CSS-i koos omadusega text-decoration: line-through, et tekst läbikriipsutada, kui ülesanne on märgitud tehtuks.
Kas saan tegevuste loendit veelgi paremaks muuta?Jah! Saad lisada funktsionaalsusi nagu ülesannete kustutamine ja sorteerimine, et kasutajakogemust optimeerida.


