Reactiga käes saad luua võimsaid tööriistu dünaamiliste kasutajaliideste loomiseks. Üks selle andmete manipuleerimise oluline osa on hook useEffect. Selles õpetuses saate teada, kuidas useEffecti tõhusalt kasutada Mounted-Handlerina. See tähendab, et saate teatud loogikat käivitada, kui komponent siseneb DOM-i. See funktsionaalsus on oluline mitte ainult andmete liikumise jaoks serverite jaoks, vaid ka kõrvalmõjudega tegelemiseks.
Peamised järeldused
- useEffect võimaldab teil töödelda kõrvalmõjusid funktsionaalsetes komponentides.
- Kasutades useEffecti, saate määrata, millal teie efekt peaks käivituma, sõltuvalt sõltuvustest.
- Saate tõhusalt siduda asünkroonseid andmeoperatsioone, näiteks andmete laadimist, oma Reacti rakenduse ehitamises.
Samm-sammult juhend
Alustame põhitõdedest, et mõista, kuidas useEffect töötab ja kuidas seda meie konkreetsetele vajadustele kohandada.
Samm 1: Sissejuhatus useEffect'i
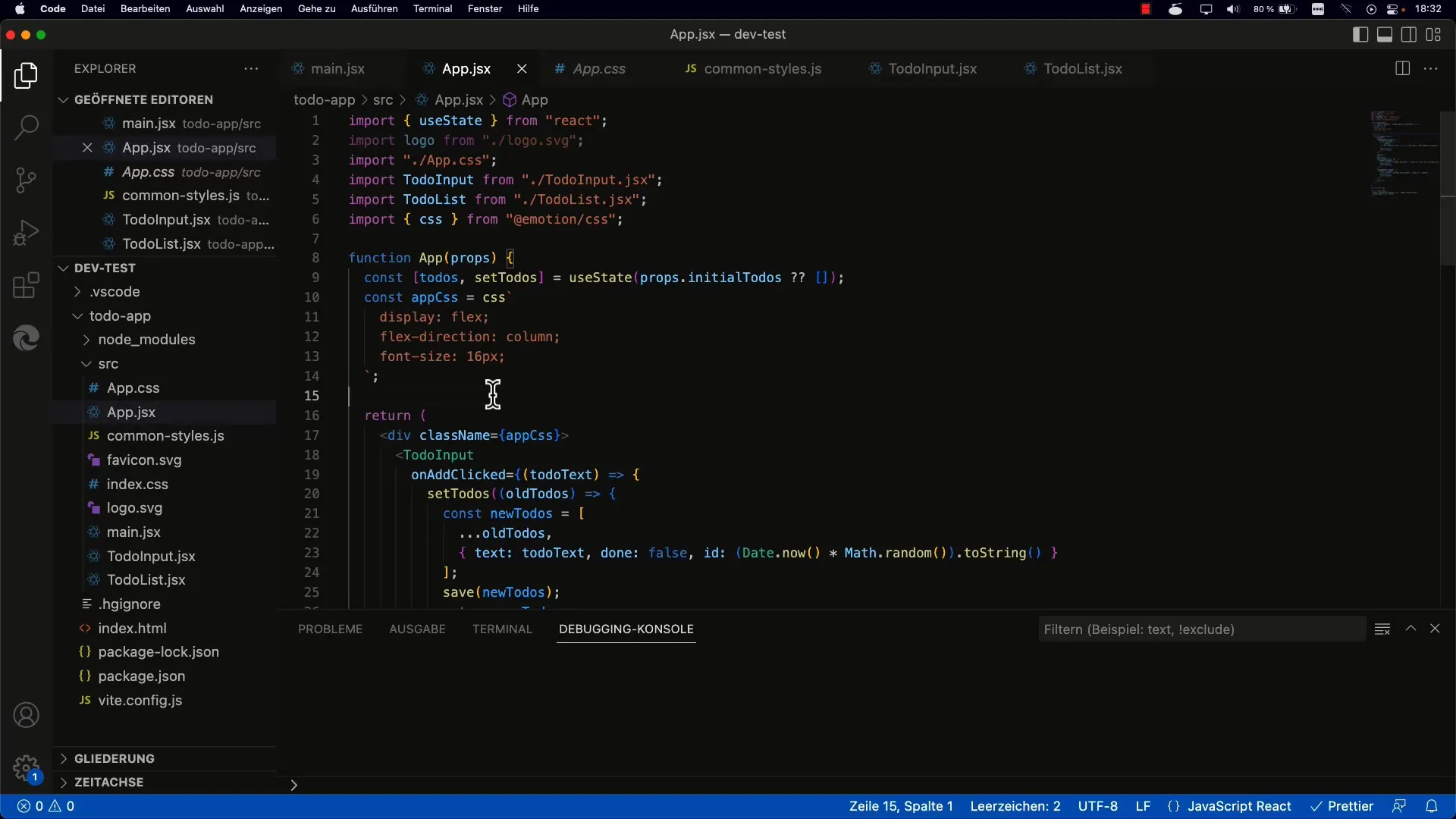
Esiteks määrake komponent, kus soovite konksu kasutada. Looge uus funktsioon ja impordige useEffect Reactist.

Kasutades useEffecti, saate teostada loogika koodilõiku, kui komponent renderdatakse esimest korda või muutub.
Samm 2: useEffect'i lihtne kasutamine
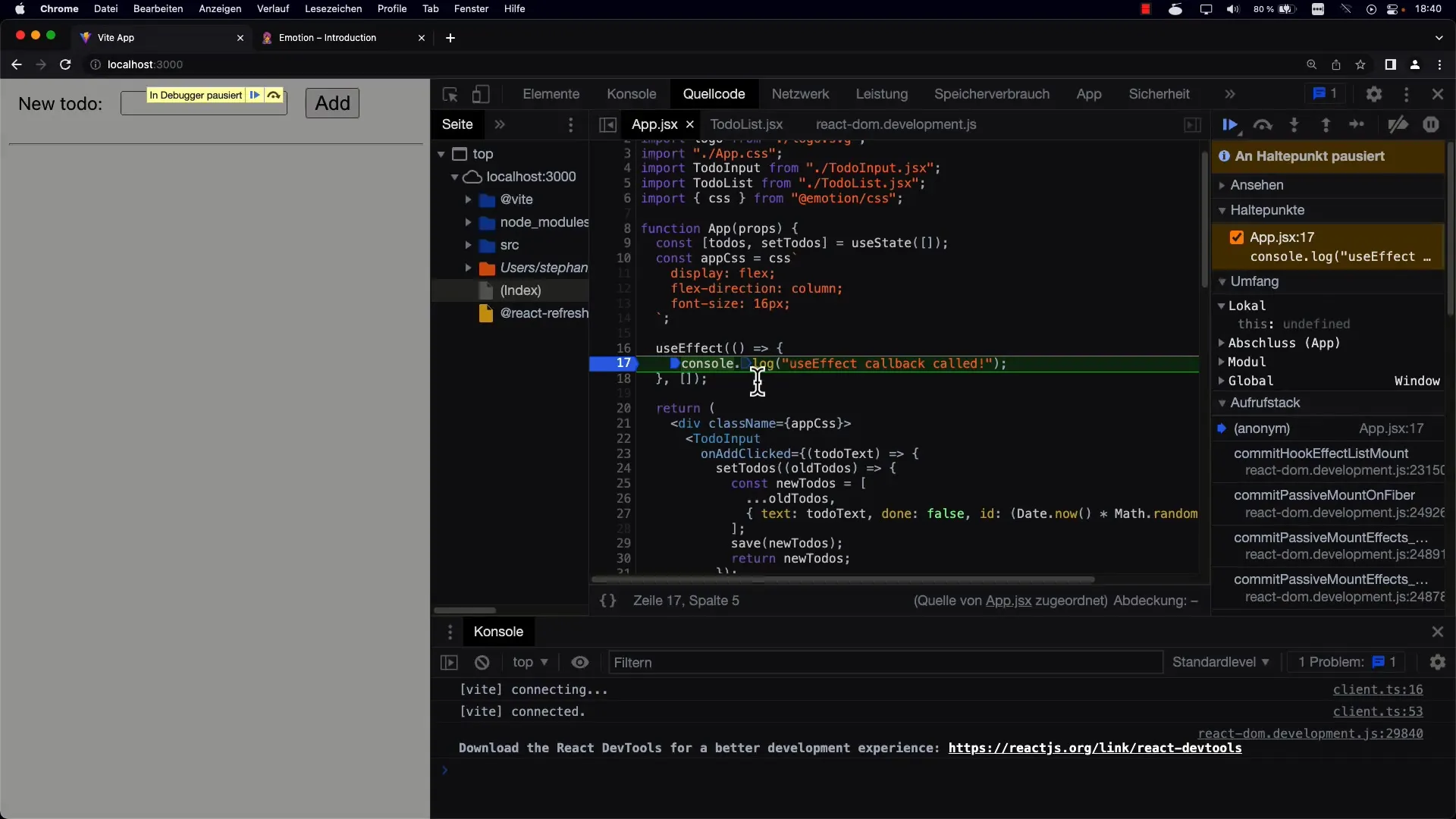
Esmalt lisage oma komponendile lihtne väljund useEffecti abil. Seda saate teha, lisades konksule funktsiooni, mida tuleks renderdamisel kutsuda.
See on tagasihelistus, mis käivitatakse iga komponendi renderdamisel. Kui renderdate komponendi brauseris, näete väljundit konsoolis.
Samm 3: Kutsete prioriteedi mõistmine
Üks esimesi teadmisi useEffectiga töötamisel on see, et seda kutsutakse iga renderdamisel. Kui te ei soovi, et teie efekt käivituks mitu korda, peaksite õigesti hallama sõltuvusi.
Kui soovite, et teie tagasihelistus käivituks ainult komponendi paigaldamisel, peate teises parameetris edastama tühja massiivi.
Samm 4: Asünkroonse funktsionaalsuse lisamine
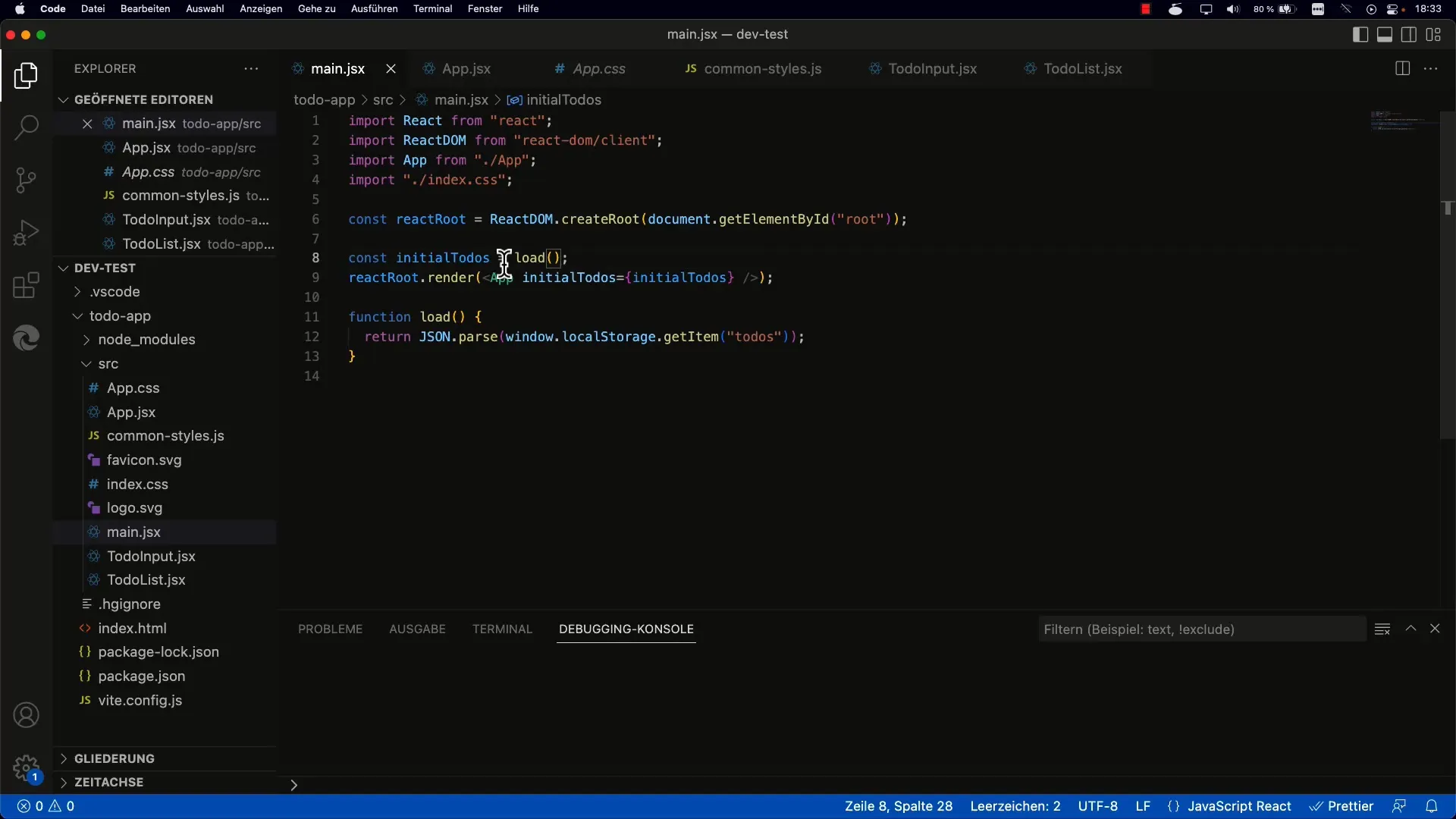
Nüüd soovime teha mõned asünkroonsed toimingud oma konksude sees, nt andmete laadimist. Seda saate simuleerida, kasutades setTimeouti, et luua viivitus, nagu oleksid andmed serverist laaditakse.

Lisades laadimisloogika useEffecti tagasihelistusse, käivitate funktsiooni ainult üks kord, kui komponent on DOM-i lisatud.
Samm 5: Promise kasutamine asünkroonse loogika käsitlemiseks
Andmetöötluse asünkroonse olemuse võimaldamiseks saate kasutada Promise'i. Loote laadimisfunktsiooni, mis laadib andmed ja tagastab andmetega promise'i.
Kui kettad oma Promise'i resolvaandmed oma useEffect tagasihelistusesse, saavutate puhta disaini, mis arvestab kõiki sõltuvusi.
Samm 6: Cleanup-funktsiooni tähendus
Kasutades useEffecti, on võimalik tagastada cleanup-funktsioon. See käivitatakse, kui komponent eemaldatakse, st eemaldatakse DOM-ist.
See on oluline, et vältida mälu lekkeid ja tuleks integreerida teie töövoogu, eriti tellimuste või asünkroonsete protsesside korral.
Samm 7: Sõltuvuste kasutamine
Sõltuvuste haldamine useEffectis on otsustava tähtsusega. Saate määrata ühe või mitu muutujat sõltuvusteks, et efekt käivituks nende muutudes.
Kas kasutate setTodo väljaspool või jälgite konkreetseid väärtusi, see mõjutab teie võimet reageerida tõhusalt oma rakenduse oleku muutustele.
Samm 8: Rakenduse testimine
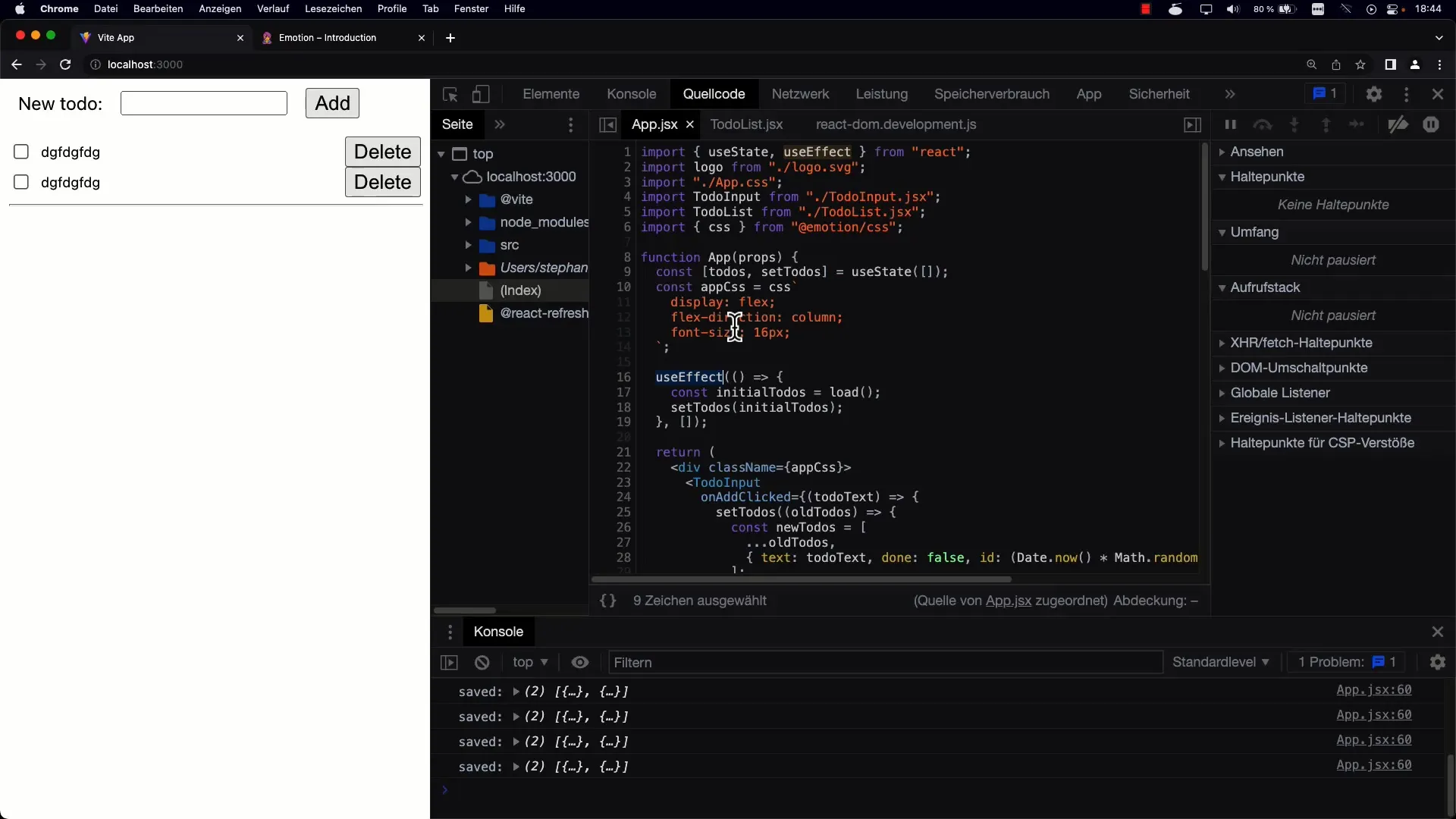
Uuenda oma rakendust, et näha, kas rakendus toimib. Kontrolli konsooli vigade ja väljastatud andmete jaoks.

Kui kõik on õigesti seadistatud, peaksid olema võimeline nägema oma tegevuste loendeid ja jälgima vastavaid tegevusi, kui selle loendu pikkus muutub.
Samm 9: Järeldus ja vaade tulevikku
Nüüd, kui saad aru useEffect põhialustest, saad laiendada neid teadmisi keerukamatele struktuuridele.

Kasuta useEffect põhimõtteid alusena ja arenda sellele edasi keerukamaid rakendusi, kus kõrvalmõjude haldamine on olulisem.
Kokkuvõtteks
Selles õpetuses oled õppinud kasutama useEffect nagu Mounted-Handlerit. Sa mõistad sõltuvuste, asünkroonsete operatsioonide põhimõtteid ja vajadust puhastusfunktsioonide järele oma React-komponentides.
Sagedased küsimused
Mis on useEffect?useEffect on React'i haak, mis võimaldab funktionaalsetes komponentides käsitseda kõrvalmõjusid.
Millal useEffect käivitatakse?useEffect käivitatakse komponendi renderdamise järel. Kui annad tühja massiivi, käivitatakse see ainult korra paigaldamisel.
Kuidas käsitlen asünkroonseid andmeid useEffect'is?Saad asünkroonset loogikat käidelda, luues lubadusi useEffect-s tagasikutsumiseks.
Mis on useEffect puhastusfunktsioon?Puhastusfunktsioon käivitatakse komponendi eemaldamisel, et teha koristustöid, nagu tellimuste lõpetamine.
Mis juhtub, kui unustan sõltuvused?Kui unustad sõltuvused ja jäta massiiv tühjaks, käivitatakse su efekt ainult korra paigaldamisel, mitte järgnevate värskenduste puhul.


